Excel 添加复选框或选项按钮(表单控件)
要添加复选框或选项按钮,需要使用功能区上的“开发工具”选项卡。
注意: 若要启用“开发工具”选项卡,请按照以下说明进行操作:
在 Excel 2010 和后续版本中,选择“文件 > 选项”>“自定义功能区”,选择“开发人员检查”框,然后选择“确定”。
在 Excel 2007 中,选择“Microsoft Office”按钮 Office 按钮图像 > “Excel 选项” > “常用 ”> 功能区中的“显示开发人员”选项卡。
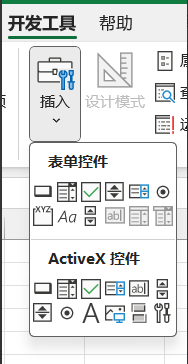
- 若要添加检查框,请选择“开发工具”选项卡,选择“插入”,然后在“窗体控件”下选择“检查框”。
- 若要添加选项按钮,请选择“ 开发工具 ”选项卡,选择“插入”,然后在“ 窗体控件”下选择“选项按钮”。
具体截图如下:

参考地址:https://support.microsoft.com/zh-cn/office/%E6%B7%BB%E5%8A%A0%E5%A4%8D%E9%80%89%E6%A1%86%E6%88%96%E9%80%89%E9%A1%B9%E6%8C%89%E9%92%AE-%E8%A1%A8%E5%8D%95%E6%8E%A7%E4%BB%B6-9f201e46-8f6b-4a9d-a320-f44b28088cb0