1.响应式开发
原理:使用媒体查询针对不同宽度的设备进行布局和样式设置,从而适配不同的设备

2.响应式布局容器
响应式需要一个父级做为布局容器,配合子级元素实现变化效果
原理:在不同屏幕下,通过媒体查询改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同页面布局和样式变化
响应式尺寸一般划分为:
- 超小屏幕:设置宽度100%
- 小屏幕:设置宽度750px
- 中等屏幕:设置宽度970px
- 大屏幕:设置宽度1170px
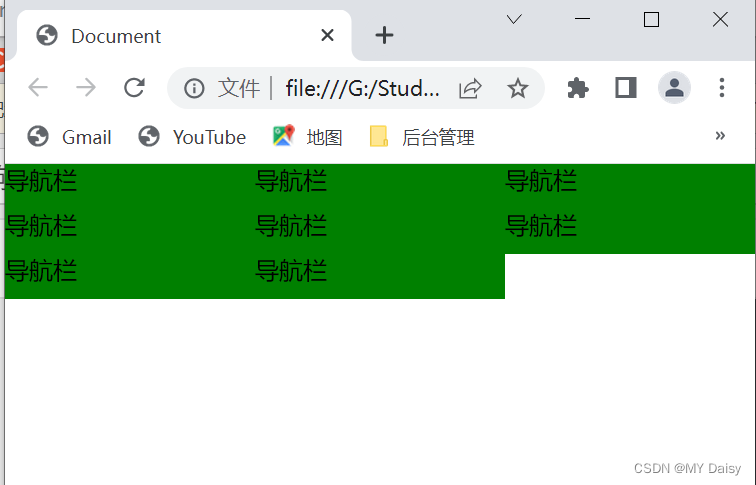
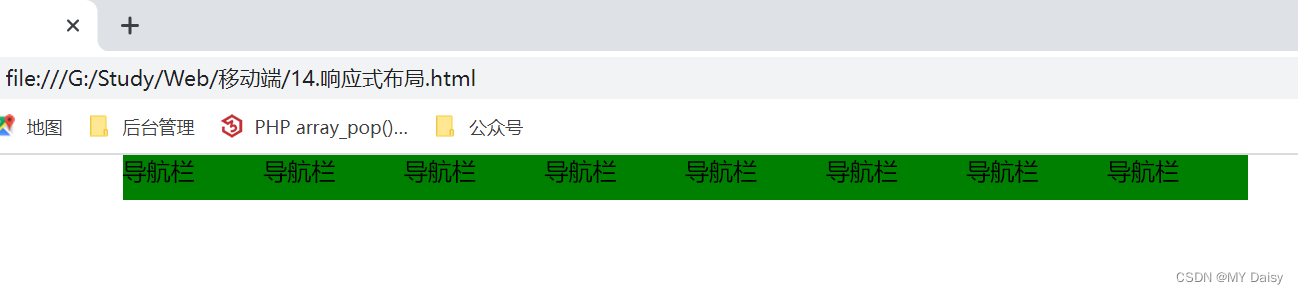
3.练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 750px;
margin: 0 auto;
}
.container ul li{
float: left;
width: 93.75px;
height: 30px;
background-color: green;
list-style: none;
}
@media screen and (max-width:767px){
.container{
width: 100%;
}
.container ul li{
width: 33.33%;
}
}
</style>
</head>
<body>
<div class="container">
<ul>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
</ul>
</div>
</body>
</html>