css3基础语法与盒模型
- 前言
- CSS3基础入门
- css3的书写位置
- 内嵌式
- 外链式
- 导入式(工作中几乎不用)
- 行内式
- css3基本语法
- css3选择器
- 标签选择器
- id选择器
- class类名
- 原子类
- 复合选择器
- 伪类
- 元素关系选择器
- 序号选择器
- 属性选择器
- css3新增伪类
- 伪元素
- 层叠性和选择器权重计算
- 普通选择器权重
- 复杂选择器权重
- !important提升权重
- 文本与字体属性
- 常用文本样式属性
- color 属性
- font-size属性
- font-weight属性
- font-style属性
- text-decoration属性
- 字体属性详解
- font-family属性
- 段落和行相关属性
- 继承性
- 盒模型
- **padding**内边距
- **margin**外边距
- **box-sizing**属性
- **display**属性
- 元素的隐藏
- 结语
前言
CSS是网页设计的灵魂,而了解其基础语法与盒模型则是打开这扇门的第一步。就像学习一门新语言,我们需要了解语法规则,并掌握构建页面的基本单位,即盒模型。本文将带你踏上这场代码之旅,解开CSS3的神秘面纱。
CSS3基础入门
- CSS (cascading style sheet,层叠式样式表)是用来给HTML标签添加样式的语言
- CSS3是CSS的最新版本,增加了大量的样式、动画、3D特效和移动端特性等

css3的书写位置
内嵌式
在标签对中,书写标签对,里面书写CSS语句
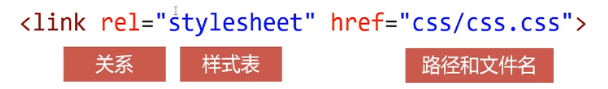
外链式
- 可以将CSS单独存为.css文件,然后使用标签引入它
- 外链式的优点:多个html网页,可以共用一个css样式表文件

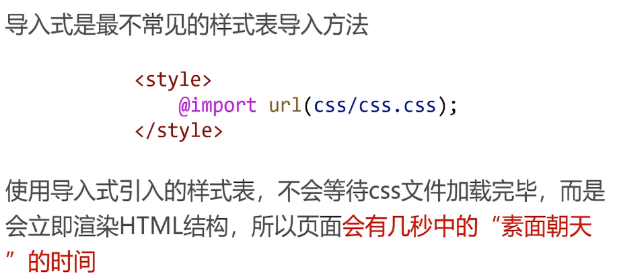
导入式(工作中几乎不用)

行内式

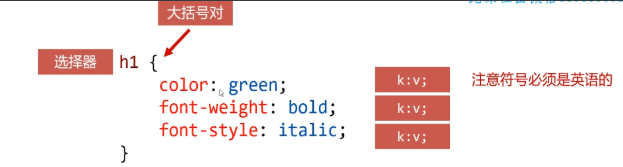
css3基本语法

- 最后一条样式可以不书写分号
- 可以没有换行.
- 注释 /**/
css3选择器
标签选择器
- 标签选择器也称元素选择器、类型选择器,它直接使用元素的标签名当做选择器,将选择页面上所有该种标签
- 标签选择器将选择页面上所有该种标签,无论这个标签所处位置的深浅
- 标签选择器“覆盖面”非常大,所以通常用于标签的初始化
id选择器
- 标签可以有id属性,是这个标签的唯一标识
- id的名称只能由字母、数字、下划线、短横构成,且不能以数字开头,字母区分大小写,但习惯上一般为小写字母
- 同一个页面上不能有相同id的标签
- CSS选择器可以使用井号#前缀,选择指定id的标签
class类名
- class属性表示“类名"
- 类名的命名规范和id的命名规范相同
- 使用点前缀选择指定class的标签
- 多个标签可以为相同类名
- 同一个标签可以同时属于多个类,类名用空格隔开
原子类
- 在做网页项目前,可以将所有的常用字号、文字颜色、行高外边距、内边距等都设置为单独的类
- HTML标签就可以“则需选择”它的类名了,这样可以非常快速的添加一些常见样式
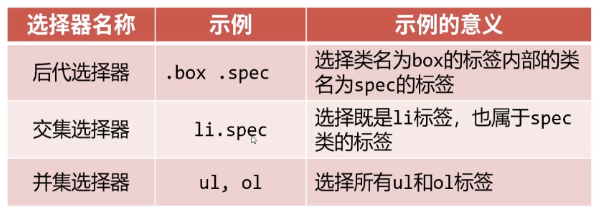
复合选择器

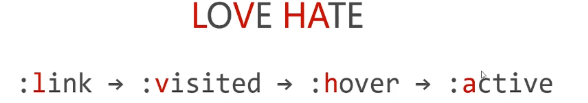
伪类
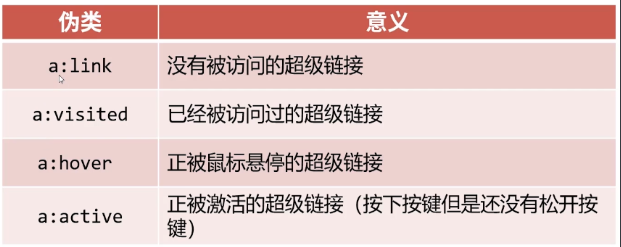
- 指定要选择的元素的特伪类是添加到选择器的描述性词语,殊状态,超级链接拥有4个特殊状态
- a标签的伪类书写,要按照“爱恨准则”的顺序,否则会有伪类不生效


元素关系选择器

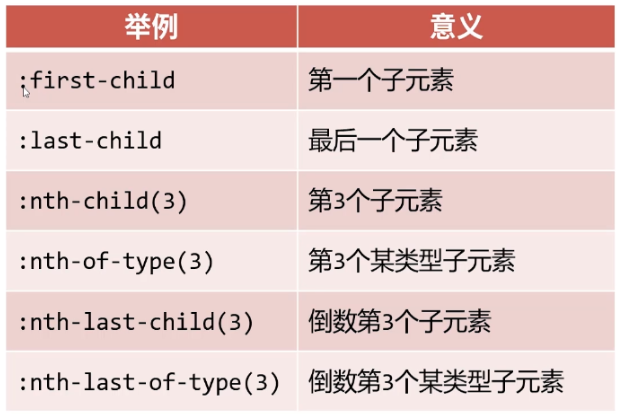
序号选择器

-
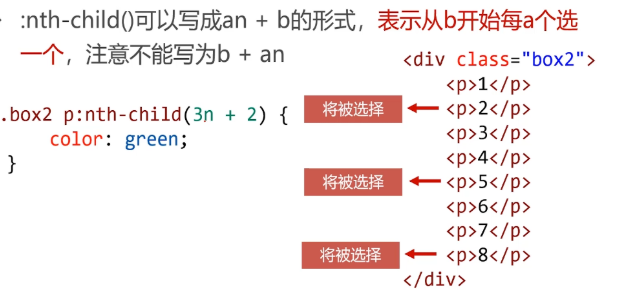
:nth-child()可以写成an + b的形式,表示从b开始每a个选一个,注意不能写为b +an
-
2n+1等价于odd,表示奇数
-
2n等价于even,表示偶数
.box2 p:ntn-child(2n){ color:green } // 等价于2n = even .box2 p:ntn-child(even){ color:green }

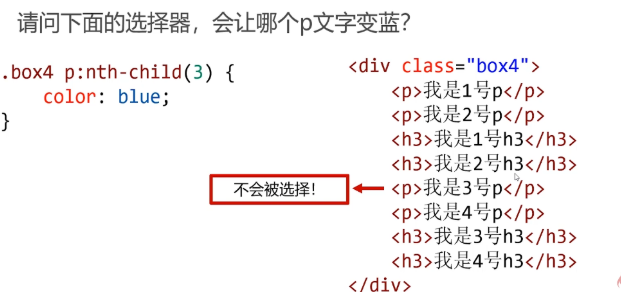
注意陷阱:

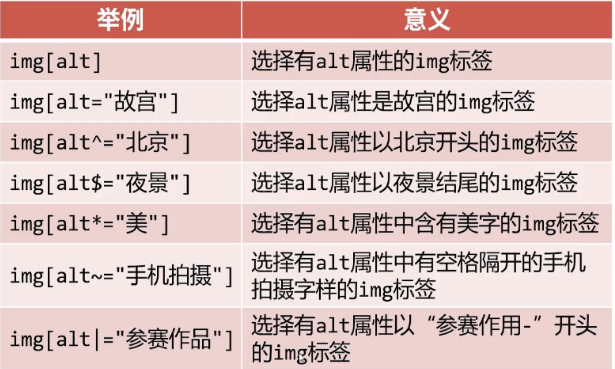
属性选择器

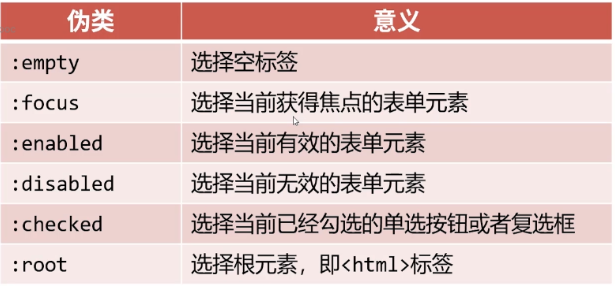
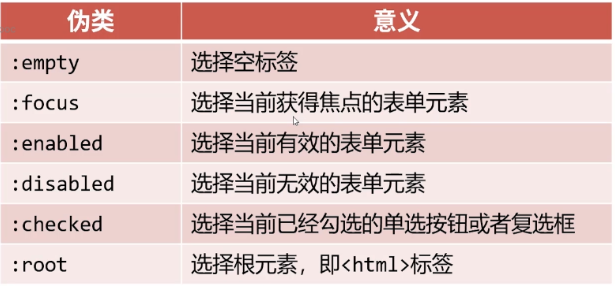
css3新增伪类
伪元素
- CSS3新增了“伪元素”特性,顾名思义,表示虚拟动态创建的元素
- 伪元素用双冒号表示,IE8可以兼容单冒号
- ::before 创建一个伪元素,其将成为匹配选中的元素的第一个子元素,必须设置 content 属性表示其中的内容
- ::after 创建一个伪元素,其将成为匹配选中的元素的最后个子元素,必须设置 content 属性表示其中的内容
- ::selection CSS伪元素应用于文档中被用户高亮的部分,使用鼠标圈选的部分
- :first-letter会选中某元素中(必须是块级元素)第一行的第一个字母
- ::first-line会选中某元素中 (必须是块级元素)第一行全部文字
层叠性和选择器权重计算
普通选择器权重
id权重>class权重>标签权重
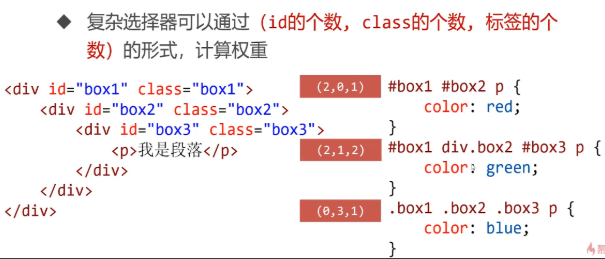
复杂选择器权重

!important提升权重

文本与字体属性
常用文本样式属性
color 属性
- color属性可以设置文本内容的前景色
- color属性主要可以用英语单词、十六进制、rgb()、rgba()等表示法
- 英语单词表示法,比如color:red 仅仅用于学习时临时设置一下颜色,工作时基本不用这样的形式,因为追求精确
- 十六进制表示法是所有设计软件中都通用的颜色表示法,设计师给我们的设计图上面标注的颜色,通常为十六进制表示 比如:color:#ff0000(十六进制ff就是十进制的255,每种颜色分量都是0~255的数字),如果颜色值是#aabbcc的形式,可以简写为#abc(常见的颜色有:黑色#000、白色#fff、灰色#ccc、#333、#2f2f2f等)
- rgb()表示法,比如 color:rgb(255,0,0)
- 颜色也可以用rgba()表示法,最后一个参数表示透明度,介于0到1之间,0表示纯透明,1表示纯实心 比如 color:rgba(255,0,0,.65),rgba()表示法从IE9开始兼容
font-size属性
font-size属性用来设置字号,单位通常为px,em,rem,网页文字正文字号通常是16px,浏览器最小支持10px字号
font-weight属性
font-weight属性设置字体的粗细程度,通常就用normal和bold两个值

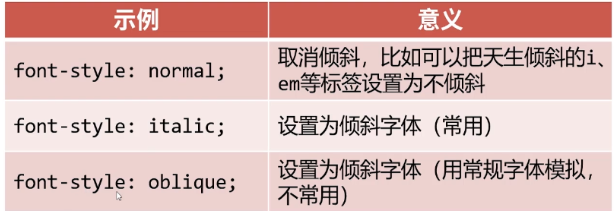
font-style属性
font-style设置字体的倾斜

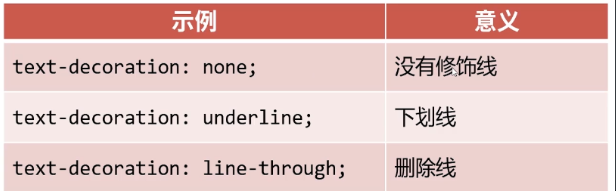
text-decoration属性
text-decoration属性用于设置文本的修饰线外观的(下划线、删除线)

字体属性详解
font-family属性
- font-family属性用于设置字体
- 字体可以是列表形式,一般英语字体放到前面,后面的字体是前面的字体的“后备”字体 eg:font-family:serif,“Times New Roman”,“微软雅黑” ,注意(字体名称中有空格,必须用引号包裹,中文字体也需要用引号包裹)
- 中文字体也可以称呼它们的英语名字:eg:微软雅黑 Microsoft Yahei , 宋体 SimSun
- 字体通常必须是用户计算机中已经安装好的字体,所以一般来说设置为微软雅黑和宋体较多,设置成其他字体较少
- 如何设置为用户电脑中没有的字体呢?那就必须自己定义新字体,这就需要我们有字体文件,用户加载网页的时候,会同时下载这些字体文件
- 字体文件根据操作系统和浏览器不同,有eot、woff2.woff、ttf、svg文件格式,需要同时有这5种文件
段落和行相关属性
- text-indent属性定义首行文本内容之前的缩进量,缩进两个字符应该写作eg:text-indent:2em(em表示2个字符的宽度)
- line-height属性用于定义行高,单位可以是以px为单位的数值,也可以没有单位的数值,表示字号的倍数,这是最推荐的写法 eg:line-height:1.5
- 单行文本垂直居中,设置行高=盒子高度,即可实现单行文本垂直居中 eg:text-align:center 文本水平居中
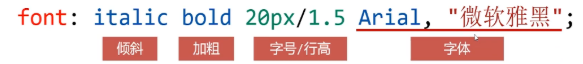
- font合写属性:eg font:20px/1.5 Arial,“微软雅黑” (字号、行高、字体)

继承性
- 文本相关的属性普遍具有继承性,只需要给祖先标签设置,即可在后代所有标签中生效
- 在继承的情况下,选择器权重计算失效,而是”就近原则(谁描述的近,听谁的)“
盒模型
所有HTML标签都可以看成矩形盒子,由width、height、padding、border构成,称为“盒模型
padding内边距
- 上右下左(padding:1px 1px 1px 1px) 上左右下(padding:1px 1px 1px) 上下左右(padding:1px 1px)
margin外边距
- 竖直方向的margin有塌陷现象: 小的margin会塌陷到大的margin中,从而margin不叠加,只以大值为准
- 一些元素(比如body、ul、p等) 都有默认的margin,在开始制作网页的时候,要将他们清除
- eg: *{ margin:0;padding:0} *通配符选择器表示选择所有元素
- body,ul,p{margin:0;padding:0} 通配符有效率问题,应该使用并集选择器
- 盒子的水平居中,将margin都设置为auto,盒子将水平居中
box-sizing属性
- 将盒子添加了box-sizing: border-box; 之后,盒子的widthheight数字就表示盒子实际占有的宽高(不含margin)了,即padding、border变为“内缩”的,不再“外扩
- box-sizing属性大量应用于移动网页制作中,因为它结合百分比布局、弹性布局等非常好用,在PC页面开发中使用较少
- box-sizing属性兼容到IE9
display属性

- 行内块:img和表单元素师特殊的行内块,它们既能够设置宽度高度,也能够并排显示
- 行内元素和块级元素的相互转换
- 使用display:block;即可将元素转为块级元素
- 使用display:inline;即可将元素转为行内元素,将元素转为行内元素的应用不多见
- 使用display:inline-block;即可将元素转为行内块
元素的隐藏
- 使用display: none;可以将元素隐藏,元素将彻底放弃位置,如同没有写它的标签一样
- 使用visibility: hidden;可以也可以将元素隐藏,但是元素不放弃自己的位置
结语
在学习CSS3的基础语法与盒模型之后,你将能够更加自如地掌控页面的外观与布局。这是一场充满乐趣的旅程,让我们共同迎接前端世界的挑战,创造出令人瞩目的网页设计。