更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
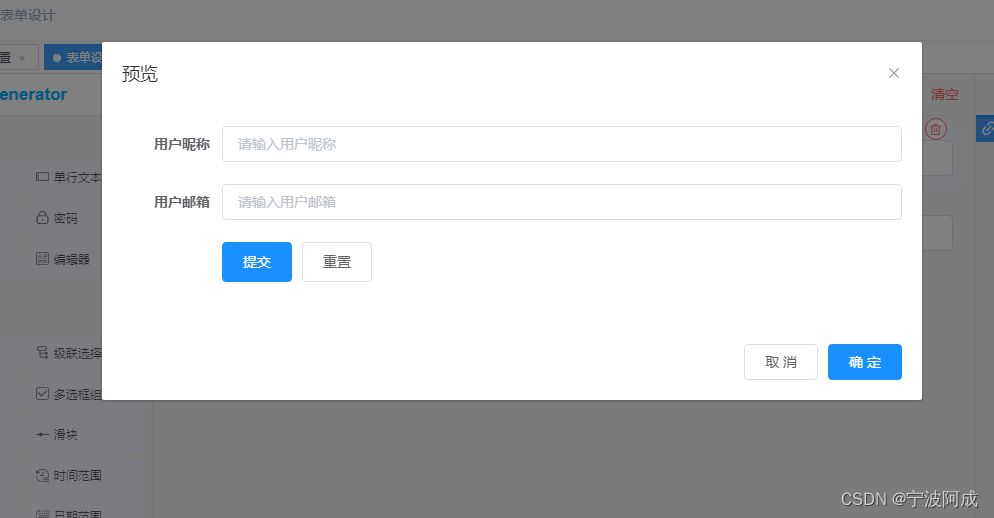
这部分主要介绍,改造原有的form-generator模拟显示方式
1、因为原先用iframe的方式,用固定的html文件模板方式处理,这样很不灵活,特别是对自己自定义的组件来说。
所以改专用的preview.vue来处理,如下:
<template>
<el-dialog v-bind="$attrs" :close-on-click-modal="false" :modal-append-to-body="false"
append-to-body v-on="$listeners" @open="Open" @close="close"
title="预览" :width="formConf.generalWidth">
<parser :form-conf="formConf" @submit="submitForm" :key="key" ref="previewForm" />
<div slot="footer">
<el-button @click="close">{{'取 消'}}</el-button>
<el-button type="primary" @click="handelConfirm">{{'确 定'}}
</el-button>
</div>
</el-dialog>
</template>
<script>
import Parser from '@/utils/generator/parser'
export default {
components: { Parser },
props: ['formData'],
data() {
return {
key: +new Date(),
formConf: {}
}
},
created() { },
methods: {
Open() {
this.key = +new Date()
this.formConf = this.formData
},
onClose() {
},
close(e) {
this.$emit('update:visible', false)
},
handelConfirm() {
this.$refs.previewForm && this.$refs.previewForm.submitForm()
},
submitForm(data, callback) {
console.log('submitForm提交数据:', data)
if (callback && typeof callback === "function") {
callback()
}
}
}
}
</script>
2、代码显示里面也进行单独处理,同时修改setEditorValue,保证每次打开都能显示代码(原先有时候可以有时候不显示)
setEditorValue(id, type, codeStr) {
// if (editorObj[type]) {
// editorObj[type].setValue(codeStr)
// } else {
editorObj[type] = monaco.editor.create(document.getElementById(id), {
value: codeStr,
theme: 'vs-dark',
language: mode[type],
automaticLayout: true
})
//}
// ctrl + s 刷新
editorObj[type].onKeyDown(e => {
if (e.keyCode === 49 && (e.metaKey || e.ctrlKey)) {
this.runCode()
}
})
},同时界面用下面方式处理
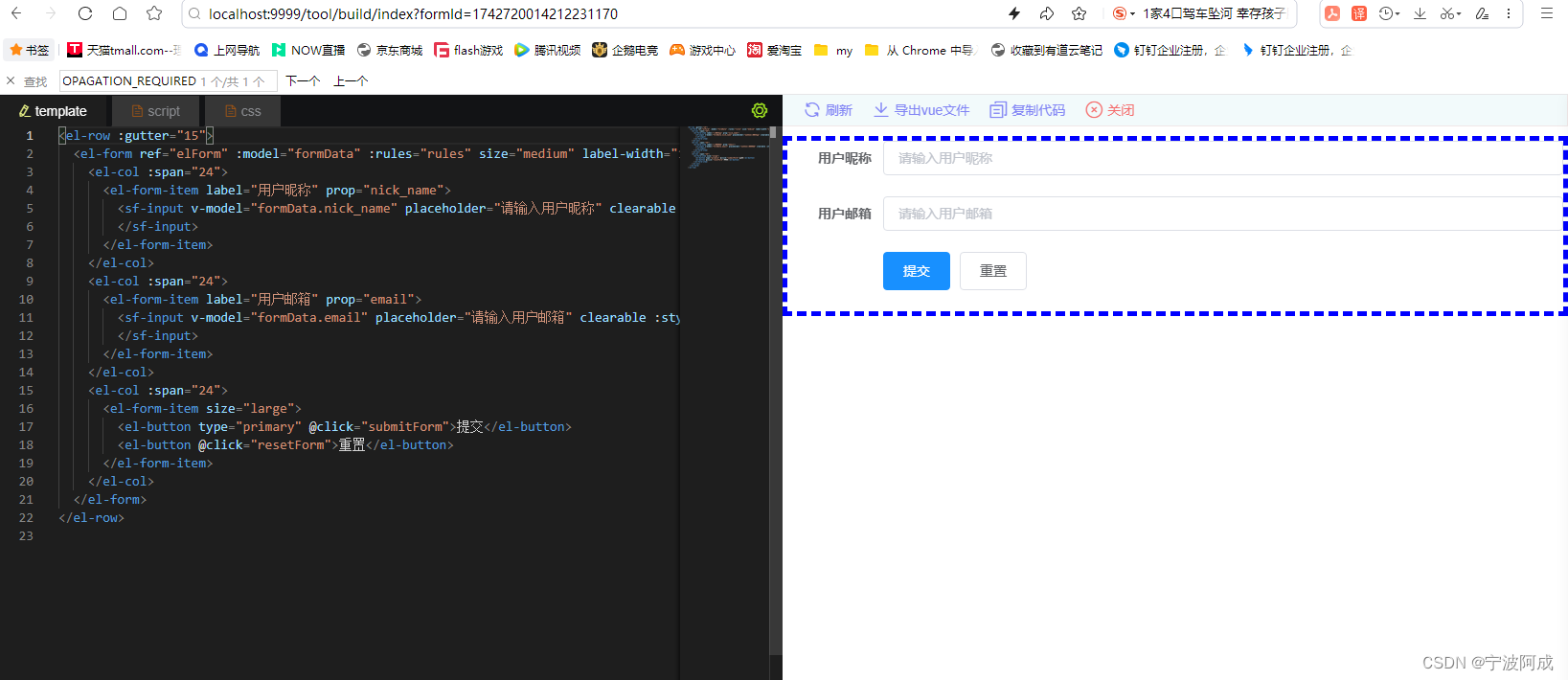
<div class="view-border">
<parser v-show="isParser" :form-conf="formData" @submit="submitForm" :key="key" ref="previewForm" />
</div>
.view-border {
margin-top: 10px;
border-top: 5px dashed blue;
border-right: 5px dashed blue;
border-bottom: 5px dashed blue;
border-left: 5px dashed blue;
}3、效果图