一、前期准备
- 注册
Github账号(必备) - 下载
GitHub Desktop:下载链接(可使用git代替) - 模板选择网站:
- jekyllthemes.org
- gohugo
- mademistakes
二、快速入门
1.模板参考
-
作者使用的模板来源:https://github.com/qiubaiying/qiubaiying
-
零基础的朋友可以直接拉取他的仓库
-
搭建方法参考文章:搭建方法参考
-
其他好看的模板:模板一 模板二
2.拉取仓库
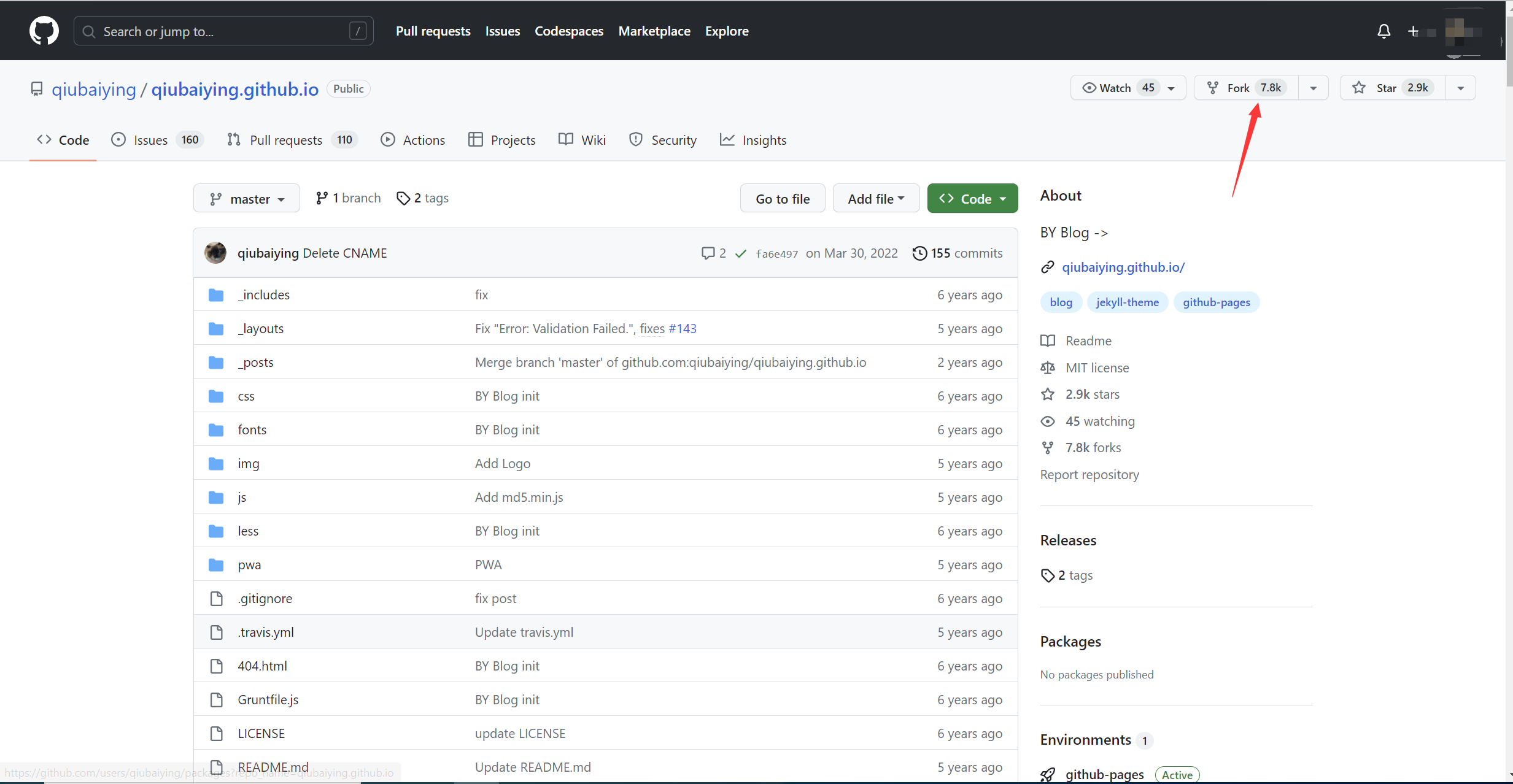
(1)打开上文模板链接

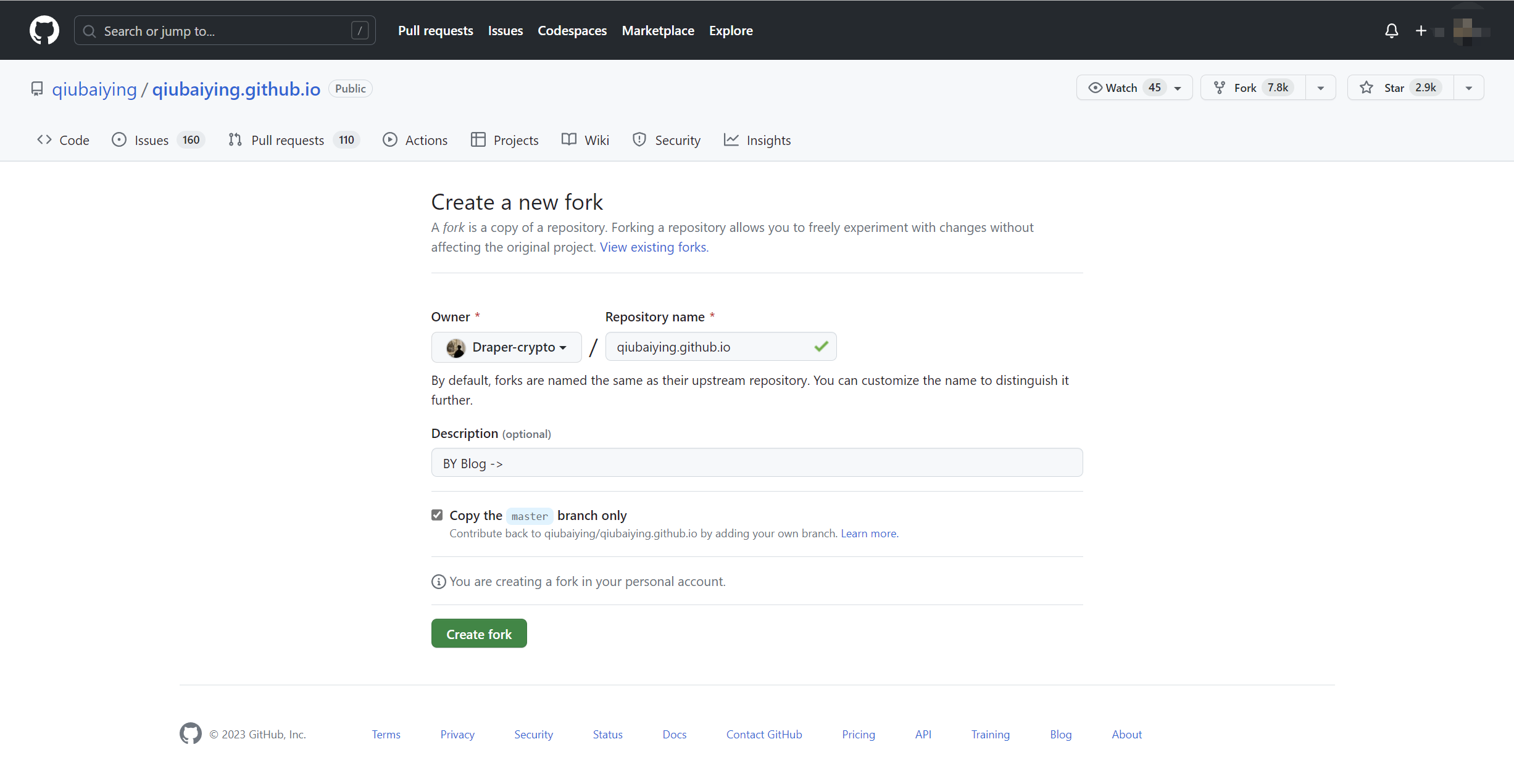
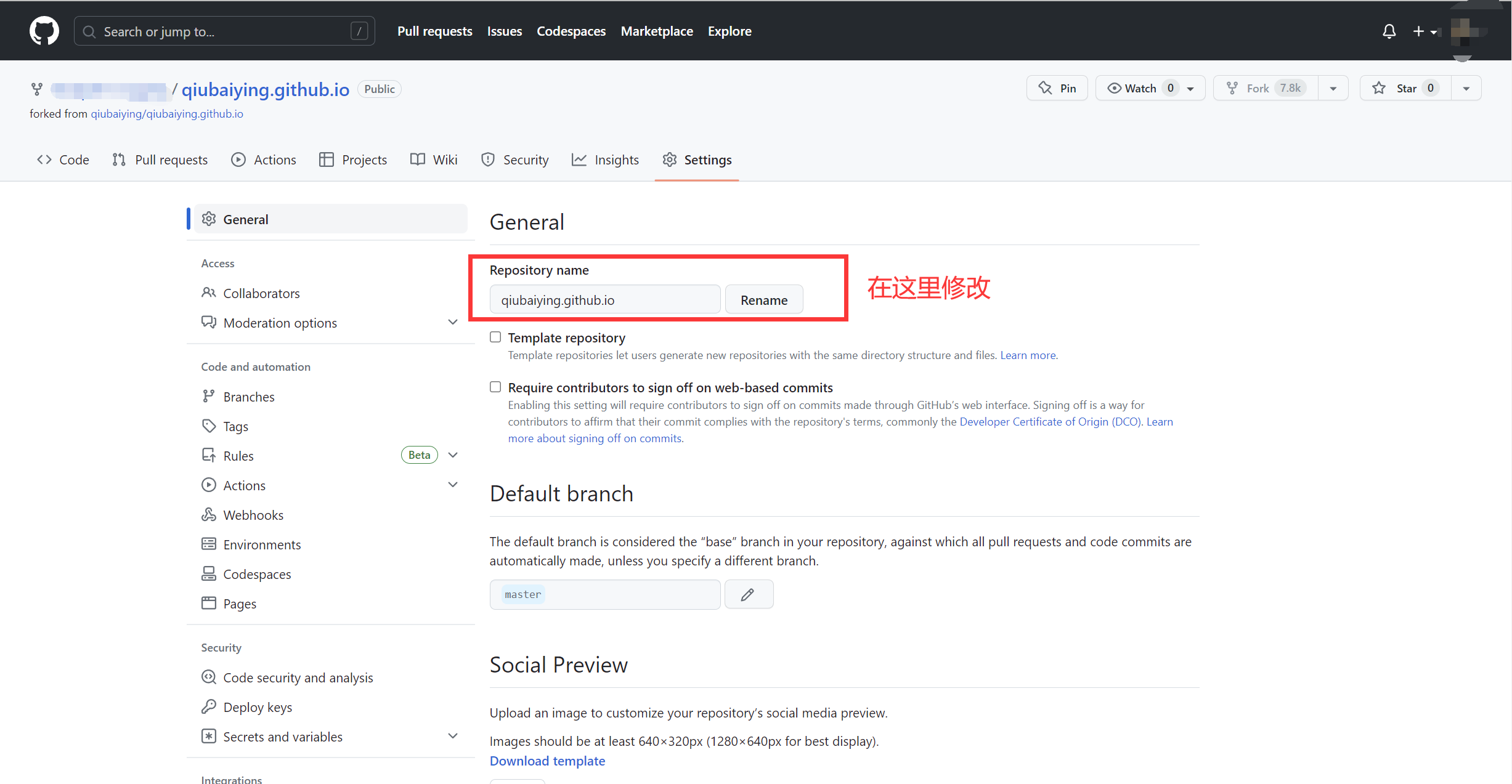
(2)转跳到如下界面

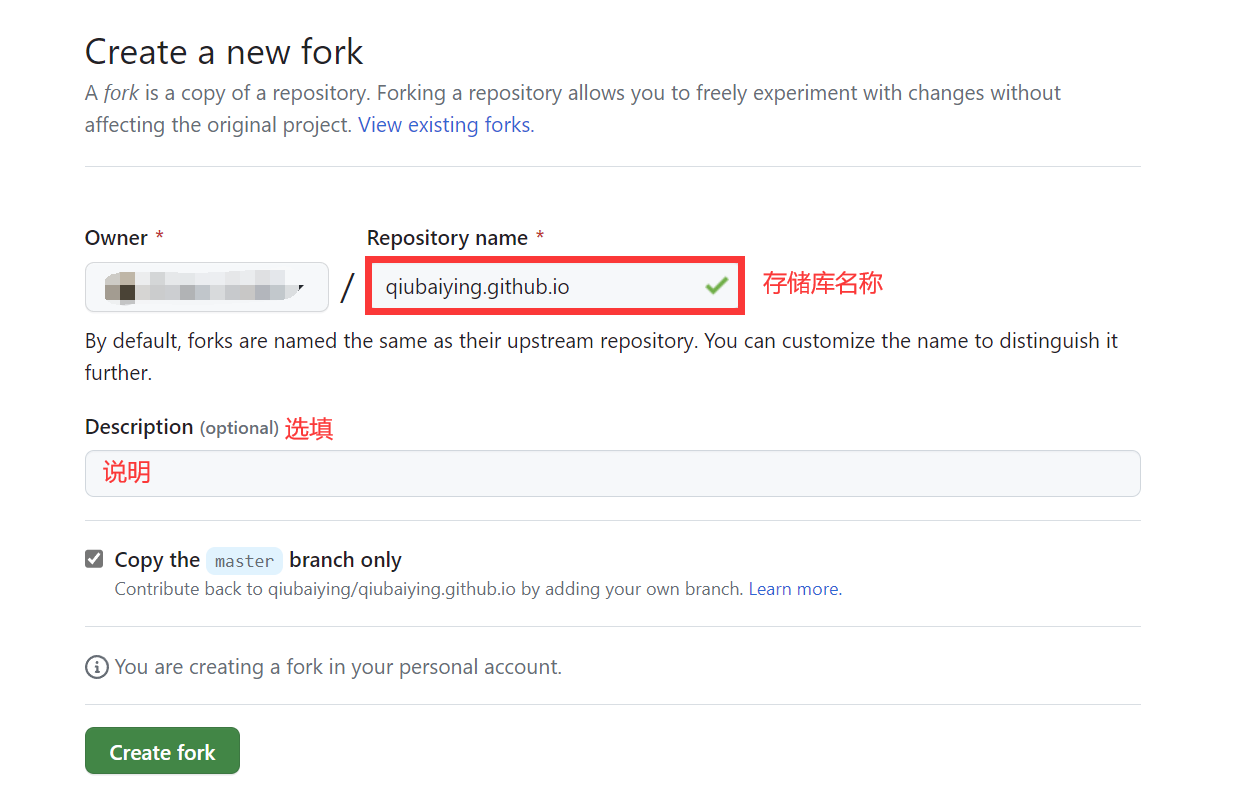
(3)修改以下内容
Repository name = 存储库名称 = 你想给他取的存储库名字
仓库名称格式:你的Github账号名.github.io
注意:这里的名字就是访问他的网址


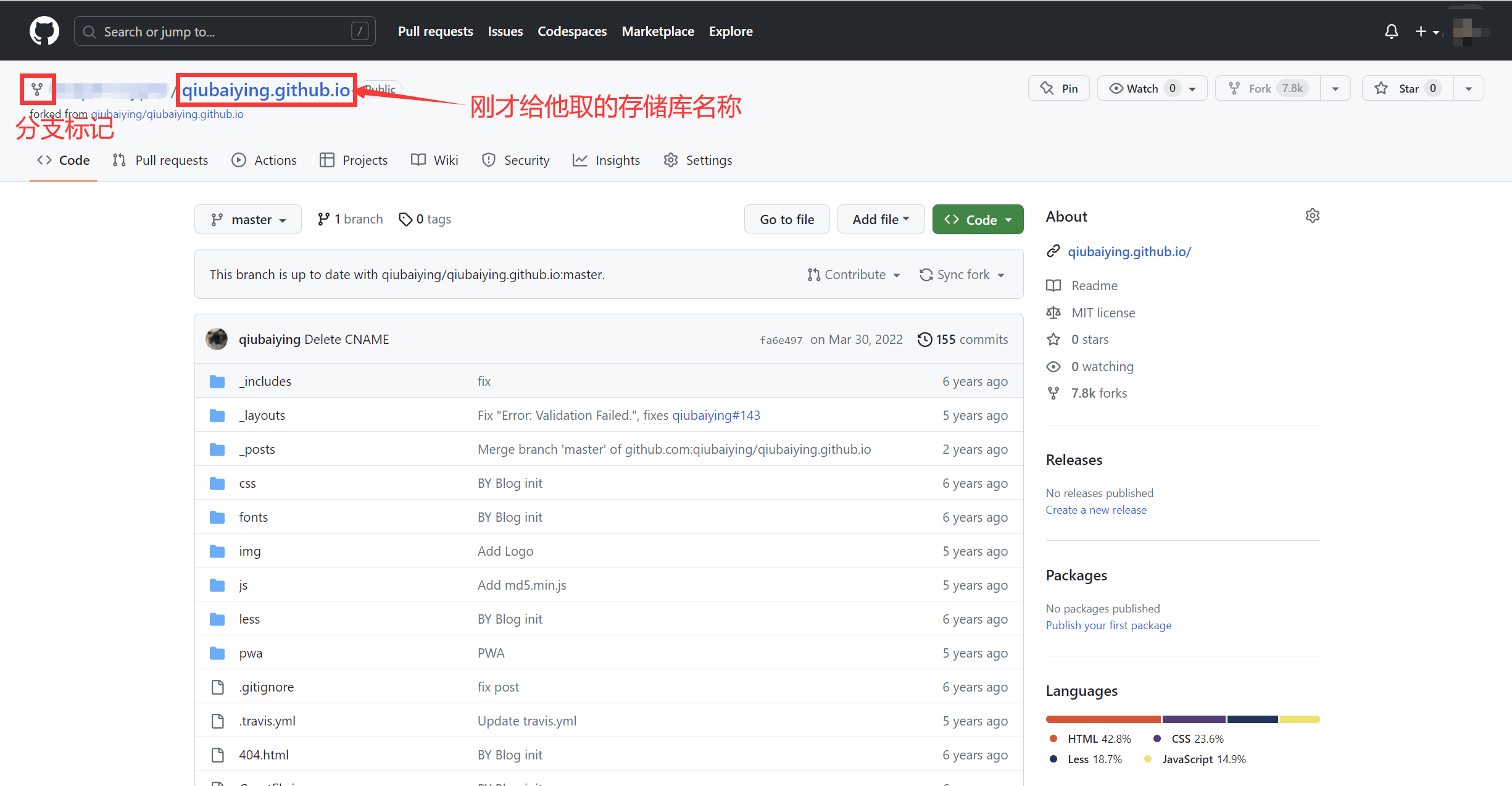
(4)修改仓库名
如果您在上部部分仓库名修改有误、不正确、报404错误请参考此章节
修改格式:
你的Github账号名.github.io,然后 Rename

3.测试访问
按如上步骤来来应显示如图所示

三、进阶步骤
推荐使用
GitHub Desktop将仓库拉取到本地,然后使用vscode编辑
1.增加左侧栏目中原作者未提供的转跳链接
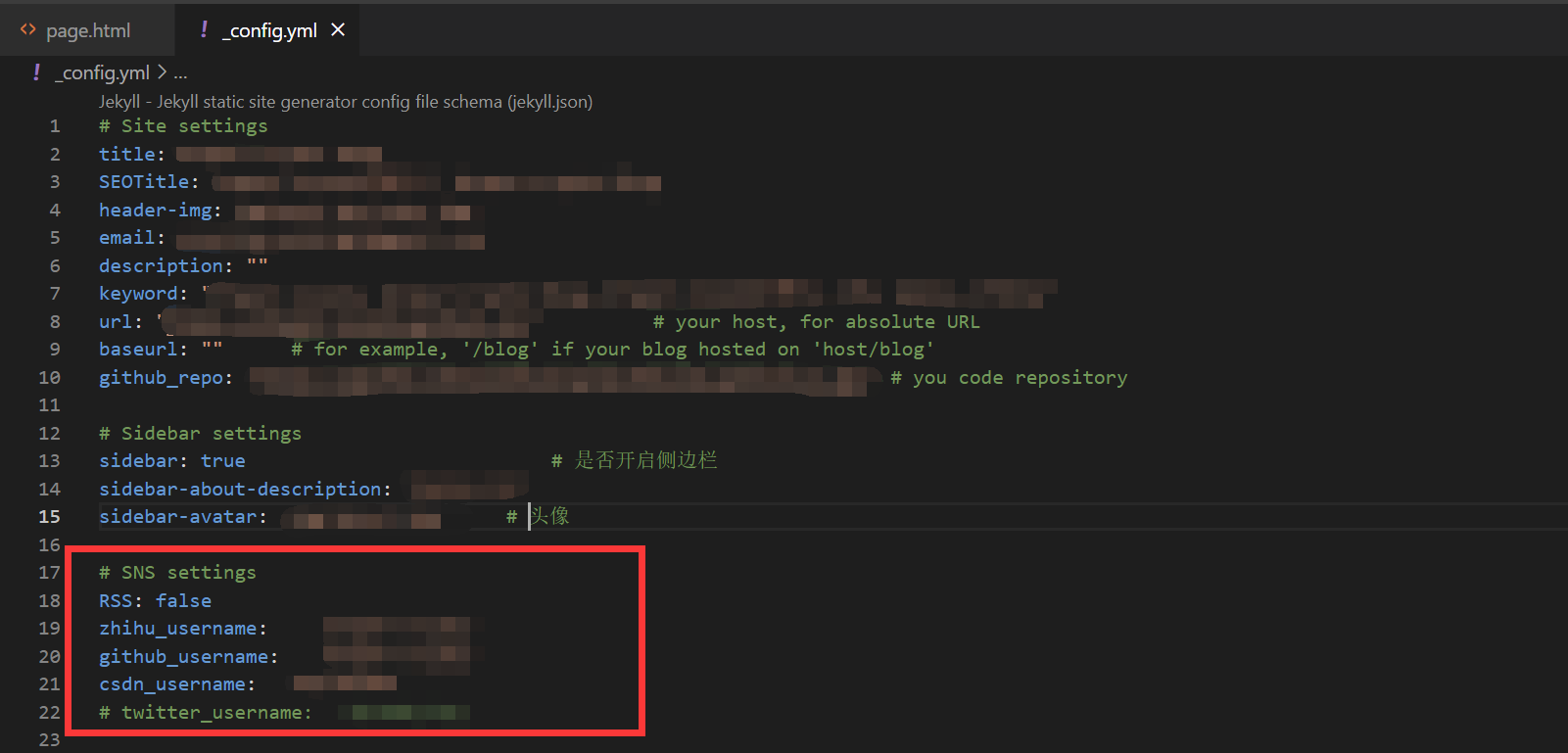
(1)打开_config.yml
找到SNS settings部分
# SNS settings
RSS: false
zhihu_username: 你的用户名
github_username: 你的用户名
csdn_username: 你的用户名
原作者并未提供csdn或其他链接的修改代码
(2)此处添加你想要的链接的变量名
例如CSDN的变量名为:csdn_username

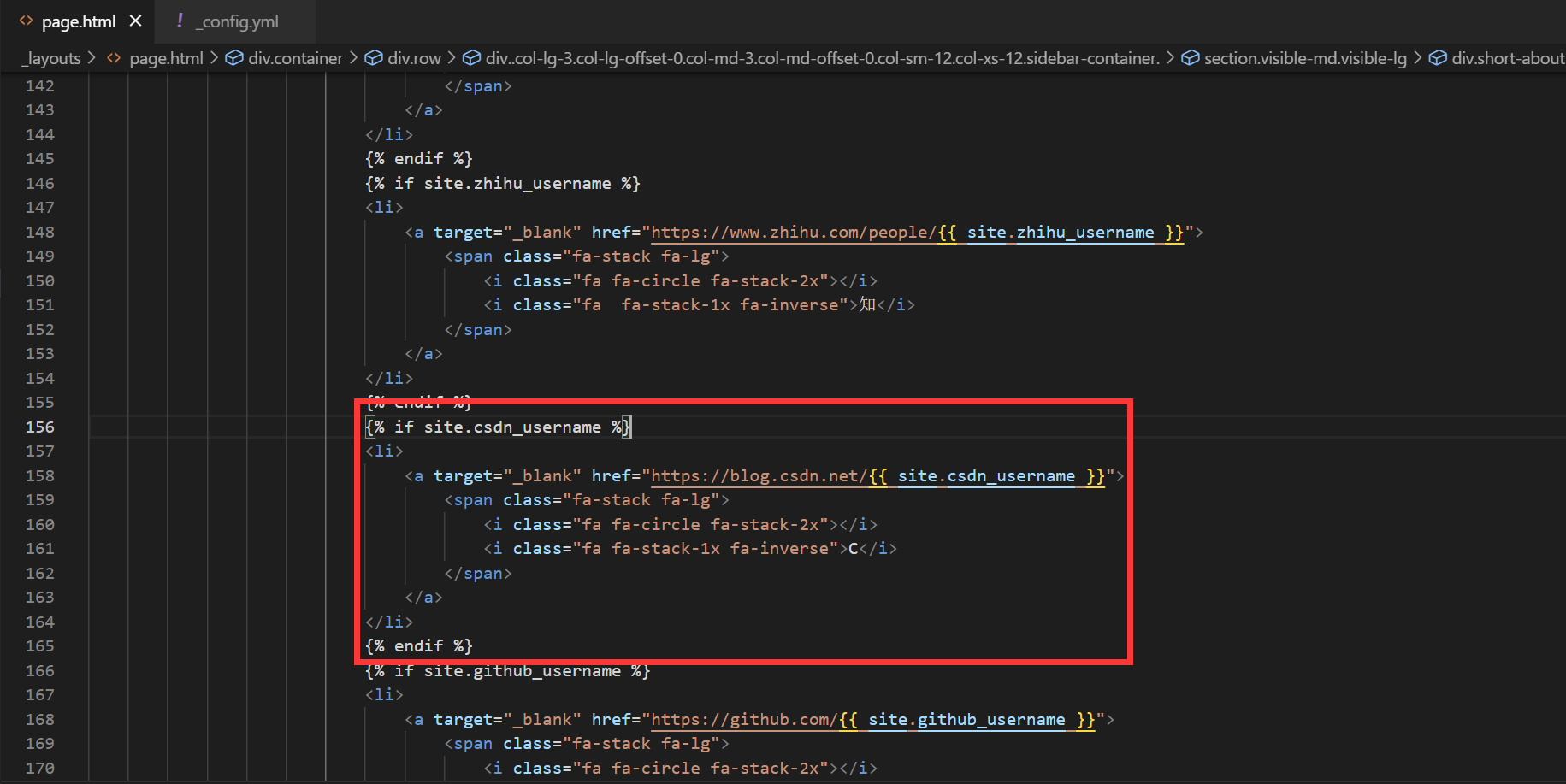
(3)添加完成后修改
\_layouts\page.html中
修改为:
{% if site.csdn_username %}
<li>
<a target="_blank" href="https://blog.csdn.net/{{ site.csdn_username }}">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-stack-1x fa-inverse">C</i>
</span>
</a>
</li>
{% endif %}

(4)刷新测试
正常应为下图所示

2.更改域名
(1)域名购买方推荐使用
-
godaddy
-
阿里云-万网
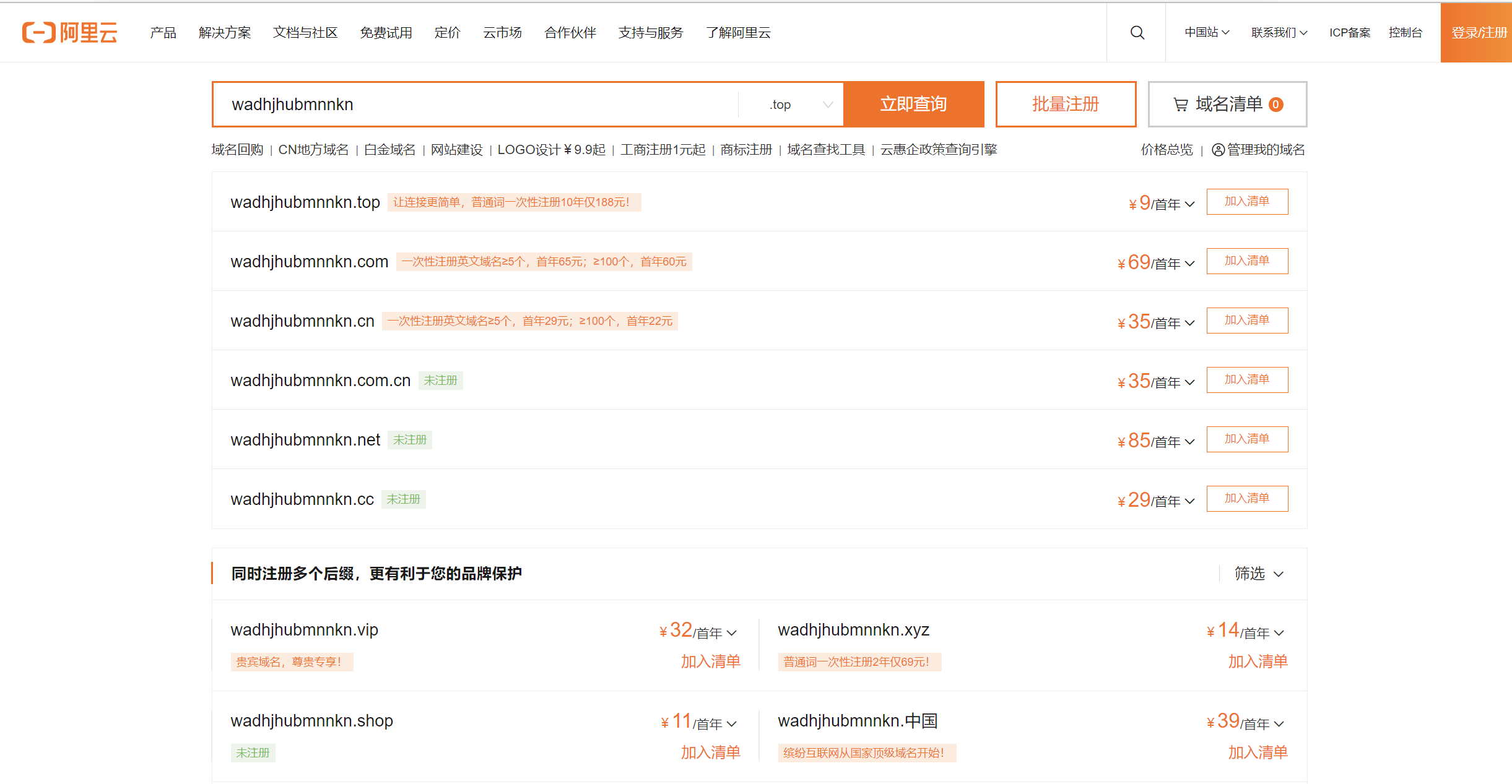
(2)作者使用的是阿里云万网域名
可以看到.top域的域名非常的便宜(推荐使用)

(3)配置域名解析
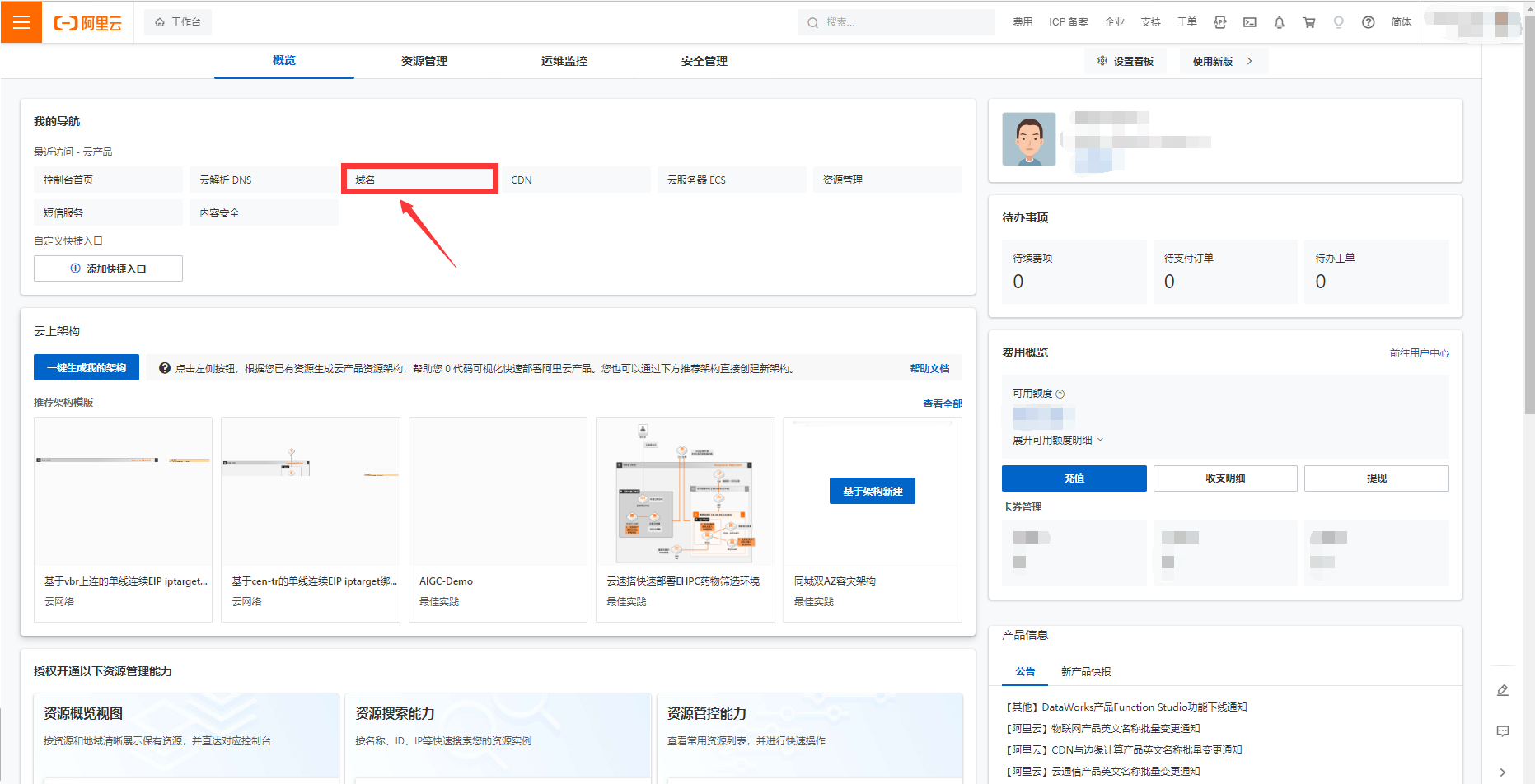
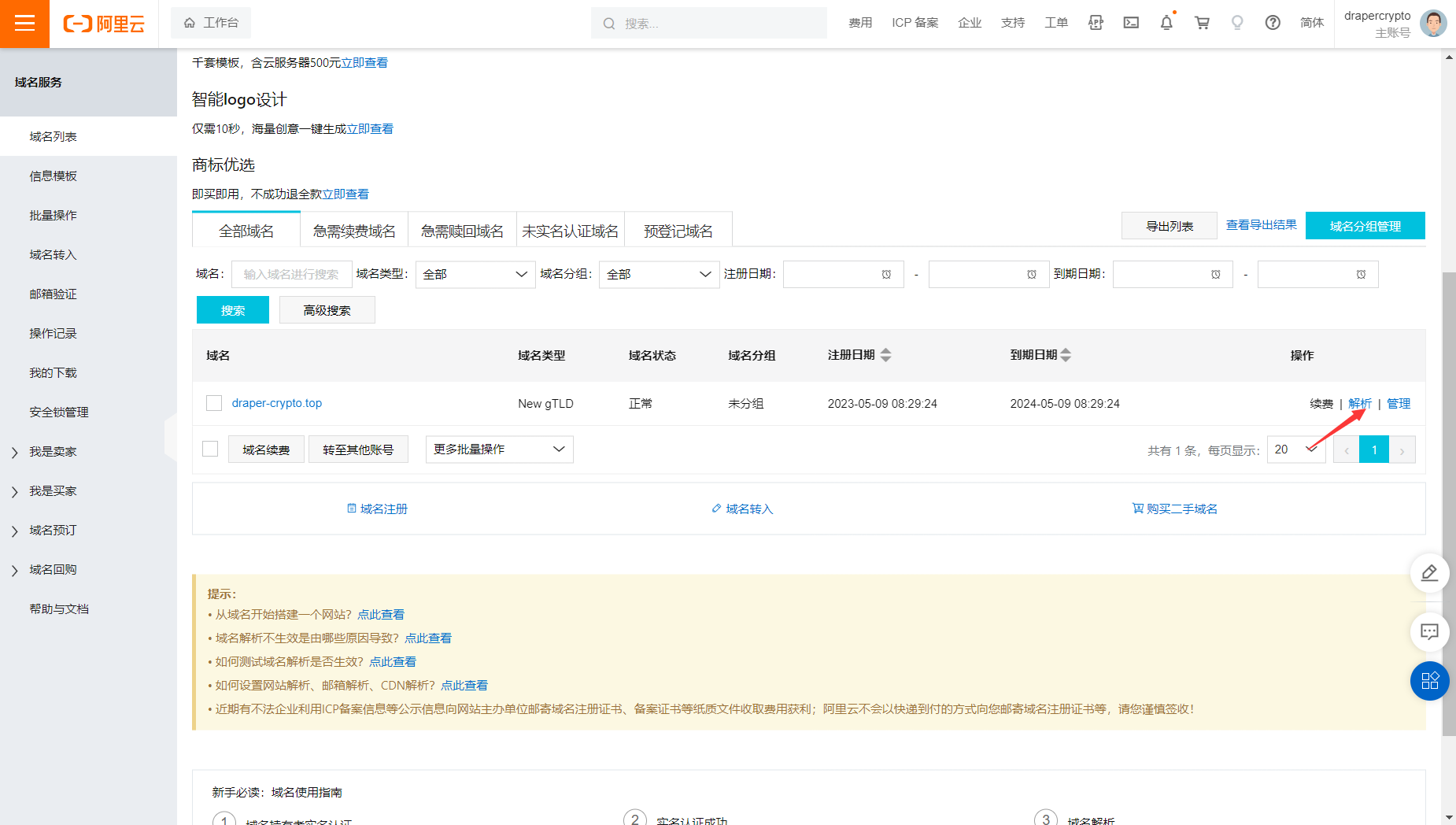
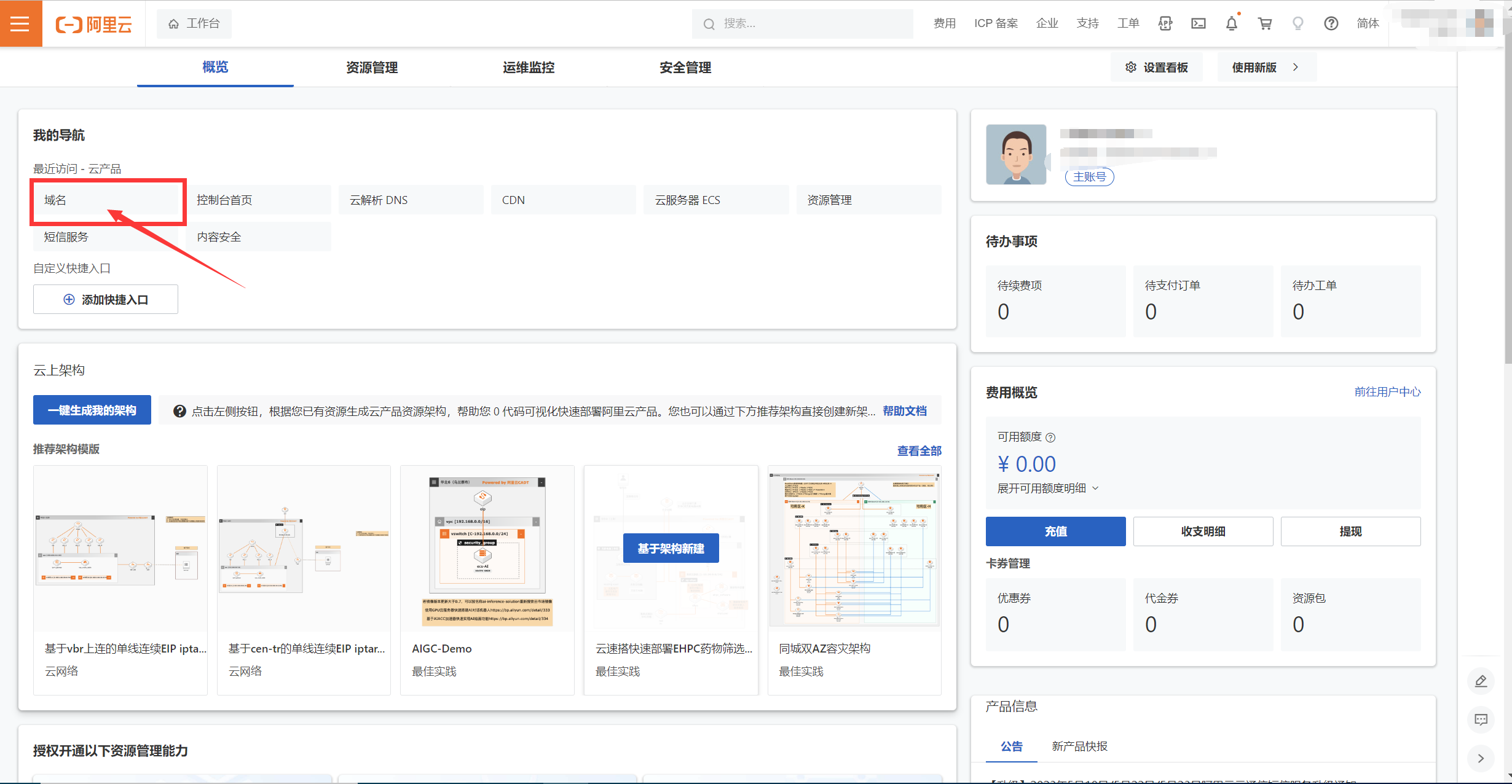
- 打开域名管理界面

- 点击
解析

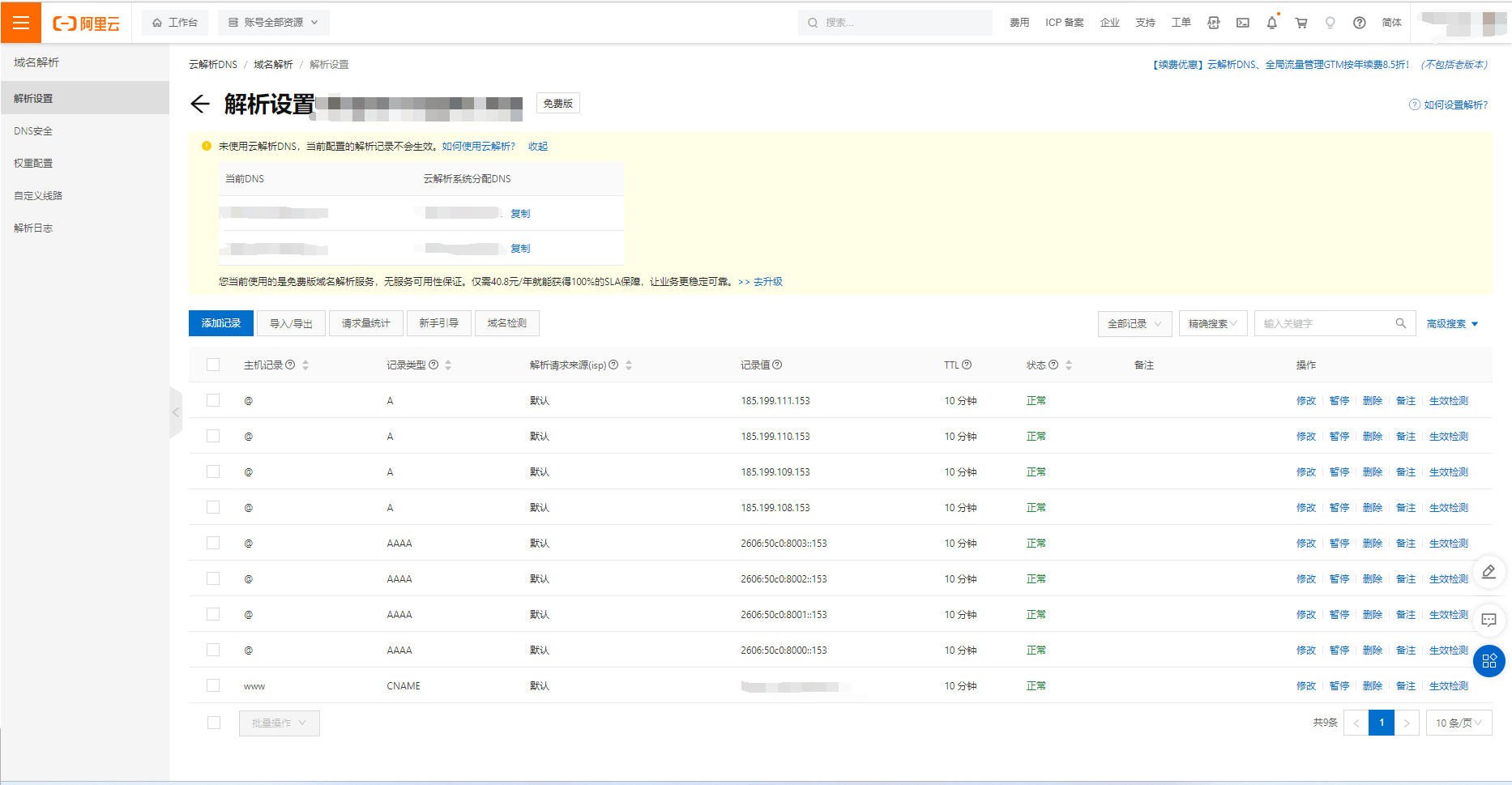
- 添加解析记录
可按需添加,这里的IPv6地址可以使用cmd直接ping你的博客地址得出
| 主机记录 | 记录类型 | 记录值 |
|---|---|---|
| @ | A | 185.199.111.153 |
| @ | A | 185.199.110.153 |
| @ | A | 185.199.109.153 |
| @ | A | 185.199.108.153 |
| @ | AAAA | 2606:50c0:8003::153 |
| @ | AAAA | 2606:50c0:8002::153 |
| @ | AAAA | 2606:50c0:8001::153 |
| @ | AAAA | 2606:50c0:8000::153 |
| www | CNAME | youusername.github.io |
配置具体如图所示

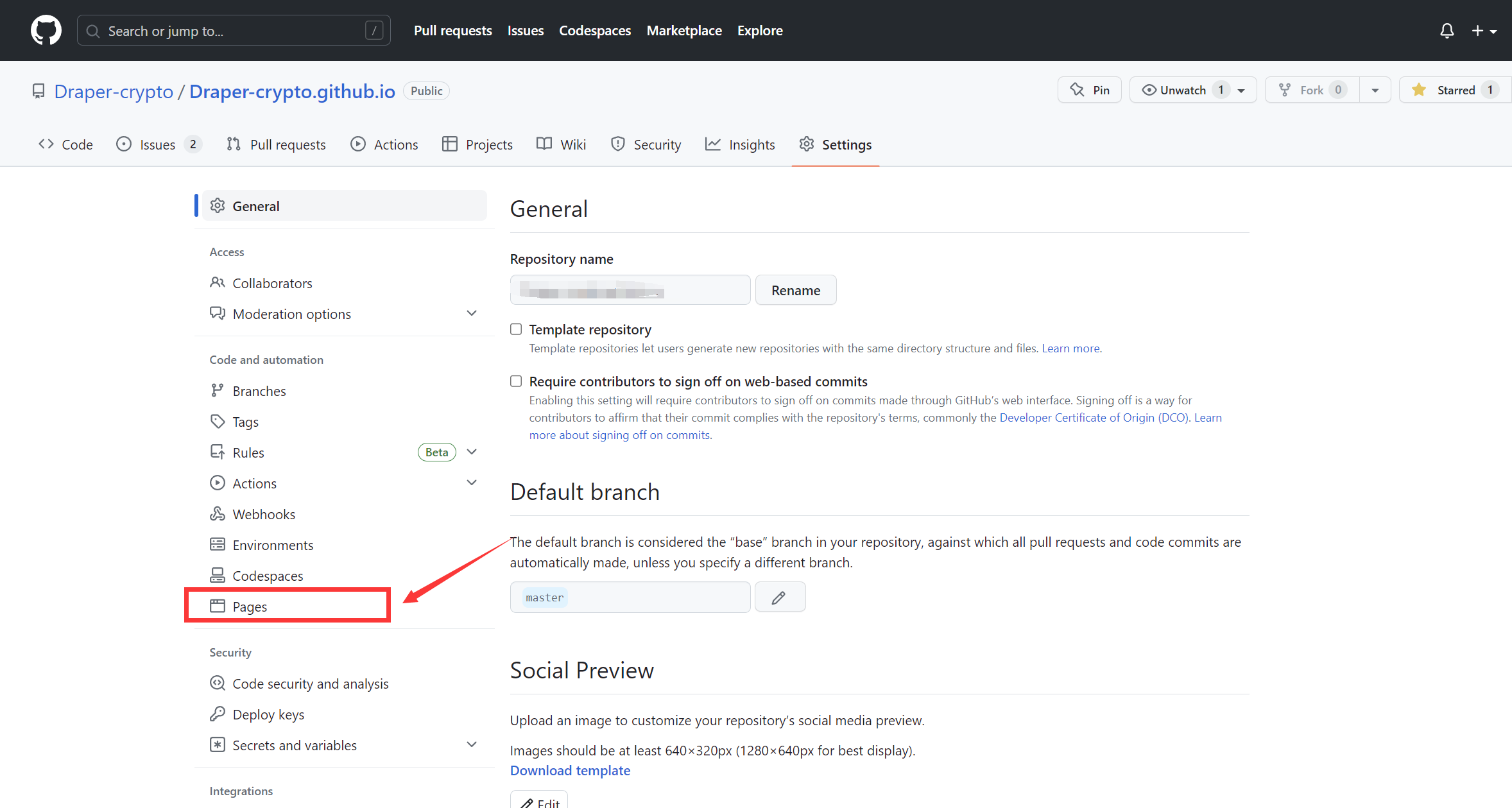
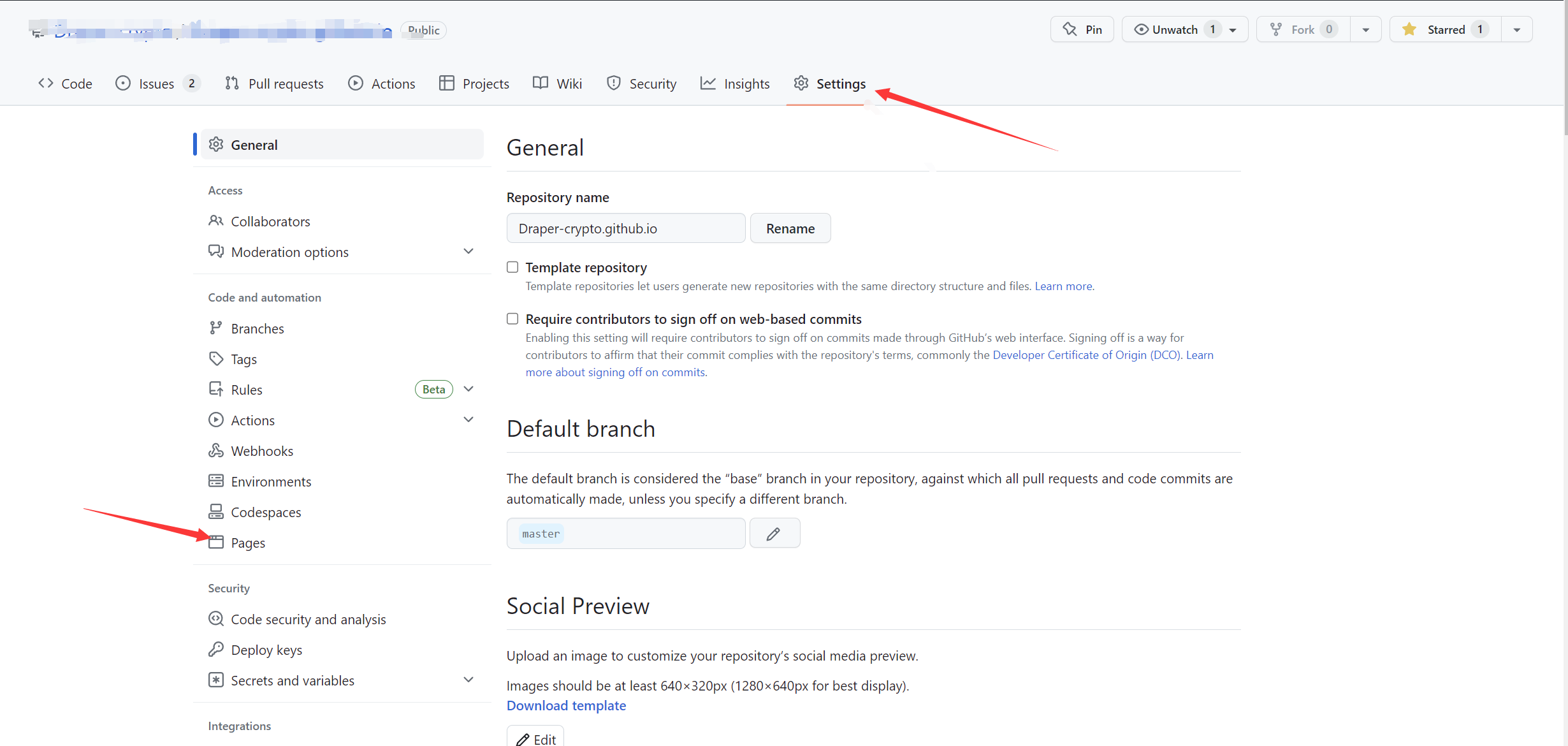
(4)购买完成并配置完域名转发后,回到Github已经可以访问的库中,点击setting
- 选择Pages选项

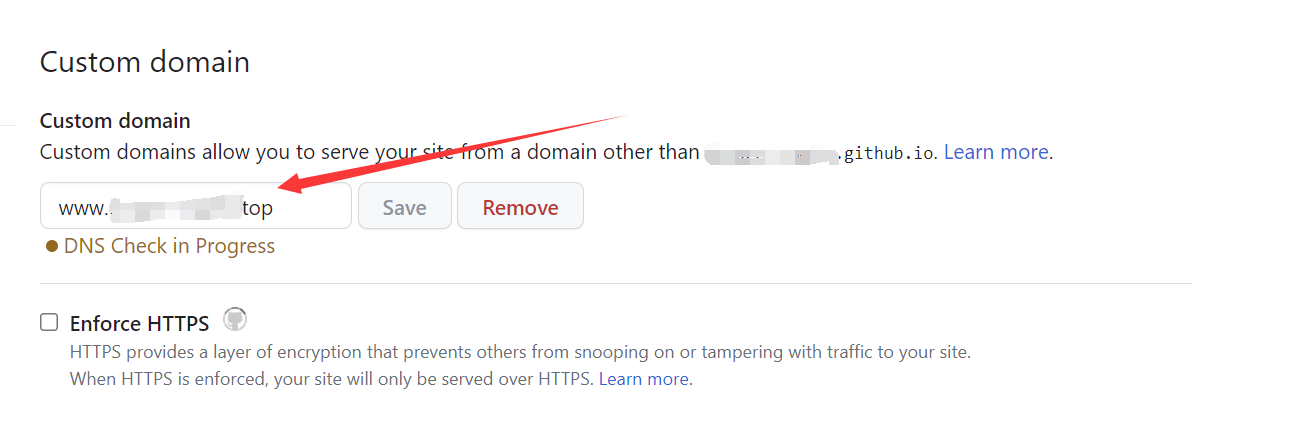
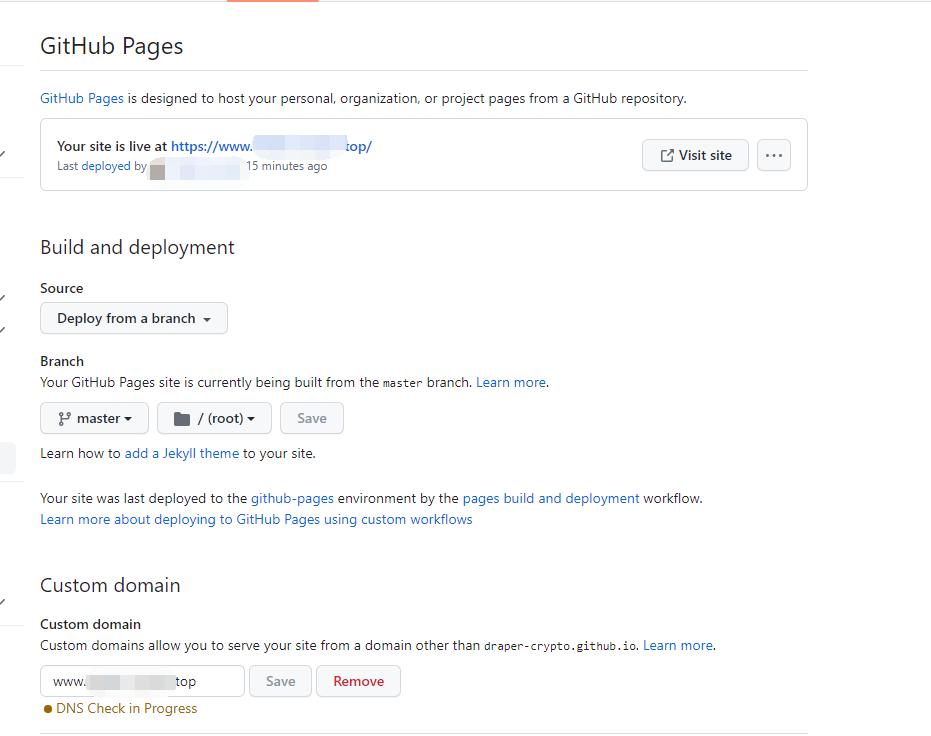
- 填入购买的域名

- 出现这个标志表示域名添加成功

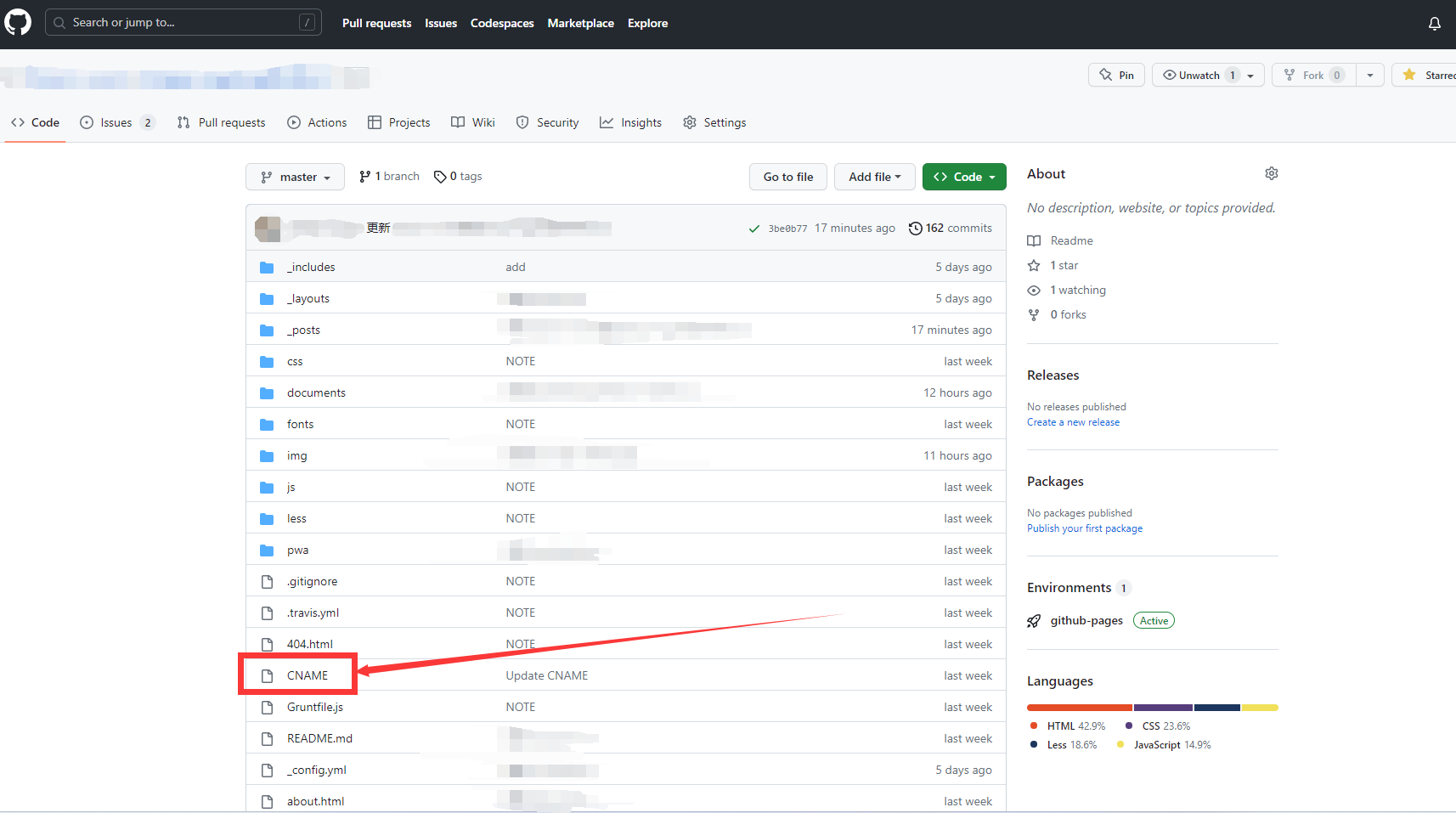
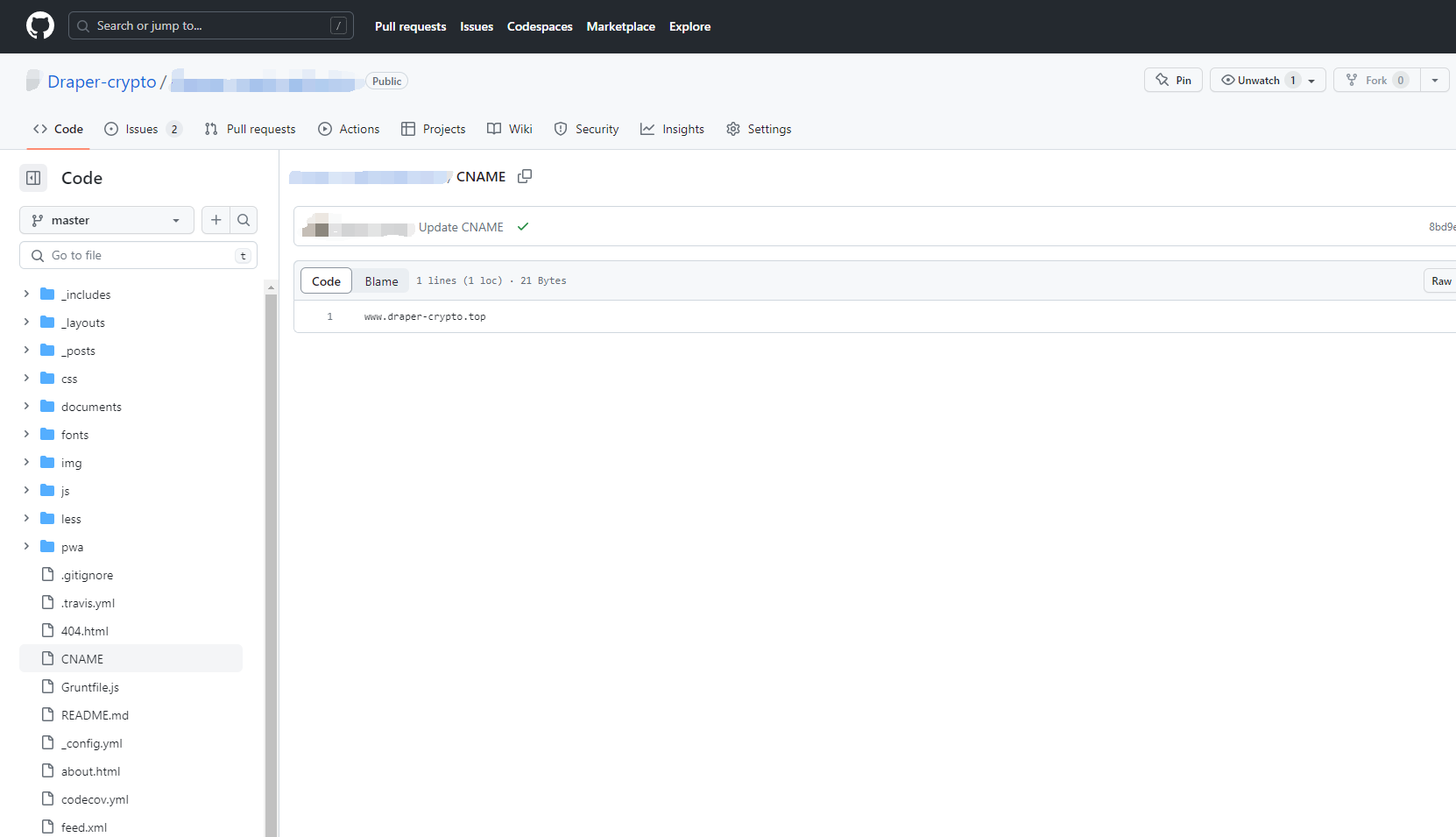
- 回到仓库界面多出CNAME文件,文件内存放刚刚添加的域名
注意:若没有自动新增该文件,则需要自行手动增加


3.添加SSL证书实现https访问
注意:到该步骤前,请确定您的网站可以通过访问域名正常转跳
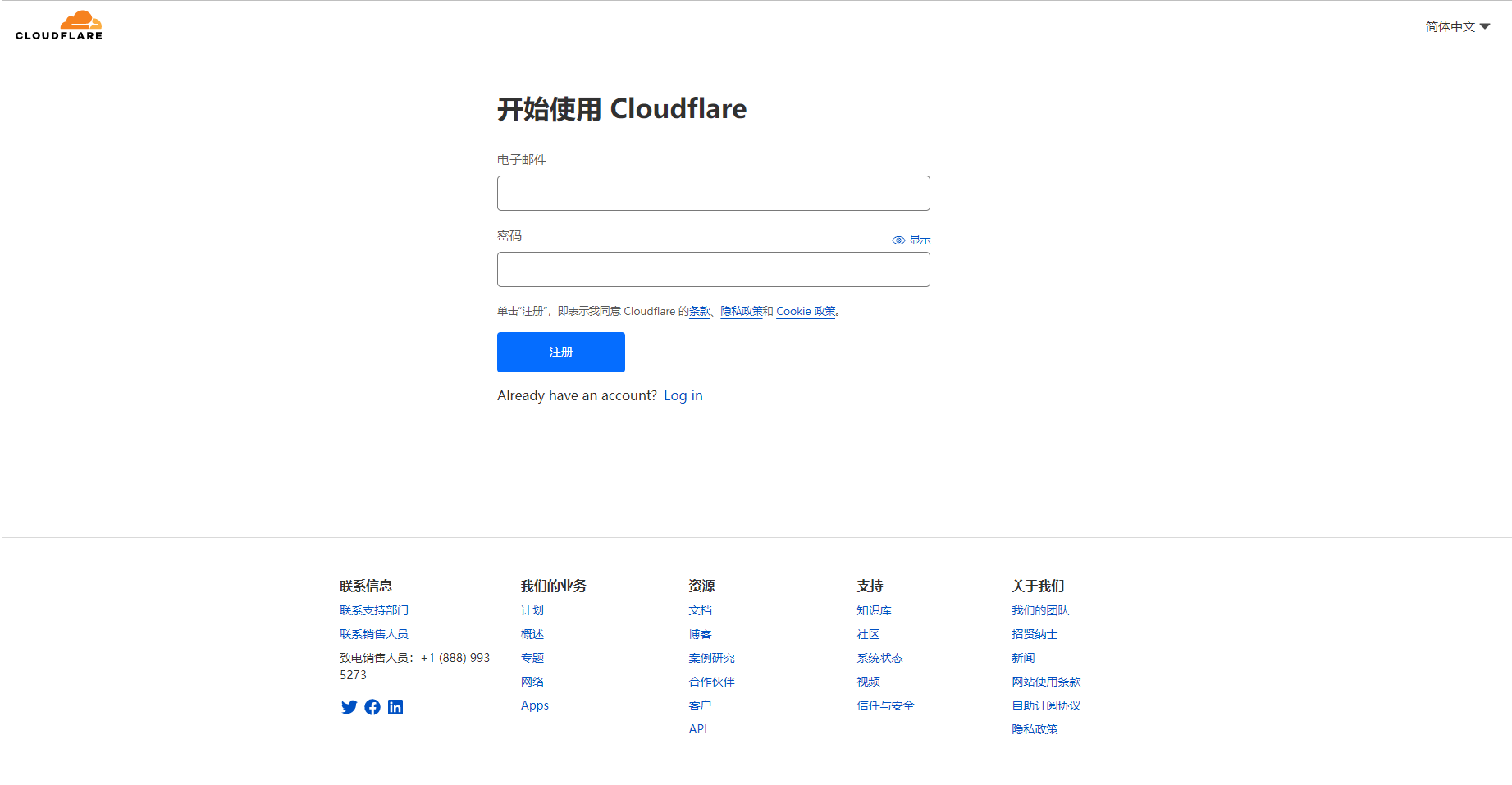
(1)访问https://www.cloudflare.com/zh-cn/,注册用户

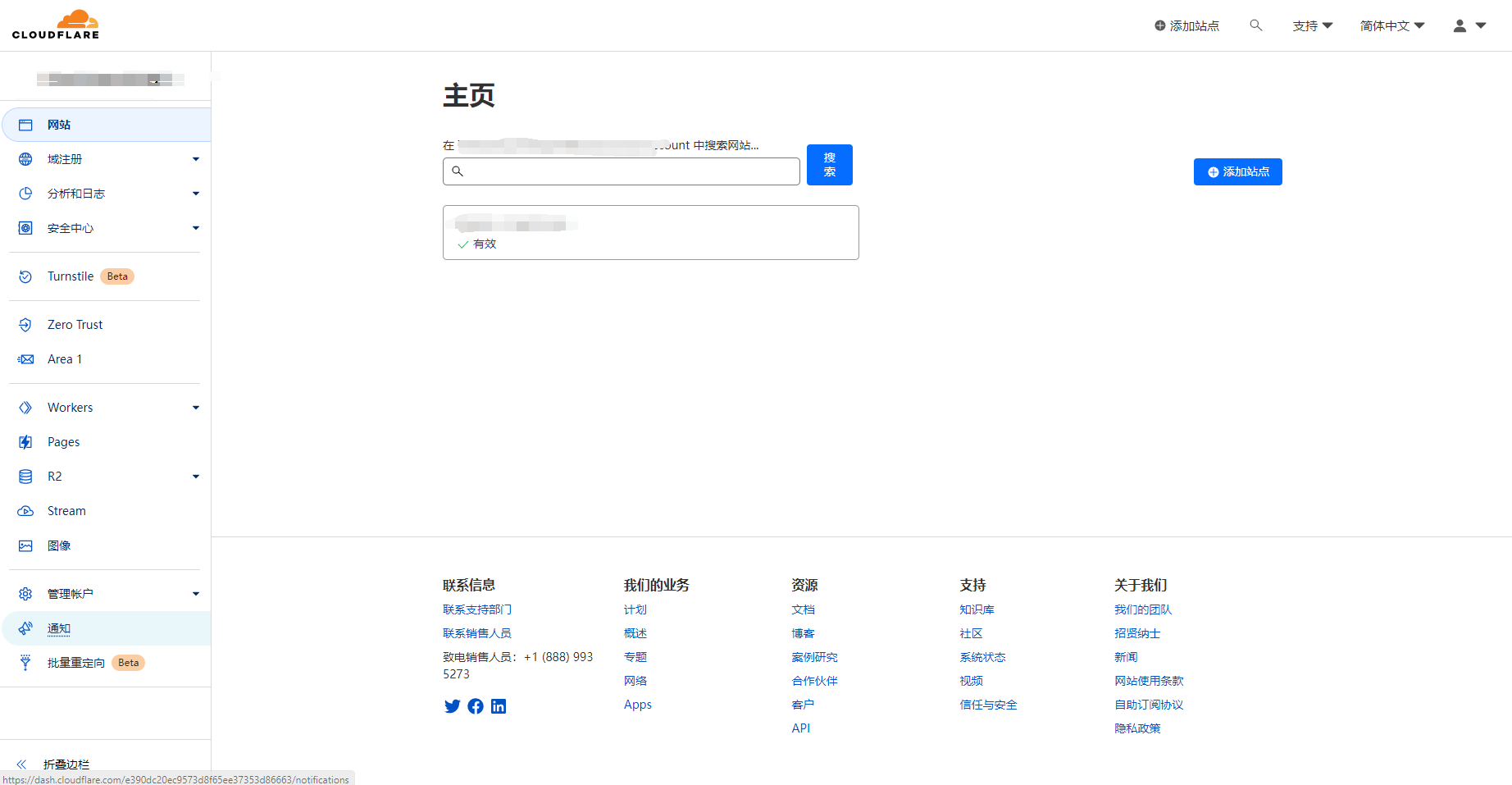
(2)使用已注册完成的账号登录,来到这个界面

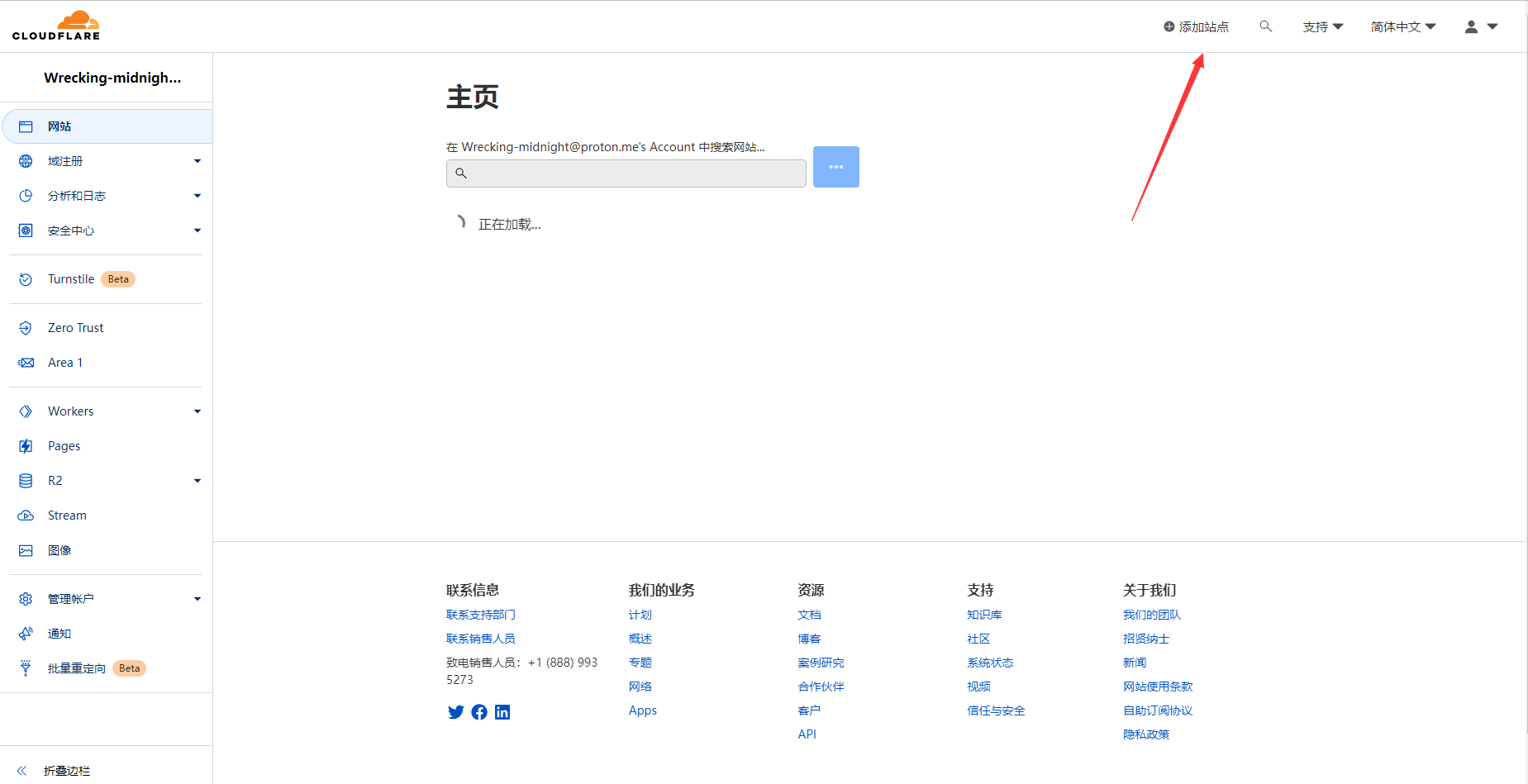
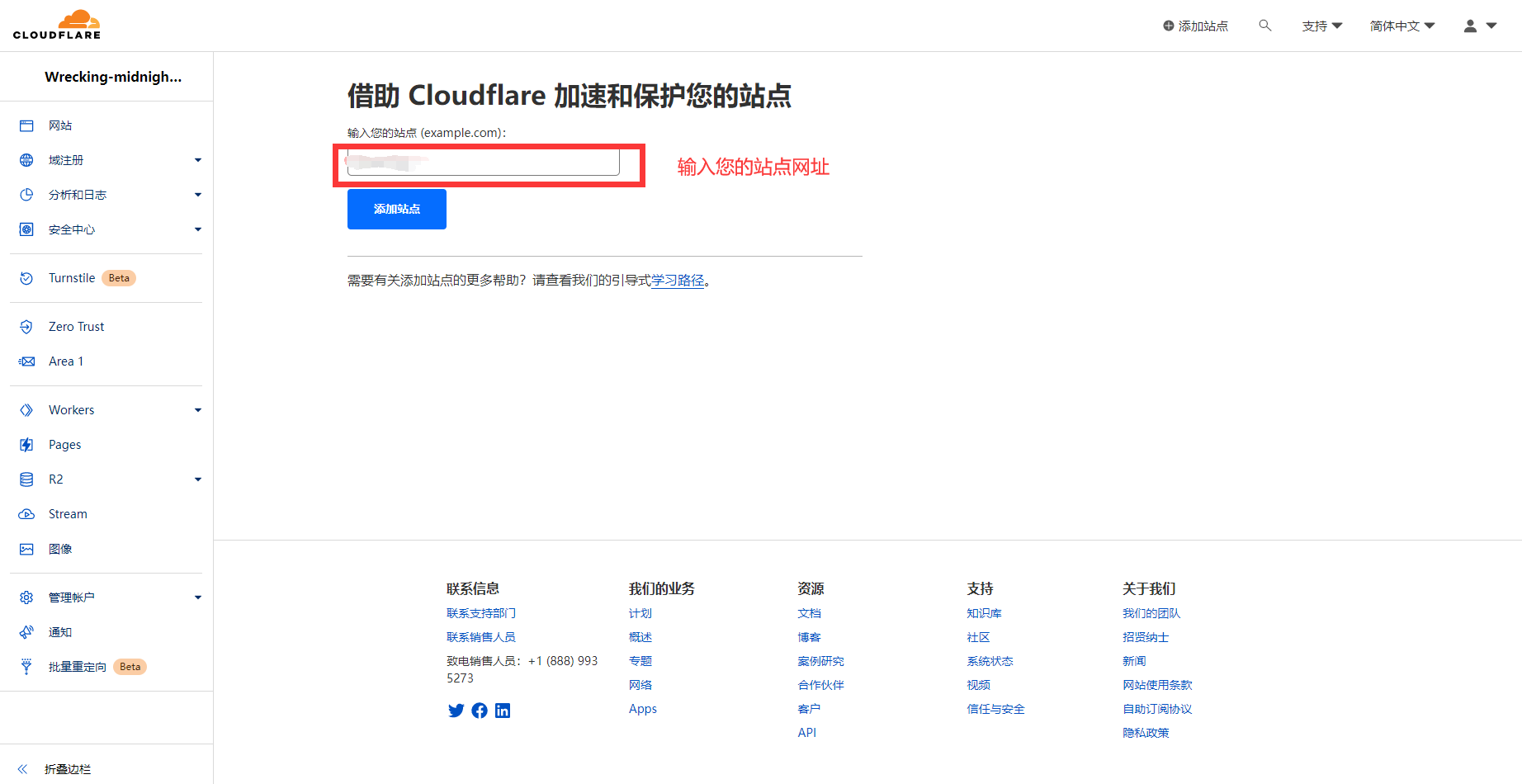
(3)点击添加站点

(4)输入站点网址

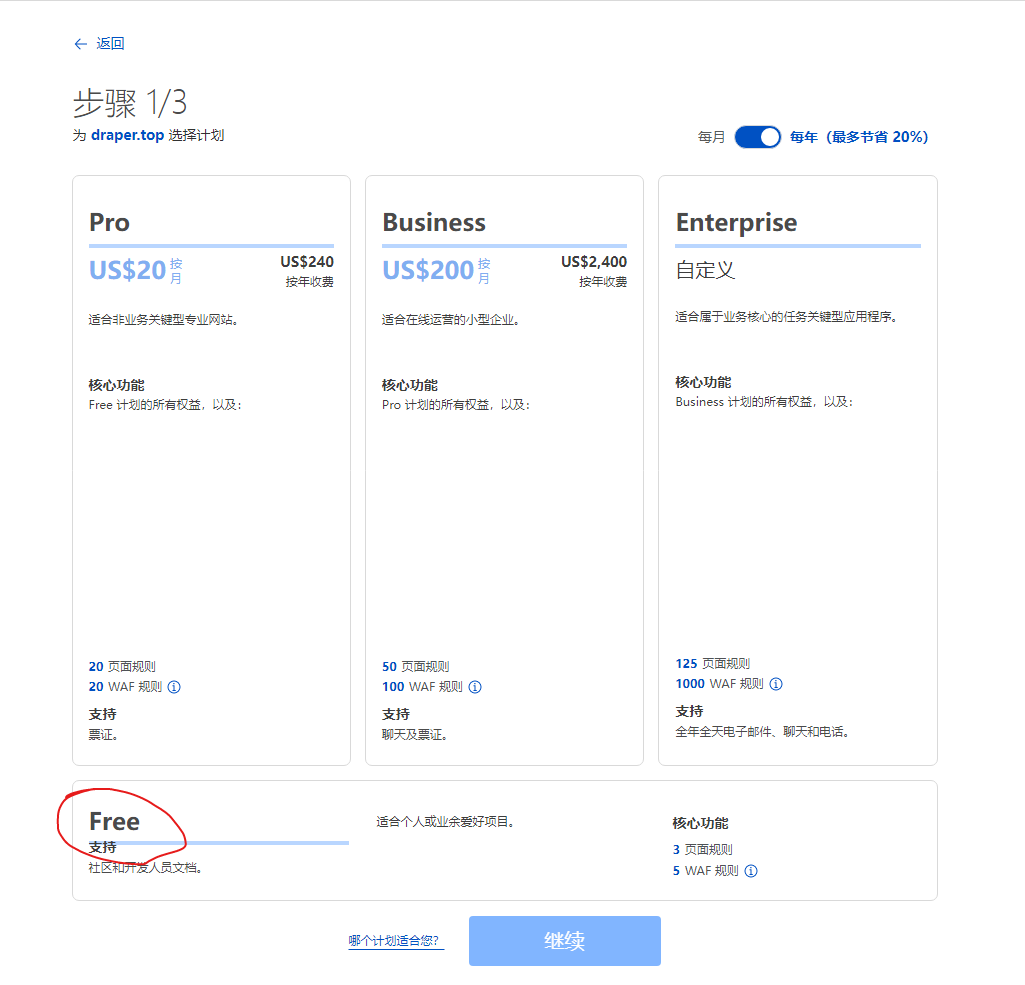
(5)选择免费服务

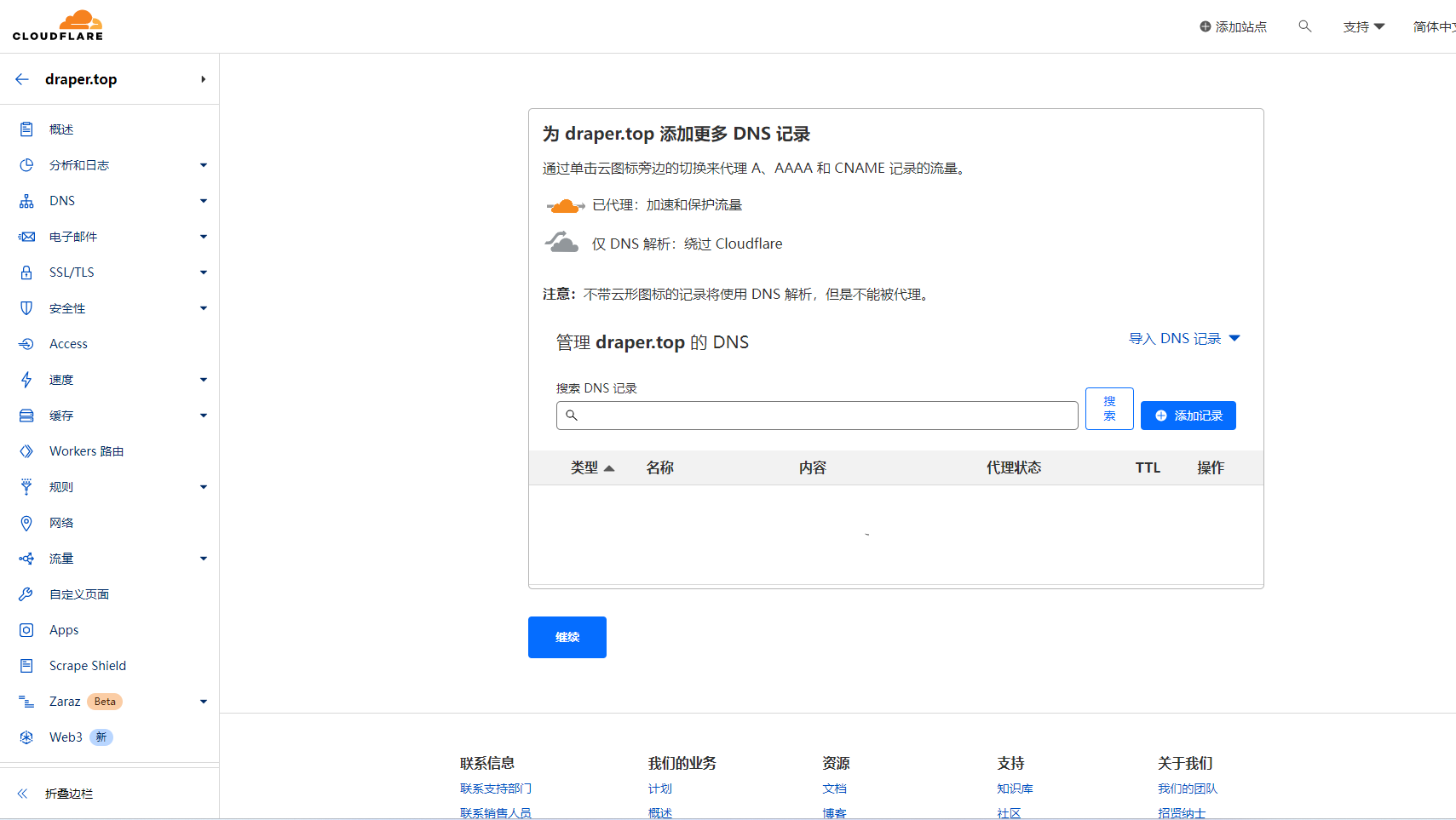
(6)添加DNS记录

(7)cloudflare会扫描出当前域名的A、AAAA、CNAME记录,并显示在下面
由于使用演示案例的域名配置所以无记录显示

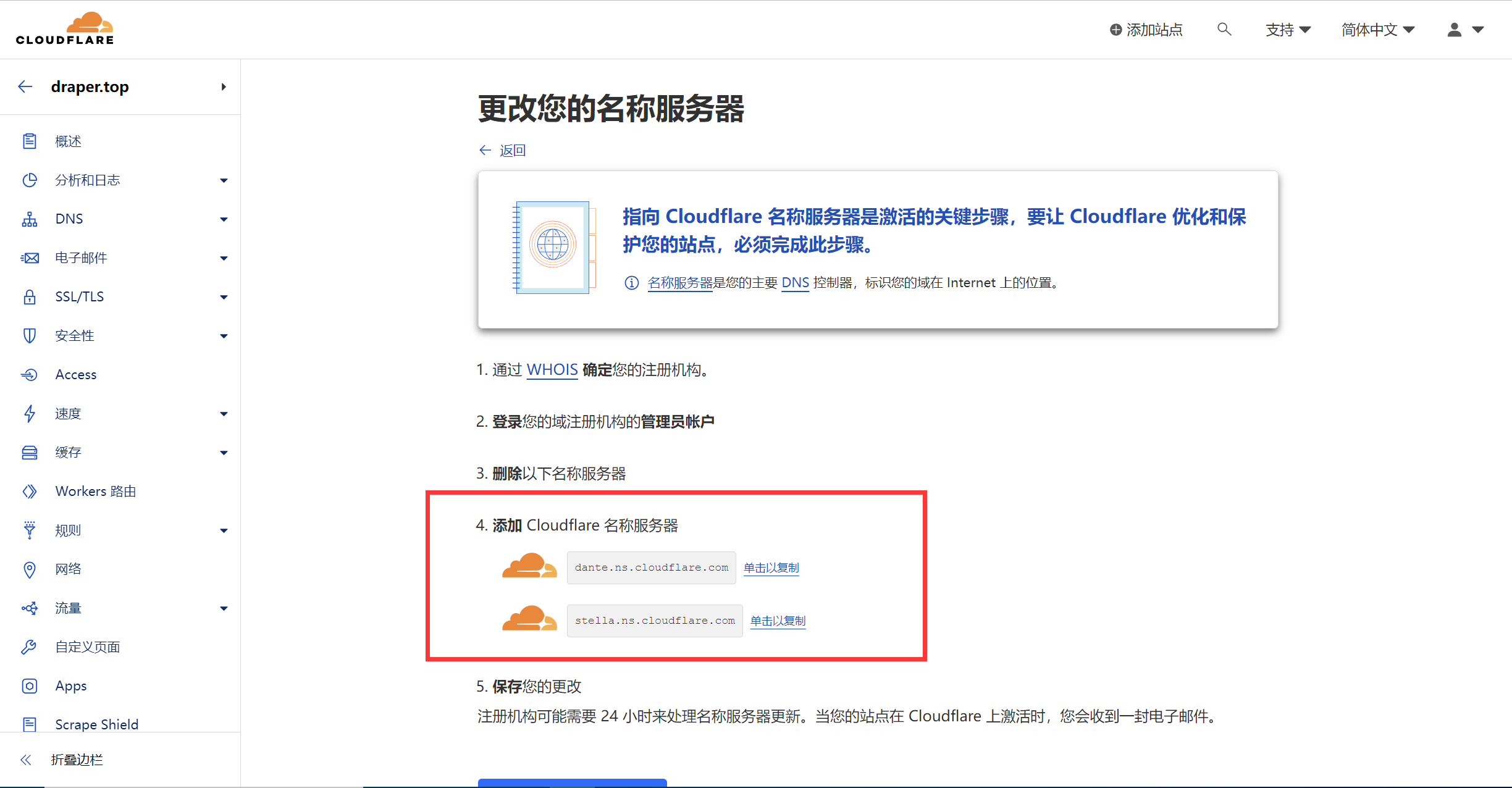
(8)指引会告诉您删除阿里云分配的服务器添加cloudflare给出的服务器

(9)更改cloudflare给出的服务器
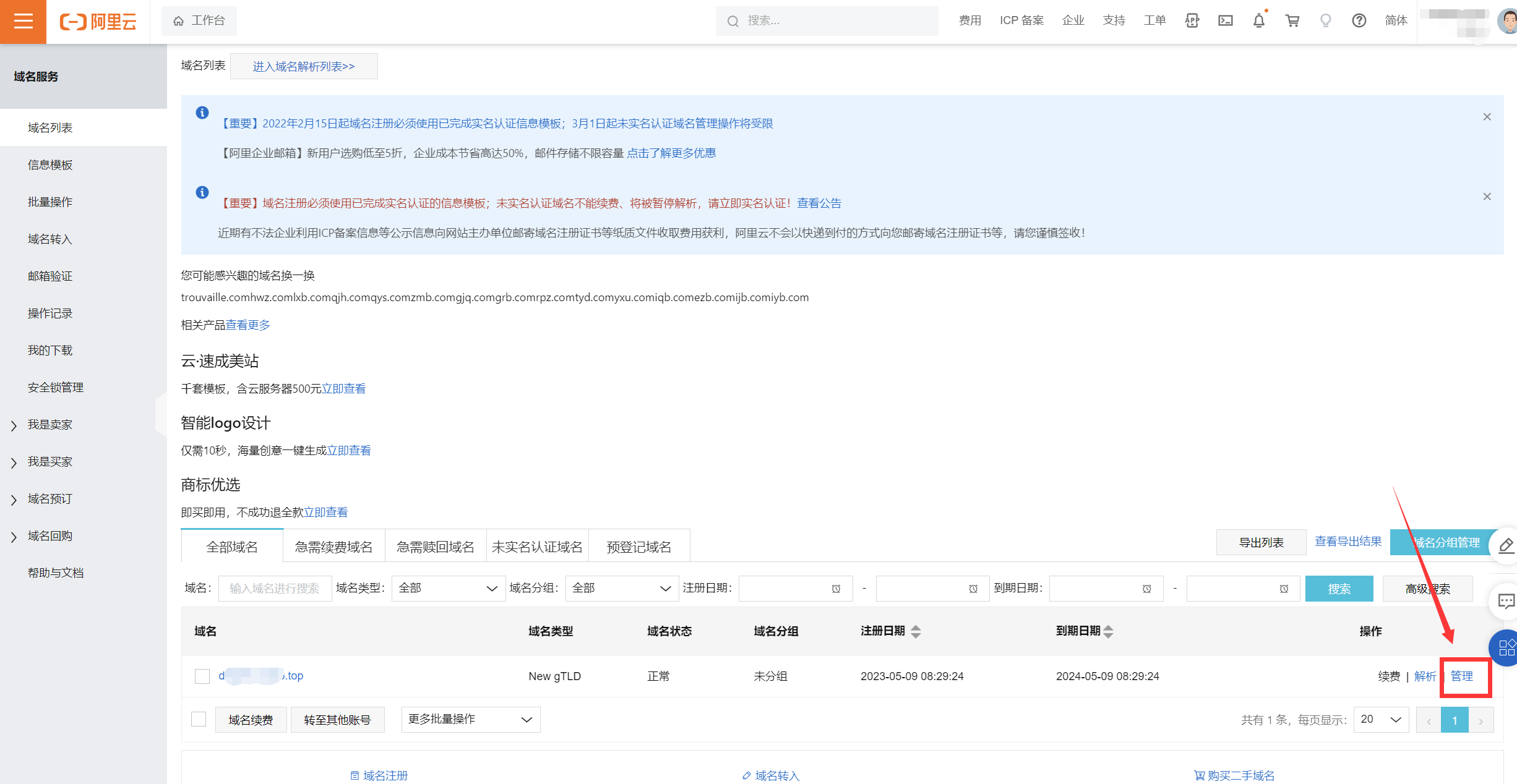
- 打开域名控制台

- 点击域名后的
管理按钮

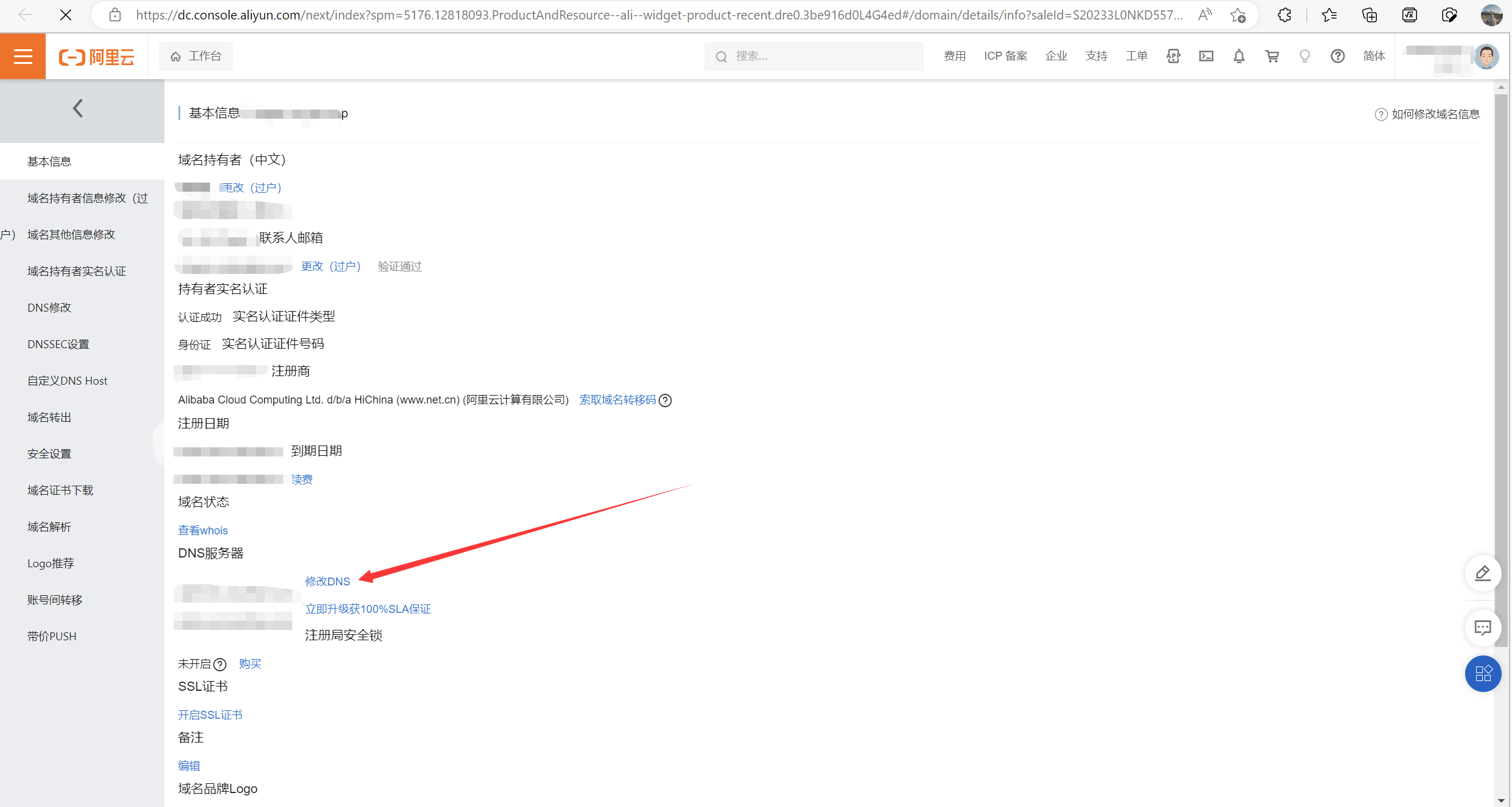
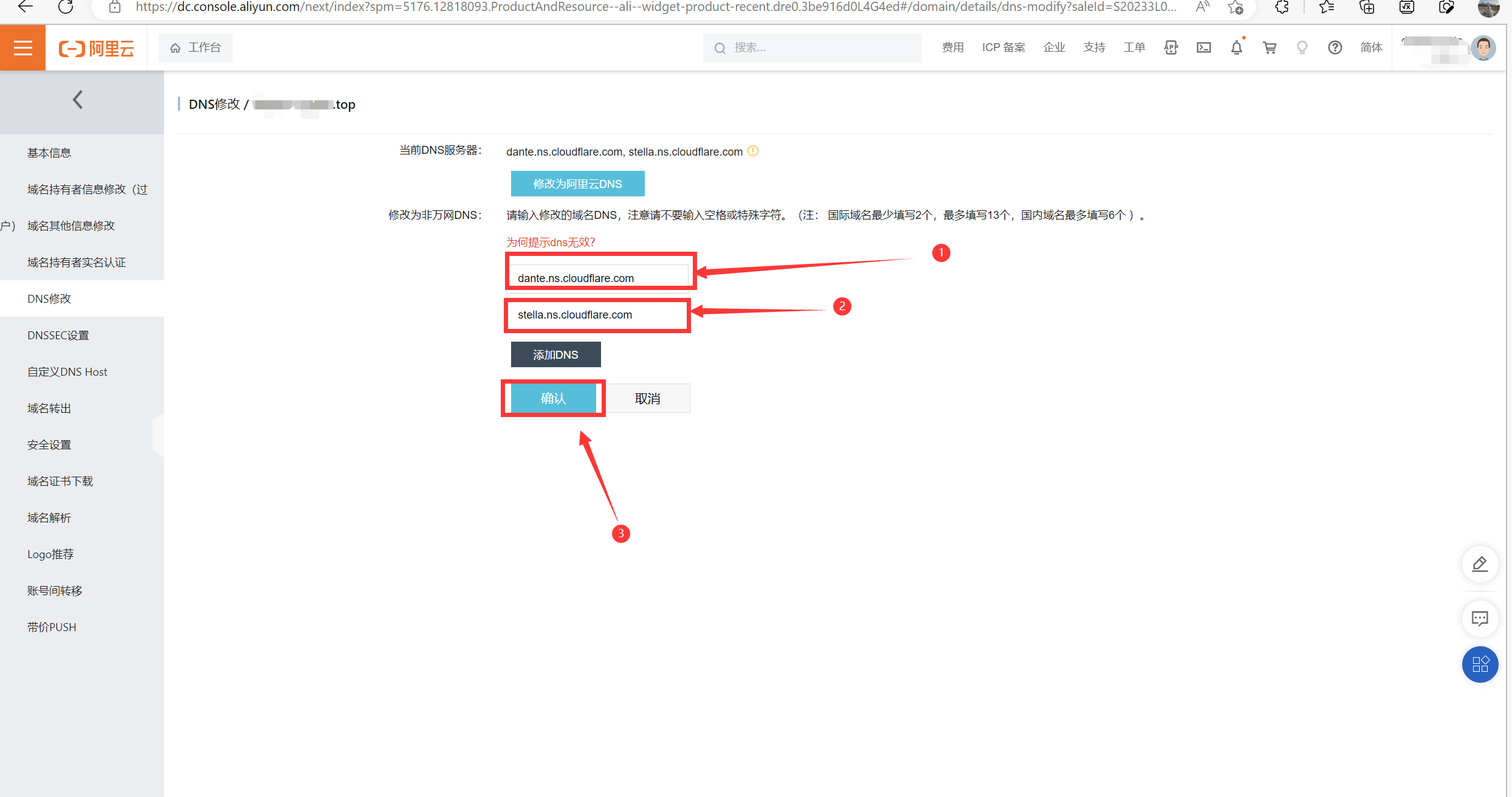
- 管理界面点击修改DNS服务

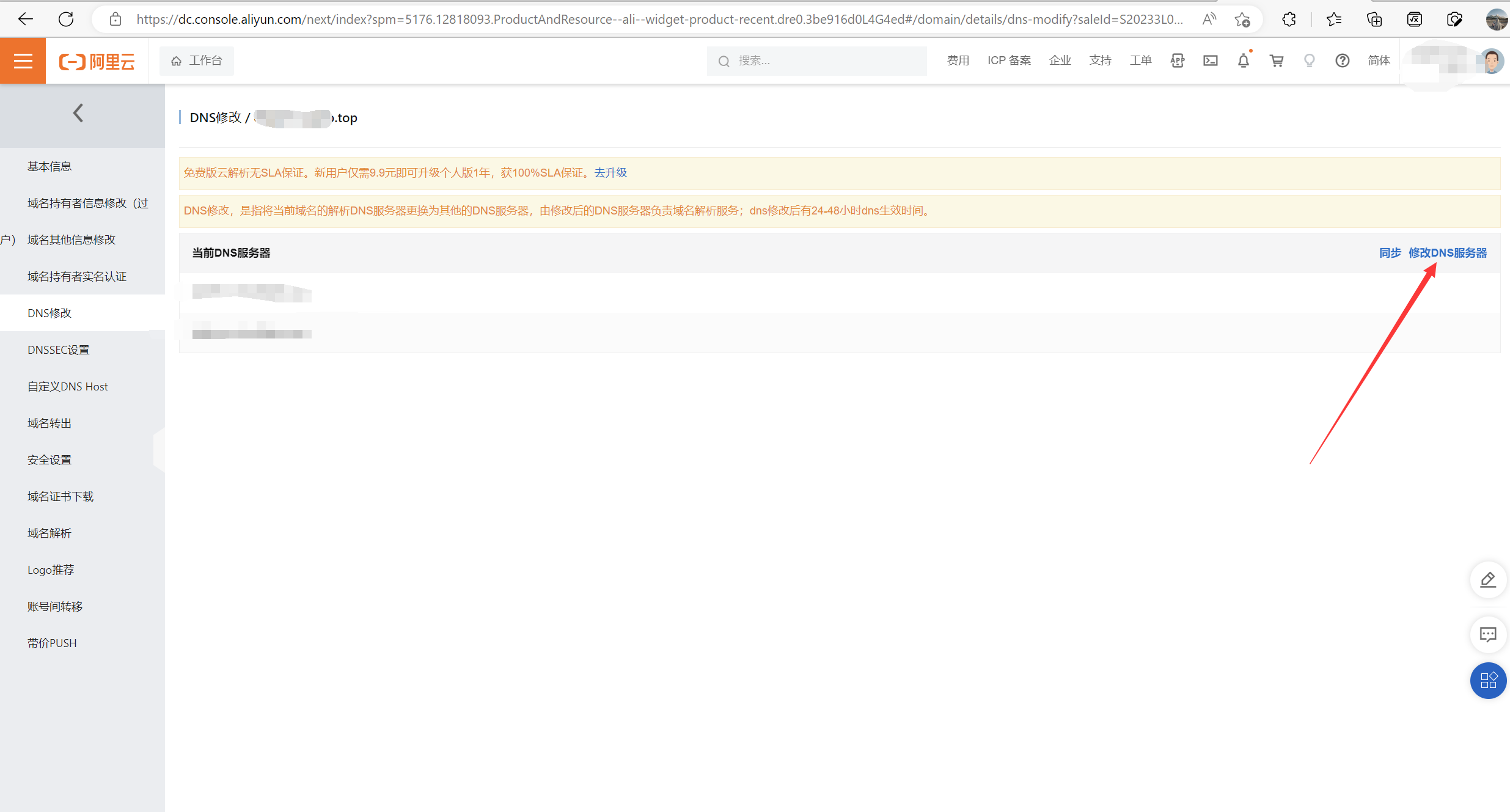
- 点击修改DNS服务器

- 修改成cloudflare提供的DNS服务器,点击确认。
dante.ns.cloudflare.com
stella.ns.cloudflare.com

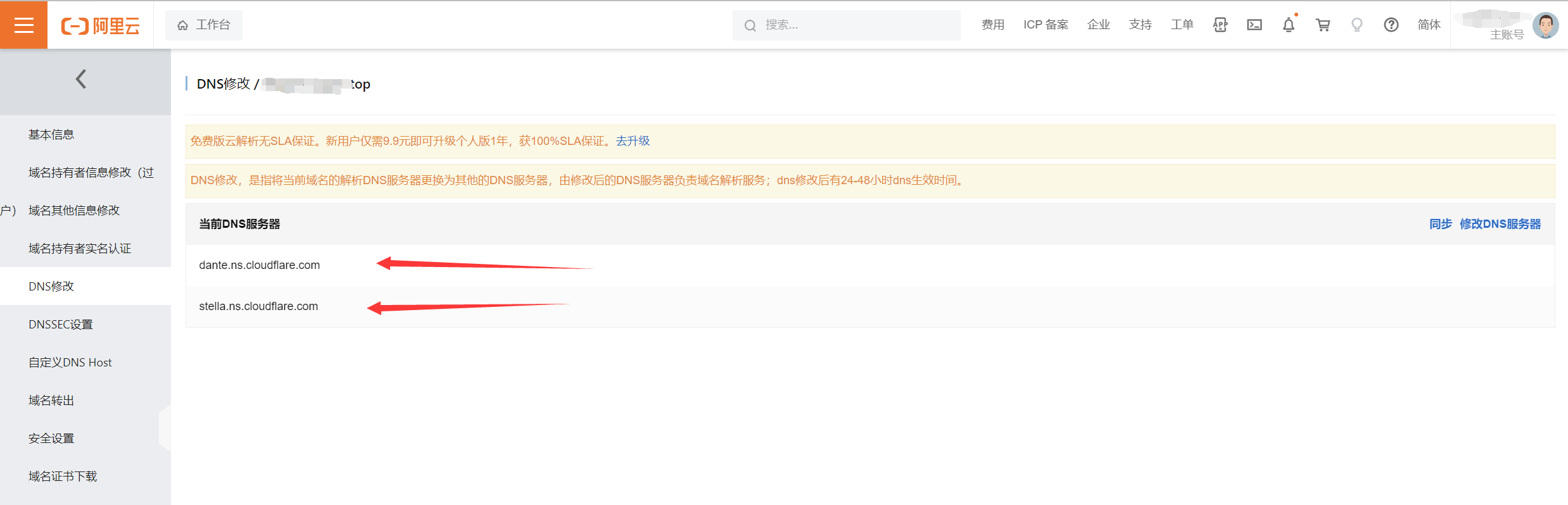
- 修改成功

(10)回到cloudflare应显示如下界面,则代表修改成功

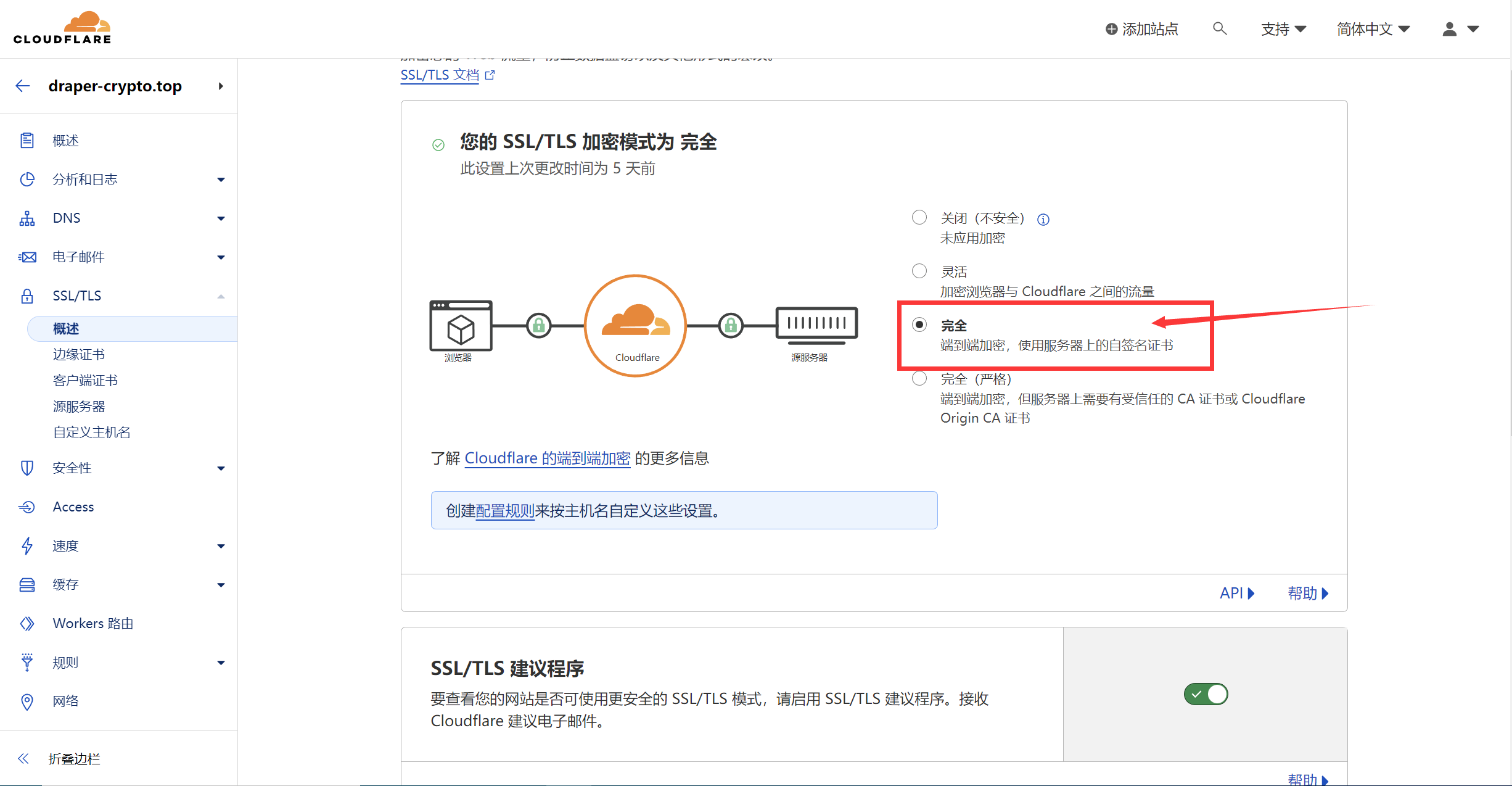
(11)点击SSL设置

(12)默认应该为如图所示,若不是,则选择第三个选项
注意:
- 中文为
完全,英文为Full- 更改不是立即生效,需要稍等一会

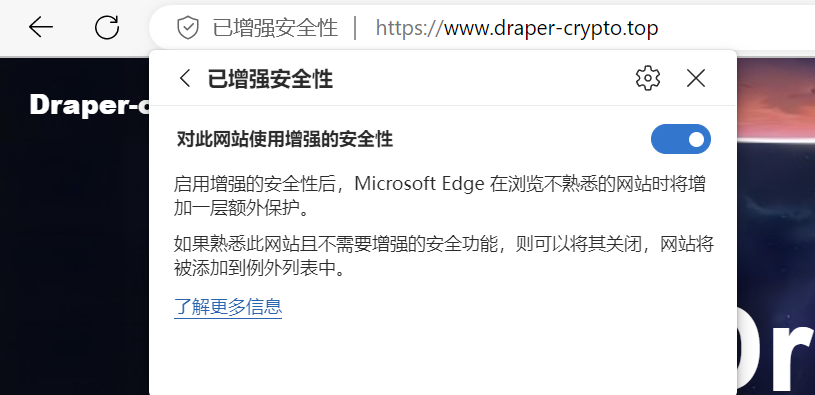
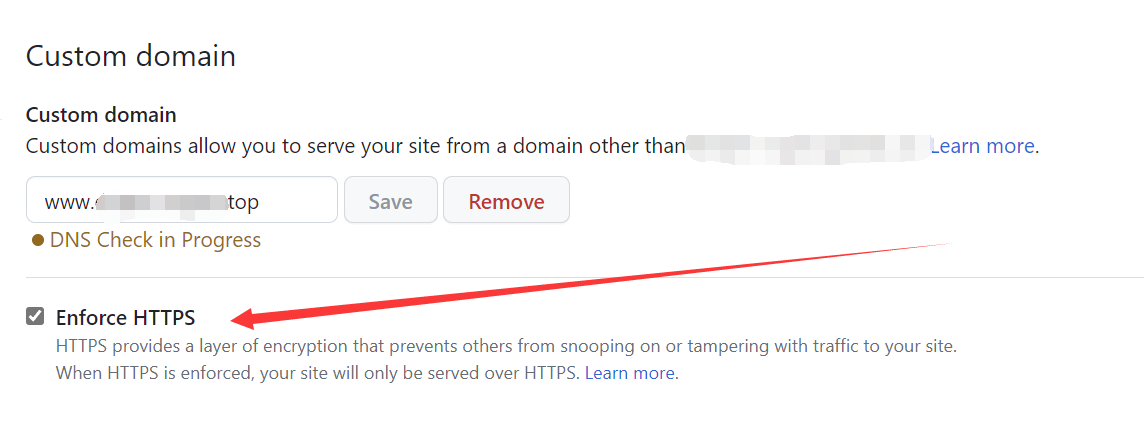
(13)完成上述步骤后回到GitHub,打开强制使用https的开关,以增强安全性


(14)至此SSL证书配置完毕,可以使用https进行访问