1.函数简单介绍
- 什么是函数?
函数(function)是执行特定任务的一段代码块
- 为什么需要函数?
可以实现代码复用,提高开发效率
2.函数使用
- 函数的声明语法
- 函数名命名规范
- 函数的调用语法
- 函数体
函数体是函数的构成部分,它负责将相同或相似代码“包裹”起来,直到函数调用时函数体内的代码才会被执行。函 数的功能代码都要写在函数体当中。
3.函数传参
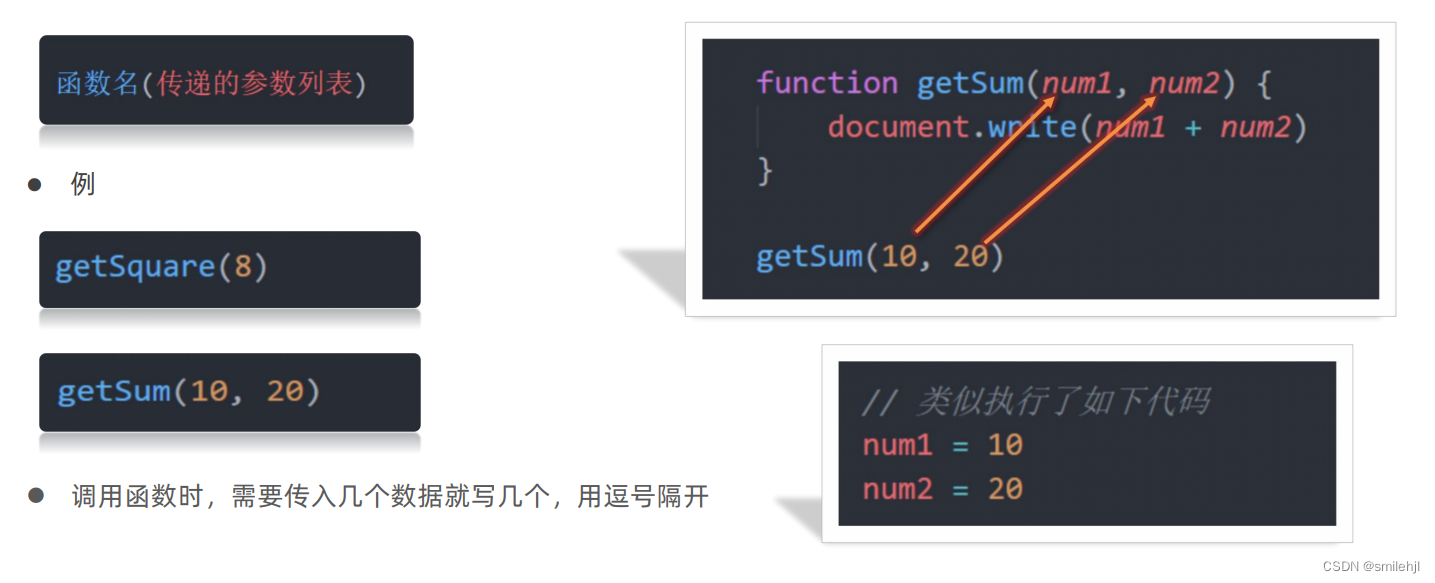
- 声明语法
- 调用语法
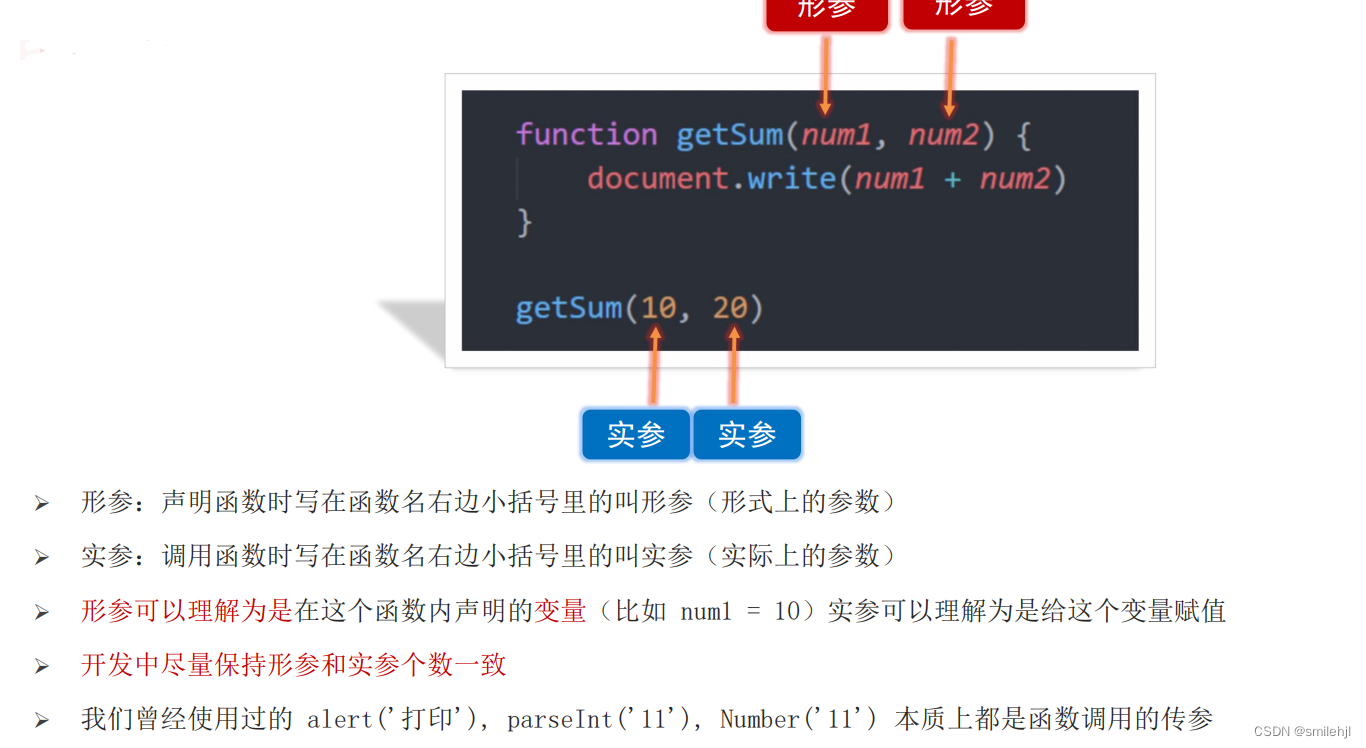
- 形参和实参
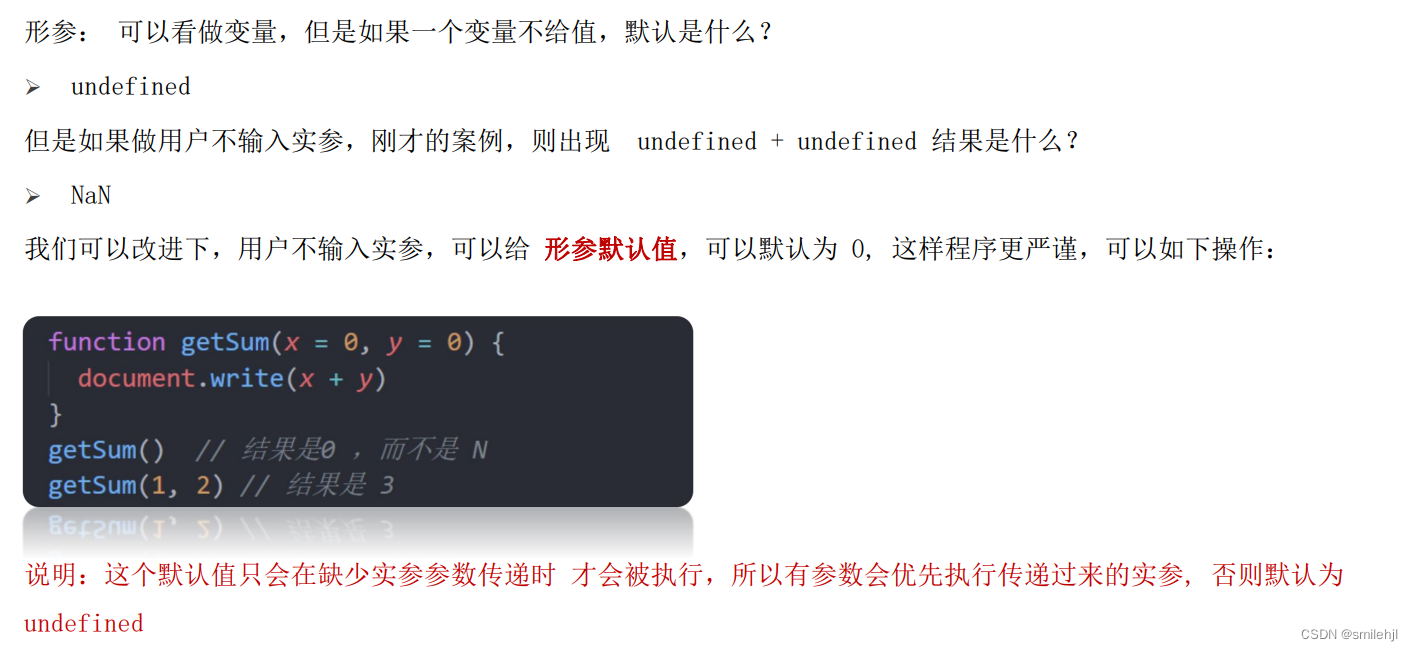
- 参数默认值
4.函数返回值
- 当函数需要返回数据出去时,用return关键字
细节:
- 在函数体中使用 return 关键字能将内部的执行结果交给函数外部使用
- return 后面代码不会再被执行,会立即结束当前函数,所以 return 后面的数据不要换行写
- return函数可以没有 return,这种情况函数默认返回值为 undefined
- 两个相同的函数后面的会覆盖前面的函数
- 在Javascript中 实参的个数和形参的个数可以不一致
- 如果形参过多 会自动填上undefined (了解即可)
- 如果实参过多 那么多余的实参会被忽略 (函数内部有一个arguments,里面装着所有的实参)
- 函数一旦碰到return就不会在往下执行了 函数的结束用return
总结
1. 为什么要让函数有返回值
Ø 函数执行后得到结果,结果是调用者想要拿到的(一句话,函数内部不
需要输出结果,而是返回结果)
Ø 对执行结果的扩展性更高,可以让其他的程序使用这个结果
2. 函数有返回值用那个关键字? 有什么注意事项呢?
Ø 语法:return 数据
Ø return后面不接数据或者函数内不写return,函数的返回值是
undefined
Ø return能立即结束当前函数, 所以 return 后面的数据不要换行写
5.作用域
-
作用域介绍
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名 字的作用域。
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
-
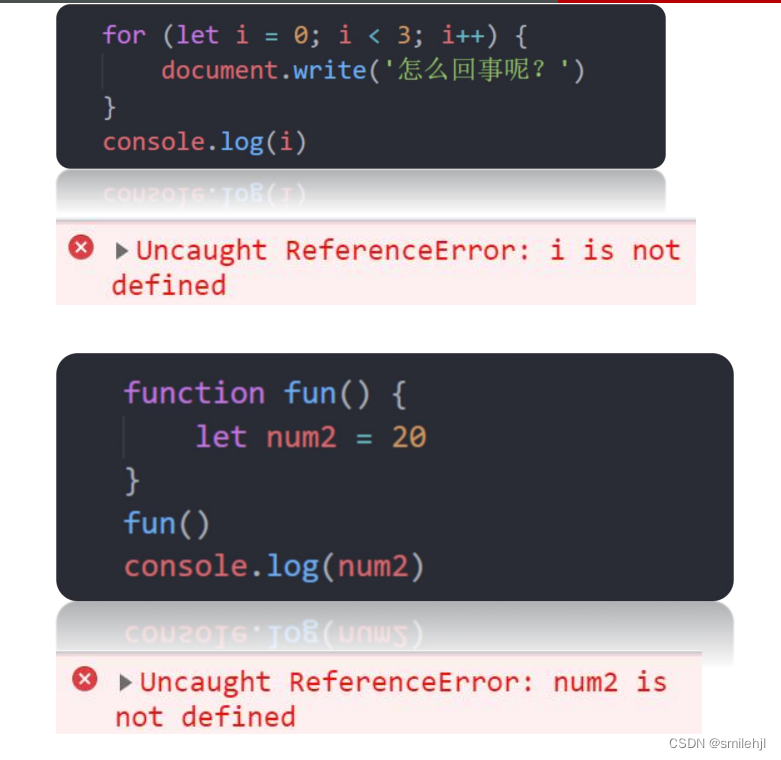
作用域使用错误场景
-
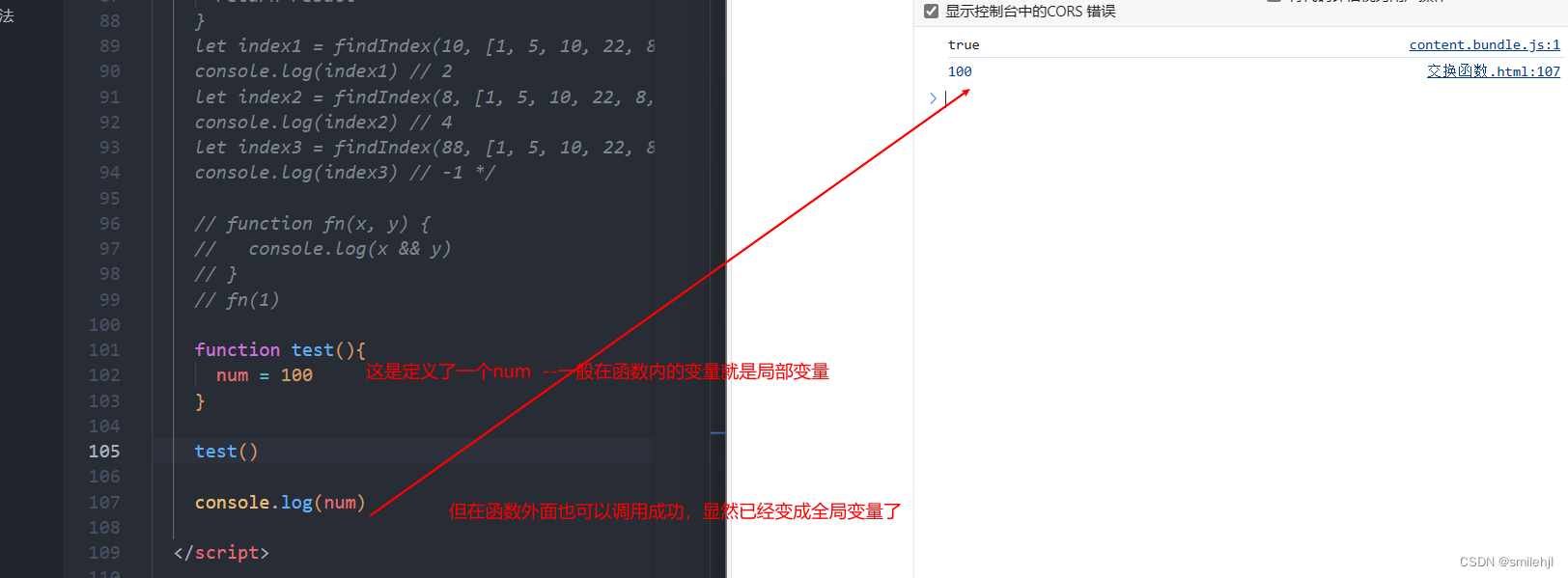
作用域特殊情况
如果函数内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
但是有一种情况,函数内部的形参可以看做是局部变量。
列如:
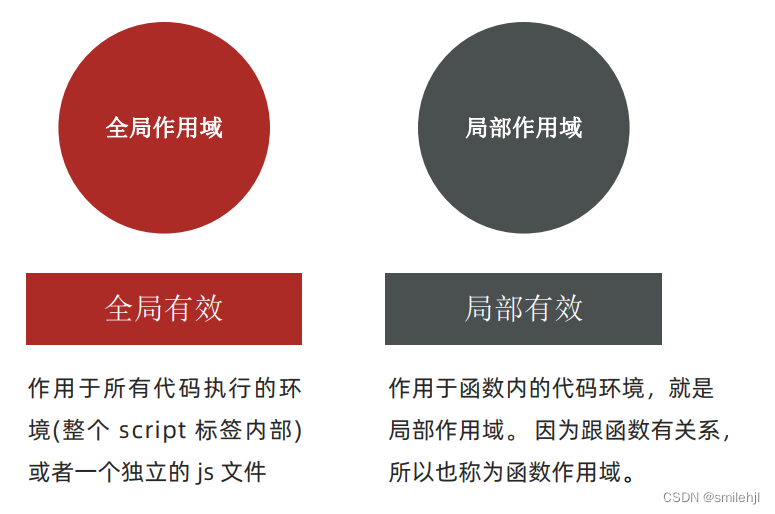
1. JS 中作用域分为哪2种?
- 全局作用域。函数外部或者整个script 有效
- 局部作用域。也称为函数作用域,函数内部有效
2. 根据作用域不同,变量分为哪2种?
- 全局变量
- 局部变量
3. 有一种特殊情况是全局变量是那种?我们提倡吗?
- 局部变量或者块级变量 没有let 声明直接赋值的当全局变量看,我们强烈不提倡
- 还有一种特殊情况,函数内部的形参可以当做局部变量看
知识扩展(特殊知识点)
1. 在不同作用域下,可能存在变量命名冲突的情况, 到底改执行谁呢?
变量的访问原则
- 只要是代码,就至少有一个作用域
- 写在函数内部的局部作用域
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
- 访问原则:在能够访问到的情况下 先局部, 局部没有在找全局
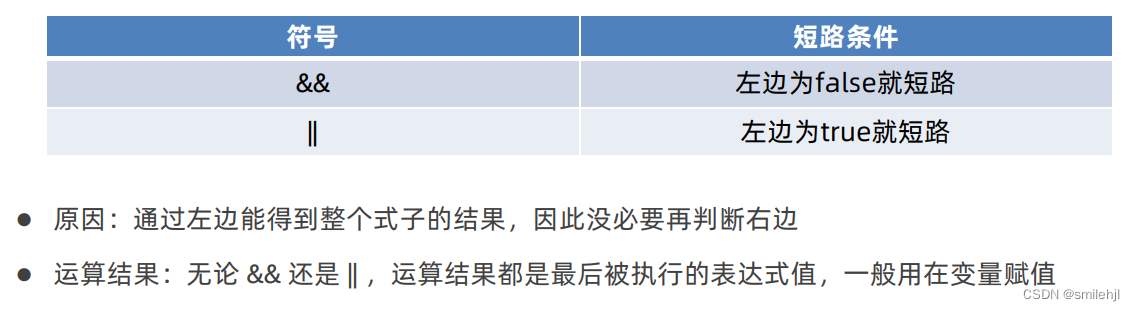
2.逻辑运算符里的短路
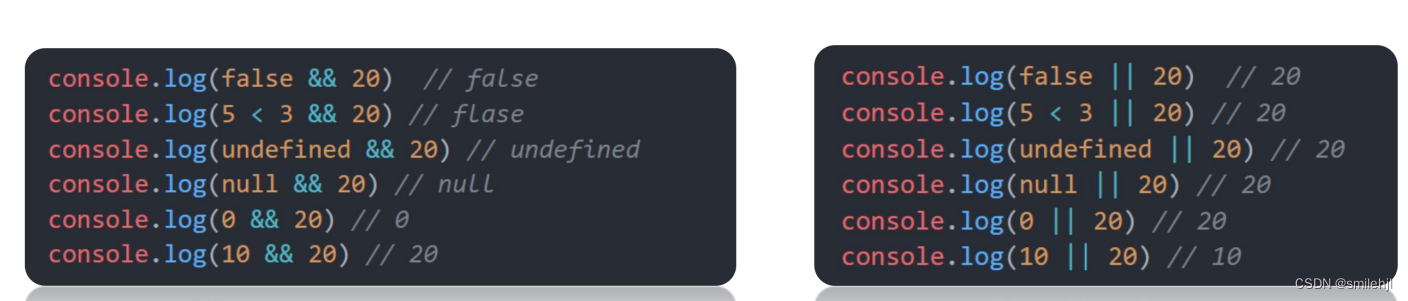
短路:只存在于 && 和 || 中,当满足一定条件会让右边代码不执行
案例
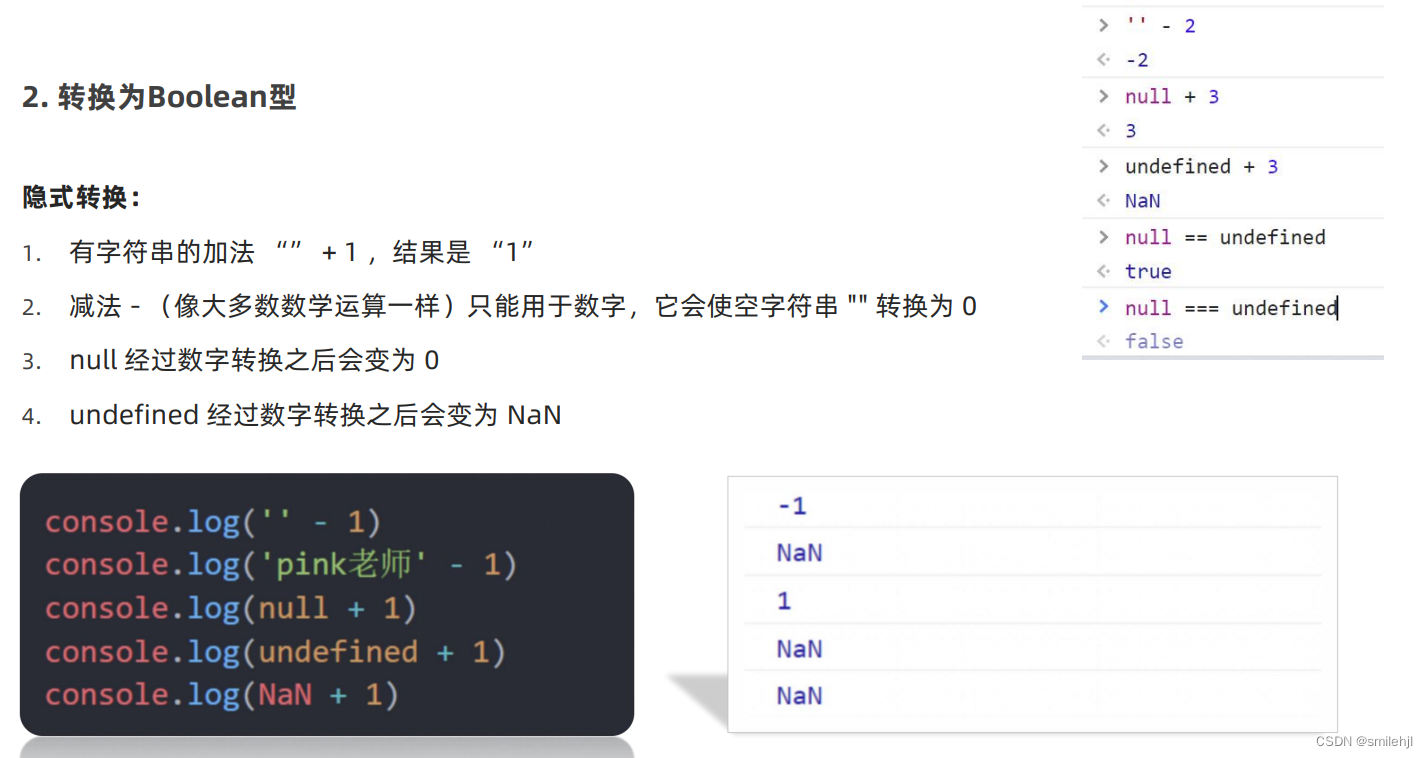
3.转换为Boolean型(重点--背下来)
记忆: ‘’ 、0、undefined、null、false、NaN 转换为布尔值后都是false, 其余则为 true
小案例:
function f1() {
let num = 123
function f2() {
console.log( num )
}
f2()
}
let num = 456
f1()function f1() {
let num = 123
function f2() {
let num = 0
console.log(num)
}
f2()
}
let num = 456
f1()let a = 1
function fn1() {
let a = 2
let b = '22'
fn2()
function fn2() {
let a = 3
fn3()
function fn3() {
let a = 4
console.log(a) //a的值 ?
console.log(b) //b的值 ?
}
}
}
fn1()答案: 123,0,4 '22'
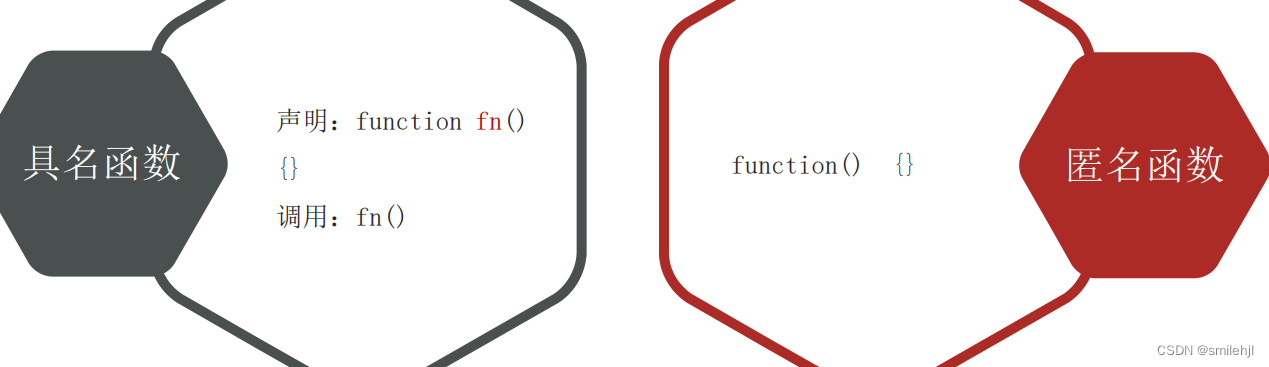
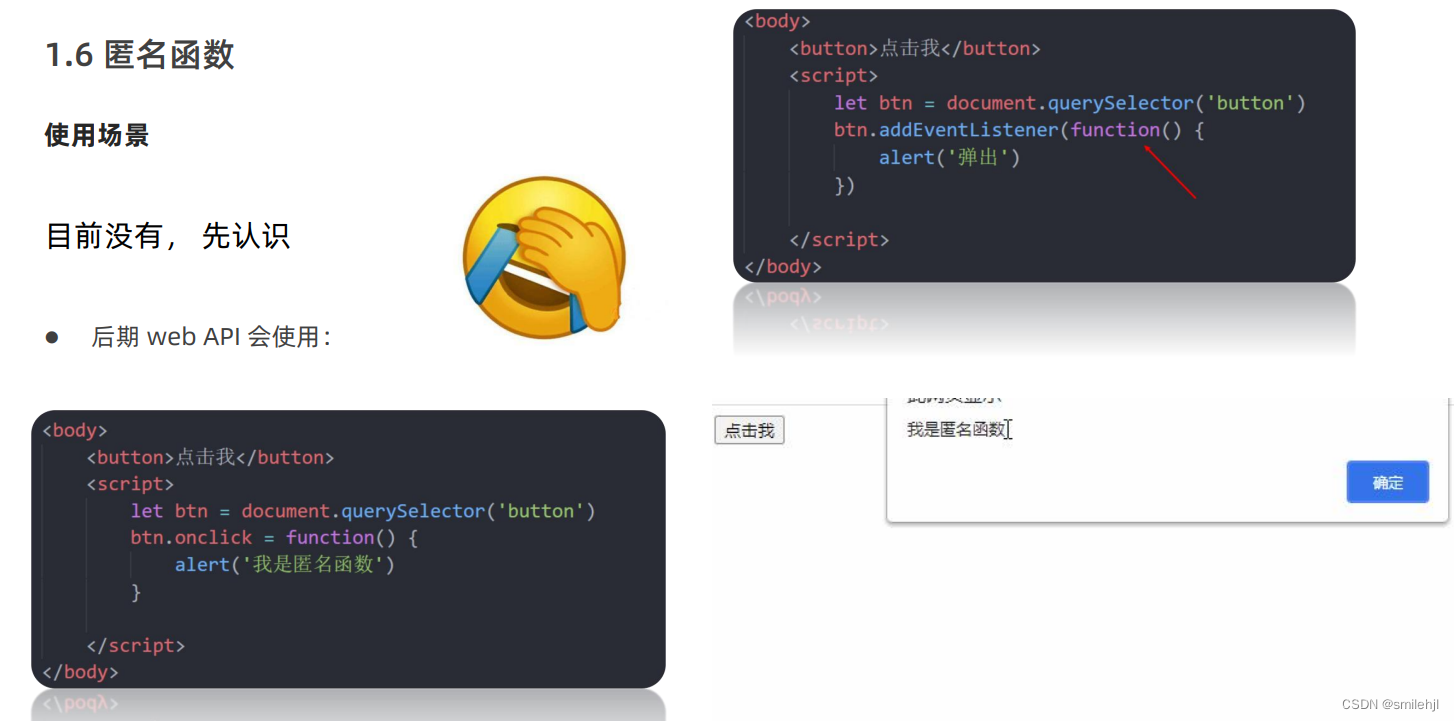
6.匿名函数
函数可以分为:
没有名字的函数, 无法直接使用。
匿名函数的使用方式:
- 函数表达式
- 立即执行函数
-
函数表达式
将匿名函数赋值给一个变量,并且通过变量名称进行调用 我们将这个称为函数表达式
-
立即执行函数
场景介绍: 避免全局变量之间的污染
综合案例:
案例1:求和函数封装练习
要求:
-
封装函数, 名字为sum
-
功能: 根据传入的两个数,求和并且返回求和的结果(函数必须有return返回值)
function sum(a = 0, b = 0){
return a+b
}
let re = sum(10,20)案例2:封装一个函数,可以求任意数组的和 或 平均值
函数可以传递2个参数,比如 handleData(arr, true) handleData 处理数据的意思
-
参数一: 接受实参传递过来的数组
-
参数二: 布尔类型 如果是true或者不传递参数 是求和操作, 如果传递过来的参数是 false 则是求平均值
function handleData(arr = [], a ){
let sum = 0
let result
for(let i = 0;i<arr.length;i++){
sum+=arr[i]
}
if(a === undefined || a = true){
result =sum
}
if(a === false){
result =sum /arr.length
}
return result
}
let result = handleData([1,2,3,4,5])
let result = handleData([1,2,3,4,5],false)案例3:用户输入秒数,可以自动转换为时分秒
需求: 用户输入秒数,可以自动转换为时分秒
分析:
①: 用户输入总秒数 (注意默认值)
②:计算时分秒(封装函数) 里面包含数字补0
③:打印输出
计算公式:计算时分秒
小时: h = parseInt(总秒数 / 60 / 60 % 24)
分钟: m = parseInt(总秒数 / 60 % 60 )
秒数: s = parseInt(总秒数 % 60 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getTime(){
let time = +prompt('请输入秒数')
//得到时
let hour = parseInt(time / 60 / 60 %60)
//得到分
let minute = parseInt(time / 60 % 60)
if(minute<10){
minute='0'+minute
}
// 得到秒
let second = parseInt(time %60)
if(second<10){
second='0'+second
}
console.log( `${time}转化成时间是${hour}小时${minute}分${second}秒`)
}
// 调用函数
getTime()
</script>
</body>
</html>函数与java中方法的不同点(比较明显的)
1 函数的声明方式不同
- Js的函数=function 函数名 (参数){}
- Java的方法=修饰符 返回类型 方法名 (参数){}
2 函数传参不同
- js中,函数的传参比较灵活,如果这个函数由二个形参,函数传参可以传0 ,2,3都可以,如果传一个则默认二个形参的默认值为undefined,如果2就是正常的传参,如果三个,则前二个正常赋值,第三个不接收,而且Js的参数不对类型进行限制,就是你想传什么参数都可以
- 在java中,方法传参,个数,类型,顺序必须一一对应,如果个数不对则方法调用失败,如果类型不对,方法也调用失败,顺序不对,则赋值不对
- 这里就可以看出强类型和弱类型的差别了
3 返回值
- JS的返回值类型是可以随意的,意思就是可以随便返回一个类型
- Java的返回值类型是有限制的,必须是和方法定义的返回值类型一样或者是返回类型的子类,否则报错
4.作用域
基本一样,唯一区别的点就是java中的代码定义在类中,而Js代码定义在<script></script>这个标签中,所以<script></script>类似于java中的主类
其他的那些编程思想基本和java或者说其他语言都是差不多的
以上是个人总结,可能有错误 哈哈!!!!