介绍
GridView 是 Flutter 中用于创建网格布局的滚动小部件。它可以创建多列布局,并且每个网格单元可以包含一个小部件。
GridView 提供了几种构造函数来创建不同类型的网格布局:
GridView:最通用的构造函数,完全自定义网格布局。GridView.builder:按需构建网格项,适用于具有大量(或无限)网格项的动态内容。GridView.count:指定网格中的列数,适用于具有固定数量列的网格。GridView.extent:指定网格中最大交叉轴范围(例如,最大列宽),适用于需要控制列宽的网格。GridView.custom:这个构造函数提供了最高级别的自定义能力,允许使用自定义的SliverGridDelegate和SliverChildDelegate。
GridView 的属性
主要属性:
gridDelegate:控制网格布局的结构和布局。通常使用 SliverGridDelegateWithFixedCrossAxisCount(固定列数)或 SliverGridDelegateWithMaxCrossAxisExtent(固定最大列宽)。children:网格中显示的小部件列表。只在使用默认构造函数 GridView 时使用。scrollDirection:滚动方向,可以是Axis.horizontal(水平滚动)或Axis.vertical(垂直滚动)。padding:网格周围的内边距。crossAxisSpacing和mainAxisSpacing:网格项之间的间距。childAspectRatio:网格项的宽高比。shrinkWrap: 使GridView的高度适应其内容,为true时占用其内容所需的最小空间,为false时占用尽可能多的空间。
注意:如果你有一个ListView或SingleChildScrollView并且想在其中包含一个GridView,一般设置shrinkWrap: true确保GridView的高度仅基于其内容大小,而不是尝试滚动,或者包含在固定高度的容器中再或者放在Expanded中使其可以扩展,不然会报错不显示GridView!
physics: 定义滚动行为的物理引擎,可选值为AlwaysScrollableScrollPhysics()始终允许滚动,BouncingScrollPhysics()边缘出现弹跳效果,ClampingScrollPhysics()滚动到边缘时会自动停止,NeverScrollableScrollPhysics()静态内容不需要滚动,一般常用的是这个并且可以去除GridView的边缘滑动效果。
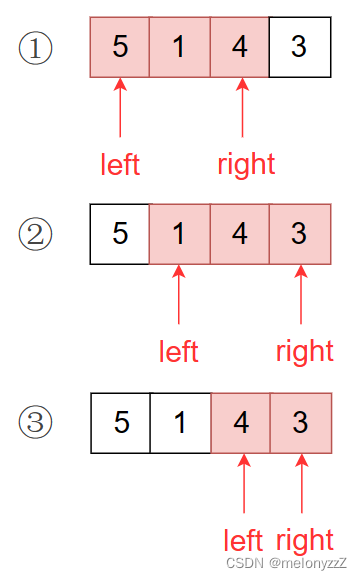
看下图可以更好的理解:

图片来源:https://juejin.cn/post/6844903889502732295
使用
1.GridView
默认构造方法,当子项数量较少且固定时,使用children属性是合适的。但当子项数量较大或动态生成时,考虑使用GridView.builder构造函数来提高性能
GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2, // 定义网格列数
mainAxisSpacing: 10.0, // 主轴(垂直方向或水平方向)间距
crossAxisSpacing: 10.0, // 交叉轴(水平或垂直方向)间距
childAspectRatio: 1.0, // 子项的宽高比
),
children: <Widget>[
ItemWidget(),
ItemWidget(),
// ...
],
)
2.GridView.builder:
适用于大量数据的情况,它会根据需要逐个构建子项,而不是一次性构建整个网格。有助于提高性能。
GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
),
itemBuilder: (BuildContext context, int index) {
return ItemWidget(index); // 通过索引构建子项
},
itemCount: Data.length, // 数据项的数量
)
3.GridView.count:
适用于知道子项数量且数量不会变化的情况。
GridView.count(
crossAxisCount: 2,
children: List.generate(
10,
(index) => ItemWidget(index),
),
)
4.GridView.extent:
适用于每个子项具有相同的最大主轴扩展的情况。
GridView.extent(
maxCrossAxisExtent: 200,
children: List.generate(
10,
(index) => ItemWidget(index),
),
)
5.GridView.custom:
提供了最大的灵活性(新手慎用),适用于构建定制的网格布局,它使用SliverChildBuilderDelegate来构建子项。
GridView.custom(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
),
childrenDelegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return ItemWidget(index);
},
childCount: Data.length,
),
)