开发BS界面时候有个问题,如果新做页面还没挂菜单,那么测试新页面有两个办法,一是把菜单挂上用,一是手输URL。而我在开发阶段两个事都不想干,那么怎么解决呢?
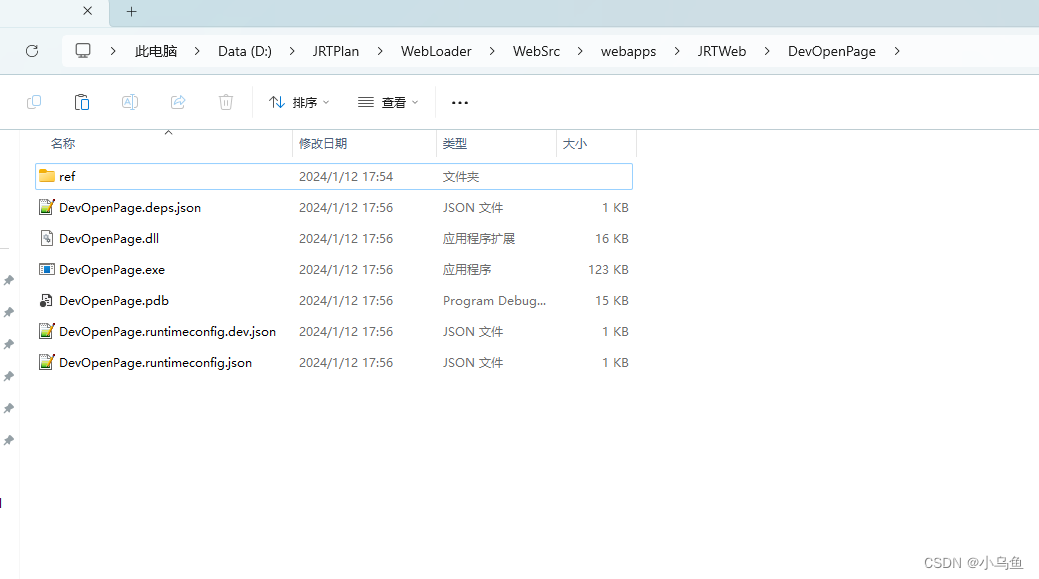
以前WebLoader启动时候会启动C#写的URL辅助器


这样虽然也很好用,但是不符合JRT百分百信创目标,同时还有安装.net环境才行,所以必须淘汰,这也是百分百承诺的唯一遗留问题,虽然用户不会用到,但是也不符合,提供BS的URL辅助器
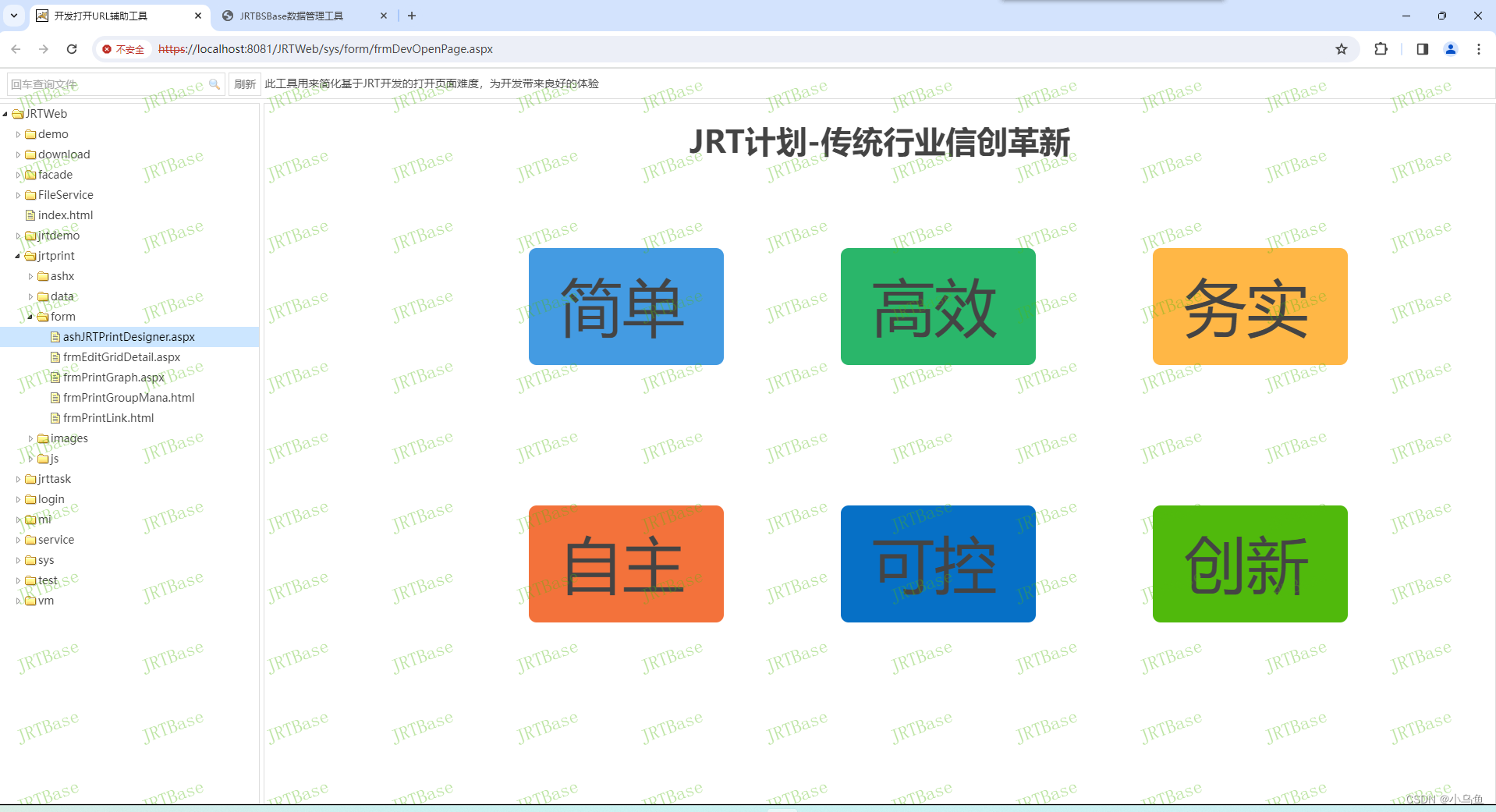
效果,WebLoader引导的时候会打开URL辅助器和码表,这样开发就不用费劲猜网站发布在哪个端口了,我该用什么地址访问,必须体贴到位,还要人找用什么地址访问那是不称职的:

前端代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!--
* 版权申明:本代码属于JRT计划下的代码,为了避免不必要的误解。未经作者许可,不得把JRT任何代码和设计引入作者所在公司产品,
* JRT旨在打造一款简单、高效、自主、可控的适合传统非互联网行业的软件框架,来支持业务软件在信创中取得优势地位。
* 分为Web端、客户端、代码生成器、码表、Linux运维命令、打印模板设计器、文件服务、连仪器基础、画表格基础等。
-->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>开发打开URL辅助工具</title>
<script src="../../resource/common/js/JRTBSBase.js" type="text/javascript"></script>
<style type="text/css">
.rounded-div {
border-radius: 10px;
padding: 20px 40px 20px 40px;
width: 250px;
height: 150px;
font-size: 80px;
font-weight: normal;
margin-left: 150px;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 35vh;
/* 设置模糊效果 */
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
.containerhead {
display: flex;
justify-content: center;
align-items: center;
height: 10vh;
/* 设置模糊效果 */
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
</style>
<script language="javascript" type="text/javascript">
var BasePath = '';
var ResourcePath = '';
</script>
<script type="text/javascript">
//主变了
var me = {
actionUrl: '../ashx/ashDevOpenPage.ashx'
};
//初始化
$(function () {
//文件树
$('#treeFile').tree({
onDblClick: function (node) {
if (node.url != "") {
window.open(node.url);
}
}
});
//刷新
$("#btnRefresh").click(function () {
LoadTreeData();
});
//查询
$("#txtFilter").searchbox({
searcher: function (value, name) {
LoadTreeData();
},
prompt: TranslateDataMTHD('Enter Query File', '回车查询文件', '')
});
//加载树的数据
function LoadTreeData() {
var Filter = $("#txtFilter").searchbox("getValue");
$("#txtFilter").searchbox("setValue","");
$.ajax({
type: "post",
dataType: "json",
cache: false, //
async: true, //为true时,异步,不等待后台返回值,为false时强制等待;-asir
url: me.actionUrl + '?Method=GetFileTree',
data: {
Filter: Filter
},
success: function (data, status) {
//结束等待
$.messager.progress('close');
//对数据进行筛选,是后台抛的信息的话,就提示,以及决定是否继续
if (!FilterBackData(data)) {
return;
}
$('#treeFile').tree("loadData", [data]);
}
});
}
LoadTreeData();
//显示水印
ShowWaterMark({
watermarl_element: "bodyDev",
watermark_txt: "JRTBase",
watermark_x: $("#bodyDev").position().left + 20,
watermark_y: $("#bodyDev").position().top + 20,
watermark_width: 90,
watermark_height: 40,
watermark_x_space: 70,
watermark_y_space: 50,
watermark_fontsize: "24px",
watermark_alpha: 0.4,
watermark_color: "#50b90c",
watermark_rows: 0,
watermark_cols: 0
});
});
//水印
function ShowWaterMark(settings) {
//默认设置
var defaultSettings = {
watermarl_element: "body",
watermark_txt: "",
//水印起始位置x轴坐标
watermark_x: 20,
//水印起始位置Y轴坐标
watermark_y: 20,
//水印行数
watermark_rows: 0,
//水印列数
watermark_cols: 0,
//水印x轴间隔
watermark_x_space: 70,
//水印y轴间隔
watermark_y_space: 30,
//水印字体颜色
watermark_color: '#aade5f',
//水印透明度
watermark_alpha: 0.4,
//水印字体大小
watermark_fontsize: '15px',
//水印字体
watermark_font: '宋体',
//水印宽度
watermark_width: 210,
//水印长度
watermark_height: 80,
//水印倾斜度数
watermark_angle: 20
};
//采用配置项替换默认值,作用类似jquery.extend
if (arguments.length === 1 && typeof arguments[0] === "object") {
var src = arguments[0] || {};
for (key in src) {
if (src[key] && defaultSettings[key] && src[key] === defaultSettings[key])
continue;
else if (src[key])
defaultSettings[key] = src[key];
}
}
var oTemp = document.createDocumentFragment();
var maskElement = document.getElementById(defaultSettings.watermarl_element) || document.body;
//获取页面最大宽度
var page_width = Math.max(maskElement.scrollWidth, maskElement.clientWidth);
//获取页面最大高度
var page_height = Math.max(maskElement.scrollHeight, maskElement.clientHeight);
//水印数量自适应元素区域尺寸
if (defaultSettings.watermark_cols == 0) {
defaultSettings.watermark_cols = Math.ceil(page_width / (defaultSettings.watermark_x_space + defaultSettings.watermark_width));
defaultSettings.watermark_rows = Math.ceil(page_height / (defaultSettings.watermark_y_space + defaultSettings.watermark_height));
}
var x;
var y;
for (var i = 0; i < defaultSettings.watermark_rows; i++) {
y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;
for (var j = 0; j < defaultSettings.watermark_cols; j++) {
x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j;
var mask_div = document.createElement('div');
mask_div.id = 'mask_div' + i + j;
mask_div.className = 'mask_div';
//mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt));
mask_div.innerHTML = (defaultSettings.watermark_txt);
//设置水印div倾斜显示
mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.visibility = "";
mask_div.style.position = "absolute";
mask_div.style.left = x + 'px';
mask_div.style.top = y + 'px';
mask_div.style.overflow = "hidden";
mask_div.style.zIndex = "9999";
mask_div.style.pointerEvents = 'none';
//兼容IE9以下的透明度设置
mask_div.style.filter = "alpha(opacity=50)";
mask_div.style.opacity = defaultSettings.watermark_alpha;
mask_div.style.fontSize = defaultSettings.watermark_fontsize;
mask_div.style.fontFamily = defaultSettings.watermark_font;
mask_div.style.color = defaultSettings.watermark_color;
mask_div.style.textAlign = "center";
mask_div.style.width = defaultSettings.watermark_width + 'px';
mask_div.style.height = defaultSettings.watermark_height + 'px';
mask_div.style.display = "block";
oTemp.appendChild(mask_div);
};
};
maskElement.appendChild(oTemp);
}
</script>
</head>
<body id="bodyDev">
<div class="easyui-layout" fit="true">
<div data-options="region:'north',title:'',split:true" style="height: 45px; padding: 5px 0 0 10px;">
<input id="txtFilter" style="margin-left: 14px; width: 280px;"></input>
<span class="sp6"></span>
<a id="btnRefresh" href="#" class="easyui-linkbutton" data-options="">刷新</a>
<span class="sp"></span>
<span>此工具用来简化基于JRT开发的打开页面难度,为开发带来良好的体验</span>
</div>
<div data-options="region:'west',title:'',split:true" style="width: 340px;">
<ul id="treeFile" fit="true"></ul>
</div>
<div data-options="region:'center',title:''">
<div class="containerhead">
<span style="font-size: 40px;font-weight:bold;">JRT计划-传统行业信创革新</span>
</div>
<div class="container">
<div class="rounded-div" style="background-color: #449be2;">简单</div>
<div class="rounded-div" style="background-color: #2ab66a;">高效</div>
<div class="rounded-div" style="background-color: #ffb746;">务实</div>
</div>
<div class="container">
<div class="rounded-div" style="background-color: #f3723b;">自主</div>
<div class="rounded-div" style="background-color: #0670c6;">可控</div>
<div class="rounded-div" style="background-color: #50b90c;">创新</div>
</div>
</div>
</div>
</body>
</html>
后台代码:
import JRT.Core.MultiPlatform.JRTContext;
import JRTBLLBase.BaseHttpHandlerNoSession;
import JRTBLLBase.Helper;
import java.io.File;
import java.nio.file.Paths;
import java.util.ArrayList;
import java.util.List;
import java.util.regex.Pattern;
/**
* 版权申明:本代码属于JRT计划下的代码,为了避免不必要的误解。未经作者许可,不得把JRT任何代码和设计引入作者所在公司产品,
* JRT旨在打造一款简单、高效、自主、可控的适合传统非互联网行业的软件框架,来支持业务软件在信创中取得优势地位。
* 分为Web端、客户端、代码生成器、码表、Linux运维命令、打印模板设计器、文件服务、连仪器基础、画表格基础等。
*/
/**
* 供开发使用的页面打开工具,简化开发,避免开发新页面必须挂接菜单才能访问或者手输URL太麻烦
*/
public class ashDevOpenPage extends BaseHttpHandlerNoSession {
/**
* 得到目录树
*
* @return
*/
public String GetFileTree() throws Exception {
//筛选条件
String Filter = Helper.ValidParam(JRTContext.GetRequest(Request, "Filter"), "");
//转小写
if (!Filter.isEmpty()) {
Filter = Filter.toLowerCase();
}
List<String> exts = new ArrayList<>();
exts.add("java");
exts.add("aspx");
exts.add("html");
OpenPageTreeNode mainNode = new OpenPageTreeNode();
File dir = new File(JRTContext.WebBasePath);
SeeFile(dir, exts, mainNode, "", "../..", 1, Filter);
return Helper.Object2Json(mainNode);
}
/**
* 扫描文件
*
* @param dir 目录
* @param extensionList 后缀
* @param treeNode 树节点
* @param regex 正则
* @param path 相对地址累计
* @param lev 层级
* @param filter 筛选
*/
private static boolean SeeFile(File dir, List<String> extensionList, OpenPageTreeNode treeNode, String regex, String path, int lev, String filter) {
File[] files = dir.listFiles();
//是否有文件
boolean hasFile = false;
if (files != null) {
treeNode.url = "";
treeNode.text = dir.getName();
for (File file : files) {
String newPath = path + "/" + dir.getName();
if (lev == 1) {
newPath = path;
}
if (file.isDirectory()) {
//剔除不要的目录
if (file.getName().equals("AutoBuildTmp")) {
continue;
}
if (file.getName().equals("BinAshx")) {
continue;
}
if (file.getName().equals("CompileModel")) {
continue;
}
if (file.getName().equals("WEB-INF")) {
continue;
}
if (file.getName().equals("Conf")) {
continue;
}
if (file.getName().equals("resource")) {
continue;
}
//为空就创建
if (treeNode.children == null) {
treeNode.children = new ArrayList<>();
}
OpenPageTreeNode child = new OpenPageTreeNode();
child.children = new ArrayList<>();
child.url = "";
child.text = file.getName();
child.state = "closed";
boolean childHasFile = SeeFile(file, extensionList, child, regex, newPath, lev + 1, filter);
if (childHasFile == true) {
hasFile = true;
treeNode.children.add(child);
}
} else {
//筛选
if (!filter.isEmpty()) {
if (!file.getName().toLowerCase().contains(filter)) {
continue;
}
}
hasFile = true;
if (regex != null && !regex.isEmpty()) {
if (Pattern.matches(regex, file.getName())) {
AddChild(treeNode, file, newPath);
}
} else if (extensionList != null) {
String fileName = file.getName();
String fileExtension = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase();
if (extensionList.contains(fileExtension)) {
AddChild(treeNode, file, newPath);
}
} else {
AddChild(treeNode, file, newPath);
}
}
}
}
return hasFile;
}
/**
* 添加子节点到树
*
* @param treeNode 节点
* @param file 文件
* @param path 路径
* @return 子节点
*/
private static OpenPageTreeNode AddChild(OpenPageTreeNode treeNode, File file, String path) {
//为空就创建
if (treeNode.children == null) {
treeNode.children = new ArrayList<>();
}
OpenPageTreeNode child = new OpenPageTreeNode();
child.url = path + "/" + file.getName();
child.text = file.getName();
String fileName = file.getName();
String fileExtension = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase();
//java路径处理
if (fileExtension.equals("java")) {
child.url = child.url.replace(".java", ".ashx");
}
treeNode.children.add(child);
return child;
}
/**
* 打开页面的树节点
*/
private static class OpenPageTreeNode {
/**
* url
*/
public String url;
/**
* 文本
*/
public String text;
/**
* 状态
*/
public String state;
/**
* 子节点
*/
public List<OpenPageTreeNode> children;
/**
* 构造
*/
public OpenPageTreeNode() {
}
/**
* 构造
*
* @param url
* @param text
* @param children
*/
public OpenPageTreeNode(String url, String text, List<OpenPageTreeNode> children) {
this.url = url;
this.text = text;
this.children = children;
}
}
}
WebLoader从启动C#的URL辅助器exe改为启动谷歌特定页面

这样开发体验就好很多,得到代码只要运行即可到打开好的页面使用,不需要开发去猜发布端口和协议和起始界面