1、用户注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册</title>
</head>
<body>
<table width="300 " border="1" cellspacing="1">
<form action="#" method="get">
<tr>
<td colspan="5" align="center" width="2">用户注册</td>
</tr>
<tr>
<td align="right" colspan="2">用户名</td>
<td colspan="3">
<input type="text" name="name" placeholder="用户名">
</td>
</tr>
<tr>
<td align="right" colspan="2">密码</td>
<td colspan="3">
<input type="password" name="password" placeholder="密码">
</tr>
<tr>
<td align="right" colspan="2">性别</td>
<td colspan="3">
<input type="radio" name="gender" value="男"> 男 <input type="radio" name="gender" value="女"> 女
</tr>
<tr>
<td align="right" colspan="2">爱好</td>
<td colspan="3">
<input type="checkbox" name="hooby" value="看书" checked> 看书 <input type="checkbox" name="hooby" value="写作" checked> 写作
<input type="checkbox" name="hooby" value="听音乐" checked> 听音乐 <input type="checkbox" name="hooby" value="体育" checked> 体育
</tr>
<tr>
<td align="right" colspan="2">省份</td>
<td colspan="3">
<select name="city">
<option value="山西省">山西省</option>
<option selected value="陕西省">陕西省</option>
<option value="河南省">河南省</option>
<option value="江西省">江西省</option>
<option value="北京市">北京市</option>
</select>
</td>
</tr>
<tr>
<td align="right" colspan="2">自我介绍</td>
<td colspan="3">
<textarea name="content" id="" cols="35" rows="8" placeholder="请自我介绍"></textarea>
</td>
</tr>
<tr>
<td colspan="5">
<input type="submit" name="提交">
<input type="reset" name="重置">
</td>
</tr>
</form>
</table>
</body>
</html>截图:

2、工商银行电子汇款
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>工商银行电子汇款</title>
</head>
<body>
<h1>工商银行电子汇款</h1>
<table width="700" border="2" cellspacing="1">
<tr>
<td colspan="2"><b>回单类型</b></td>
<td colspan="2">网上转款汇款</td>
<td colspan="2"><b>指令序号</b></td>
<td colspan="3">HQH0000000000000013878172</td>
</tr>
<tr>
<td rowspan="4" width="10"><b>收款人</b></td>
<td>户名</td>
<td colspan="2">老牟</td>
<td rowspan="4" width="10"><b>付款人</b></td>
<td>户名</td>
<td colspan="3">老刘</td>
</tr>
<tr>
<td><b>卡号</b></td>
<td colspan="2">000000000001</td>
<td><b>卡号</b></td>
<td colspan="3">000000000002</td>
</tr>
<tr>
<td>地区</td>
<td colspan="2">南京</td>
<td>地区</td>
<td colspan="3">杭州</td>
</tr>
<tr>
<td><b>网点</b></td>
<td colspan="2">工商江苏南京业务处理中心</td>
<td><b>网点</b></td>
<td colspan="3">江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2"><b>币种</b></td>
<td colspan="2">b人民币</td>
<td colspan="2">钞汇标志</td>
<td colspan="3">钞票</td>
</tr>
<tr>
<td colspan="2"><b>金额</b></td>
<td colspan="2">1.00元</td>
<td colspan="2">手续费</td>
<td colspan="3">0.57元</td>
</tr>
<tr>
<td colspan="2"><b>合计</b></td>
<td colspan="7">人民币( 大写 ) : 壹圆整</td>
</tr>
<tr>
<td colspan="2"><b>交易时间</b></td>
<td colspan="2"><em>2017年6月1日</em></td>
<td colspan="2"><b>时间戳</b></td>
<td colspan="3"><em>2017-06-01-13.00.00.00000</em></td>
</tr>
</table>
<p>票据打印时间 : 2017-06-01 15:00:12</p>
<del>票据打印单位 : 江苏徐州业务中心</del>
<p>操作员 : 大曾</p>
</body>
</html>截图:
3、 将近酒
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>将近酒</title>
</head>
<body>
<table width="700" cellspacing="5">
<tr>
<td width="100" align="left">
<h1>将进酒</h1>
</td>
<td colspan="5">
<h2>君不见黄河之水天上来</h2>
</td>
</tr>
<tr>
<td colspan="3"><img src="libai.png" width="" ></td>
<td colspan="4">
<p>君不见黄河之水天上来,奔流到海不复回。</p>
<p>君不见高堂明镜悲白发,朝如青丝暮成雪。</p>
<p>人生得意须尽欢,莫使金樽空对月。</p>
<p>天生我材必有用,千金散尽还复来。</p>
<p>烹羊宰牛且为乐,会须一饮三百杯。</p>
<p>岑夫子,丹丘生,将进酒,杯莫停。</p>
<p>与君歌一曲,请君为我倾耳听。</p>
<p>钟鼓馔玉不足贵,但愿长醉不复醒</p>
<p>古来圣贤皆寂寞,惟有饮者留其名</p>
<p>陈王昔时宴平乐,斗酒十千恣欢谑</p>
<p>主人何为言少钱,径须沽取对君酌</p>
<p>五花马,千金裘</p>
<p>呼儿将出换美酒与尔同销万古愁</p>
</td>
</tr>
</table>
</body>
</html>截图:

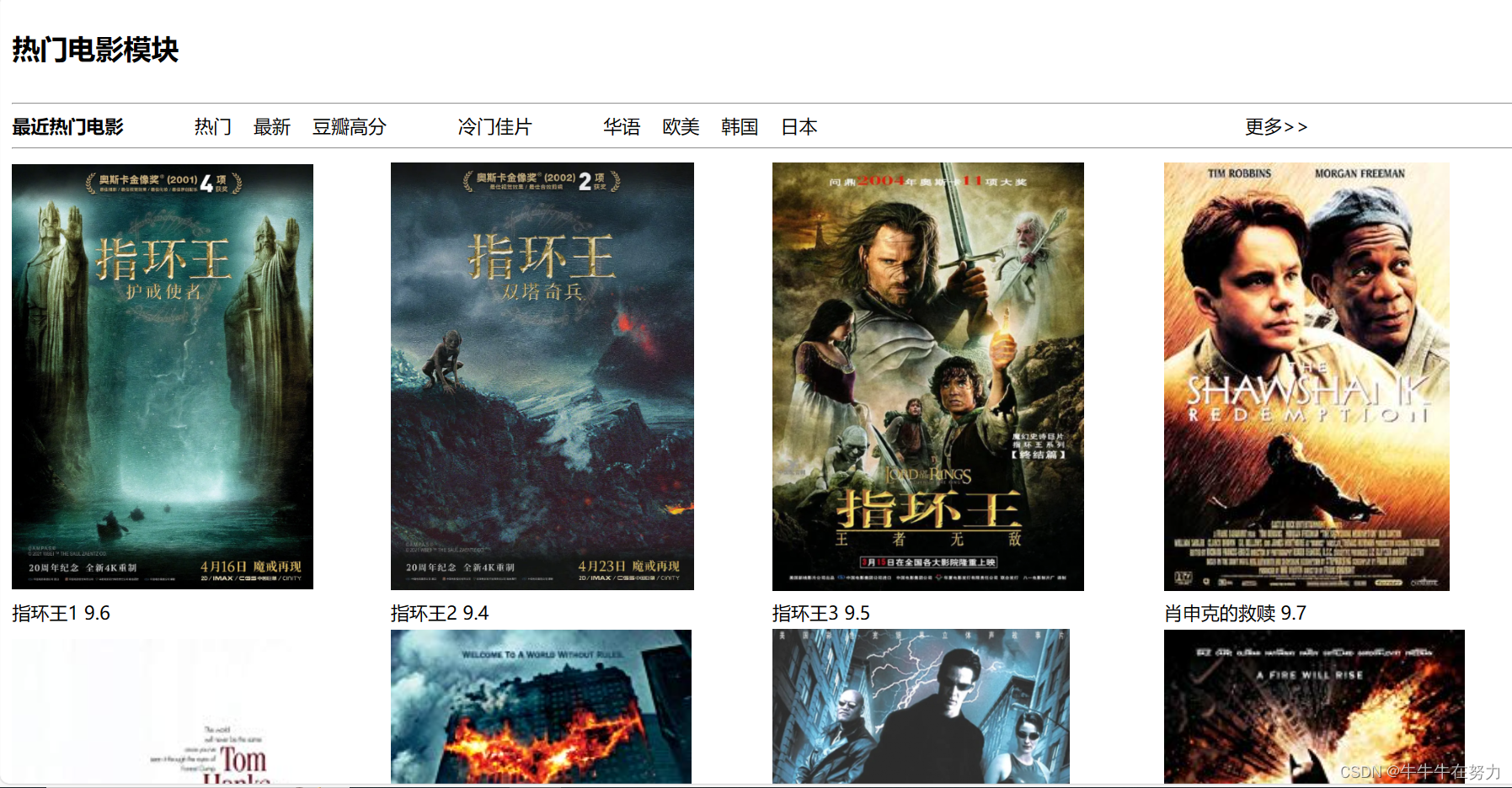
4、热门电影模块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>热门电影模板</title>
</head>
<body>
<table width="100%" >
<tr>
<td colspan="4">
<h2>热门电影模块</h2>
</td>
</tr>
<tr>
<td colspan="4" >
<hr width="100%" size="2" >
<b>最近热门电影</b>
热门 最新 豆瓣高分
冷门佳片
华语 欧美 韩国 日本
更多>>
<hr width="100%" size="2">
</td>
</tr>
<tr>
<td><img src="zhihuan1.png" width="260"></td>
<td><img src="zhihaun3.png" width="262"></td>
<td><img src="zhihaun2.png" width="269"></td>
<td><img src="xiaoshenke.png" width="247"></td>
</tr>
<tr>
<td>指环王1 9.6</td>
<td>指环王2 9.4</td>
<td>指环王3 9.5</td>
<td>肖申克的救赎 9.7</td>
</tr>
<tr>
<td><img src="aganzhengzhuan.png" width="250"></td>
<td><img src="bianfuxia.png" width="260"></td>
<td><img src="heikediguo.png" width="257"></td>
<td><img src="v3xcgiurpps04.png" width="260"></td>
</tr>
<tr>
<td>阿甘正传 9.6</td>
<td>蝙蝠侠 : 黑暗骑士 9.5</td>
<td>黑客帝国 9.5</td>
<td>蝙蝠侠 : 黑暗骑士崛起 9.4</td>
</table>
</body>
</html>截图: