Vue3.0+Echarts (可视化界面)
- 1. 简介
- 1.1 技术选型
- 1.2 ECharts支持的数据格式
- 1.3 ECharts使用步骤
- 2. ECharts图形
- 2.1 通用配置
- 2.2 柱状图
- 2.3 折线图
- 2.4 散点图
- 2.5 直角坐标系常用配置
- 2.6 饼图
- 2.7 地图
- 2.8 雷达图
- 2.9 仪表盘
- 2.10 小结
- 3. Vue3.2+ECharts5数据可视化
- 3.1 Vue3项目构建
1. 简介
- 参考资料

1.1 技术选型
- ECharts:可视化数据绘制
- Vue, Vue Router, VueX
- Webpack
- Axios: 前端向后端请求数据
- WebSocket: 后端向前端推送数据
- Koa2:后台服务器
1.2 ECharts支持的数据格式
- Key-Value数据格式
- 二维表
- TypedArray格式
- 流数据支持
- 流数据的动态渲染
- 增量渲染技术
1.3 ECharts使用步骤
- 引入echarts.js文件
- 准备一个呈现图表的盒子(div)
- 初始化echarts实例对象
- 准备配置项(option)
- 将配置项设置给echarts实例对象(setOption)
2. ECharts图形
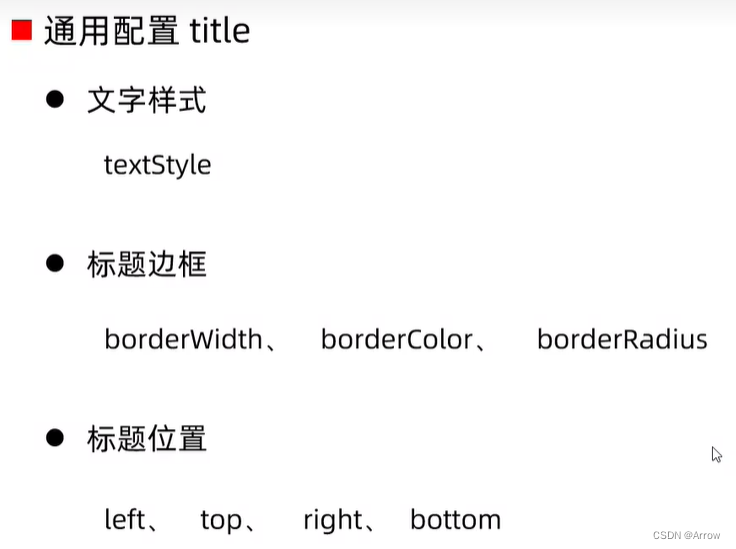
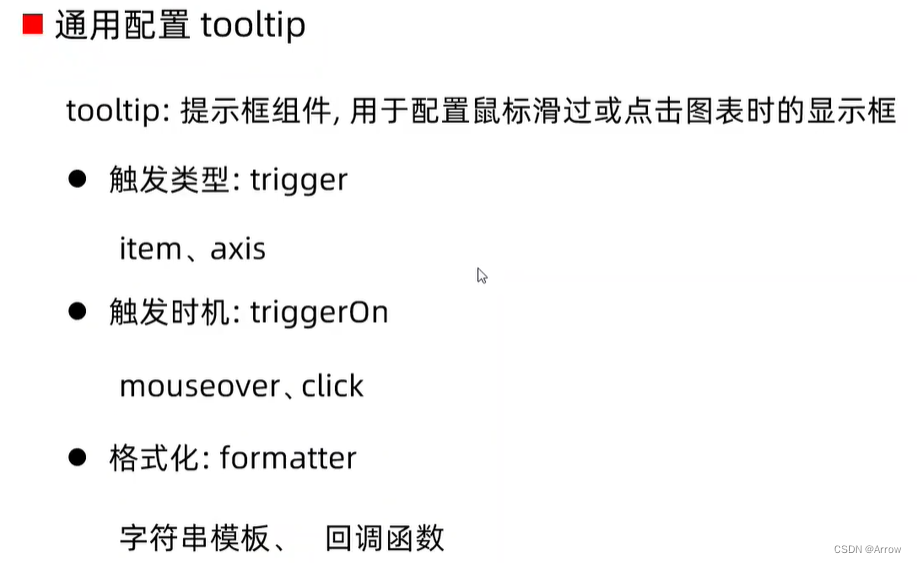
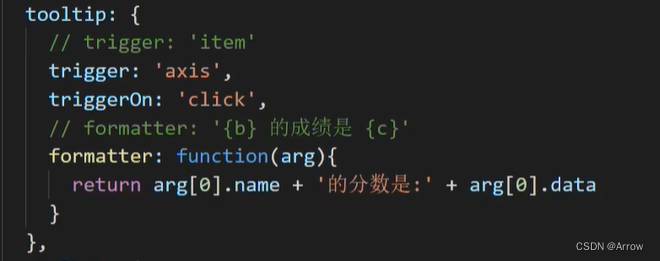
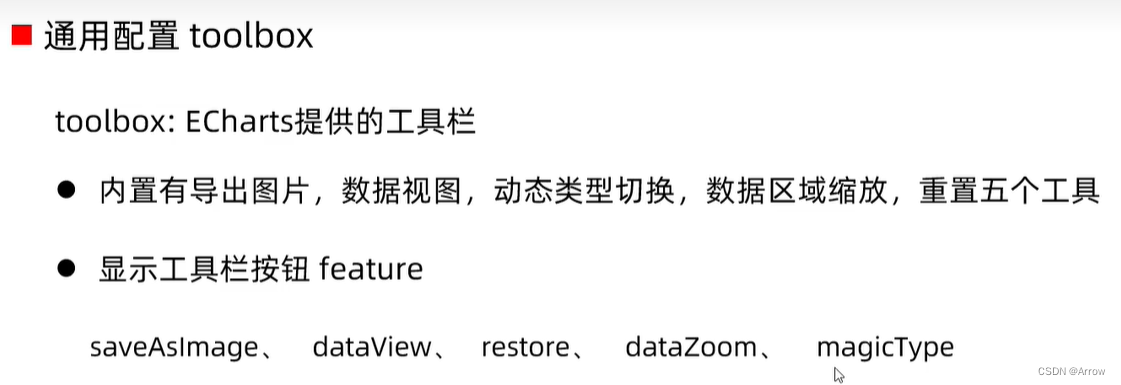
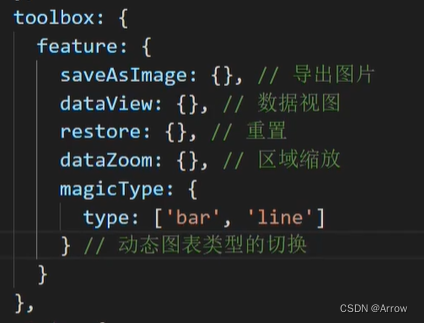
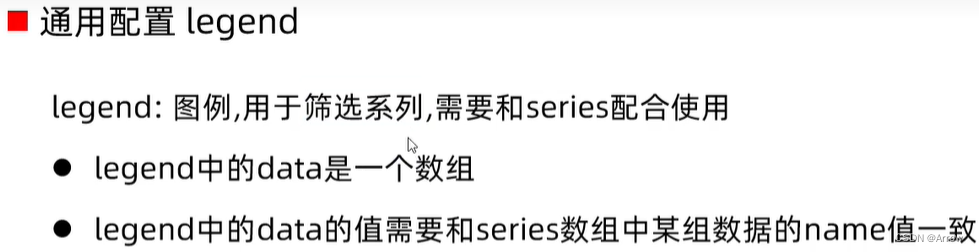
2.1 通用配置





irect/22ca4d81259b4ced9e85acfc3257a87d.png)



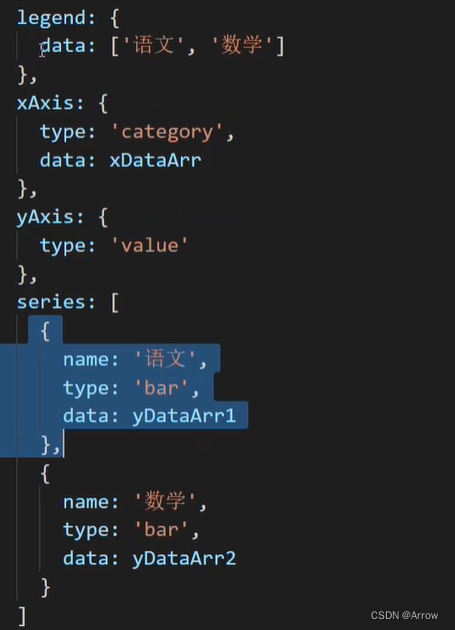
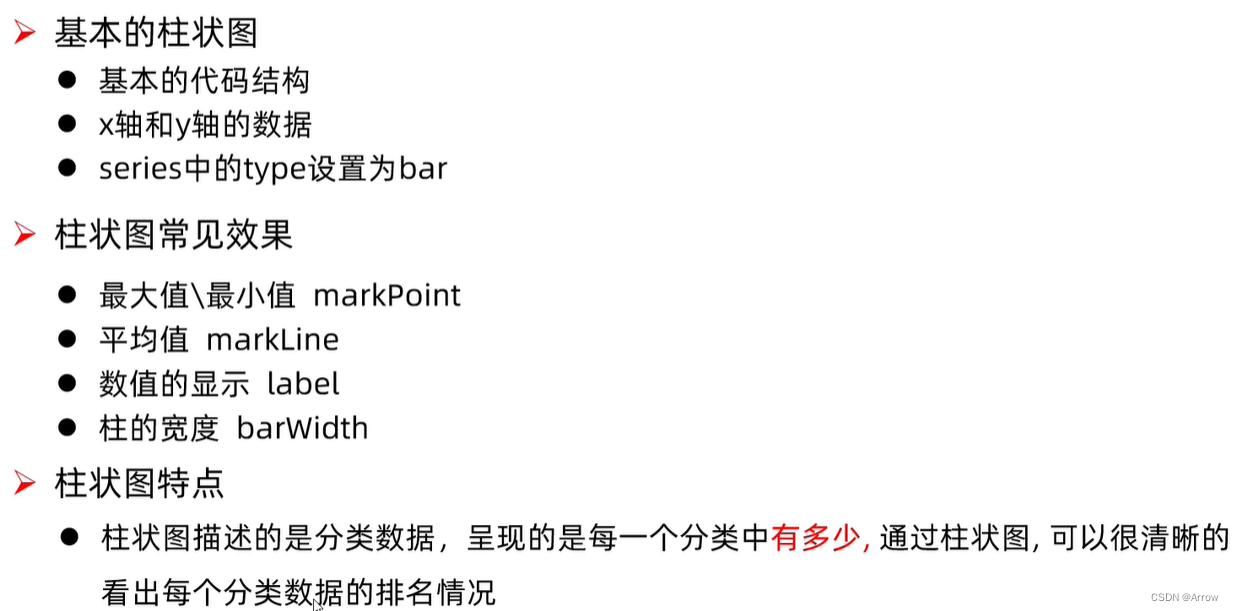
2.2 柱状图

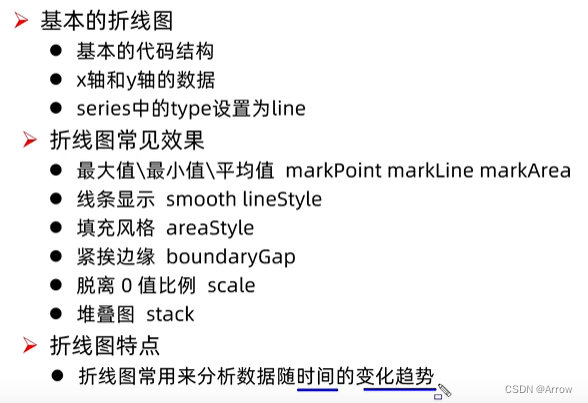
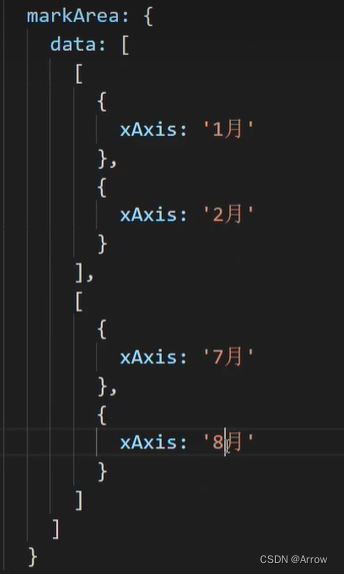
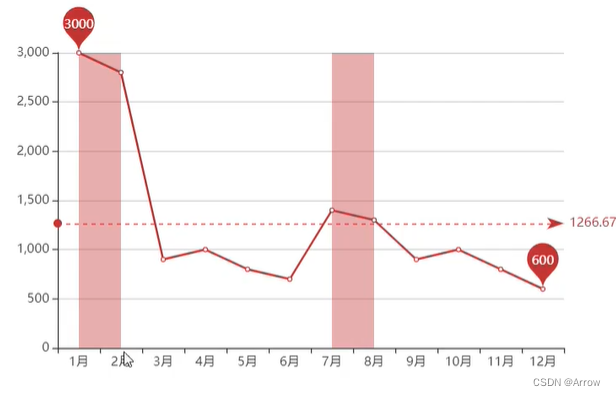
2.3 折线图



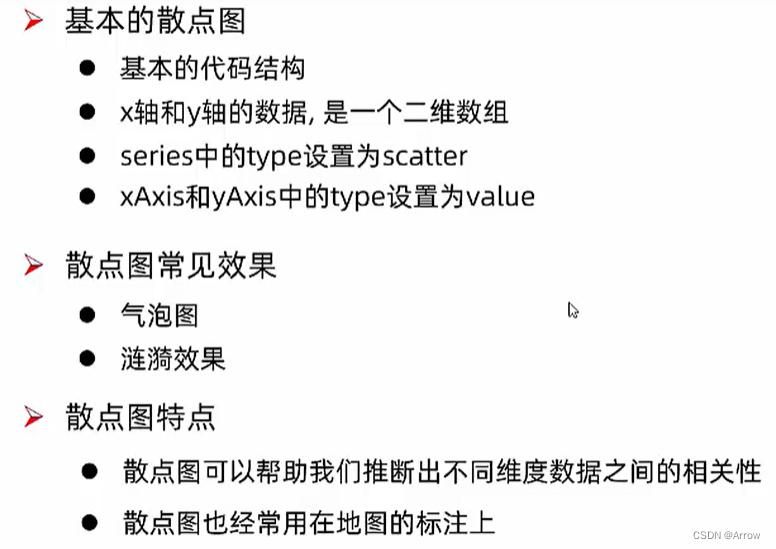
2.4 散点图

2.5 直角坐标系常用配置

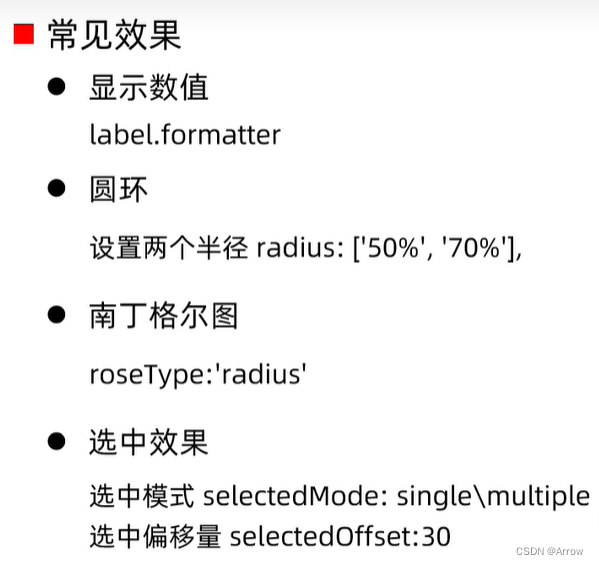
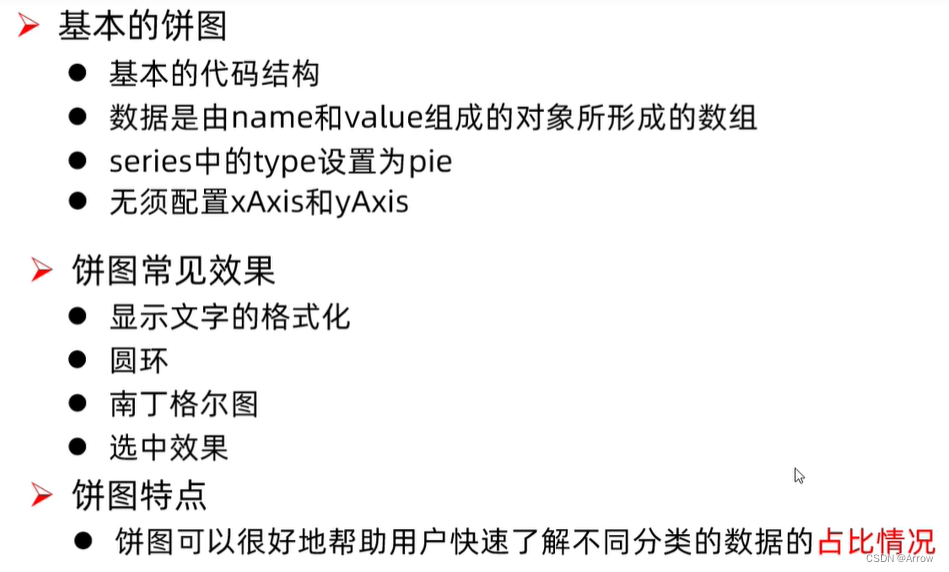
2.6 饼图



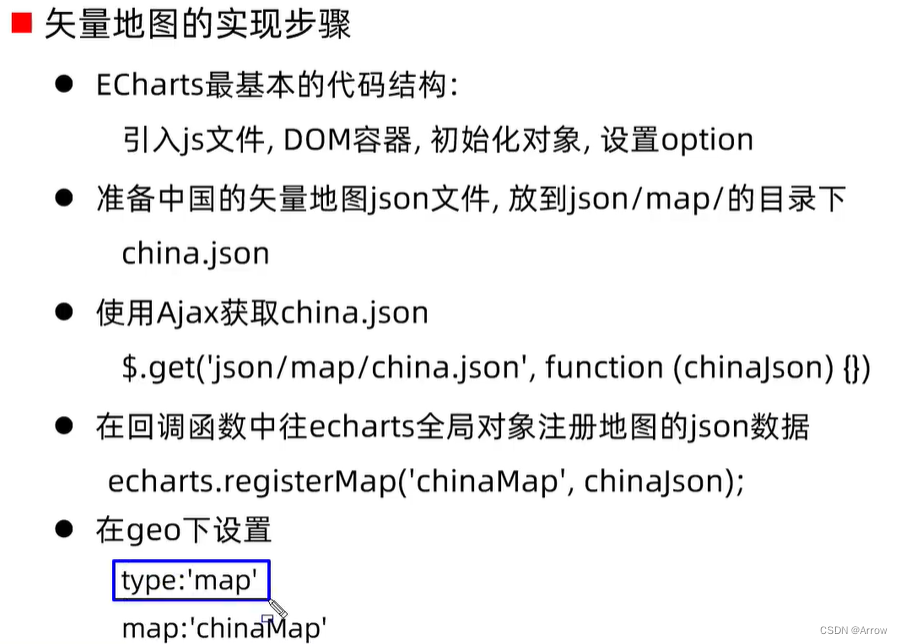
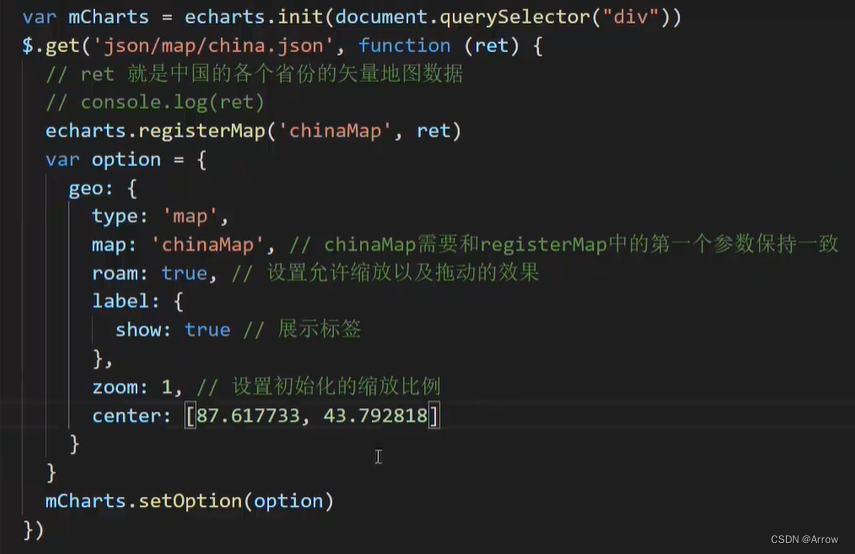
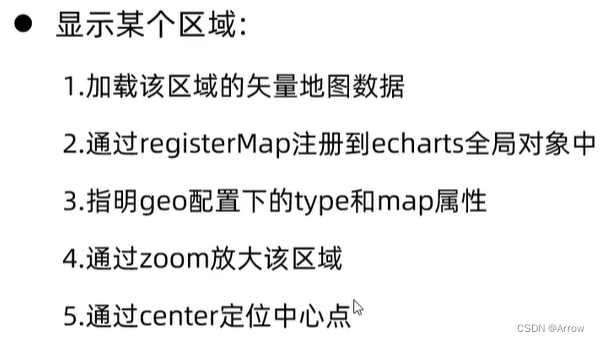
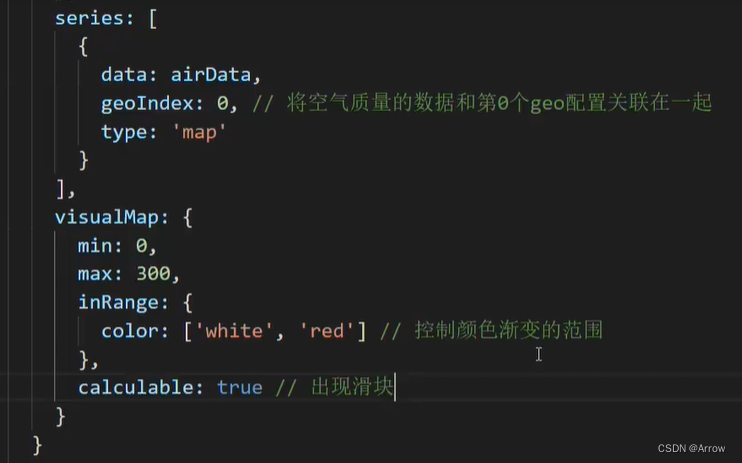
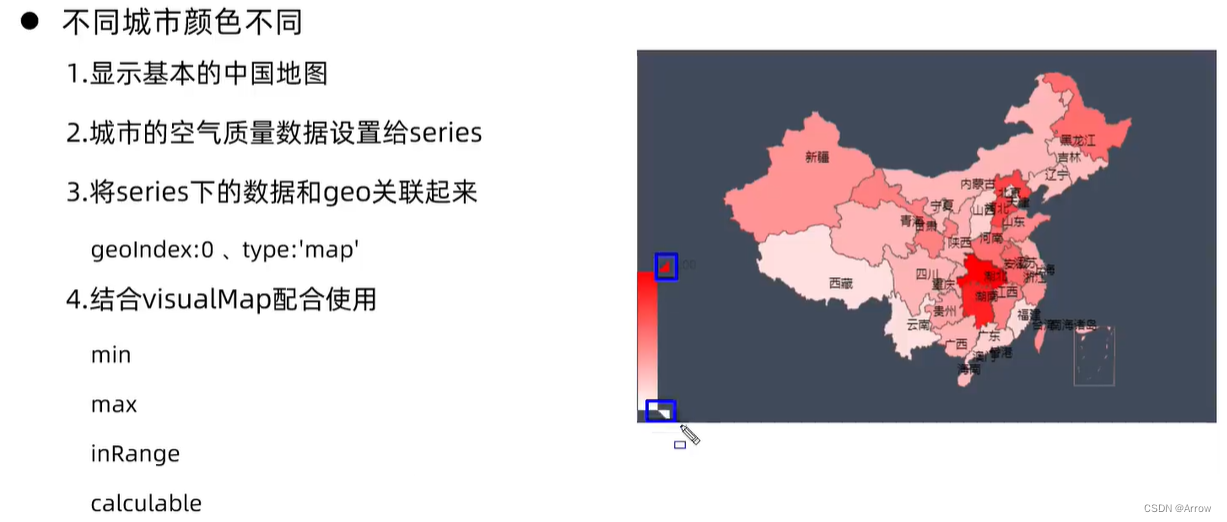
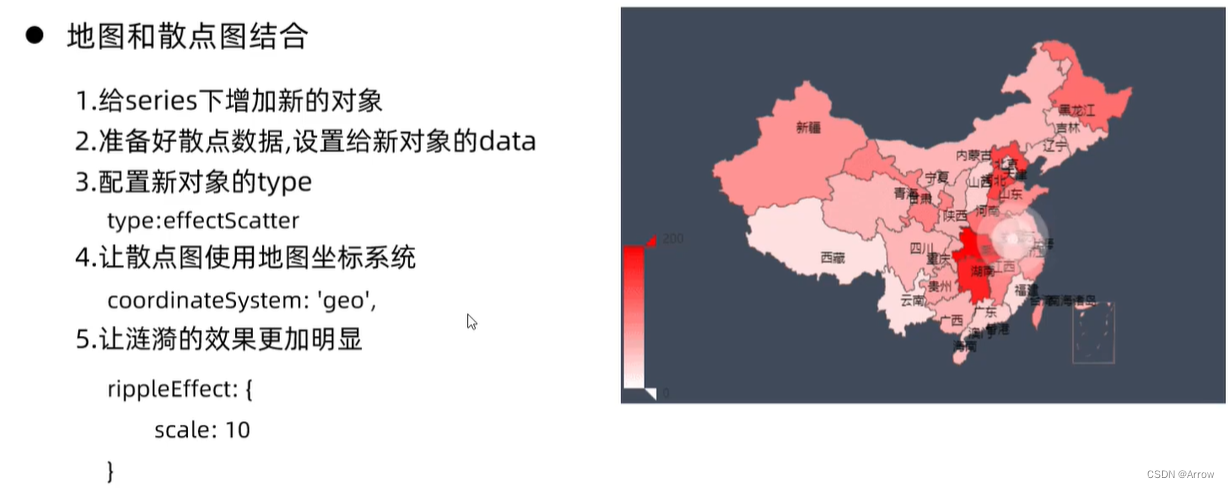
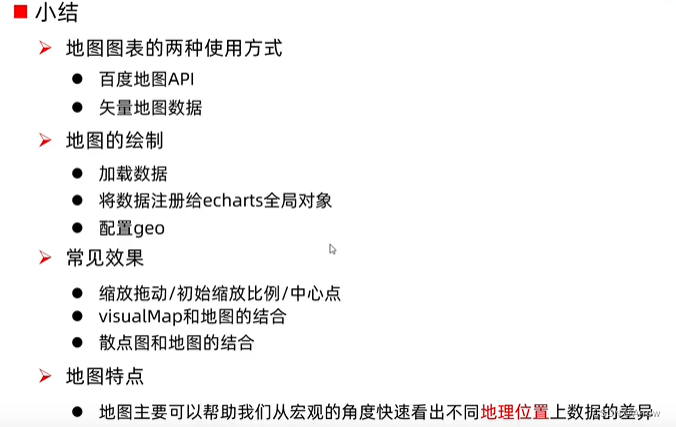
2.7 地图








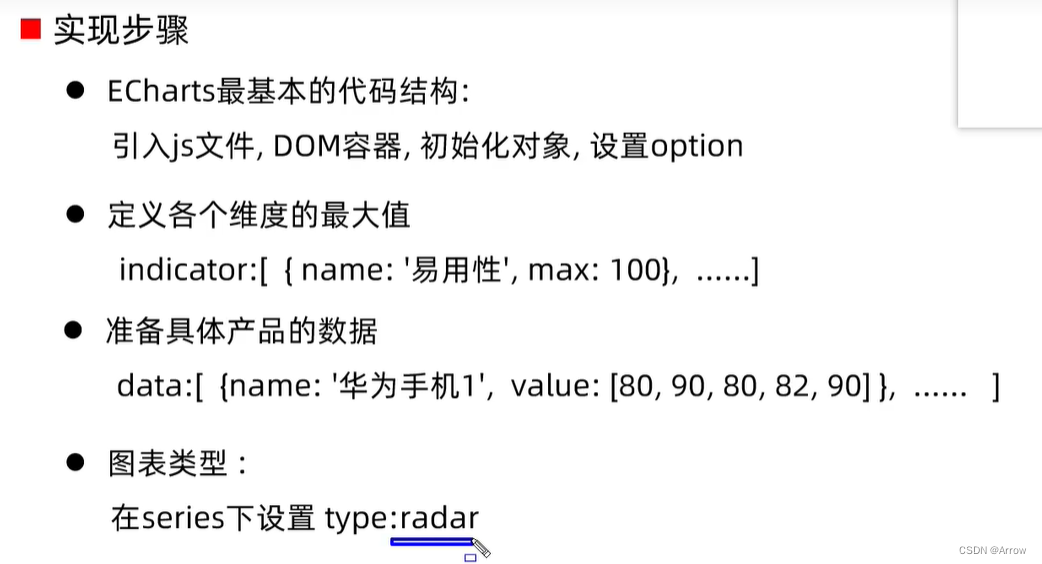
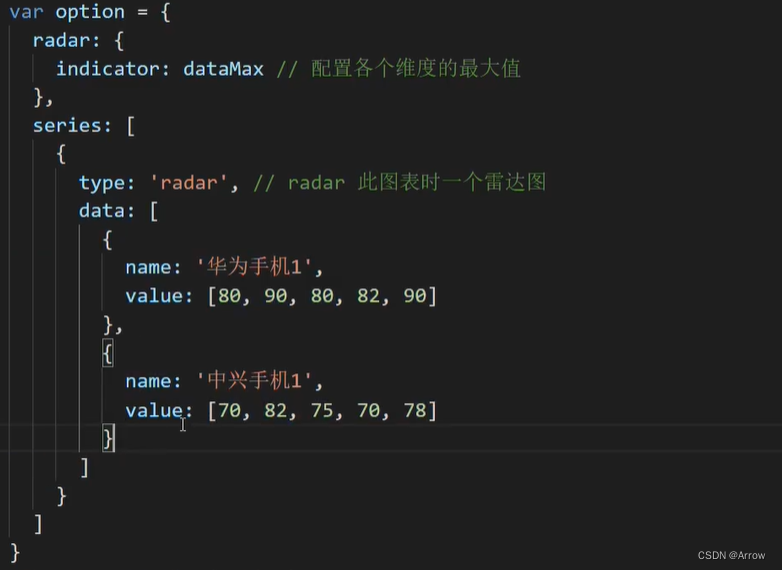
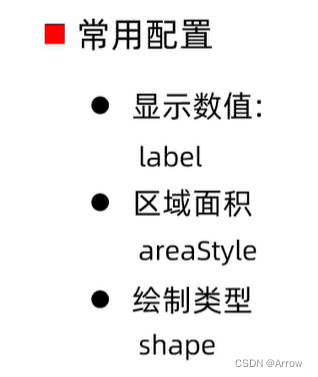
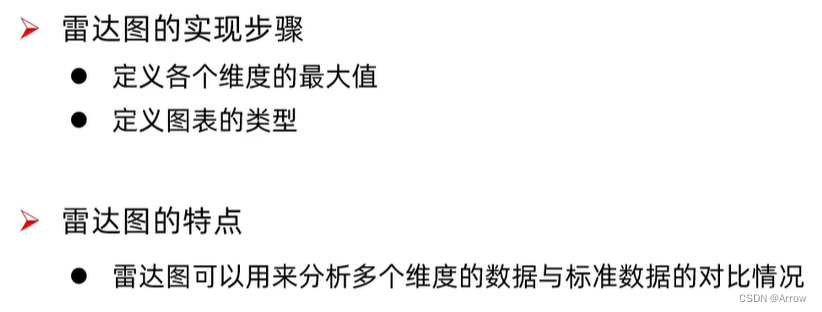
2.8 雷达图




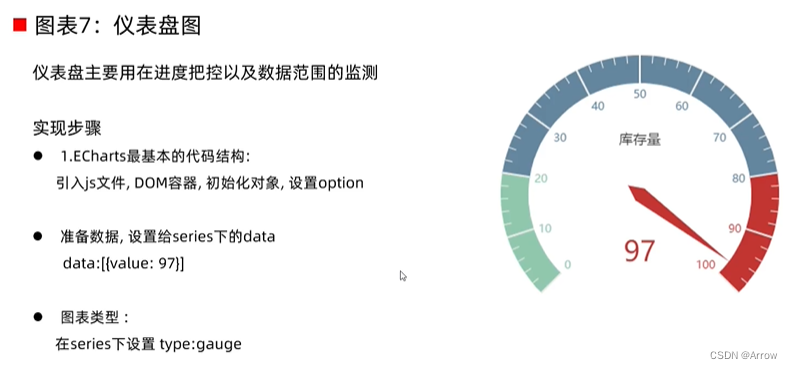
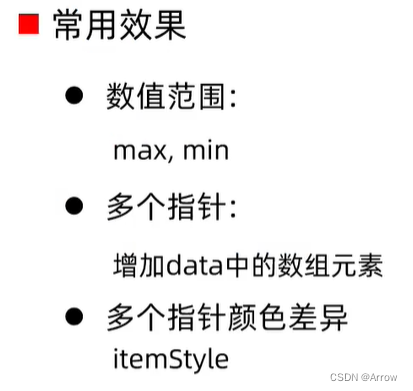
2.9 仪表盘




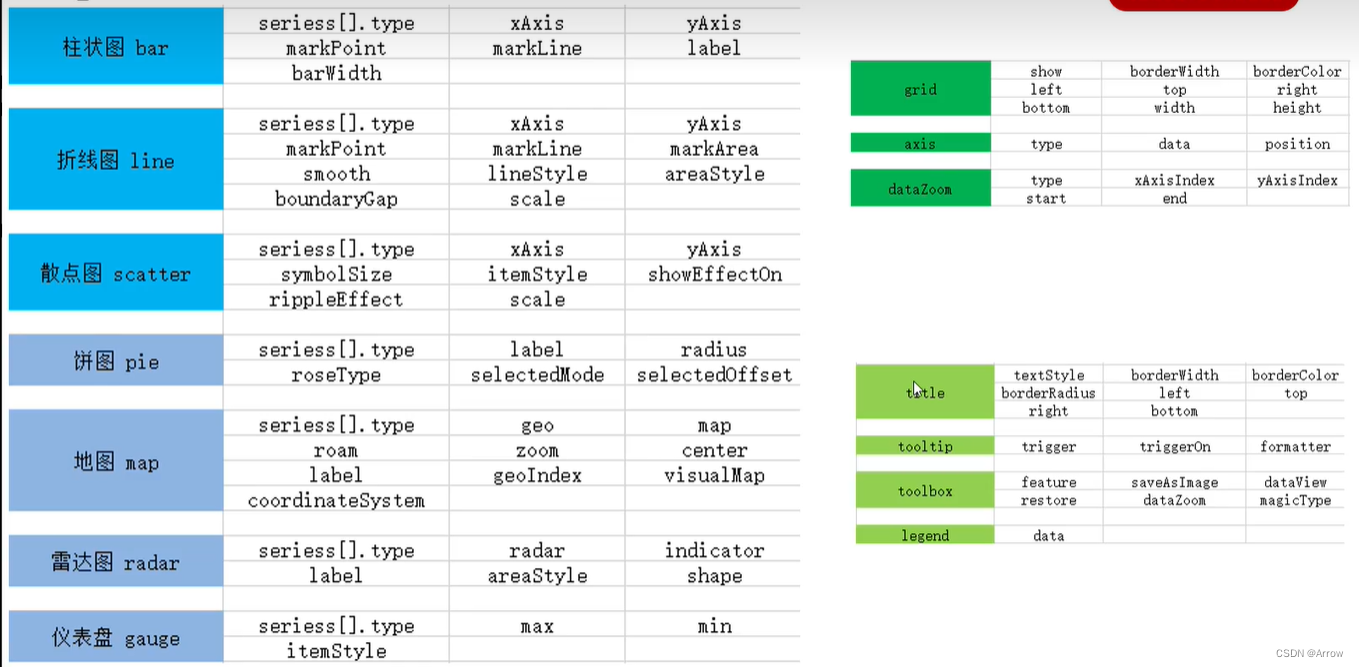
2.10 小结

3. Vue3.2+ECharts5数据可视化
3.1 Vue3项目构建
- 创建Vite3项目
# 安装cnpm <中国版npm>
# 以管理员身份运行terminal, 然后安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm init vite # 创建项目
cd project_name
npm install # 安装依赖
npm run dev # 运行
cnpm i vue-router -S # 安装路由
cnpm i axios -S # 安装axios
cnpm i echarts -S # 安装echarts
cnpm i element-plus --save # 安装element-plus
cnpm i unplugin-vue-components -S # 按需导入的插件
或 npm install unplugin-vue-components