一、模板输出
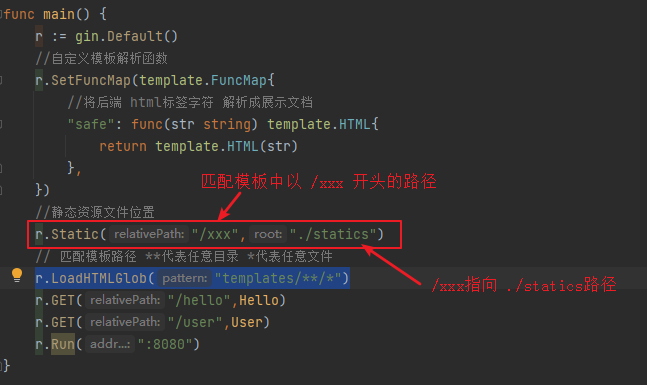
模板输出首先需要指定模板所放位置 r.LoadHTMLGlob("templates/**/*")
参数中: **代表匹配任意名称的目录 *代表匹配任意名称的模板文件
"templates/**/*" 代表可以匹配指定模板文件到 templates目录下的 hello/index.tmpl user/index.tmpl

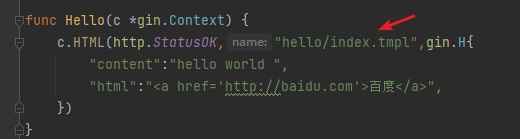
对应的handlefunc中指定输出对应的模板名称,并携带参数

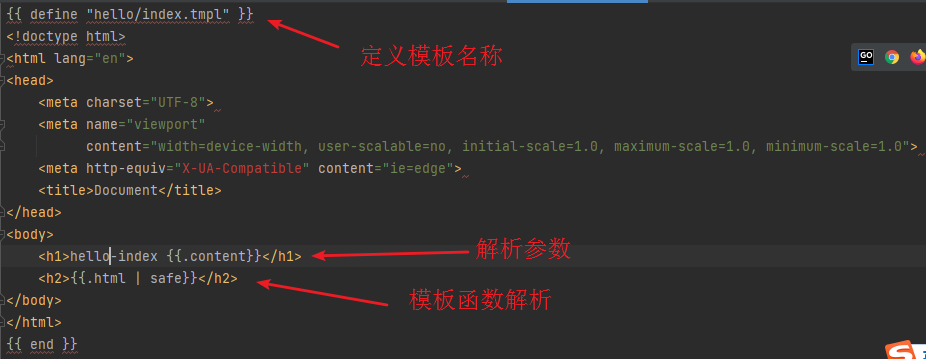
hello/index.tmpl 模板文件定义名称,解析后端给到的参数

二、静态资源引入
静态资源引入需要指定资源匹配路径 静态资源在 statics/index.css

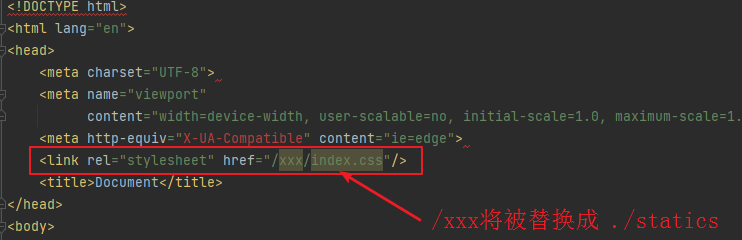
模板中引入css

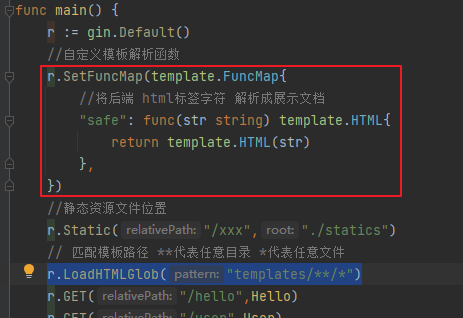
三、自定义模板函数
后端定义函数 将html标签字符串解析成对应的样式

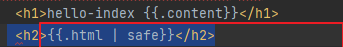
模板中使用模板函数

四、公共模板
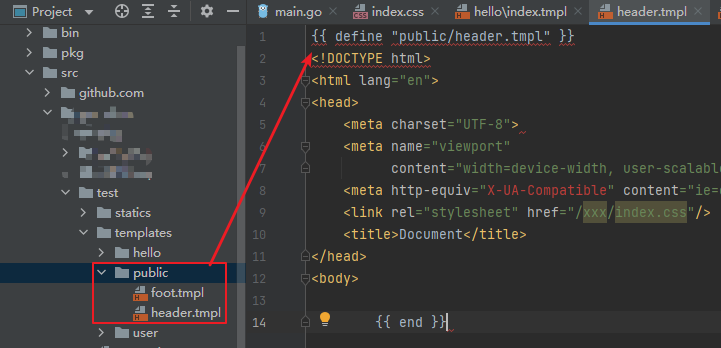
公共模板一般都是通用的 头部 和 底部, 那么在templates文件夹下建立public文件夹,里面再定义 header.tmpl 和 foot.tmpl


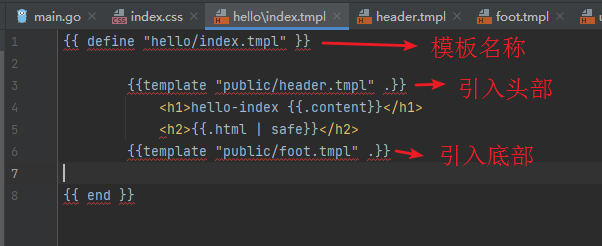
在具体内容的模板中 引入头部 底部 两个公共文件,当然当前文件还是自己自己的名称

模板变量的渲染与go 内置的template使用方式一样,可看官方中文文档