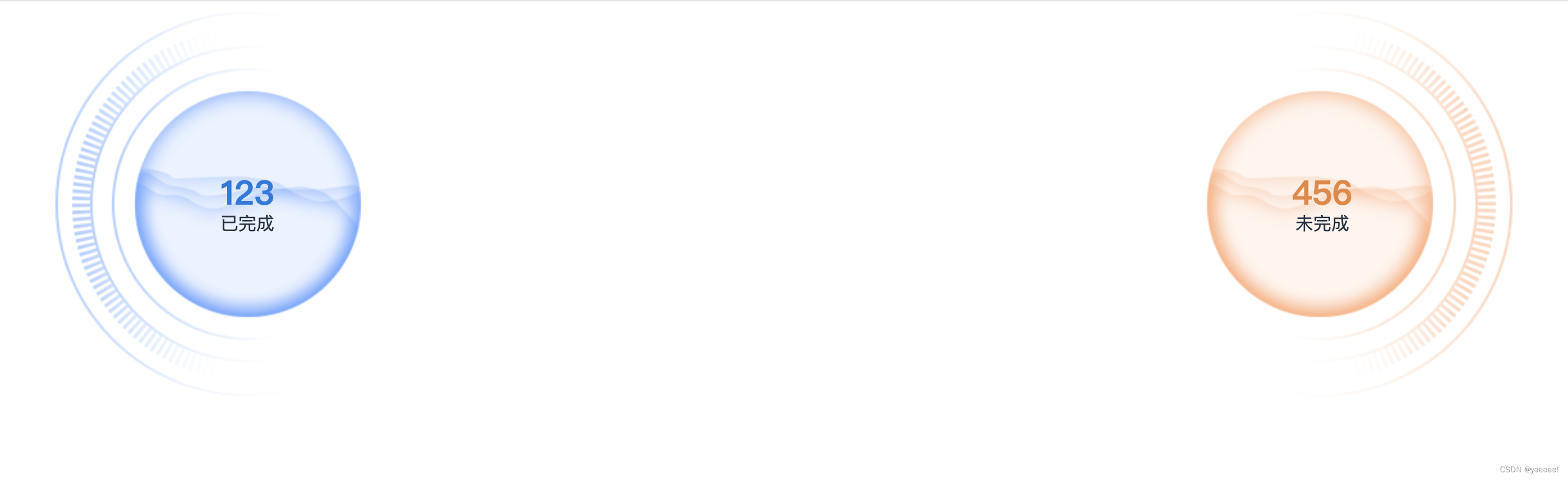
使用echarts的graphic原生图形元素组件,为两个饼图设置对应背景。


<template>
<div id="app">
<div class="charts" ref="charts"></div>
</div>
</template>
<script>
import * as echarts from 'echarts'
export default {
name: 'App',
mounted () {
this.$nextTick(() => {
this.init()
})
},
methods: {
init () {
const pieItemStyle = {
// 设置itemStyle的背景色、文本标签、以及文本标签引导线
normal: {
label: {
show: false
},
labelLine: { show: false },
color: 'transparent'
}
}
const option = {
tooltip: {},
// 通过graphic对象同时设置两张背景图,通过设置top、right、bottom和lefe的值来调整位置
graphic: {
elements: [
{
type: 'image',
style: {
image: require('./assets/pd-bg-done.png'),
height: 300
},
left: '20%',
top: 0,
bottom: 0
},
{
type: 'image',
style: {
image: require('./assets/pd-bg-nodone.png'),
height: 300
},
right: '20%',
top: 0,
bottom: 0
}
]
},
series: [
{
type: 'pie',
radius: '50%',
center: ['30%', '50%'], // 设置饼图的中心点,让数据显示于对应的背景图上
emphasis: {
disabled: true,
focus: 'none'
},
itemStyle: pieItemStyle,
data: [
{
value: 123,
label: {
show: true,
position: 'center',
formatter: () => {
return `{num|123}\n{type|已完成}`
},
rich: {
num: {
color: '#047bdf',
fontSize: 26,
fontWeight: 700,
padding: [0, 0, 4, 0]
},
type: {
fontSize: 14,
color: '#222F40'
}
}
}
}
]
},
{
type: 'pie',
radius: '50%',
center: ['86%', '50%'],
emphasis: {
disabled: true,
focus: 'none'
},
itemStyle: pieItemStyle,
data: [
{
value: 456,
label: {
show: true,
position: 'center',
formatter: () => {
return `{num|456}\n{type|未完成}`
},
rich: {
num: {
color: '#ea853c',
fontSize: 26,
fontWeight: 700,
padding: [0, 0, 4, 0]
},
type: {
fontSize: 14,
color: '#222F40'
}
}
}
}
]
}
]
}
const chartDom = echarts.init(this.$refs.charts)
chartDom.setOption(option)
}
}
}
</script>
<style scoped>
html, body, #app {
width: 100%;
height: 100%;
}
.charts {
width: 100%;
height: 300px;
}
</style>
具体效果: