目录
一.什么是Vue
1.前端技术的发展(html、CSS、JavaScript)
(1)JQuery:是对JavaScript进行了封装,使得操作DOM、事件处理、动画处理、Ajax交互变得非常简洁、方便。是JavaScript的库。
(2)Vue:通过虚拟的DOM来减少对真实DOM的操作,通过尽可能少的、简单的API实现数据的绑定。支持单向和双向的数据绑定
(3)Vue的基本概念:
2.MVVM架构:
(1)MVC架构:模型——视图——控制器
(2)MVVM架构:
二.Vue开发的方式
1.基本方式:在页面中引入vue.js文件。(vscode)
2.组件方式:利用Vue-cli(Vue脚手架)开发。(vscode、WebStorm、Vue Gui)
3.创建Vue实例:new Vue({})
(1)el:表示与vue实例绑定的唯一的根标签。是通过标签的id或class属性进行绑定
(2)data:初始化vue实例的属性的值。在底层会自动生成属性的setter和getter方法
(3)methods:用来定义方法。这些方法vue的实例可以直接访问
三.Vue的基本指令(重点)
1.插值表达式:{{ 变量名 }}。将Vue实例的对应的属性值在页面中显示出来
2.内置指令:vue的内置指令都是以 v- 开头的 特殊属性,通过这些指令来操作属性的值
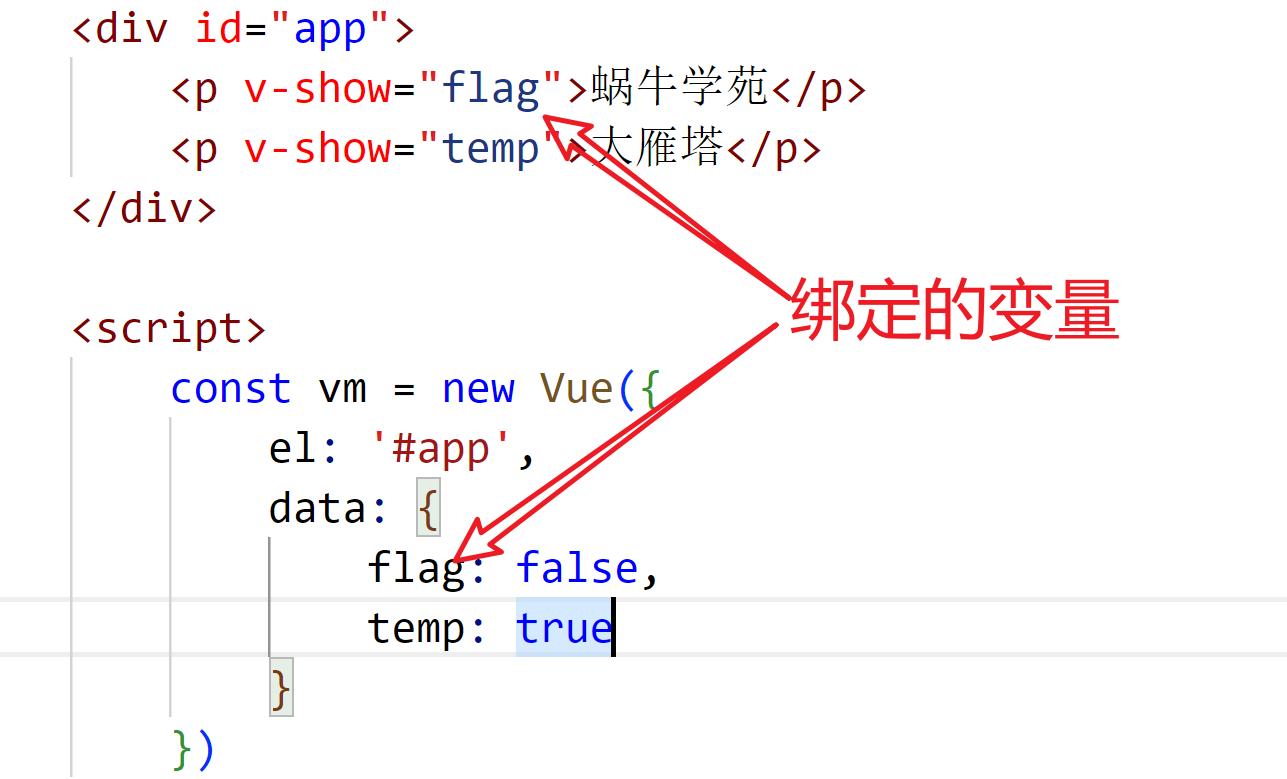
(1)v-show:可以根据表达式的值的真假,来决定是否显示数据
(2)v-html:插入标签
(3)v-text:在元素中插入值。作用和插值表达式 {{ }}相同
(4)v-if、v-else、v-else-if:类似于if-else 的功能
(5)v-for:循环指令,用于遍历数组、集合、对象的属性
(6)v-bind:绑定元素的属性,并执行相关操作。简写方式为( :属性名 )
(7)v-on:监听事件,并执行相应的操作
(8)v-model:将input标签的值和变量进行绑定,实现数据和视图的双向绑定
(9)v-once:可以让元素或组件只渲染一次,一旦绑定,数据就不会改变。
一.什么是Vue
1.前端技术的发展(html、CSS、JavaScript)
(1)JQuery:是对JavaScript进行了封装,使得操作DOM、事件处理、动画处理、Ajax交互变得非常简洁、方便。是JavaScript的库。
(2)Vue:通过虚拟的DOM来减少对真实DOM的操作,通过尽可能少的、简单的API实现数据的绑定。支持单向和双向的数据绑定
(3)Vue的基本概念:
a.是一个渐进式框架:可以实现自底向上的逐层开发。
b.可以用Vue开发全新的项目,也可以在现有的项目中引入Vue
2.MVVM架构:
(1)MVC架构:模型——视图——控制器
M:Model(模型),对数据进行操作
V:View(视图),用来展示数据
C:Controller(控制器),处理用户的请求
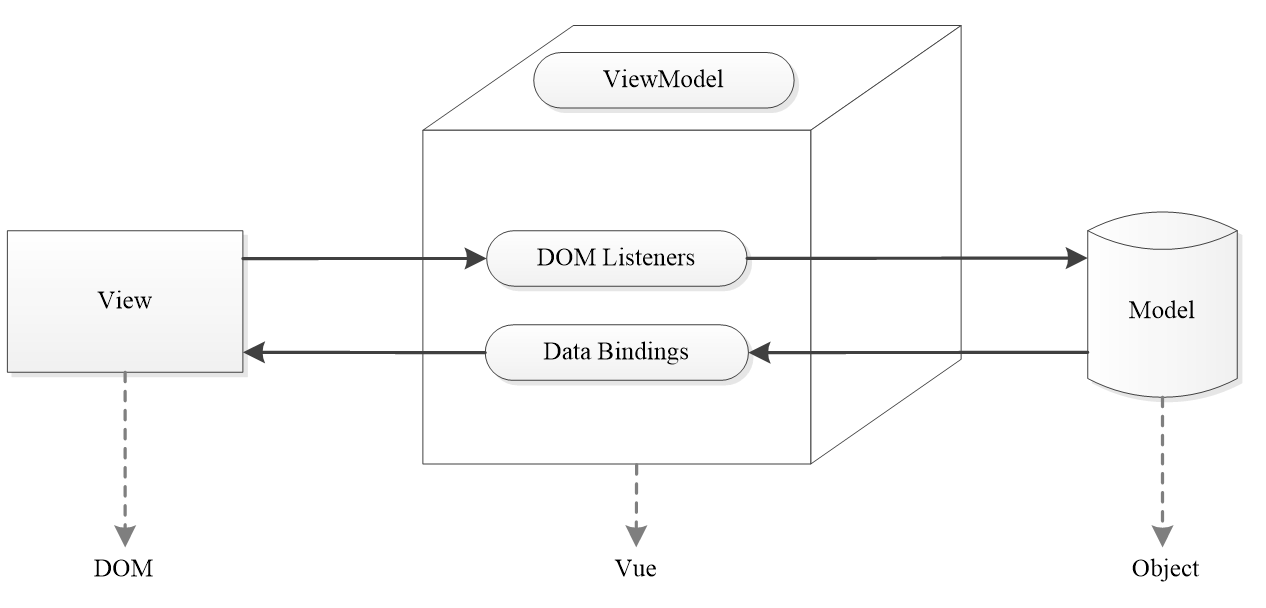
(2)MVVM架构:
M:Model(模型)
V:View(视图)
VM:ViewModel(视图模型),实现数据的双向绑定
数据的双向绑定:Vue的特征之一,当视图发生改变时,模型能立即感知到;当模型中的数据发生改变时,视图也能立即反应出来。

二.Vue开发的方式
1.基本方式:在页面中引入vue.js文件。(vscode)
2.组件方式:利用Vue-cli(Vue脚手架)开发。(vscode、WebStorm、Vue Gui)
3.创建Vue实例:new Vue({})
(1)el:表示与vue实例绑定的唯一的根标签。是通过标签的id或class属性进行绑定
(2)data:初始化vue实例的属性的值。在底层会自动生成属性的setter和getter方法
可以是用 vue对象名.$data.属性名 的方式来获取值
(3)methods:用来定义方法。这些方法vue的实例可以直接访问

三.Vue的基本指令(重点)
1.插值表达式:{{ 变量名 }}。将Vue实例的对应的属性值在页面中显示出来
2.内置指令:vue的内置指令都是以 v- 开头的 特殊属性,通过这些指令来操作属性的值
(1)v-show:可以根据表达式的值的真假,来决定是否显示数据


(2)v-html:插入标签

(3)v-text:在元素中插入值。作用和插值表达式 {{ }}相同
(4)v-if、v-else、v-else-if:类似于if-else 的功能

强调:v-show和v-if的区别
A.实现方式:v-if底层采用appendChild方式实现,v-show是通过样式属性display来控制元素的显示和隐藏
B.加载性能:v-if的加载速度更快,v-show的加载速度慢
v-if是条件渲染。将模型中的数据在视图中显示出来的过程称为渲染
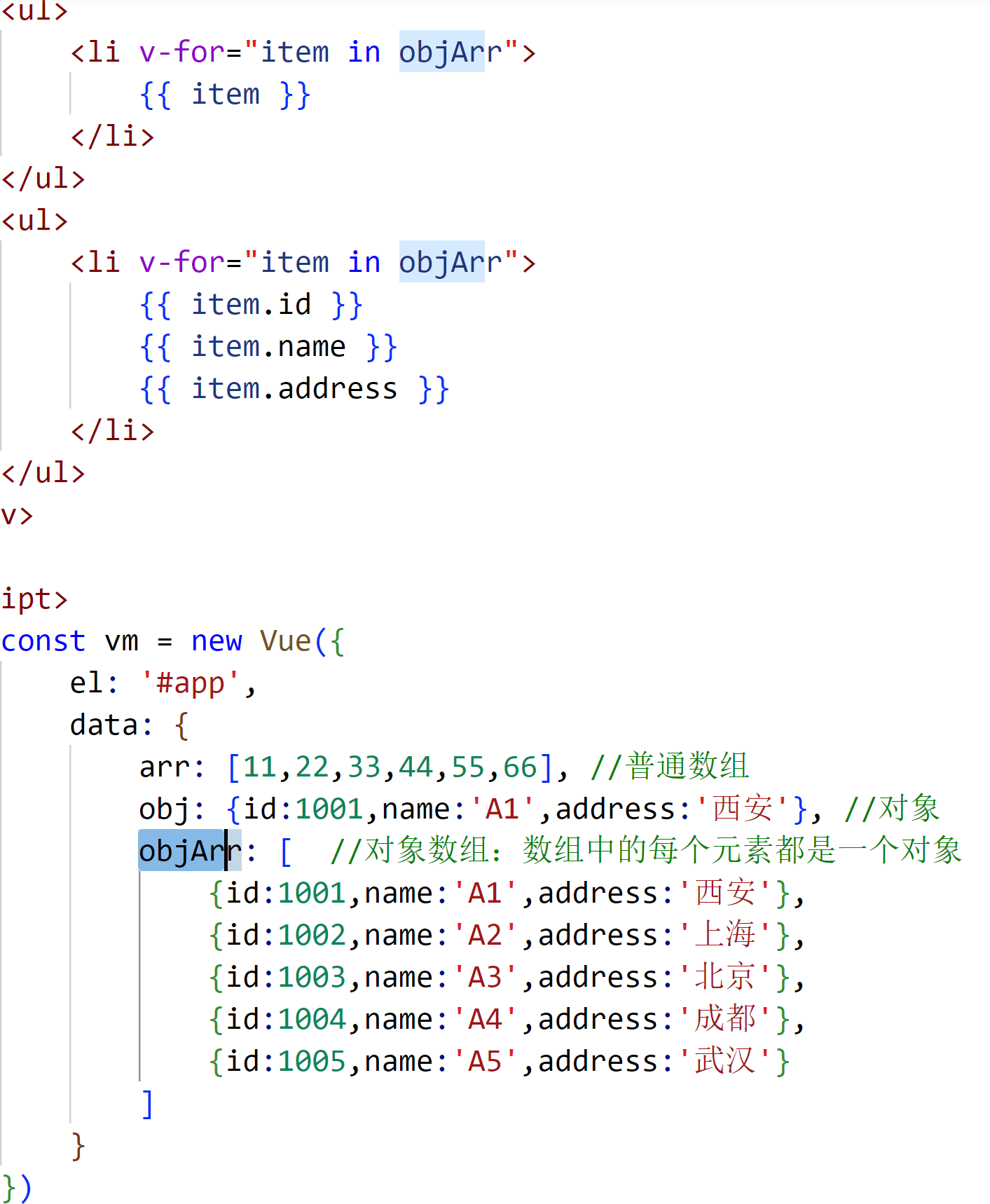
(5)v-for:循环指令,用于遍历数组、集合、对象的属性



课堂练习:将上例中objArr的数据显示在table中
(6)v-bind:绑定元素的属性,并执行相关操作。简写方式为( :属性名 )

(7)v-on:监听事件,并执行相应的操作

强调:v-on的简写方式(@事件名)
(8)v-model:将input标签的值和变量进行绑定,实现数据和视图的双向绑定
<div id="app">
<p>性别:</p>
<input type="radio" name="sex" value="男" v-model="gender">男
<input type="radio" name="sex" value="女" v-model="gender">女
<p>你选择的性别是:{{ gender }}</p>
<hr>
<p>地理分类:</p>
<select v-model="book">
<optgroup label="华东地区">
<option value="江苏">江苏</option>
<option value="浙江">浙江</option>
<option value="广东">广东</option>
</optgroup>
<optgroup label="西北地区">
<option value="陕西">陕西</option>
<option value="甘肃">甘肃</option>
<option value="宁夏">宁夏</option>
</optgroup>
</select>
<p>你选择的地区是:{{ book }}</p>
<hr>
<p>兴趣爱好:</p>
<input type="checkbox" name="chk" value="游戏" v-model="hobby">游戏
<input type="checkbox" name="chk" value="篮球" v-model="hobby">篮球
<input type="checkbox" name="chk" value="象棋" v-model="hobby">象棋
<input type="checkbox" name="chk" value="游泳" v-model="hobby">游泳
<p>你的爱好是:{{ hobby }}</p>
<hr>
<label>
姓名:<input type="text" v-model="userName">
</label>
<br><br>
<p>你的姓名是:{{ userName }}</p>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
gender:'',
book:'',
hobby:[],
userName: ''
}
})
</script>(9)v-once:可以让元素或组件只渲染一次,一旦绑定,数据就不会改变。

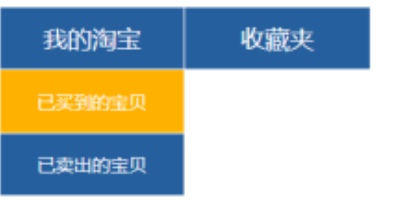
课堂练习1:实现如图所示的菜单效果

<style>
body{
width: 600px;
}
a{
text-decoration: none; /* 去掉下划线 */
display: block;
color: #fff; /* 字体颜色 */
width: 120px;
height: 40px;
line-height: 40px;
border: 1px solid #fff;
border-width: 1px 1px 0 0;
background: #255f9e;
}
li{
list-style-type: none;
}
#app > li{
float: left;
text-align: center;
position: relative;
}
#app li a:hover{
color: #fff;
background: #ffb100;
}
#app li ul{
position: absolute;
left: -40px;
top: 40px;
margin-top: 1px;
font-size: 12px;
}
</style>
<body>
<div id="app">
<li v-for="menu in menus" @mouseover="menu.show = !menu.show" @mouseout="menu.show = !menu.show">
<a :href="menu.url">{{ menu.name }}</a>
<ul v-show="menu.show">
<li v-for="sub in menu.subMenus">
<a :href="sub.url">{{ sub.name }}</a>
</li>
</ul>
</li>
</div>
<script>
const vm = new Vue({
el:'#app',
data: {
menus: [
{
name:'我的淘宝', //主菜单的名称
url: '#', //主菜单对应的地址
show: false, //是否显示子菜单
subMenus: [ //子菜单的列表
{
name: '已买到的宝贝',
url: '#'
},
{
name: '已卖出的宝贝',
url: '#'
}
]
},
{
name: '收藏夹',
url: '#',
show: false,
subMenus:[
{
name: '收藏的宝贝',
url: '#'
},
{
name: '收藏的店铺',
url: '#'
}
]
}
]
}
})
</script>课堂练习2:音乐播放器
<style>
.active{
background: red;
}
</style>
<body>
<div id="app">
<audio :src="songs[currentIndex].songUrl" controls autoplay></audio>
<ul>
<li v-for="song in songs" @click="play(song.id)" :class="{active: song.id === currentIndex+1}">
<h2>歌名:{{ song.name }}</h2>
<p>歌手:{{ song.artist }}</p>
</li>
</ul>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
songs:[
{
id: 1,
name: '别知己', //音乐名
songUrl: './audio/别知己.mp3', //音乐地址
artist:'潇斌' //歌手
},
{
id: 2,
name: '西海情歌',
songUrl: './audio/西海情歌.mp3',
artist:'刀郎'
},
{
id:3,
name: '粉丝记事本',
songUrl: './audio/粉丝记事本.mp3',
artist: '徐誉滕'
}
],
currentIndex: 0 //当前用户选择的音乐的下标
},
methods: {
play(id){
this.currentIndex = id - 1
}
}
})
</script>
</body>