原理
通过js发起wx.request的方法发送请求并接受相应数据
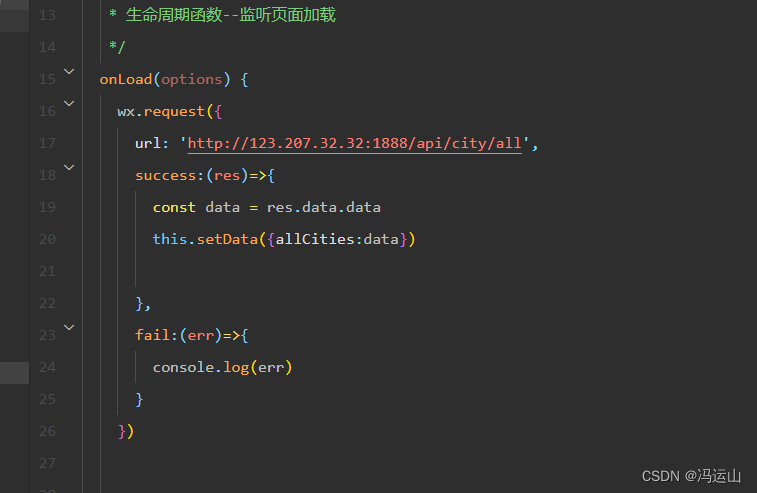
实例(一)

参数:
url:请求网址地址,
success:请求成功执行的函数,
fail:请求失败执行的函数
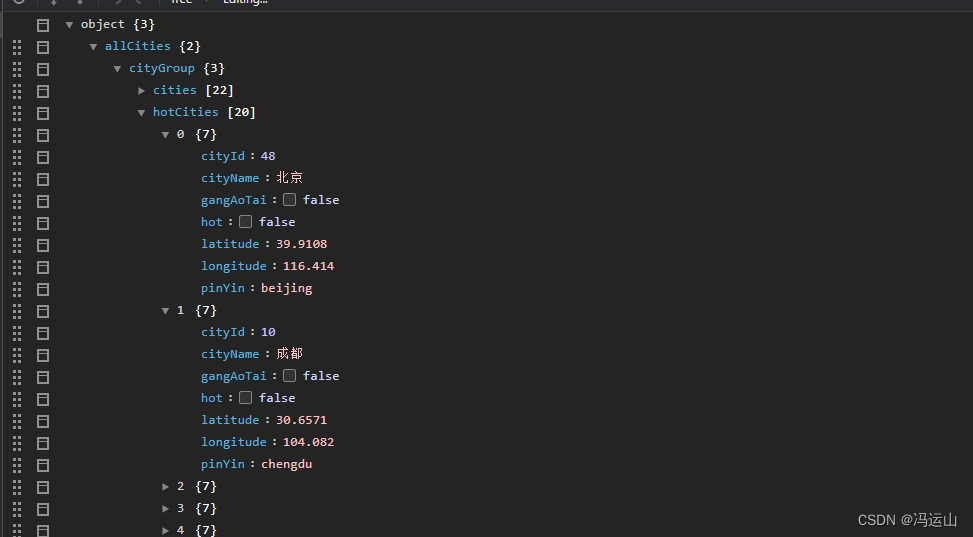
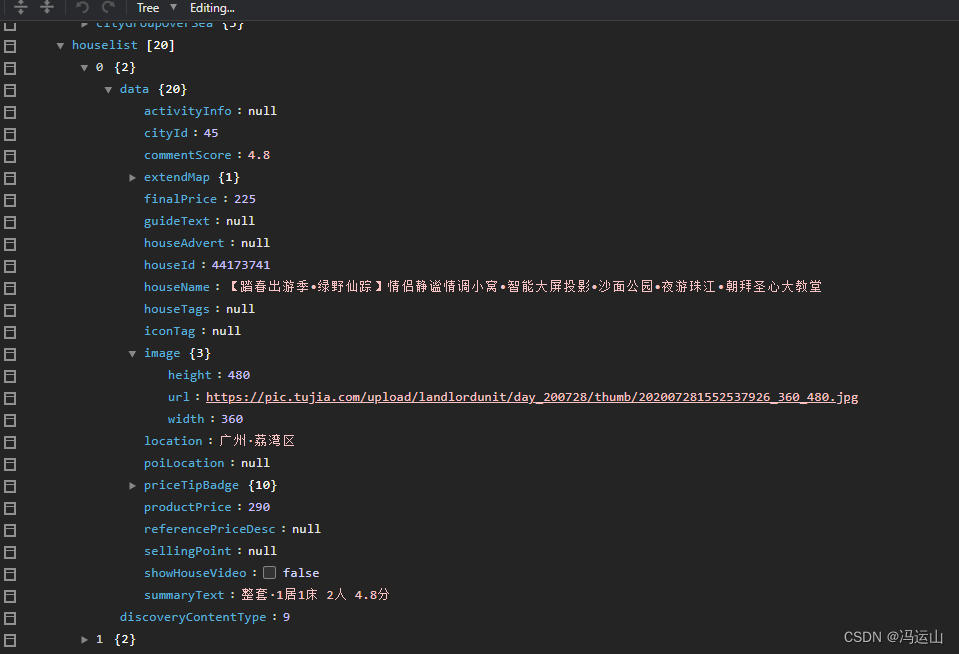
请求返回的数据

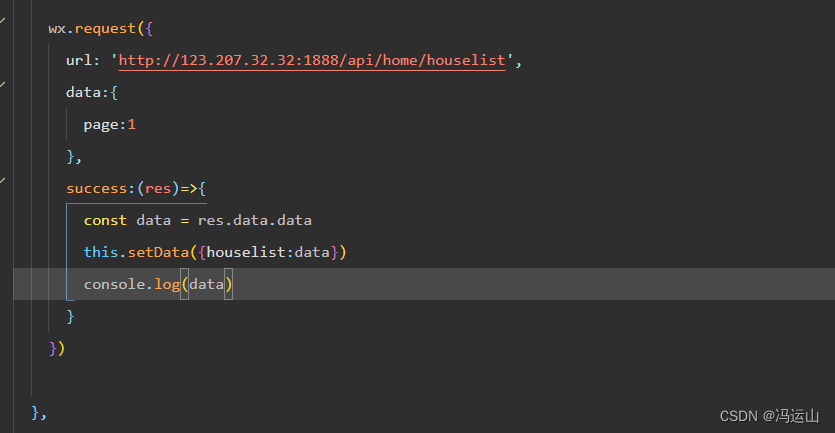
实例(二)

参数:
url:请求网址地址,
data:请求携带的参数,
success:请求成功执行的函数,
fail:请求失败执行的函数
请求返回的数据

有了返回的数据最后通过循环渲染给页面即可
页面代码
<!--pages/seven/seven.wxml-->
<navigation-bar title="旅途" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view>
<view>
<block wx:for="{{houselist}}" wx:key="item.data.houseId">
<view>{{item.data.houseName}}</view>
<image src="{{item.data.image.url}}"></image>
</block>
</view>
</view>// pages/seven/seven.js
Page({
/**
* 页面的初始数据
*/
data: {
houselist:{},
allCities:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
wx.request({
url: 'http://123.207.32.32:1888/api/city/all',
success:(res)=>{
const data = res.data.data
this.setData({allCities:data})
},
fail:(err)=>{
console.log(err)
}
})
wx.request({
url: 'http://123.207.32.32:1888/api/home/houselist',
data:{
page:1
},
success:(res)=>{
const data = res.data.data
this.setData({houselist:data})
console.log(data)
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})/* pages/seven/seven.wxss */{
"usingComponents": { "navigation-bar": "/components/navigation-bar/navigation-bar"}
}