
方案介绍
在 WAF 部署小指南(一)中,我们了解了 Amazon WAF 的原理,并通过创建 WEB ACL 和托管规则防护常见的攻击。也了解了通过创建自定义规则在 HTTP 请求到达应用之前判断是阻断还是允许该请求。在 Amazon WAF 自定义规则中,可配置请求 Header 必须包含特定字符,也就是 Token,只有包含合法 Token 的请求才能被允许发送到目标。使用 WAF 自定义规则的方式可以高效地进行非法攻击流量的过滤,但是 Token 的生成,分发,刷新,验证等管理操作,还是需要开发者在应用程序内提前进行相应的功能开发。
本文介绍了如何使用 Amazon WAF Client 集成 SDK。通过 SDK 包装,Token 的生成/分发/验证/刷新等操作在 SDK 内部完成。使用这个解决方案,Client 发起的业务请求会自动加上 Token 信息供 WAF 后台进行校验。使用 WAF Client SDK 集成,在应对 DDoS 攻击时,可以帮助开发者快速利用分布式,大容量的 WAF 产品对攻击流量进行精准清洗。
内容简介
本文分为两个部分:
第一部分会为您讲解互联网行业使用基于 Token Header 进行合法请求过滤的常用做法和原理。
第二部分会分为几个步骤为您讲述如何创建一个带有 WAF Client SDK 的网站环境。验证 WAF Client SDK 的功能并分析它的运行原理。
步骤一:创建 Web ACL,并添加 Amazon WAF Bot Control 托管规则
步骤二:Web 应用接入 WAF JavaScript API
步骤三:准备 Client 使用的 Web 前端代码并上传 S3
步骤四:完成 WAF 相关配置
步骤五:测试效果
步骤六:Bot Control Rule 成本分析和优化
第一部分
互联网行业如何使用 Token Header
进行有效的合法请求过滤
在 WAF 的动作机制里,能够提供灵活的根据 Web 请求头进行过滤的功能。互联网行业的用户可以在应用开发中定义 Client 侧的请求的特征。并在 WAF 上准备对应的特征过滤条件。这样就可以利用亚马逊云科技高性能大容量的 WAF 来在源站之前进行精准的请求过滤。把 HTTP Flood 类型的 DDoS 请求阻挡在近攻击源的位置。使源站得到良好的保护。
想要做到这一点,在没有 WAF Client SDK 前,我们通常需要做下面两个步骤的准备。
步骤一:准备根据 Web 请求头中的 User-Token header 进行特征过滤的 WAF规则
* 在这个步骤之前,最好准备一个 WAF 部署小指南(一)中提到的最小环境。
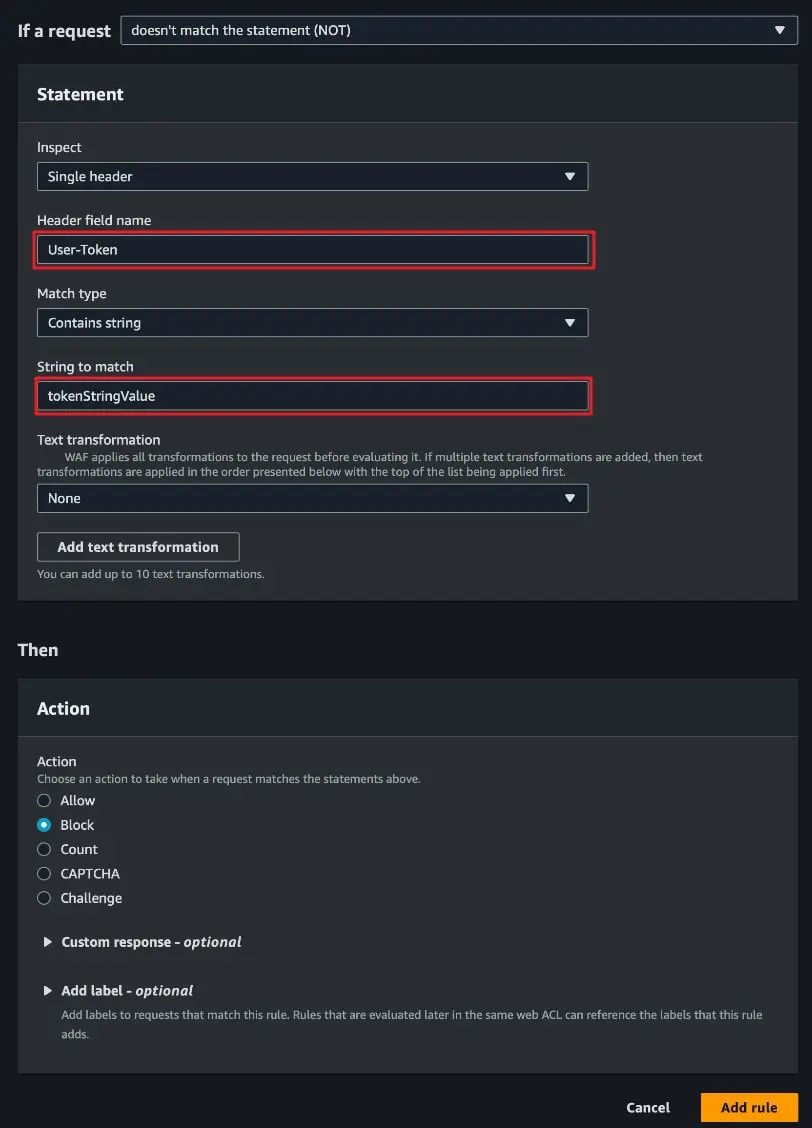
然后在已有的 WebACL 里增加如下自定义规则,实现 Web 请求中如 User-Token header 中不包含指定的 Value,则请求被阻止。

这个规则在 WAF 配置完成以后是即刻生效的。配置完成后,没有”User-Token:tokenStringValue”请求头的请求都会被 WAF 阻断。
具体效果如下:
curl 发送不带 Token 请求被 WAF 阻断:
输入:
curl https://testingdomain输出:
<html>
<head><title>403 Forbidden</title></head>
<body>
<center><h1>403 Forbidden</h1></center>
</body>
</html>左滑查看更多
curl 发送带合法 Token 的请求可以成功获得源站 Echo-Server 的内容
输入:
curl --header 'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.99 Safari/537.36 Edg/97.0.1072.69' --header 'User-Token:tokenStringValue' "https://testingdomain/"左滑查看更多
输出:
Request served by 21333d8542dd
GET / HTTP/1.1
Host: testingdomain
Accept: */*
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.99 Safari/537.36 Edg/97.0.1072.69
User-Token: tokenStringValue
X-Amzn-Trace-Id: Root=1-64560859-2d9f381e2e263d06240608c7
X-Forwarded-For: *.*.*.202
X-Forwarded-Port: 443
X-Forwarded-Proto: https左滑查看更多
步骤二:设计与 WAF 自定义规则相对应的应用程序 Token 管理分发架构
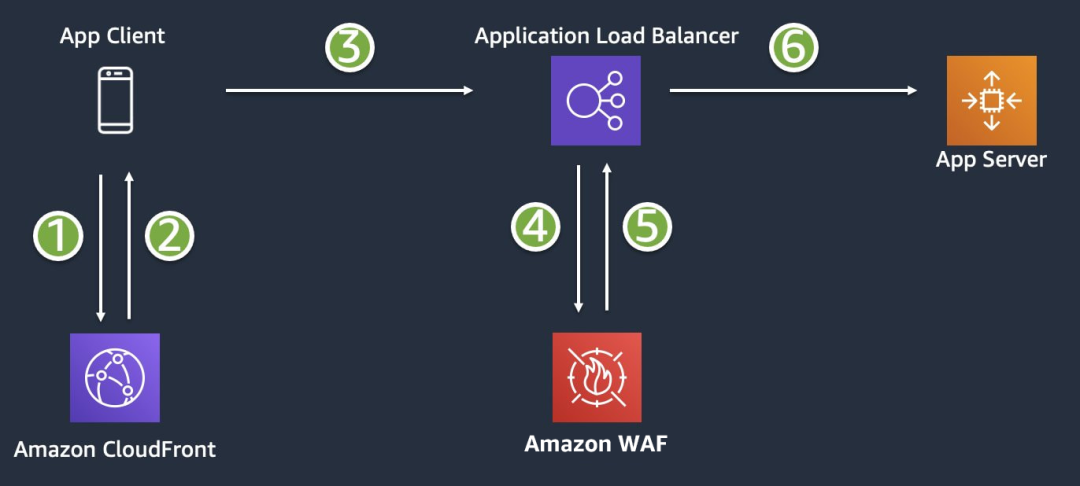
通过 WAF 自定义规则,可以实现 token 的流量过滤。但要实现完整的端到端防御方案,除了 WAF ACL 的配置,还需要应用程序开发实现 Token 的管理等维护工作,下面是一个常见的互联网前端程序架构供大家参考:

预先的准备:定义 Token 的生成规则。
在 WAF 侧,按需动态更新 Token 检查规则在 WAF Rule 中,可使用多条 WAF 规则保证 Token 规则增加规则复杂程度,也有助于更换规则时的平滑过渡。
在客户端侧,需要设计动态更新 Token 生成信息的方法。如在 S3 对象存储中准备 Token 列表并通过 CloudFront 就近提供给客户端。
Token 检查步骤如下:
App Client 从 CloudFront 中获取合法的 Token 信息。
App Client 发起的业务请求带上 Token 信息。
请求被 App Client 发送给 ALB。
与 ALB 关联的 WAF 进行自定义 Token 检查规则的匹配。
拥有合法 Token 的请求被发送给 App Server,不合法的请求被拒绝。
定义 Token 过期的机制,并把最新的 Token 检查规则同步更新到 WAF 和 S3 上的 Token 列表。
以上架构在自定义 Token 分发的实现方面各个用户都会采用不同的方法。一旦实现就可以依靠高容量的 WAF 来精准保护源站。但是如何动态分发 Token 到各种平台的海量客户端,一直是开发团队的一个难点。
有没有一个比较标准的方法,能够用统一的开发 SDK 完成类似的需求呢?答案是有的。亚马逊云科技的 WAF Client SDK 就是这个问题的答案!
第二部分
客户端应用集成 WAF Client SDK
网站环境的搭建和验证
WAF Client SDK 与应用程序客户端进行集成后,能自动与后台配置的 WAF ACL Bot Control 规则进行联动,完成 token 获取。SDK 也会把应用程序发送的请求,自动带上 Token 信息发送给 WAF 后台进行校验,Token 刷新的功能也原生就支持了。
WAF Client SDK 提供 iOS/Android Mobile SDK 和 Web JavaScript API。下面分步骤介绍如何为 Web 应用集成 JavaScript API 并配置 WAF ACL 规则进行攻击流量防护。移动端 SDK 的接入流程也与 Web 端 SDK 接入流程类似,具体可参考移动端接入文档:https://docs.aws.amazon.com/waf/latest/developerguide/waf-mobile-sdk.html
步骤一:创建 Web ACL,并添加 Amazon WAF Bot Control 托管规则
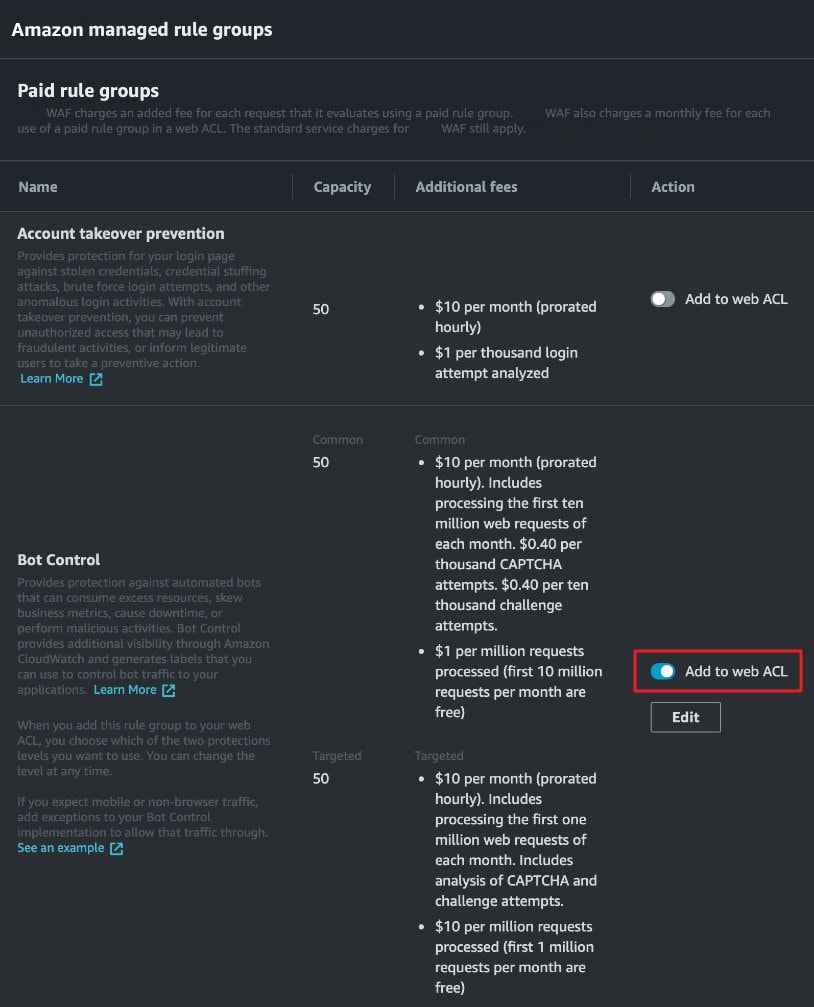
1、创建 WEB ACL,并添加 Amazon WAF Bot Control 托管规则
添加 AmazonManagedRulesBotControlRuleSet 托管规则到 ACL 中,并把 Rule 级别设置为 Target,可以实现客户端请求的 token 验证。如果请求中不包含 token 或者 token 无效,这条托管规则会触发 Challenge rule action,从而触发 Client SDK 在后台静默完成 Challenge 计算任务得到 token。

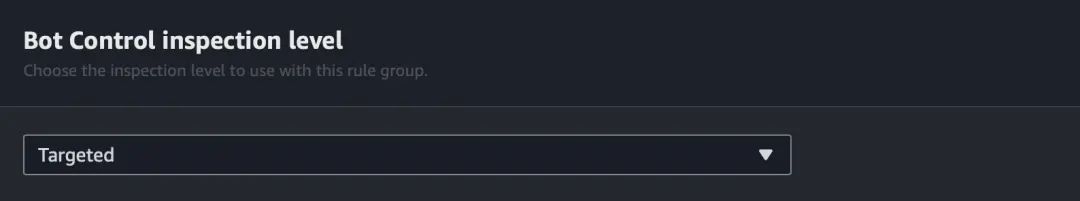
2、选择 Bot Control inspection level 为 Targeted

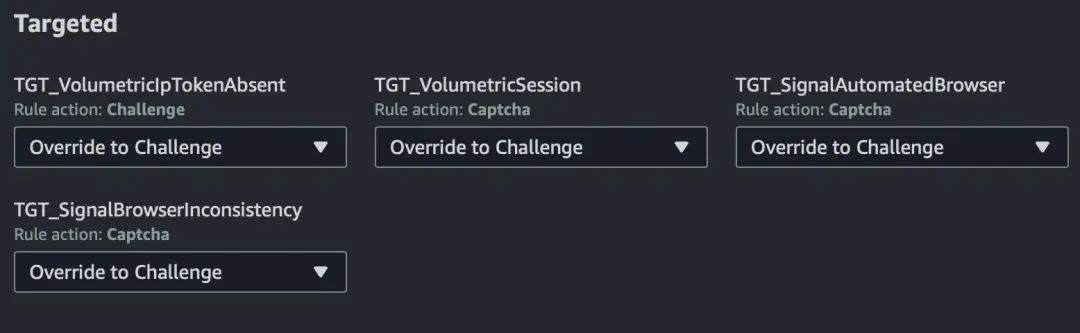
3、Rule action 选择 Challenge

步骤二:Web 应用接入 WAF JavaScript API
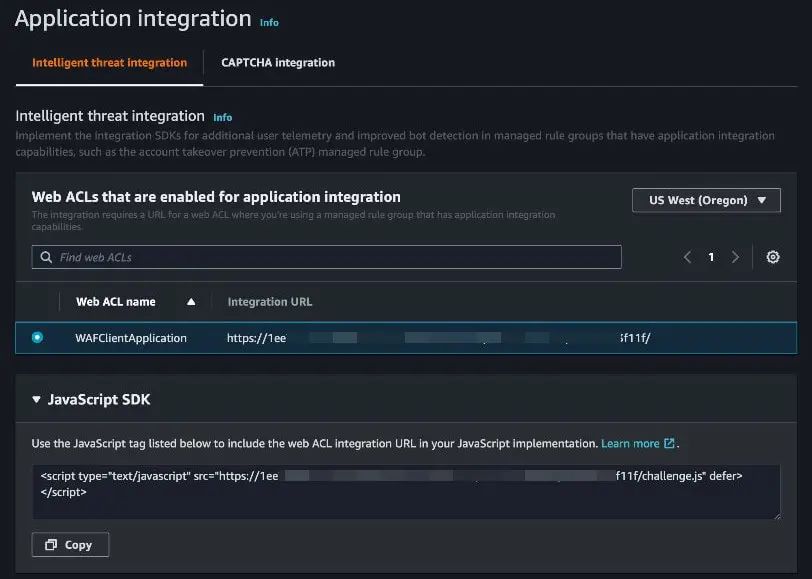
从 WAF 的控制台中进入 Application integration,选择 Intelligent threat integration 选项,这里会显示已经开启 AmazonManagedRulesBotControlRuleSet 规则的 ACL。

需要把 ACL 所对应的 JavaScript Integration URL 复制到 Web 应用的前端代码<head></head>的之间。
步骤三:准备 Client 使用的 Web 前端代码并上传 S3
1、Web 前端代码样例如下:
<html>
<head>
<script type="text/javascript" src="https://xxxxxxxxxxxx.us-west-2.sdk.awswaf.com/xxxxxxxxxxxx/xxxxxxxxxxxx/challenge.js" defer></script>
</head>
<body>
<h1>Login Page</h1>
<p>Click on the below button to login</p>
<button onclick="login()">Login</button>
<script>
async function login(){
let user = {
name: 'username',
surname: 'surname'
};
const response = await AwsWafIntegration.fetch('https://yourdomain.com/waf/query',{
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(user)
});
const responseText = await response.text()
document.getElementById("display").innerText = responseText
console.log(responseText)
}
</script>
<p>Hello WAF!</p>
<div id='display'></div>
</body>
</html>左滑查看更多
WAF Client JavaScript API 提供了 AmazonWafIntegration.fetch()方法,是原生 JS fetch()方法的 Wrapper。与原生 fetch()方法相比,内部逻辑封装了 token 的请求和计算,并在业务 http 请求中自动加上了 token, 调用方法的参数与原生 JS fetch()相同。
样例代码使用 WAF client API 向后端发起了一个 Post 请求。后端使用 Amazon EC2 部署 Echo-Server 做为测试用的 Web 服务器,实现返回 http response,并通过 ALB 提供对外访问。ALB 被刚才配置的 WEB ACL 所保护。
2、上传样例代码到S3,呈现为客户端可访问的网页
这里我们会再次使用文章第一部分准备的 WAF 部署小指南(一)中提到的最小环境。
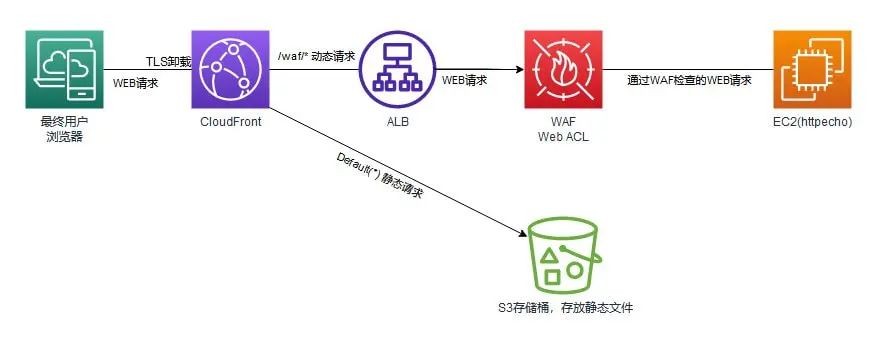
在这里我们对架构做一点小的修改,构成一个动静结合的网页:

经过客户端调用 S3 上带有 SDK 的网页,用户最终访问一个 Echo-Server 的源站。
* 对 CloudFront 原理熟悉的同学可以使用 CloudFront 上的 Global WAF 与 Echo-Server EC2 做源站的方法来搭建。可以跳过 ALB 的搭建。只用执行亚马逊云科技 WAF 部署小指南 (一)步骤二 1-6 小步骤就可以。然后把 Echo-Server EC2 的 Public IP 对应的域名作为/waf/*的源站。
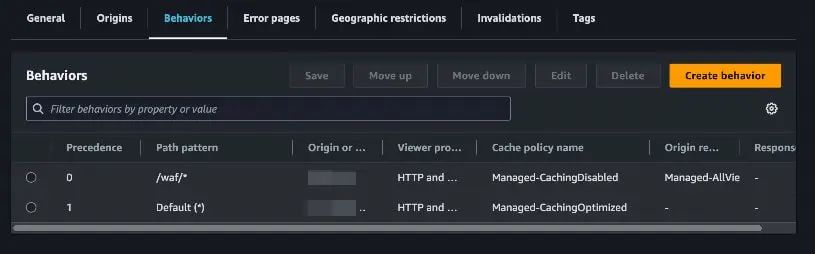
3、配置 CloudFront Path Pattern 完成动静态网页加速
配置 CloudFront,然后根据访问的 Path pattern 在 Behaviors 中分别进行静态和动态加速。访问/waf/*时回源 ALB 请求访问 Echo-Server 源站,其余访问路径回源 S3 获取前端 Web 页面。

步骤四:完成 WAF 相关配置
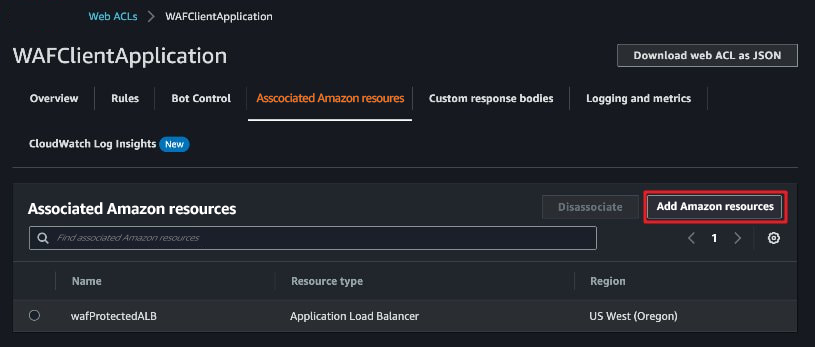
1、在 WAF ACL 关联 ALB

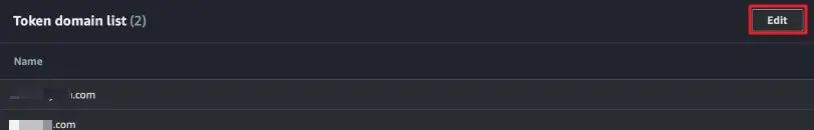
2、在 WAF ACL 中配置 Token domain 列表
当 WAF 从 web 请求中侦测 token 时,默认只会接受与 ACL 所关联资源的 host domain。当请求是通过 Cloudfront 到 ALB 时,需要把 Cloudfront 所对应的 custom host domain 配置到 Token domain 列表中。配置参考文档:https://docs.aws.amazon.com/waf/latest/developerguide/waf-tokens-domains.html#waf-tokens-domain-lists

步骤五:测试效果
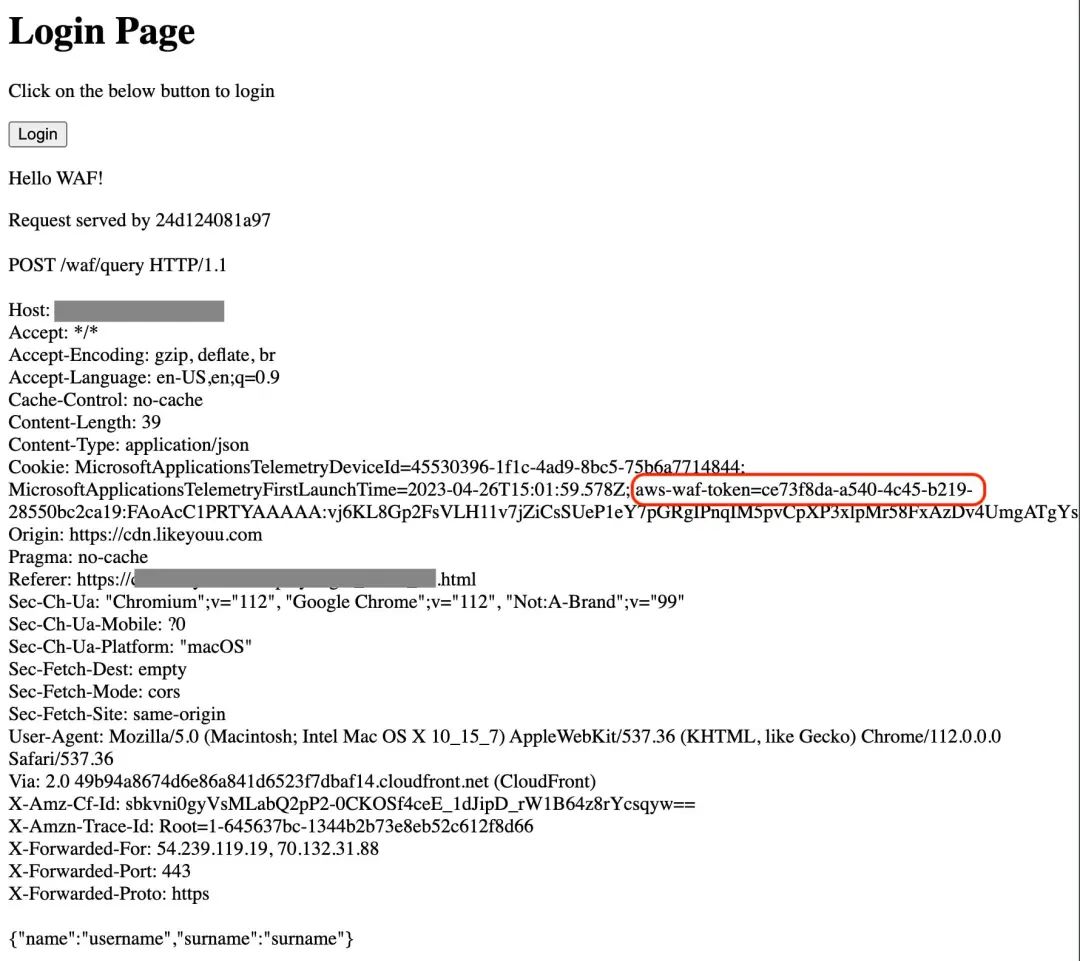
1、访问集成 SDK 的前端网页,观察 Echo-Server 的响应
访问 Web 前端,打开浏览器开发者模式。可以看到,页面在初始化后自动与 WAF 后台进行交互,获取了 challenge.js 并进行静默计算得到 token。在发起 query 请求后,会自动在 cookie header 中带上 amazon-waf-token。WAF 后台的 Bot control Rule 进行 token 校验成功后,流量被发送到 ALB。Echo-Server 会把发送的请求原样返回,可以看到请求中包含了 token 信息。

2、增加根据 token 判断阻断的 WAF rule
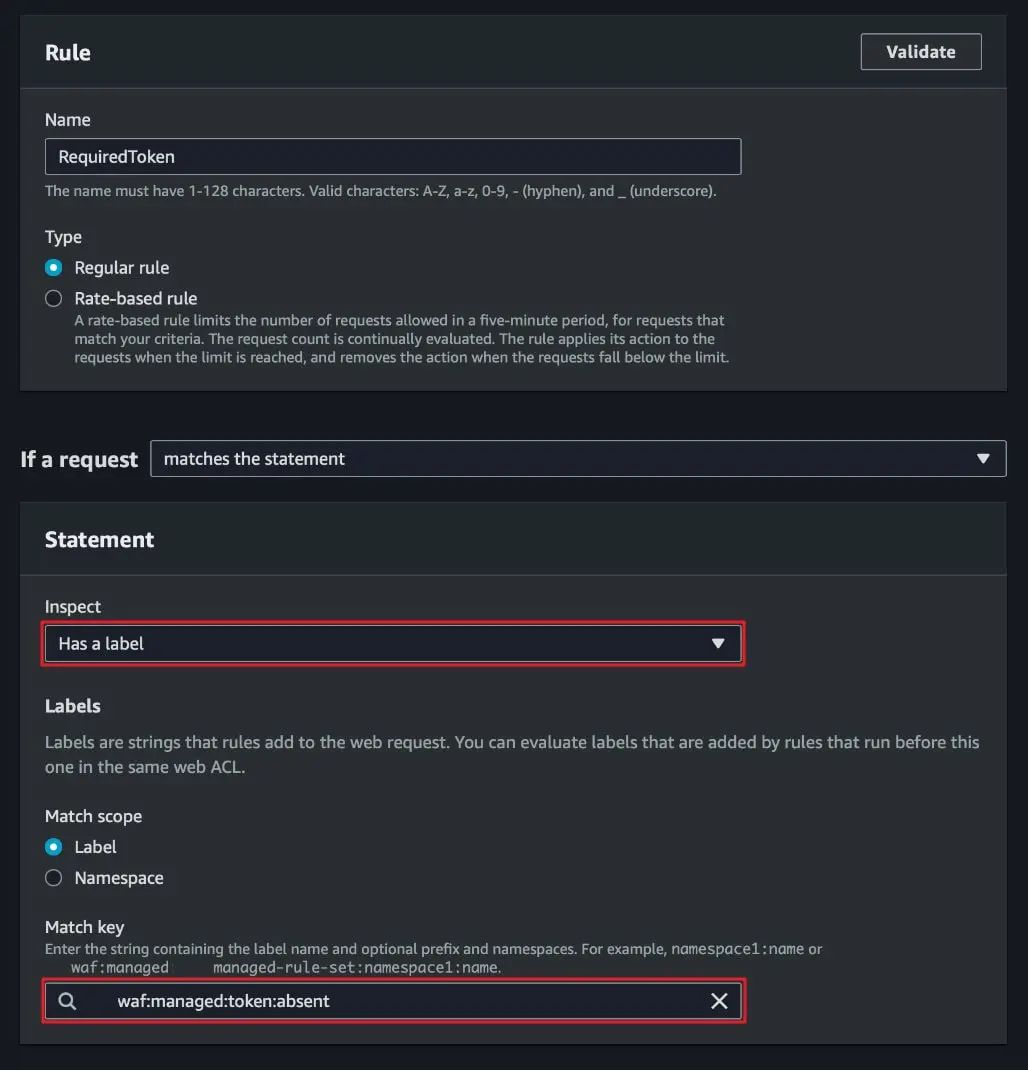
对于 Request 中不带有 token,或者 token 无效,我们希望 WAF 进行阻止的操作。需要做如下配置。
从流程上看,token 无效的请求,AmazonManagedRuleBotControlRuleSet 会给这条 Request 加上 Label,用于表示 token 不存在或 token 无效。我们可以继续配置自定义规则,如果 request 包含特定 label,则说明请求来自非法客户端,进行阻断。
Amazonwaf:managed:token:absent,包含这个 label 说明 token 不存在
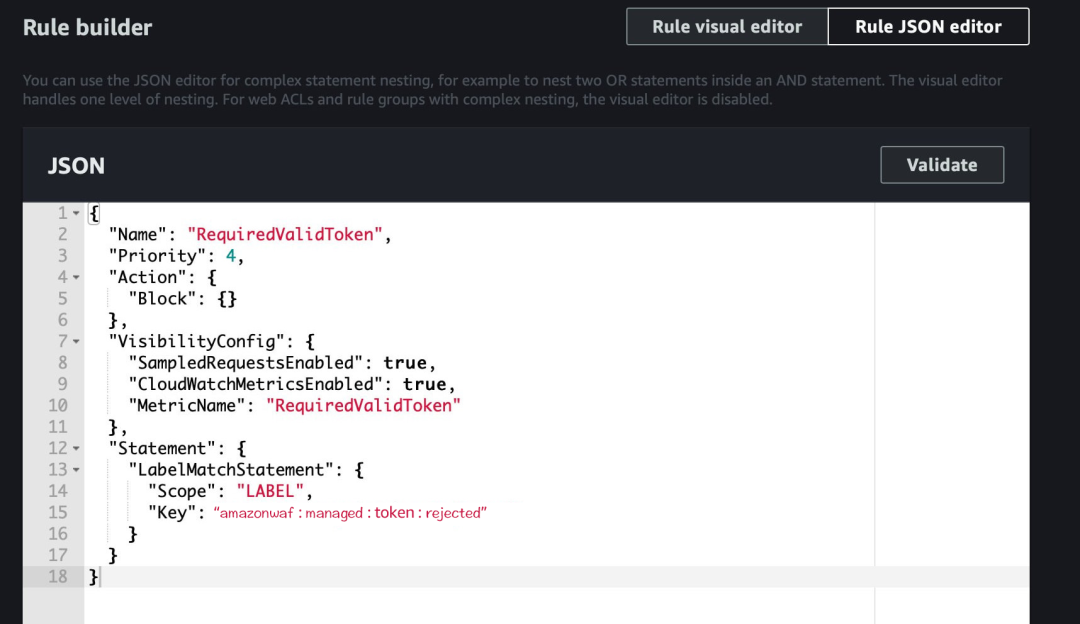
Amazonwaf:managed:token:rejected,包含这个 label 说明 token 无效
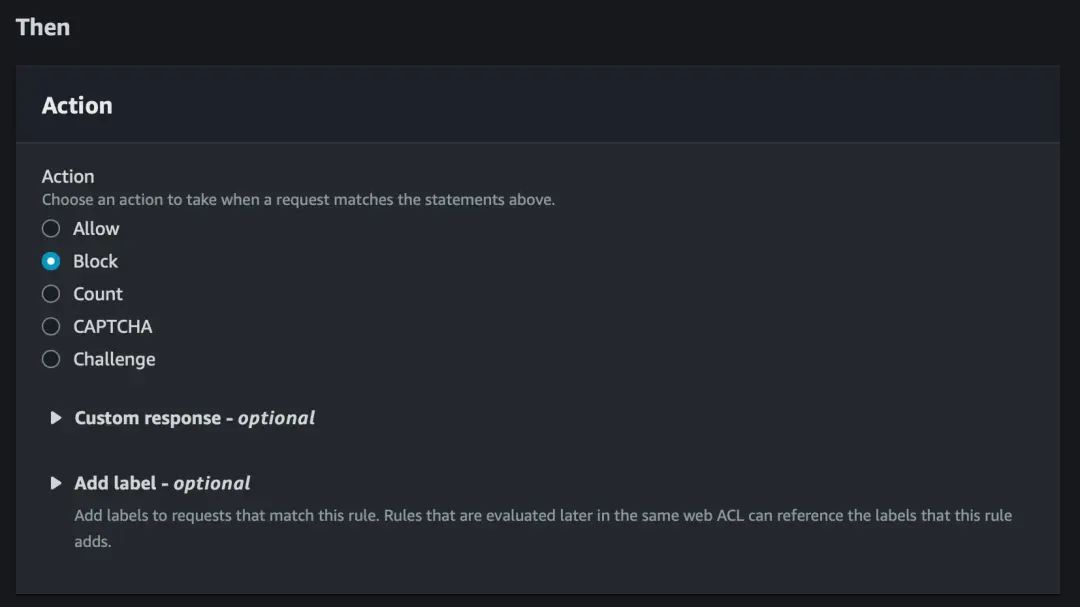
增加 Custom Rule,如果请求中包含上述 Label,则 Block


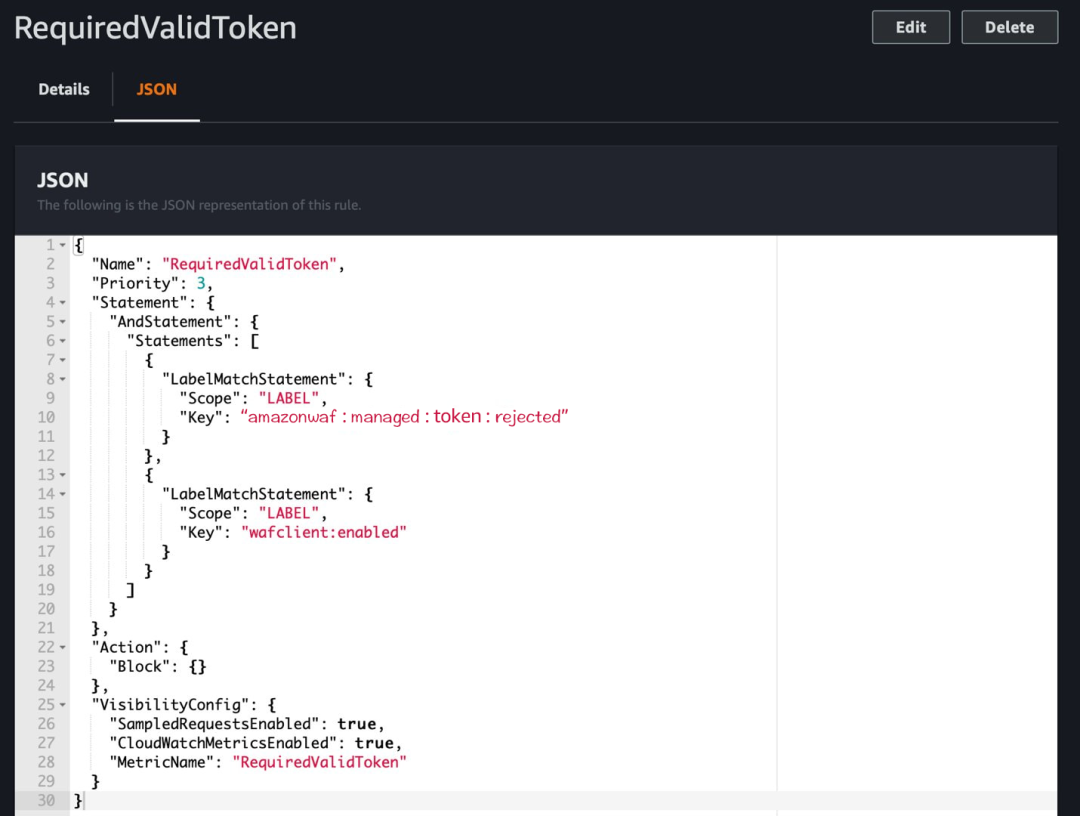
增加 Custom Rule,如果请求的 token 无效,则 Block。以下是等效配置的 JSON 描述:

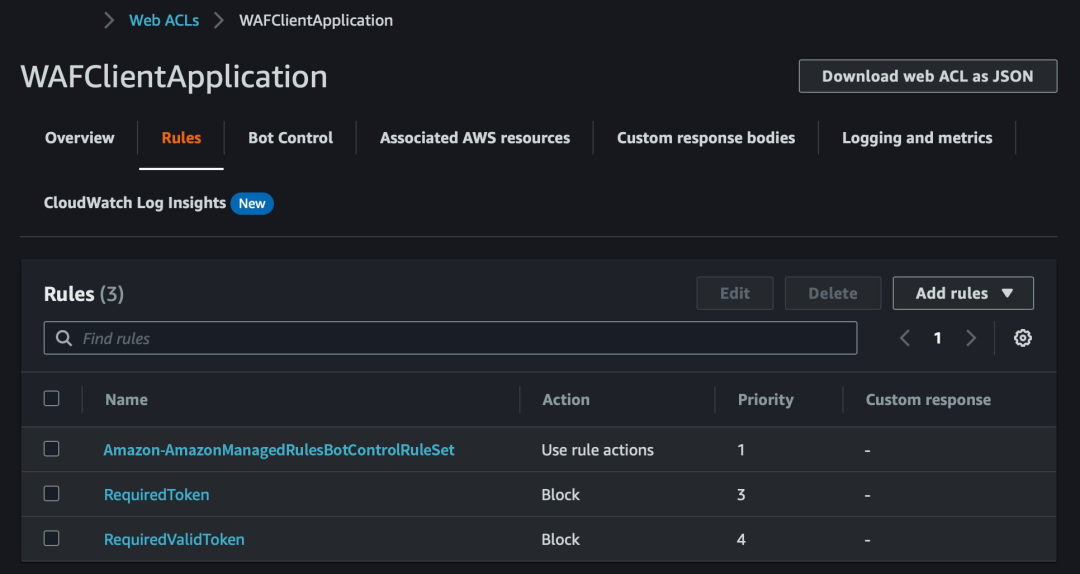
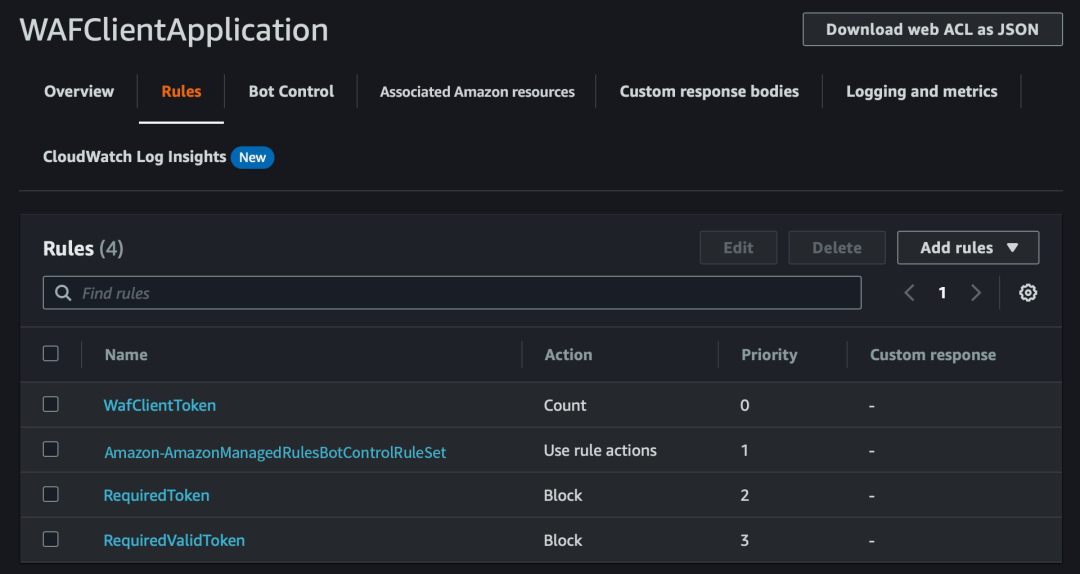
现在有三条 Rule 作用在 WAF ACL 上:

3、观察不带 Token 的请求访问业务后端的情况
修改 Web 前端,使用 JS 原生 fetch(),不带 token 发送请求给业务后端。
<html>
<head>
</head>
<body>
<h1>Login Page</h1>
<p>Click on the below button to login</p>
<button onclick="login()">Login</button>
<script>
async function login(){
let user = {
name: 'username',
surname: 'surname'
};
const response = await fetch('https://yourdomain.com/waf/query',{
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(user)
});
const responseText = await response.text()
document.getElementById("display").innerText = responseText
console.log(responseText)
}
</script>
<p>Hello WAF!</p>
<div id='display'></div>
</body>
</html>左滑查看更多
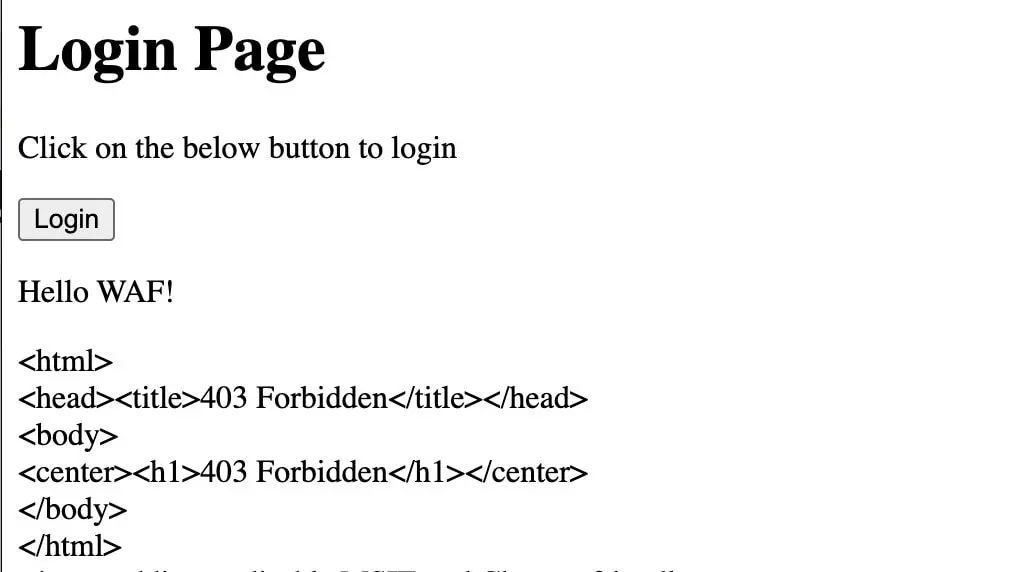
通过 Chrome 浏览器开发者模式可以看到,由于请求不带 token,请求被 WAF 所拒绝。

步骤六:Bot Control Rule 成本分析和优化
Bot Control rule 包括两种级别,Common 级别和 Targeted 级别。
Common 级别可以识别常见的机器人行为
Targeted 级别支持集成 Client SDK 通过 Token 智能识别威胁
Targeted 级别的 Bot 主要成本来自于 WAF ACL 所处理的 Request 数量,按照每百万次请求为一个单元计费。一般可以通过 Scope-down statement 功能,缩小需要被 Bot Control 所处理的 Request 范围来控制成本。
以本文所讲述的 WAF Client SDK 场景为例,如果出于成本的考虑,希望 BotControlRule 按需启动或者不长期运行。但由于嵌入到 Web 前端代码中的 Web ACL Integration URL 是在 WAF ACL 增加 BotControlRule 时生成并已经与 WAF ACL 进行了 1:1 关联。所以在业务上线后如再进行 Integration URL 修改或删除通常需要修改业务代码和版本发布。
利用 WAF Scope-down statement 功能,我们可以只允许带特定 Label 的 Request 才被 Bot Control Rule 处理,而这个特定的 Label 可以在 Bot Contrl Rule 被处理之前,用一条自定义的 Rule 进行生成。也就是说,增加一个自定义规则,用于当作 Bot Control Rule 是否生效的开关。在业务需要进行 Token 校验时,打开自定义规则为 Requst 增加 Label,反之删除这条自定义规则使 Bot Control Rule 失效。
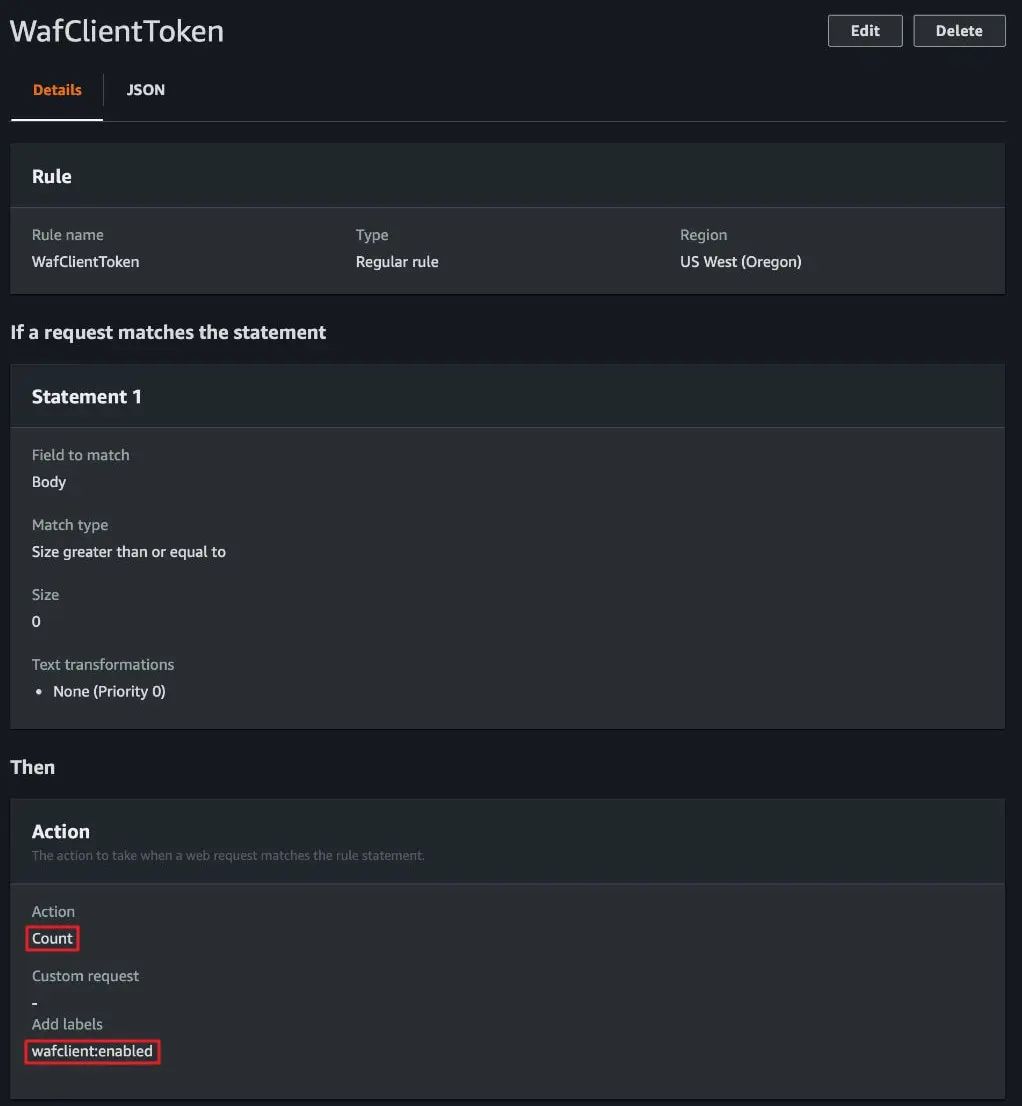
1、增加 Custom Rule,把所有需处理的 Request 增加 wafclient:enabled 的 Label

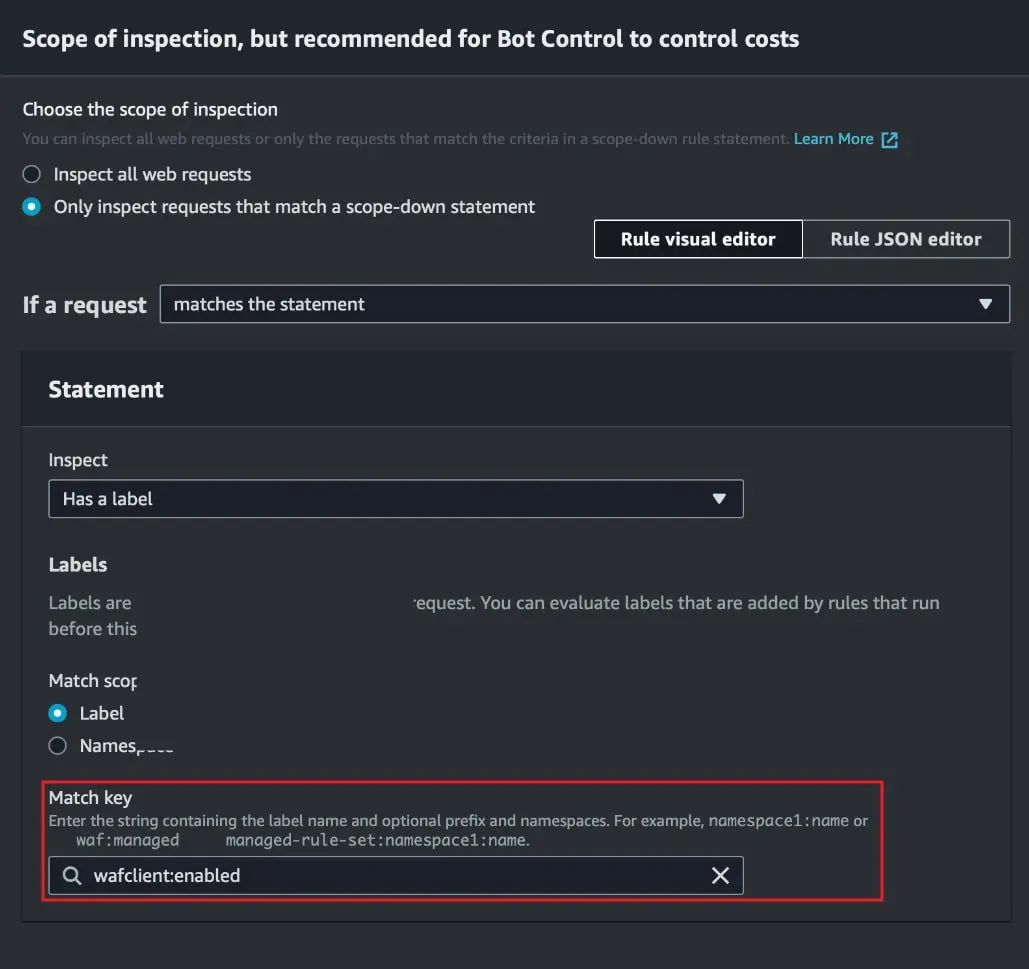
2、修改 AmazonManagedRulesBotControlRuleSet 增加 Scope-down 配置,只检测包含 wafclient:enabled 标签的 Request。

对于之前增加的两条用于 Block 无效 Token 请求的自定义 Rule,也需要修改判断逻辑,增加 wafclient:enabled 的处理。实现的效果是,只有 WafClient 开关开启,并且请求中没有合法 token,才进行Block。
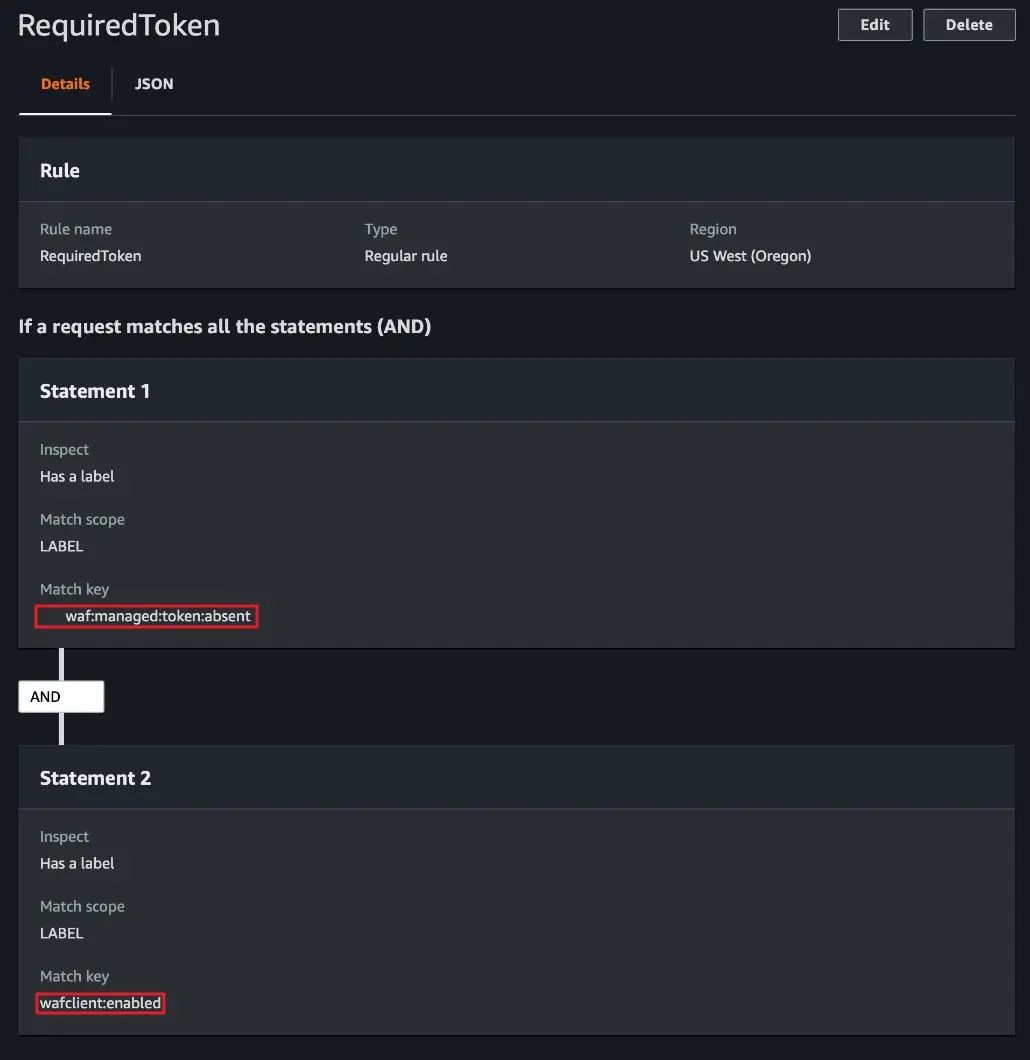
3、WAFClient 开关开启,并且请求中没有 token,则阻止访问:

4、WAFClient 开关开启,并且请求中的 token 无效,则阻止访问:

5、最终有四条 Rule 作用在 WAF ACL 上:

总结
通过在客户端集成亚马逊云科技 WAF Client SDK,可以高效方便地帮助业务抵御 7 层 DDoS 攻击。对比通过 WAF 自定义规则进行 Token 过滤,WAF 智能威胁检测只需要前端做 SDK 的接入(支持 iOS/Android/Web),免去了自己开发一整套复杂的 Token 管理分发流程。WAF SDK 和 WAF 后端自动实现了基于 Client Session 的 Token 分发和校验机制。开发者也可以通过 Scope-Down Statement 配置优化 Bot Control Rule 产生的 Request 成本。
本篇作者

秦镜高
亚马逊云科技资深解决方案架构师,负责基于亚马逊云科技云计算方案的架构设计,帮助客户利用领先的云服务技术构建更具创新性的应用。加入亚马逊云科技之前,有10多年丰富的游戏开发和架构设计实践经验。

崔俊杰
亚马逊云科技高级产品解决方案架构师,负责亚马逊云科技云边缘安全相关的服务产品。为亚马逊云用户提供 DDoS 防御/网站前端安全防御/域名安全相关的产品咨询。对 Cloudfront,Shield,WAF,Route53,Global Accelerator 等云边缘安全相关产品有深入了解。在计算机安全,数据中心和网络领域有多年的工作经验。

星标不迷路,开发更极速!
关注后记得星标「亚马逊云开发者」

听说,点完下面4个按钮
就不会碰到bug了!