本文 我们一起来看基础组件中的
DatePicker
这就是 日程开发中的日期组件
他可以创建一个日期的范围 并创建一个日期的滑动选择器
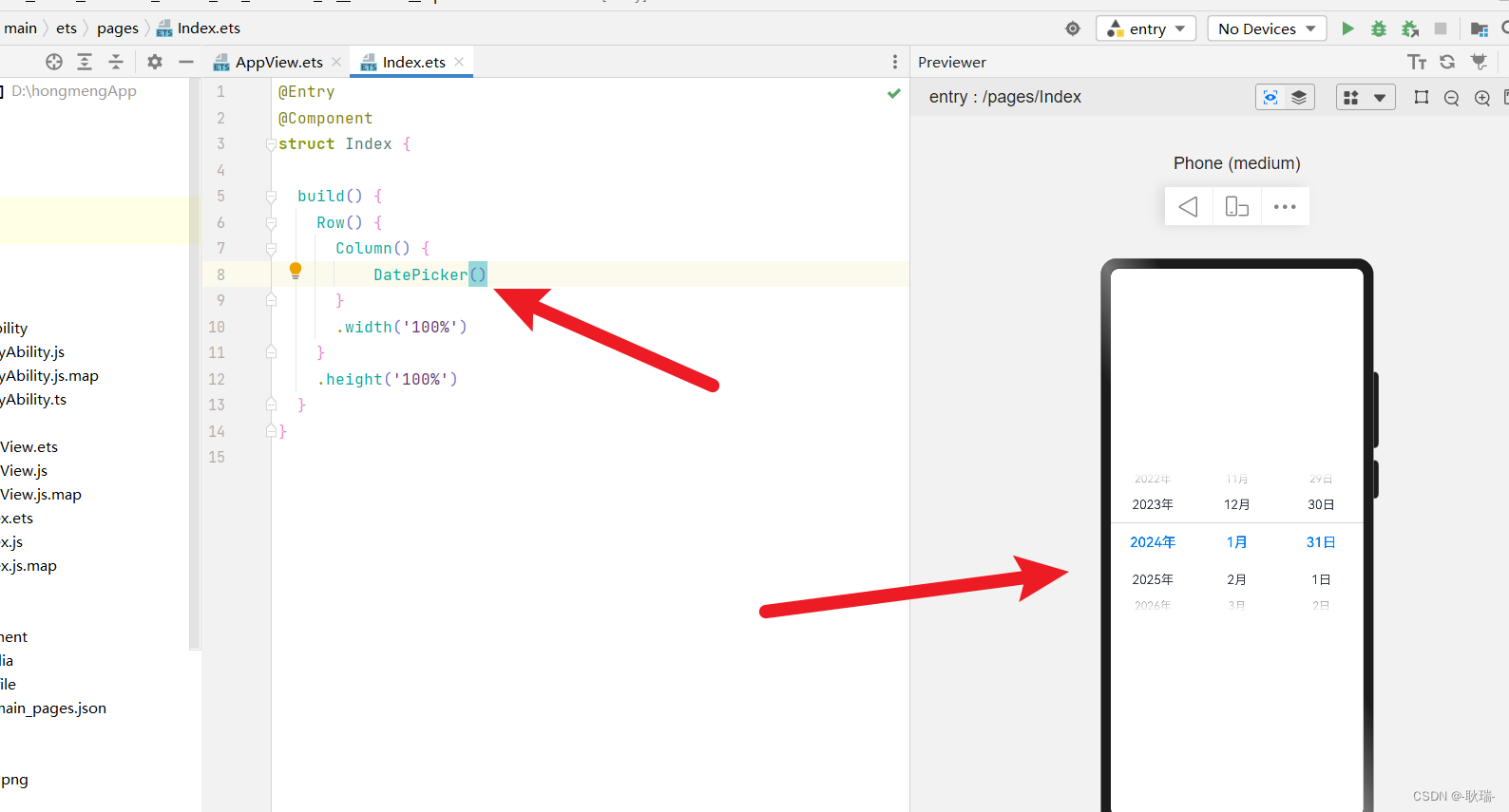
这里 我们先写一个组件的骨架
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
}
.width('100%')
}
.height('100%')
}
}
然后 我们先在Column组件下写一个
DatePicker()
就会出现这样一个日期选择组件
我们也可以对它进行一个上下滑动

但这里有个问题
我们组件上的日期是 2024 1 31

但我现在的时间是 2024 1 8

这个问题 官方回应是修复了 但可能 我们的版本不对 这是一个官方认可的BUG
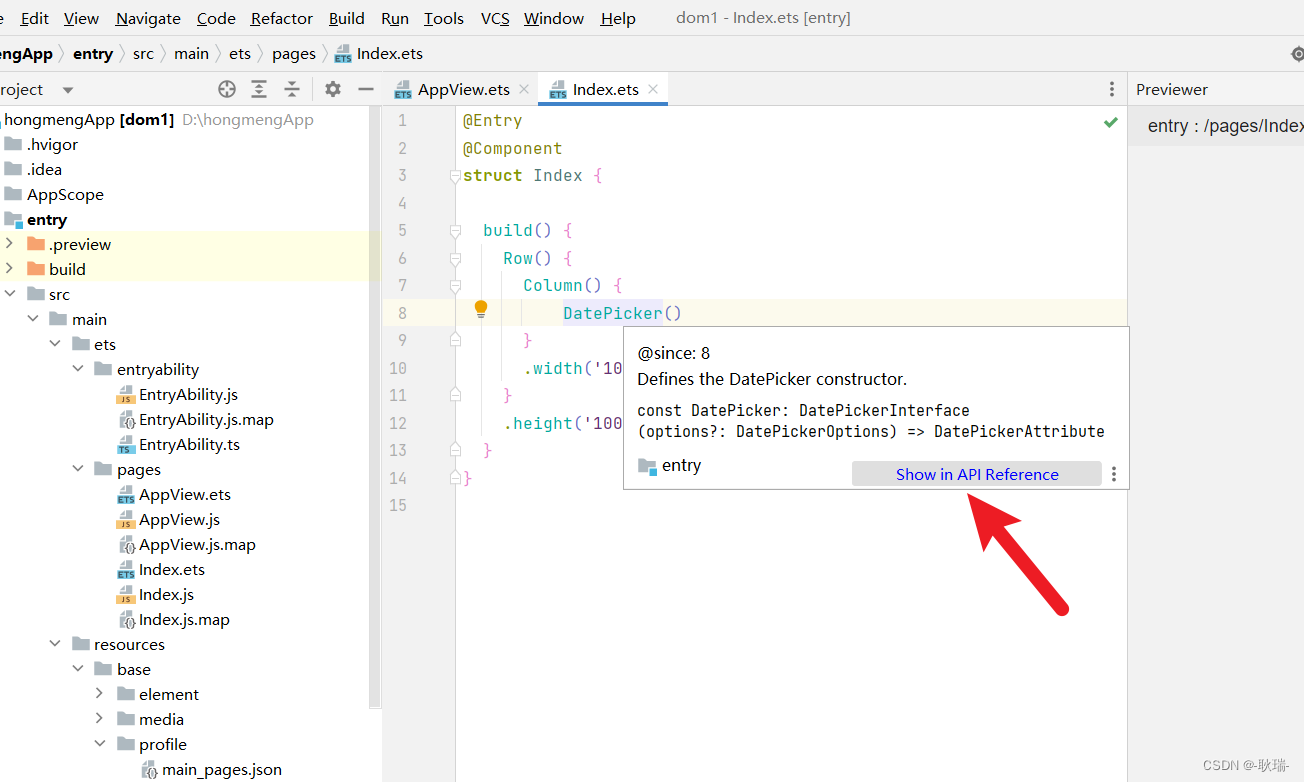
但可以给个默认时间 我们鼠标贴到组件上 出现提示后 进入API文档

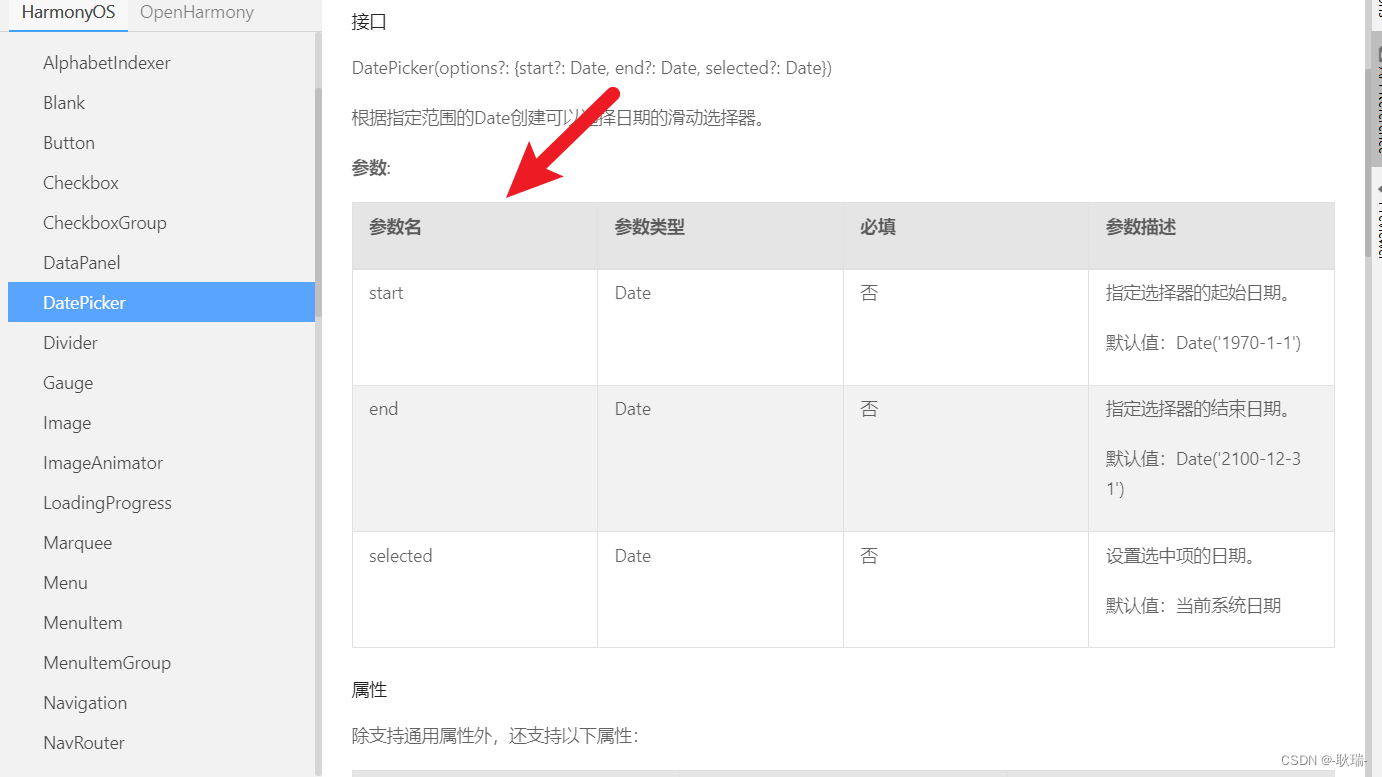
根据文档描述 这个组件有三个参数
start 开始时间 默认值 Date(‘1970-1-1’)
end 结束时间 默认值 Date(‘2100-12-31’)
selected 默认选中的时间 默认值说是系统当前日期 但我们刚才也看了 这个是有问题的

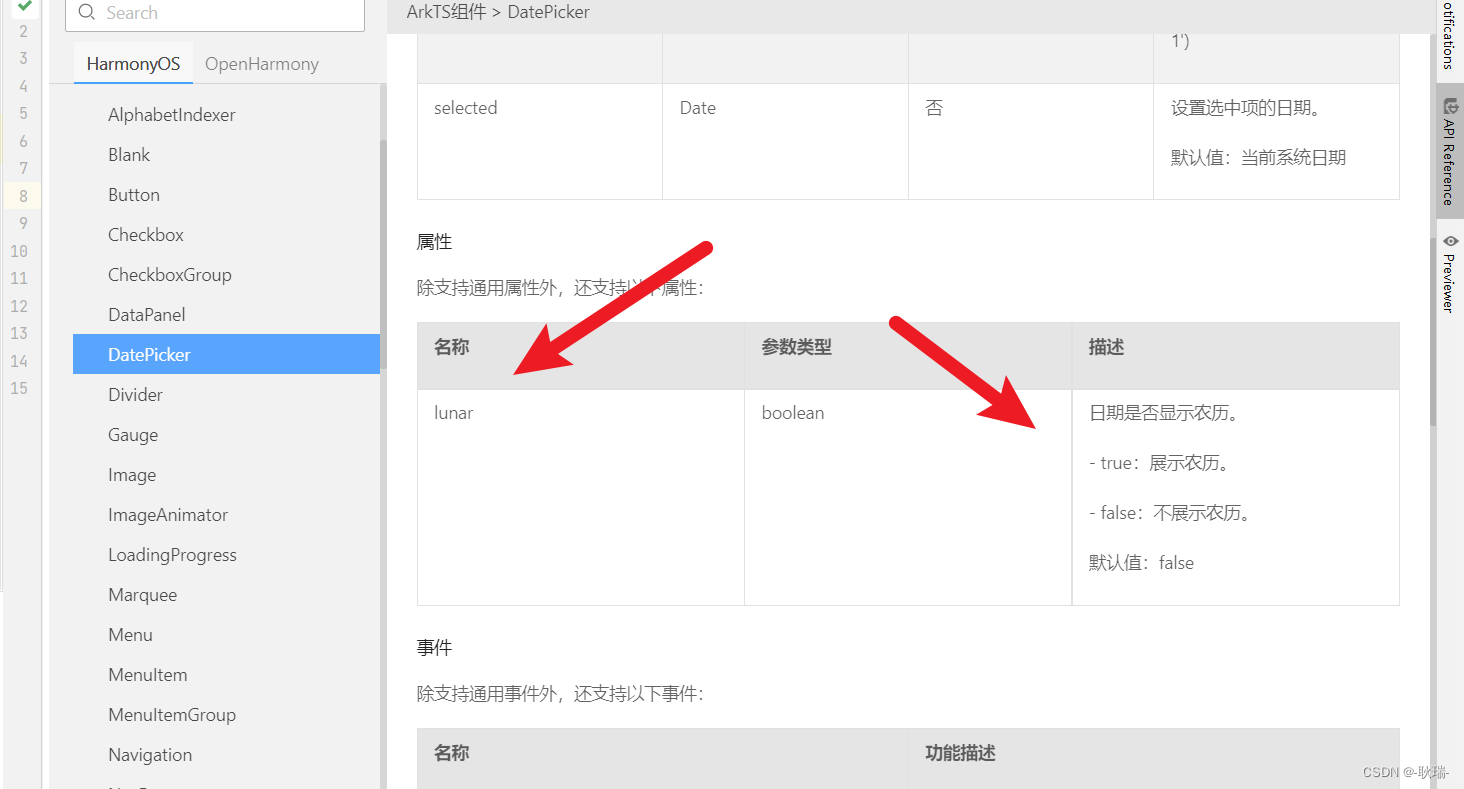
然后 往下拉 有一个 lunar 类型 boolean
如果是 true 表示用农历 false 表示用阳历

我们可以直接这样
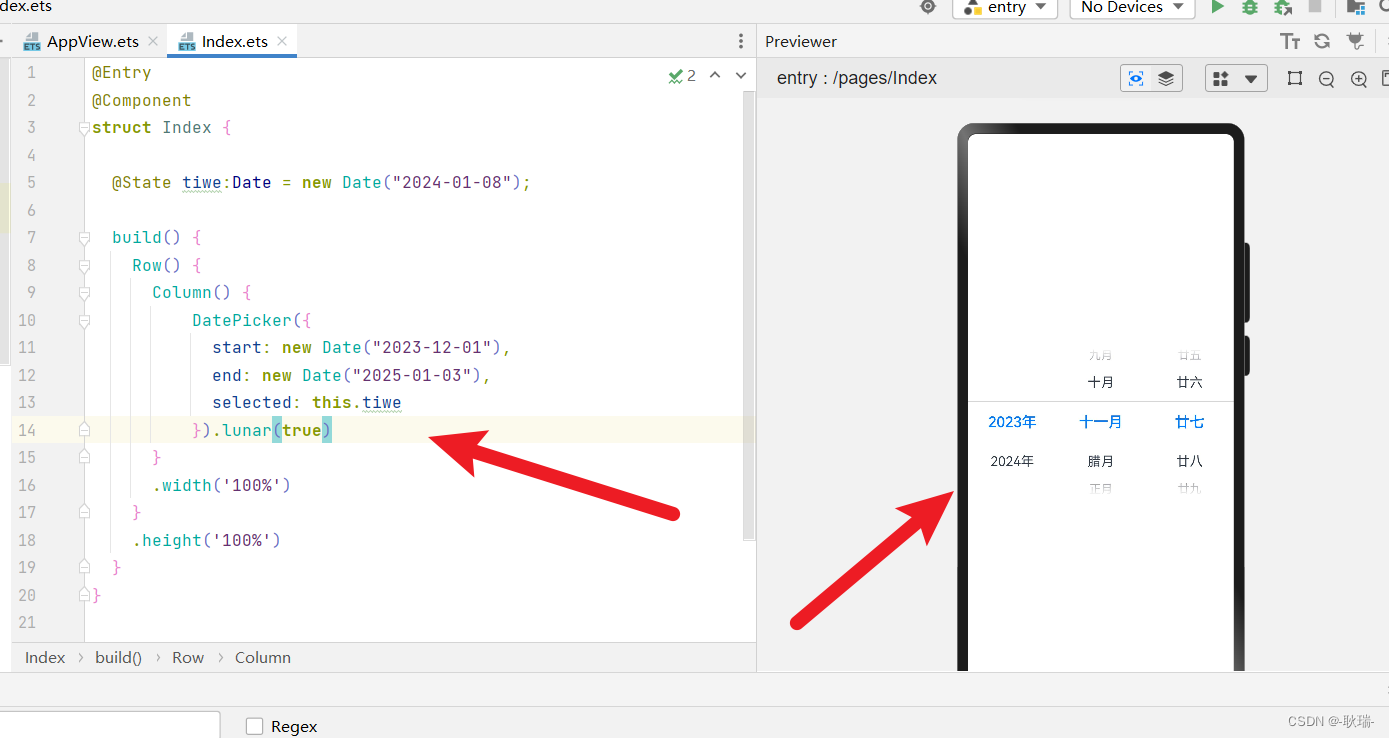
@Entry
@Component
struct Index {
@State tiwe:Date = new Date("2024-01-08");
build() {
Row() {
Column() {
DatePicker({
start: new Date("2023-12-01"),
end: new Date("2025-01-03"),
selected: this.tiwe
}).lunar(false)
}
.width('100%')
}
.height('100%')
}
}
直接创建一个 @State 修饰的 date时间类型数据 通过 new Date函数来讲字符串转为正规时间格式
然后作为 selected值 就是默认选中的时间 然后设置了 start 最早可以选择到 2023-12-01 end 最晚可以选择到 2025-01-03
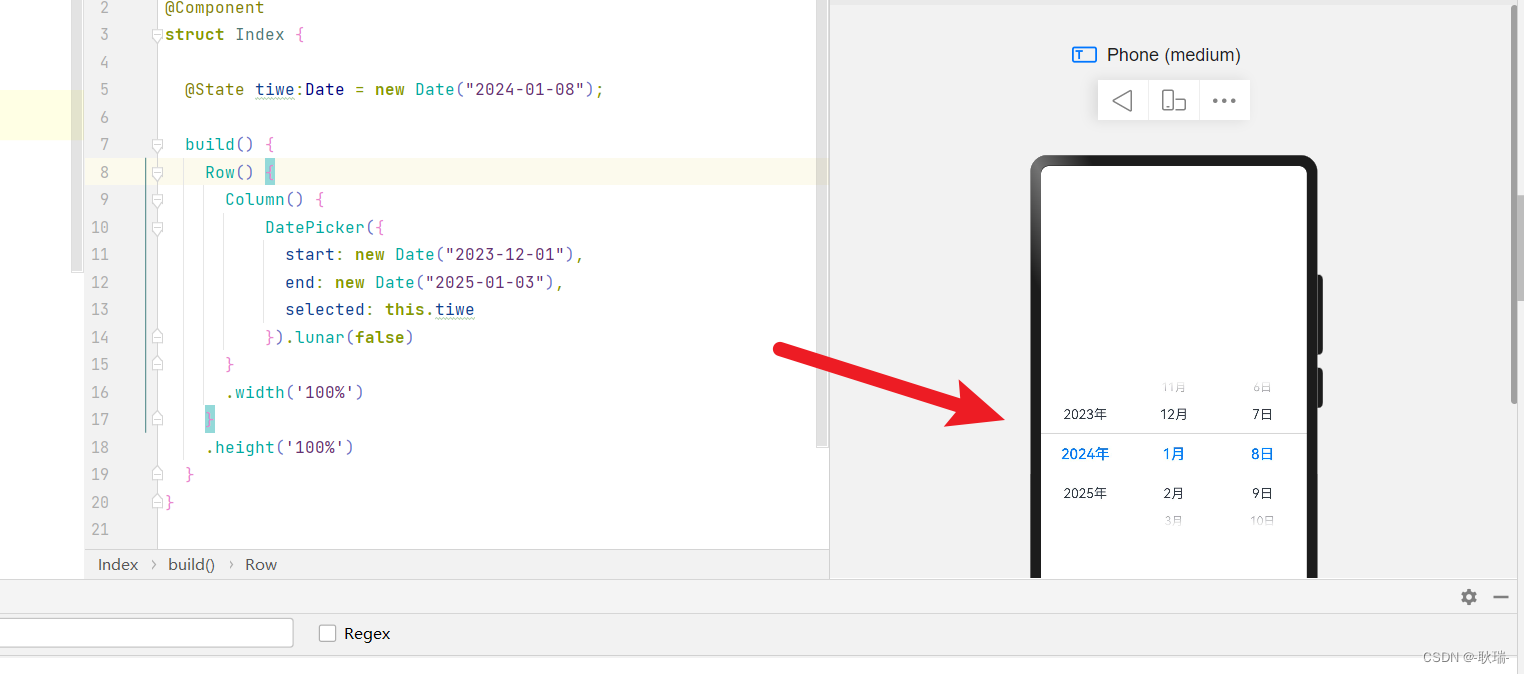
运行结果如下

这里告诉大家一个很奇葩的事 start end selected 只要你有一个没设置 其他的就都不会生效
希望官方早点修复
然后 我们可以通过 lunar 控制他是 用阳历还是农历 例如 我们这里改成 true 用农历的

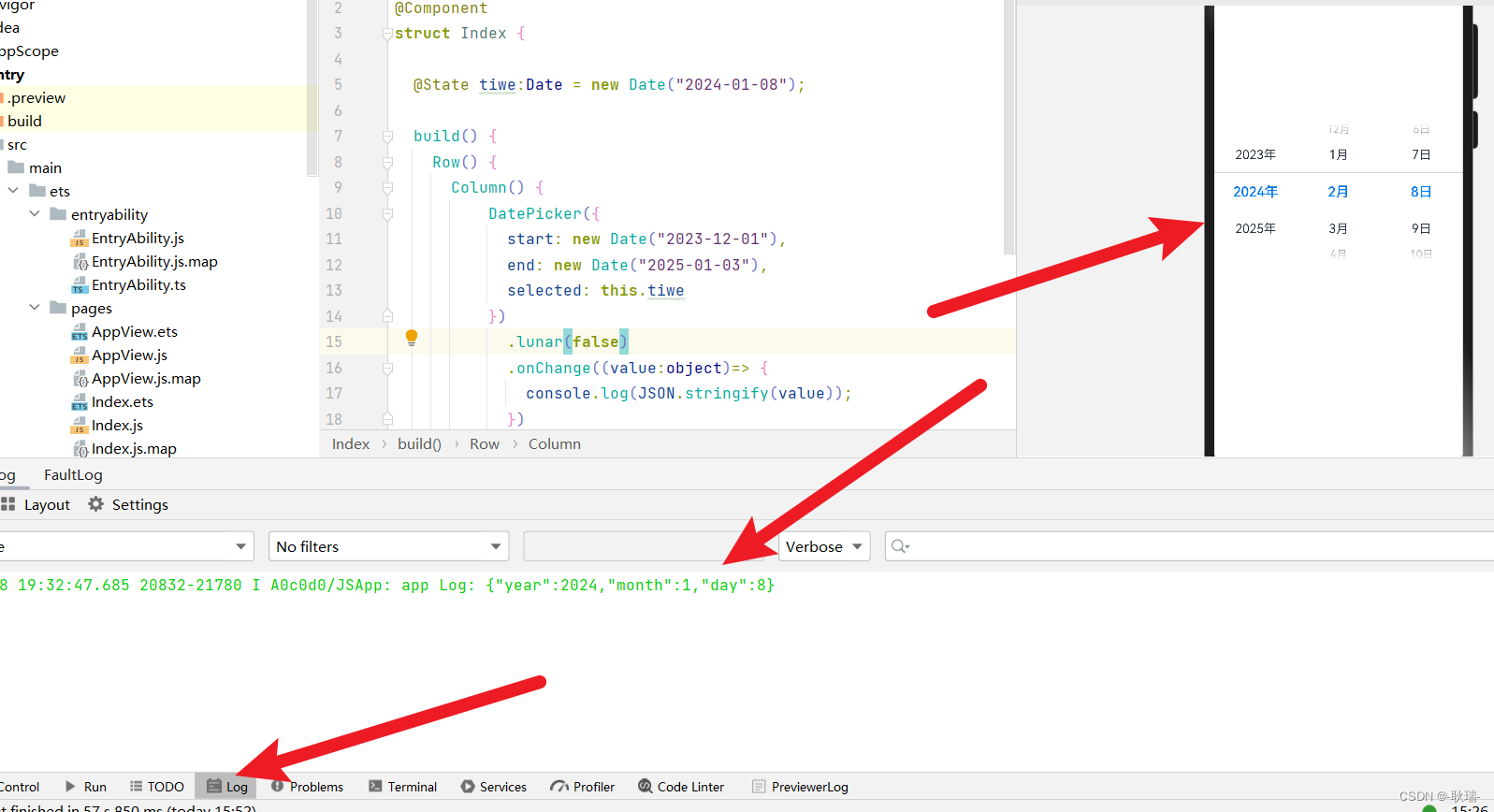
然后 我们可以通过 onChange 监听时间改变 并输出改变的值
DatePicker({
start: new Date("2023-12-01"),
end: new Date("2025-01-03"),
selected: this.tiwe
})
.lunar(false)
.onChange((value:object)=> {
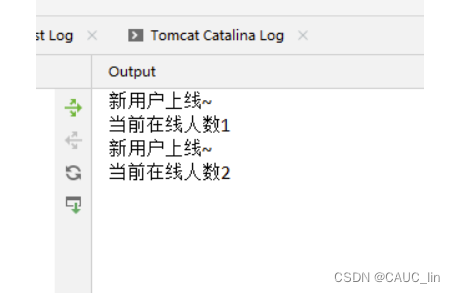
console.log(JSON.stringify(value));
})
onChange的参数 是一个JSON对象 我们通过 js的JSON.stringify将它转字符串
此时 我们拖动修改时间 就会输出

但这里 值得一提的是 不要想什么响应式 HarmonyOS 的表单是没有双向绑定的 也就是说 DatePicker的选项时间改变了 绑定给selected的响应式数据是不会改变的 你要想办法 通过这个json赋值给 selected绑定的属性
这里可以提示大家 你在js中可以用的属性方法 基本上 ArkTS中也都有提供的












![[ArkUI开发技巧] 应用的全屏式沉浸适配](https://img-blog.csdnimg.cn/img_convert/33e3392fdf5e46acbc1b182ccc1dc0eb.webp?x-oss-process=image/format,png)