QSS概述
- 一、概述
- 二、详细
一、概述
QSS 其实是Qt样式表,Qt样式表是Qt界面的一种强大的机制,除了通过继承QStyle已经可以实现的功能外,它还允许您自定义窗口组件的外观。Qt样式表的概念、术语和语法很大程度上受到HTML层叠样式表(CSS)的启发。功能和CSS的基本一样,大家应该也是有CSS 的基本基础,那写QSS就很容易的
注意:如果Qt样式表与设置窗口组件外观的函数在同一个窗口组件上使用,例如在QSS里面来设置字体,背景之类的和C++里面通过QWidget::setFont()或QTreeWidgetItem::setBackground()方法设置是一样的,如果设置发生了冲突,样式表将优先被使用。
二、详细
样式表是一种文本语法,其实就是一串有语法的字符串。Qt能够解析这个QSS来设置到每个窗口的样式。可以使用QApplication::setStyleSheet()在整个应用程序上设置,也可以使用QWidget::setStyleSheet()在特定的小部件(及其子部件)上设置。如果在不同的级别上设置了几个样式表,Qt将从所有设置的样式表中派生有效的样式表。这就是所谓的级联。和CSS 的效果一样。
例如,下面的样式表指定所有QLineEdits都应该使用黄色作为背景色,所有 QCheckbox都应该使用红色作为文本颜色:
QLineEdit { background: yellow }
QCheckBox { color: red }
在定制窗口外观的时候,样式表比QPalette强大得多。例如,可能很容易将QPalette::Button角色设置为红色,以获得红色按钮。然而,QPalette这并不能保证对所有样式都有效,因为样式可能受到不同平台指南的限制,并且(在Windows和macOS系统上)也会受到本地主题引擎的限制。
样式表可以完成各种单独使用QPalette难以或不可能执行的自定义。如果你想要黄色背景的必填项,红色文本的按钮,或花里胡哨的复选框,样式表是答案。
样式表应用于当前小部件样式之上,这意味着您的应用程序将尽可能看起来是原生的,但任何样式表约束都将被考虑在内。与调色板不同,样式表完全设置所见即所得:如果你将一个QPushButton的背景色设置为红色,你可以保证这个按钮在所有样式、所有平台上都有红色背景。
此外,Qt Designer还提供了样式表集成,可以很容易地在不同的单个样式中查看样式表的效果。一般是在调试的时候使用,调试好之后,我们一般会把这些样式集合再一个文件里面,这样就有一个基础的一套样式代码,以后换肤的话其实就可以直接来在这个基础上修改即可。
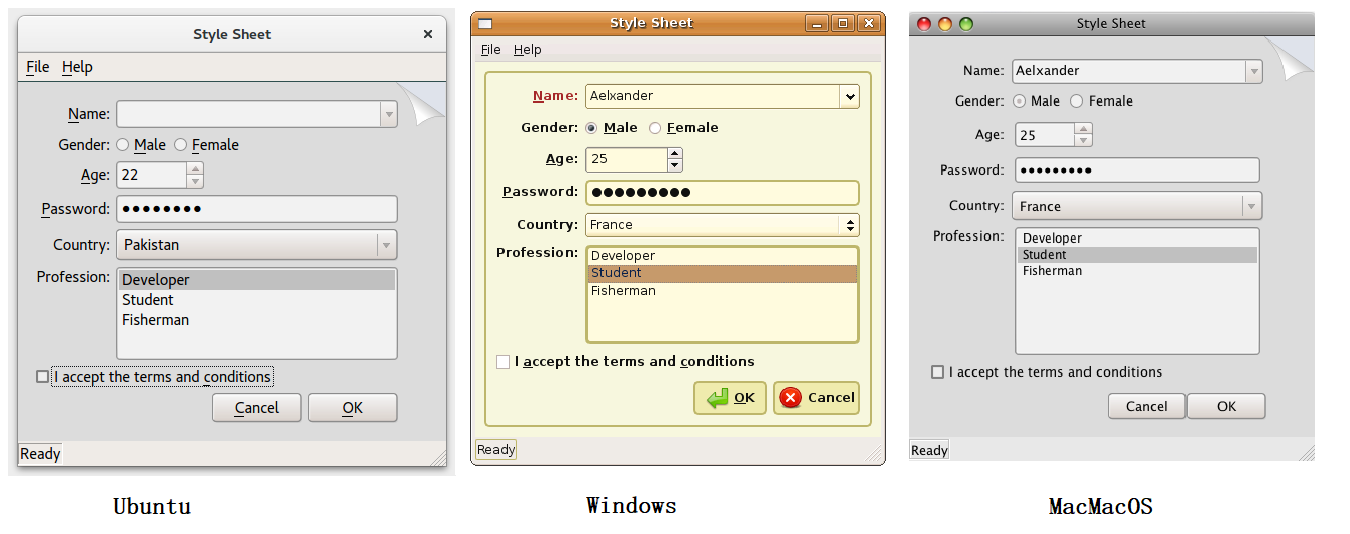
此外,样式表可以用来为应用程序提供独特的外观,而不必继承QStyle的子类。这样的好处就是在于不用大量的继承QStyle然后重新定制,开发效率就能大大提高。例如,我们可以为单选按钮和复选框指定任意图像边框或者背景,使用这种技术,还可以实现通常需要子类化几个样式类的小定制,例如指定一个样式提示。下面描述的样式表示例定义了两个不同的样式表,您可以随意尝试和修改它们。

当一个样式表处于活动状态时,其实就是被使用中嘛,QWidget::style()返回的QStyle是一个包装器“样式表”样式,而不是特定于平台的样式。包装器样式确保任何活动样式表都可以在不同平台的外观保持一致,否则将绘图操作转发到底层的、特定于平台的样式(例如,Windows上的qwindowsviststyle,qfusionstyle等)。