three.js实现旋转棱锥效果
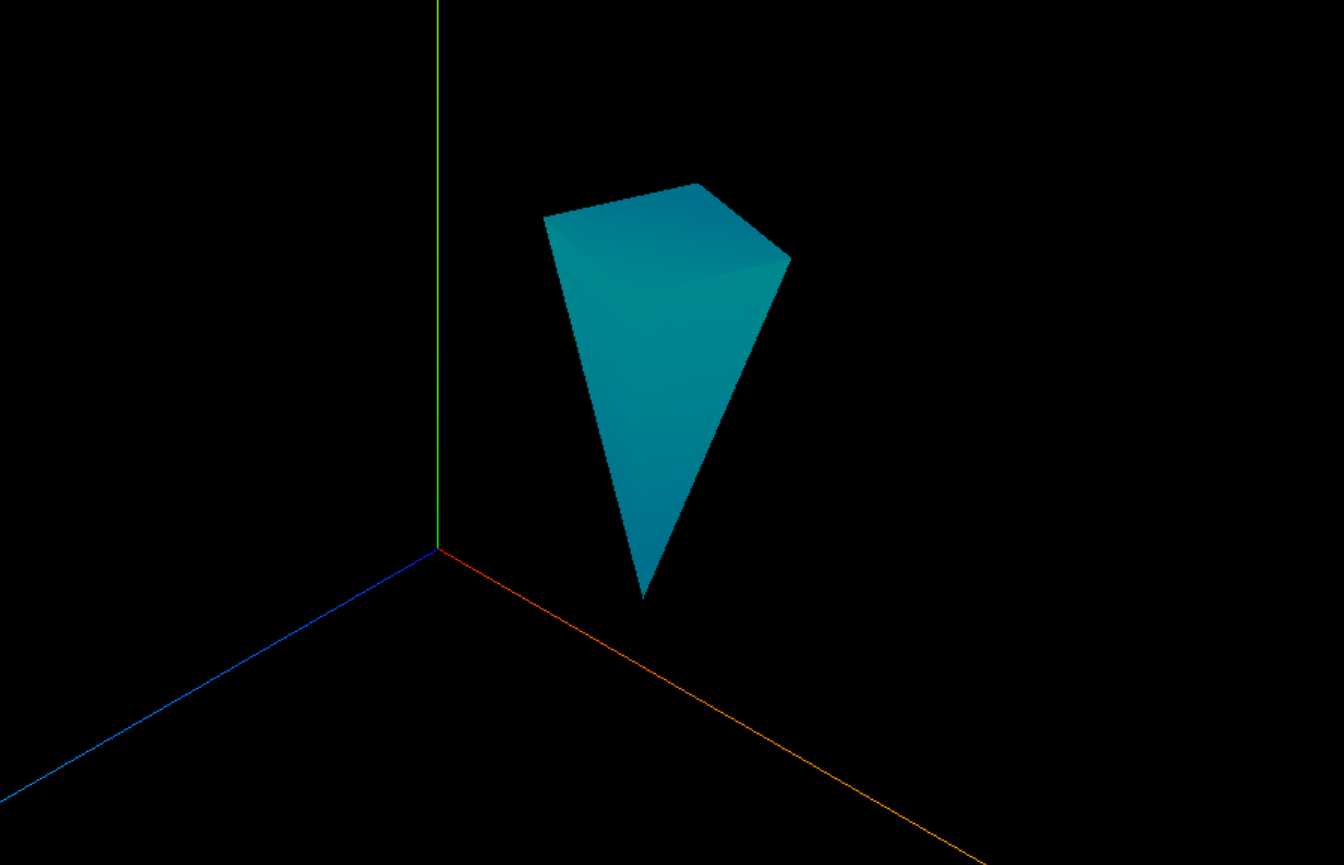
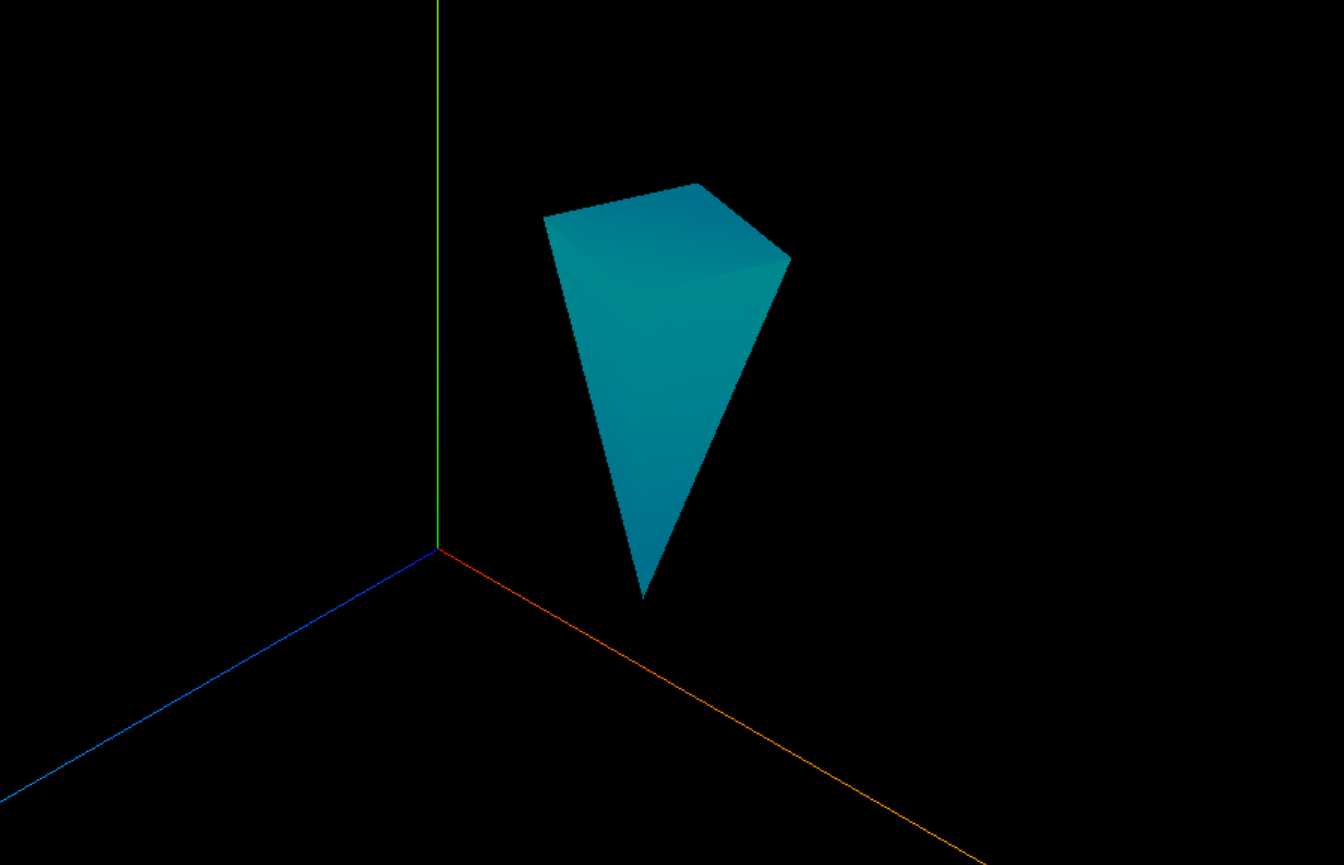
图例

步骤
- 创建一个四面棱锥
- 添加贴图
- render函数中旋转,修改高度
代码
<template>
<div class="app">
<div ref="canvesRef" class="canvas-wrap"></div>
</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";
const canvesRef = ref(null);
const canvasWidth = window.innerWidth;
const canvasHeight = window.innerHeight;
let scene;
let camera;
let renderer;
let axesHelper;
let cameraControls;
let mesh;
let num = 0;
init();
render();
function init() {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(
45,
canvasWidth / canvasHeight,
1,
10000
);
camera.position.set(300, 300, 300);
camera.lookAt(0, 0, 0);
addModel();
axesHelper = new THREE.AxesHelper(200);
scene.add(axesHelper);
renderer = new THREE.WebGLRenderer();
renderer.setSize(canvasWidth, canvasHeight);
cameraControls = new OrbitControls(camera, renderer.domElement);
}
function addModel() {
const geometry = new THREE.ConeGeometry(20, 70, 4);
const texture = new THREE.TextureLoader().load(
"../src/assets/img/渐变色蓝色.png"
);
const material = new THREE.MeshBasicMaterial({
color: 0x00ffff,
map: texture,
transparent: true,
opacity: 0.6,
});
mesh = new THREE.Mesh(geometry, material);
mesh.position.set(50, 50, 0);
mesh.rotateX(Math.PI);
scene.add(mesh);
}
function render() {
renderer.render(scene, camera);
mesh.rotateY(0.03);
num += 0.1;
mesh.position.y = 50 + Math.sin(num);
requestAnimationFrame(render);
}
onMounted(() => {
canvesRef.value.appendChild(renderer.domElement);
});
</script>
<style lang="scss" scoped>
.app {
position: relative;
}
</style>

















![[ArkUI开发技巧] 应用的全屏式沉浸适配](https://img-blog.csdnimg.cn/img_convert/33e3392fdf5e46acbc1b182ccc1dc0eb.webp?x-oss-process=image/format,png)