前言
虽然说微信云开发开始收费了,不过使用起来确实方便,针对于数据量不大,轻量级的小程序应用来说,云开发包含云数据库、云函数、云存储这三大功能,使用云开发完全可以进行独立开发,甚至不需要依赖于后端。
另外微信云开发收费规则是:“基础套餐+按量付费”,我的使用体验是性价比很高,正在学习微信小程序开发的小伙伴一定要去试一试体验一下,很棒的!
【微信云开发】套餐内容与计费调整公告![]() https://developers.weixin.qq.com/community/minihome/doc/0000a680588d3891fa2ec250c51401?page=2
https://developers.weixin.qq.com/community/minihome/doc/0000a680588d3891fa2ec250c51401?page=2
文章目录
1.初始化
2.创建数据集合与定义字段
3.对云数据库中表内容的增删改查
3.1增加记录
3.2查询记录
3.2.1查询表的全部记录
3.2.2条件查询单个记录
3.2.3条件查询多个记录
3.3修改记录
3.3.1局部修改
3.3.2全局替换修改
3.4删除记录
1.初始化
1.1在app.js中的onLaunch()函数中增加wx.cloud.init()初始化函数
onLaunch() {
//云开发环境的初始化
wx.cloud.init({
env:"你的环境ID",//必填项目
traceUser:true//是否记录小程序用户访问记录,非必填项
})
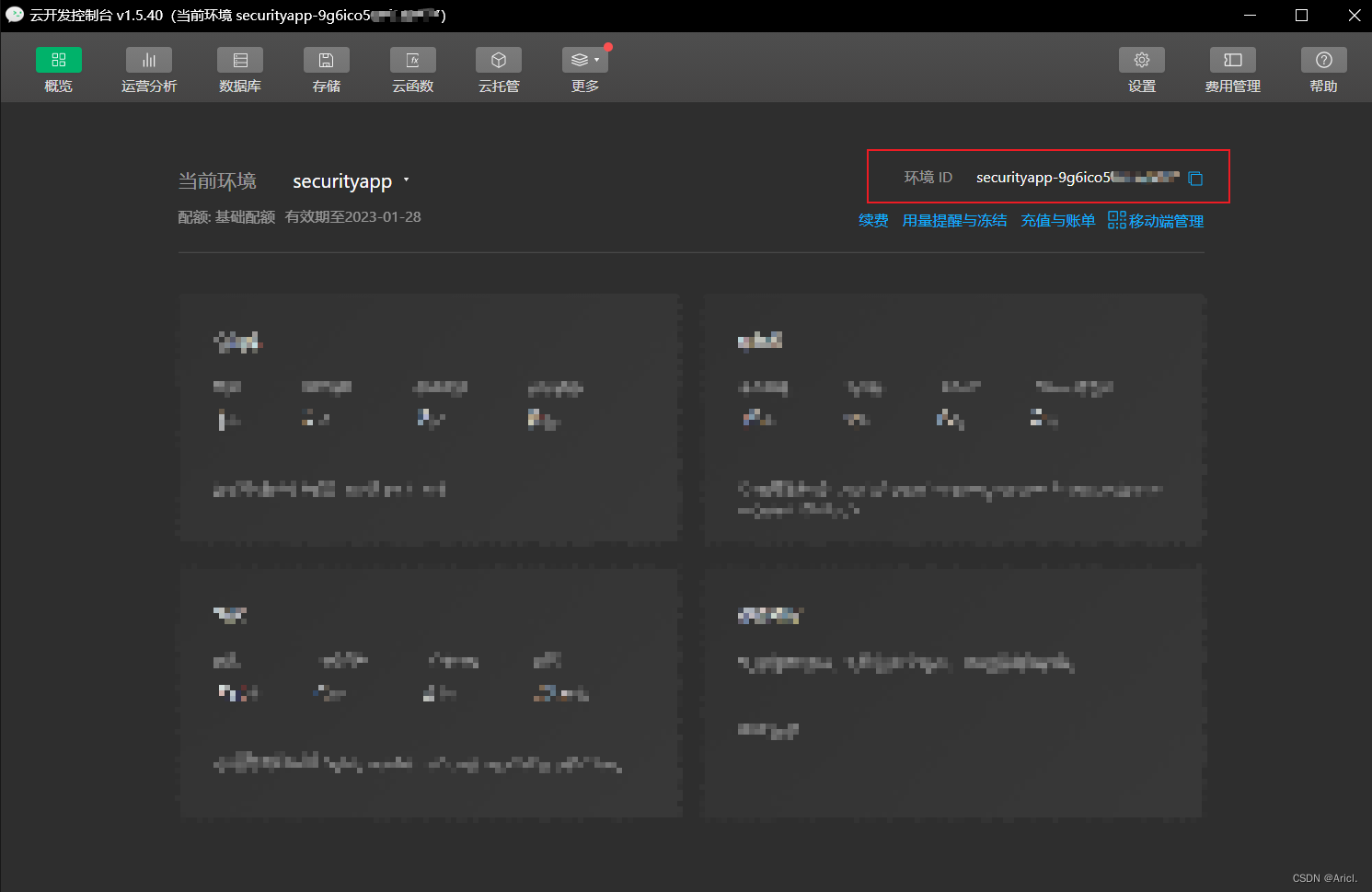
},环境ID的获取:
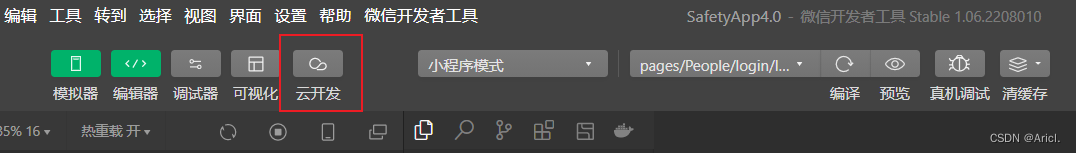
- 打开云开发控制台

- 右上角获取

1.2在project.config.json中配置云函数存放的根目录
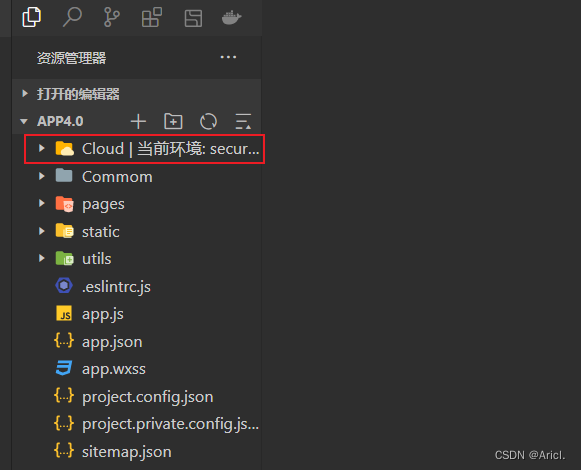
其中根目录文件夹名字Cloud可以自定义,但要和你事先创建好的文件夹名相同
"cloudfunctionRoot": "Cloud/",配置完成后,可以看到你事先创建的根目录文件夹logo中带有“云”的标志就代表ok了

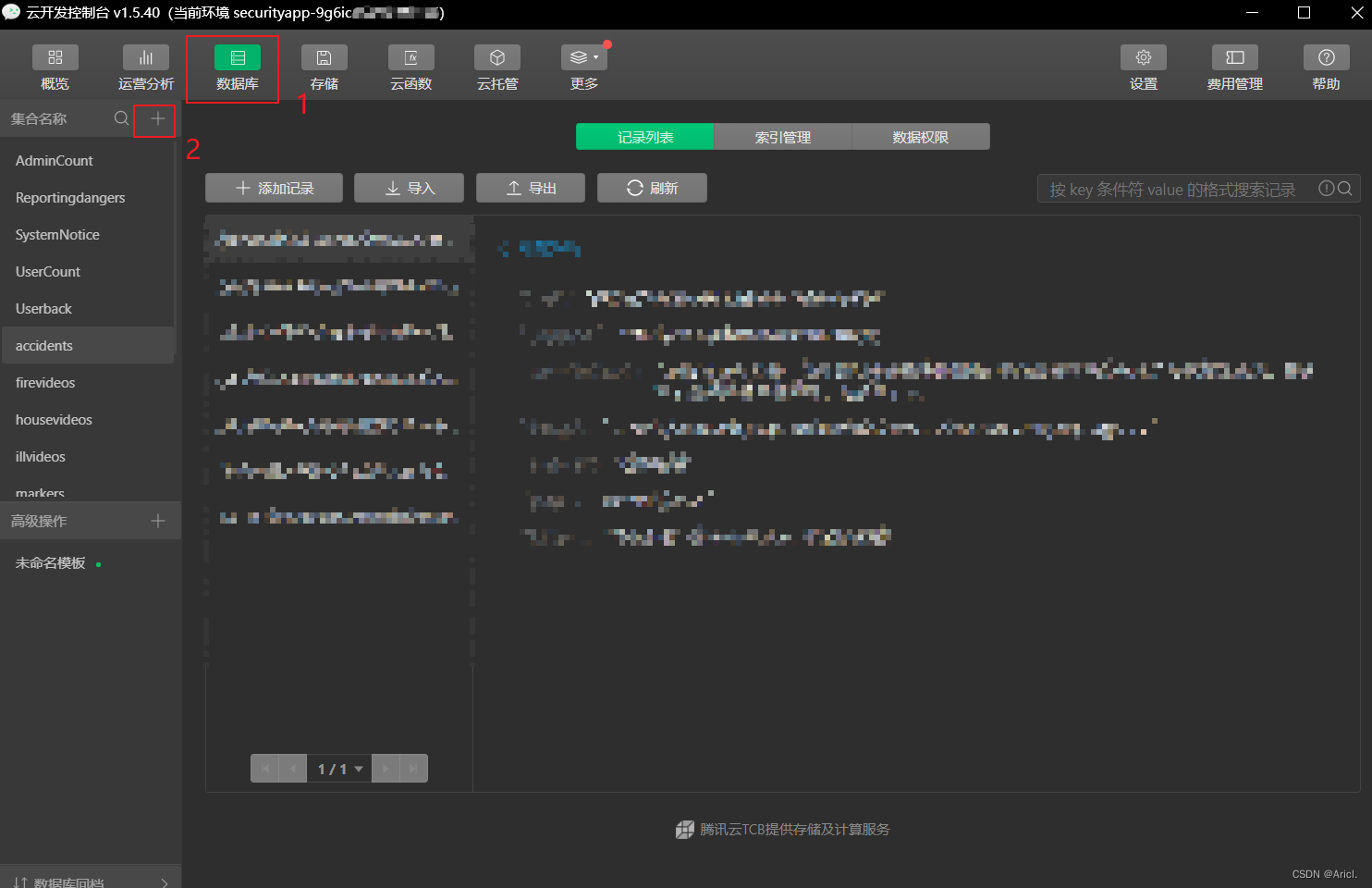
2.创建数据集合与定义字段
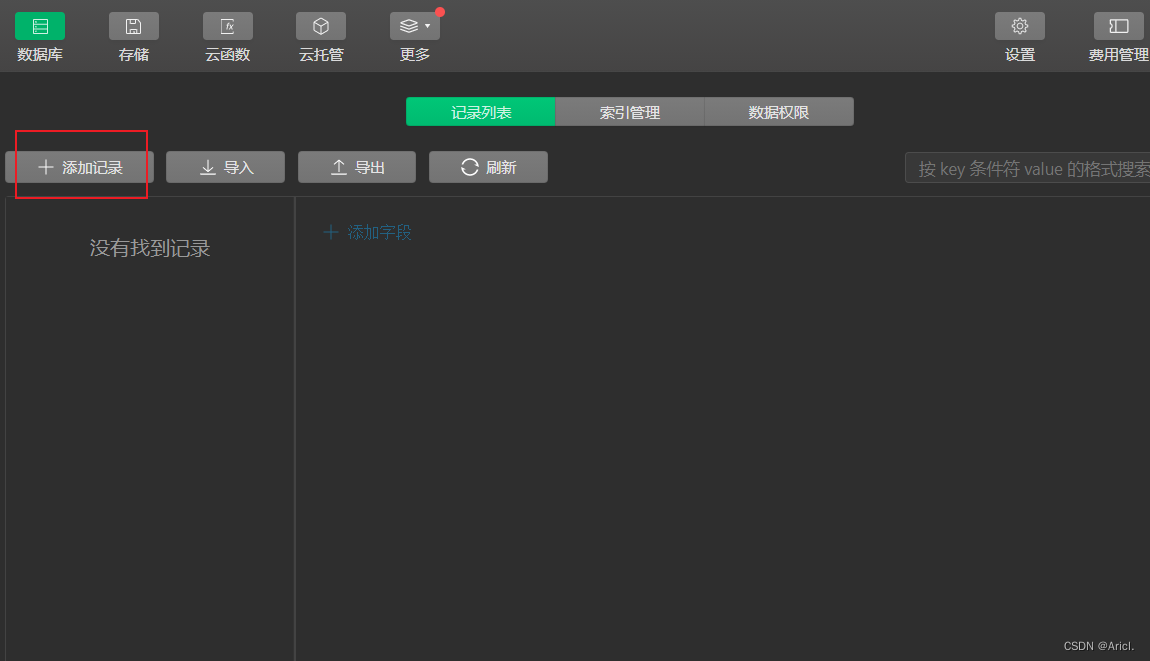
- 打开数据库面板
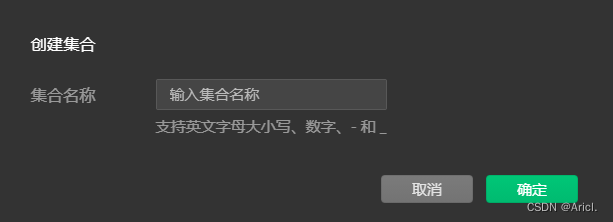
- 输入集合名称

- 添加记录

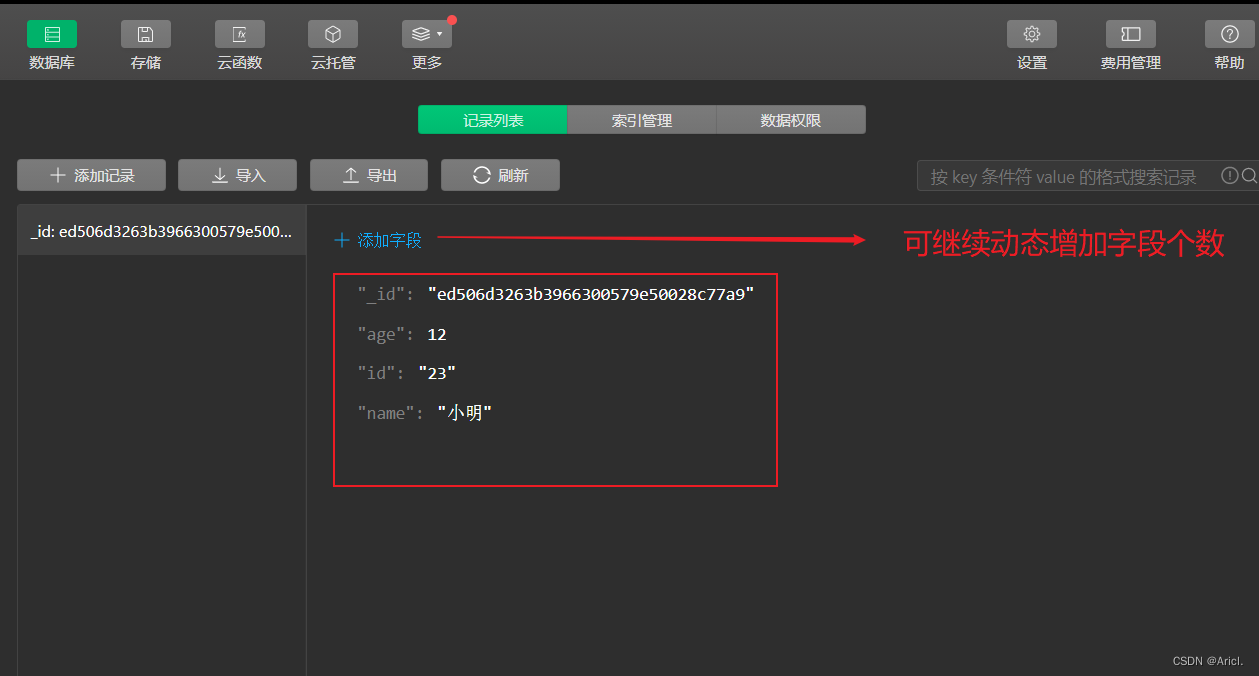
- 定义字段名与类型

- 建表完成

3.对云数据库中表内容的增删改查
在对云数据库进行操作之前,首先应该获取云数据库的引用以及对应集合的引用
// 第一步获取云数据库的引用
const db=wx.cloud.database()
//第二步获取想要操作的集合的引用,这里student是集合名称
const table=db.collection("student")3.1增加记录
这里data节点里面的字段名和值类型必须和云数据库对应集合里面的字段名和字段类型保持一致
//增加记录
add(){
table.add({
data:{
name:"小胖",
age:20,
id:"12"
},
success:res=>{
console.log("添加成功!",res)
}
})
},3.2查询记录
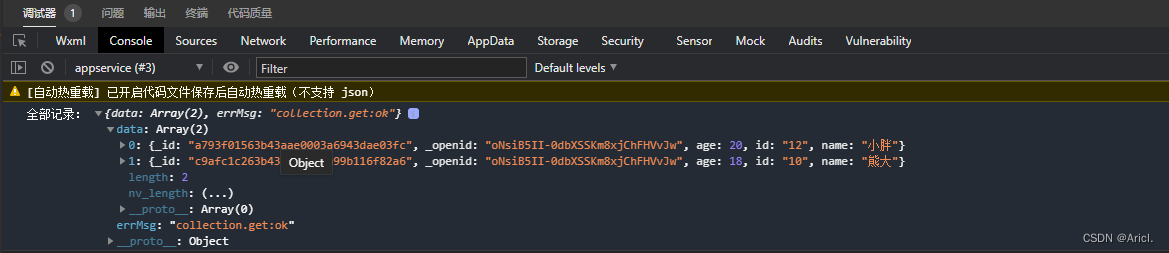
3.2.1查询表的全部记录
//查询全部记录
search1(){
table.get({
success:res=>{
console.log("全部记录:",res)
}
})
},
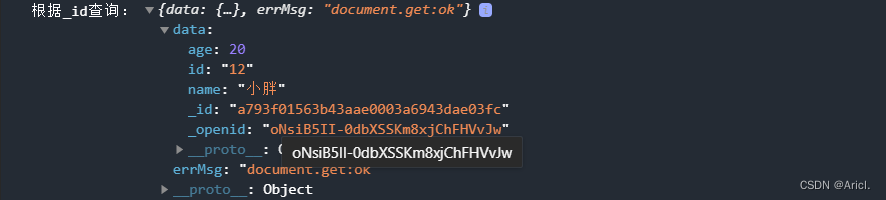
3.2.2条件查询单个记录
_id是添加记录时云数据库自动生成的且具有唯一性的一个字符串,用于作为记录的主键
//查询单个记录
search2(){
table.doc('a793f01563b43aae0003a6943dae03fc').get({
success:res=>{
console.log("根据_id查询:",res)
}
})
},
3.2.3条件查询多个记录
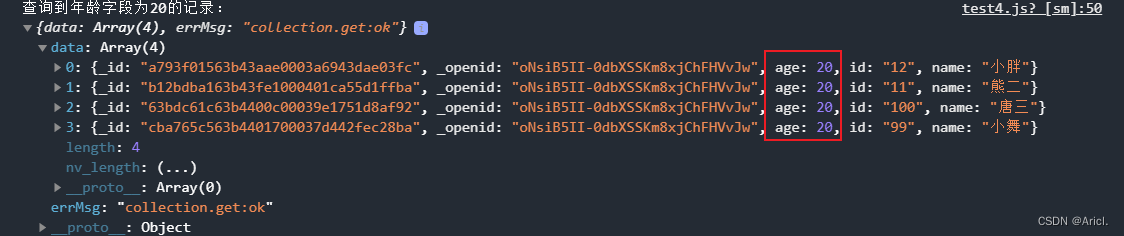
- 查询条件之间为“与”关系
//查询多个记录,与关系
search3(){
table.where({
age:20
}).get({
success:res=>{
console.log("查询到年龄字段为20的记录:",res)
}
})
},
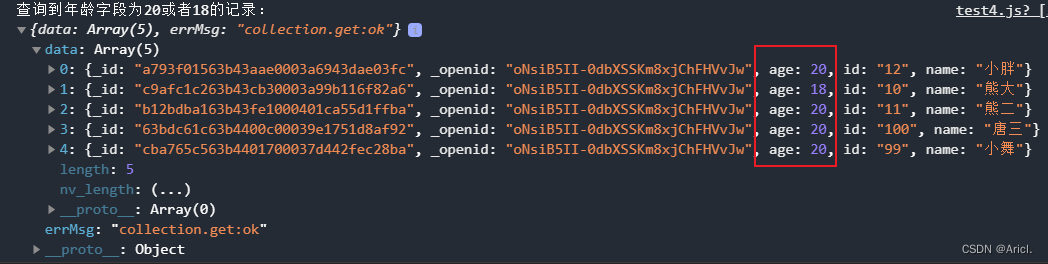
- 查询条件之间为“或”关系
要在顶部引入查询指令,存在于db.command对象上
注意command不是一个方法而是对象,不要习惯性得写成了db.command()
// 第三步引入查询指令
const _ =db.command下面进行查询
//查询多个记录,或关系
search3(){
table.where(_.or([
{
age:20
},
{
age:18
}
])).get({
success:res=>{
console.log("查询到年龄字段为20或者18的记录:",res)
}
})
},
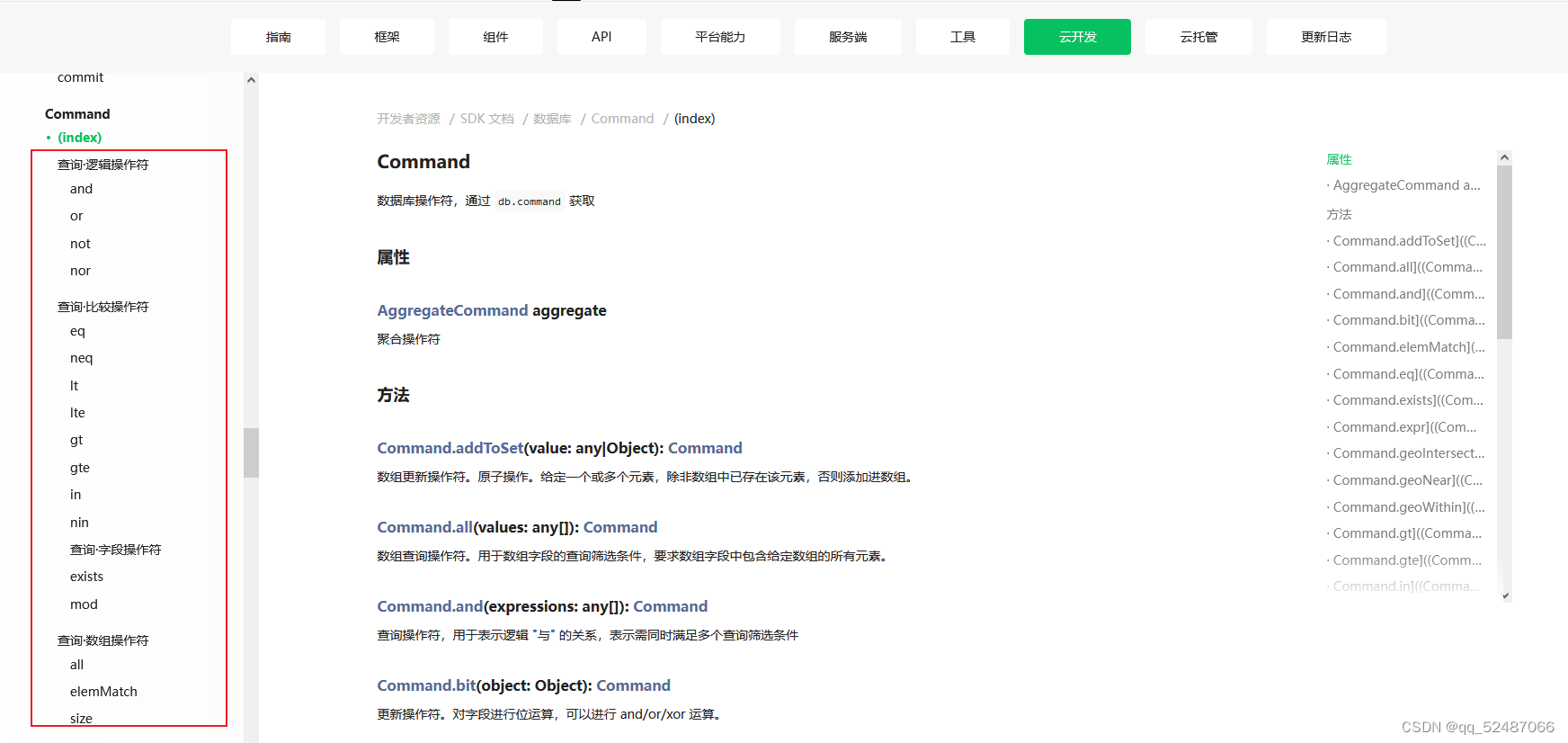
- 其它常用查询指令
参考官方文档![]() https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Command.html
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Command.html

3.3修改记录
修改的前提是查询,利用查询方法与查询指令查到指定要修改的记录,再使用update方法或者set方法进行局部修改或者全局替换修改。
3.3.1局部修改
局部修改只会修改集合中指定的字段值,不会影响其它字段
//局部修改
change1(){
table.where({
age:20
}).update({
data:{
age:21
},
success:res=>{
console.log("已将年龄为20的记录中的年龄字段修改为21",res)
}
})
},3.3.2全局替换修改
全局替换修改意味着用传入的对象去替换掉指定的记录,而不是指定的字段
如果指定 ID 的记录不存在,则会自动创建该记录,该记录将拥有指定的 ID
//全局替换修改
change2(){
table.doc('cba765c563b4401700037d442fec28ba').set({
data:{
age:18,
id:"100",
name:"xiaowu"
},
success:res=>{
console.log("已经全部替换该记录")
}
})
}, 除了用指定值更新字段外,数据库 API 还提供了一系列的更新指令用于执行更复杂的更新操作,更新指令同样可以通过 db.command 取得

更多详细的更新指令参考官方数据库CommandAPI文档![]() https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Command.html
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Command.html
3.4删除记录
删除的前提也是查询,查询到指定记录然后使用remove方法进行删除掉即可
//删除记录
delete(){
table.doc('a793f01563b43aae0003a6943dae03fc').remove({
success:res=>{
console.log("删除成功",res)
}
})
},更多云数据库的相关知识请参考微信云开发官方文档,官方文档就是学习的最权威资料
【开发指引】微信云开发官方技术文档![]() https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/init.htmlEND.
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/init.htmlEND.