文章目录
- 1 前言
- PyCharm与VSCode
- 2 VSCode配置远程开发环境
- 3 VSCode配置远程免密登录
- 4 推荐插件
- 参考
1 前言
PyCharm与VSCode
最近由于许多深度学习的项目需要在服务器上跑,之前一直使用PyCharm进行开发,使用习惯之后觉得还行,配置稍微有点复杂,后来越用觉得越不好用,总结有以下几点:
Pycharm远程开发劣势:
- Python解释器需要与远程同步,在指定远程的解析器之后,还需要配置一个同样的本地解释器,帮助我们进行代码的提示,除了进行一些基础的测试之外,其他的作用几乎没有
- 需要建立一个远程的文件夹与本地进行同步,如果命名不规范(与本地不一致的话)经过一定的时间之后,可能忘了本地与远程映射的文件夹了,当然这个也可以通过项目配置进行查找,问题并不是很大;但是本地与远程进行同步,本身这个操作就很麻烦,如果远程生成一些文件,还需要下载到本地进行查看(只能说是见仁见智吧)
- 由于采用的是本地与远程同步的方式,有时候本地创建一些文件夹,会出现同步失败的问题;而且本地删除之后,远程并不会删除,还需要登录终端进行操作
总之经过一番挣扎之后,决定尝试VSCode这一远程开发利器
VSCode的优势
- 直接在远程进行编辑,所有文件放在远程,没有同步操纵,会减少许多同步的麻烦
- 有强大的插件生态支持(这点吹爆,RemoteSSH也是插件,无插件,不Code)
- SSH连接之后,可以直接上传与下载文件,比较方便
2 VSCode配置远程开发环境
- 首先下载插件
remoteSSH,这个是核心

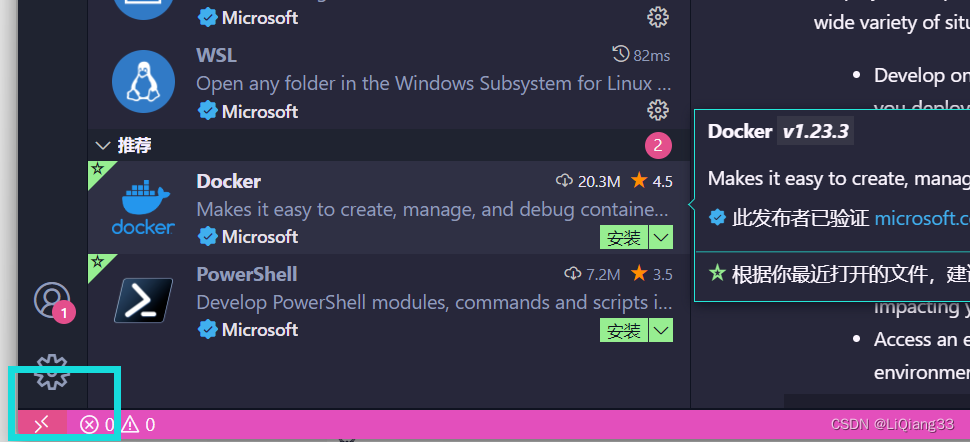
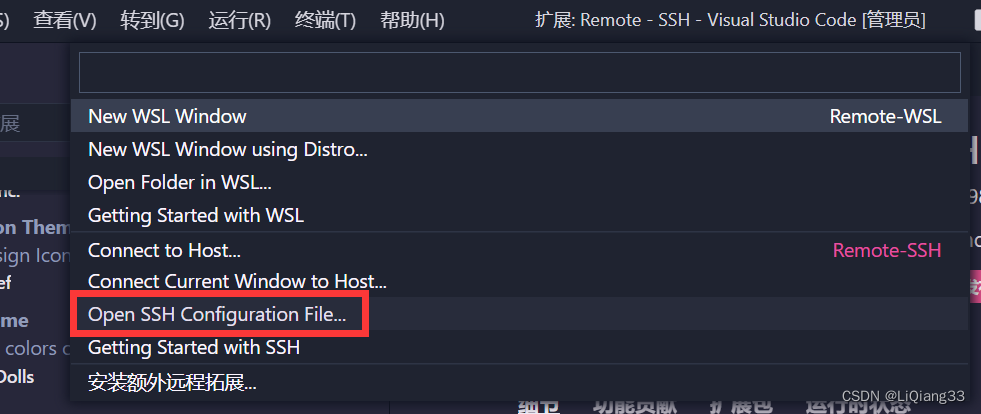
- 点击右下角,进行远程连接的配置和选择

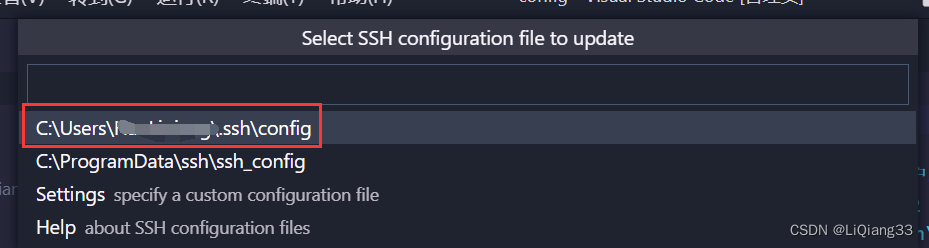
4. 点击编辑ssh配置文件


- 编写配置文件,并保存
Host MyName # 服务器名称
HostName 210.30.97.162 # 服务器ip
User root # 登录用户名
Port 22 # 端口, 9022
# IdentityFile "C:\Users\HanLiqiang\.ssh\id_rsa" # 本地密钥路径
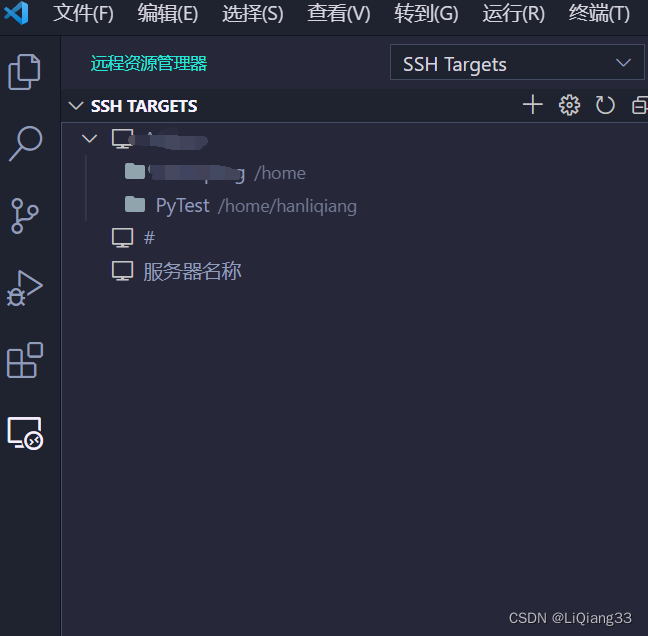
- 点击侧边栏中的远程资源管理器,可以看到配置好的终端,右键点击连接即可

3 VSCode配置远程免密登录
- 在本地生成密钥
ssh-keygen -t rsa -C your_email@xxx.com
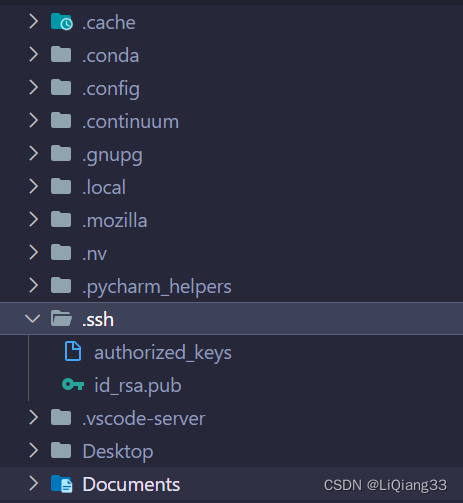
- 找到本地密钥位置,一般在
C:\\user\\username\\.ssh目录下

Note:
- 这里
id_rsa.pub为公钥,需要我们上传到服务器上的/home/username/.ssh文件夹中 id_ras为私钥,需要我们在本地使用
- 上传完公钥之后,将公钥的内容输出到
authorized_keys文件夹中,采用追加的方式
cat id_ras.pub >> authorized_keys
authorized_keys文件如果没有,会自动进行创建
- 如果修改不成功,需要获得权限
chmod 700 ~/.ssh/
chmod 600 ~/.ssh/authorized_keys
通过VSCode连接服务器之后,可以直接使用资源管理器通过拖拽上传文件

4 推荐插件
- Python : 编写Python代码必备
- MagicPython:Python语法编写
- Jupyter: 在VSCode中运行notebook
- Code Spell Checker:检查代码拼写错误
- Error Lens:英文拼写检查
参考
配置vscode远程免密登入Linux服务器: https://blog.csdn.net/weixin_54178481/article/details/123977675
【完整过程】vscode连接远程Linux服务器及免密登陆: https://blog.csdn.net/qq_16763983/article/details/126254636









![[C语言]三种方法实现n的k次方(递归/调用math库函数/实现pow函数)[含递归图解说明]](https://img-blog.csdnimg.cn/0229ae975bb44cb7a91f5d1f735135ac.png)