示例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script src="js/viewer.min.js"></script>
<link rel="stylesheet" href="css/viewer.min.css">
<body>
<ul id="jq22">
<li><img data-original="img/1.png" src="img/1.png" alt="1"></li>
<li><img data-original="img/2.jpg" src="img/2.jpg" alt="2"></li>
<li><img data-original="img/3.jpg" src="img/3.jpg" alt="3"></li>
<li><img data-original="img/4.jpg" src="img/4.jpg" alt="4"></li>
<li><img data-original="img/5.jpg" src="img/5.jpg" alt="5"></li>
<li><img data-original="img/6.jpg" src="img/6.jpg" alt="6"></li>
</ul>
</body>
<script>
var viewer = new Viewer(document.getElementById('jq22'), {
url: 'data-original'
});
</script>
</html>
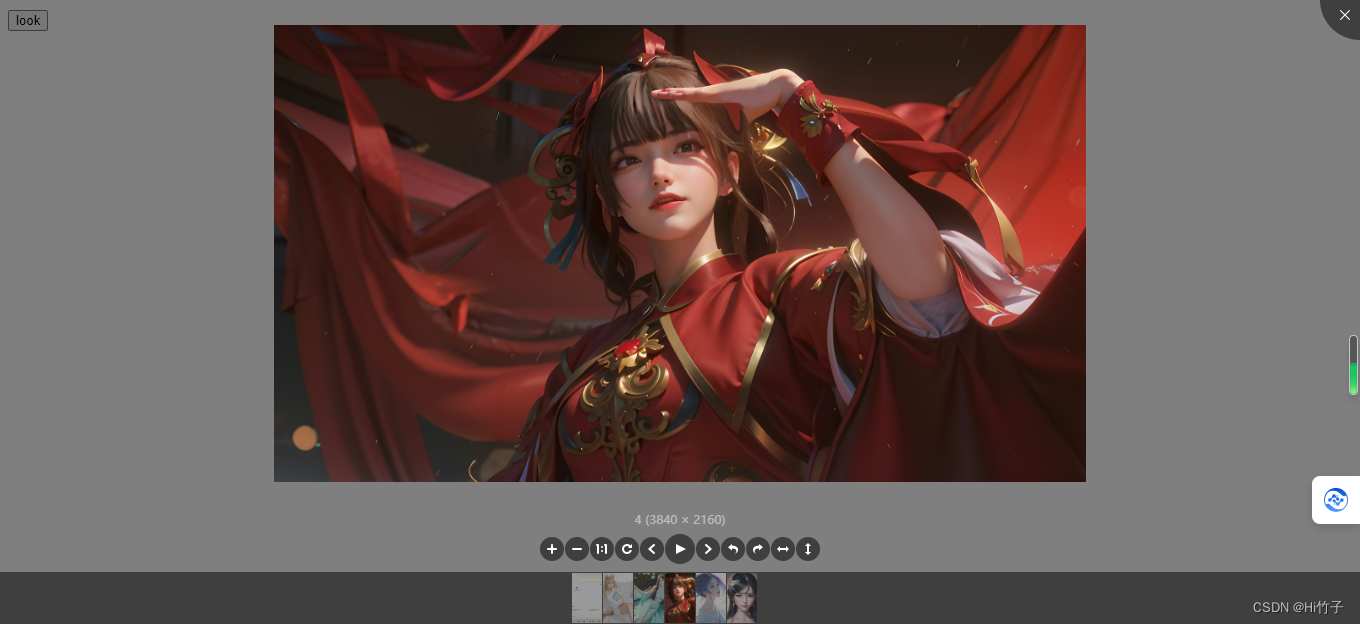
示例2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script src="js/viewer.min.js"></script>
<link rel="stylesheet" href="css/viewer.min.css">
<body>
<button type="button" id = "button1">look</button>
</body>
<script>
document.getElementById("button1").addEventListener('click', function() {
var div = document.createElement('div');
for (var i = 1; i < 7; i++) {
var img = document.createElement('img');
img.setAttribute("src", 'img/' + i + '.jpg');
img.setAttribute("data-original", 'img/' + i + '.jpg');
img.setAttribute("alt", i);
div.appendChild(img); // 将 img 添加到 div 中
}
var viewer = new Viewer(div, {
hidden: function() {
viewer.destroy();
}
});
viewer.view(2);
viewer.show();
});
</script>
</html>