1.在cmd中输入:npm install express -s
2.在demo01文件夹中新建api.js,代码如下:
// 1.先引入express模块,express是一个函数
var express = require("express")
//2.执行express函数;用变量接收express函数返回的值
var app = express()
//设置允许跨域访问
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
// 列表
app.get("/api", function (req, res) { //创建路由,第一个参数是路由,第二个是函数
console.log("接收到的id为:"+req.query.id);
res.send('{"code":'+req.query.id+'}')
})
port=8888
app.listen(port) //监听端口号
console.log('server port is:'+port);3.创建index.html,引入jquery.min.js和index.js,无其他代码
4.创建index.js,代码如下:
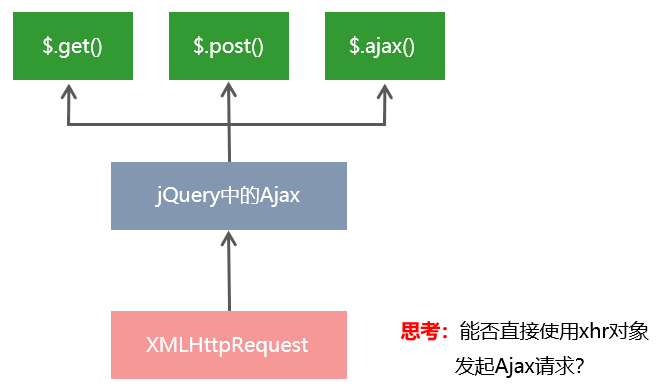
$(function(){
$.ajax({
"url": "http://127.0.0.1:8888/api",
"data":{"id":111},
"dataType": "json",
success: function(res){
console.log(res)
}
})
})5.cmd中输入:node api.js
注意:每次修改api.js中的代码,都需要在cmd中按ctrl+c停止,再重新运行第5步
6.发布demo01网站,如:

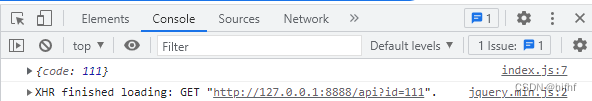
7.在浏览器中访问http://nodejsdemo/ ,并按【F12】查看结果

node.js创建网站实例1_hifhf的博客-CSDN博客
node.js创建网站实例2_hifhf的博客-CSDN博客
node.js创建网站实例3_hifhf的博客-CSDN博客
node.js创建网站实例4_hifhf的博客-CSDN博客
node.js创建网站实例5_hifhf的博客-CSDN博客