1.Node版本问题
由于SDK的部分工具依赖Node.js运行时,推荐使用配套API版本的Node.js,保证工程的兼容性。 匹配关系见下表:
| API Level | Node.js支持范围 |
|---|---|
| API Level≤9 | 14.x(≥14.19.1)、16.x |
| API Level>9 | 14.x(≥14.19.1)、16.x、18.x |
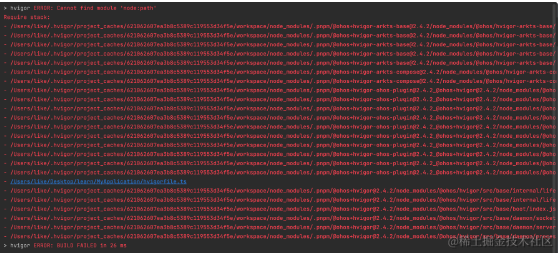
问题演示:
安装 sdk 模块报错

解决方案:
NodeJS 调整至合适版本
2. 淘宝镜像配置问题
淘宝镜像没配,会导致下载安装不下来,建议都配一下
npm config set registry https://registry.npm.taobao.org
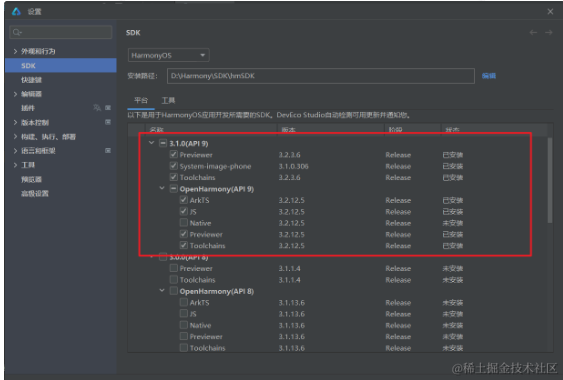
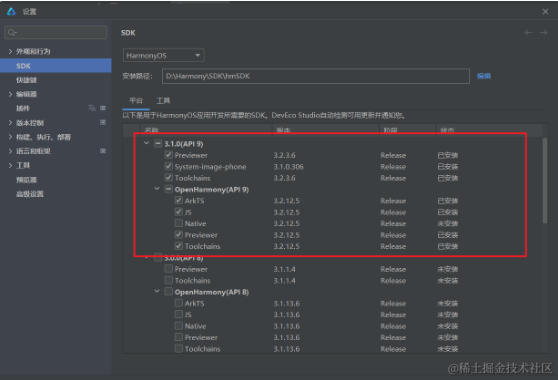
3. SDK 没下载全
SDK不下载全,会导致无法预览、无法运行一系列问题,建议自查 SDK 安装情况
问题演示:

解决方案:

4. 下载SDK - Npm缓存问题
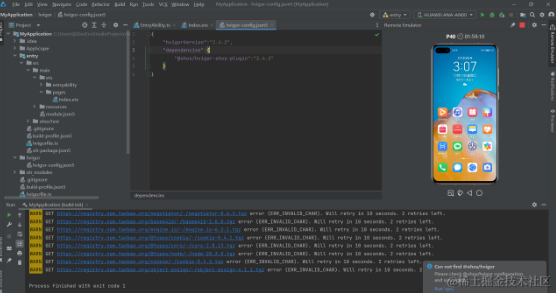
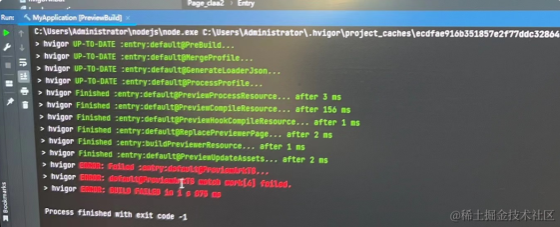
问题演示:
下载 SDK时,下载失败,提示“Install xxx dependencies failed”。

Install task started: ArkTS 3.2.12.5
Downloading https://contentcenter-drcn.dbankcdn.com/pub_1/DevEcoSpace_1_900_9/e7/v3/z7DmEF73SkC4rF6uvkxSog/DPm3tQiQSDG-ImWEZqxELg.zip...
Unzipping /Users/liujingxu/Documents/harmonyOS/installPath/SDK/.temp/ets/3.2.12.5/install/DPm3tQiQSDG-ImWEZqxELg.zip...
Installing ArkTS dependencies...
Running 'npm install'...
npm ERR! code EACCES
npm ERR! syscall mkdir
npm ERR! path /Users/liujingxu/.npm/_cacache/content-v2/sha512/40/6d
npm ERR! errno -13
npm ERR!
npm ERR! Your cache folder contains root-owned files, due to a bug in
npm ERR! previous versions of npm which has since been addressed.
npm ERR!
npm ERR! To permanently fix this problem, please run:
npm ERR! sudo chown -R 501:20 "/Users/liujingxu/.npm"
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/liujingxu/.npm/_logs/2023-12-12T02_42_14_304Z-debug-0.log
Install task failed: ArkTS 3.2.12.5.
Install ArkTS dependencies failed.
Cause: Unable to run npm install.
Solution: See https://developer.harmonyos.com/cn/docs/documentation/doc-guides/faq-development-environment-0000001168829643#section1311117111474
解决方案:
进入到DevEco Studio安装目录下的tools\nodejs目录下打开命令行工具 执行如下命令,清理npm缓存
npm cache clean -f
迎页点击Configure(或图标) > Settings > SDKs,勾选 SDK,点击Apply重新进行下载。

5. SDK 没装全的问题
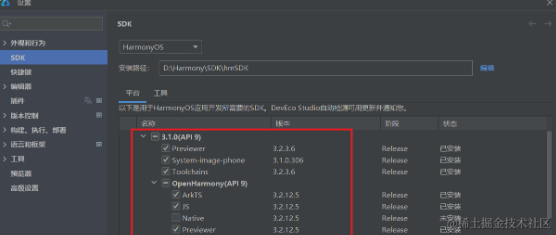
问题说明:
sdk没装全,导致无法模拟期运行

解决方案:

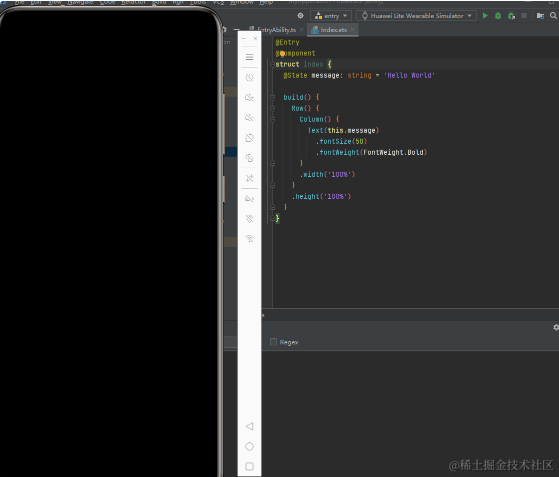
6. 模拟器黑屏问题
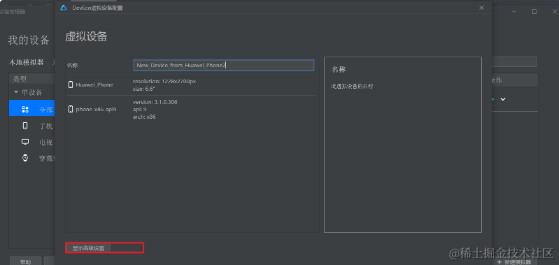
问题演示:

解决方案:
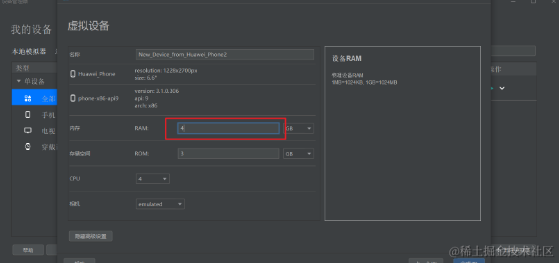
删除模拟器、降内存


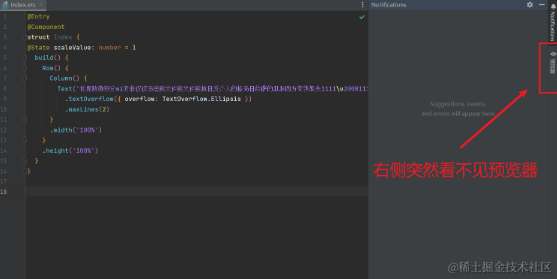
7. 预览器选项,突然加载出不来问题
问题演示:

解决方案:
重启编辑器即可
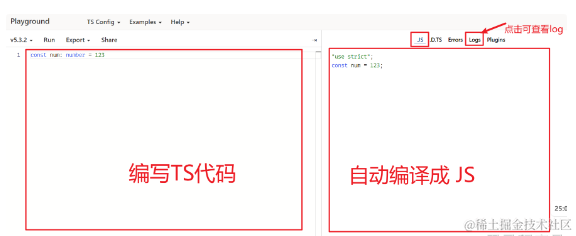
8. TS 如何在线学习的问题
学习TS,可以直接用在线网站测试学习

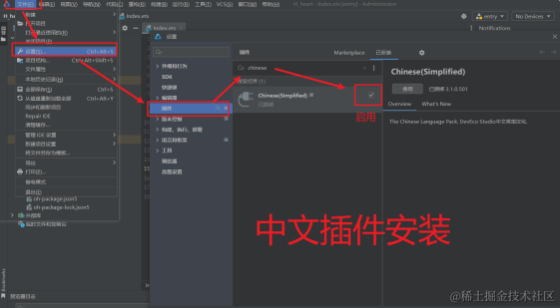
9. 中文插件配置问题
注意:是已安装的插件里面开启即可

10. 华为手机链接电脑后没有显示的问题
开发者模式、USB都检查下是否打开了,如果都打开了
办法1:必须把电脑中, Windows 的 设备安全性 > 内核隔离 > 内存完整性 选项 关闭 可参考以下方式找到 内存完整性 选项 https://www.mryunwei.com/339489.html 办法2:电脑上装个华为手机助手
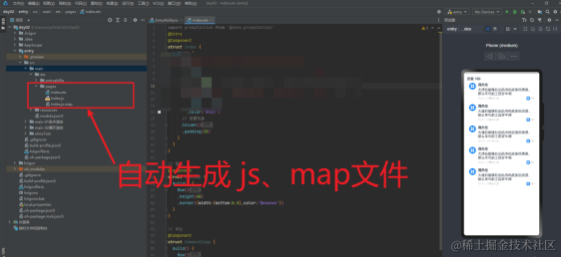
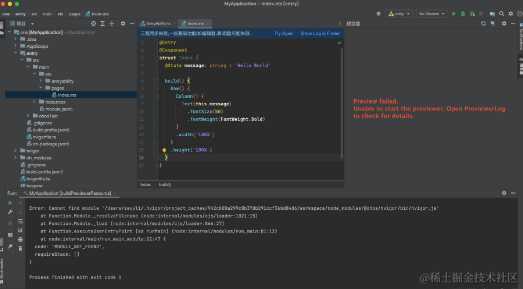
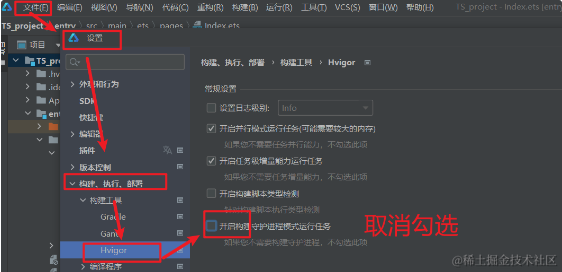
11. 自动生成 map、js 文件文件导致无法运行问题
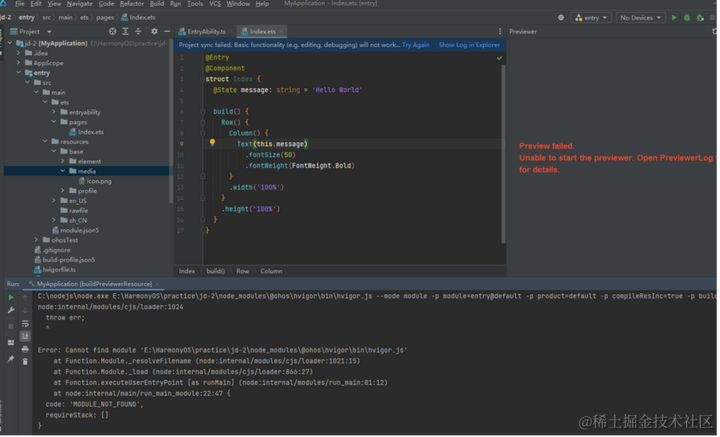
问题演示:

解决方案:
将自动生成的 js 和 map 文件删除即可
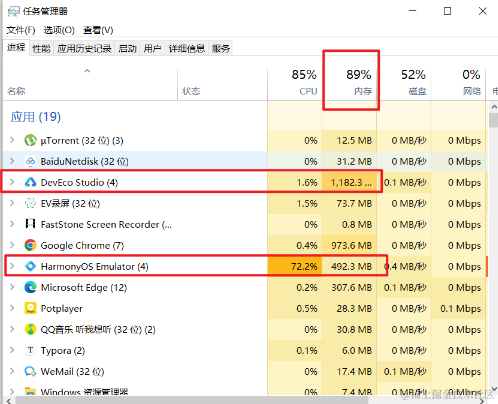
12. Hyper-V虚拟化, 优化模拟器【占用过大内存空间】的问题
环境要求:win10专业版
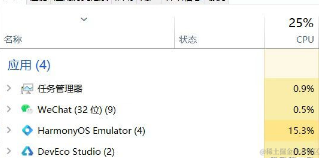
开启前:

开启后:

开启 Hyper-V 可以降低内存占用:

13. 模拟器盯在屏幕最前面
《DeskPins | 将窗口钉在面前》
14.预览器无法预览



15. 关于提示haxm无法安装的解决方法
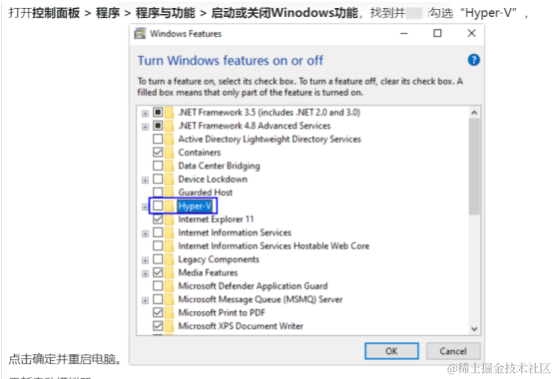
没有Hyper-v
- 将下面标记区域【勾选】

2.进入环境变量 -> 用户变量->找到path并且点击->新建输入 C:\Windows\System32

本文是对鸿蒙开发中,环境搭建出现的一系列问题解决方案,更多鸿蒙开发问题技术可以主页查看更多。