HTTP概述
HTTP (全称为 "超文本传输协议") 是一种应用非常广泛的应用层协议~~我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的。
HTTP工作过程:
当我们在浏览器中输入一个 "网址",此时浏览器就会给对应的服务器发送一个 HTTP 请求,对方服务器收到这个请求之后,经过计算处理,就会返回一个 HTTP 响应
这个过程中浏览器可能会给服务器发送多个 HTTP 请求, 服务器会对应返回多个响应, 这些响应里就包含了页面HTML, CSS, JavaScript, 图片,字体等信息
HTTP这个协议是最典型的"一问一答"模型的协议~~

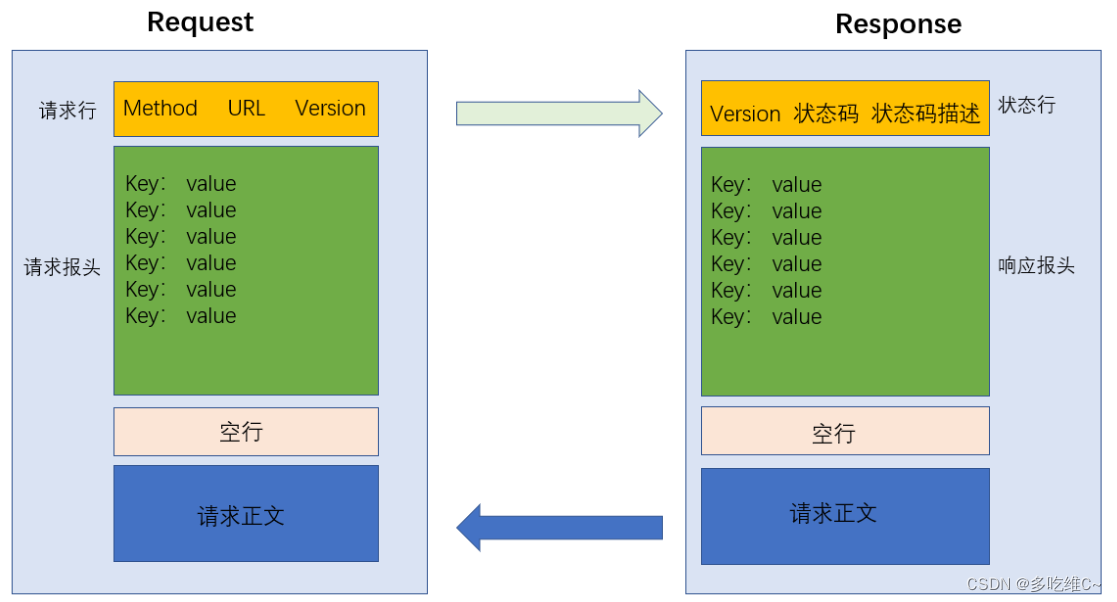
HTTP报文格式
HTTP请求报文格式:
POST https://edu.bitejiuyeke.com/tms/login HTTP/1.1
Host: edu.bitejiuyeke.com
Connection: keep-alive
Content-Length: 117
sec-ch-ua: "Google Chrome";v="107", "Chromium";v="107", "Not=A?Brand";v="24"
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36
Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS
Content-Type: application/json;charset=UTF-8
Access-Control-Allow-Origin: *
Accept: application/json, text/plain, */*
Access-Control-Allow-Headers: Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild
sec-ch-ua-platform: "Windows"
Origin: https://edu.bitejiuyeke.com
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://edu.bitejiuyeke.com/login
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
{"username":"15940002786","password":"sxNogmTLBaNBS0wi3RMFVw==","uuid":"ccbdf23d836849ca952c0dc9c9156e23","status":0}1、首行:方法 + url + 版本号
POST https://edu.bitejiuyeke.com/tms/login HTTP/1.12、请求头(header):请求的属性,每组属性都是冒号(还有一个空格)分割的键值对,每组属性之间使用\n分隔,遇到空行表示header部分结束
Host: edu.bitejiuyeke.com
Connection: keep-alive
Content-Length: 117
sec-ch-ua: "Google Chrome";v="107", "Chromium";v="107", "Not=A?Brand";v="24"
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36
Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS
Content-Type: application/json;charset=UTF-8
Access-Control-Allow-Origin: *
Accept: application/json, text/plain, */*
Access-Control-Allow-Headers: Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild
sec-ch-ua-platform: "Windows"
Origin: https://edu.bitejiuyeke.com
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://edu.bitejiuyeke.com/login
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.93、空行:header的结束标记
(此处是一个空行)4、正文(body):body用来承载一些具体的数据,空行后面的内容都是Body,Body允许为空字符串
{"username":"15940002786","password":"sxNogmTLBaNBS0wi3RMFVw==","uuid":"ccbdf23d836849ca952c0dc9c9156e23","status":0}HTTP协议响应报文格式:
HTTP/1.1 200 OK
Server: nginx/1.19.9
Date: Tue, 08 Nov 2022 09:38:00 GMT
Content-Type: application/json;charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Vary: accept-encoding,origin,access-control-request-headers,access-control-request-method,accept-encoding
Expires: 0
Pragma: no-cache
Access-Control-Allow-Origin: https://edu.bitejiuyeke.com
Access-Control-Allow-Credentials: true
X-Content-Type-Options: nosniff
X-XSS-Protection: 1; mode=block
Cache-Control: no-cache, no-store, max-age=0, must-revalidate
Content-Encoding: gzip
{"status":"ok","city":"辽宁省\t沈阳市"}1、首行:版本号 + 状态码 + 状态码描述
HTTP/1.1 200 OK2、响应头(header):响应的属性,每组属性都是冒号(还有一个空格)分割的键值对,每组属性之间使用\n分隔,遇到空行表示header部分结束
Server: nginx/1.19.9
Date: Tue, 08 Nov 2022 09:38:00 GMT
Content-Type: application/json;charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Vary: accept-encoding,origin,access-control-request-headers,access-control-request-method,accept-encoding
Expires: 0
Pragma: no-cache
Access-Control-Allow-Origin: https://edu.bitejiuyeke.com
Access-Control-Allow-Credentials: true
X-Content-Type-Options: nosniff
X-XSS-Protection: 1; mode=block
Cache-Control: no-cache, no-store, max-age=0, must-revalidate
Content-Encoding: gzip3、空行:header的结束标记
(此处是一个空行)4、正文(body):body用来承载一些具体的数据,空行后面的内容都是Body,Body允许为空字符串
{"status":"ok","city":"辽宁省\t沈阳市"}格式总结:

认识URL
URL:唯一资源定位符,其实就是平时我们俗称的 "网址"~~

https://user:pass@www.abc.com:443/dir/index.html?userId=10000&classId=100#ch1https:协议方案名,常见的有 http 和 https,也有其他的类型,例如访问 mysql 时用的 jdbc:mysql~~
user:pass:登陆信息,现在的网站进行身份认证一般不再通过 URL 进行了,一般都会省略
www.abc.com:服务器地址(可能是代理),此处是一个 "域名",域名会通过 DNS 系统解析成一个具体的 IP 地址
443:服务器端口号,标识了要访问目标服务器的哪个进程,当端口号省略的时候,浏览器会根据协议类型自动决定使用哪个端口,例如 http 协议默认使用 80 端口,https 协议默认使用 443 端口
dir/index.html:带层次的文件/目录路径,也就是指定的文件/目录的路径,把文件/目录里的内容作为网络可访问的资源~~
userId=10000&classId=100:查询字符串(query string),也就是浏览器给服务器传递的一些必要的参数,本质是一个键值对结构,键值对之间使用 & 分隔,键和值之间使用 = 分隔~~
ch1:片段标识符,用来标识一个网页中的哪个部分,借助片段标识符快速跳转到网页的某个部分,常用于小说网站等~~
URL encode 与 URL decode介绍
像 / ? : @等这样的字符,已经被url当做特殊意义理解了,因此这些字符不能随意出现
URL encode:把原始的字符,转换成转义后的字符
URL decode:把转义后的字符,还原成原始的字符
转义的规则:把待转义的字符串,每个字符的十六进制表示,每个字节前加上一个%
认识请求方法
1、GET请求:
GET方法是最常用的 HTTP 方法,常用于获取服务器上的某个资源。
在浏览器中直接输入 URL,此时浏览器就会发送出一个GET请求,另外HTML中的link, img, a, script等标签与form表单标签还有JS的AJAX,也会触发 GET 请求。
GET请求的特点:
1.首行的第一部分为 GET
2.URL的 query string 可以为空,也可以不为空
3.header 部分有若干个键值对结构
4.body 部分为空
GET https://www.sogou.com/ HTTP/1.1
Host: www.sogou.com
Connection: keep-alive
Cache-Control: max-age=0
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
sec-ch-ua-mobile: ?0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
like Gecko) Chrome/91.0.4472.77 Safari/537.36
Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,imag
e/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: SUID=19AA8B7B6E1CA00A000000005F9A2F76; SUV=1603940214073598;
pgv_pvi=2668946432; usid=dSCf7rQCZRKIwksQ;
CXID=4E2782F970F4344A90D6ED6240646C87; ssuid=8088681888;
wuid=AAG3v2WvMgAAAAqgFXQrvAAAkwA=; IPLOC=CN6101; ABTEST=0|1620624968|v17;
cd=1620907362&1c2f143be7a26fba5e494f96ebd8f163; browerV=3; osV=1;
sw_uuid=5799772160;
ad=@c$ookllll2kHAPdlllllpjL341llllltYvGDlllll9llllllylll5@@@@@@@@@@;
SNUID=D6B644B4CECB0AF639BBE267CF3AB1AD; taspeed=taspeedexist; sst0=13;
ld=Lkllllllll2kmmNTlllllpjM@rwlllllNSzaekllllGllllljllll5@@@@@@@@@@2、POST请求:
POST 方法也是一种常见的方法,多用于提交用户输入的数据给服务器(例如登陆页面)
通过 HTML 中的 form 表单标签可以构造 POST 请求,或者使用 JavaScript 的 ajax 也可以构造 POST 请求~~
POST请求的特点:
1.首行的第一部分为 POST
2.URL 的 query string 通常情况下为空(也可以不为空)
3.header 部分有若干个键值对结构
4.body 部分一般不为空
POST https://v.bitedu.vip/tms/login HTTP/1.1
Host: v.bitedu.vip
Connection: keep-alive
Content-Length: 105
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="91", "Chromium";v="91"
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,
like Gecko) Chrome/91.0.4472.77 Safari/537.36
Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS
Content-Type: application/json;charset=UTF-8
Access-Control-Allow-Origin: *
Accept: application/json, text/plain, */*
Access-Control-Allow-Headers: Content-Type, Content-Length, Authorization,
Accept, X-Requested-With , yourHeaderFeild
Origin: https://v.bitedu.vip
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://v.bitedu.vip/login
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Cookie: username=123456789; rememberMe=true
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16
a861fa2bddfdcd15"}谈谈 GET 和 POST 的区别:
1、GET和POST没有本质区别~~但凡是使用GET实现的场景,基本都可以使用POST代替,反之亦然~~
2、语义不同:GET 一般用于从服务器获取数据,POST 一般用于向服务器提交数据~~
3、GET 的 body 一般情况下为空,把需要传递的数据通过 query string 传递,POST 的 query string 一般情况下为空,需要传递的数据通过 body 传递~~
4、GET 请求一般是幂等的,POST 请求一般是不幂等的(幂等就是如果输入是确定的,那么输出也就是确定的)
5、在幂等的基础上,GET请求结果一般可以被缓存(浏览器的默认行为),POST则一般不能被缓存
认识请求报头(header)
header的整体的格式是 "键值对" 结构~~每个键值对占一行,键和值之间使用冒号+空格分割~~
Host属性:表示服务器主机的地址和端口,端口可以省略(省略的话表示默认值)
URL里的服务器主机地址和端口有可能是代理服务器的地址和端口(经过代理服务器来访问目标服务器),而Host属性里的服务器主机地址和端口基本都是目标服务器主机的地址和端口~~
Content-Length属性:表示请求的 body 中的数据长度(HTTP3.0以前是基于TCP的,因此这个属性是为了解决TCP的粘包问题的)
Content-Type属性:表示请求的 body 中的数据格式(接收方根据数据格式来确定解析方式)
form表单构造的请求的数据格式:application/x-www-form-urlencoded,此时的body格式形如:
title=test&content=hello上传文件主要使用的数据格式:multipart/form-data,此时的body格式形如:
Content-Type:multipart/form-data; boundary=----
WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--json数据格式:application/json,此时的body格式形如:
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16
a861fa2bddfdcd15"}Content-Length属性和Content-Type属性不一定会有,但如果有了一个,就会有另一个;如果请求没有 body 就不会有这两个属性~~
User-Agent属性:主要包含的信息就是操作系统信息和浏览器信息,描述了用户在使用啥样的设备上网
Referer属性:表示当前这个页面是从哪个页面跳转过来的(上级页面是啥),如果直接在浏览器中输入URL,或者直接通过收藏夹访问页面时是没有 Referer 的
cookie属性:浏览器在本地存储数据的一种机制(存到硬盘上),每个cookie都是一个或多个键值对(key是cookie的唯一名称,value是cookie的值),往往可以通过这个字段实现 "身份标识" 的功能
cookie来自于服务器在 HTTP 响应的 header 中通过 Set-Cookie属性 给浏览器返回数据(浏览器访问服务器之后服务器才返回响应),浏览器看到 Set-Cookie 字段就会把这样的数据给保存在浏览器本地~~
当浏览器保存了cookie之后,下次浏览器再访问同一个网站/域名,就会把之前本地存储的cookie再通过http请求报文的header把里面的cookie属性给带过去~~
cookie最典型的应用场景:就是维持客户端的登陆状态,在某个网站登陆成功后,浏览器就会记住当前登陆用户的身份信息,然后接下来访问网站的其他页面,服务器也能知道咱们是谁在登陆~~

理解会话机制(Session机制):
服务器同一时刻收到的请求是很多的,服务器要想区分清楚每个请求是属于哪个用户,就需要在服务器这边记录每个用户的令牌ID以及用户的信息的对应关系
它的本质就是由一个"哈希表"来存储所有的Session,每一个Session都是一个或多个键值对(它也可以看作是一个哈希表结构),key 就是sessionId/token(令牌ID),value 就是用户信息(用户信息可以根据需求灵活设计)
sessionId是由服务器生成的一个"唯一性字符串",从session机制角度来看,这个唯一性字符串称为"sessionId",但是站在整个登录流程中看待,也可以把这个唯一性字符串称为 "token"
当客户端首次给服务器发送请求的时候,服务器在"哈希表"中新增一个Session(key为sessionId/token,value为用户信息),并把sessionId/token放在Set-Cookie字段中返回给客户端
客户端后续再给这个服务器发送请求的时候,需要在请求中的Cookie字段中带上sessionId/token~~
服务器收到请求之后,根据请求中的sessionId/token在"哈希表"中获取到对应的Session的value用户信息,然后再进行后续操作~~
Cookie 和 Session 的区别:
1、Cookie 是客户端的机制,Session 是服务器端的机制
2、Cookie 和 Session 经常会在一起配合使用,但是不是必须配合
-
完全可以用 Cookie 来保存一些数据在客户端. 这些数据不一定是用户身份信息, 也不一定是 token / sessionId
-
Session 中的 token / sessionId 也不需要非得通过 Cookie / Set-Cookie 传递
认识响应报头(header)
set-cookie属性(见上文)
Content-Length属性:表示请求的 body 中的数据长度(HTTP3.0以前是基于TCP的,因此这个属性是为了解决TCP的粘包问题的)
Content-Type属性:表示请求的 body 中的数据格式(接收方根据数据格式来确定解析方式)
html数据格式:text/html
css数据格式:text/css
javascript数据格式:application/javascript
json数据格式:application/json
认识状态码
状态码是一个数字,它表示了访问一个页面的结果,也就是描述了当前这次请求的状态(成功、失败、失败原因...)
访问成功状态码:200 OK
没有找到资源状态码:404 Not Found
访问被拒绝状态码:403 Forbidden
有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问),如果用户没有登陆直接访问,就容易见到 403
访问的服务器不支持此方法:405 Method Not Allowed
对方的服务器不一定都支持所有的方法(或者不允许用户使用一些其他的方法)
服务器出现内部错误状态码:500 Internal Server Error
服务器出现内部错误,一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码
访问超时状态码:504 Gateway Timeout
当服务器的请求量很大的时候,对于服务器的负荷就比较重,就可能会导致出现超时的情况
临时重定向(自动跳转)状态码:302 Move temporarily
永久重定向(自动跳转)状态码:301 Moved Permanently
重定向就是通过各种方法将各种网络请求重新定个方向转到其它位置上,也就是自动跳转~~

HTTPS概述
HTTP 协议内容都是按照文本的方式明文传输的,这就导致在传输过程中出现一些被篡改的情况
HTTPS 也是一个应用层协议,是在 HTTP 协议的基础上引入了一个加密层,HTTPS 就是在 HTTP 的基础上进行了加密,进一步的来保证用户的信息安全~~
加密:就是把明文(要传输的信息)进行一系列变换,生成密文(使用密钥把明文变成密文)
解密:就是把密文再进行一系列变换,还原成明文(使用密钥把密文还原成明文)
密钥:在这个加密和解密的过程中,往往需要一个或者多个中间的数据,辅助进行这个过程,这样的数据称为密钥
对称加密:加密和解密使用同一个密钥
非对称加密:加密和解密使用不同密钥
非对称加密要用到两个密钥,一个叫做 "公钥",一个叫做 "私钥","公钥"和"私钥"是配对的,"私钥"为服务器独自所有,"公钥"谁都可以有。
可以通过"公钥"对明文加密,变成密文,通过"私钥"对密文解密,变成明文,也可以反过来,它的开销比较大~~
也可以通过"公钥"对密钥进行加密,通过"私钥"对密钥进行解密,也可以反过来~~
为了防止黑客的一些窃取手段,在客户端和服务器刚一建立连接的时候,服务器给客户端返回一个证书(申请证书),这个证书包含了刚才的公钥,也包含了网站的身份信息,这样就能防止公钥是伪造的~~