本章内容如下:
- Typoar笔记下载资源及主题设置
- Markdown语法使用的基本方法
这篇博客一开始是为了教女朋友如何使用Typora和Markdown语法写的笔记,Markdown语法的内容不太全,只涉及基础使用。
文章目录
- Typora下载与主题设置
- Typora主题设置
- 修改图片保存地址
- Markdown语法
- 1) 标题
- 2)高亮设置
- 3)加粗
- 4)斜体
- 5)分界线
- 6)引用框
- 7)代码框
- 8)表格
- 9)取消特殊符号
- 10)序号
- 无序标号
- 有序标号
- 11)居中
- 12)颜色
- 13)插入链接
Typora下载与主题设置
链接:https://pan.baidu.com/s/1fWrXH5gDSsQj3GtfRxyAkA?pwd=d9wt
提取码:d9wt
Typora总共不到50mb大小,百度云链接永久有效,直接安装即可使用。
Typora主题设置
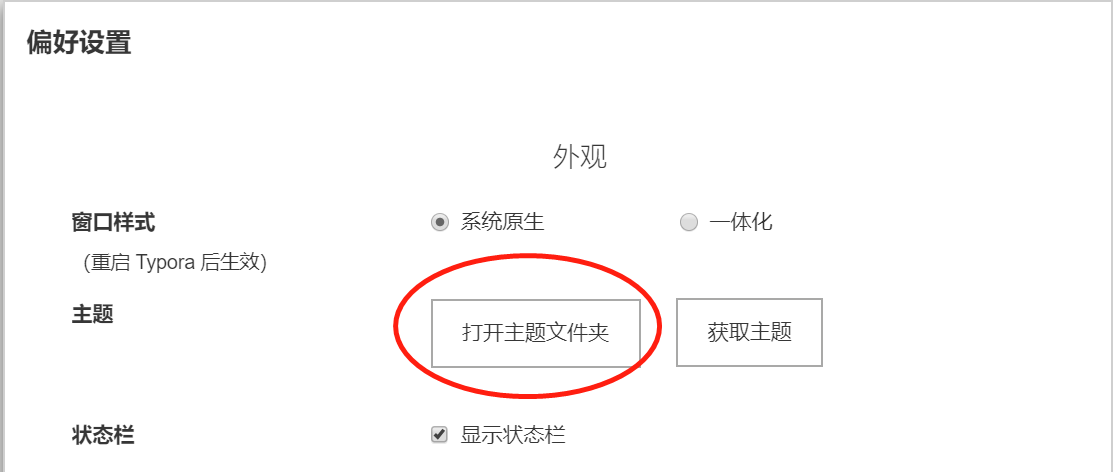
安装完毕Typora后,点击文件——偏好设置——打开主题文件夹

打开主题文件夹,将主题文件保存至该目录中。我使用的主题是orangeheart.css主题,略作修改,代码如下:
/* 全局属性 */
#write {
max-width: 860px;
font-size: 1rem;
color: black;
padding: 0 10px;
line-height: 1.6;
word-spacing: 0px;
letter-spacing: 0px;
word-break: break-word;
word-wrap: break-word;
text-align: left;
font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, 'PingFang SC', Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
/*段落*/
#write + p,
#write blockquote p {
font-size: 1rem;
padding-top: .5rem;
padding-bottom: .5rem;
margin: 0;
line-height: 1.5rem;
color: black;
}
#write div[mdtype=toc] {
font-size: 1rem;
}
/*标题*/
#write h1,
#write h2,
#write h3,
#write h4,
#write h5,
#write h6 {
margin: 1.2em 0 1em;
padding: 0px;
font-weight: bold;
color: black;
}
h1 {
text-align: center;
padding-bottom: .2em;
font-size: 2.25em;
line-height: 1.2;
/* border-bottom: 1px solid #eee; */
}
#write h2 {
font-size: 1.7rem;
border-bottom: 2.5px solid rgb(239, 112, 96);
}
#write h2 span {
display: inline-block;
font-weight: bold;
background: rgb(239, 112, 96);
color: #ffffff;
padding: 3.2px 10.2px 1.2px;
border-top-right-radius: 3.2px;
border-top-left-radius: 3.2px;
margin-right: 3.2px;
}
#write h2:after {
display: inline-block;
content: "";
vertical-align: bottom;
border-bottom: 1.7rem solid #efebe9;
border-right: 1.7rem solid transparent;
}
#write h3 {
font-size: 1.3rem;
}
#write h4 {
font-size: 1.2rem;
}
#write h5 {
font-size: 1.1rem;
}
#write h6 {
font-size: 1rem;
}
/*列表*/
#write ul,
#write ol {
margin-top: 8px;
margin-bottom: 8px;
padding-left: 25px;
color: black;
}
#write ul {
list-style-type: disc;
}
#write ul ul {
list-style-type: square;
}
#write ol {
list-style-type: decimal;
}
#write li section {
margin-top: 5px;
margin-bottom: 5px;
line-height: 1.7rem;
text-align: left;
color: rgb(1,1,1);
font-weight: 500;
}
/*引用*/
#write blockquote {
display: block;
font-size: .9em;
overflow: auto;
border-left: 3px solid rgb(239, 112, 96);
color: #6a737d;
padding: 10px 10px 10px 20px;
margin-bottom: 20px;
margin-top: 20px;
background: #fff9f9;
}
/*链接*/
#write a {
text-decoration: none;
word-wrap: break-word;
font-weight: bold;
border-bottom: 1px solid #1e6bb8;
color: rgb(239, 112, 96);
border-bottom: 1px solid rgb(239, 112, 96);
}
/*行内代码*/
#write p code,
#write li code {
font-size: .9rem;
word-wrap: break-word;
padding: 2px 4px;
border-radius: 4px;
margin: 0 2px;
color: rgb(239, 112, 96);;
background-color: rgba(27,31,35,.05);
font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;
word-break: break-all;
}
/*图片*/
#write img {
display: block;
margin: 0 auto;
max-width: 100%;
}
#write span img {
display: inline-block;
border-right: 0px;
border-left: 0px;
}
/*表格*/
#write table {
display: table;
text-align: left;
}
#write tbody {
border: 0;
}
#write table tr {
border: 0;
border-top: 1px solid #ccc;
background-color: white;
}
#write table tr:nth-child(2n) {
background-color: #F8F8F8;
}
#write table tr th,
#write table tr td {
font-size: 1rem;
border: 1px solid #ccc;
padding: 5px 10px;
text-align: left;
}
#write table tr th {
font-weight: bold;
background-color: #f0f0f0;
}
/* 行内代码 */
#write span code, #write li code {
color: rgb(239, 112, 96);
}
/* 脚注上标 */
#write .md-footnote {
font-weight: bold;
color: rgb(239, 112, 96);
}
#write .md-footnote > .md-text:before {
content: '['
}
#write .md-footnote > .md-text:after {
content: ']'
}
/* 脚注 */
#write .md-def-name {
padding-right: 1.8ch;
}
#write .md-def-name:before {
content: '[';
color: #000;
}
#write .md-def-name:after {
color: #000;
}
/* 代码块主题 */
.md-fences:before {
content: ' ';
display: block;
width: 100%;
background-size: 40px;
background-repeat: no-repeat;
background-color: #282c34;
margin-bottom: -7px;
border-radius: 5px;
background-position: 10px 10px;
}
/* CodeMirror 相关内容 */
.CodeMirror-wrap .CodeMirror-scroll {
overflow-x: auto;
}
.cm-s-inner.CodeMirror {
padding: .5rem;
background-color: #292d3e;
color: #a6accd;
font-family: Consolas;
border-radius: 4px;
}
.cm-s-inner .cm-keyword {
color: #c792ea !important;
}
.cm-s-inner .cm-operator {
color: #89ddff !important;
}
.cm-s-inner .cm-variable-2 {
color: #eeffff !important;
}
.cm-s-inner .cm-variable-3,
.cm-s-inner .cm-type {
color: #f07178 !important;
}
.cm-s-inner .cm-builtin {
color: #ffcb6b !important;
}
.cm-s-inner .cm-atom {
color: #f78c6c !important;
}
.cm-s-inner .cm-number {
color: #ff5370 !important;
}
.cm-s-inner .cm-def {
color: #82aaff !important;
}
.cm-s-inner .cm-string {
color: #c3e88d !important;
}
.cm-s-inner .cm-string-2 {
color: #f07178 !important;
}
.cm-s-inner .cm-comment {
color: #676e95 !important;
}
.cm-s-inner .cm-variable {
color: #f07178 !important;
}
.cm-s-inner .cm-tag {
color: #ff5370 !important;
}
.cm-s-inner .cm-meta {
color: #ffcb6b !important;
}
.cm-s-inner .cm-attribute {
color: #c792ea !important;
}
.cm-s-inner .cm-property {
color: #c792ea !important;
}
.cm-s-inner .cm-qualifier {
color: #decb6b !important;
}
.cm-s-inner .cm-variable-3,
.cm-s-inner .cm-type {
color: #decb6b !important;
}
.cm-s-inner .cm-error {
color: rgba(255, 255, 255, 1) !important;
background-color: #ff5370 !important;
}
.cm-s-inner .CodeMirror-matchingbracket {
text-decoration: underline;
color: white !important;
}
.CodeMirror div.CodeMirror-cursor {
border-left: 1px solid rgb(239, 112, 96);
z-index: 3;
}
.cm-s-inner div.CodeMirror-selected {
background: rgba(167, 178, 189, 0.2) !important;
}
.cm-s-inner.CodeMirror-focused div.CodeMirror-selected {
background: rgba(167, 178, 189, 0.2) !important;
}
.cm-s-inner .CodeMirror-selected,
.cm-s-inner .CodeMirror-selectedtext {
background-color: rgba(167, 178, 189, 0.0) !important;
}
.cm-s-inner .CodeMirror-line::-moz-selection,
.cm-s-inner .CodeMirror-line > span::-moz-selection,
.cm-s-inner .CodeMirror-line > span > span::-moz-selection {
background-color: rgba(167, 178, 189, 0.2);
}
.cm-s-inner .CodeMirror-line::selection,
.cm-s-inner .CodeMirror-line > span::selection,
.cm-s-inner .CodeMirror-line > span > span::selection {
background-color: rgba(167, 178, 189, 0.2);
}
将上述代码保存为.css后缀的文件。该主题的效果如下:

修改图片保存地址
Typora默认将图片保存到C盘,需要手动进行更改。
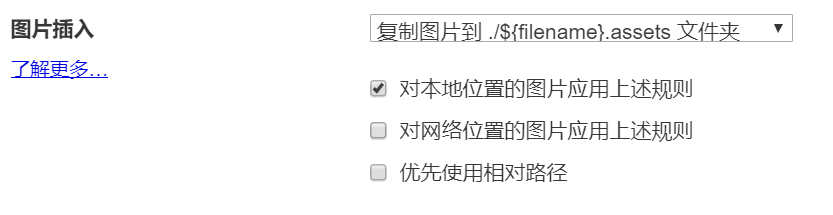
点击文件——偏号设置,下划到图片插入,选择将图片保存路径更改为当前文件夹下的.asssets文件夹中。

Markdown语法
1) 标题
一级标题:#空格
二级标题:##空格
…
2)高亮设置
格式:内容
**具体示例:**每天给我500块钱
3)加粗
格式:**内容**
具体示例:你真好看
4)斜体
格式:*内容*
具体示例: 斜体就是这样的
5)分界线
格式:—空格(中午英文横行都适用)
具体示例:
6)引用框
格式:>空格或》空格
具体示例:
7)代码框
格式:空格(可选:代码格式)
例如:`````excel
也可以:```回车,不写代码格式
可以在代码块右下角选择编程语言,很遗憾的是:typora不支持excel语法,不会给特殊高亮,所以对你来说设置不设置编程语言都一样。
8)表格
格式:|表头1|表头2|表头3|回车
具体示例:
| 表头1 | 表头2 | 表头3 |
|---|---|---|
9)取消特殊符号
上述内容有些特殊符号,但是假如就想打*^*这个表情该怎么办呢?有两种方法:
1)用``引号将其括起来
2)用转义字符\,\会取消后面一个字符的特殊意义,例如想打印*^*,只需要在第一个*前放上\即可,如:\*^*
10)序号
无序标号
格式:*空格
具体示例:
- 这是一个无序表号
- 这是二级无列标号
二级无序标号方法:
1)
- 1
2)把第二个点删掉,在原来处进行\*空格操作
有序标号
格式:1.空格(.需要是英文的点)
具体示例:
-
hello
-
你好
-
可以与无序标号搭配
-
次标号原理一样
-
你好
-
代码框也是以该位置为起点
1 -
分界线也是以该位置为起点
-
-
退出当前列表格式:shift+tab
例如:
- 第一行
- 第二行
- 子序列
- 想退出当前子序列?
- 按一下
shift+tab,退出到上一层序列号:在行尾使用shift+tab会将该行序列上移一级,并自动标号;在下一行使用shift+tab会退出到上一层序列,并自动标号,下一行是在使用shift+tab退出当前序列的结果:
- 使用
shift+tab退出当前序列的结果
- 子序列
- 再次使用
shift+tab退出至最上一级序列
调整列表序列:ctrl+[和ctrl+]
其中:ctrl+[当光标在该行任意位置时,使用ctrl+[会使该序列上移一级,使用ctrl+[会使该序列下移一级
例如:
- 第一级序列
- 第二级序列
- 第三级序列(如果想把该序列上移一级,光标移至该行,使用
ctrl+[)
- 第三级序列(如果想把该序列上移一级,光标移至该行,使用
- 第二级序列
操作完毕后如下:
- 第一级序列
- 第二级序列
- 第三级序列(同理,如果想把该行移至下一级,使用
ctrl+])
光标返回值最左侧:
在进入序列后,有时候光标会在该序列起始位置处,无法返回至最左侧,两个方法:
1)一直按enter
2)方法1失效后,在下一行使用
ctrl+[返回至初始位置。
11)居中
格式:<center>内容回车
具体示例:
注:输入完回车会闪过一个代码块,这是使用HTML语法进行文本居中,若要更改文本内容,在代码块里直接更改即可。
12)颜色
格式:<font color=red>输入内容</font>回车
其中,red为颜色控制,每次只需要更改文本以及颜色控制即可,具体示例如下:
<font color=red>这是红色</font>
- 这是红色
<font color=violet>这是紫罗兰色</font>
- 这是紫罗兰色
以下是总结的常用好看的颜色,使用时只需要将下面代码复制,更改文本内容即可:
| 颜色 | 单词 |
|---|---|
| 红色 | red |
| 棕色 | tan |
| 黄色 | yellow |
| 黄绿色 | yellowgreen |
| 蓝色 | blue |
| 浅蓝色 | lightblue |
| 紫罗兰 | violet |
| 橘色 | orange |
更多颜色设置:Markdown颜色设置
13)插入链接
方法1:复制链接,然后点击左上角格式——超链接即可
方法2:使用指定格式
插入链接格式:[自定义的名字](链接的网址)
例如:
[我的博客](https://blog.csdn.net/why1472587?type=blog),效果如下:
我的博客