1、创建vue项目
vue create my_demo2、下载Cesium
可以从官网下载,也可以使用node下载
npm install cesium3、把node_modules文件夹中下载得Cesium,移出到public文件夹下
4、将Cesium.js 以及样式文件widgets.css在index.html中引用
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<title>myDEmo</title>
<link rel="stylesheet" href="./static/Cesium//Widgets/widgets.css" />
</head>
<body>
<noscript>
<strong
>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work
properly without JavaScript enabled. Please enable it to
continue.</strong
>
</noscript>
<div id="app"></div>
<script type="text/javascript" src="./static/Cesium/Cesium.js"></script>
<!-- built files will be auto injected -->
</body>
</html>5、新建vue文件,在vue文件中初始化场景
<template>
<div id="cesiumContainer" class="cesium-container"></div>
</template>
<script>
export default {
name: "CesiumMap",
methods: {},
mounted() {
let viewer = new Cesium.Viewer("cesiumContainer");
}
};
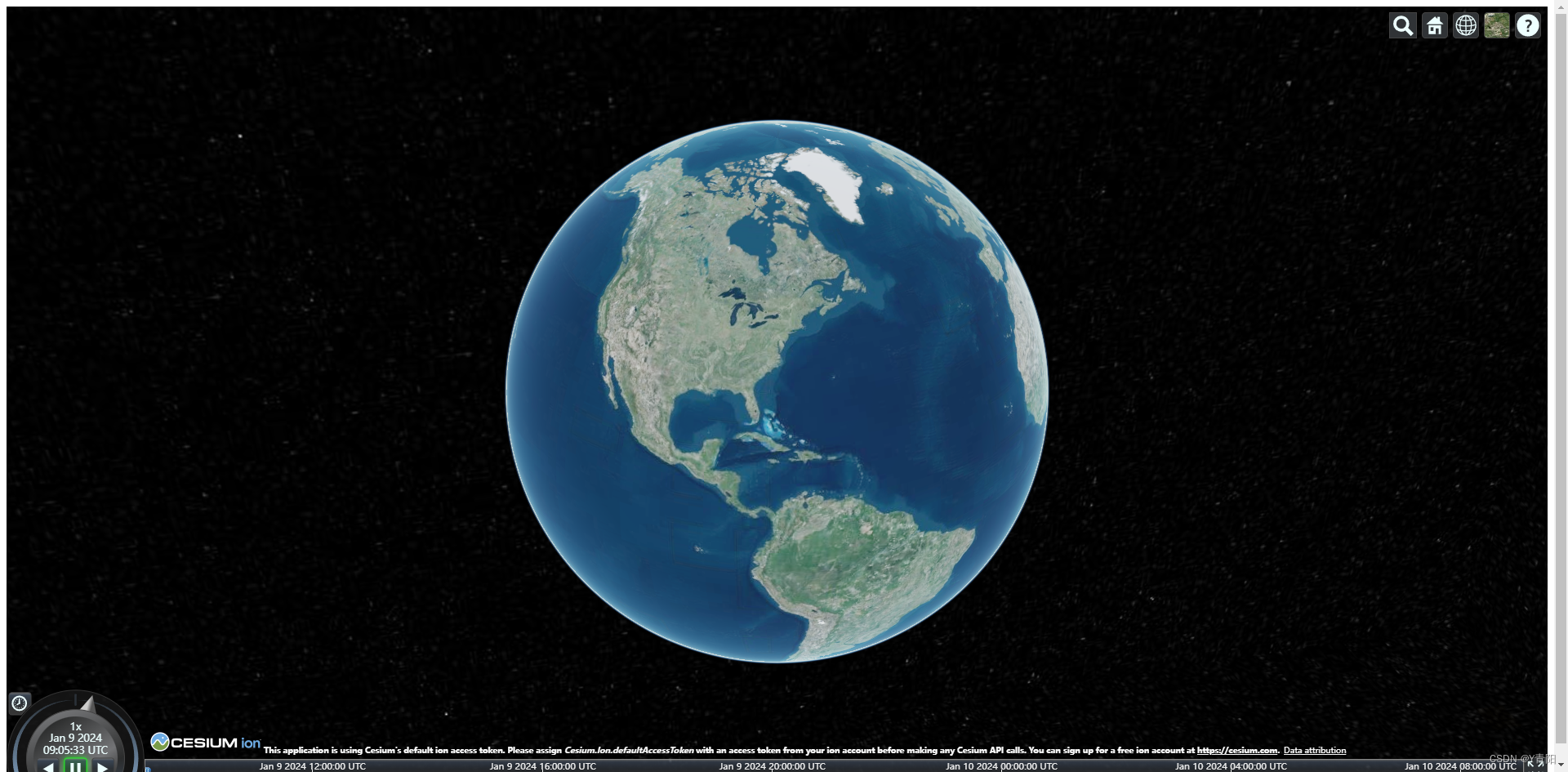
</script>6、效果如下:

遇到问题如下:
'Cesium' is not defined 问题:package.json 文件eslintConfig 添加
"globals": {
"Cesium": true
}
CesiumMap.vue文件不支持ts,改用js写,如要用ts请百度
The "HelloWorld" component has been registered but not used 问题 例如xxx已经注册,但是为使用这种问题 eslint 问题 解决办法是:package.json 文件eslintConfig 添加
"rules": {
"vue/no-unused-components": "off",
"no-unused-vars": "off"
},

















![[redis] redis主从复制,哨兵模式和集群](https://img-blog.csdnimg.cn/direct/303ccb08b29b476aa539b8be3ae2d94d.png)

