一、使用VueUse插件
// 安装
npm i @vueuse/core
二、点击搜索useScroll
2.1搜索结果如图

三、使用
// 这是示例代码
import { useScroll } from '@vueuse/core'
const el = ref<HTMLElement | null>(null)
const { x, y, isScrolling, arrivedState, directions } = useScroll(el)
// 我自己的代码
import { useScroll } from '@vueuse/core';
// 直接解构赋值拿到 当鼠标向下滑动时滑动的距离
const { y } = useScroll(window);
// html结构代码
<div class="box" :class="{flotbox: y > 100}">
<div class="box_l">
<img v-if="y > 100" src="@/assets/indexLogo1.png" alt="">
<img v-else src="@/assets/indexLogo.png" alt="">
</div>
<div class="box_c">
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
>
<el-menu-item index="1">首页</el-menu-item>
<el-menu-item index="2">产品技术</el-menu-item>
<el-menu-item index="3">解决方案</el-menu-item>
<el-menu-item index="4">行业洞见</el-menu-item>
<el-menu-item index="5">关于我们</el-menu-item>
</el-menu>
</div>
// css核心代码 使用的是固定定位
.box {
position: fixed;
top: 0;
left: 0;
}
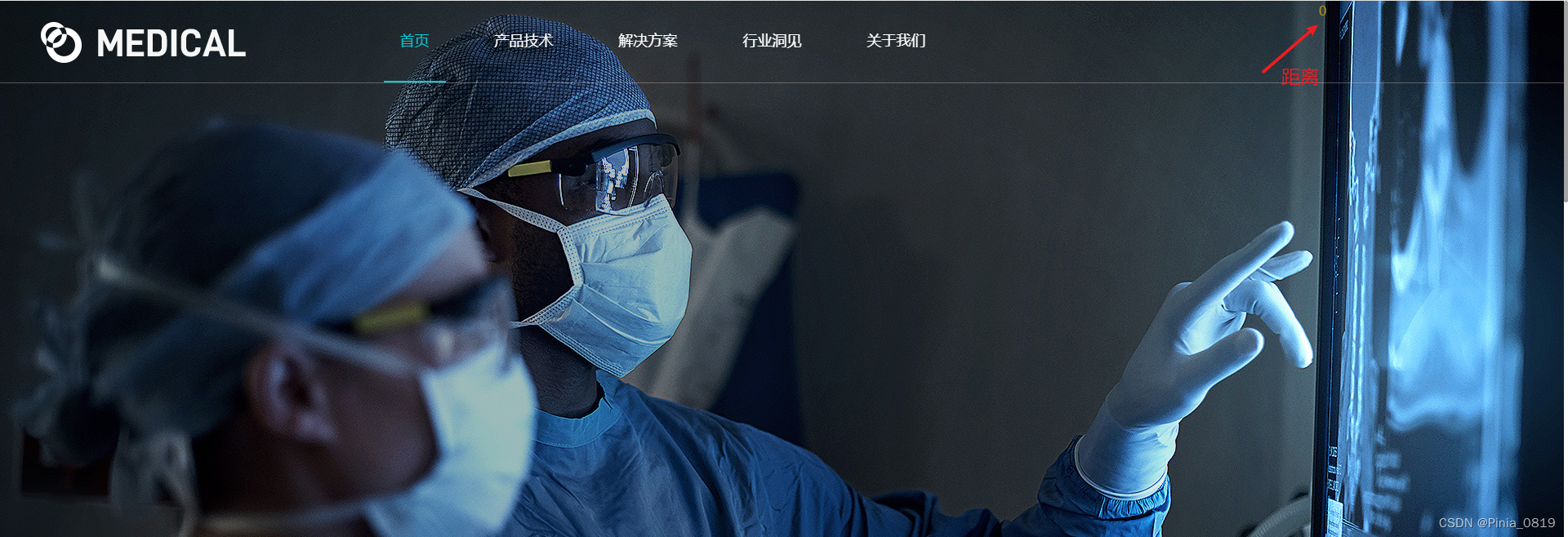
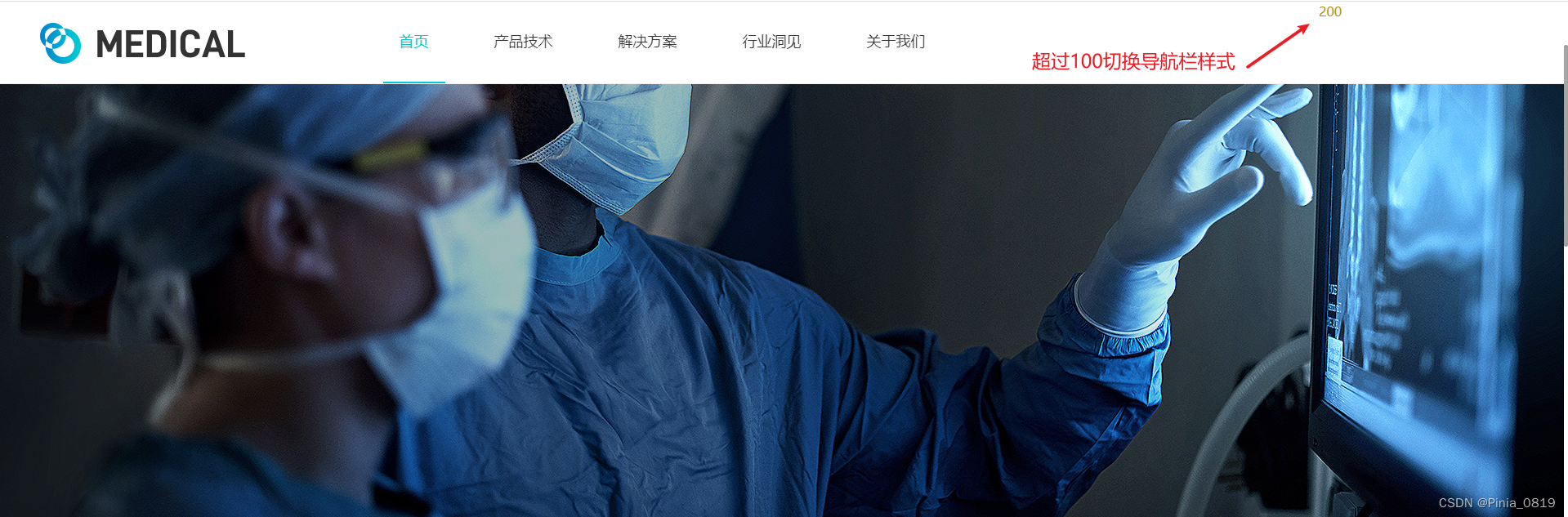
四、当鼠标向下滑动超过100像素时导航栏切换样式