一、学习做了个适合横屏的页面但进入页面后是竖屏显示的
前几天在B站上跟着 黑马程序员的 HarmonyOS4.0开发应用教学视频学习了显式动画(animateTo)和属性动画(animation)功能,并参照教学视频的内容做了个小鱼动画。学习成果在B站上发布了(鸿蒙应用开发学习一个星期的成果_哔哩哔哩_bilibili),但照着做出来的小鱼动画页面有个缺陷,就是进入这个页面后默认是竖屏显示的,要想切换横屏,需要将手机的自动旋转功能打开,手工旋转手机让页面变成横屏的,感觉不方便,我希望进入页面时能自动横屏。

二、如何实现页面强制横屏
为了实现页面强制横屏,我在网上搜了一下,找到了一篇文章涉及到了屏幕旋转的方法(链接https://ost.51cto.com/posts/28158 )。对文章内容研究后,实现了页面强制横屏,方法如下:
1. 首先在项目的EntryAbility.ts文件中 生命周期函数onWindowStageCreate下添加获取窗口实例的代码:
windowStage.getMainWindow((err, data) => {
if (err.code) {
console.error('获取失败' + JSON.stringify(err));
return;
}
console.info('获取主窗口的实例:' + JSON.stringify(data));
globalThis.windowClass = data // 赋值给全局变量windowClass
});
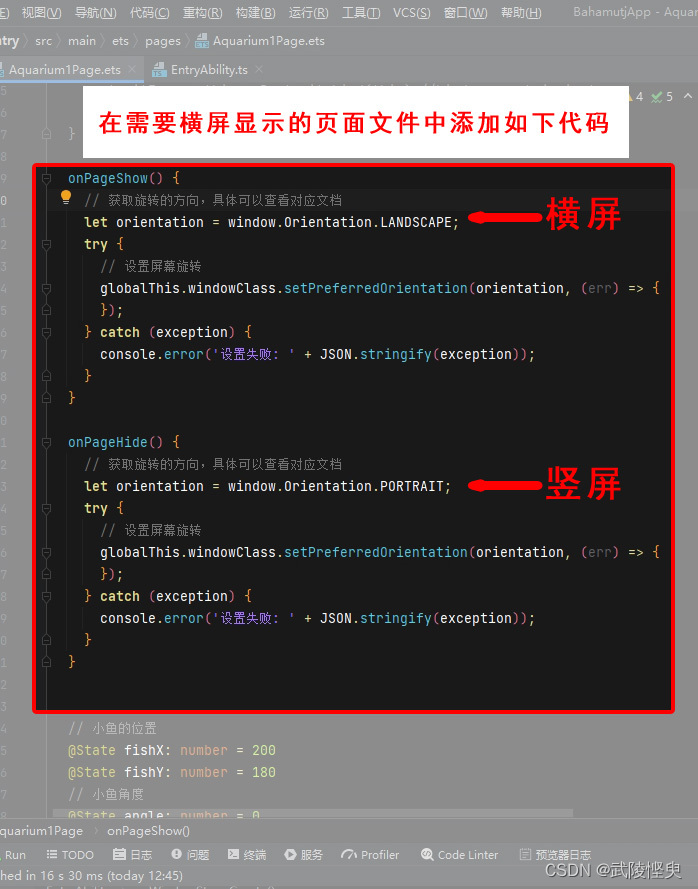
2. 在需要强制横屏的页面文件(保存在pages文件夹下的ets文件)添加如下代码:
onPageShow() {
// 获取旋转的方向,具体可以查看对应文档
let orientation = window.Orientation.LANDSCAPE;
try {
// 设置屏幕旋转
globalThis.windowClass.setPreferredOrientation(orientation, (err) => {
});
} catch (exception) {
console.error('设置失败: ' + JSON.stringify(exception));
}
}
onPageHide() {
// 获取旋转的方向,具体可以查看对应文档
let orientation = window.Orientation.PORTRAIT;
try {
// 设置屏幕旋转
globalThis.windowClass.setPreferredOrientation(orientation, (err) => {
});
} catch (exception) {
console.error('设置失败: ' + JSON.stringify(exception));
}
}添加的这两端代码分别在页面显示生命周期函数将屏幕设置为横屏,在页面隐藏生命周期将屏幕设置为竖屏(如果不做这一步,返回到之前的页面,屏幕仍然是横屏,而之前的页面适合竖屏显示)

添加以上代码后,再次运行应用,从导航页面(竖屏)跳转到小鱼动画页面,屏幕自动变为横屏,再次返回,屏幕又自动切换为竖屏了。

(导航页面是竖屏的)

(进入小鱼动画页面自动横屏了)