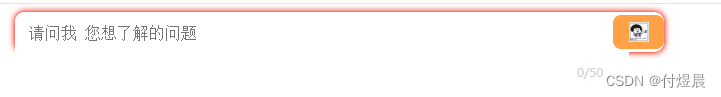
先看效果:初始的效果,样式多少有点问题,不重要!重要的是功能!

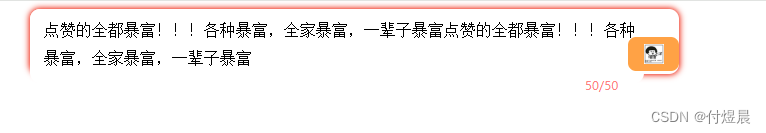
输入后: 根据文字长度,决定文本域长度 + 限制文字数量

话不多说,直接上代码!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<style type="text/css">
.foot-send-img img {
width: 20px;
height: 20px;
}
.text-input_5ZOdm{
display: flex;
justify-content: center;
align-items: end;
position: relative;
box-sizing: border-box;
font-family: Arial,Helvetica,sans-serif;
width: 649px;
height: 40px;
background: #FFFFFF;
box-shadow: 0px 0px 6px 1px #ee1903;
border-radius: 10px;
}
.text-container{
width: 100%;
height:100%;
}
.text-input-textarea_chat{
background: #FFFFFF;
line-height: 28px;
border-radius: 10px;
resize: none;
outline-color: #ffff;
width: 100%;
height: 100%;
border: none;
outline: none;
word-break: break-word;
font-size: 16px;
overflow: hidden;
padding-left: 14px;
padding-top: 7px;
}
.chat-number{
float: right;
position: relative;
font-size: 12px;
font-family: PingFangSC, PingFang SC;
font-weight: 400;
color: #D1D1D1;
bottom: 22px;
margin-right: 10px;
}
.foot-send-img{
width: 55px;
background: #FFA245;
border-radius: 8px;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
height: 34px;
bottom: 3px;
position: relative;
}
.sidebar_right-left{
display: flex;
align-items: center;
padding-left: 76px;
}
</style>
<body>
<div class="sidebar_right-left">
<div class="text-input_5ZOdm text-enable_3rWFc">
<div class="text-container">
<textarea class="text-input-textarea_chat chat-input-size" id="chat-input-size" placeholder="请问我 您想了解的问题" maxlength="50"></textarea>
<p class="chat-number"><span id="textNum">0</span>/<span>50</span></p>
</div>
<div class="foot-send-img" id="send-btn">
<img src="./images/img1.jpg" align="middle" class="chat-foot-send">
</div>
</div>
</div>
</body>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$("#chat-input-size").on('focus input',function(){
var textarea = $('#chat-input-size');
computerTextareaRows(textarea);
var text = textarea.val();
var counter = text.length;
if (text.indexOf("请问我您想了解的问题") > -1){
textarea.val('')
}
$("#textNum").text(counter);
if(counter >= 50){
$('.chat-number').css('color','#FF7F7F');
return false;
}else{
$('.chat-number').css('color','#D1D1D1');
}
}).on('blur',function(){
var textarea = $('#chat-input-size');
var text = textarea.val();
if (text === ''){
textarea.val('请问我您想了解的问题')
}
})
//根据texarea行数设置高度
function computerTextareaRows(textarea) {
var lineHeight = parseFloat(textarea.css('line-height'));
var paddingTop = parseFloat(textarea.css('padding-top'));
var paddingBottom = parseFloat(textarea.css('padding-bottom'));
// 计算行数
var contentHeight = textarea[0].scrollHeight - paddingTop - paddingBottom;
let proportion = contentHeight / lineHeight;
var rows = proportion < 2 ? 1 : Math.ceil(contentHeight / lineHeight);
// console.log(rows,textarea[0].scrollHeight,proportion)
if (rows>1){
$('#chat-input-size').css('height','40px');
$('.text-input_5ZOdm').css('height', 'auto');
$('.text-input_5ZOdm').css('height', textarea[0].scrollHeight+'px');
$('#chat-input-size').css('height',textarea[0].scrollHeight+'px');
// $('#send-btn').css('margin-top','20px');
} else {
$('.text-input_5ZOdm').css('height','40px');
// $('#send-btn').css('margin-top','0px');
}
return rows;
}
</script>
</html>
ps:
1 .样式请自行调整!
2 .此处代码为了方便测试,使用的是线上的jquery地址,使用时,请更换自己的路径地址!