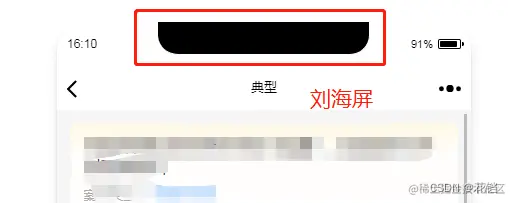
安全区域指的是一个可视窗口范围,处于安全区域的内容不受圆角(corners)、齐刘海(sensor housing)、小黑条(Home Indicator)影响。

造成这个问题的主要原因就是 iphoneX 之后在屏幕上出现了所谓的刘海屏,而且在屏幕下方加了一条小黑条。
在开发时,需要对顶部和底部预留一点空间,防止页面的内容被这些元素遮挡。在 iOS11 新增的特性中,Webkit 包含了两个新的函数和四个预定义的常量用来适配 IOS 的安全区域。
constant():在IOS11.2系统之前使用。constant()在IOS11.2系统之后被废弃了。env():在IOS11.2系统之后使用。safe-area-inset-top:安全区域距离顶部边界距离,状态栏+导航栏大约为88px。safe-area-inset-left:安全区域距离左边边界距离,竖屏时为0。safe-area-inset-right:安全区域距离右边边界距离,竖屏时为0。safe-area-inset-bottom:安全区域距离底部边界距离,大约高度为34px。
body{
/* 兼容 iOS < 11.2 */
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
/* 兼容 iOS >= 11.2 */
padding-top: env(safe-area-inset-top);
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
}