目录
一、图像操作
1、读写图像
2、读写像素
3、修改像素值
4、Vec3b与Vec3F
5、相关的代码演示
二、图像混合
1、理论-线性混合操作
2、相关API(addWeighted)
3、代码演示(完整的例子)
一、图像操作
1、读写图像
(1)imread 可以指定加载为灰度或者RGB图像
(2)Imwrite 保存图像文件,类型由扩展名决定
2、读写像素
(1)读一个GRAY像素点的像素值(CV_8UC1)
Scalar intensity = img.at<uchar>(y, x);
或者
Scalar intensity = img.at<uchar>(Point(x, y)); (2)读一个RGB像素点的像素值
Vec3f intensity = img.at<Vec3f>(y, x);
float blue = intensity.val[0];
float green = intensity.val[1];
float red = intensity.val[2];3、修改像素值
(1)灰度图像
img.at<uchar>(y, x) = 128;(2)RGB三通道图像
img.at<Vec3b>(y,x)[0]=128; // blue
img.at<Vec3b>(y,x)[1]=128; // green
img.at<Vec3b>(y,x)[2]=128; // red(3)空白图像赋值
img = Scalar(0);(4)ROI选择
Rect r(10, 10, 100, 100);
Mat smallImg = img(r);4、Vec3b与Vec3F
(1)Vec3b对应三通道的顺序是blue、green、red的uchar类型数据。
(2)Vec3f对应三通道的float类型数据
(3)把CV_8UC1转换到CV32F1实现如下:
src.convertTo(dst, CV_32F);5、相关的代码演示
#include <opencv2/core/core.hpp>
#include <opencv2/imgcodecs.hpp>
#include <opencv2/opencv.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <iostream>
using namespace cv;
using namespace std;
int main(int argc, char** args) {
Mat image = imread("D:/test.jpg", IMREAD_COLOR);
if (image.empty()) {
cout << "could not find the image resource..." << std::endl;
return -1;
}
Mat grayImg;
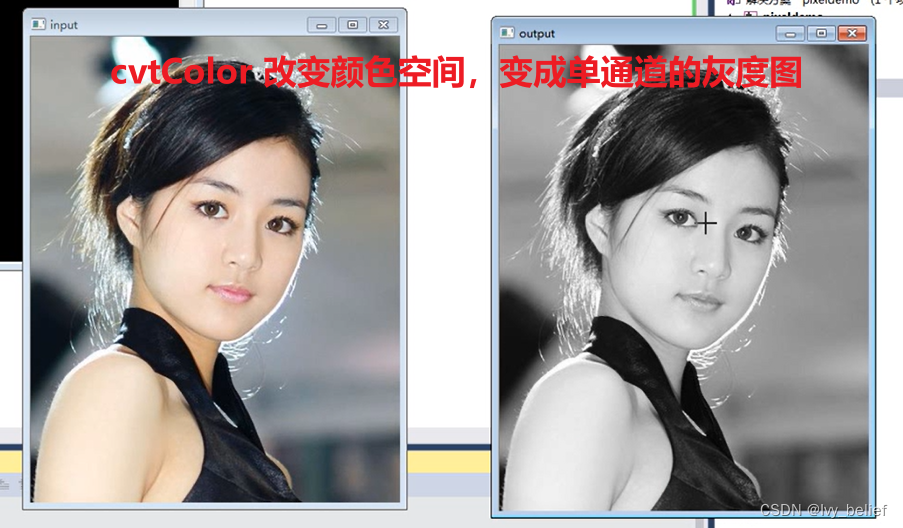
cvtColor(image, grayImg, COLOR_BGR2GRAY);
Mat sobelx;
Sobel(grayImg, sobelx, CV_32F, 1, 0);
double minVal, maxVal;
minMaxLoc(sobelx, &minVal, &maxVal); //find minimum and maximum intensities
Mat draw;
sobelx.convertTo(draw, CV_8U, 255.0 / (maxVal - minVal), -minVal * 255.0 / (maxVal - minVal));
/*
int height = image.rows;
int width = image.cols;
int channels = image.channels();
printf("height=%d width=%d channels=%d", height, width, channels);
for (int row = 0; row < height; row++) {
for (int col = 0; col < width; col++) {
if (channels == 3) {
image.at<Vec3b>(row, col)[0] = 0; // blue
image.at<Vec3b>(row, col)[1] = 0; // green
}
}
}
*/
namedWindow("My Image", CV_WINDOW_AUTOSIZE);
imshow("My Image", draw);
waitKey(0);
return 0;
}效果展示:

bitwise_not()这接口使用:逐位取反
#include<opencv2\opencv.hpp>
#include<iostream>
using namespace cv;
int main()
{
Mat src, dst;
src = imread("test.jpg");
if (!src.data)
{
printf("could not load image...\n");
}
namedWindow("input image", CV_WINDOW_AUTOSIZE);
imshow("input image", src);
// 单通道的Mat
Mat gray_src;
cvtColor(src, gray_src, COLOR_RGB2GRAY);// 颜色空间的转换
int nc = src.channels();
// 图像像素操作,取反后,看输出是什么样子
for (int row = 0; row < src.rows; row++)
{
for (int col = 0; col < src.cols; col++)
{
if (nc == 1)
{
int gray = gray_src.at<uchar>(row, col);
gray_src.at<uchar>(row, col) = 255 - gray;
}
else if (nc == 3)
{
int b = src.at<Vec3b>(row, col)[0];
int g = src.at<Vec3b>(row, col)[1];
int r = src.at<Vec3b>(row, col)[2];
dst.at<Vec3b>(row, col)[0] = 255 - b;
dst.at<Vec3b>(row, col)[1] = 255 - g;
dst.at<Vec3b>(row, col)[2] = 255 - r;
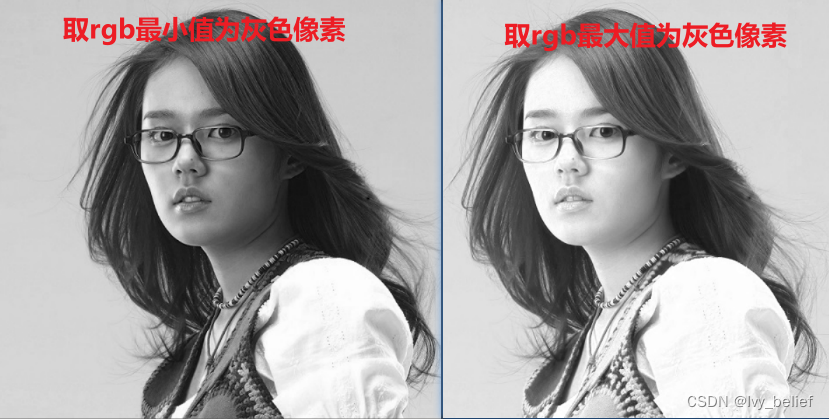
//取最大值为灰度像素值
//gray_src.at<uchar>(row, col) = max(r, max(b, g));
//取最小值为灰度像素值
//gray_src.at<uchar>(row, col) = min(r, min(b, g));
}
}
}
// 最后一个if的操作,就是3色通道的rgb都取反,可以用下面的接口代替
//bitwise_not(src, dst);//能实现一样的效果
namedWindow("mask_result", CV_WINDOW_AUTOSIZE);
imshow("mask_result", dst);
//imshow("mask_result", gray_src); //输出灰色图像
waitKey(0);
return 0;
}运行代码得出最后的效果:


二、图像混合
1、理论-线性混合操作

其中 的取值范围为0~1之间
2、相关API(addWeighted)
addWeighted是OpenCV中的一个函数,用于对两个图像进行加权相加。它可以用于图像融合、图像混合以及图像叠加等应用。
函数原型如下:
void cv::addWeighted(
InputArray src1,
double alpha,
InputArray src2,
double beta,
double gamma,
OutputArray dst,
int dtype = -1
)
参数说明:
src1:第一个输入图像。alpha:第一个输入图像的权重。src2:第二个输入图像。beta:第二个输入图像的权重。gamma:加到结果上的标量值。dst:输出图像,与输入图像具有相同的尺寸和类型。dtype:可选参数,指定输出图像的数据类型,默认为-1,表示与输入图像保持一致。
关键代码实现
cv::Mat image1 = cv::imread("image1.jpg");
cv::Mat image2 = cv::imread("image2.jpg");
cv::Mat blendedImage;
double alpha = 0.5; // 第一个图像的权重
double beta = 0.5; // 第二个图像的权重
double gamma = 0.0; // 加到结果上的标量值
cv::addWeighted(image1, alpha, image2, beta, gamma, blendedImage);
cv::imshow("Blended Image", blendedImage);
cv::waitKey(0);
代码将加载两张图像,然后用 addWeighted 函数将它们进行加权相加,并将结果显示在窗口中。
你可以根据实际需求调整 alpha、beta 和 gamma 的值,以及选择不同的图像作为输入来实现不同的效果。
3、代码演示(完整的例子)
#include <opencv2/opencv.hpp>
#include <iostream>
using namespace std;
using namespace cv;
int main(int argc, char** argv) {
Mat src1, src2, dst;
src1 = imread("D:/vcprojects/images/LinuxLogo.jpg");
src2 = imread("D:/vcprojects/images/win7logo.jpg");
if (!src1.data) {
cout << "could not load image Linux Logo..." << endl;
return -1;
}
if (!src2.data) {
cout << "could not load image WIN7 Logo..." << endl;
return -1;
}
double alpha = 0.5;
if (src1.rows == src2.rows && src1.cols == src2.cols && src1.type() == src2.type()) {
// addWeighted(src1, alpha, src2, (1.0 - alpha), 0.0, dst);
// multiply(src1, src2, dst, 1.0);
imshow("linuxlogo", src1);
imshow("win7logo", src2);
namedWindow("blend demo", CV_WINDOW_AUTOSIZE);
imshow("blend demo", dst);
}
else {
printf("could not blend images , the size of images is not same...\n");
return -1;
}
waitKey(0);
return 0;
}效果如下: