Bandit算法学习[网站优化]01——Multiarmed Bandit 算法引入
参考资料
- White J. Bandit algorithms for website optimization[M]. " O’Reilly Media, Inc.", 2013.
- https://github.com/johnmyleswhite/BanditsBook
- easy-rl
一、探索与利用(exploration-exploitation)
在强化学习里面,探索和利用是两个很核心的问题。 探索即我们去探索环境,通过尝试不同的动作来得到最佳的策略(带来最大奖励的策略)。 利用即我们不去尝试新的动作,而是采取已知的可以带来很大奖励的动作。 在刚开始的时候,强化学习智能体不知道它采取了某个动作后会发生什么,所以它只能通过试错去探索,所以探索就是通过试错来理解采取的动作到底可不可以带来好的奖励。利用是指我们直接采取已知的可以带来很好奖励的动作。所以这里就面临一个权衡问题,即怎么通过牺牲一些短期的奖励来理解动作,从而学习到更好的策略。
下面举一些探索和利用的例子。 以选择餐馆为例,利用是指我们直接去我们最喜欢的餐馆,因为我们去过这个餐馆很多次了,所以我们知道这里面的菜都非常可口。 探索是指我们用手机搜索一个新的餐馆,然后去尝试它的菜到底好不好吃。我们有可能对这个新的餐馆感到非常不满意,这样钱就浪费了。 以做广告为例,利用是指我们直接采取最优的广告策略。探索是指我们换一种广告策略,看看这个新的广告策略可不可以得到更好的效果。 以挖油为例,利用是指我们直接在已知的地方挖油,这样可以确保挖到油。 探索是指我们在一个新的地方挖油,这样就有很大的概率可能不能发现油田,但也可能有比较小的概率可以发现一个非常大的油田。 以玩游戏为例,利用是指我们总是采取某一种策略。比如,我们玩《街头霸王》游戏的时候,采取的策略可能是蹲在角落,然后一直出脚。这个策略很可能可以奏效,但可能遇到特定的对手就会失效。 探索是指我们可能尝试一些新的招式,有可能我们会放出“大招”来,这样就可能“一招毙命”
与监督学习任务不同,强化学习任务的最终奖励在多步动作之后才能观察到,这里我们不妨先考虑比较简单的情形:最大化单步奖励,即仅考虑一步动作。需注意的是,即便在这样的简单情形下,强化学习仍与监督学习有显著不同,因为智能体需通过试错来发现各个动作产生的结果,而没有训练数据告诉智能体应当采取哪个动作。
想要最大化单步奖励需考虑两个方面:一是需知道每个动作带来的奖励,二是要执行奖励最大的动作。若每个动作对应的奖励是一个确定值,那么尝试遍所有的动作便能找出奖励最大的动作。然而,更一般的情形是,一个动作的奖励值是来自一个概率分布,仅通过一次尝试并不能确切地获得平均奖励值。
实际上,单步强化学习任务对应于一个理论模型,即K-臂赌博机(K-armed bandit),也被称为多臂赌博机**(multi-armed bandit)**。
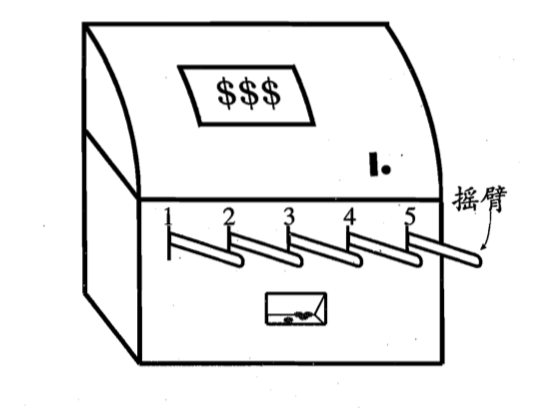
如图 1.23 所示,K-臂赌博机有 K个摇臂,赌徒在投入一个硬币后可选择按下其中一个摇臂,每个摇臂以一定的概率吐出硬币,但这个概率赌徒并不知道。赌徒的目标是通过一定的策略最大化自己的奖励,即获得最多的硬币。 若仅为获知每个摇臂的期望奖励,则可采用仅探索(exploration-only)法:将所有的尝试机会平均分配给每个摇臂(即轮流按下每个摇臂),最后以每个摇臂各自的平均吐币概率作为其奖励期望的近似估计。若仅为执行奖励最大的动作,则可采用仅利用(exploitation-only)法:按下目前最优的(即到目前为止平均奖励最大的)摇臂,若有多个摇臂同为最优,则从中随机选取一个。
显然,仅探索法能很好地估计每个摇臂的奖励,却会失去很多选择最优摇臂的机会;仅利用法则相反,它没有很好地估计摇臂期望奖励,很可能经常选不到最优摇臂。因此,这两种方法都难以使最终的累积奖励最大化。
事实上,探索(估计摇臂的优劣)和利用(选择当前最优摇臂)这两者是矛盾的,因为尝试次数(总投币数)有限,加强了一方则自然会削弱另一方,这就是强化学习所面临的探索-利用窘境(exploration-exploitation dilemma)。显然,想要累积奖励最大,则必须在探索与利用之间达成较好的折中。

二、为什么使用Multiarmed Bandit算法
2.1 我们打算做什么
在描述算法之前,需要确保当我们使用“成功”(success)这个词时,我们都是指相同的事情。今后,我们只用“success”一词来形容可衡量的成就,例如:
- 流量:一个变更是否会增加网站登录页面的流量?
- 转换:一个变更是否会让更多的访客转换为回头客?
- 销售额:一个变更是否会增加新客户或现有客户在网站上进行的购买数量?
- CTR:一个变更是否会增加访问者点击广告的次数?
我们将开始把衡量成功的标准称为奖励(reward),并把我们的潜在变更列表(list of potential changes)称为臂(arms)。这些术语将帮助我们使我们对算法的讨论更加准确。
接下来我们将说明传统A/B测试的不理想原因。
2.2 网页规模的A/B测试
A/B测试,通常涉及将新的网络用户随机分配到两个组中的一个:A组或B组。这种将用户随机分配到组的过程将持续一段时间,直到网络开发人员确信选项A比选项B更成功,或者反之亦然,选项B比选项A更成功。之后,网络开发人员将所有未来的用户分配到更成功的网站版本,并关闭网站的较差版本。
这种尝试新想法的试验性方法在过去非常成功,那我们为什么还要用bandit算法呢?
回答这个问题需要我们回到探索和利用的概念上来。标准A/B测试包括:
- 一个短时间的纯探索阶段(
pure exploration),将相同数量的用户分配给A组和B组。 - 很长一段时间的利用阶段(
pure exploitation),在这段时间里,把所有用户都送到你的网站更成功的版本,再也不会回到看起来更差的选项上来。
这为什么是一个差的策略呢?
- 这种办法直接从探索跳跃到了利用,或许会有更平滑的方式。
- 为了获取尽可能多的数据,在探索阶段,这种方法会浪费资源去探索较差的选项。但是你不会想去收集较差选择的数据。
bandit算法为这两个问题提供了解决方案:
- 减少了探索的数量,而不是要求突然跳跃
- 在探索过程中将你的资源集中在更好的选项上,而不是浪费时间在过度探索的较差选项上。
事实上,bandit算法解决这两种问题的方式是相同的,因为随着时间的推移逐渐专注于最佳可用选项。在学术文献中,这种确定最佳可用选项的过程被称为收敛(convergence)。