朴素贝叶斯(Naive Bayes)是一种基于贝叶斯定理的分类算法,它的核心思想是利用特征之间的独立性来简化分类问题。具体来说,朴素贝叶斯假设每个特征与其他特征之间是相互独立的,即每个特征对于分类结果的影响是相互独立的,这样就可以将多维特征空间简化为一维特征空间,从而大大降低了计算复杂度。
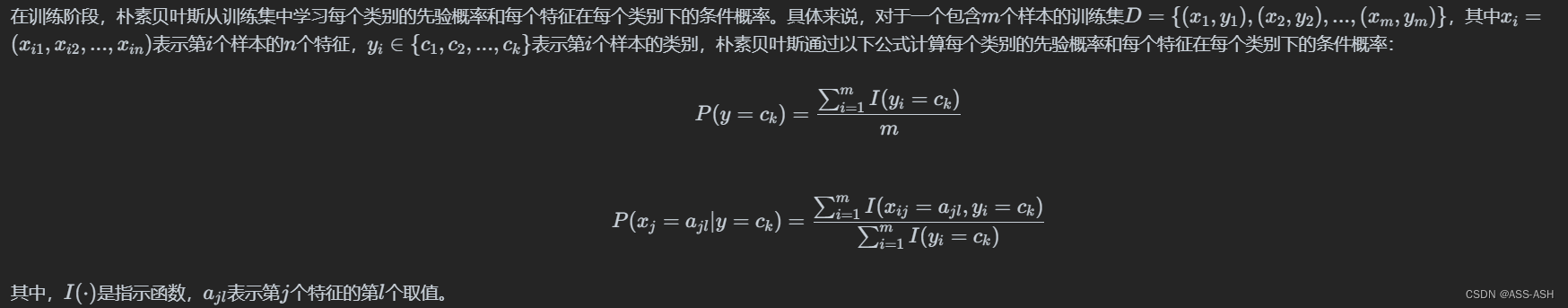
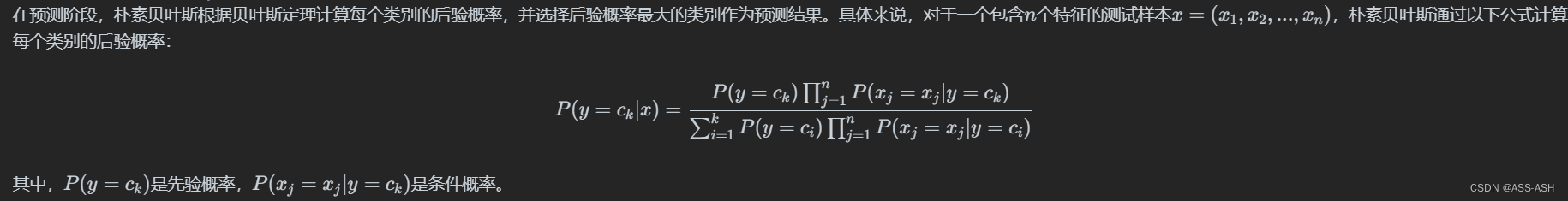
朴素贝叶斯的分类过程可以分为两个步骤:训练和预测。


朴素贝叶斯的优点是简单、高效、易于实现,并且对于小规模的数据集表现良好。但是,它的缺点是对于特征之间存在较强的相关性的数据集表现不佳。
以下是一个使用朴素贝叶斯进行垃圾邮件分类的Python代码简单示例实现:
import pandas as pd
from sklearn.feature_extraction.text import CountVectorizer
from sklearn.model_selection import train_test_split
from sklearn.naive_bayes import MultinomialNB
from sklearn.metrics import accuracy_score
# 读取数据集
data = pd.read_csv('data.csv')
# 将邮件内容转换为特征向量
vectorizer = CountVectorizer()
X = vectorizer.fit_transform(data['text'])
# 划分训练集和测试集
X_train, X_test, y_train, y_test = train_test_split(X, data['label'], test_size=0.2, random_state=42)
# 创建朴素贝叶斯分类器
classifier = MultinomialNB()
# 在训练集上训练分类器
classifier.fit(X_train, y_train)
# 在测试集上进行预测
y_pred = classifier.predict(X_test)
# 计算准确率
accuracy = accuracy_score(y_test, y_pred)
print("Accuracy:", accuracy)代码使用了pandas库来读取数据集,CountVectorizer来将邮件内容转换为特征向量,train_test_split来划分训练集和测试集,MultinomialNB来创建朴素贝叶斯分类器,并使用accuracy_score来计算准确率。
这只是一个简单的示例代码,实际应用中可能需要进行更多的数据预处理和特征工程,以及调参等操作来提高分类器的性能。
data.csv是一个包含邮件内容和标签的数据集,其中每一行代表一封邮件,包含两个字段:text和label。
text字段是邮件的内容,是一个字符串类型的变量。label字段是邮件的标签,是一个二元变量,取值为“False”或“True”,分别表示垃圾邮件和正常邮件。
以下是data.csv的示例数据集:
text,label
"【优惠活动】限时特价,购买满100元立减20元!",False
"亲爱的用户,您的订单已发货,请注意查收。",True
"恭喜您获得免费试用资格,点击链接领取奖品!",False
"尊敬的客户,您的账户余额不足,请及时充值。",True