这篇小笔记主要记录如何【如何使用“Chart类”、“Api类"和“Axes函数”设置绘图区外框线型、颜色、粗细及填充颜色】。
前面的小笔记已整理成目录,可点链接去目录寻找所需更方便。
【目录部分内容如下】【点击此处可进入目录】
(1)如何安装导入xlwings库;
(2)如何在Wps下使用xlwings中使用WPS对表格操作;
(3)如何安装导入xlwings库、如何用xlwings打开要操作的Excel表格;
(4)如何使用xlwings对Excel表格数据进行读取操作;
(5)如何使用xlwings对Excel表格进行“保存”或“另存为”操作;
(6) 如何使用xlwings对Excel表格进行写入数据操作;
(7)如何使用xlwings向Excel表格中写入Excel公式;
(8)如何使用xlwings库中的“name"函数和“replace”函数对工作表进行改名;
。。。。。。等等
【如何使用“Chart类”、“Api类"和“Axes函数”设置绘图区外框线型、颜色、粗细及填充颜色】
一、用“.api[1].PlotArea.Border.LineStyle”设置绘图区外框线条线型;
二、用“.api[1].PlotArea.Border.ColorIndex”设置绘图区外框线条颜色;
三、用“.api[1].PlotArea.Border.Weight”设置绘图区外框细条粗细;
四、用“.api[1].PlotArea.Interior.ColorIndex”重设绘图区填充颜色(即重设绘图区内部颜色);
【1】Work_Chart.api[1].PlotArea.Border.LineStyle = 6 #设置绘图区外框线条线型
#Work_Chart是指当前激活的图表;
#“api[1]”是指使用win32com与Excel交互,“[0]”是调用EXCEL版本说明,“[1]”只是版权说明,两个都无实质用处但不能省。
#“PlotArea.Border”这里是激活绘图区外框(类似于用鼠标点击选取)。
#“Border.LineStyle”设置绘图区外框线线型(若无设置则是读取)。
#设置绘图区外框线线型,“1”代表实线,“2或-4115”代表长虚线,“3或-4118”代表短虚线,“4”代表点划线,8种线型一直到“8”(若无设置则是读取)。
【2】Work_Chart.api[1].PlotArea.Border.ColorIndex=3 #重设绘图区外框颜色
#Work_Chart是指当前激活的图表;
#“api[1]”是指使用win32com与Excel交互,“[0]”是调用EXCEL版本说明,“[1]”只是版权说明,两个都无实质用处但不能省。
#“PlotArea.Border”这里是激活绘图区外框(类似于用鼠标点击选取)。
#指定颜色可以用“Border.Color=(RGB值)”或“Border.ColorIndex=系列号”,若无设置则是读取。
#“ColorIndex”是指用系列号指定颜色,因为它的颜色选择是非全区域色,所以有时候用RGB来指定时会没有这颜色。
#符部分颜色系列号:1黑、2白、3红、4鲜绿、5蓝、6黄、7粉红、8青绿、9深红、10绿、11深蓝、12深黄
【3】Work_Chart.api[1].PlotArea.Border.Weight = 4 #设置绘图区外框粗细
#Work_Chart是指当前激活的图表;
#“api[1]”是指使用win32com与Excel交互,“[0]”是调用EXCEL版本说明,“[1]”只是版权说明,两个都无实质用处但不能省。
#“PlotArea.Border”这里是激活绘图区外框(类似于用鼠标点击选取)。
#“Border.Weight”设置绘图区外框线粗细(若无设置则是读取)。
#设置绘图区外框线粗细,“1”到“4”由细到粗,4种粗细(若无设置则是读取)。
【4】Work_Chart.api[1].PlotArea.Interior.ColorIndex=2
#重设绘图区填充颜色(即重设绘图区内部颜色)
#Work_Chart是指当前激活的图表;
#“api[1]”是指使用win32com与Excel交互,“[0]”是调用EXCEL版本说明,“[1]”只是版权说明,两个都无实质用处但不能省。
#“PlotArea.Interior”这里是激活绘图区填充区(即绘图区内部区域)。
#指定颜色可以用“Interior.Color=(RGB值)”或“Interior.ColorIndex=系列号”,若无设置则是读取。
#“ColorIndex”是指用系列号指定颜色,因为它的颜色选择是非全区域色,所以有时候用RGB来指定时会没有这颜色。
#符部分颜色系列号:1黑、2白、3红、4鲜绿、5蓝、6黄、7粉红、8青绿、9深红、10绿、11深蓝、12深黄
【举例说说更直观】
'''
【如何使用“Chart类”、“Api类"和“Axes函数”设置绘图区外框线型、颜色、粗细及填充颜色】
一、用“.charts.add”创建新图表;
二、用“.charts.name”重命名新图表;
三、用“.charts.set_source_data(数据区域)”设置图表的数据源;
四、用“.Charts.chart_type='参数'”设置图表类型;
五、用“.api[1].HasTitle = True ”设置图表标题是否显示;
六、用“.ChartTitle.Text = "图表标题"” 设置标题文本内容;
七、用“.api[1].ChartTitle.Font.Name='字体名称'”设置标题文本字体;
八、用“.api[1].ChartTitle.Font.Size=数值”设置标题文本字号;
九、用“.api[1].ChartTitle.Font.Bold=布尔值”设置标题文本粗细;
十、用“.api[1].ChartTitle.Font.Italic=布尔值”设置标题文本正斜;
十一、用“.api[1].ChartTitle.Font.Color=(RGB值)”或“.api[1].ChartTitle.Font.ColorIndex=颜色系列号”设置标题文本颜色;
十二、用“.api[1].PlotArea.Border.LineStyle”设置绘图区外框线条线型;
十三、用“.api[1].PlotArea.Border.ColorIndex”设置绘图区外框线条颜色;
十四、用“.api[1].PlotArea.Border.Weight”设置绘图区外框细条粗细;
十五、用“.api[1].PlotArea.Interior.ColorIndex”重设绘图区填充颜色(即重设绘图区内部颜色);
然后是保存,关闭。
'''
import xlwings as xw
app=xw.App(visible=False,add_book=False)
app.display_alerts=False #关闭各种提示信息,可以提高运行速度
File_Name='E:/素材/学生成绩表.xls'
#打开要处理的Excel文件名
Work_Book=app.books.open(File_Name)
#打开要处理的Excel文件中的工作簿
Work_Sheet=Work_Book.sheets[0]
#打开要处理的Excel工作簿中的工作表;
#“[0]”是指定打开最靠前的第1份工作表,也可以把“0”写成要打开的指定要打开的“工作表的名称”;
#现在只打开这一个工作表也相当于激活这工作表,后面没有打开激活另一工作表,则所有操作只对现这工作表起作用。
Work_Chart= Work_Sheet.charts.add(left=450, top=1, width=300, height=200)
#新建一个图表,并设置位置和大小(“left”与左边的距离,“top”与顶边的距离,“width”图表的长,“height”图表的高)
Work_Chart.name='学生成绩图表'
# 为图表命名,相当于把工作表默认的“Sheet1”重命名为其它名称一样。
Chart_Data=Work_Sheet.range('B1:F9')
# 指定统计成图表的数据,数据区域中最左边列和最顶部行作为坐标轴
Work_Chart.set_source_data(Chart_Data)
# 设置数据源
Work_Chart.chart_type='line'
# 设置图表类型(如折线型,直方图型等),若无设置则是读取。
#附部分图表类型:
#line折线图、3d_line三维折线图、line_stacked堆积折线图、line_stacked_100百分比堆积折线图、line_markers数据点折线图、line_markers_stacked数据点堆积折线图、line_markers_stacked_100数据点百分比堆积折线图、
#column_clustered柱形图(簇状形)、column_stacked柱形图(堆积形)、column_stacked_100柱形图(百分比堆积形)、
#3d_column_clustered柱形图(三维簇状形)、3d_column_stacked柱形图(三维堆积形)、3d_column_stacked_100柱形图(三维百分比堆积形)、3d_column柱形图(三维柱形图)
#pie饼图、3d_pie三维饼图、pie_of_pie复合饼图、pie_exploded分离形饼图、3d_pie_exploded三维分离形饼图、bar_of_pie复合条饼图
Work_Chart.api[1].HasTitle = True
#“api[1]”是指使用win32com与Excel交互,“[0]”是调用EXCEL版本说明,“[1]”只是版权说明,两个都无实质用处但不能省。
#“.HasTitle”通过API设置标题可见性(打开显示是True,关闭显示是False。这是一个例子,具体设置可能因 Excel 版本而异)
Work_Chart.api[1].ChartTitle.Text = " 学 生 成 绩 图 表 顶 标 题"
#“api[1]”是指使用win32com与Excel交互,“[0]”是调用EXCEL版本说明,“[1]”只是版权说明,两个都无实质用处但不能省。
#“.ChartTitle.Text = "图表标题"” 通过API设置标题文本,若无设置则是读取。
Work_Chart.api[1].ChartTitle.Font.Name='华文琥珀'
#“ChartTitle.Font.Name”是设置图表标题“字体名称”,若无设置则是读取。
Work_Chart.api[1].ChartTitle.Font.Size=16
#“ChartTitle.Font.Size”是设置图表标题“字体大小”,若无设置则是读取。
Work_Chart.api[1].ChartTitle.Font.Bold=True
# 设置是否加粗(True设为粗体,False取消粗体)
#“ChartTitle.Font.Bold”是设置图表标题“字体是否加粗”,若无设置则是读取。
Work_Chart.api[1].ChartTitle.Font.Italic=True
# 设置是否斜体(True设为斜体,False设为正体)
#“ChartTitle.Font.Italic”是设置图表标题“字体是否斜体”,若无设置则是读取。
Work_Chart.api[1].ChartTitle.Font.ColorIndex=3
#“ChartTitle.Font.Color”是设置图表标题“字体颜色”,若无设置则是读取。
#指定颜色可以用“Color=(RGB值)”或“ColorIndex=系列号”
#“ColorIndex=3”是指用系列号指定颜色,因为它的颜色选择是非全区域色,所以有时候用RGB来指定时会没有这颜色。
#符部分颜色系列号:1黑、2白、3红、4鲜绿、5蓝、6黄、7粉红、8青绿、9深红、10绿、11深蓝、12深黄
Work_Chart.api[1].Axes(1).HasMajorGridlines=True # 显示x轴主要网格线
Work_Chart.api[1].Axes(2).HasMajorGridlines=True # 显示y轴主要网格线
#“api[1]”是指使用win32com与Excel交互,“[0]”是调用EXCEL版本说明,“[1]”只是版权说明,两个都无实质用处但不能省
#“Axes(1)”是指激活(类似于鼠标的点击)X轴,“Axes(2)”是指激活(类似于鼠标的点击)Y轴
#“HasMajorGridlines”是指激活(类似于鼠标的点击)主要网格线
Plot_Border_0=Work_Chart.api[1].PlotArea.Border.ColorIndex #获取绘图区外框颜色
Work_Chart.api[1].PlotArea.Border.ColorIndex=3 #重设绘图区外框颜色
#“api[1]”是指使用win32com与Excel交互,“[0]”是调用EXCEL版本说明,“[1]”只是版权说明,两个都无实质用处但不能省。
#“PlotArea.Border”这里是激活绘图区外框(类似于用鼠标点击选取)。
#指定颜色可以用“Border.Color=(RGB值)”或“Border.ColorIndex=系列号”,若无设置则是读取。
#“ColorIndex”是指用系列号指定颜色,因为它的颜色选择是非全区域色,所以有时候用RGB来指定时会没有这颜色。
#符部分颜色系列号:1黑、2白、3红、4鲜绿、5蓝、6黄、7粉红、8青绿、9深红、10绿、11深蓝、12深黄
Work_Chart.api[1].PlotArea.Border.Weight = 4 #绘图区外框粗细
#“api[1]”是指使用win32com与Excel交互,“[0]”是调用EXCEL版本说明,“[1]”只是版权说明,两个都无实质用处但不能省。
#“PlotArea.Border”这里是激活绘图区外框(类似于用鼠标点击选取)。
#“Border.Weight”设置绘图区外框线粗细(若无设置则是读取)。
#设置绘图区外框线粗细,“1”到“4”由细到粗,4种粗细(若无设置则是读取)。
Work_Chart.api[1].PlotArea.Border.LineStyle = 6 #绘图区外框线型
#“api[1]”是指使用win32com与Excel交互,“[0]”是调用EXCEL版本说明,“[1]”只是版权说明,两个都无实质用处但不能省。
#“PlotArea.Border”这里是激活绘图区外框(类似于用鼠标点击选取)。
#“Border.LineStyle”设置绘图区外框线线型(若无设置则是读取)。
#设置绘图区外框线线型,“1”代表实线,“2或-4115”代表长虚线,“3或-4118”代表短虚线,“4”代表点划线,8种线型一直到“8”(若无设置则是读取)。
Plot_Interior_0=Work_Chart.api[1].PlotArea.Interior.ColorIndex #获取绘图区填充颜色(即获取绘图区内部颜色)
Work_Chart.api[1].PlotArea.Interior.ColorIndex=2 #重设绘图区填充颜色(即重设绘图区内部颜色)
#“api[1]”是指使用win32com与Excel交互,“[0]”是调用EXCEL版本说明,“[1]”只是版权说明,两个都无实质用处但不能省。
#“PlotArea.Interior”这里是激活绘图区填充区(即绘图区内部区域)。
#指定颜色可以用“Interior.Color=(RGB值)”或“Interior.ColorIndex=系列号”,若无设置则是读取。
#“ColorIndex”是指用系列号指定颜色,因为它的颜色选择是非全区域色,所以有时候用RGB来指定时会没有这颜色。
#符部分颜色系列号:1黑、2白、3红、4鲜绿、5蓝、6黄、7粉红、8青绿、9深红、10绿、11深蓝、12深黄
Plot_Border_1=Work_Chart.api[1].PlotArea.Border.ColorIndex
Plot_Interior_1=Work_Chart.api[1].PlotArea.Interior.ColorIndex
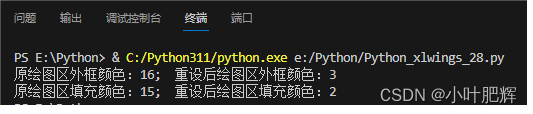
print(f'原绘图区外框颜色:{Plot_Border_0}; 重设后绘图区外框颜色:{Plot_Border_1}')
print(f'原绘图区填充颜色:{Plot_Interior_0}; 重设后绘图区填充颜色:{Plot_Interior_1}')
Work_Book.save()
#保存改动的工作簿。若无保存,则上述操作会随着工作簿的关闭而作废不保存。
Work_Book.close()
#关闭工作簿。
app.quit()
#退出Office软件,不驻留后台。【运行前的表格】

【运行后的表格】

【终端显示的结果】







![XCTF:MISCall[WriteUP]](https://img-blog.csdnimg.cn/direct/fc9652c31d384e08b11c7a7209200a53.png)