一、获得混淆js
这么一个地址
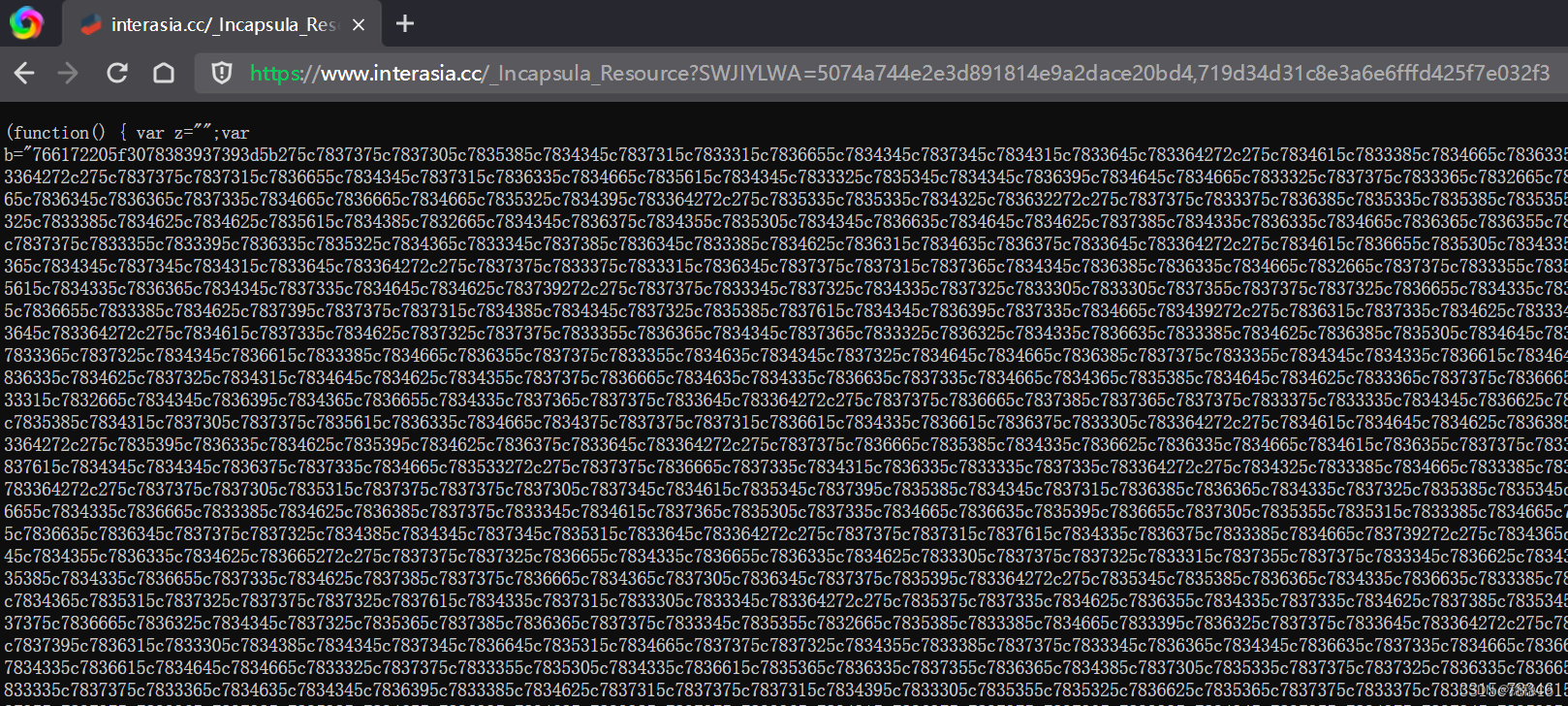
https://www.interasia.cc/_Incapsula_Resource?SWJIYLWA=5074a744e2e3d891814e9a2dace20bd4,719d34d31c8e3a6e6fffd425f7e032f3
浏览器打开这个地址

复制这个js,到浏览器调试

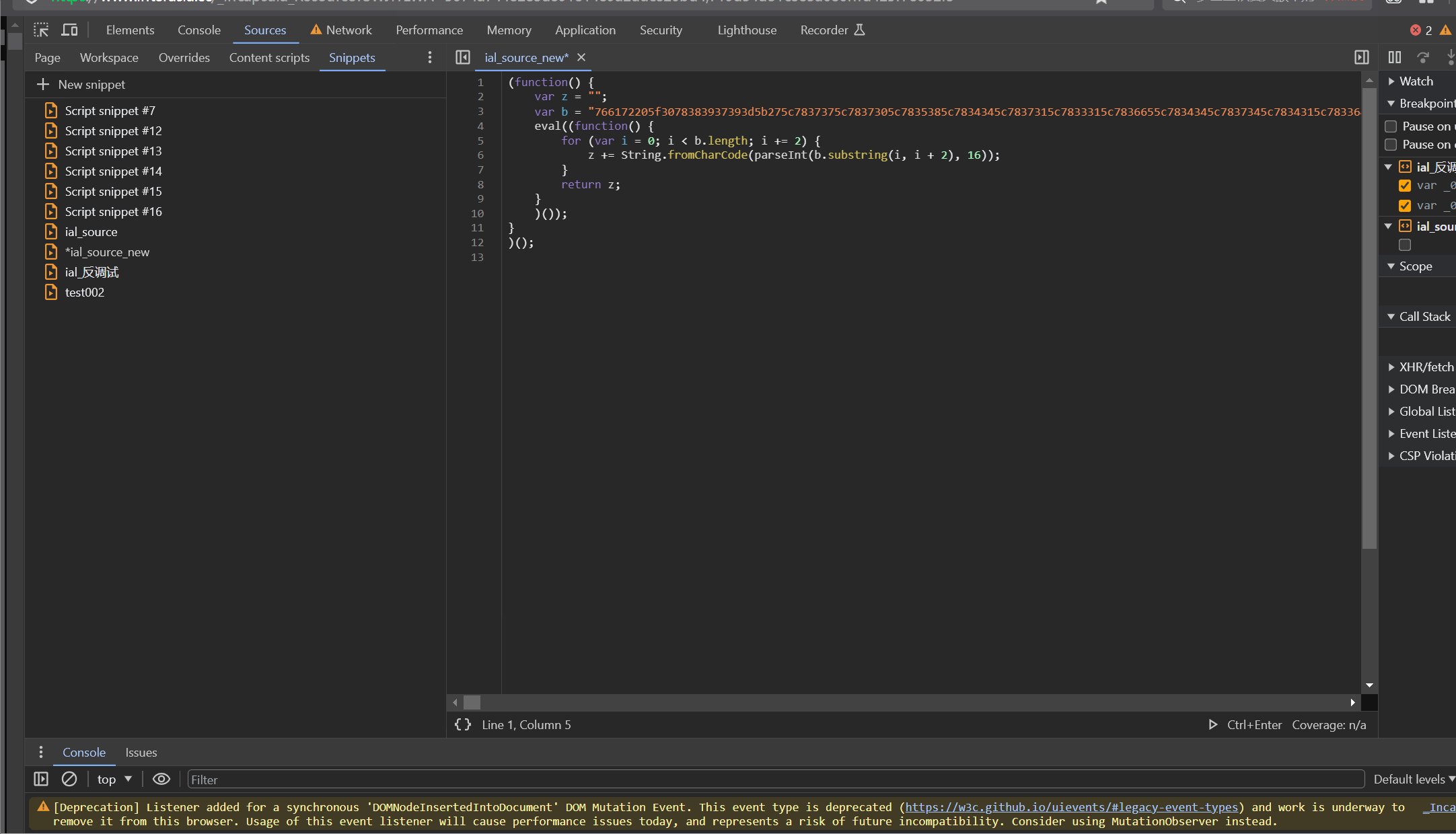
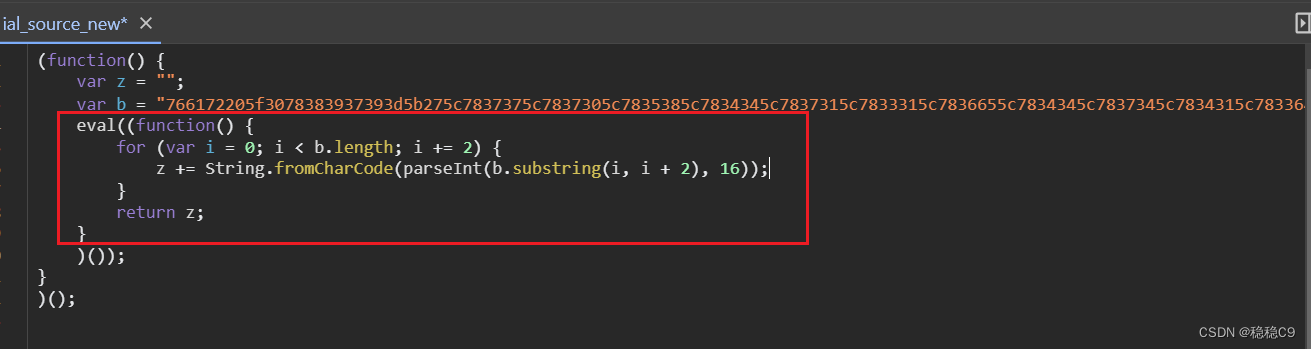
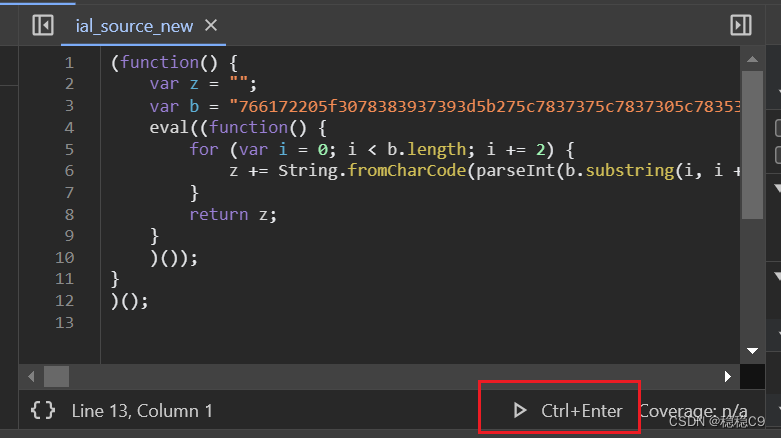
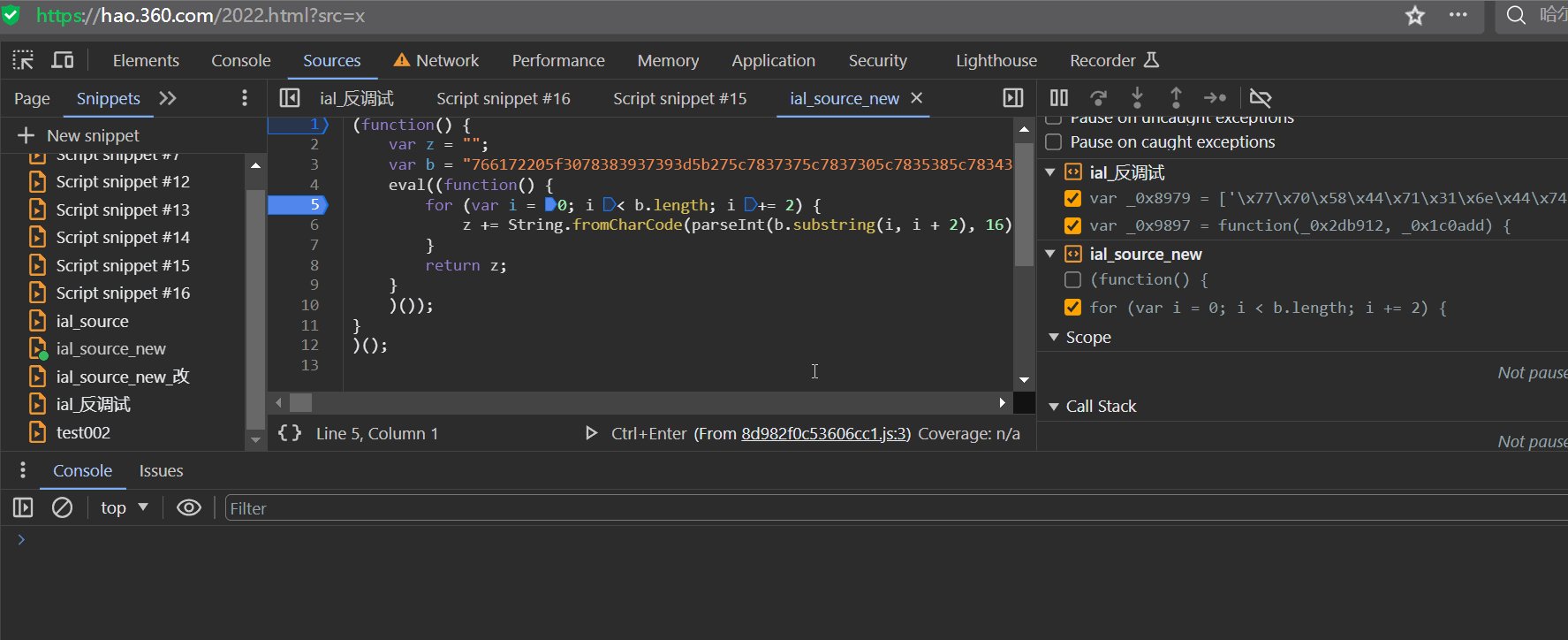
先格式化查看,也就是一个eval函数执行b函数

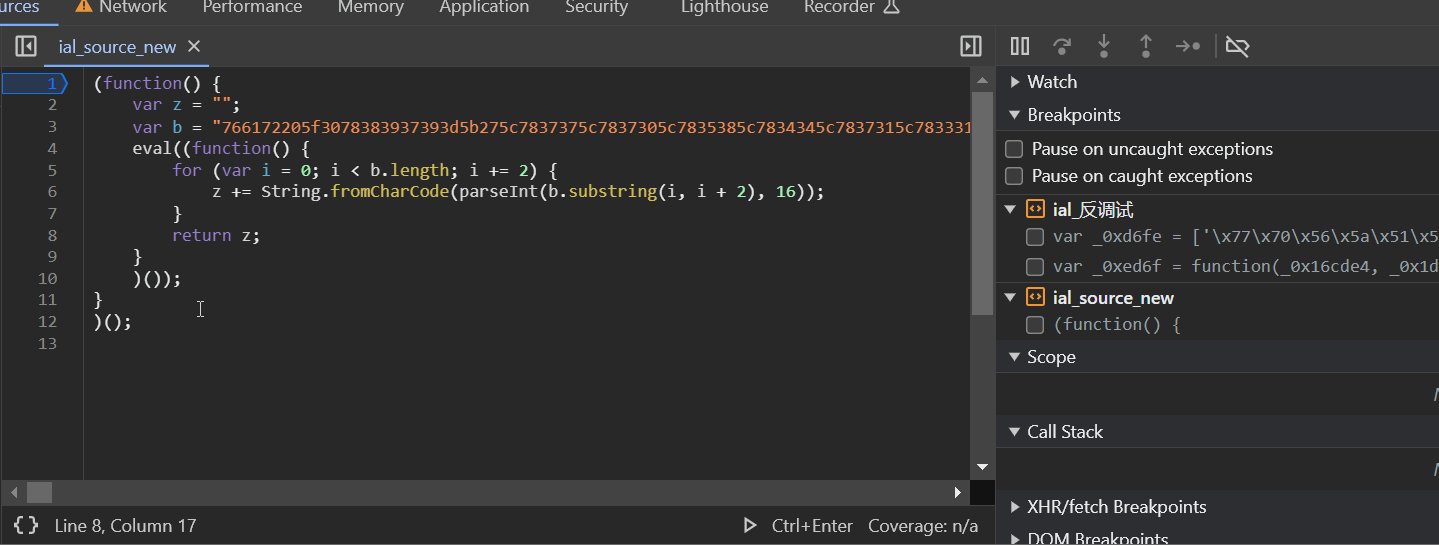
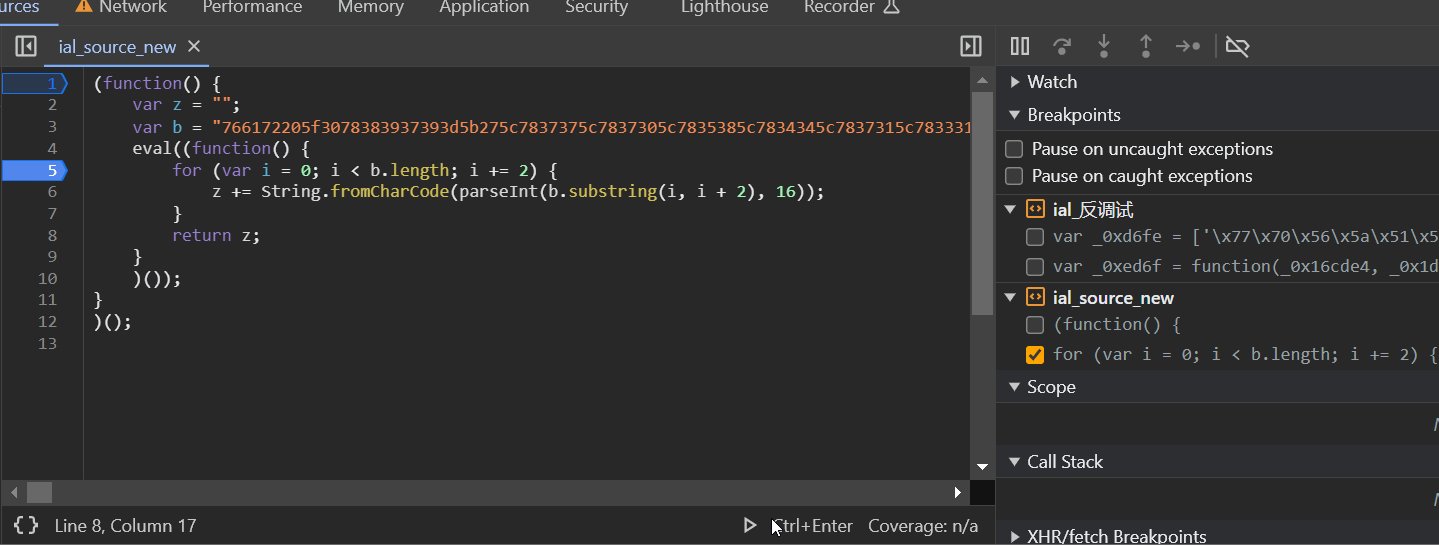
打上断点(如果打不上断点的,crtl+s 保存文件,然后先执行一遍)

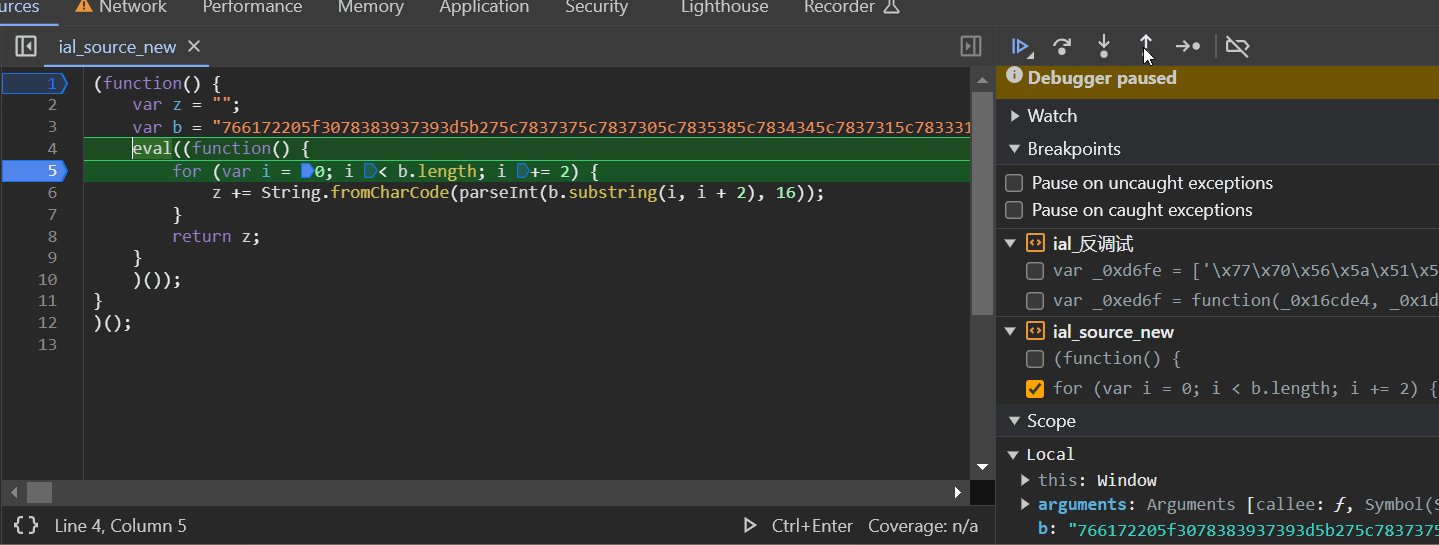
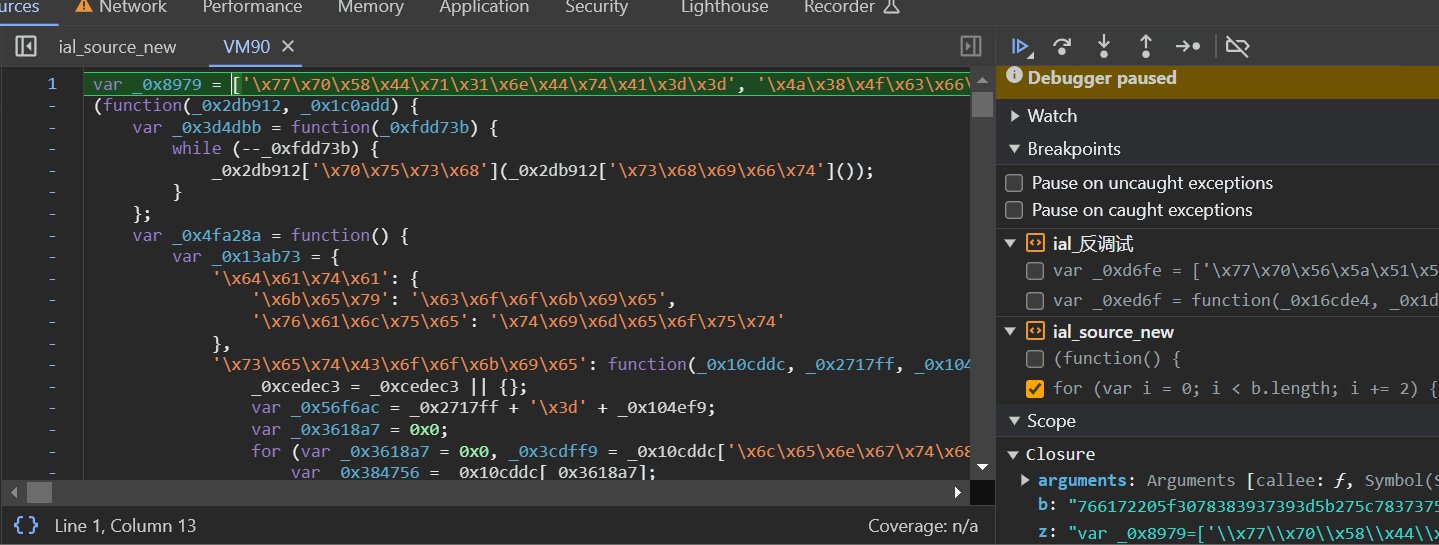
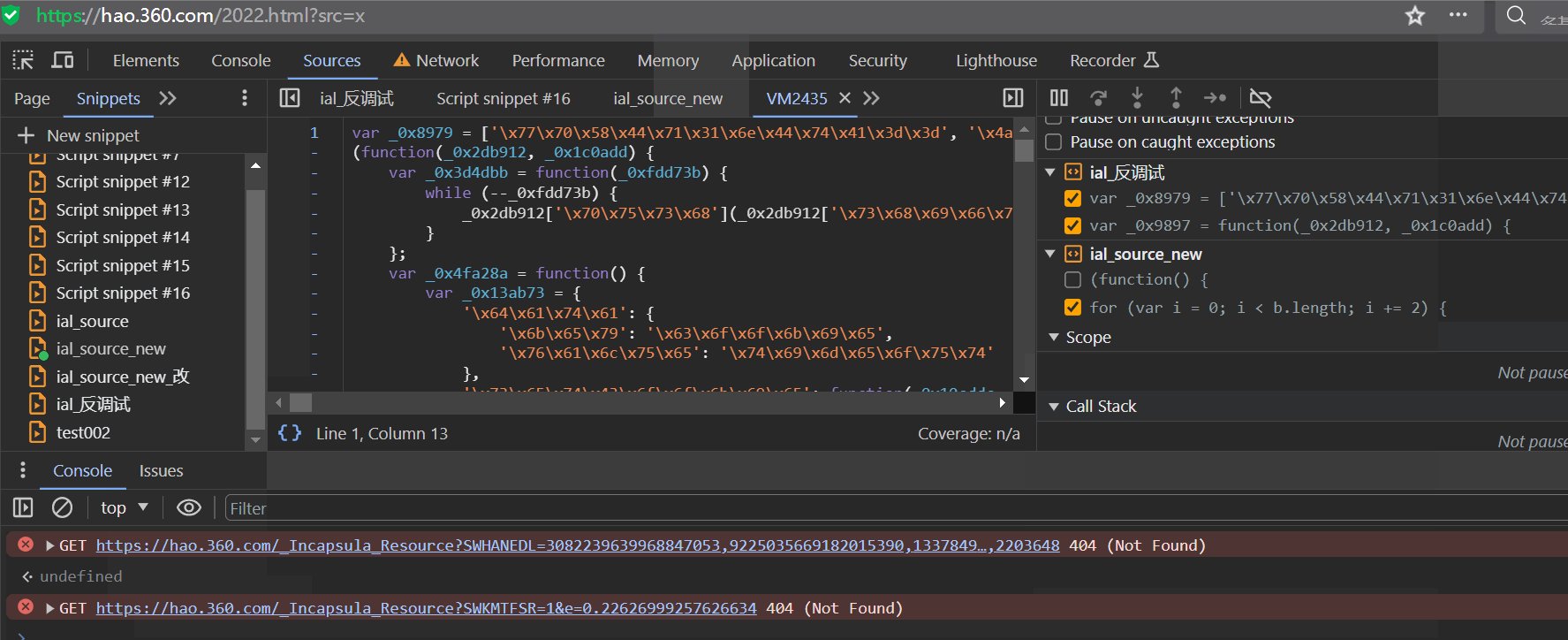
再次打断点,点进运行,进入到VM代码,就是一个OB混淆

把这个js代码,随便复制到一个新文件
二、分析JS
(1)格式化检测
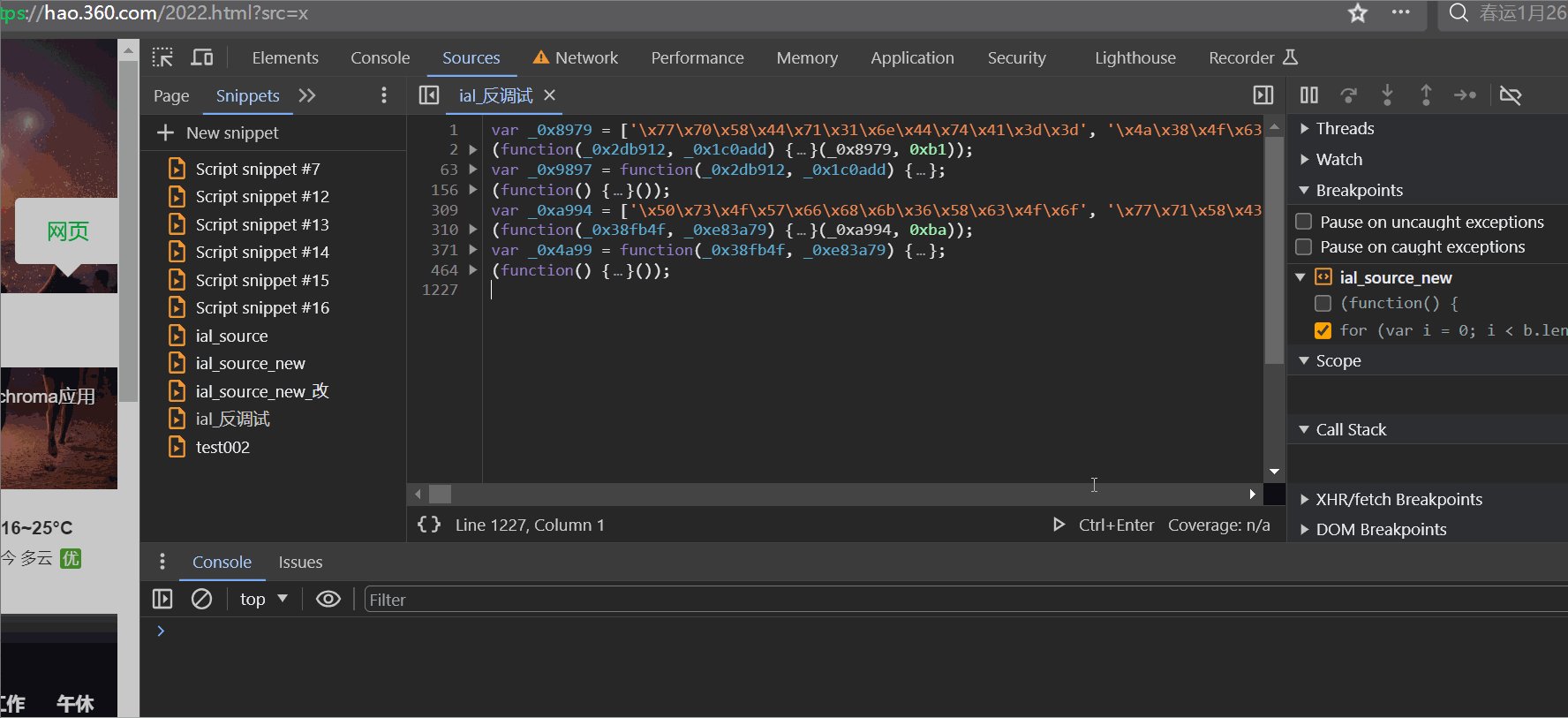
从eval直接运行VM
可以看到很顺畅,没有一点卡顿,直接运行完所有,并且没有报错信息

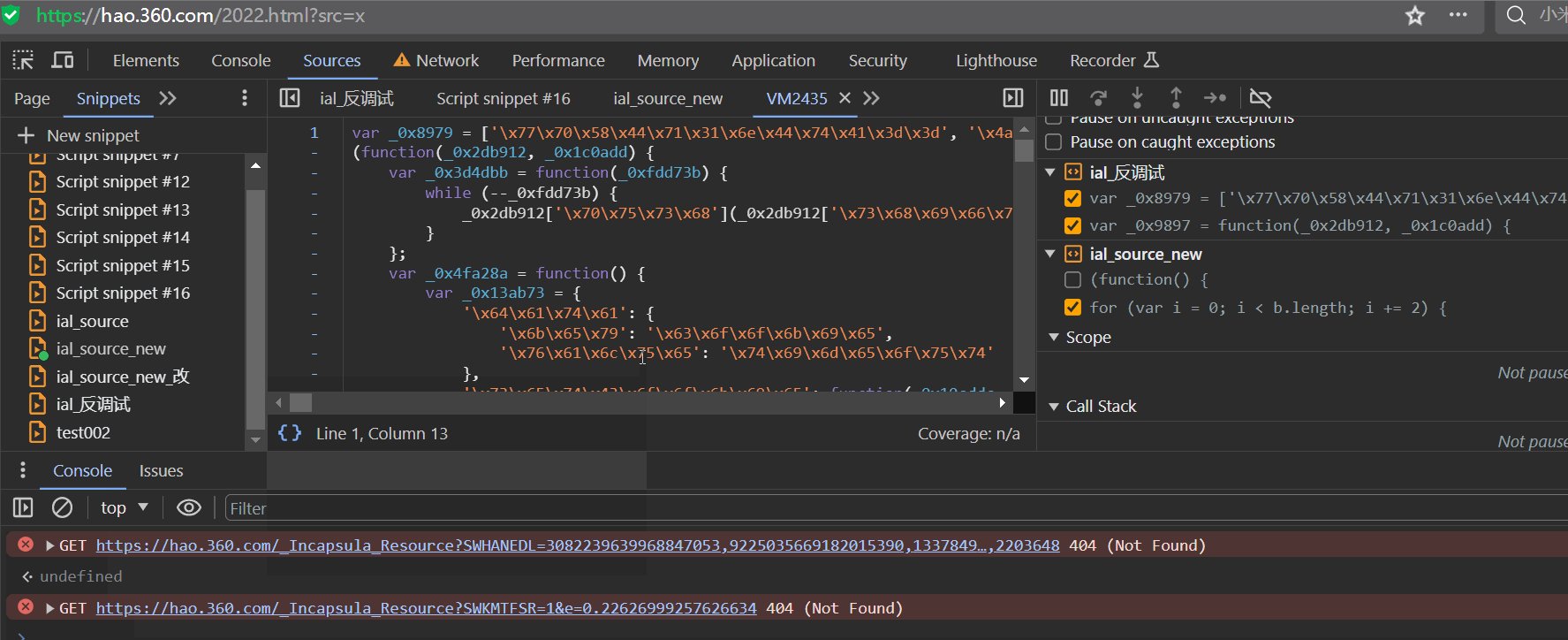
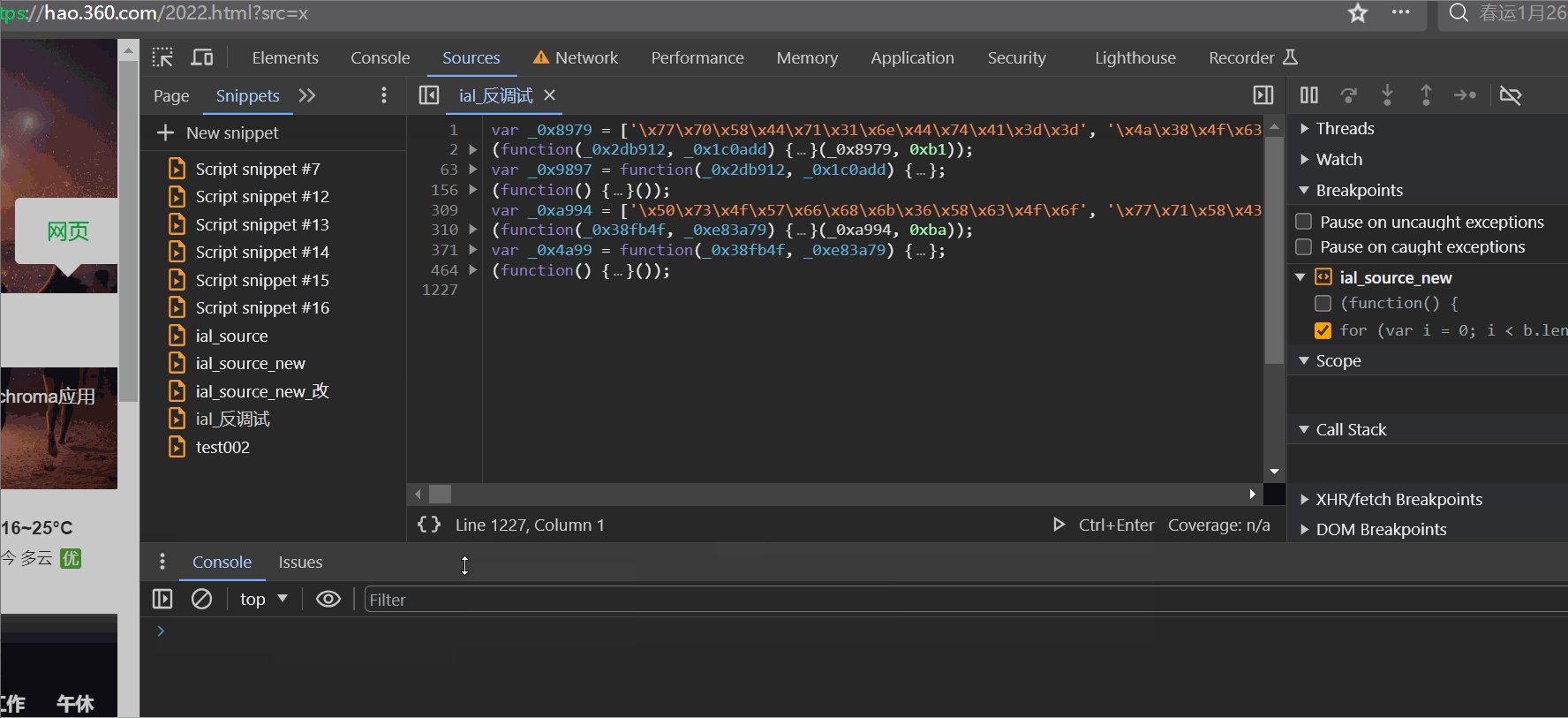
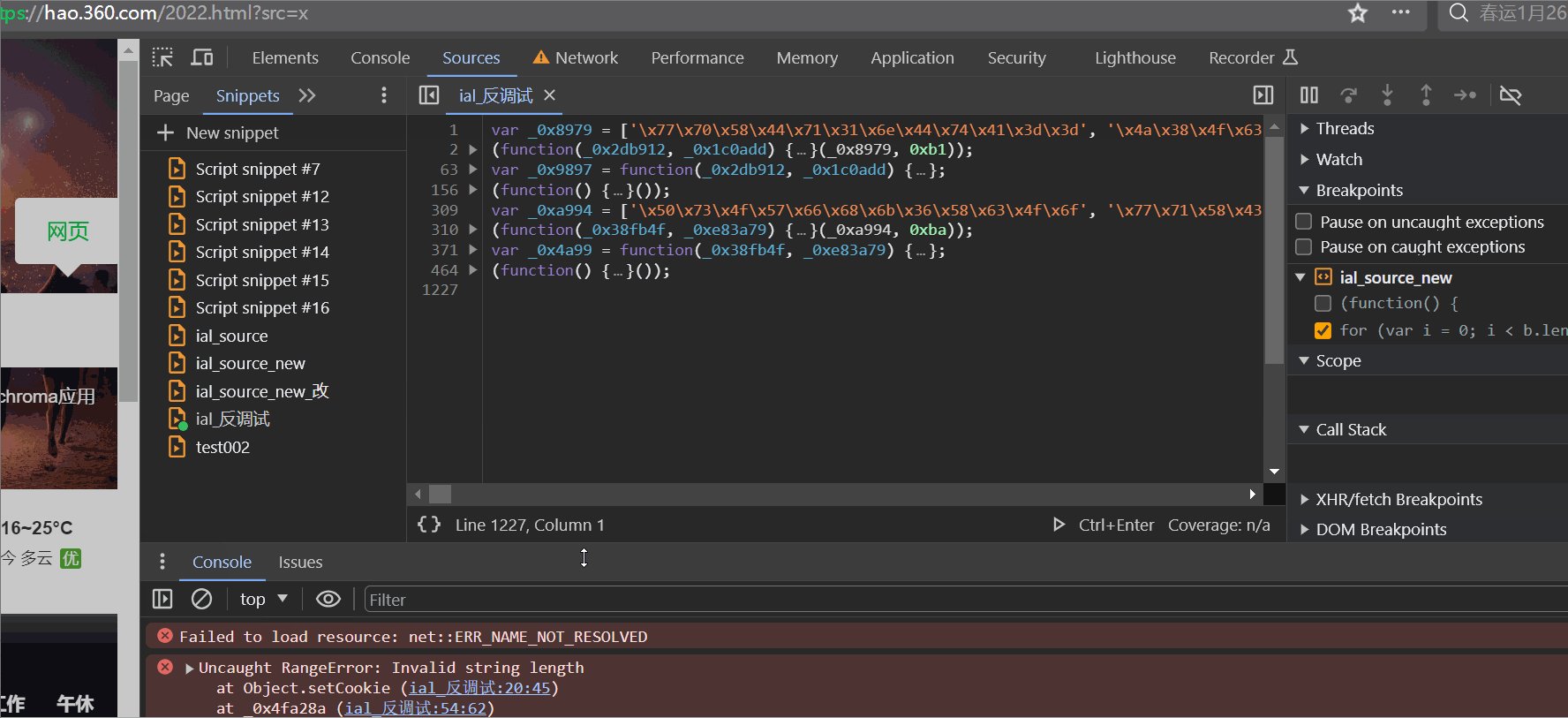
从复制的文件运行代码
等待了一段时间出现错误

(2)格式化检测处理

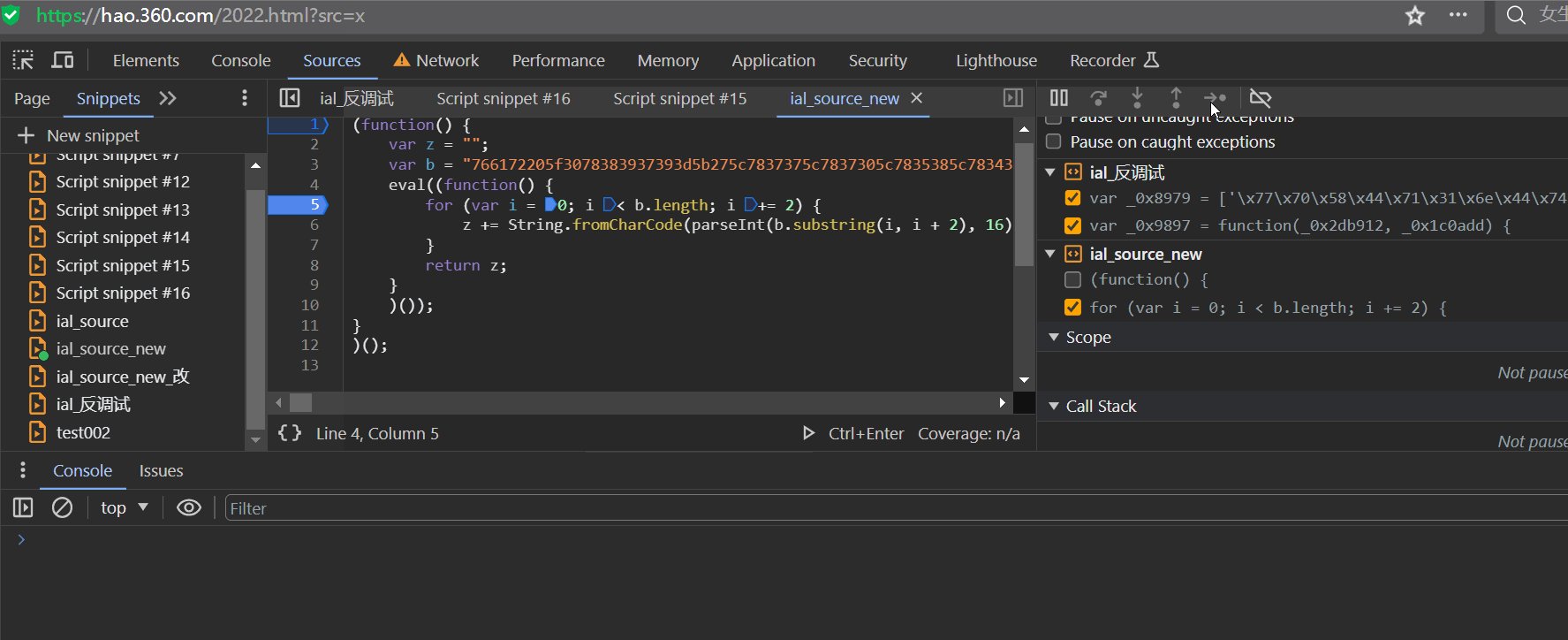
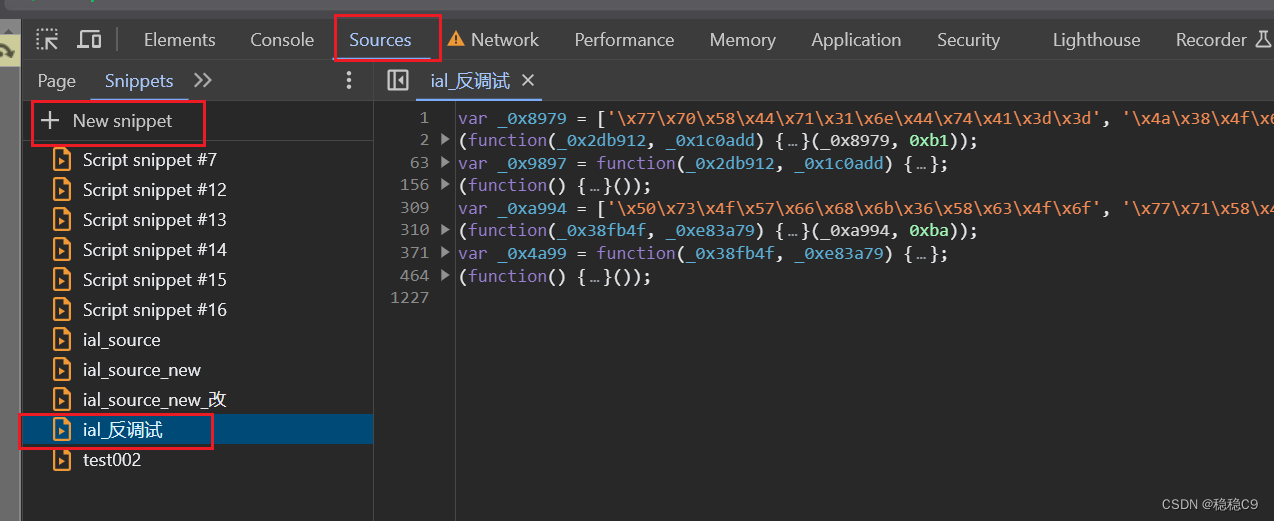
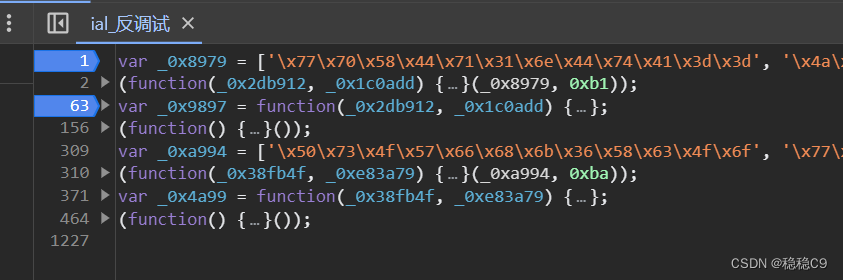
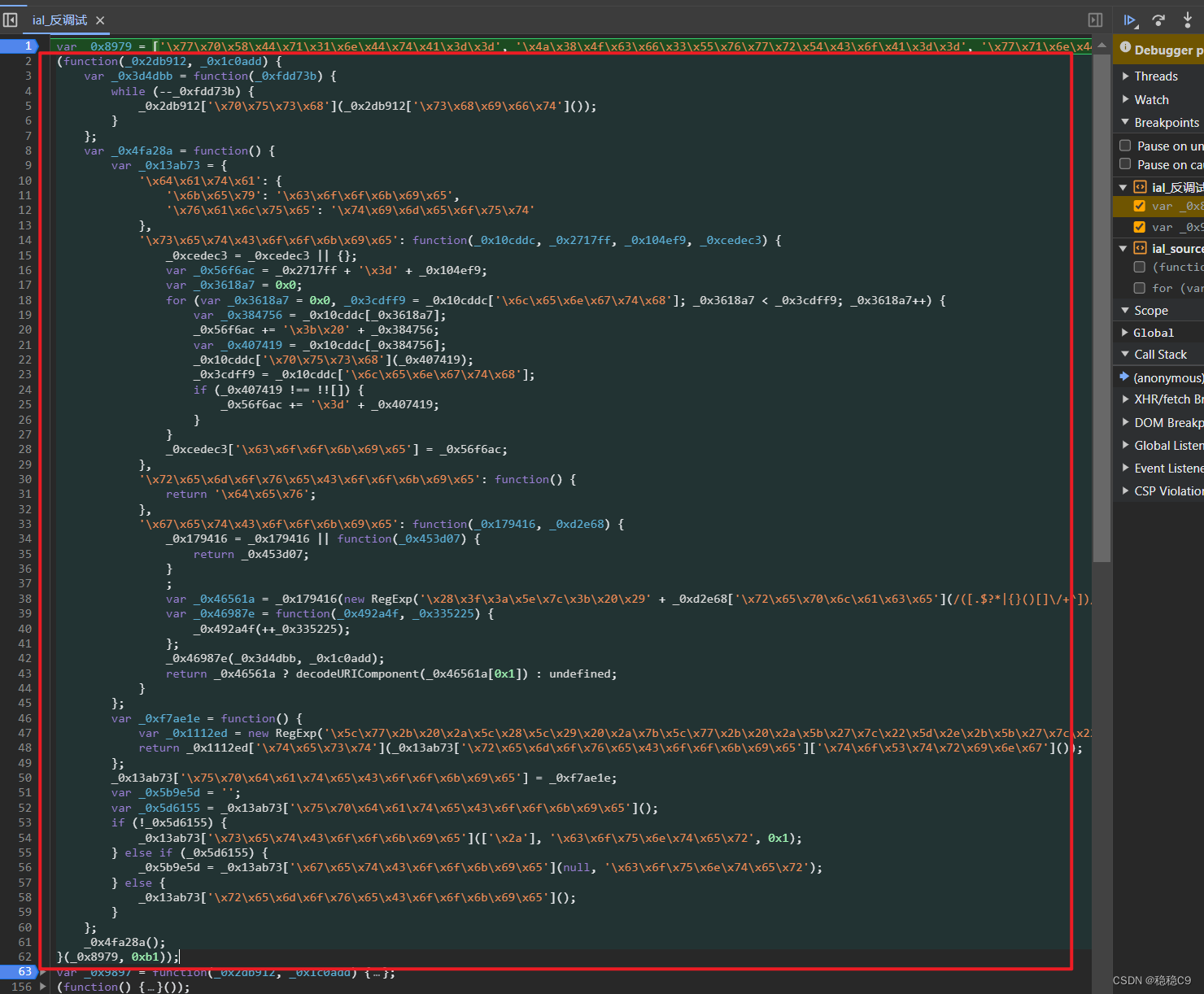
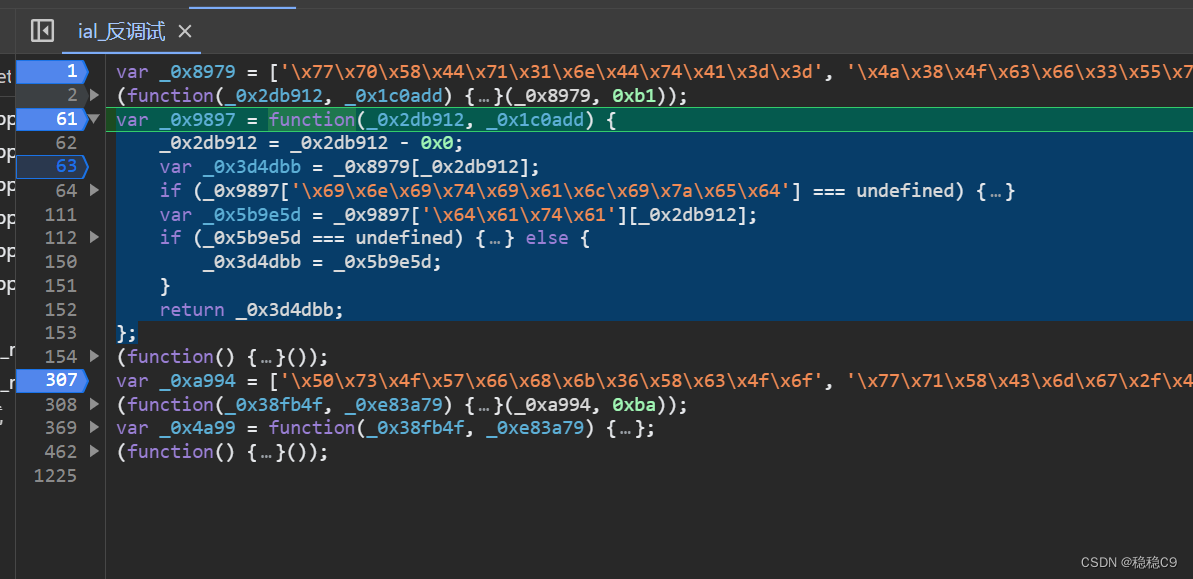
这个是一个函数,定义了2个大数组,并且有自执行函数,选择合适位置打上断点分析,从这这个代码看到是顺序执行,我打上如下断点

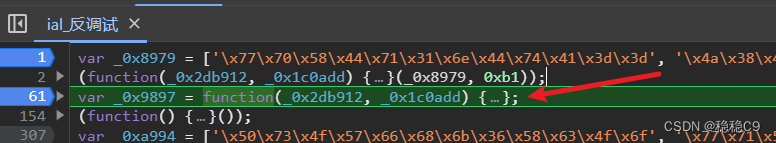
运行调试,先执行了一个大数组生成,下面红框的函数是啥?

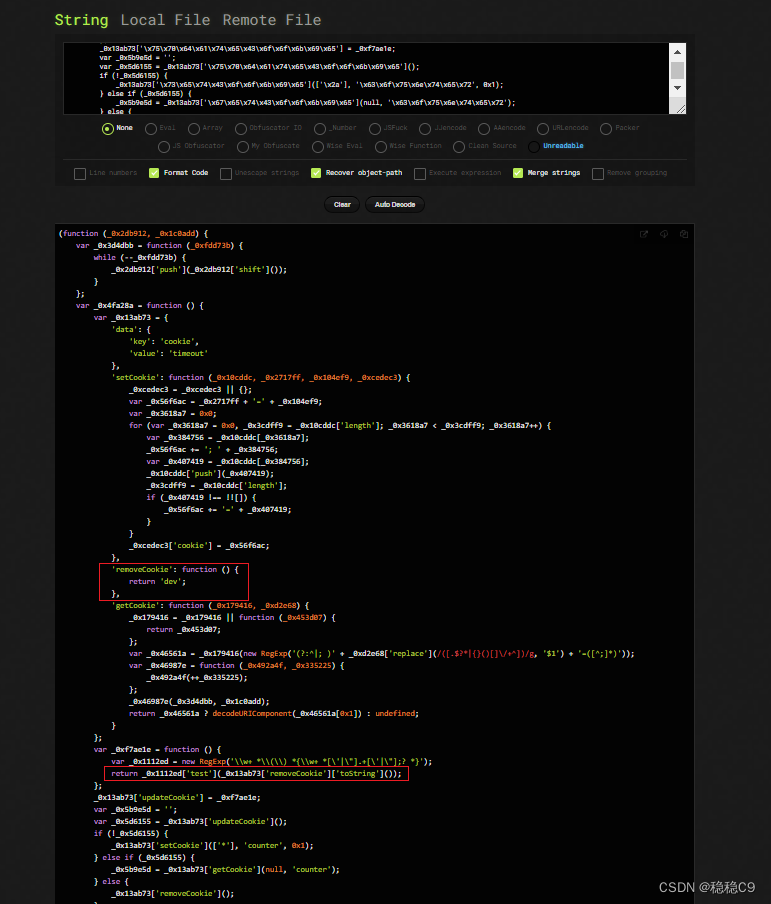
将红框的函数复制到 ob混淆解锁工具,如下图
https://lelinhtinh.github.io/de4js/
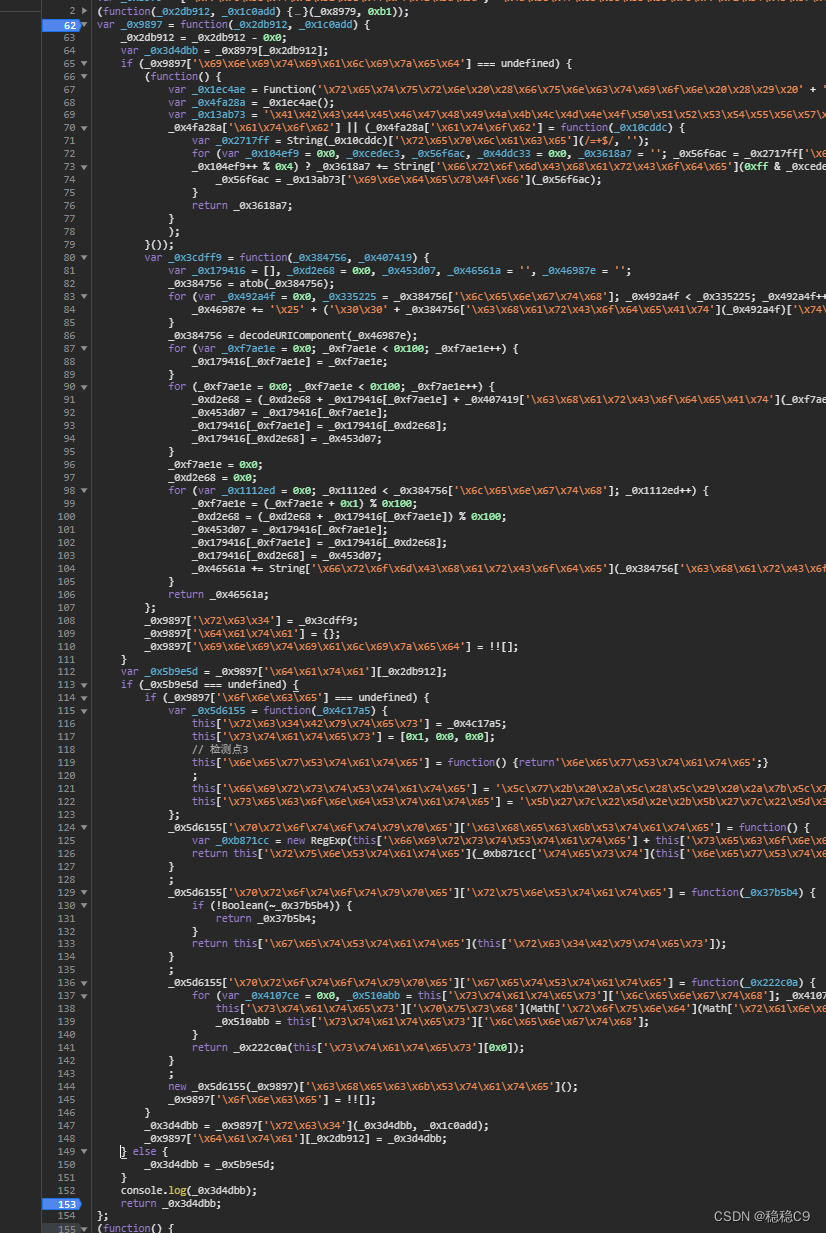
下图看到是对cookies的一个操作,并且使用了test,和toString 的方法,对removecookies这个方法进行格式化检测
那么这个 _0xf7ae1e 是这个方法的函数主体

通过这个变量承载函数
_0x13ab73['\x75\x70\x64\x61\x74\x65\x43\x6f\x6f\x6b\x69\x65'] = _0xf7ae1e;
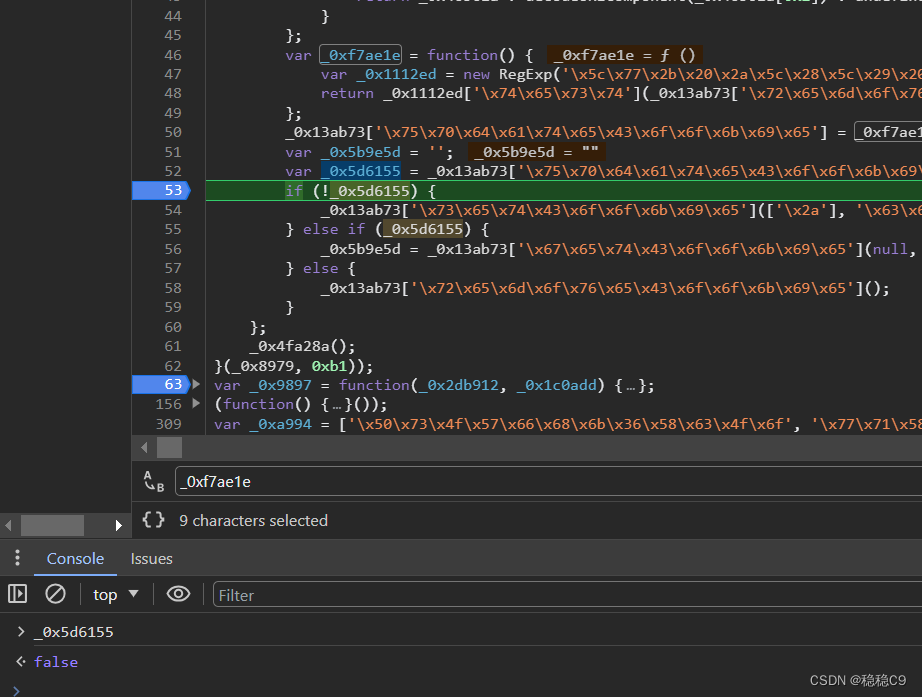
_0x5d6155 将函数调用进行执行
var _0x5d6155 = _0x13ab73['\x75\x70\x64\x61\x74\x65\x43\x6f\x6f\x6b\x69\x65']();
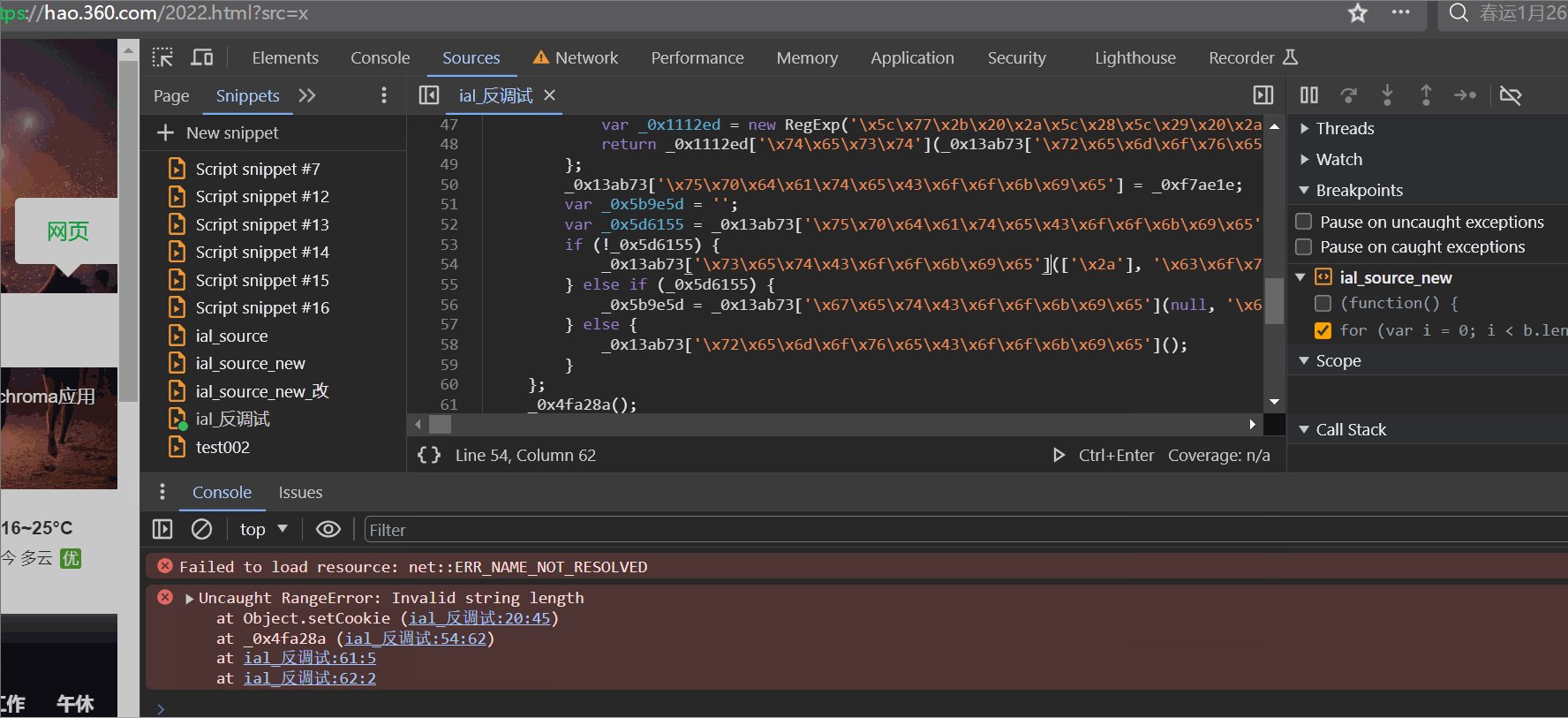
再此处打上断点,查看 ,在没有去格式化的情况看这个值的结果如何,可以看到为false

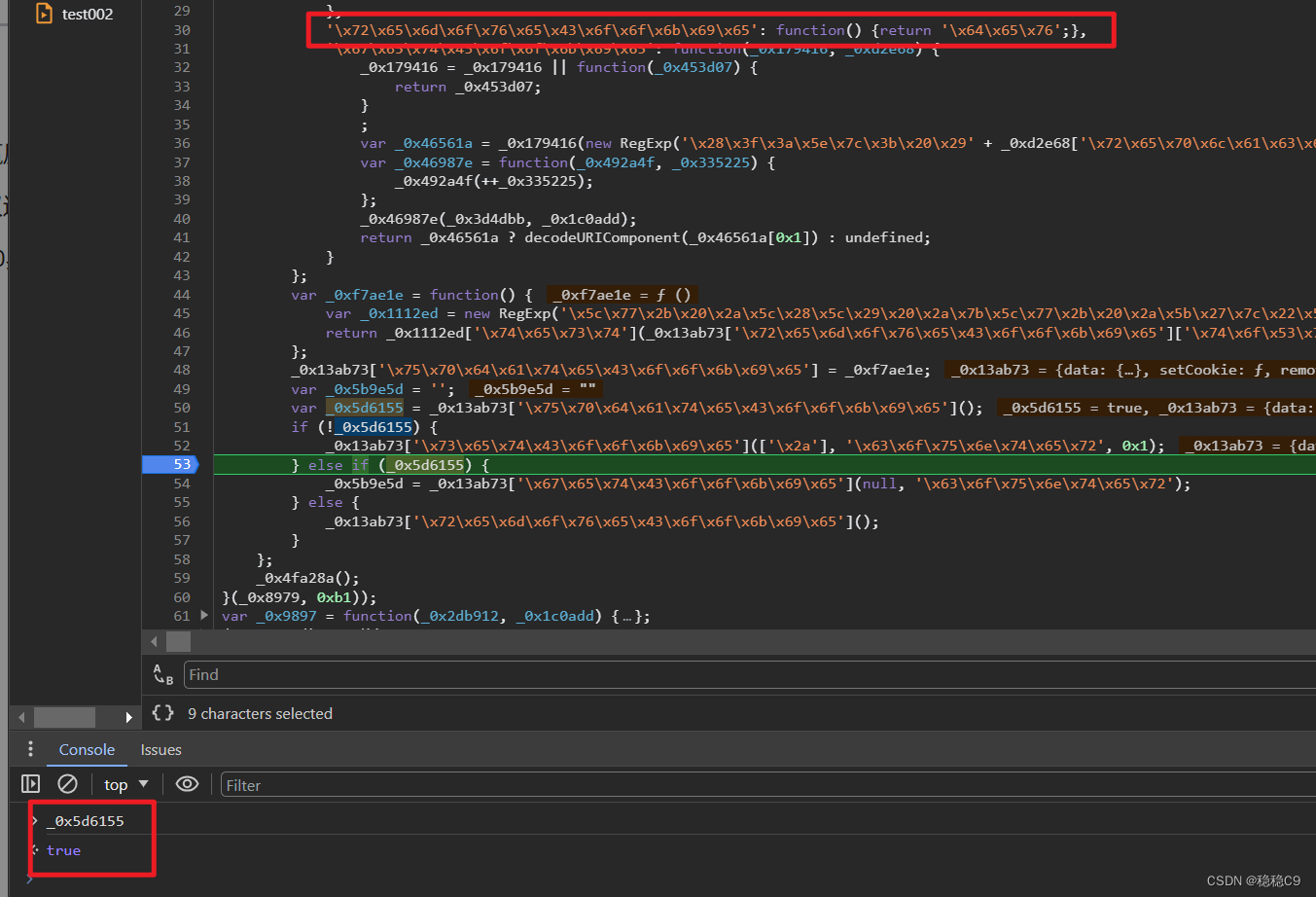
将代码格式化去掉
 改成一行,在重新执行js,可以看到输出为True
改成一行,在重新执行js,可以看到输出为True

关于格式化检测,如果不确定多少处,可以改一处,执行一次代码,看看是否还会出错,或者卡死,通过配合断点夹断方法,逐步确认什么函数,什么区域卡死或者报错
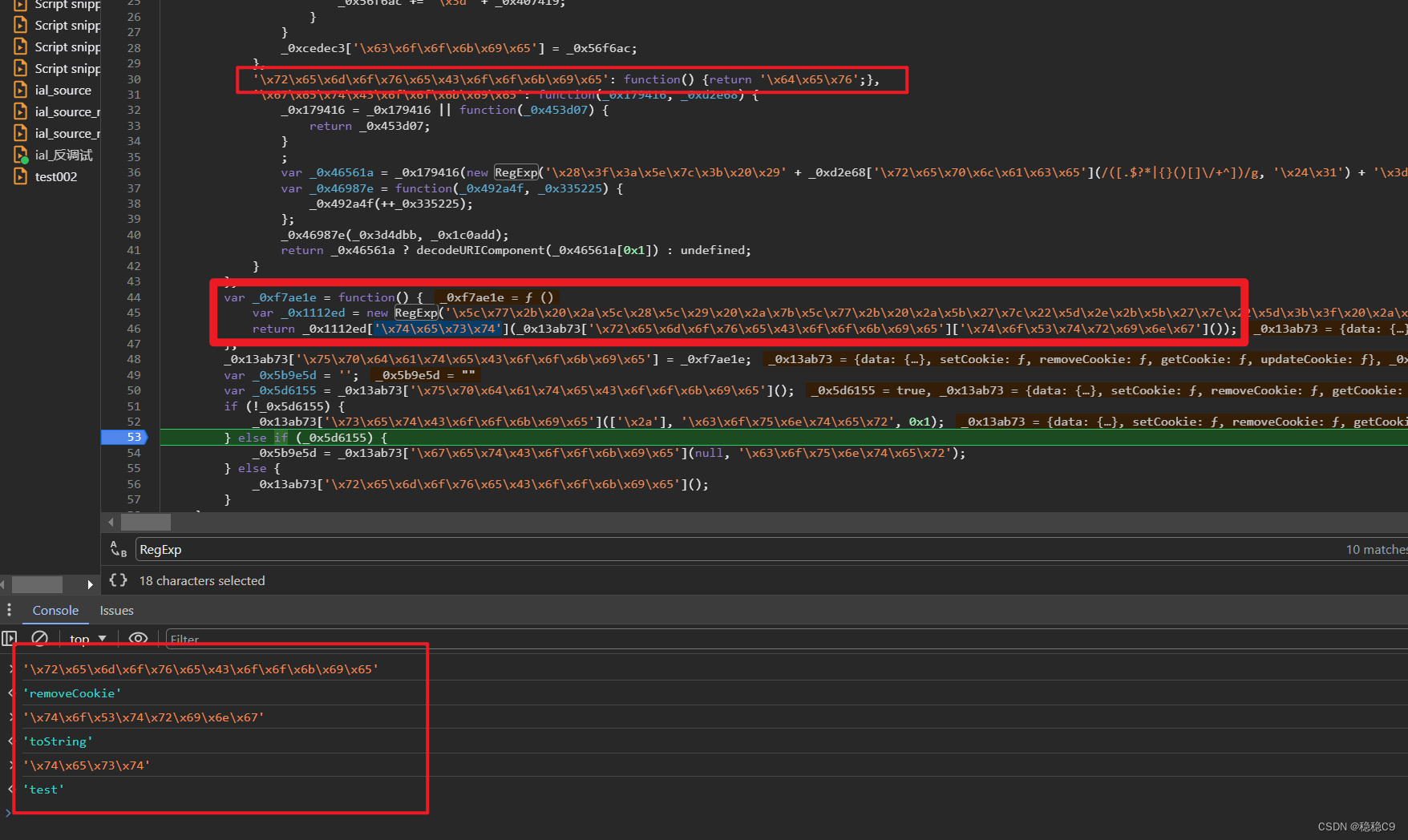
全局搜索 test,toString,RegExp 进行更改,本JS,搜索出来有10个地方
关于解决方法,可以通过调试状态下,在控制台,查看这些混淆代码,对应的函数主题需要进行格式化处理

想上面的第一个自执行函数处理完成后,调试可以正常走到下一个断点的,初步说明处理完毕

也可以将整个js文件,丢到上面工具网站,还原部分名称,进行修改,这里省略处理格式化检测过程
(3)Rc4 算法
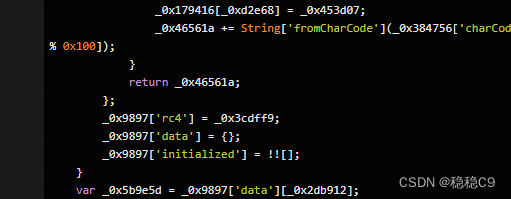
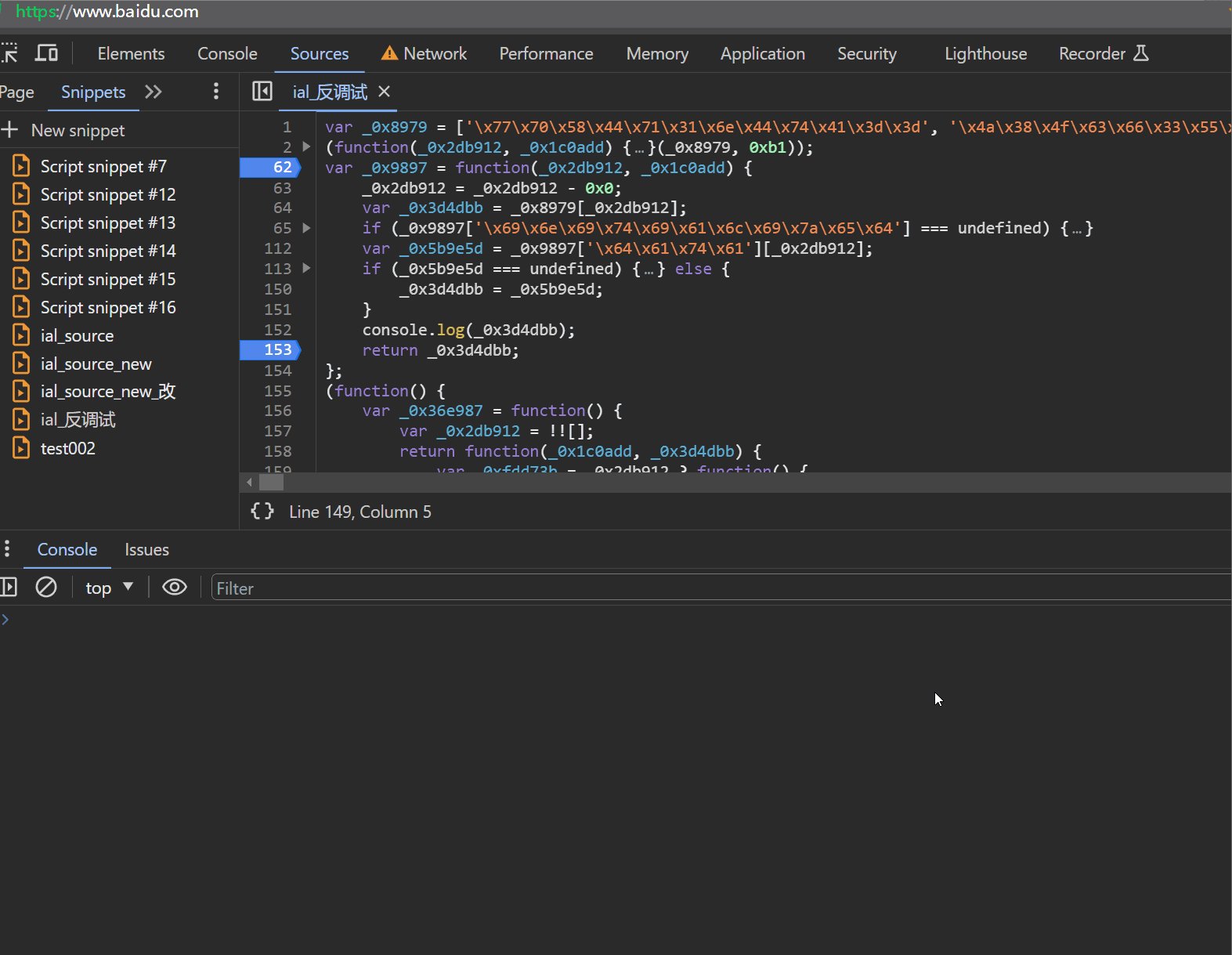
将 _0x9897到工具看看怎么个事~

明显的Rc4算法

这段代码实现了 RC4 算法,是一种流加密算法。RC4(Rivest Cipher 4)是由 Ronald Rivest 设计的一种对称密钥算法,常用于加密通信中的数据流。它基于一个密钥流生成算法,通过对明文逐字节进行异或操作,实现对数据的加密和解密。
在这段代码中,有两个主要函数:
_0x9897: 这是 RC4 算法的主函数,接受两个参数 _0x2db912 和 _0x1c0add,其中 _0x2db912 是密钥,而 _0x1c0add 是需要加密/解密的数据。它使用了一个自执行的匿名函数,其中包含 RC4 算法的核心逻辑。
_0x3cdff9: 这个函数是 RC4 算法的核心,它接受两个参数 _0x384756 和 _0x407419,其中 _0x384756 是需要加密/解密的数据,而 _0x407419 是密钥。该函数首先对密钥进行处理,然后通过对明文逐字节进行 RC4 算法的异或操作,得到加密或解密后的结果。
用JavaScript写一个简单样例
function rc4(key, input) {
// 初始化阶段
let S = [];
for (let i = 0; i < 256; i++) {
S[i] = i;
}
// 密钥调度阶段
let j = 0;
for (let i = 0; i < 256; i++) {
j = (j + S[i] + key.charCodeAt(i % key.length)) % 256;
// 交换 S[i] 和 S[j]
const temp = S[i];
S[i] = S[j];
S[j] = temp;
}
// 伪随机生成阶段
let i = 0;
j = 0;
let output = '';
for (let k = 0; k < input.length; k++) {
i = (i + 1) % 256;
j = (j + S[i]) % 256;
// 交换 S[i] 和 S[j]
const temp = S[i];
S[i] = S[j];
S[j] = temp;
const K = S[(S[i] + S[j]) % 256];
// 异或运算
output += String.fromCharCode(input.charCodeAt(k) ^ K);
}
return output;
}
// 示例
const key = 'SecretKey';
const plaintext = 'Hello, RC4!';
const ciphertext = rc4(key, plaintext);
console.log('Plaintext:', plaintext);
console.log('Ciphertext:', ciphertext);
// 解密
const decryptedText = rc4(key, ciphertext);
console.log('Decrypted Text:', decryptedText);
关于rc4算法更多
https://blog.51cto.com/u_15301988/3089450
RC4(Rivest Cipher 4),也称为Ron’s Code 4,是一种流密码(stream cipher)算法。它是由Ron Rivest在1987年设计的,用于在计算机通信中提供保密性。
RC4的特点是简单、高效,适用于资源受限的环境。它属于对称密钥算法,意味着相同的密钥用于加密和解密。以下是RC4算法的基本思想和步骤:
初始化阶段:
使用一个变量数组S(通常为256字节)作为状态向量。
初始化S数组,这通常是通过将其填充为0到255的整数序列。
密钥调度阶段:
将密钥(通常是8至256位长)按字节加入到S数组中。
通过多次迭代和交换S数组中的元素来增强密钥的随机性。
伪随机生成阶段:
利用初始化和密钥调度阶段构造的S数组,生成伪随机流。
将伪随机流与明文进行异或运算,得到密文。
加密过程:
对每个明文字节,使用伪随机生成的流进行异或运算。
三、处理
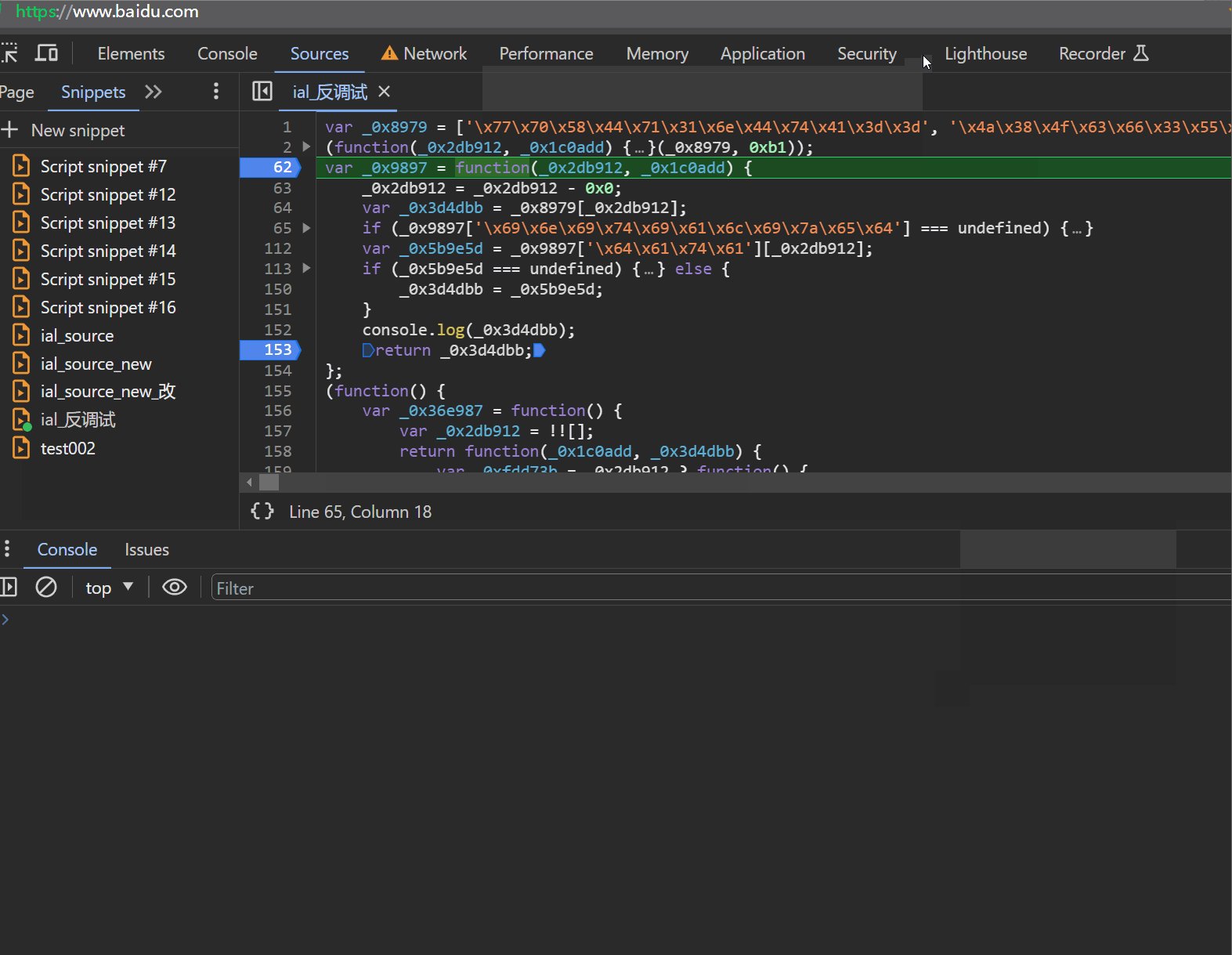
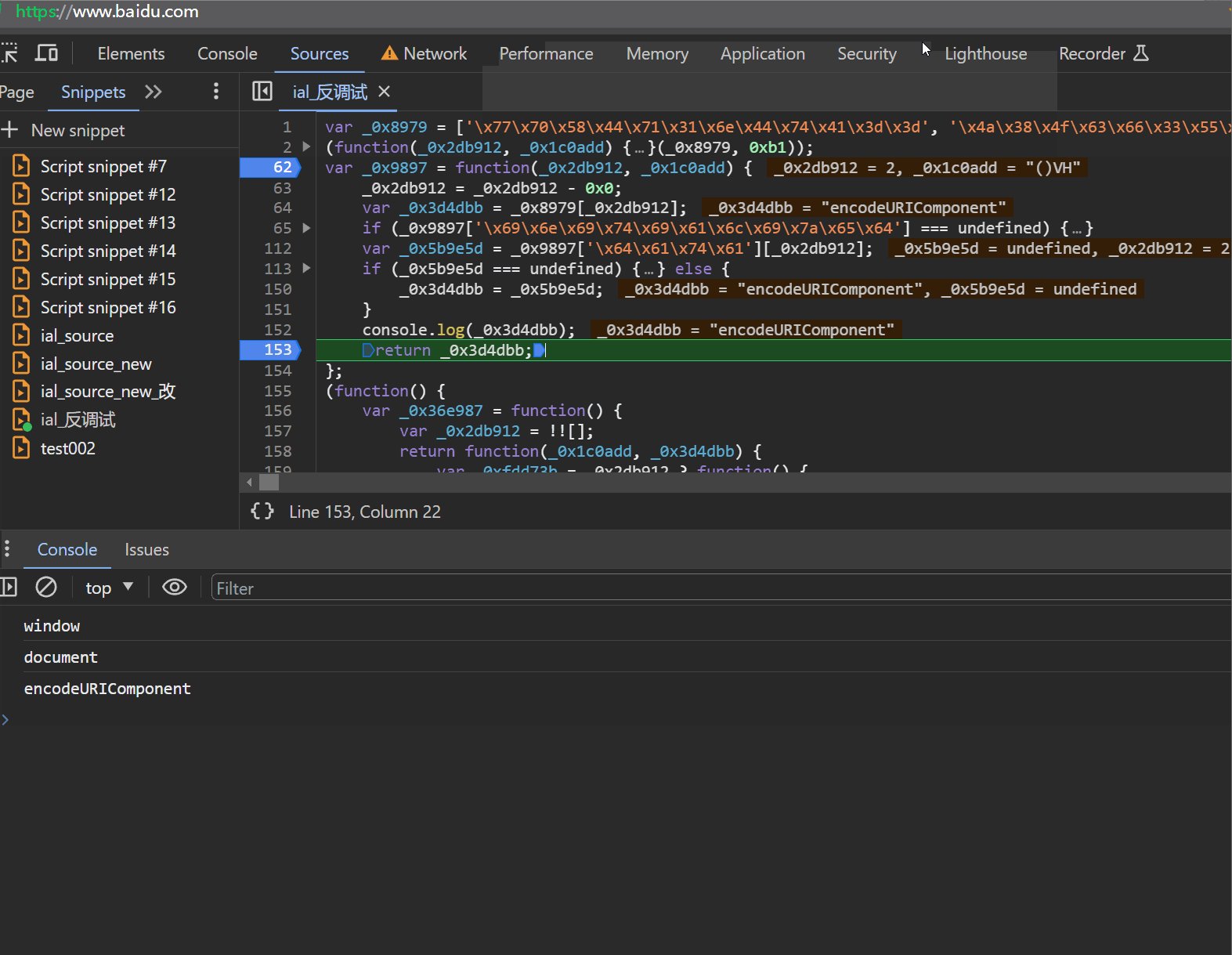
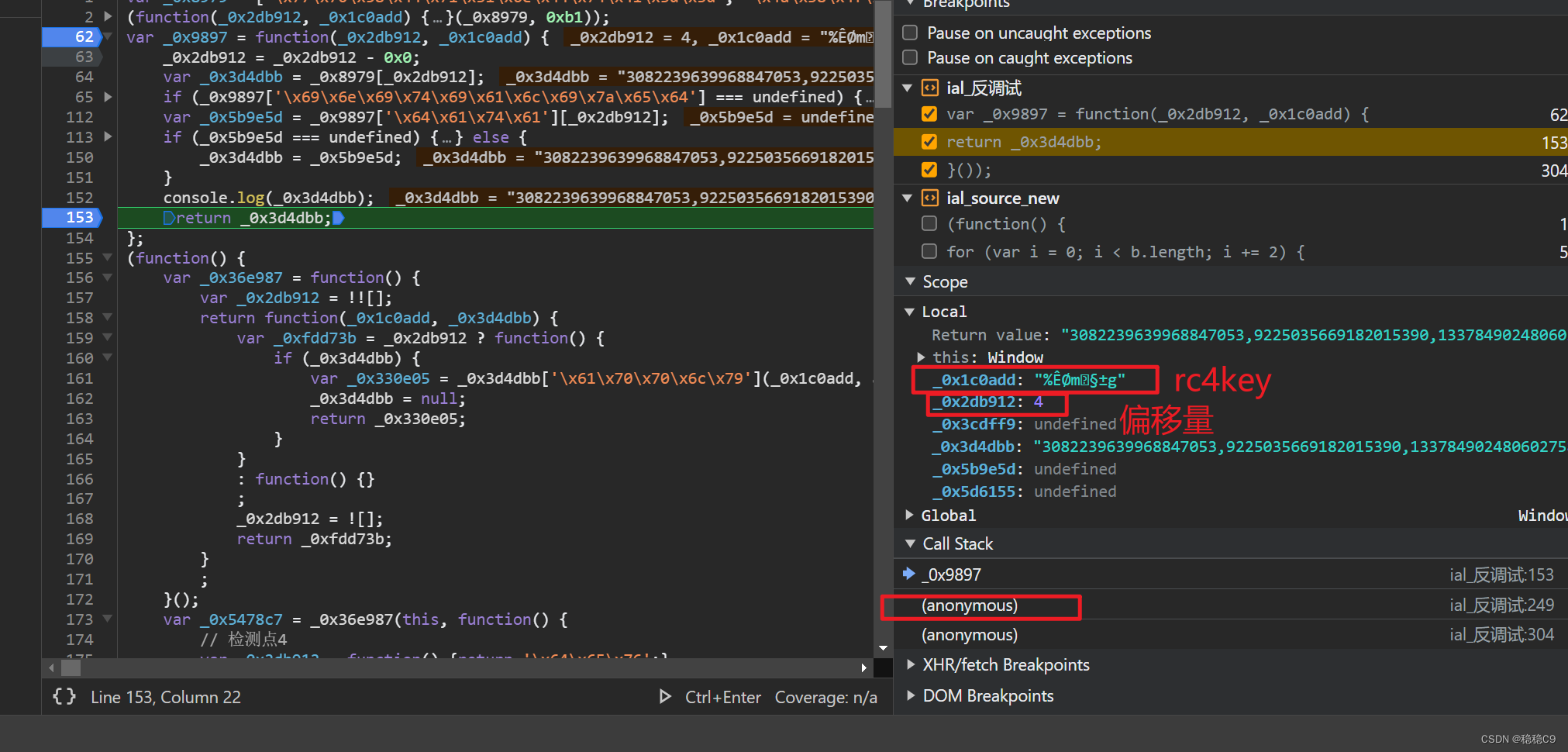
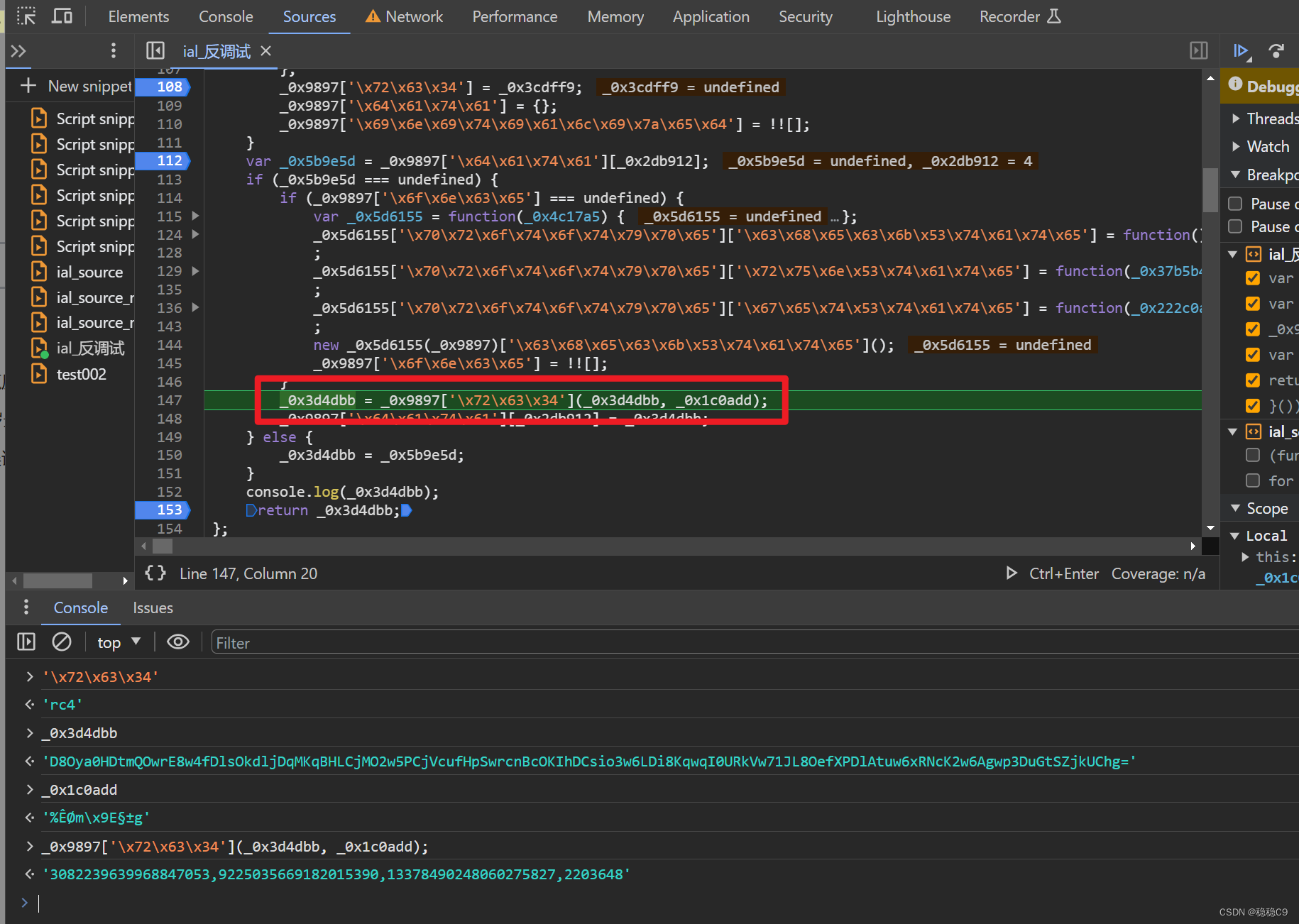
在rc4 算法函数观察值

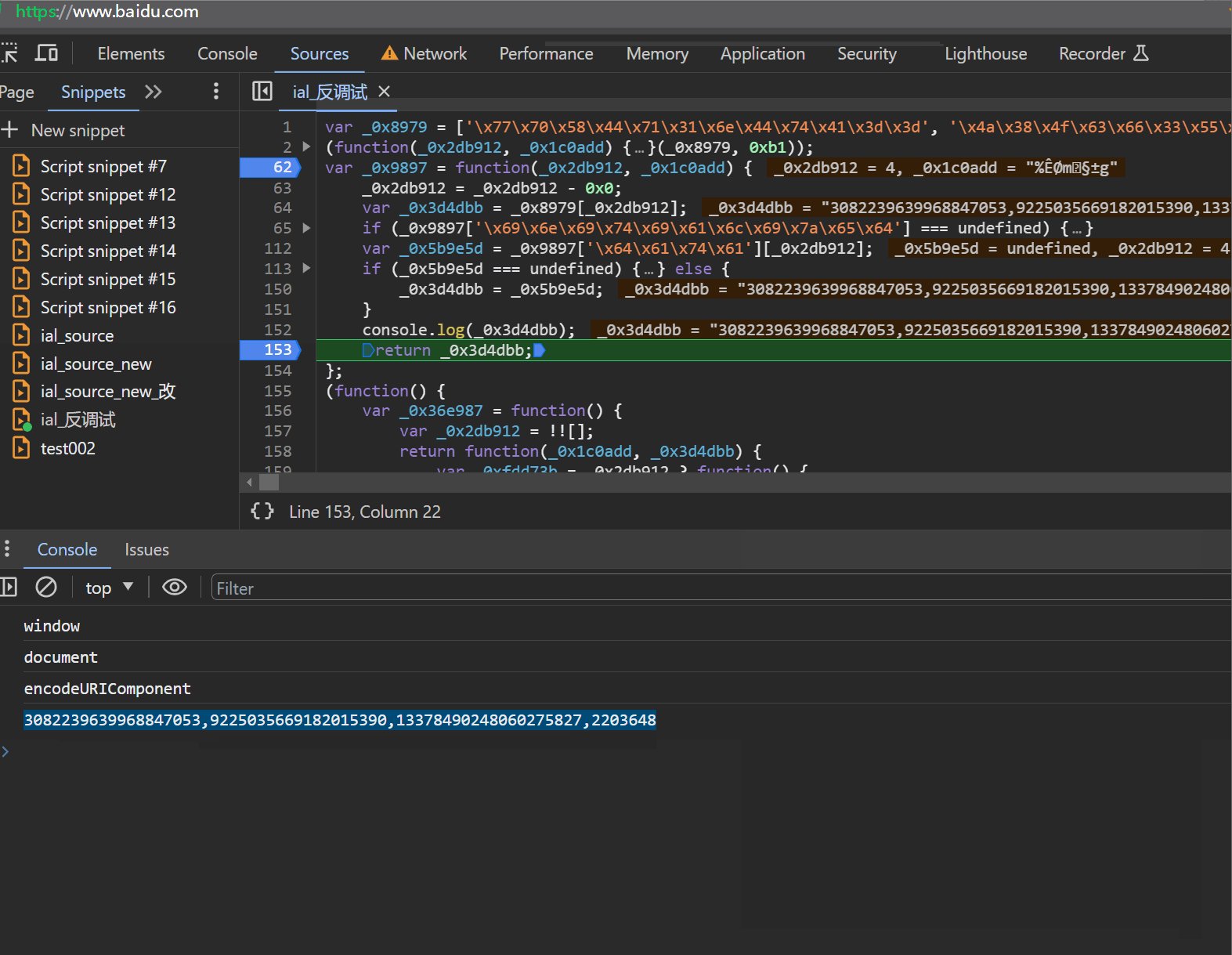
出来结果

那么解决方法

继续内部读点调试

剩下的方法就很多了,封装SDK,算法还原都可以














![[redis] redis主从复制,哨兵模式和集群](https://img-blog.csdnimg.cn/direct/303ccb08b29b476aa539b8be3ae2d94d.png)