场景
后端返回字节流,前端进行图片下载时遇到了问题,定位花了不少时间,本文再次记录梳理下
XMLHttpRequest
XMLHttpRequest本身支持responseType 允许我们手动的设置返回数据的类型
responseType取值范围
''
responseType 为空字符串时,采用默认类型 DOMString,与设置为 text 相同。arraybuffer
response 是一个包含二进制数据的 JavaScript ArrayBuffer。blob
response 是一个包含二进制数据的 Blob 对象 。document
response 是一个 HTML Document 或 XML XMLDocument,这取决于接收到的数据的 MIME 类型。请参阅 XMLHttpRequest 中的 HTML 以了解使用 XHR 获取 HTML 内容的更多信息。json
response 是一个 JavaScript 对象。这个对象是通过将接收到的数据类型视为 JSON 解析得到的。text
response 是一个以 DOMString 对象表示的文本。ms-stream
response 是下载流的一部分;此响应类型仅允许下载请求,并且仅受 Internet Explorer 支持。
var ajaxObj = new XMLHttpRequest();
ajaxObj.open("get", "http://10.210.2.133:9192/example/api/simple/object");
ajaxObj.responseType = "arraybuffer"; // 放前面在ie报错
ajaxObj.send();
ajaxObj.onreadystatechange = function () {
if (ajaxObj.readyState == 4 && ajaxObj.status == 200) {
console.log(ajaxObj.responseText);
}
}; 
注意
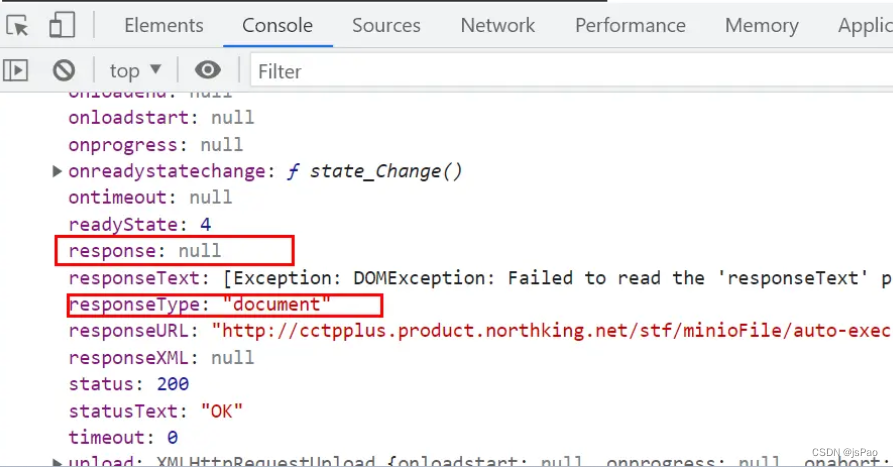
1.如果服务器所返回的类型和你所设置的返回值类型不兼容,response为 null,即使服务器返回了数据
2.给一个同步请求设置responseType会抛出一个InvalidAccessError 的异常。
3.ie浏览器 ajaxObj.responseType = "blob" 放在 ajaxObj.open 前面会报错 (谷歌不会)
HTTP
客户端给服务器发送数据叫请求,服务器给客户端回传数据叫响应

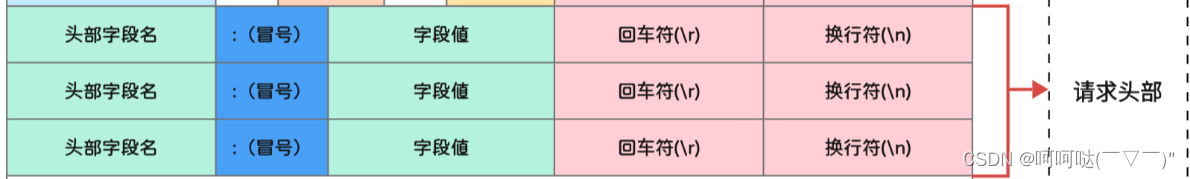
请求格式
GET请求

POST请求

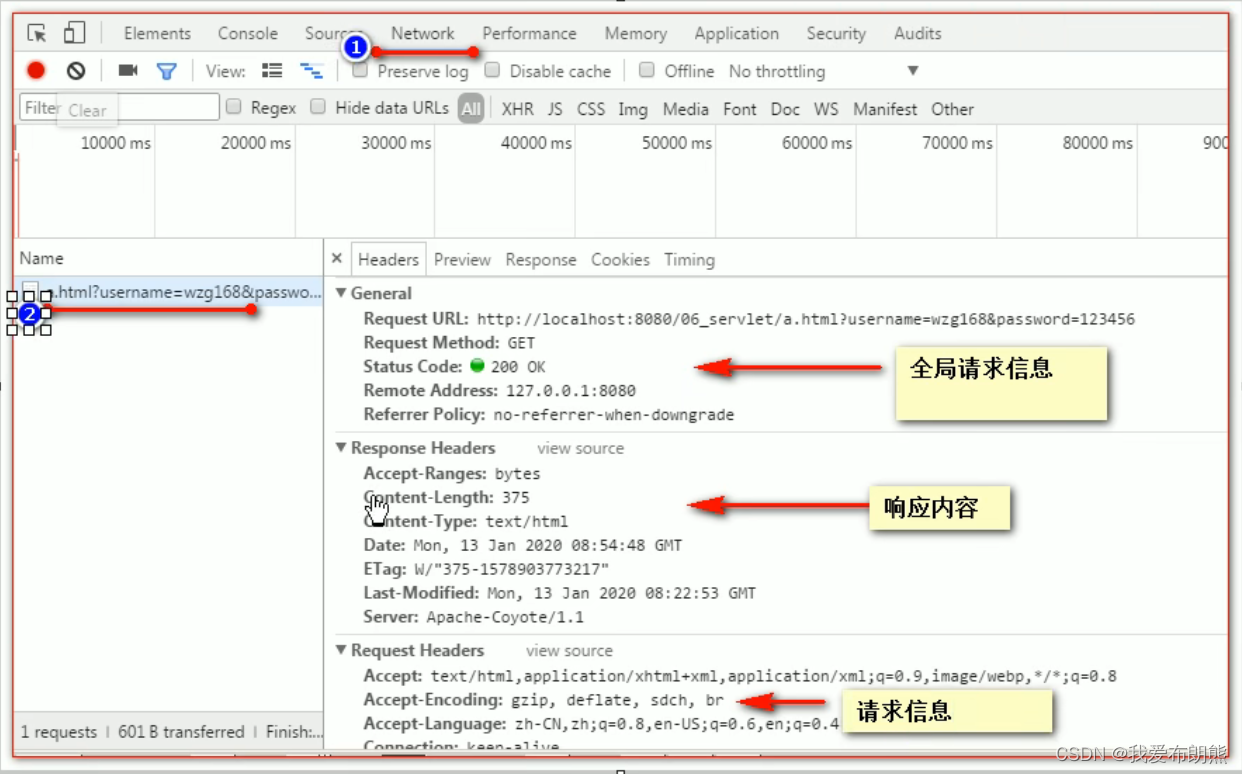
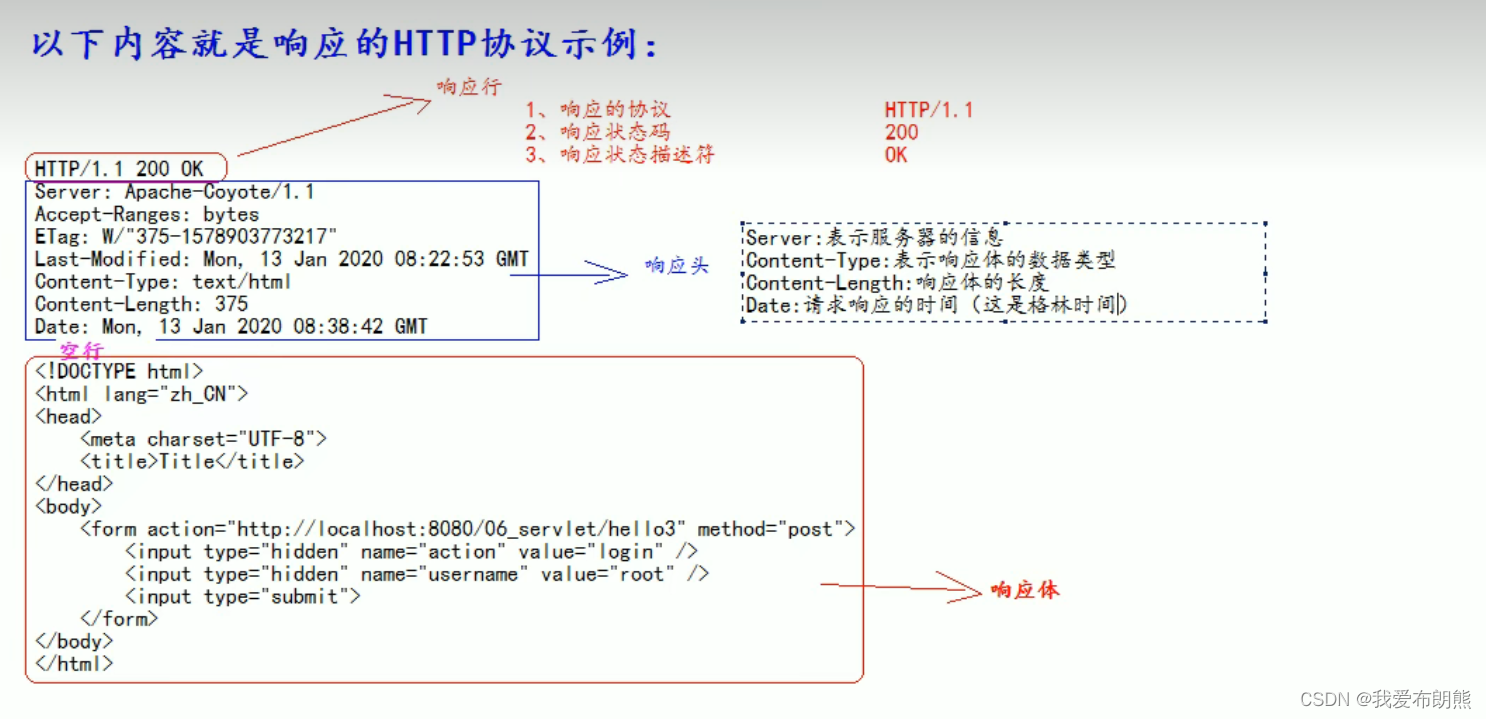
响应格式
1.响应行
2.响应头:key:value 不同的响应头,有其不同含义
3.空行
4.响应体:回传给客户端的数据

常见的http状态码说明看我这篇
Content-type
在HTTP的请求头中,可以使用Content-type来指定不同格式的请求信息。
Content-type的类型(媒体格式)
文本
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
其他
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
应用
application/json : JSON数据格式
application/xhtml+xml :XHTML格式
application/xml : XML数据格式
application/atom+xml :Atom XML聚合格式
application/pdf :pdf格式
application/javascript :js格式
application/msword : Word文档格式
application/octet-stream : 二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded :form表单默认的数据格式类型,form表单数据被编码为key/value格式发送到服务器。
另外一种常见的媒体格式是上传文件之时使用的:multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式。
除了原生的content-type,开发人员也可以完全自定义数据提交格式!
最常用的三种
application/x-www-form-urlencoded,form表单默认的数据格式,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。比如下面的http请求格式:
# Request Headers
POST /adduser HTTP/1.1
Host: localhost:8030
Connection: keep-alive
Content-Length: 16
Pragma: no-cache
Cache-Control: no-cache
Origin: chrome-extension://fdmmgilgnpjigdojojpjoooidkmcomcm
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36
Content-Type: application/x-www-form-urlencoded
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
# Form Data
name=name&age=11
application/json,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。服务端语言也有很多函数去解析JSON,使用JSON可以支持更加复杂的结构化数据。比如下面的http请求格式:
# Request Headers
POST /adduser HTTP/1.1
Host: localhost:8030
Connection: keep-alive
Content-Length: 24
Pragma: no-cache
Cache-Control: no-cache
Origin: chrome-extension://fdmmgilgnpjigdojojpjoooidkmcomcm
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36
Content-Type: application/json
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
# Request Payload
{"name":"121","age":121}
multipart/form-data,对用于在表单中上传文件时,也可以上传普通数据,只需要让from的ectyle等于multipart/form-data就可以了。比如下面的http请求格式:
# Request Header
POST /adduser HTTP/1.1
Host: localhost:8030
Connection: keep-alive
Content-Length: 232
Pragma: no-cache
Cache-Control: no-cache
Origin: chrome-extension://fdmmgilgnpjigdojojpjoooidkmcomcm
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryBRi81vNtMyBL97Rb
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
# Request Payload
------WebKitFormBoundaryBRi81vNtMyBL97Rb
Content-Disposition: form-data; name="name"
name1
------WebKitFormBoundaryBRi81vNtMyBL97Rb
Content-Disposition: form-data; name="age"
12
------WebKitFormBoundaryBRi81vNtMyBL97Rb--
这种格式的数据会有一个边界线boundary(这里就是------WebKitFormBoundaryBRi81vNtMyBL97Rb)用于分割不同的字段,为了避免与正文内容重复,boundary很长很复杂。消息主体以boundary开始,紧接着就是内容描述信息,然后是回车,最后是字段具体的内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体以boundary结束。
Request Headers部分各个字段的功能
Accept 指定客户端能够接收的内容类型 Accept: text/plain, text/html,*/*
Accept-Charset 浏览器可以接受的字符编码集。 Accept-Charset: iso-8859-5
Accept-Encoding 指定浏览器可以支持的web服务器返回内容压缩编码类型。 Accept-Encoding: compress, gzip
Accept-Language 浏览器可接受的语言 Accept-Language: en,zh
Accept-Ranges 可以请求网页实体的一个或者多个子范围字段 Accept-Ranges: bytes
Authorization HTTP授权的授权证书 Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==
Cache-Control 指定请求和响应遵循的缓存机制 Cache-Control: no-cache
Connection 表示是否需要持久连接。(HTTP 1.1默认进行持久连接) Connection: keep-alive
Cookie HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。 Cookie: $Version=1; Skin=new;
Content-Length 请求的内容长度 Content-Length: 348
Content-Type 请求的与实体对应的MIME信息 Content-Type: application/x-www-form-urlencoded
Date 请求发送的日期和时间 Date: Tue, 15 Nov 2010 08:12:31 GMT
Expect 请求的特定的服务器行为 Expect: 100-continue
From 发出请求的用户的Email From: user@email.com
Host 指定请求的服务器的域名和端口号 Host: www.zcmhi.com
If-Match 只有请求内容与实体相匹配才有效 If-Match: “737060cd8c284d8af7ad3082f209582d”
If-Modified-Since 如果请求的部分在指定时间之后被修改则请求成功,未被修改则返回304代码 If-Modified-Since: Sat, 29 Oct 2010 19:43:31 GMT
If-None-Match 如果内容未改变返回304代码,参数为服务器先前发送的Etag,与服务器回应的Etag比较判断是否改变 If-None-Match: “737060cd8c284d8af7ad3082f209582d”
If-Range 如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。参数也为Etag If-Range: “737060cd8c284d8af7ad3082f209582d”
If-Unmodified-Since 只在实体在指定时间之后未被修改才请求成功 If-Unmodified-Since: Sat, 29 Oct 2010 19:43:31 GMT
Max-Forwards 限制信息通过代理和网关传送的时间 Max-Forwards: 10
Pragma 用来包含实现特定的指令 Pragma: no-cache
Proxy-Authorization 连接到代理的授权证书 Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==
Range 只请求实体的一部分,指定范围 Range: bytes=500-999
Referer 先前网页的地址,当前请求网页紧随其后,即来路 Referer: http://www.zcmhi.com/archives/71.html
TE 客户端愿意接受的传输编码,并通知服务器接受接受尾加头信息 TE: trailers,deflate;q=0.5
Upgrade 向服务器指定某种传输协议以便服务器进行转换(如果支持) Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11
User-Agent User-Agent的内容包含发出请求的用户信息 User-Agent: Mozilla/5.0 (Linux; X11)
Via 通知中间网关或代理服务器地址,通信协议 Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1)
Warning 关于消息实体的警告信息 Warn: 199 Miscellaneous warning
Response Headers部分各个字段的功能
Accept-Ranges 表明服务器是否支持指定范围请求及哪种类型的分段请求 Accept-Ranges: bytes
Age 从原始服务器到代理缓存形成的估算时间(以秒计,非负) Age: 12
Allow 对某网络资源的有效的请求行为,不允许则返回405 Allow: GET, HEAD
Cache-Control 告诉所有的缓存机制是否可以缓存及哪种类型 Cache-Control: no-cache
Content-Encoding web服务器支持的返回内容压缩编码类型。 Content-Encoding: gzip
Content-Language 响应体的语言 Content-Language: en,zh
Content-Length 响应体的长度 Content-Length: 348
Content-Location 请求资源可替代的备用的另一地址 Content-Location: /index.htm
Content-MD5 返回资源的MD5校验值 Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ==
Content-Range 在整个返回体中本部分的字节位置 Content-Range: bytes 21010-47021/47022
Content-Type 返回内容的MIME类型 Content-Type: text/html; charset=utf-8
Date 原始服务器消息发出的时间 Date: Tue, 15 Nov 2010 08:12:31 GMT
ETag 请求变量的实体标签的当前值 ETag: “737060cd8c284d8af7ad3082f209582d”
Expires 响应过期的日期和时间 Expires: Thu, 01 Dec 2010 16:00:00 GMT
Last-Modified 请求资源的最后修改时间 Last-Modified: Tue, 15 Nov 2010 12:45:26 GMT
Location 用来重定向接收方到非请求URL的位置来完成请求或标识新的资源 Location: http://www.zcmhi.com/archives/94.html
Pragma 包括实现特定的指令,它可应用到响应链上的任何接收方 Pragma: no-cache
Proxy-Authenticate 它指出认证方案和可应用到代理的该URL上的参数 Proxy-Authenticate: Basic
refresh 应用于重定向或一个新的资源被创造,在5秒之后重定向(由网景提出,被大部分浏览器支持) Refresh: 5; url=http://www.zcmhi.com/archives/94.html
Retry-After 如果实体暂时不可取,通知客户端在指定时间之后再次尝试 Retry-After: 120
Server web服务器软件名称 Server: Apache/1.3.27 (Unix) (Red-Hat/Linux)
Set-Cookie 设置Http Cookie Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1
Trailer 指出头域在分块传输编码的尾部存在 Trailer: Max-Forwards
Transfer-Encoding 文件传输编码 Transfer-Encoding:chunked
Vary 告诉下游代理是使用缓存响应还是从原始服务器请求 Vary: *
Via 告知代理客户端响应是通过哪里发送的 Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1)
Warning 警告实体可能存在的问题 Warning: 199 Miscellaneous warning
WWW-Authenticate 表明客户端请求实体应该使用的授权方案 WWW-Authenticate: Basic
常见的GET请求和POST请求
GET请求
form标签 method=get
a标签
link标签引入css
Script标签引入js文件
img标签引入图片
iframe引入html页面
在浏览器地址栏中输入地址后敲回车
POST请求
form标签 method=post
拓展知识
User-Agent里面包含了浏览器客户端的信息,比如:Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36
通过这个信息可以看到使用的是Chrome浏览器,内核是Apple的WebKit。
其实前世界上主要有来自四个不同机构的四种的Web浏览器内核。每一家机构都推出了至少一种使用自己的内核的浏览器产品。
这四家机构分别是Microsoft、Mozilla、Apple和Opera SAS,提供的内核则分别叫做Trident、Gecko、WebKit和Presto,推出的主打浏览器则分别叫做Internet Explorer、Firefox、Safari和Opera。我们最常使用的Chrome浏览器就是用的苹果公司的Webkit。国内的一些浏览器也是基于webkit内核的,其所谓的双核中的极速模式就是webkit内核,兼容模式就是ie的trident内核。