详细介绍
MinIO 是一款流行的开源对象存储系统,设计上兼容 Amazon S3 API,主要用于私有云和边缘计算场景。它提供了高性能、高可用性以及易于管理的对象存储服务。以下是 MinIO 的详细介绍及优缺点:
-
架构与特性:
- 开源与跨平台:MinIO 开源免费(Apache v2.0许可),支持在Linux、Windows、macOS等多平台上部署。
- 分布式存储:MinIO 可以以分布式方式部署,通过纠删码(Erasure Coding)技术实现数据冗余,即使部分硬盘故障也能恢复数据,通常配置为允许丢失N/2数量的磁盘而保持数据可恢复。
- Amazon S3兼容性:全面兼容Amazon S3的v2和v4 API,使得基于S3的应用程序和服务可以无缝地切换到MinIO。
- 高性能:设计用于大规模工作负载,能够处理极高的并发读写请求,并且在现代硬件上性能表现优异。
- 安全性:提供多种安全措施,包括服务器端加密(SSE)、客户端加密、身份验证(使用JWT或自定义认证机制)以及访问策略控制。
-
优势:
- 成本效益:相比商业对象存储解决方案,MinIO无需支付额外许可费用,降低了存储成本。
- 简单易用:安装配置相对简单,用户界面友好,可通过命令行工具、Web UI或者SDK进行管理和操作。
- 可扩展性:水平扩展能力出色,可以根据需要添加节点来增加容量和性能。
- 数据保护:采用纠删码技术确保数据可靠性,同时支持校验和checksum保证数据完整性。
-
前端使用场景下的优缺点:
- 优点:
- 对于Webpack工程化构建的项目,由于其运行环境包含Node.js,因此可以通过API直接上传文件至MinIO服务器。
- 兼容AWS SDK,方便开发者调用已有的S3接口代码进行开发。
- 缺点:
- 不适用于Vite这类纯浏览器模块加载器构建的项目,因为无法利用Node.js原生模块。
- 前端直传时缺乏对上传进度的直观反馈,用户体验欠佳。
- 配置信息如端口、账号密码等如果硬编码在前端,存在安全隐患,不易维护和扩展。
- 优点:
-
整体优缺点:
- 优点:
- 高性能、高可靠性和易于扩展
- 良好的兼容性,对于已经使用AWS S3生态系统的组织来说迁移成本较低
- 开源社区活跃,不断更新和改进
- 缺点:
- 相对于大型企业级存储解决方案,可能缺少一些高级功能和专业支持
- 在某些特定应用场景下(比如前面提到的前端直接对接时的安全和体验问题),需要额外的开发工作来完善解决方案
- 对于不熟悉S3 API的团队,可能存在一定的学习曲线。
- 优点:
MinIO是一个强大的、面向云原生应用的理想存储解决方案,尤其适合那些寻求低成本、高可用和灵活扩展的私有云存储需求的组织。不过,在实际使用中需注意权衡其优缺点,并根据具体业务场景采取合适的策略和技术手段来克服潜在挑战。
官网:MinIO | High Performance, Kubernetes Native Object Storage
MinIO的部署步骤
MinIO在不同系统和环境上的部署方式有一些差异,但基本理念是类似的,即通过容器化或直接安装的方式运行一个兼容S3 API的对象存储服务。下面将简要介绍如何在Kubernetes、Docker、CentOS、Windows及macOS等系统上部署MinIO的Server端,并提供一些关于Client端连接的基本指导。
Kubernetes (k8s) 部署 MinIO Server
-
创建MinIO StatefulSet或Deployment:
YamlapiVersion: apps/v1 kind: Deployment metadata: name: minio-deployment spec: replicas: 4 # 根据需求设置副本数量以实现高可用性 selector: matchLabels: app: minio template: metadata: labels: app: minio spec: containers: - name: minio image: minio/minio:latest args: ["server", "/data"] ports: - containerPort: 9000 env: - name: MINIO_ACCESS_KEY value: "your-access-key" - name: MINIO_SECRET_KEY value: "your-secret-key" volumeMounts: - mountPath: /data name: minio-data volumes: - name: minio-data persistentVolumeClaim: claimName: minio-pvc # 需要预先创建并绑定到实际PV - 使用
kubectl apply命令应用YAML配置文件来创建StatefulSet或Deployment资源,该配置文件通常会指定镜像、持久卷(PV)和持久卷声明(PVC)、端口映射以及所需环境变量。 -
配置Service资源: 创建一个Service资源以暴露MinIO服务,并可以通过ClusterIP、NodePort或者LoadBalancer方式对外提供访问。
-
初始化MinIO集群(如果需要): 如果你打算部署分布式MinIO,需要确保正确配置了启动参数和环境变量,以便各个Pod能够相互发现并组成集群。
Docker部署 MinIO Server
-
拉取镜像:
docker pull minio/minio -
运行容器: 单节点实例:
docker run -p 9000:9000 -p 9001:9001 --name minio \ -e "MINIO_ACCESS_KEY=youraccesskey" \ -e "MINIO_SECRET_KEY=yoursecretkey" \ -v /path/to/data:/data \ #新版目录已经更改为/mnt/data minio/minio server /data分布式模式下,需要额外的环境变量来定义集群模式和其他集群成员。
docker-compose.yaml
version: '3.9' # 使用最新的Docker Compose版本以利用新特性
services:
minio:
image: minio/minio:RELEASE.2024-01-05T22-17-24Z.fips # 使用最新稳定版镜像(或指定特定版本)
container_name: minio
ports:
- "19000:9000" # 根据实际需求决定是否暴露9001端口,用于HTTPS访问时需要
- "19001:9001" # 根据实际需求决定是否暴露9001端口,用于HTTPS访问时需要
environment:
MINIO_ROOT_USER: youradminaccount
MINIO_ROOT_PASSWORD: youradminpassword
#MINIO_BROWSER: off # (可选)关闭Web浏览器界面,如果只通过API访问
#MINIO_OPTS: server --address ":9000" # (可选)自定义启动参数,比如启用多节点集群模式等
volumes:
- /your pathto/minio_data:/mnt/data # 确保宿主机目录存在并有合适的权限
command: server /data --console-address ":9001" --address ":9000" # 指定控制台监听的静态端口为9001
podman
podman run -p 9000:9000 -p 9001:9001 minio/minio server /data --console-address ":9001"
podman run --name my-mc --hostname my-mc -it --entrypoint /bin/bash --rm minio/mc
[root@my-mc /]# mc alias set myminio/ https://my-minio-service MY-USER MY-PASSWORD
[root@my-mc /]# mc ls myminio/mybucket
CentOS 上直接安装 MinIO Server
-
安装依赖:
sudo yum install -y epel-release sudo yum install -y mc httpd-tools -
下载并解压MinIO二进制包: 下载最新版本的MinIO二进制包,解压并移动至
/usr/local/bin目录或自己指定目录,自定义目录时建议将目录加入系统环境的PATH。 -
运行MinIO: 类似于Docker中的数据卷挂载,你需要提供一个本地目录作为存储路径:
mkdir -p /mnt/minio/data nohup minio server /mnt/minio/data &
Windows部署 MinIO Server
注意事项:
-
步骤1:下载MinIO Server
访问MinIO官方下载页面获取适用于Windows操作系统的可执行文件:下载地址:MinIO | Code and downloads to create high performance object storage
-
步骤2:解压并安装
-
下载完成后,解压缩文件到你希望存放MinIO服务程序的位置,例如
C:\develop\minio。 -
步骤3:创建数据存储目录
为了持久化存储数据,需要在本地硬盘上创建一个目录用于保存上传的文件。比如,在
D:\minio-data创建存储目录。步骤4:启动MinIO Server
打开命令提示符(CMD)窗口,以管理员身份运行,并切换到MinIO可执行文件所在的目录:
cd C:\develop\minio然后使用以下命令启动MinIO Server,将
<MINIO_ACCESS_KEY>、<MINIO_SECRET_KEY>替换为自定义的访问密钥和私有密钥,并指定存储数据的目录:.\minio.exe server D:\minio-data --address ":9000" --access-key <MINIO_ACCESS_KEY> --secret-key <MINIO_SECRET_KEY>步骤5:环境配置(可选)
如果需要设置域名或其他高级选项,可以使用环境变量进行配置。例如,设置MINIO_DOMAIN环境变量:
set MINIO_DOMAIN=my-minio-server.local然后用包含环境变量的方式启动MinIO服务。
步骤6:验证与访问
- MinIO Server默认监听9000端口,所以可以通过浏览器访问
http://localhost:9000进入Web管理界面。 - 使用之前设定的访问密钥和私有密钥登录(初始默认值是
minioadmin和minioadmin)。 - 请确保防火墙或安全组规则允许9000端口的访问。在生产环境中,请务必更改默认的访问密钥和私有密钥,确保系统安全性。如果需要在分布式模式下部署MinIO,请参考官方文档关于集群部署的具体步骤。对于多节点部署,还需要额外的配置参数来定义集群成员以及纠删码等信息。
powershell方式:
## 安装minio,先直接拉取exe
Invoke-WebRequest -Uri "https://dl.min.io/server/minio/release/windows-amd64/minio.exe" -OutFile "C:\minio.exe"
setx MINIO_ROOT_USER admin
setx MINIO_ROOT_PASSWORD password
C:\minio.exe server F:\Data --console-address ":9001"
## client
Invoke-WebRequest -Uri "https://dl.minio.io/client/mc/release/windows-amd64/mc.exe" -OutFile "C:\mc.exe"
C:\mc.exe alias set myminio/ http://MINIO-SERVER MYUSER MYPASSWORDmacOS部署 MinIO Server
-
安装Homebrew(如果尚未安装):
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" -
使用Homebrew安装MinIO:
brew install minio/stable/minio -
运行MinIO: 在终端中运行MinIO服务器指向一个本地目录:
mkdir -p ~/minio-storage minio server ~/minio-storage
Client端连接与使用:
对于客户端连接,无论在哪种环境下部署的MinIO服务器,都可以使用以下步骤进行连接:
-
设置环境变量(可选,用于简化命令行操作):
export MINIO_ENDPOINT=http://localhost:9000 export MINIO_ACCESS_KEY=youraccesskey export MINIO_SECRET_KEY=yoursecretkey -
使用MinIO客户端工具mc: 安装mc(
minio/mc),然后使用以下命令连接到MinIO服务器:mc alias set myminio $MINIO_ENDPOINT $MINIO_ACCESS_KEY $MINIO_SECRET_KEY -
验证连接: 运行
mc ls myminio来查看桶列表,如果一切正常,您应该能看到服务器上的存储桶信息。
请注意,在生产环境中,请务必替换上述示例中的“youraccesskey”和“yoursecretkey”为您的实际访问密钥和私有密钥,并且根据实际情况调整网络配置和持久化存储设置。同时,务必确保遵循最佳安全实践,如限制公网访问、启用SSL加密等。
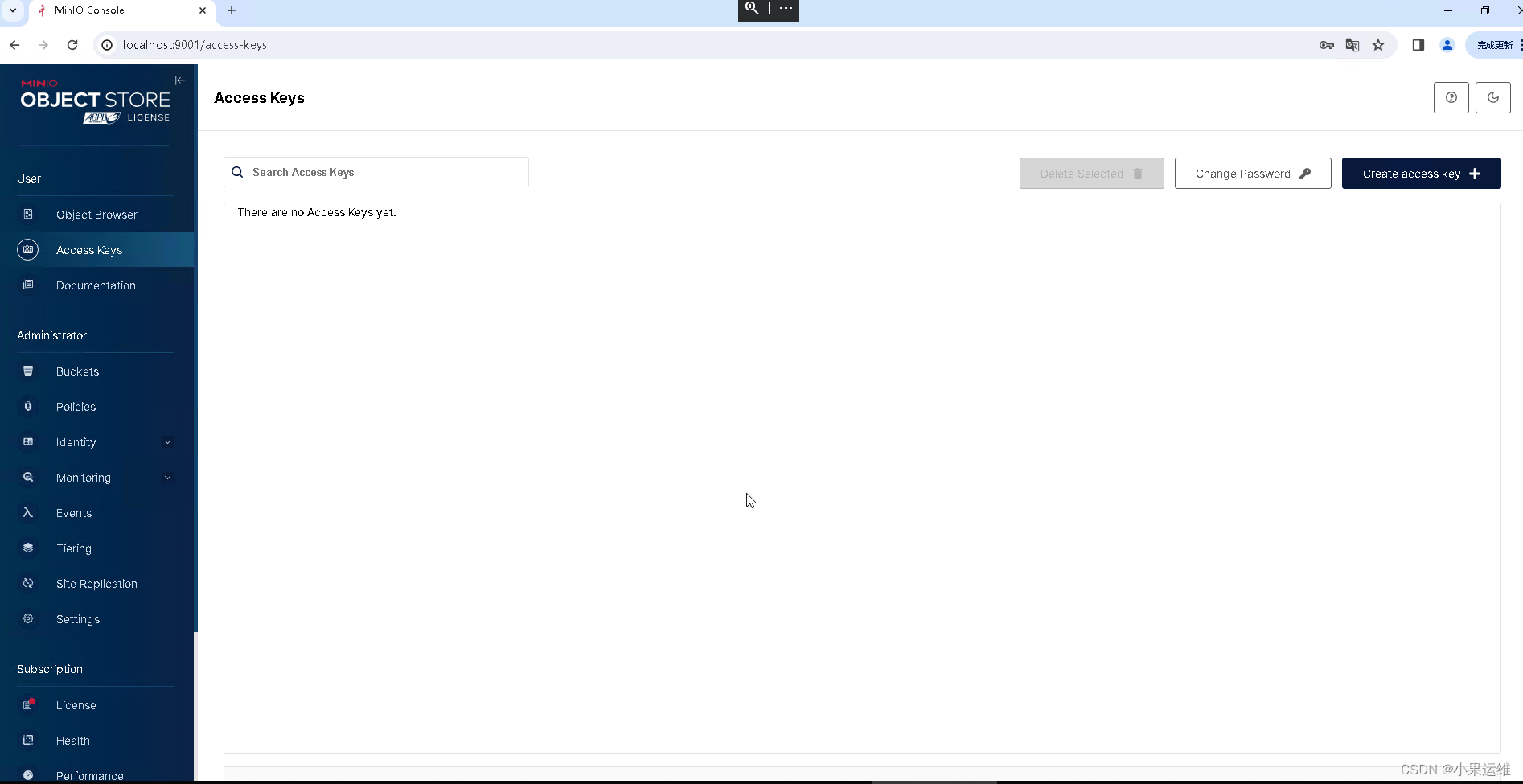
浏览器访问:
访问和管理MinIO服务器
启动MinIO服务器后,可以通过浏览器或通过S3 API来访问和管理MinIO服务器。
python示例代码:
以下是一个使用Python编写的示例代码,展示了如何使用MinIO的Python SDK与MinIO服务器进行交互。
import boto3
# 创建MinIO客户端
s3 = boto3.client('s3',
endpoint_url='http://localhost:9000',
aws_access_key_id='YOUR_ACCESS_KEY',
aws_secret_access_key='YOUR_SECRET_KEY')
# 列出所有桶
response = s3.list_buckets()
for bucket in response['Buckets']:
print(bucket['Name'])
# 创建一个桶
s3.create_bucket(Bucket='mybucket')
# 上传文件
s3.upload_file('myfile.txt', 'mybucket', 'myfile.txt')
# 下载文件
s3.download_file('mybucket', 'myfile.txt', 'downloaded_file.txt')
# 删除文件
s3.delete_object(Bucket='mybucket', Key='myfile.txt')
# 删除桶
s3.delete_bucket(Bucket='mybucket')
以上代码使用了boto3库来与MinIO服务器进行交互。需要注意的是,endpoint_url参数应该指向正确的MinIO服务器地址,aws_access_key_id和aws_secret_access_key参数应该设置为正确的访问密钥。
nodejs示例:
安装MinIO Node.js SDK
首先,在你的Node.js项目中安装MinIO SDK:
npm install minio示例代码
1. 初始化MinIO客户端
const Minio = require('minio');
// 创建一个MinIO客户端实例
var minioClient = new Minio.Client({
endPoint: 'your-minio-server-endpoint',
port: 9000, // 默认端口为9000,如果自定义了端口,请修改
useSSL: false, // 如果是https连接,则设置为true
accessKey: 'your-access-key',
secretKey: 'your-secret-key'
});
// 检查连接
minioClient.ping((err) => {
if (err) throw err;
console.log('Connected to MinIO server successfully.');
});2. 创建一个存储桶
minioClient.makeBucket('my-bucket', 'us-west-1', function(err) {
if (err) return console.log(err);
console.log('Bucket created successfully');
});3. 上传一个文件到存储桶
// 读取本地文件
const fs = require('fs');
fs.readFile('local-file.txt', (err, data) => {
if (err) throw err;
// 上传文件到MinIO
minioClient.putObject('my-bucket', 'remote-file.txt', data, data.length, 'application/text', function(err, etag) {
if (err) return console.log(err);
console.log("File uploaded successfully.");
});
});4. 列出存储桶内的所有对象
minioClient.listObjectsV2('my-bucket', '', true, function(err, objects) {
if (err) return console.log(err);
for (let obj of objects) {
console.log(obj.name);
}
});请确保替换上述代码中的your-minio-server-endpoint、your-access-key和your-secret-key为你实际的MinIO服务器地址、访问密钥和私有密钥。同时,根据需要调整存储桶名称、本地文件路径以及远程对象名。