第二章 HTML 网页和结构
HTML网页是利用HTML语言编写的文档,HTML是半结构化的数据表现方式,它的结构特征可以归纳为:树状结构、层次结构和框结构。
1.网页构成
1.1 基本元素和树状结构
HTML网页使用HTML语言撰写的文档,发展到今天基本上都是动态网页(Dynamic HTML)也就是网页可以出现动画,可以与用户交互,这就需要CSS样式语言和JavaScript语言,Javascript用来控制网页内部逻辑,CSS用来描述网页的显示信息。
<html>
<head>
<style type="text/css"> <!-- CSS代码 -->
img { width: 100px; }
</style>
<title>This is a simple case.</title>
</head>
<body>
<img src="apic.png"></img>
<div>Hello world!</div>
<script type="text/javascript">
window.onload = function(){
console.log("window.onload()");
}
console.log("It's me.");
</script>
</body>
</html>

HTML节点:根节点,包含HEAD、BODY两个子节点。
HEAD节点:网页的头节点,网页的头部说明等,本节点含Style节点,定义显示样式等。
BODY节点:网页的内容实体节点,本节点包含了Img、div,script等节点。
STYLE节点:该节点包含了一段CSS代码,用来定义元素的样式信息。CSS是一种样式语言,用来描述元素的显示信息,借鉴数据和显示分离的原理,规范设计者们可以将有关显示的信息如颜色、大小】字体等抽取出来,使用CSS语言编写代码来描述它们,与HTML元素的内容分离开来。
IMG节点:用来在网页中显示图片节点。
DIV节点:用来显示一段文字。
SCRIPT节点:嵌入了一段JavaScript代码。javascript是一种解释型的脚本语言,主要目的是控制用户逻辑,同用户交互等,它可以修改HTML元素和内容。
从上面的代码可以看出,一个完整的网页组成包括HTML文本、JavaScript代码、CSS代码以及各种各样的资源文件。网络上的每个资源都是由URL(Unified Resource Locator)标记的。
1.2 HTML新特性
HTML5引入的最让人惊讶的最新能力之一是对2D和3D图形以及多媒体方面的支持,这将彻底改变网页的渲染方式和复杂度。这里包括但不限于HTML5视频、Canvas 2D、WebGL(也就是Canvas 3D),以及CSS3 3D变换(transform)和转换(transition)。HTML5视频引入了一个新的“video”元素,支持在网页中播放视频。Canvas2D通过定义一个新的“canvas”元素,网页开发者利用该元素的2D绘图上下文(graphics context)调用标准定义的接口,绘制常见的2D图形,如、点、线、矩形、多变形等。WebGL则使用“canvas”元素,网页开发者可以利用该元素的3D绘图上下文调用标准定义的接口,绘制3D图形,这些接口类似于OpenGL ES的接口。CSS 3D的变换和转换则可以作用于HTML的任意可视元素,制造出炫丽的3D效果。
HTML5规范下,视频、3D图形等和其他普通HTML元素一样,可以被赋予同样的样式和操作。不仅支持第三方插件所提供的能力,而且其功能更为强大,因为除了创建HTML元素并可以在它上面绘制2D、3D图形之外,甚至还可以将3D的变化和动画效果作用于任意HTML元素之上,包括视频等、
2.网页结构
2.1 框结构
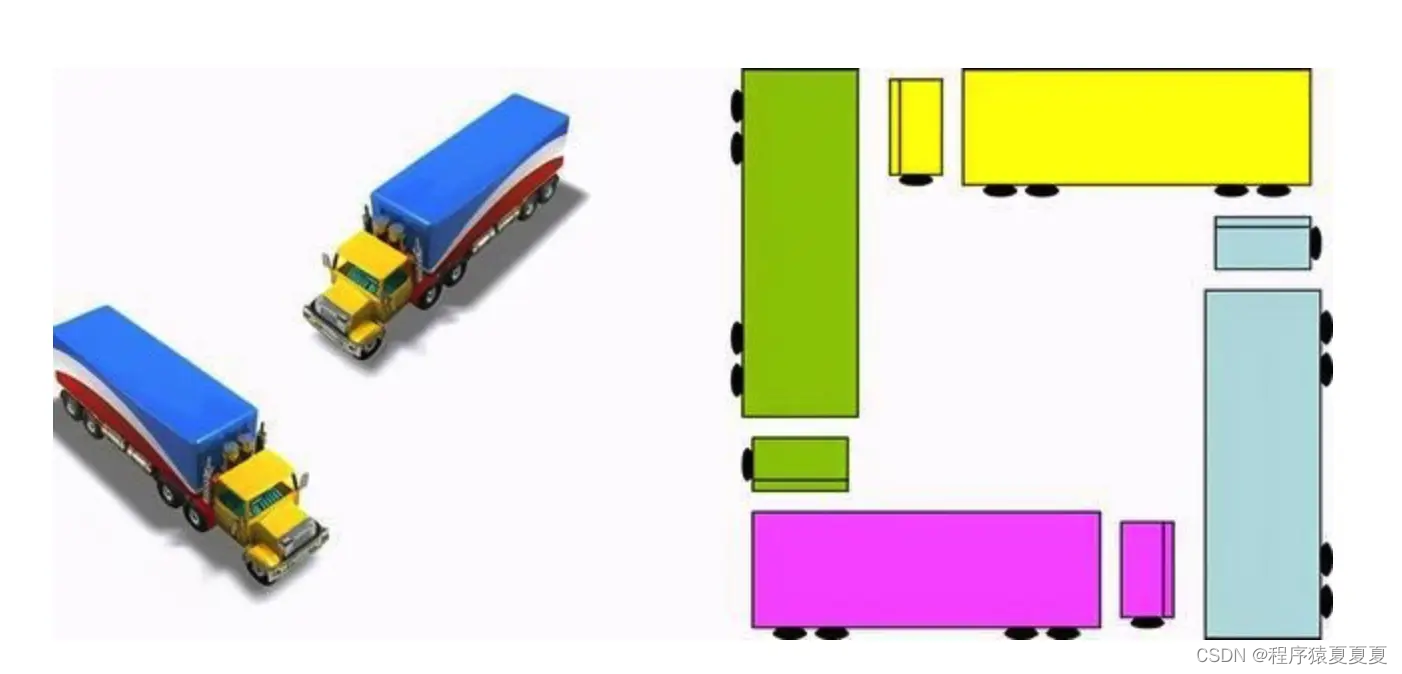
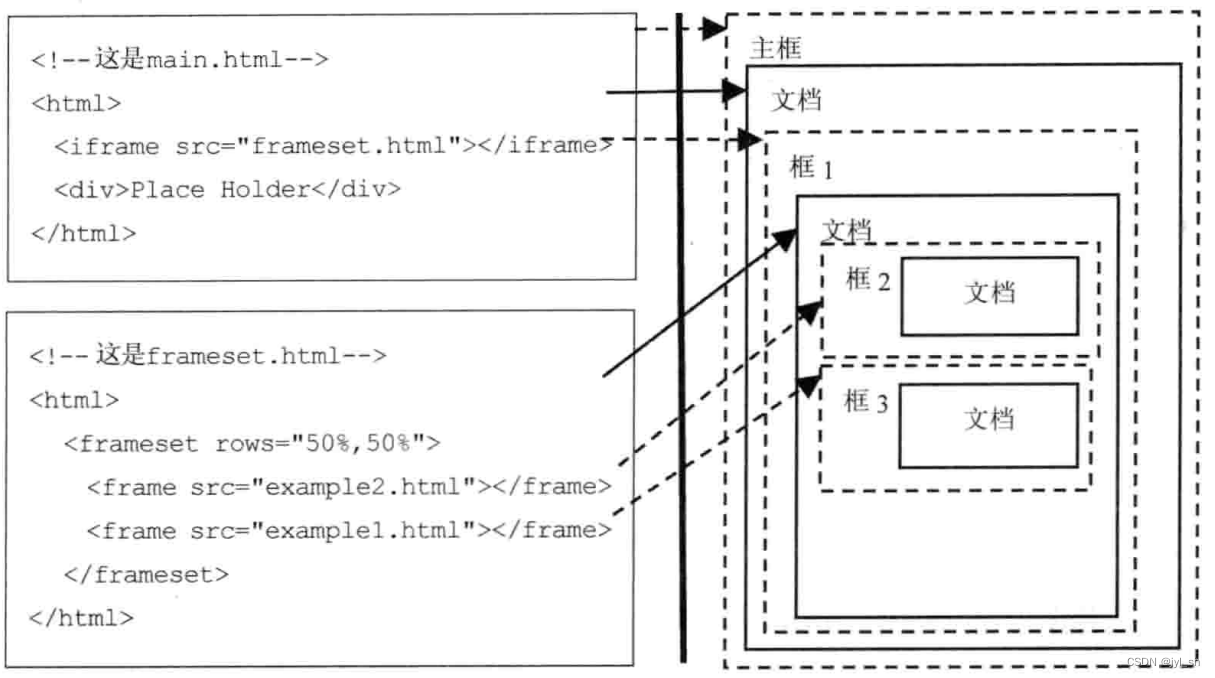
框架结构用来对网页的布局进行分割,将网页分成几个框。同时,网页开发者也可以让网页嵌入其他网页。在HTML的语法中frameset、frame、iframe可以用来在当前网页中嵌入新的框结构。
每一个框结构包含一个HTML文档,最简单的框结构网页就是单一的框,其文档没有包含其他的框。

网页页可以有很复杂的框结构,叶菊是框里面再嵌入框。

多框结构网页对于移动领域不适合(对触控操作是一场灾难)
2.2 层次结构
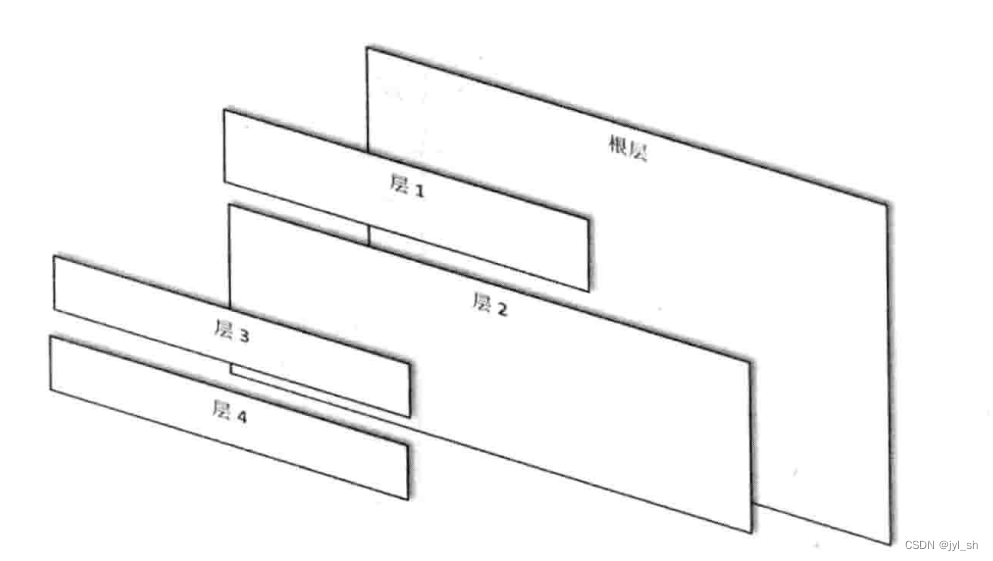
网页的元素可能分布在不同的层次,某些元素可能不同于它的父元素所在层次(某些情况下 WebKit 需要为该元素和它的子女建立一个新层)。对于需要复杂变换和处理的元素(如video、3D变换、复杂的2D3D绘图操作),它们需要新层从而实现渲染引擎在处理上的方便或高效。
 根层:图中最大的层,网页构建层次结构首先构件根节点时创建的层,对应着整个网页文档对象。
根层:图中最大的层,网页构建层次结构首先构件根节点时创建的层,对应着整个网页文档对象。
3.WebKit 网页渲染过程
3.1 加载和渲染
浏览器主要作用:将用户输入的 URL 转变成可视化图像。包含两个过程:
- 网页加载过程,从 URL 到 DOM 树
- 网页渲染过程,从 DOM 树到可视化图像
其实,这两个过程也会交叉,很难给予明确区分,所以,为了简单起见,统称这两个过程为网页渲染过程。
视图:viewport,当前可见区域,一般网页都要比屏幕可视面积大,因为网页比视图区域大,所以浏览器在渲染网页时,一般会加入滚动条,以帮助翻滚网页。就用户体验来说,垂直方向滚动效果好于水平方向。
3.2 webkit的渲染过程
渲染过程分为三个阶段。
(1) 网页 URL 到构建 DOM 树:

- 用户输入 URL ,WebKit 调用其资源加载器加载该 URL 对应的网页
- 加载器依赖网络模块建立连接,发送请求并接收答复
- WebKit 接收到各种网页或者资源的数据,其中某些资源可能是同步或异步获取
- 网页被交给 HTML 解释器转变成一系列词语(Token)
- 解释器根据词语构建节点(Node),形成 DOM 树
- 如果节点是 JavaScript 代码,调用 JavaScript 引擎解释并执行
- JavaScript 代码可能会修改 DOM 树的结构
- 如果节点需要依赖其他资源,例如图片、CSS、视频等,调用资源加载器来加载它们(异步加载,不会阻碍当前 DOM 树的继续创建);如果是 JavaScript 资源 URL (并且没有标明以异步方式),需要停止当前 DOM 树的创建知道 JavaScript 资源加载并被 JavaScript 引擎执行后才继续 DOM 树的创建。
上述过程中网页会有两个重要事件:DOMContentLoaded (原文中为 DOMConent)与 load 事件
- DOMContentLoaded:初始 HTML 文档被完全加载和解析完成之后即触发,无需等待样式表、图像、子框架 subframe 的完成加载(这里需要等待的只是会阻碍 DOM 树创建完成的元素加载,包括 script 标签),参考 MDN
- Load:DOM 树构建完并且网页所依赖的资源都加载完之后发生
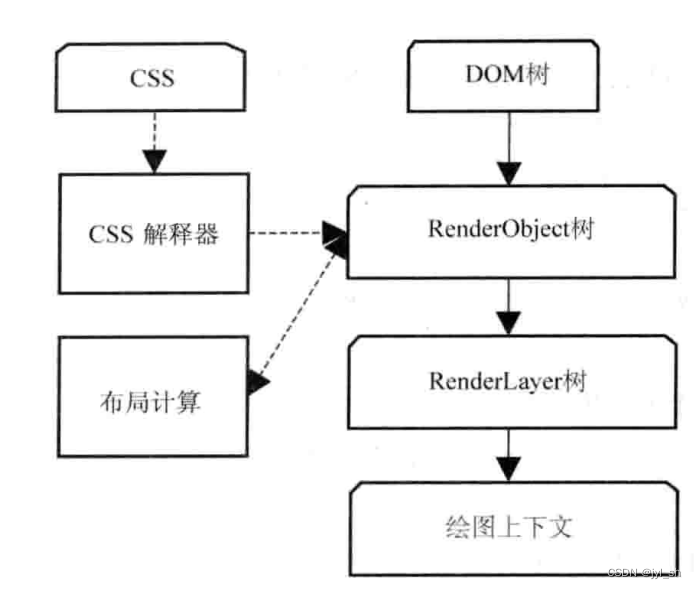
(2) 利用 CSS 和 DOM 树构建 RenderObject 树直到绘图上下文:

- CSS 文件被 CSS 解释器解释成内部表示结构
- CSS 解释器工作完之后,在 DOM 树上附加解释后的样式信息,即为 RenderObject 树
- RenderObject 节点在创建的同时,WebKit 会根据网页的层级结构创建 RenderLayer 树,同时构建一个虚拟的绘图上下文
CSSOM,DOM,RenderObject 树,RenderLayer 树会一直存在直到网页销毁
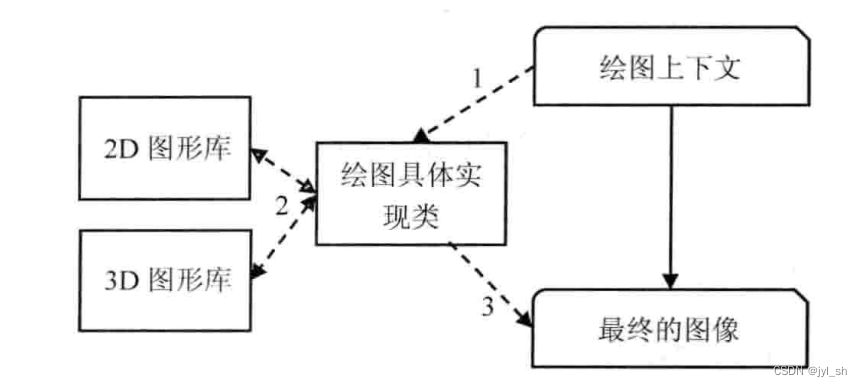
(3) 绘图上下文到最终的图像:

- 绘图上下文:与平台无关的抽象类,将每个绘图操作桥接到不同的具体实现类(绘图具体实现类)
- 绘图实现类页可能有简单的实现,也有可能的复杂实现。在Chromiu中,它的实现相当复杂,需要Chromium的合成器来完成复杂的多进程和GPU加速机制。
- 绘图实现类:将 2D 图形库与 3D 图形库绘制结果保存下来,交给浏览器来同浏览器界面一起显示。