查看专栏目录
canvas示例教程100+专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。
文章目录
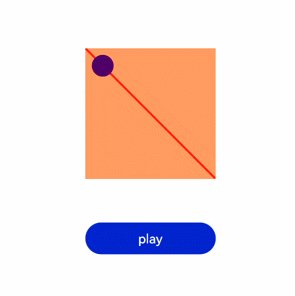
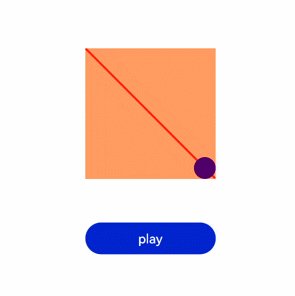
- 示例效果图
- 示例源代码(共100行)
- canvas基本属性
- canvas基础方法
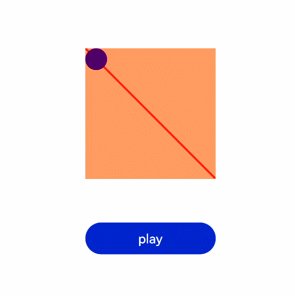
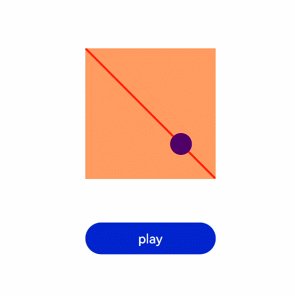
如何使用canvas绘制流动的蚂蚁线呢?这里的蚂蚁线用到了设置虚线的方法setLineDash(),同时更为重要的是设定lineDashOffset。这个值的渐变,同时清除和重绘线框,给人以流动起来的视觉效果。具体的实现,请参考示例源代码。
示例效果图

示例源代码(共100行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2024-01-12
*/
<template>
<div class="djs_container">
<div class="top">
<h3>canvas绘制流动的蚂蚁线</h3>
<div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div>
<h4>
<el-button type="primary" size="mini" @click="start()" v-if="!isStart">开始流动</el-button>
<el-button type="primary" size="mini" @click="stop()" v-else>停止流动</el-button>
</h4>
</div>
<div class="dajianshi ">
<canvas id="dajianshi" ref="mycanvas" width="980" height="490"></canvas>
</div>
</div>
</template>
<script>
export default {
data() {
return {
ctx: null,
canvas: null,
offset:0,
timer:null,
isStart:false,
}
},
mounted() {
this.setCanvas()
},
methods: {
setCanvas() {
this.canvas = document.getElementById('dajianshi');
if (!this.canvas.getContext) return;
this.ctx = this.canvas.getContext("2d");
this.ctx.lineWidth=5;
this.ctx.setLineDash([30,30]);
},
clearCanvas(){
this.ctx.clearRect(0, 0, this.canvas.width, this.canvas.height);
},
drawRect(){
if(this.offset==60){
this.offset=0;
}
this.offset+=5;
this.ctx.lineDashOffset=this.offset;
this.ctx.beginPath();
this.ctx.rect(100,100,800,300);
this.ctx.strokeStyle='red';
this.ctx.stroke();
},
start() {
this.timer = setInterval(()=>{ this.clearCanvas();this.drawRect() }, 100);
this.isStart=true;
},
stop(){
clearInterval(this.timer)
this.isStart=false;
},
}
}
</script>
<style scoped>
.djs_container {
width: 1000px;
height: 680px;
margin: 50px auto;
border: 1px solid orangered;
position: relative;
}
.top {
margin: 0 auto 0px;
padding: 10px 0;
background: orangered;
color: #fff;
}
.dajianshi {
margin: 5px auto 0;
border: 1px solid #ccc;
width: 980px;
height: 490px;
background-color: #f9f9f9;
}
</style>
canvas基本属性
| 属性 | 属性 | 属性 |
|---|---|---|
| canvas | fillStyle | filter |
| font | globalAlpha | globalCompositeOperation |
| height | lineCap | lineDashOffset |
| lineJoin | lineWidth | miterLimit |
| shadowBlur | shadowColor | shadowOffsetX |
| shadowOffsetY | strokeStyle | textAlign |
| textBaseline | width |
canvas基础方法
| 方法 | 方法 | 方法 |
|---|---|---|
| arc() | arcTo() | addColorStop() |
| beginPath() | bezierCurveTo() | clearRect() |
| clip() | close() | closePath() |
| createImageData() | createLinearGradient() | createPattern() |
| createRadialGradient() | drawFocusIfNeeded() | drawImage() |
| ellipse() | fill() | fillRect() |
| fillText() | getImageData() | getLineDash() |
| isPointInPath() | isPointInStroke() | lineTo() |
| measureText() | moveTo() | putImageData() |
| quadraticCurveTo() | rect() | restore() |
| rotate() | save() | scale() |
| setLineDash() | setTransform() | stroke() |
| strokeRect() | strokeText() | transform() |
| translate() |