今天学习了Vue的配置代理,当我们想要向服务器取回来数据时就先要向服务器发送请求,但前端发送请求的方式也有很多种,首先是发送请求的鼻祖JS的XMLHttpRequest(xhr),它操作起来相对麻烦,开发中也比较少用。第二个就是xhr的替代品fetch,直接调用即可它同样是JS内置的,但取数据也比较繁琐,还有一个致命的缺点就是兼容性差(IE浏览器无法使用)。还有其他方法就是借助第三方库,比如jQuery它封装了xhr,但这个库的主要作用是封装DOM操作,缺点是自身的体积比较大。最后要介绍的是Vue官方都推荐发请求使用的axios这个第三方库,重点axios是Peomise风格的,不但可以发送xhr请求,还支持请求和响应拦截器,它更专注于发请求的功能,所以它的体积差不多只有jQuery的四分之一大。
有了发送请求接下来要解决的就是在不同域中的资源交互(俗称:跨域),这里涉及到一个浏览器的安全功能叫同源决策,简单点理解就是我们浏览器的协议、主机名、端口号要和请求服务器的这三个完全相同才被认为是同源,只有这样才能获取到服务器上的资源,否则不行。
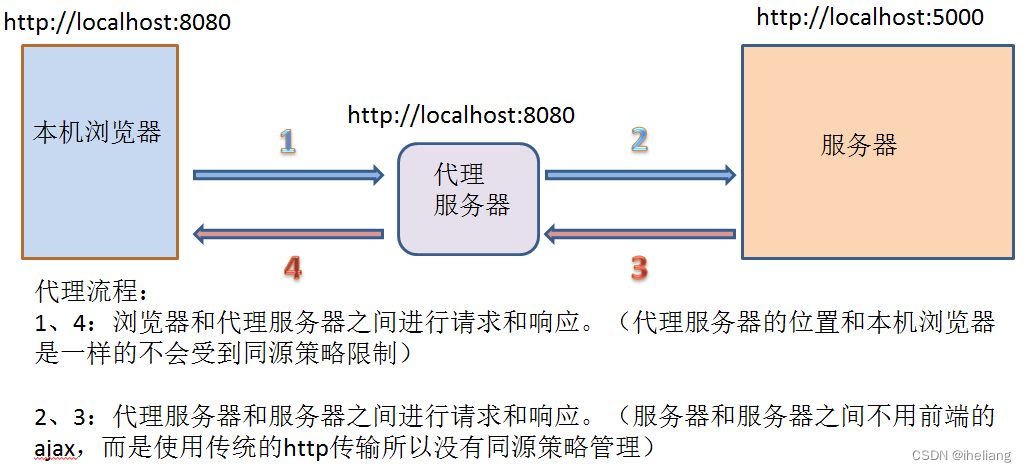
解决跨域问题也有几种方法,第一种是cors,服务器响应时配置特殊的响应头从而浏览器可以拿到数据,缺点是任何人都可以找该服务器取数据,但这是完全由服务器后端解决的跨域问题(前端就不考虑了)。第二种是jsonp库,巧妙使用了script标签里面的src属性引入外部数据不受同源策略限制的特点办到的,但缺点是需要前后端的配合,还有它只能解决get跨域的问题其他的解决不了。最后一种就是本章要说的重点:代理服务器,这完全是由前端操作完成的,让前端向代理服务器发请求,然后代理服务器再和服务器打交道,这样服务器跟服务器之间通过http传输(绕过跨域限制)。
接下来说第一种开启和使用代理服务器的方法。

按以上操作复制代码到Vue脚手架中的vue.config.js配置文件中,将端口号(4000)改为要请求的服务器的端口号,这样就开启了一台代理服务器。然后在终端通过npm i axios命令下载axios,再从需要发送请求的组件中使用import axios from ‘axios’将axios引入使用。

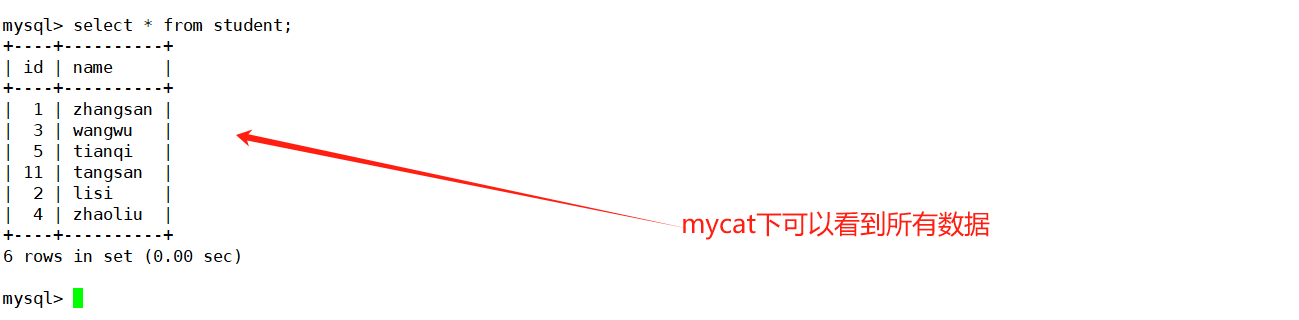
如上图所示,浏览器发送请求的地址为代理服务器的地址(相同的),不过要在端口后携带请求数据的路径,比如:'http://localhost:8080/students',这样就收到了服务器响应回来的数据了,这种方法开启的代理服务器有两个缺点,第一个是不能配置多个代理(只能像一个服务器发送请求),第二个是不能灵活的控制请求是否走代理(当请求的资源8080本身就有时,则直接取本地的,代理也不会将请求发出)。
第二种开启代理服务器的方法,首先到官网刚才第一种方法的位置向下滚动一点就可以看到一下代码块,同样复制到代码到Vue脚手架中的vue.config.js配置文件中,下面一同介绍代码块的具体配置规则。
module.exports = {
devServer: {
proxy: {
'/api1': { //匹配所有以'/api1'开头的请求路径
target: 'http://localhost:5000', //代理目标的基础路径
changOrigin: true, //用于控制请求头中的host值
pathRewrite:{'^/api1': ''}, //重写路径
ws: true //用于支持websocket
},
'/api2': { //匹配所有以'/api2'开头的请求路径
target: 'http://localhost:5001', //代理目标的基础路径
changOrigin: true, //用于控制请求头中的host值
pathRewrite:{'^/api2': ''}, //重写路径
ws: true //用于支持websocket
}
}
}
}
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/重点说一下pathRewrite重新路径,当配置多个代理时,浏览器发请求给代理则需要带着开头路径比如:api1,这时配置一个pathRewrite(对象形式,左边的key值写正则表达式,右边value值将替换掉前面的左边的值再生成路径去访问),这样本机浏览器向8080代理服务器发送的请求就带有key值,而8080代理服务器请求5000服务器时则将用空字符串替换掉key值,这样访问5000的服务器就不会出现路径的错误了,这也正是使用第二种方法的一个缺点,请求资源时必须加前缀(配置略微繁琐),优点显而易见可以配置多个代理,发送请求时(http://localhost:8080/前缀/students)还可以通过在端口号后面加前缀(加就走代理、不加则不走)的方式来灵活的控制请求是否走代理。