文章目录
- WXML 模板语法
- 数据绑定
- 事件绑定
- bindtap 的语法格式
- bindinput 的语法格式
- 实现文本框和 data 之间的数据同步
- 条件渲染
- wx:if
- hidden
- 列表渲染
- WXSS 模板样式
- rpx
- 样式导入
- 全局样式和局部样式
- 全局配置
- window
- tabBar
- 页面配置
- 网络数据请求
- 配置 request 合法域名
- 发起 GET 请求
- 发起 POST 请求
- 在页面刚加载时请求数据
- 跳过 request 合法域名校验
- 关于跨域和 Ajax 的说明
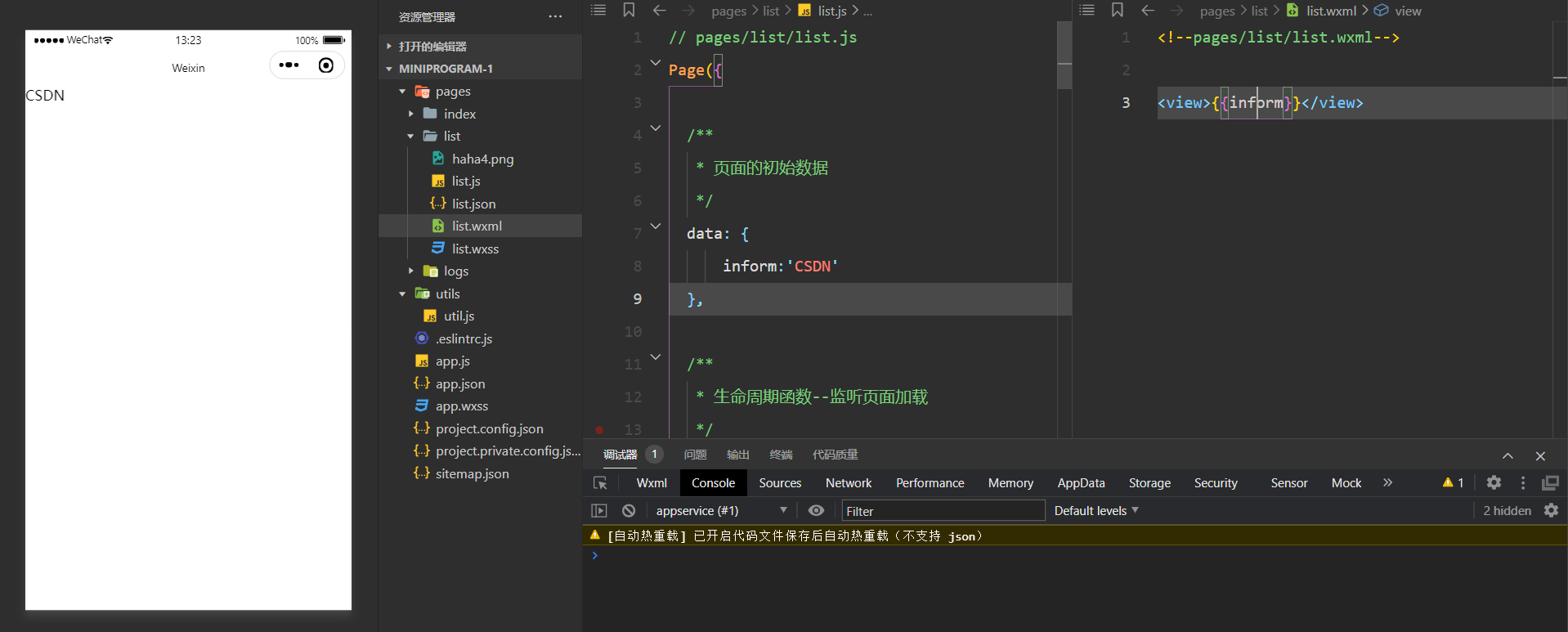
WXML 模板语法
数据绑定
数据绑定的基本原则:
- 在 data 中定义数据
- 在 WXML 中使用数据(运用
Mustache 语法(双大括号))
使用Mustache 语法的主要应用场景如下:
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
绑定属性这里是跟Vue有所不同的,在Vue中绑定属性使用的是
v-bind或者是v-model
接下来我们对三种情况做出简单的演示:
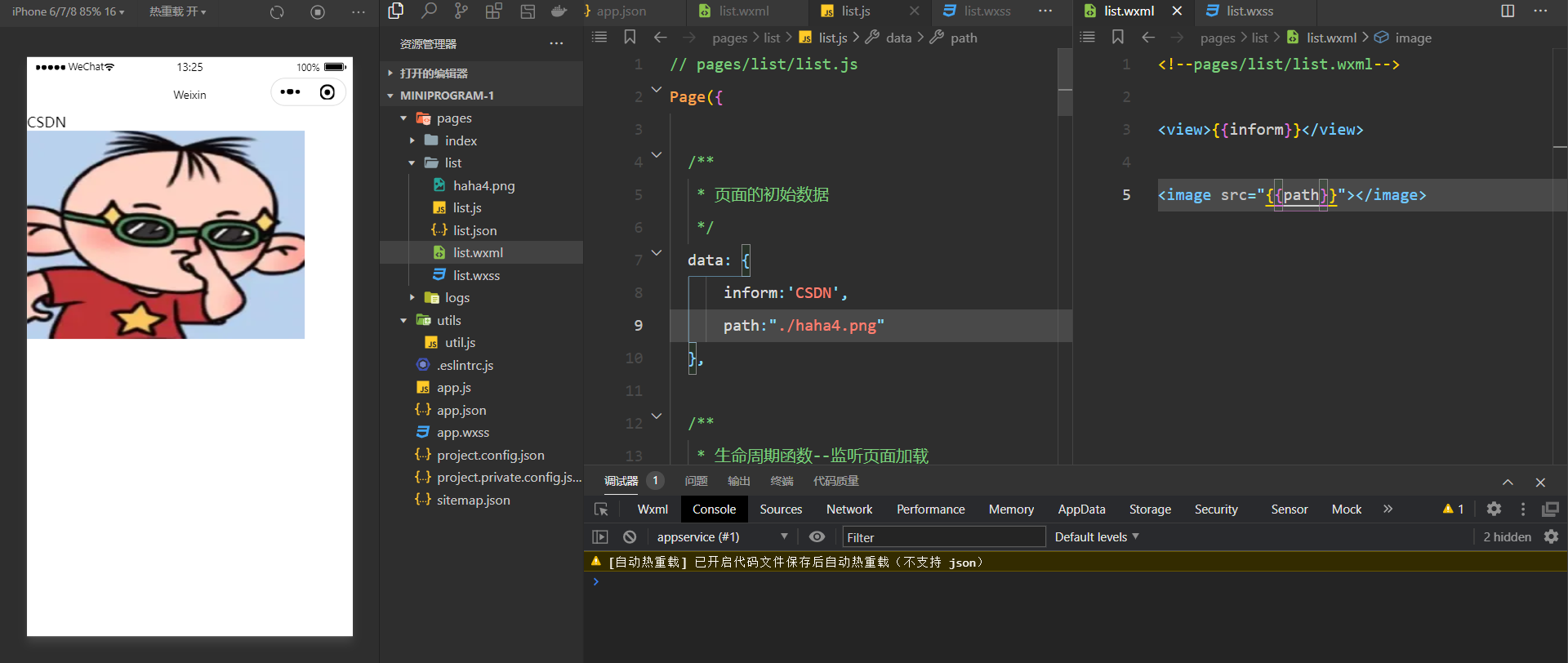
绑定内容:

绑定属性

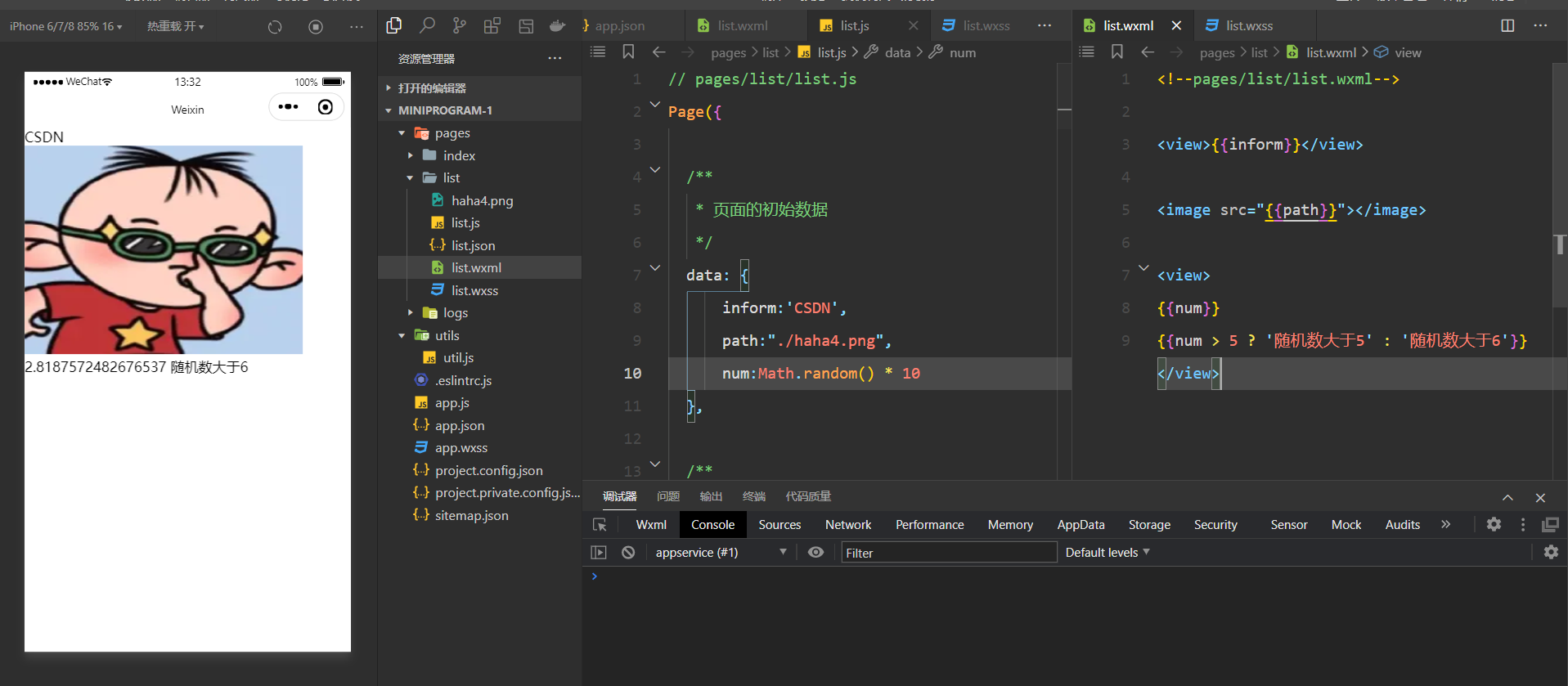
三元运算

事件绑定
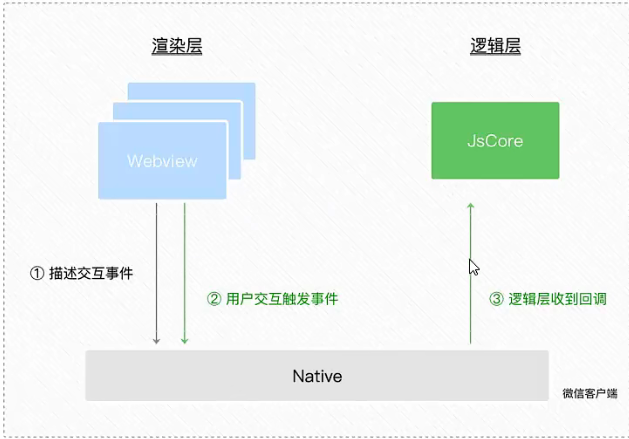
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

小程序中常用的事件:

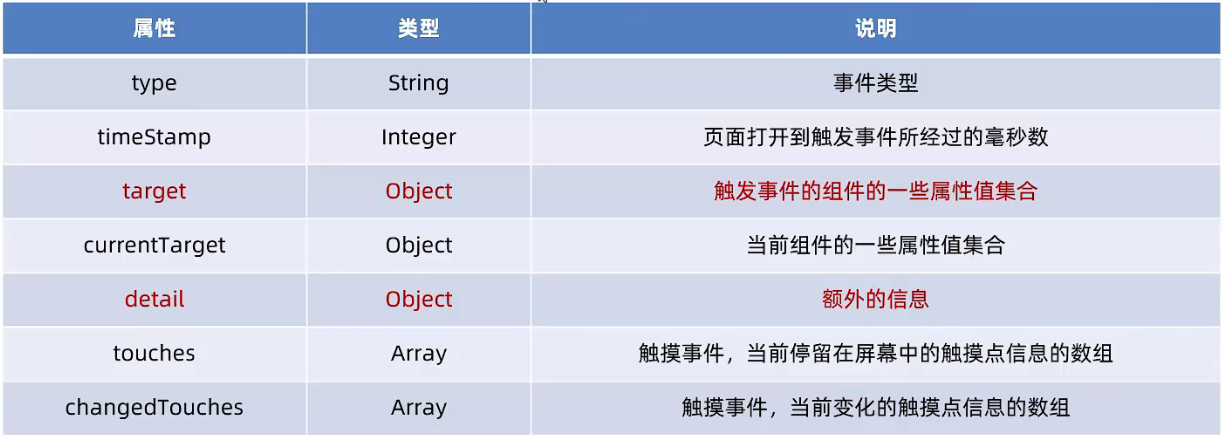
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:

target 和 currentTarget 的区别:
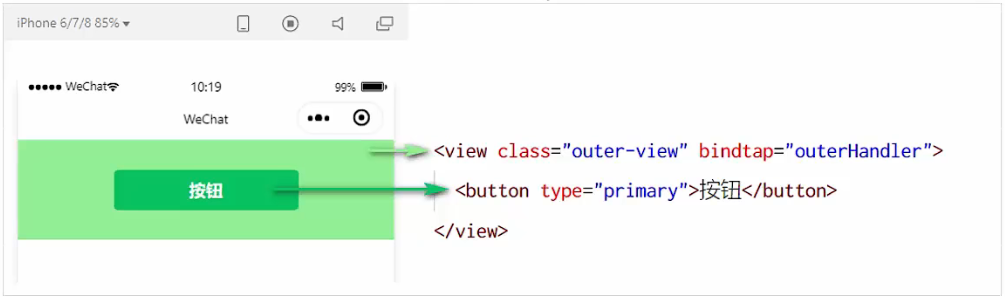
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此e.currentTarget 是当前的 view 组件
bindtap 的语法格式
然后我们来说说bindtap 的语法格式:
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
我们来举个例子:
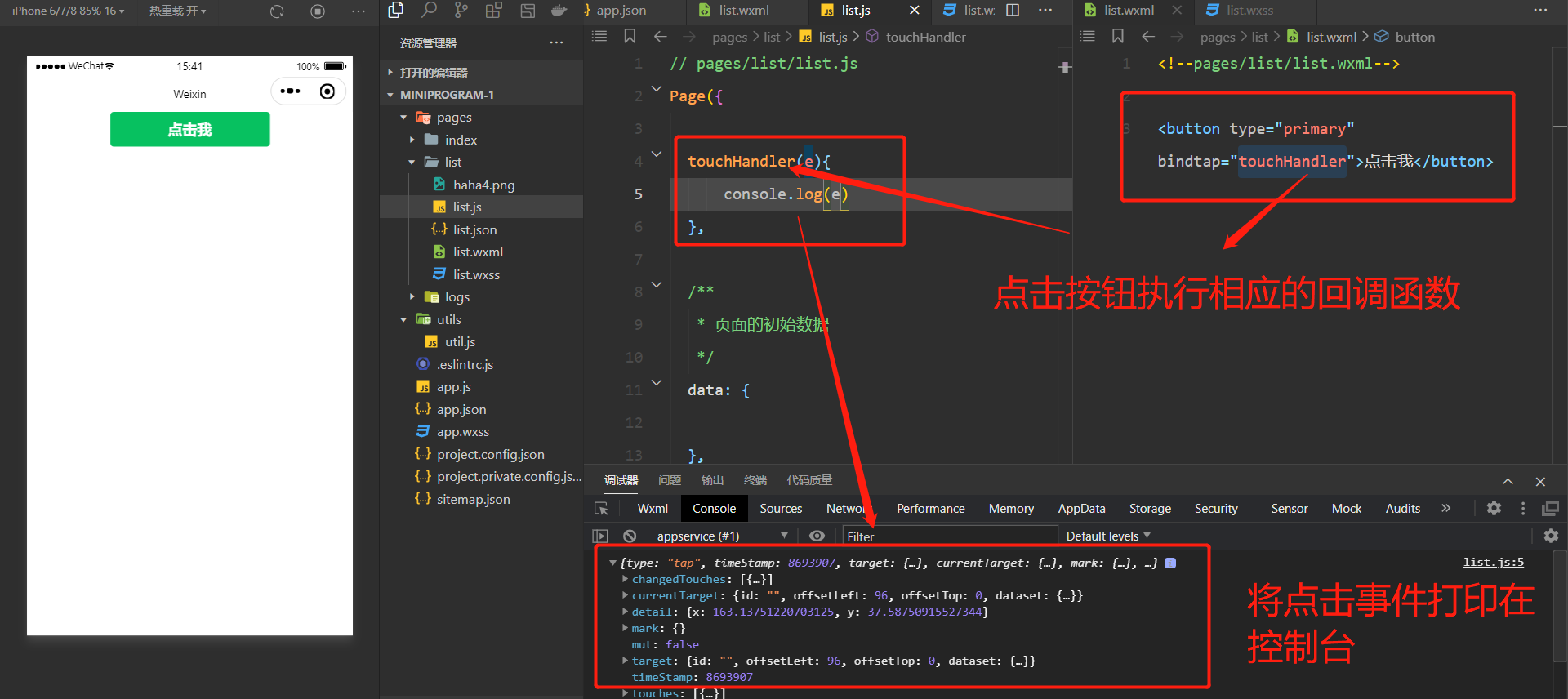
- 首先通过 bindtap,为组件绑定 tap 触摸事件
- 然后在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收

注意:
- 这里和Vue中的回调函数不太一样,在Vue中的事件回调函数是写在methods中的,生命周期钩子可以单独写在外面,而在小程序中的事件回调函数是直接写在Page的option中的
- 在事件处理函数中可以为 data 中的数据赋值
然后我们来说说事件传参:
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
<button type="primary" bindtap="touchHandler(123)">点击我</button>
因为在小程序中会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
那么我们怎么往事件中传参呢?
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
<button type="primary" bindtap="touchHandler" data-info="{{2}}">点击我</button>
最终:
- info 会被解析为参数的名字
- 数值 2 会被解析为参数的值
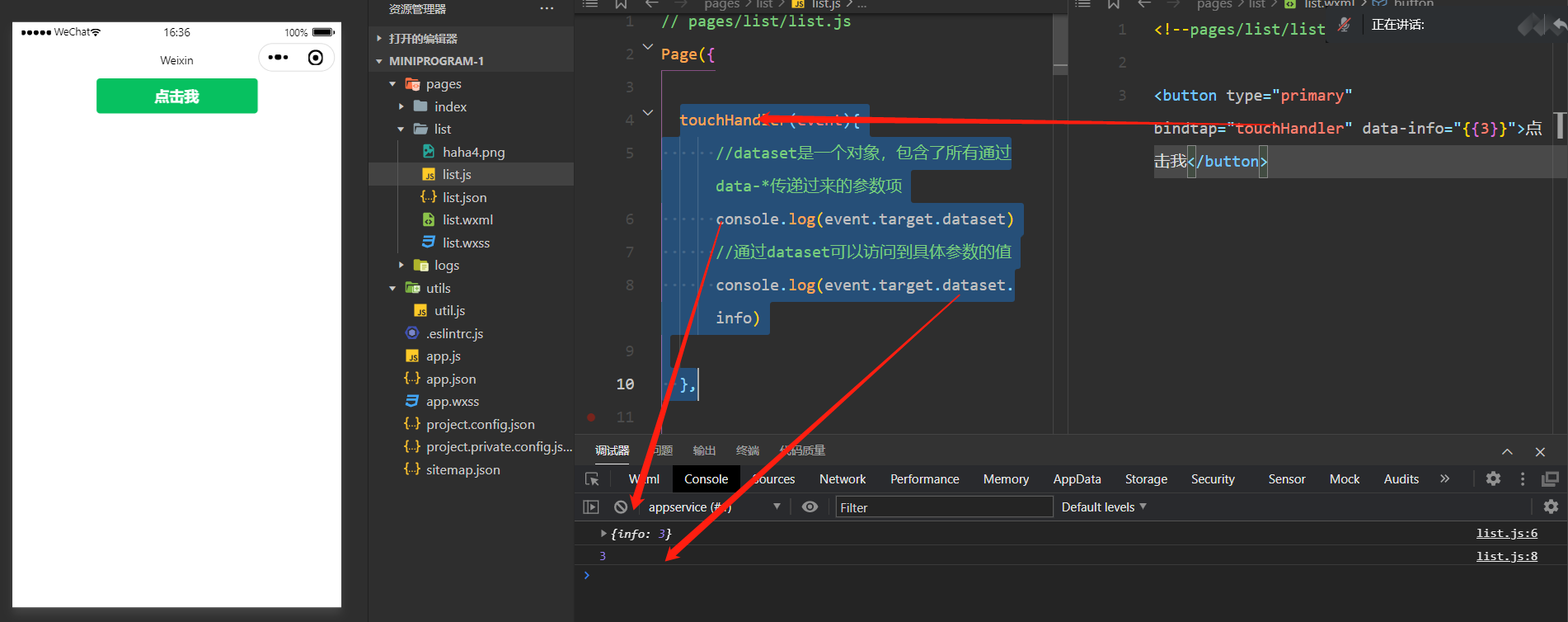
然后我们在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
touchHandler(event){
//dataset是一个对象,包含了所有通过data-*传递过来的参数项
console.log(event.target.dataset)
//通过dataset可以访问到具体参数的值
console.log(event.target.dataset.info)
},

bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件
语法跟前面差不多:
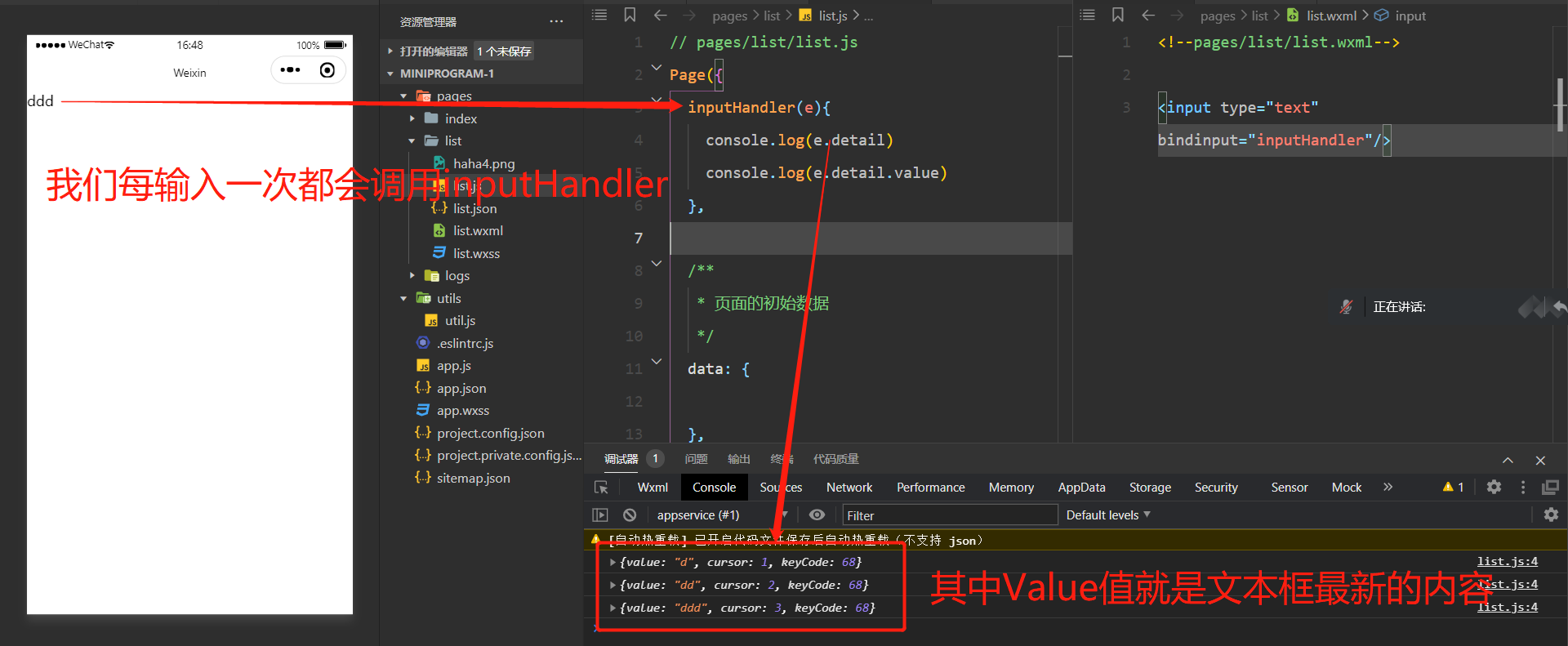
- 先通过 bindinput,为文本框绑定输入事件
<input type="text" bindinput="inputHandler"/> - 然后在页面的 .js 文件中定义事件处理函数
inputHandler(e){ console.log(e.detail) console.log(e.detail.value) },
我们举一个例子:

实现文本框和 data 之间的数据同步
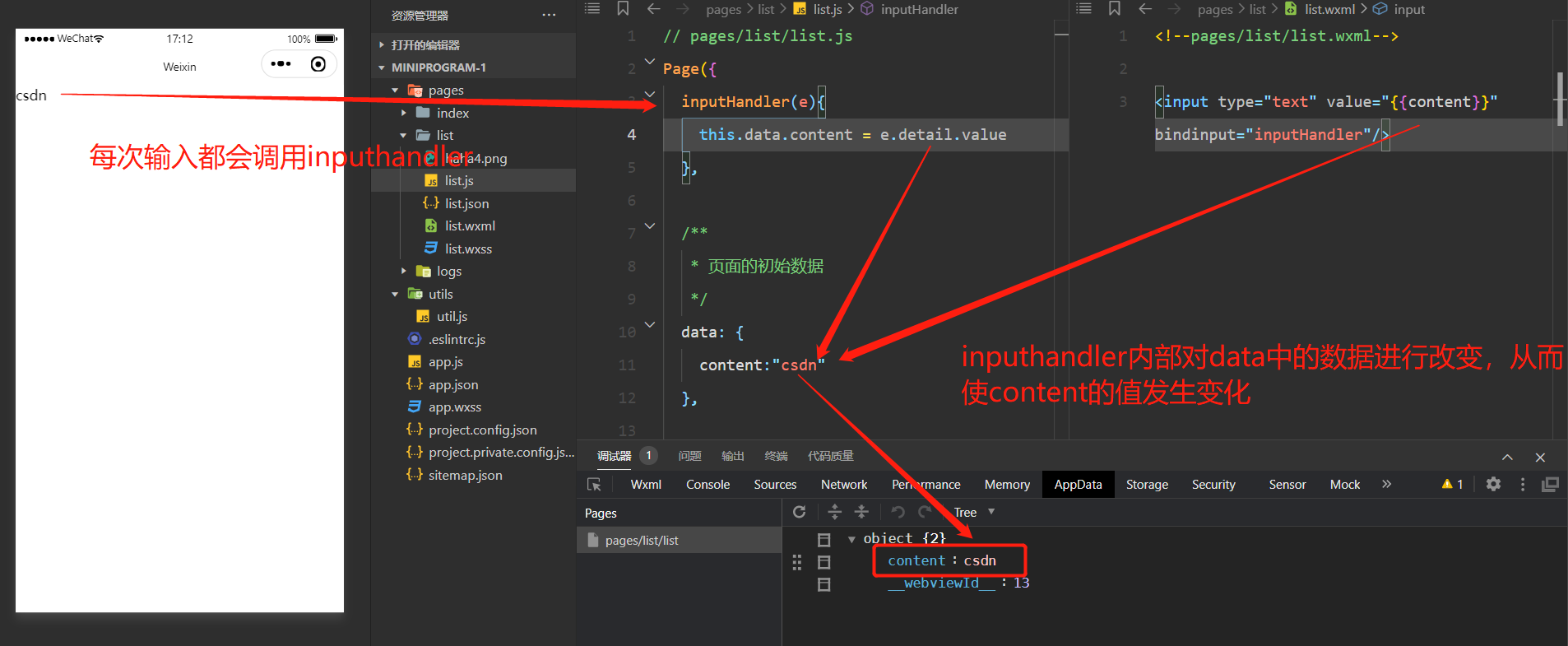
其核心就是:imput的value属性代表着文本框的内容,我们把value的值放在data中,然后我们利用bindinput,在文本框中的值发生变化的时候给data中的value值重新赋值即可
例如:

注意:
- 这绑定是双向绑定
- 我们在页面中的文本框中输入时,有时候不能及时在AppData中看到变化,我们可以刷新一下看到效果
条件渲染
wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}"> True </view>
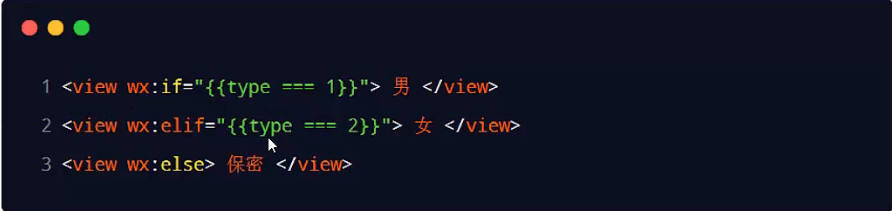
也可以用 wx:elif 和 wx:else 来添加 else 判断:

我们还可以结合 <block>使用 wx:if:
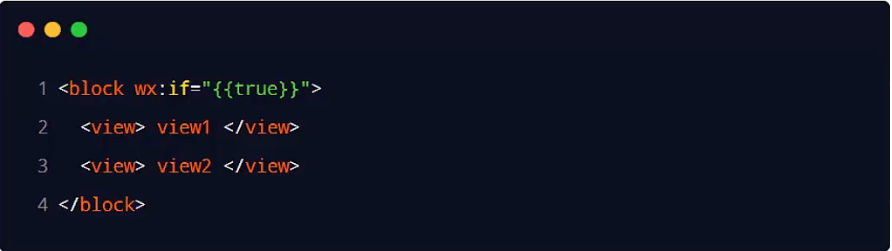
如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在<block> 标签上使用 wx:if 控制属性,示例如下:

注意:
<block>并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
hidden
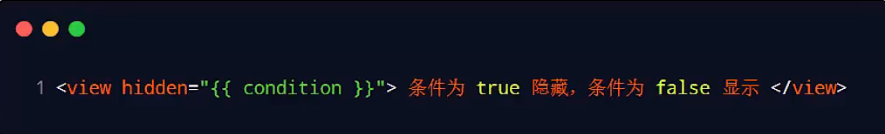
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:

wx:if 与 hidden 的对比:
- 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
- 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
列表渲染
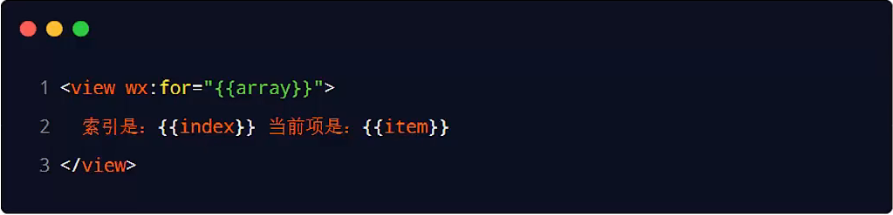
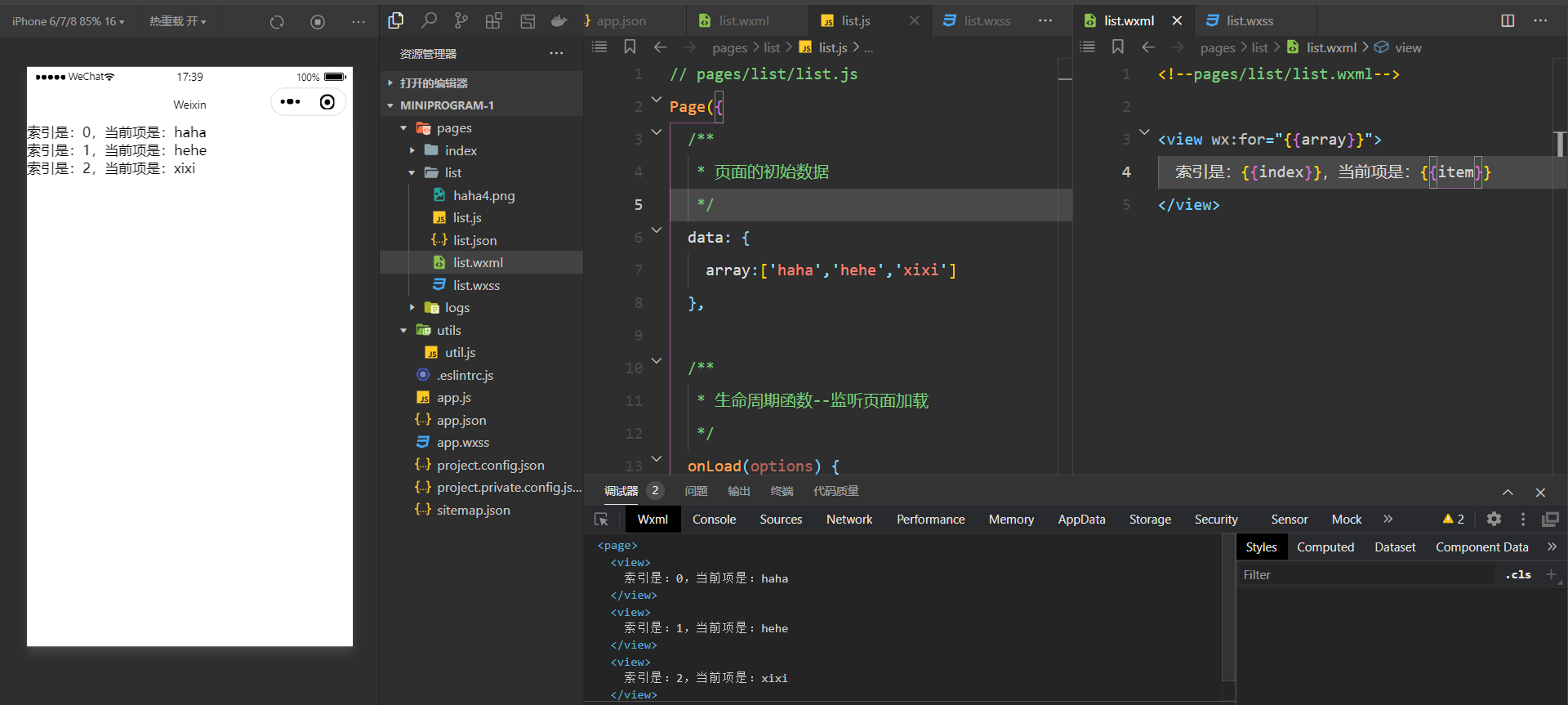
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:

默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
例如:

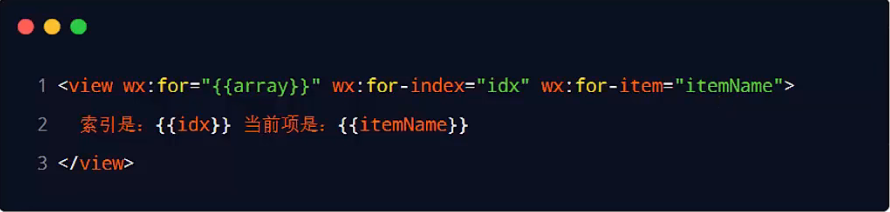
当然我们也可以手动指定索引和当前项的变量名:
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名

这里我们还要提一下wx:key 的使用:
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率
示例代码如下:

wx:key="字符串"
这个”字符串”代表在 for 循环的 array 中 item 的某个“属性”
该“属性” 的值需要是列表中唯一的字符串或数字,且不能动态改变。
用于被遍历的组件需要多个属性的时候。
tips:写成wx:key="{{item.id}}"是否可行?
这样写是会报错的:
wx:key=“{{item.id}}“ does not look like a valid key name (did you mean wx:key=“id“)
WXSS 模板样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
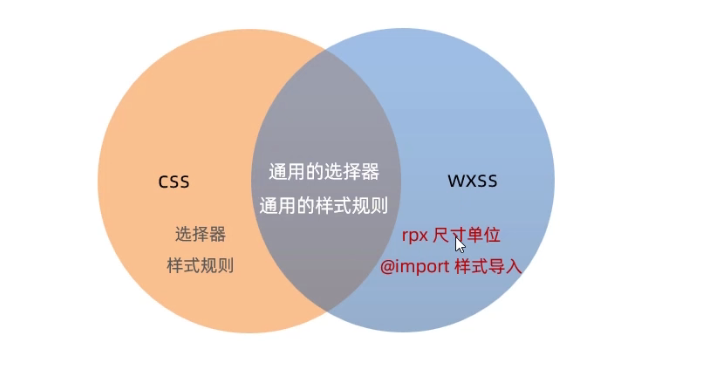
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入
rpx
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
rpx 与 px 之间的单位换算:
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
样式导入
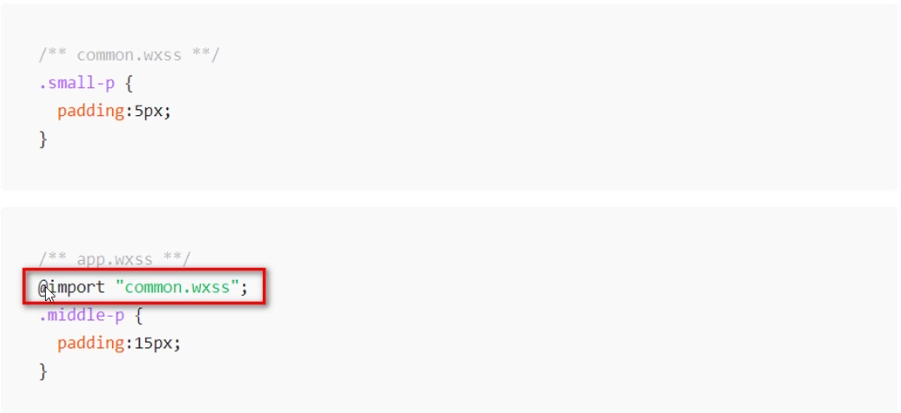
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
其语法格式如下:
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:

全局样式和局部样式
定义在 app.wxss 中的样式为
全局样式,作用于每一个页面。
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
全局配置
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
- pages
- 记录当前小程序所有页面的存放路径
- window
- 全局设置小程序窗口的外观
- tabBar
- 设置小程序底部的 tabBar 效果
- style
- 是否启用新版的组件样式
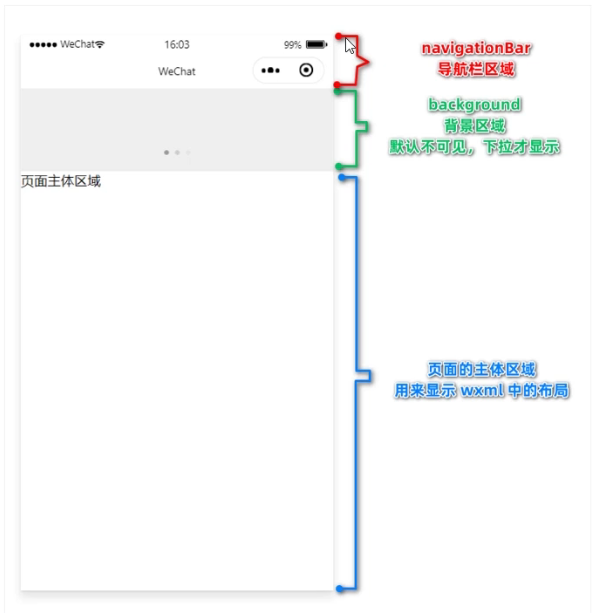
window

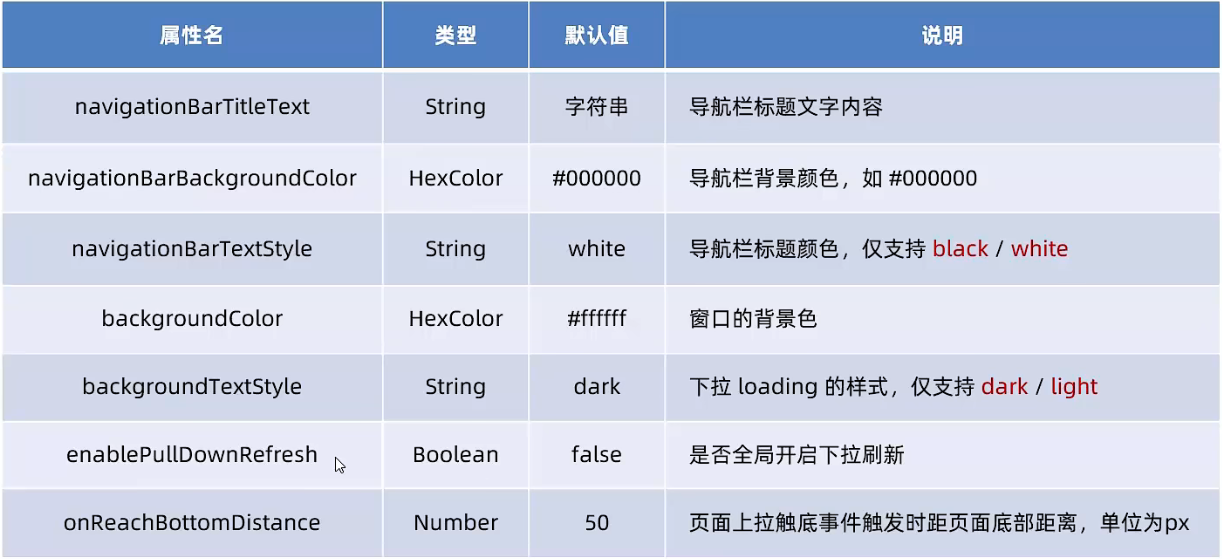
window 节点常用的配置项:

上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
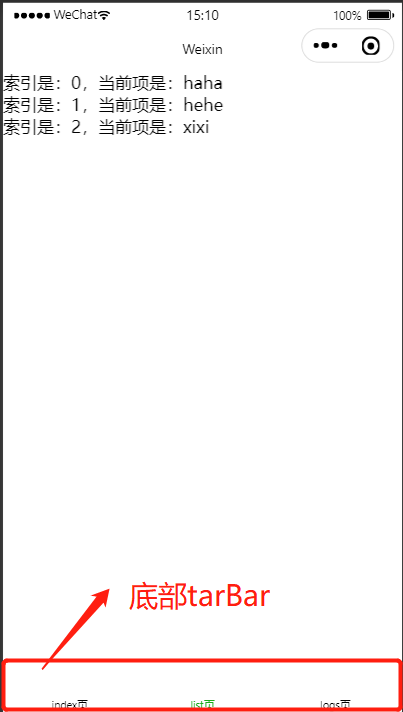
- 底部 tabBar
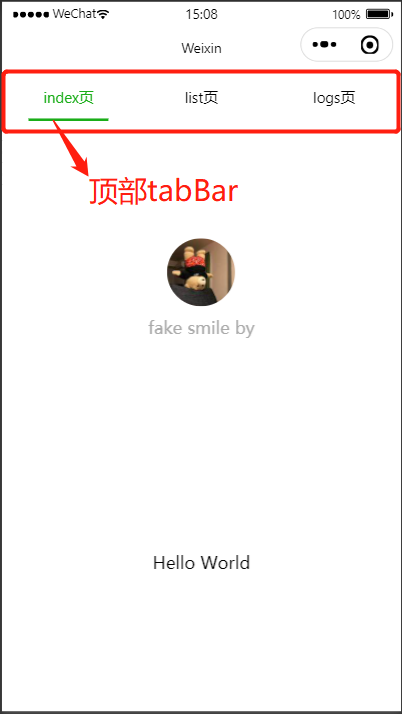
- 顶部 tabBar


注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
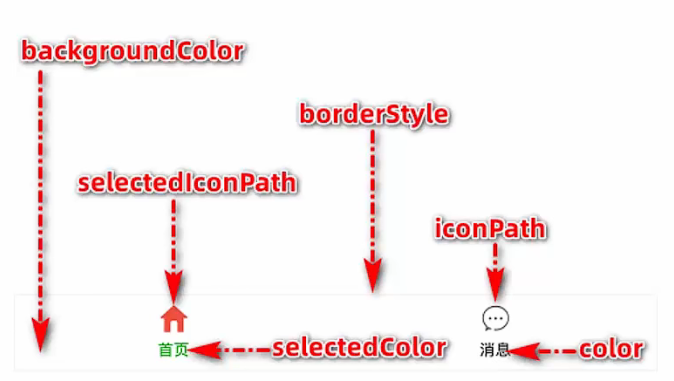
tabBar 的 6 个组成部分:
- ① backgroundColor:tabBar 的背景色
- ② selectedIconPath:选中时的图片路径
- ③ borderStyle:tabBar 上边框的颜色
- ④ iconPath:未选中时的图片路径
- ⑤ selectedColor:tab 上的文字选中时的颜色
- ⑥ color:tab 上文字的默认(未选中)颜色

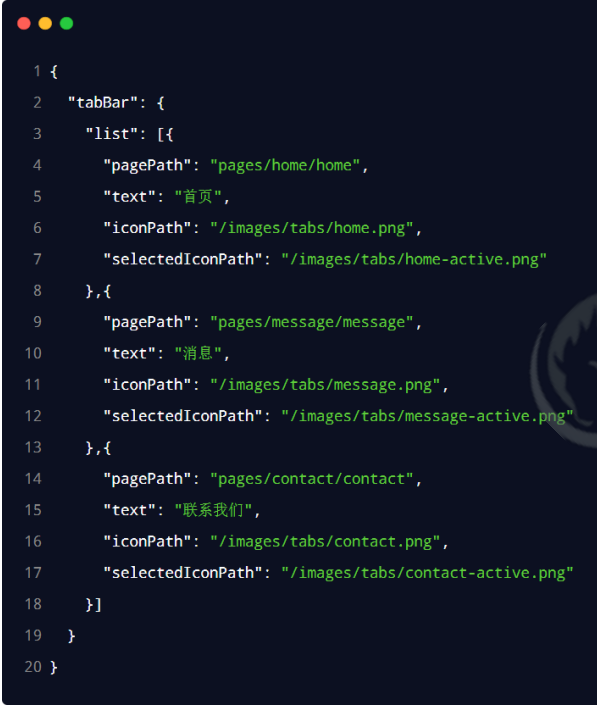
tabBar 节点的配置项

每个 tab 项的配置选项

代码示例:

页面配置
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
页面配置和全局配置的关系:
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准
页面配置中常用的配置项

网络数据请求
微信小程序中对网络数据请求是有限制的,出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中

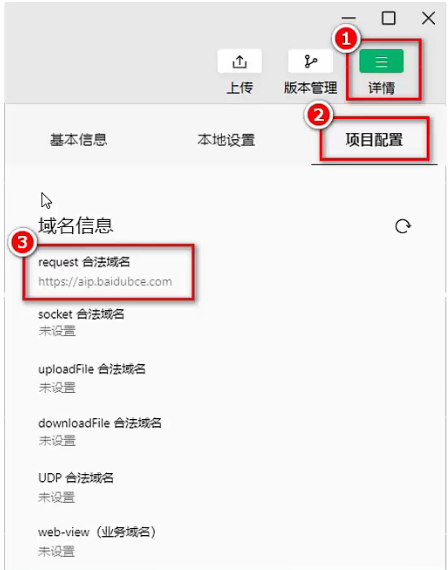
配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
- ① 域名只支持 https 协议
- ② 域名不能使用 IP 地址或 localhost
- ③ 域名必须经过 ICP 备案
- ④ 服务器域名一个月内最多可申请 5 次修改
发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:

发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:

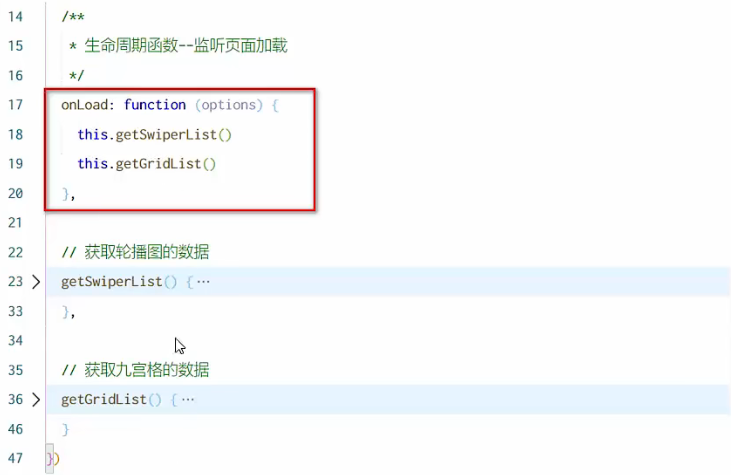
在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:

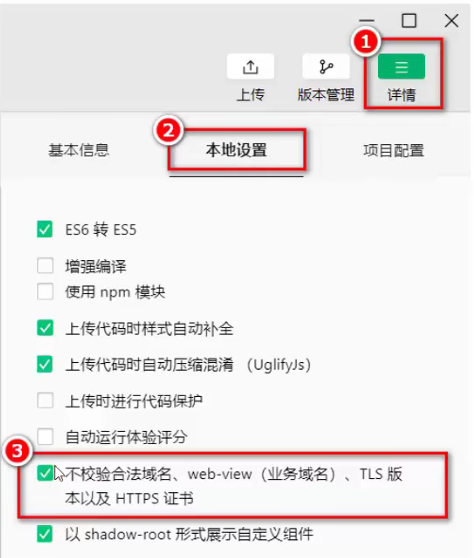
跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。

注意:
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
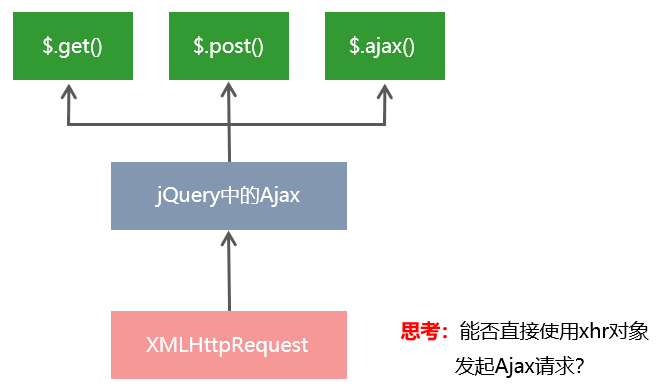
关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。