目录
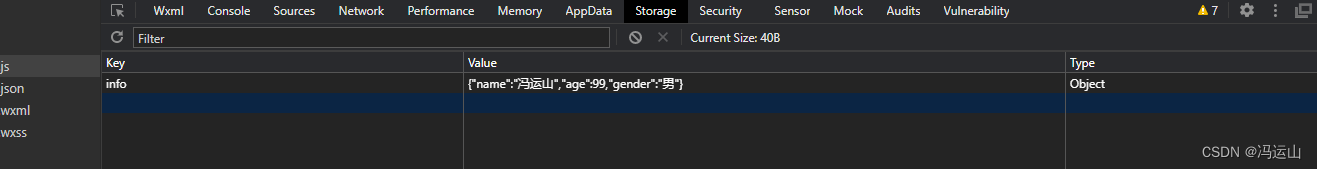
设置用户信息缓存(同步): wx.setStorageSync('key',value)
编辑
获取用户信息缓存(同步): wx.getStorageSync('key')
删除用户信息缓存(同步): wx.removeStorageSync('key')
清空用户信息缓存(同步): wx.clearStorageSync()
设置用户信息缓存加密信息(异步): wx.setStorage()
获取用户信息缓存加密信息(异步): wx.getStorage()
页面代码

设置用户信息缓存(同步): wx.setStorageSync('key',value)

获取用户信息缓存(同步): wx.getStorageSync('key')


删除用户信息缓存(同步): wx.removeStorageSync('key')


清空用户信息缓存(同步): wx.clearStorageSync()


设置用户信息缓存加密信息(异步): wx.setStorage()


获取用户信息缓存加密信息(异步): wx.getStorage()


页面代码
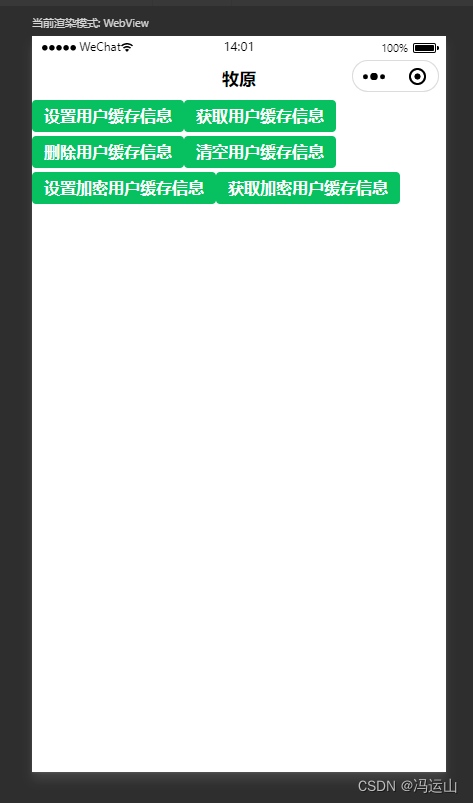
<!--pages/nine/nine.wxml-->
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view>
<!-- <view>
<button size="mini" type="primary" bindtap="getUserInfo">获取用户信息</button>
<button size="mini" type="primary" bindtap="getUserPhoneInfo">获取用户手机信息</button>
</view> -->
<view>
<button size="mini" type="primary" bindtap="setStorageSyncInfo">设置用户缓存信息</button>
<button size="mini" type="primary" bindtap="getStorageSyncInfo">获取用户缓存信息</button>
<button size="mini" type="primary" bindtap="removeStorageSyncInfo">删除用户缓存信息</button>
<button size="mini" type="primary" bindtap="clearStorageSyncInfo">清空用户缓存信息</button>
<button size="mini" type="primary" bindtap="setStorageInfo">设置加密用户缓存信息</button>
<button size="mini" type="primary" bindtap="getStorageInfo">获取加密用户缓存信息</button>
</view>
</view>// pages/nine/nine.js
Page({
data:{
info:{
"name":"冯运山",
"age":99,
"gender":"男"
}
},
//设置用户信息
setStorageSyncInfo(){
wx.setStorageSync('info', this.data.info)
},
//获取用户信息
getStorageSyncInfo(){
console.log( wx.getStorageSync('info') )
},
//删除用户信息
removeStorageSyncInfo(){
wx.removeStorageSync('info')
},
//清空缓存
clearStorageSyncInfo(){
wx.clearStorageSync()
},
//设置用户加密信息
setStorageInfo(){
wx.setStorage(
{
key: 'info',
data: this.data.info,
encrypt:true
}
)
},
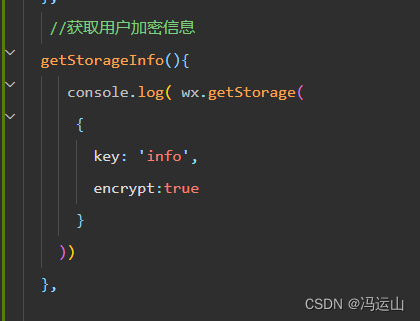
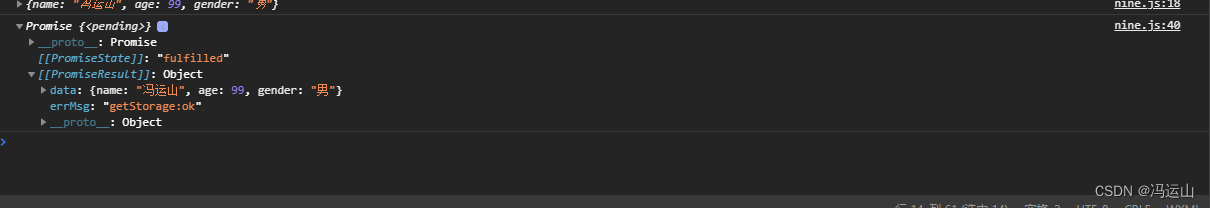
//获取用户加密信息
getStorageInfo(){
console.log( wx.getStorage(
{
key: 'info',
encrypt:true
}
))
},
getUserPhoneInfo(){
wx.getSystemInfo({
success:(res)=>{
console.log(res)
}
})
},
getUserInfo(){
wx.getLocation({
success:(res)=>{
console.log("地址信息",res)
}
})
},
onShareAppMessage() {
return {
title:"旅途",
path:"pages/nine/nine",
imageUrl:""
}
}
})/* pages/nine/nine.wxss */{
"usingComponents": { "navigation-bar": "/components/navigation-bar/navigation-bar"}
}