实战-docker方式给自己网站部署prometheus监控ecs资源使用情况-2024.1.7(测试成功)

目录

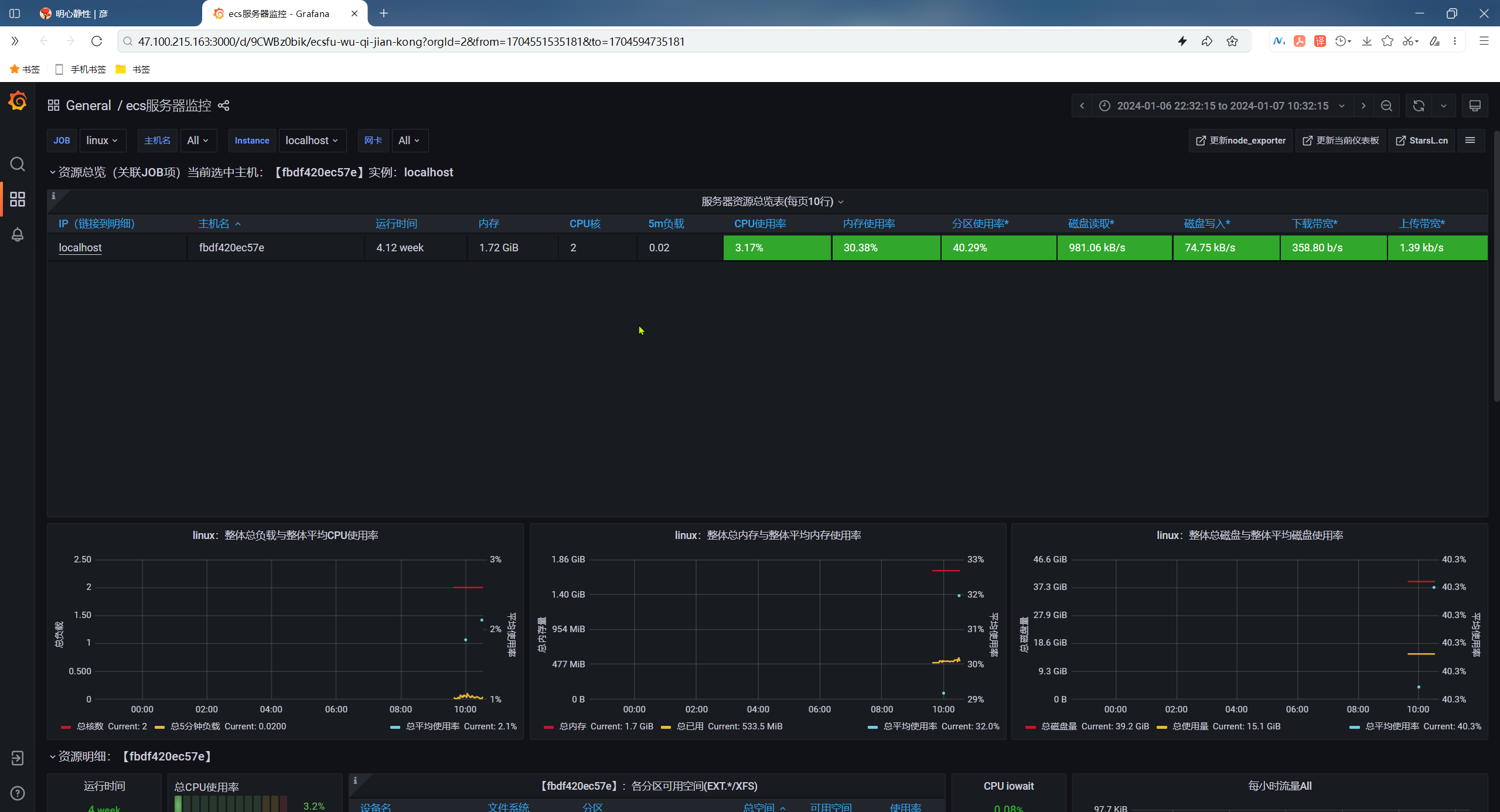
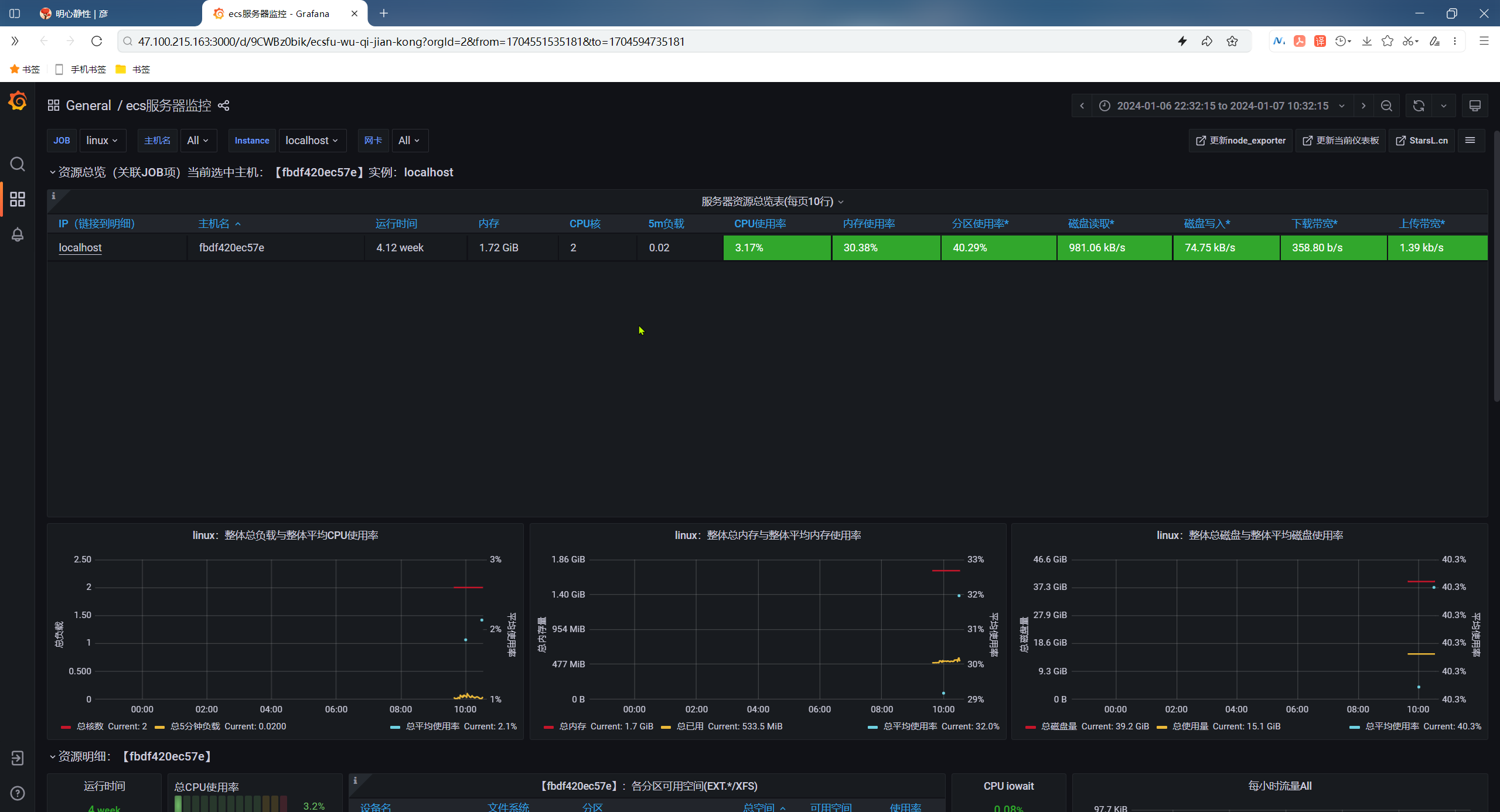
最终效果


原文链接
https://onedayxyy.cn/docs/prometheus-grafana-ecs

参考模板
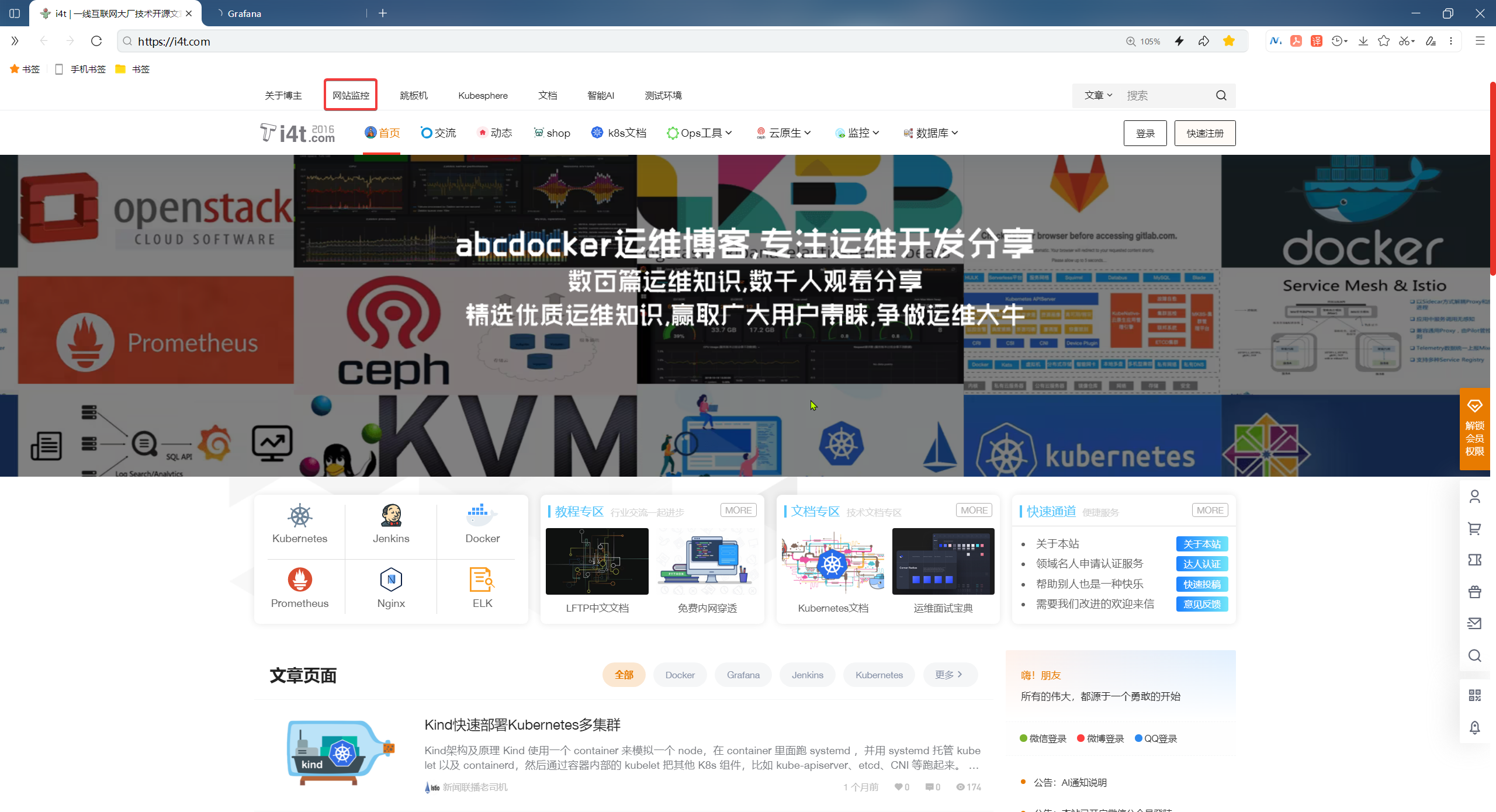
https://i4t.com/
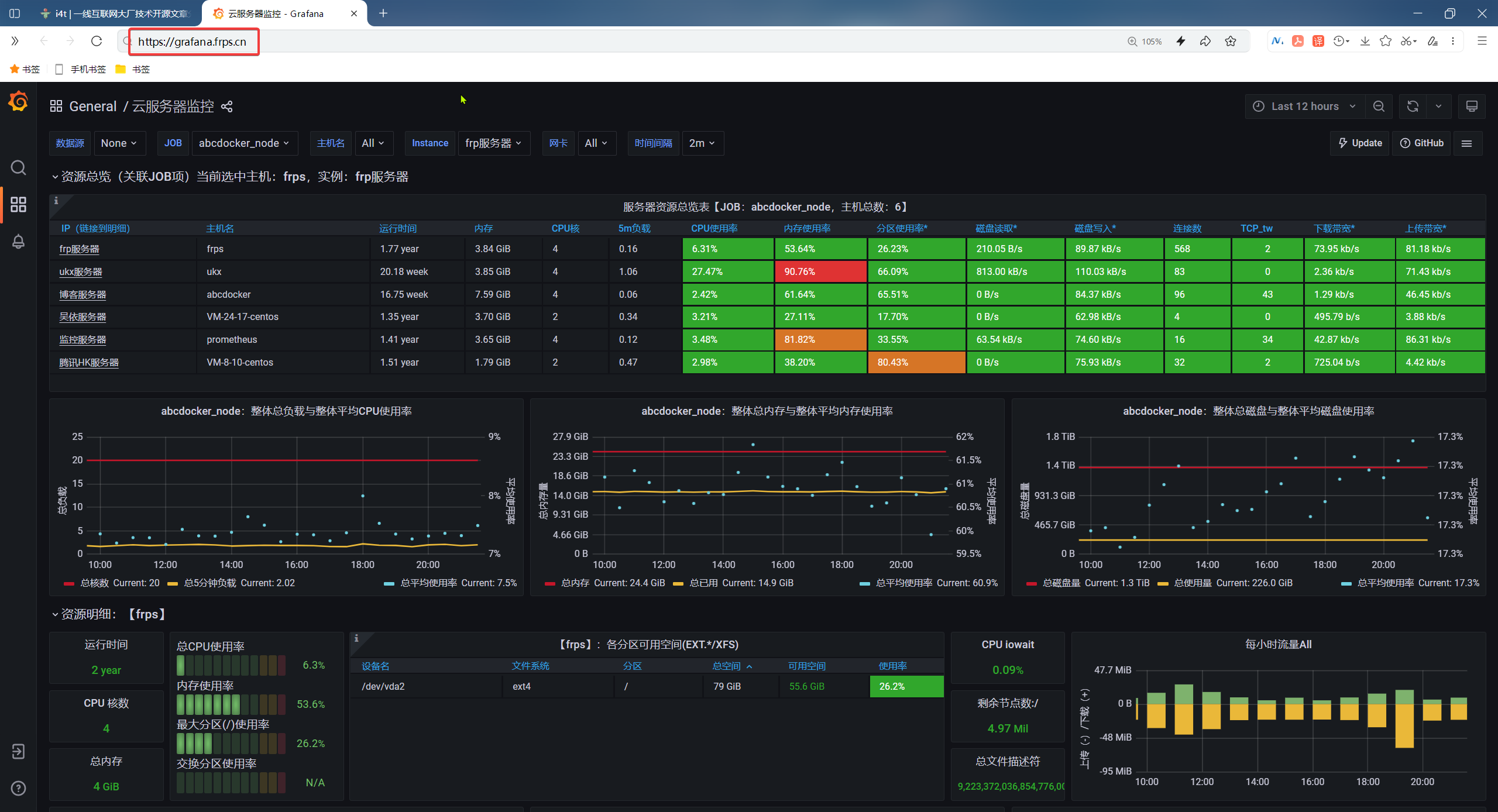
https://grafana.frps.cn


- 🔰 额,注意哦:
他这个是通过frp来访问的哦!
哦,应该不是,估计是一个域名;
方案选型
方案1:prometheus和grafana都用docker部署在ecs
将grafana的访问链接放到网站的一个超链接 网站监控上。
次2个问题已闭环。
问题1:rometheus和grafana容器部署在ecs里,资源应该够吧?–应该够的。–经测试,可以的。
问题2:grafana可以支持用户公开访问不?–应该可以支持的,我看别人有用过的。–经测试,可以的。
方案2:将prometheus和grafana部署在本地,再通过frp方式来监控ecs
如果要使用本地服务器来提高prometheus+grafna服务,那么自己就需要学习下frp技术了。
本次方案
prometheus和grafana都用docker部署在ecs。
为什么选择docker部署呢,因为docker部署是在是太爽了。
测试环境
| 事项 | ||
|---|---|---|
| ecs ip(公网ip) | 47.100.215.163 | |
| ecs配置 | 2c CPU,2g内存,40G硬盘 | |
| 系统 | centos7.9 | |
| docker | Version: 19.03.9 | |
| 个容器镜像都是最新的(2024年1月7日测试) | prom/prometheus:latest grafana/grafana:latest prom/node-exporter:latest | |
| 自己网站 | 把公开链接集成到自己网站上 |
1、部署prometheus
docker pull prom/prometheus
docker run -itd --name=prometheus --restart=always -p 9090:9090 prom/prometheus
查看:
[root@docusaurus-wiki ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
4fcf1c8687df prom/prometheus "/bin/prometheus --c…" 5 seconds ago Up 3 seconds 0.0.0.0:9090->9090/tcp prometheus
容器创建成功后,即可通过http://47.100.215.163:9090来访问prometheus了:

2、部署grafna
#创建grafana数据目录
mkdir -p /opt/grafana-storage
chmod 777 -R /opt/grafana-storage
docker pull grafana/grafana
docker run -itd --name=grafana \
--restart=always \
-p 3000:3000 \
-v /opt/grafana-storage:/var/lib/grafana \
grafana/grafana
查看:
[root@docusaurus-wiki ~]# docker ps -l
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
70f677303f8b grafana/grafana "/run.sh" 8 seconds ago Up 5 seconds 0.0.0.0:3000->3000/tcp grafana
容器创建成功后,即可通过http://47.100.215.163:3000来访问prometheus了:
默认用户名和面都是admin,这里第一次登录需要强制修改默认密码,我们这里修改下初始密码


3、安装node_exporter
因为 Prometheus 本身不具备监控功能,所以想要通过 Prometheus 收集数据的话,需要安装对应的 exporter。
docker pull prom/node-exporter
docker run -itd --name=node-exporter \
--restart=always \
-p 9100:9100 \
-v "/proc:/host/proc:ro" \
-v "/sys:/host/sys:ro" \
-v "/:/rootfs:ro" \
prom/node-exporter
查看:
[root@docusaurus-wiki ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
fbdf420ec57e prom/node-exporter "/bin/node_exporter" 3 seconds ago Up 2 seconds 0.0.0.0:9100->9100/tcp node-exporter
70f677303f8b grafana/grafana "/run.sh" 6 minutes ago Up 6 minutes 0.0.0.0:3000->3000/tcp grafana
4fcf1c8687df prom/prometheus "/bin/prometheus --c…" 12 minutes ago Up 12 minutes 0.0.0.0:9090->9090/tcp prometheus
[root@docusaurus-wiki ~]#
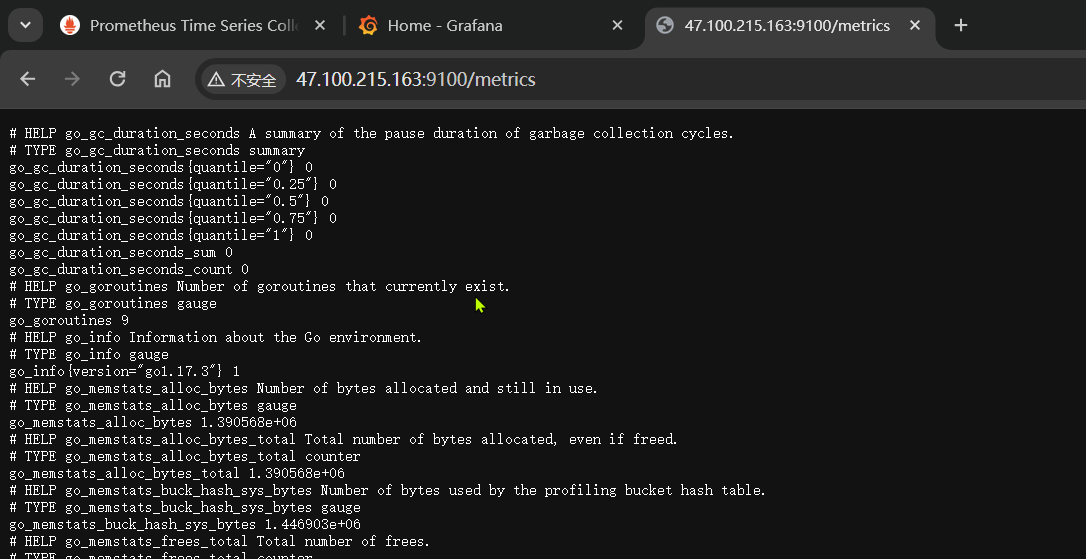
容器创建成功后,即可通过http://47.100.215.163:9100/metrics来查看监控收集的数据:


4.配置 Prometheus 监控 Node 节点
(1)修改Prometheus主配置文件
[root@docusaurus-wiki ~]# mkdir prometheus-grafana
[root@docusaurus-wiki ~]# cd prometheus-grafana/
#在Prometheus配置文件按以下内容修改:
[root@docusaurus-wiki ~]# vim prometheus.yml
scrape_configs:
# The job name is added as a label `job=<job_name>` to any timeseries scraped from this config.
- job_name: 'prometheus'
# metrics_path defaults to '/metrics'
# scheme defaults to 'http'.
static_configs:
- targets: ['localhost:9090']
labels:
instance: prometheus
- job_name: linux
static_configs:
- targets: ['47.100.215.163:9100'] #被监控端的IP地址和端口号(有多个被监控端可用 逗号 隔开)
labels:
instance: localhost
[root@docusaurus-wiki prometheus-grafana]# docker cp $PWD/prometheus.yml prometheus:/etc/prometheus/prometheus.yml
(2)重启prometheus容器
[root@docusaurus-wiki prometheus-grafana]# docker restart prometheus
5、grafna里配置prometheus源并导入模板
登录grafana界面:
http://47.100.215.163:3000/
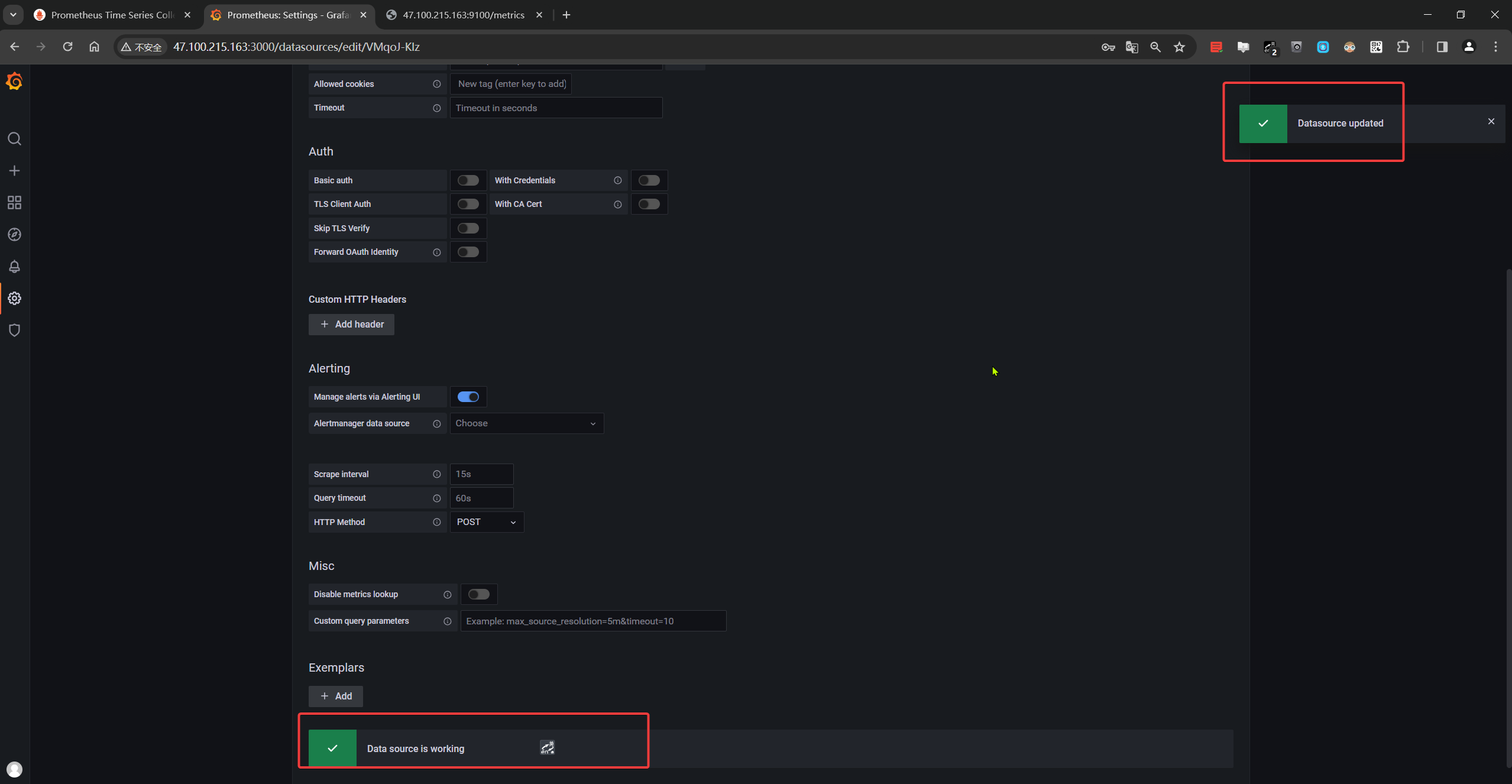
按如下方式添加prometheus为grafana数据源:


这里填写prometheus访问地址:
http://47.100.215.163:9090

点击保存&test:

可以看到能正常连接到prometheus数据源:

- 接下来,我们导入grafna监控模板
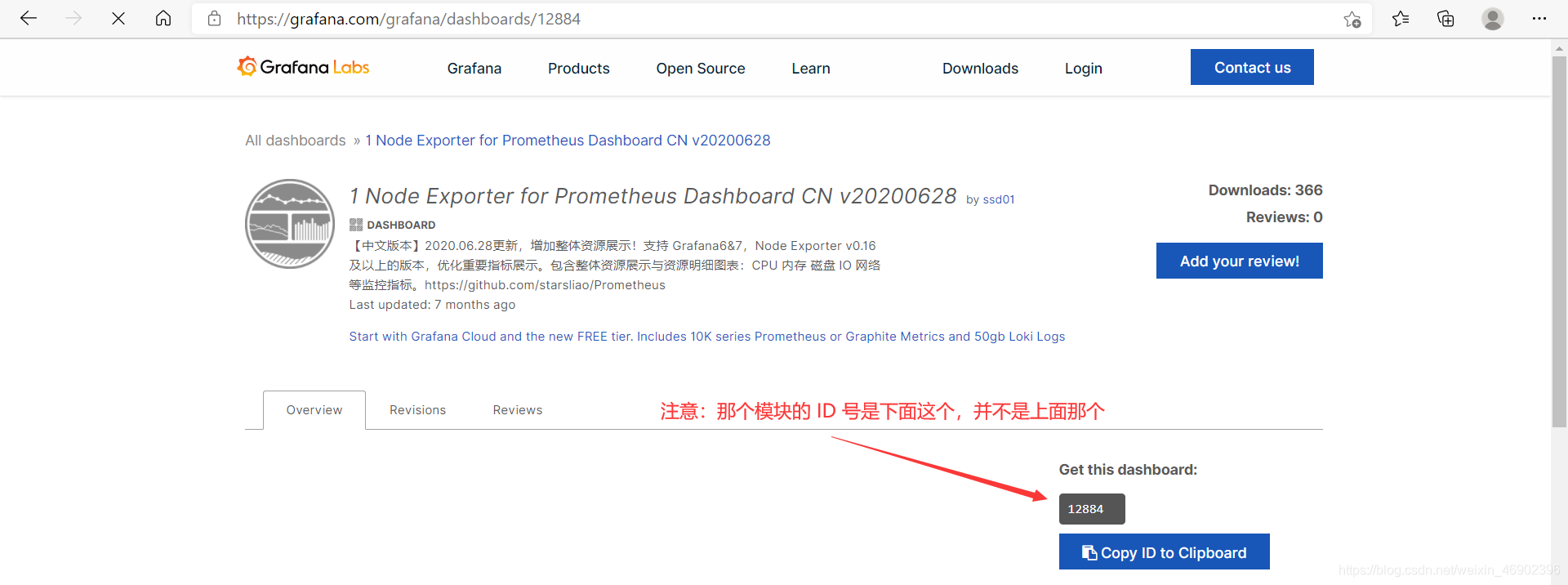
Grafana 官方提供模板地址:https://grafana.com/grafana/dashboards/
本次使用12884这个模板:

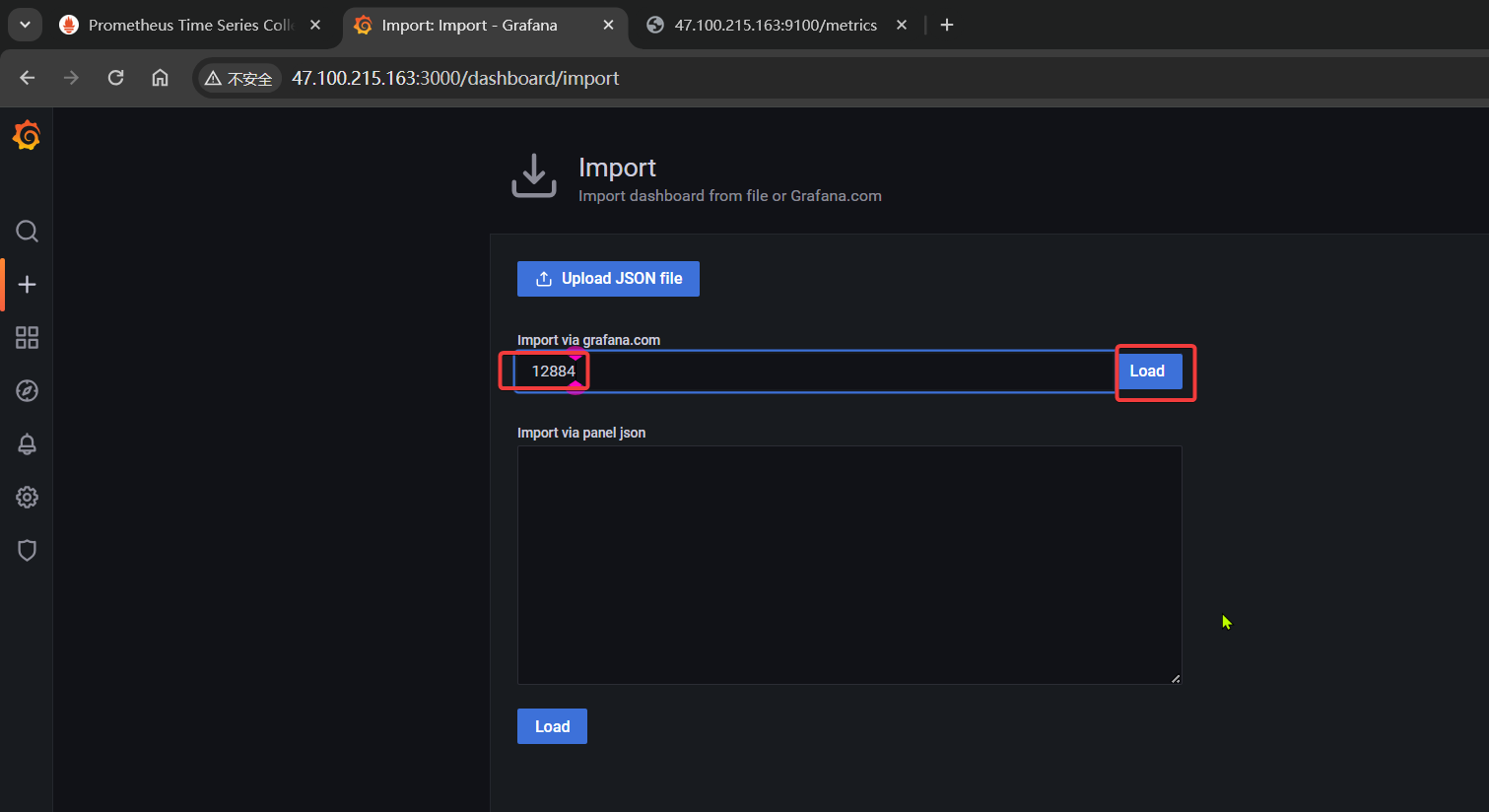
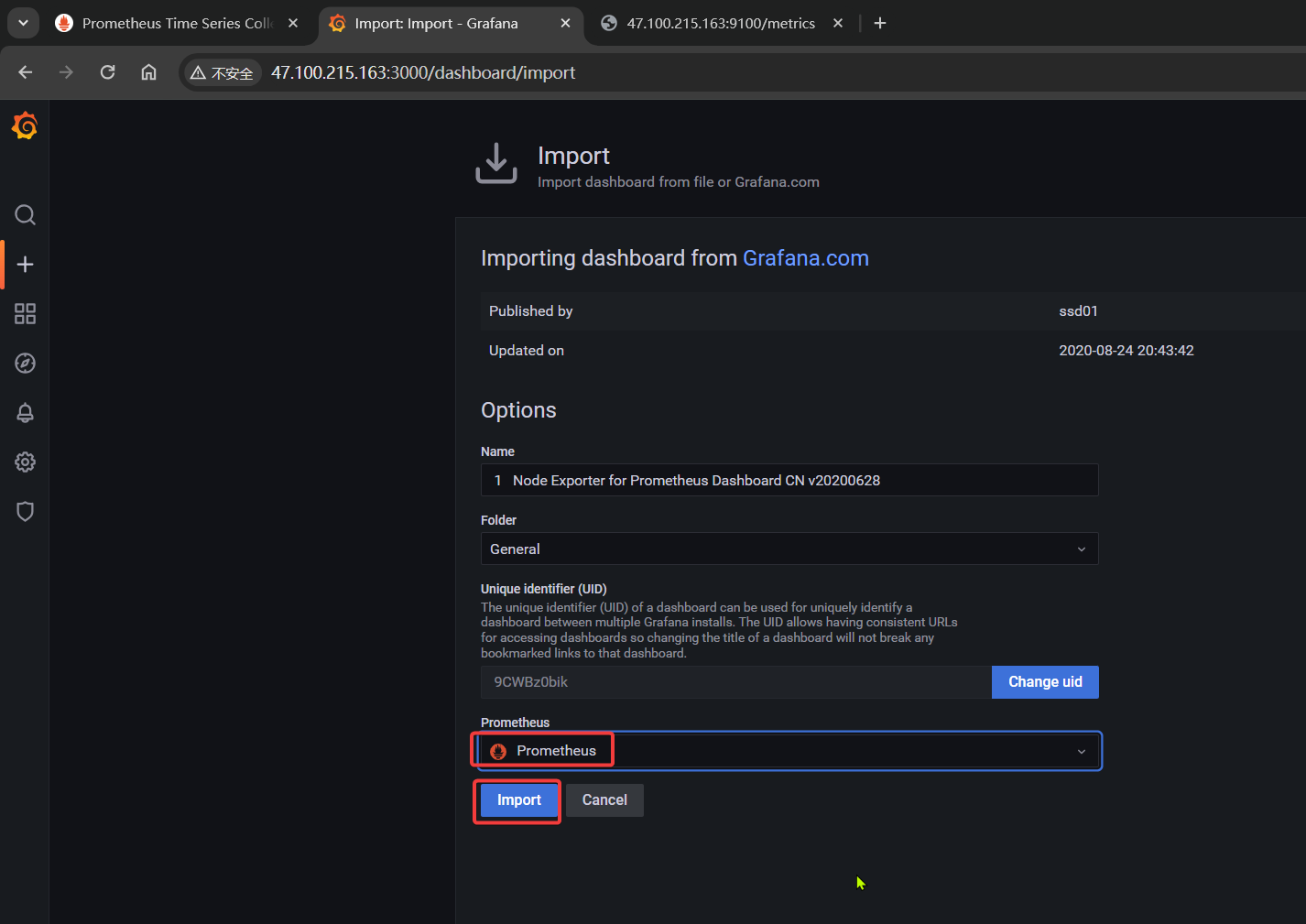
点击+号-import:

输入12884,再点击右边的load:

选择perometheus为其数据源,在点击Import即可:

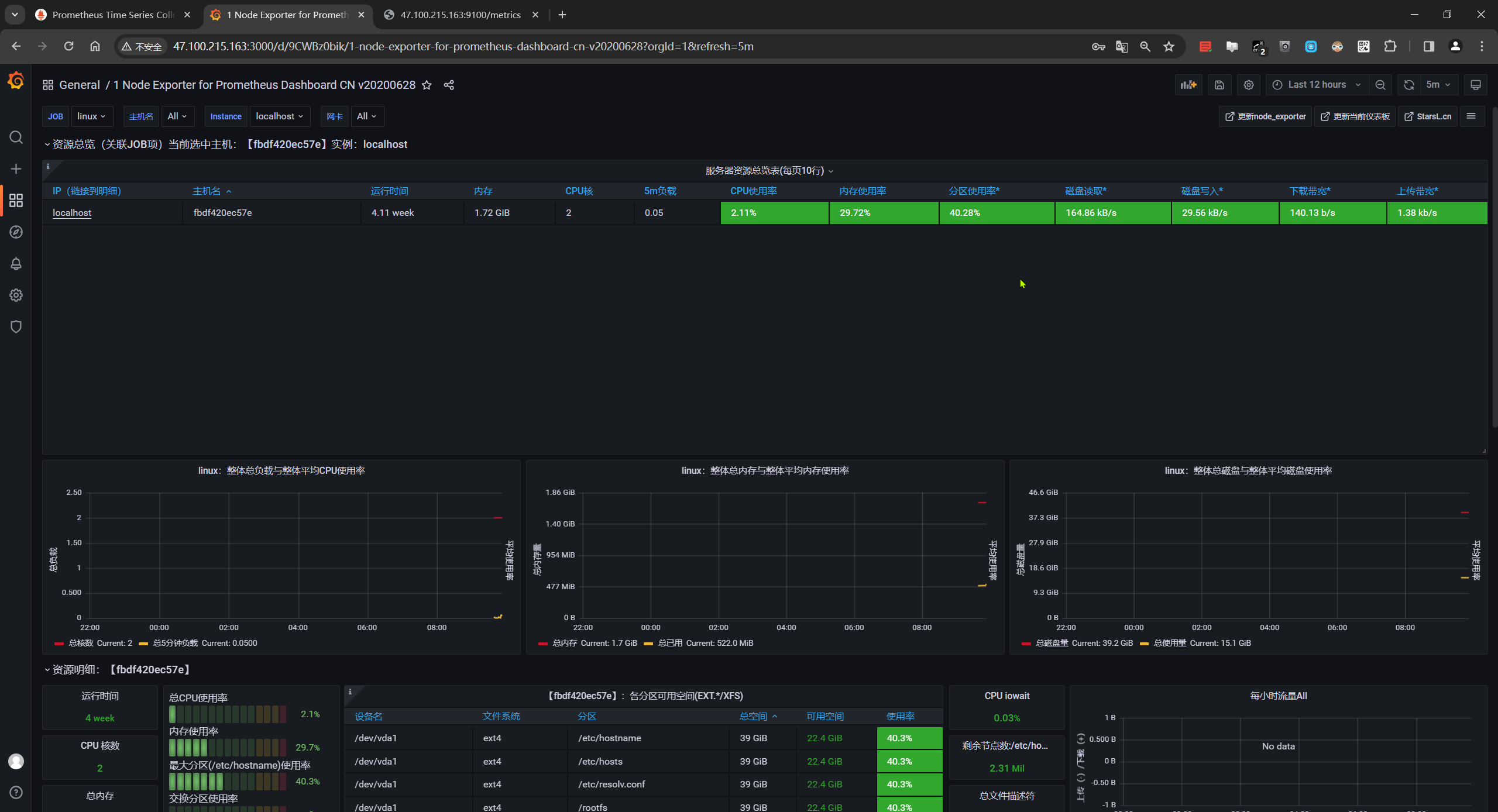
观察:

完美。
6、设置grafna为匿名登录
背景
经常会有这样一种场景,在办公室或是监控中心能够有一块屏幕来监控和展示一些软件、硬件的详细信息,比如运维比较关心的CPU/内存/硬盘的指标或者系统软件的运行信息等。当我们用grafana来展示时,发现每次都需要手动登录并切换到标签页,才能看到详细信息,而我们希望系统操作系统只要一开机后就能自动切换到我们的屏幕上,方便实现自动化。
当然,我是想给自己ecs配置这个prometheus监控功能,装b哈哈。
实现原理
创建一个免密登录用户,使用大屏归属于此用户上,使用grafana的免密登录加大屏的链接分享实现。即直接访问一个固定链接(无论是否登录)都能够看到此页面。

实现过程
1.创建免密用户
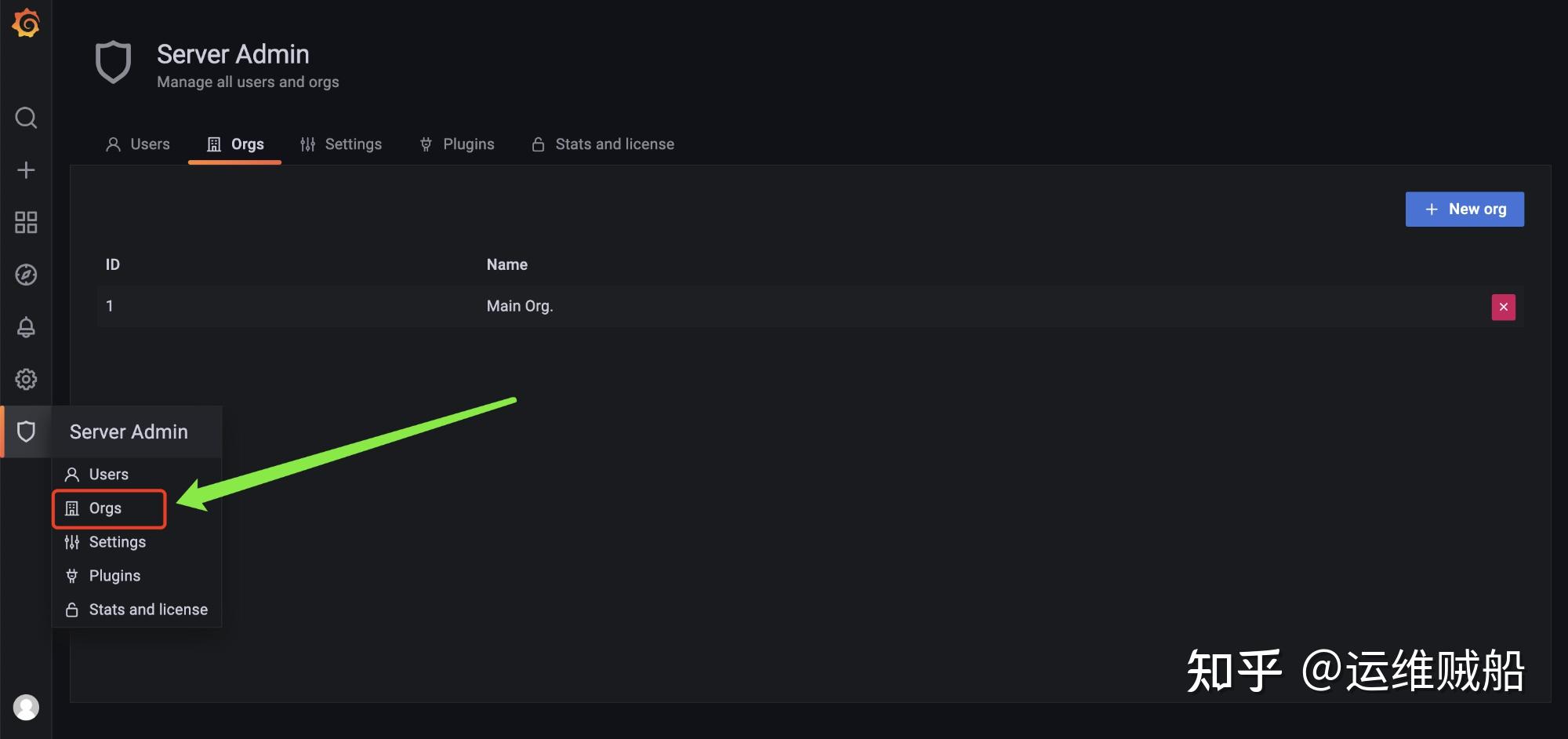
首先使用 admin 管理员账户登录 grafana,找到 orgs 用户组管理。

添加一个用户组 home(根据实际情况修改,我这里以家庭演示为例):

创建完会新增一个 home 用户组:

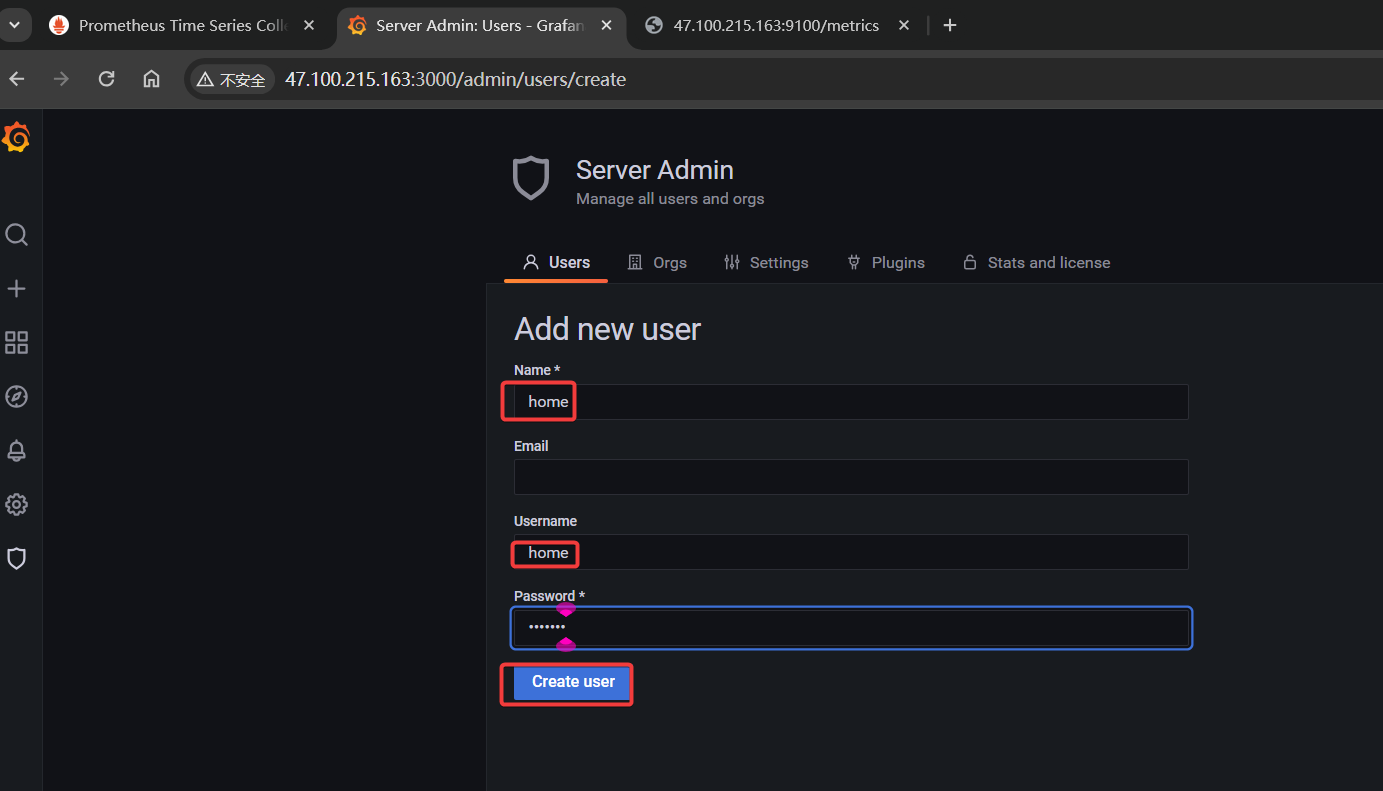
在 user 下边创建一个 home 用户:
(home密码先随便设置一个,后续会设置home组下的用户免密登录的)


创建完如下图所示:

这里要特别注意下:
我们来配置以下权限问题:
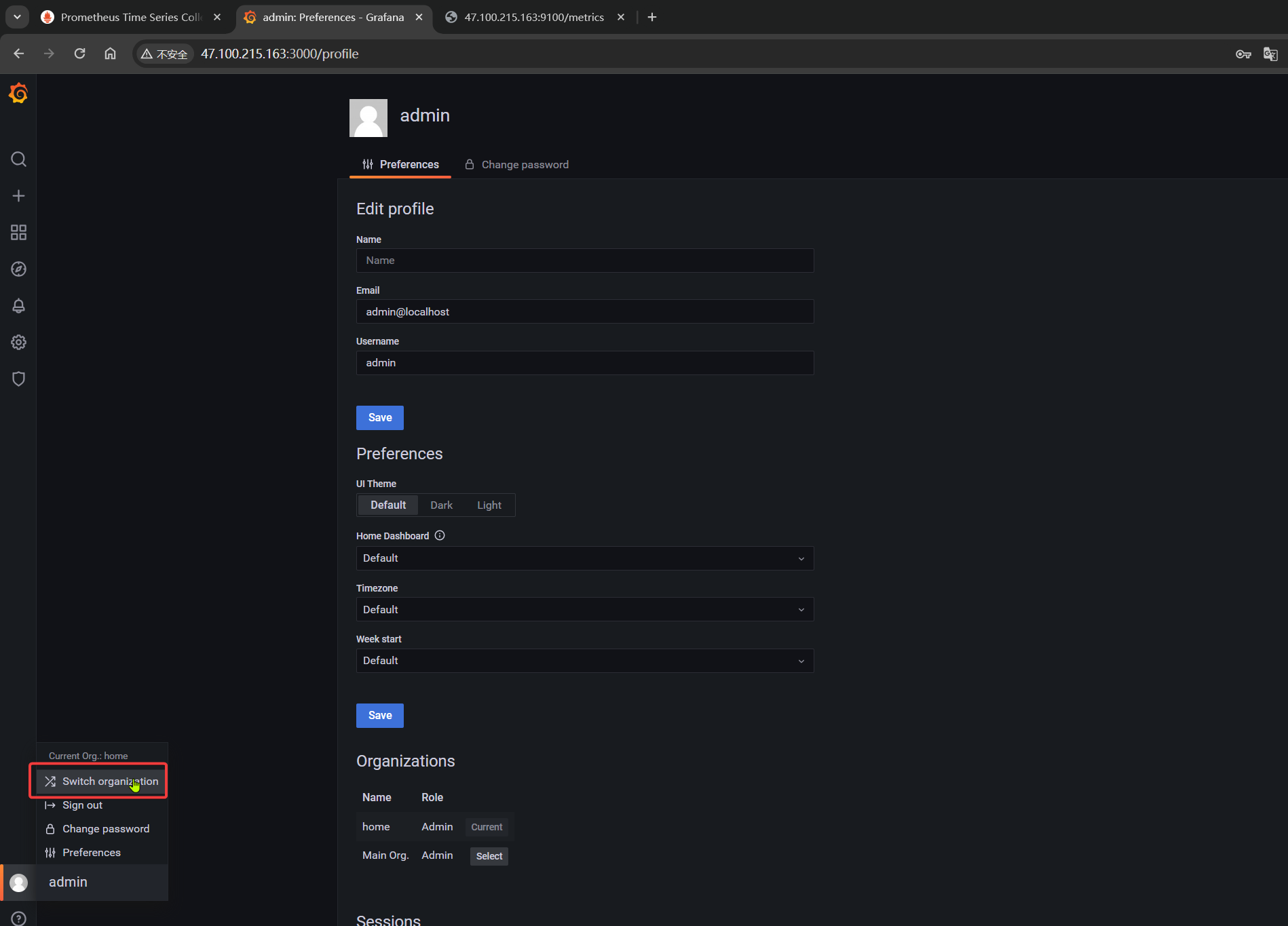
将组织切换到Main Org.下:


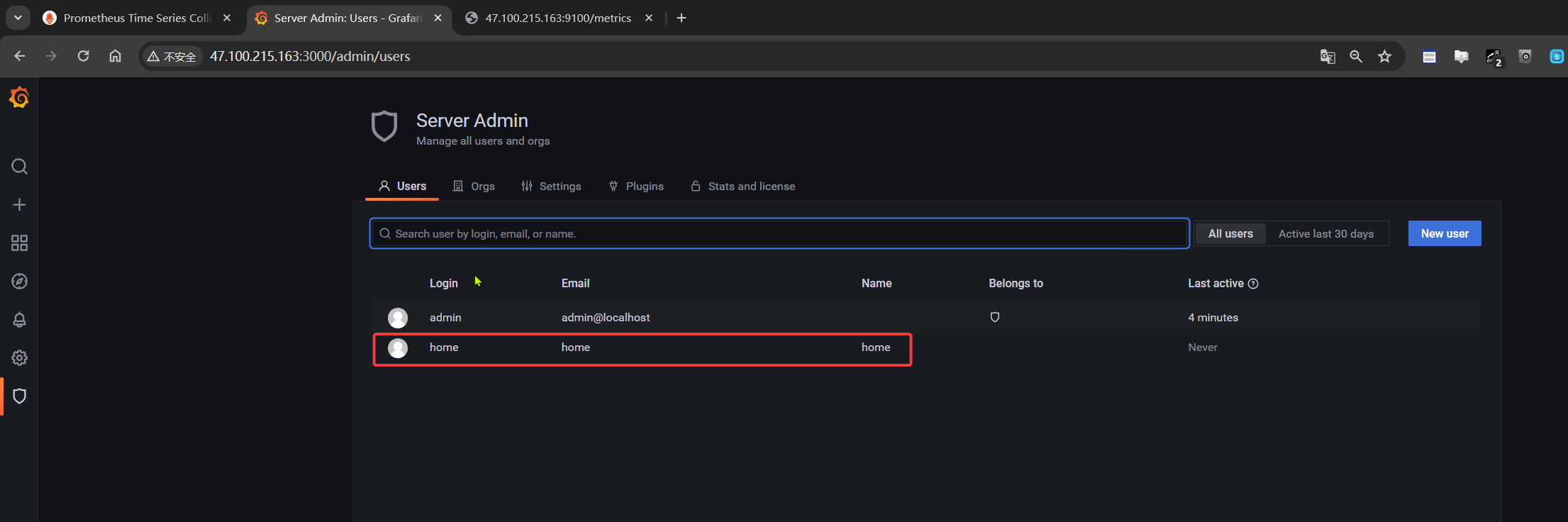
来到home用户下:

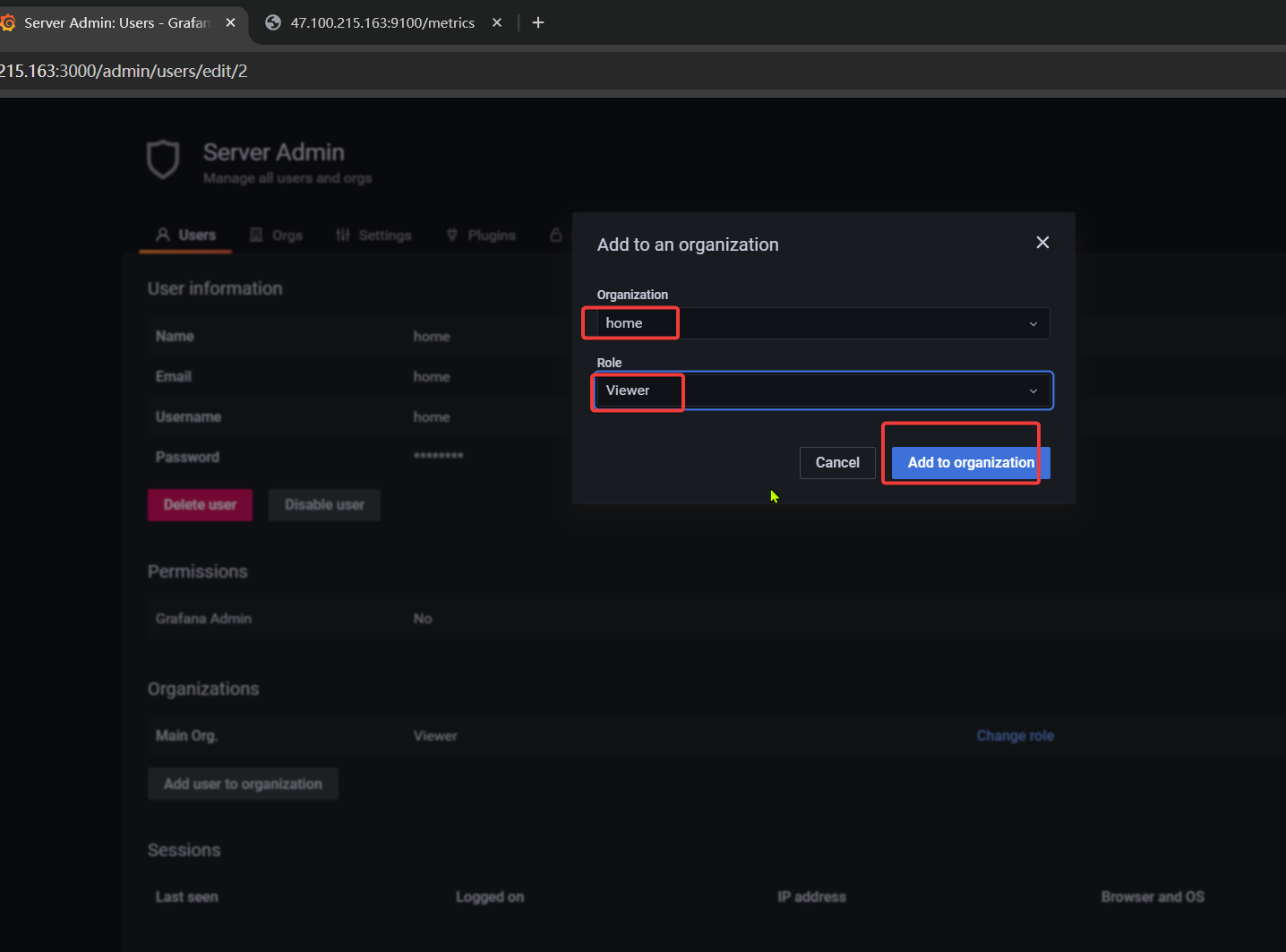
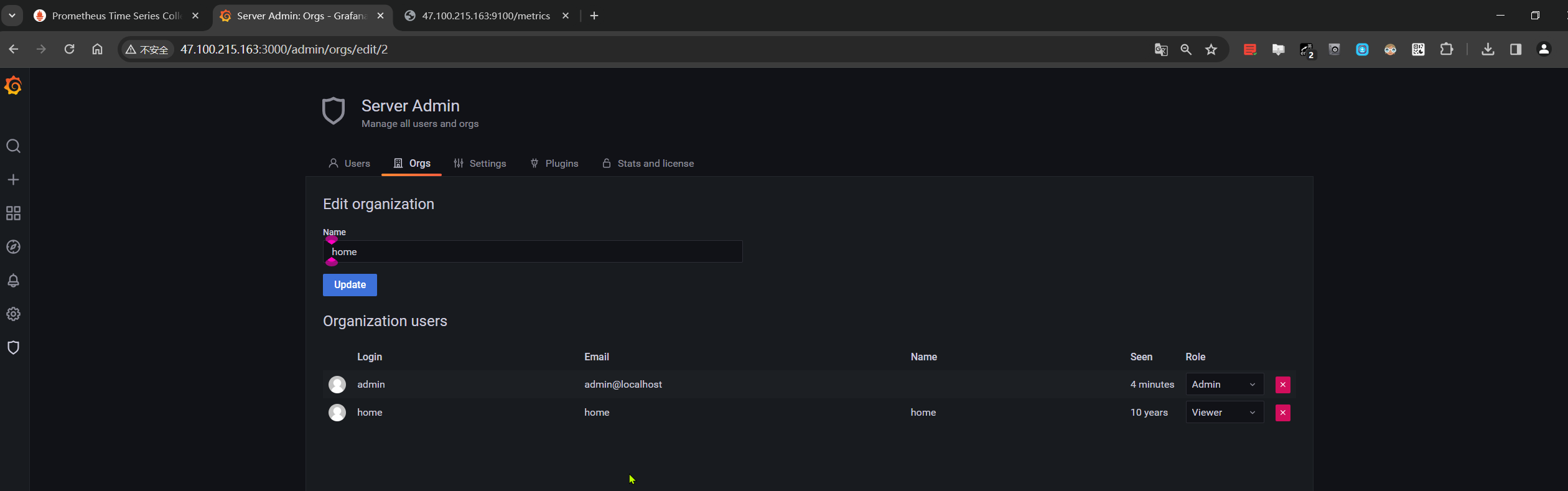
将home用户添加到home组织下:


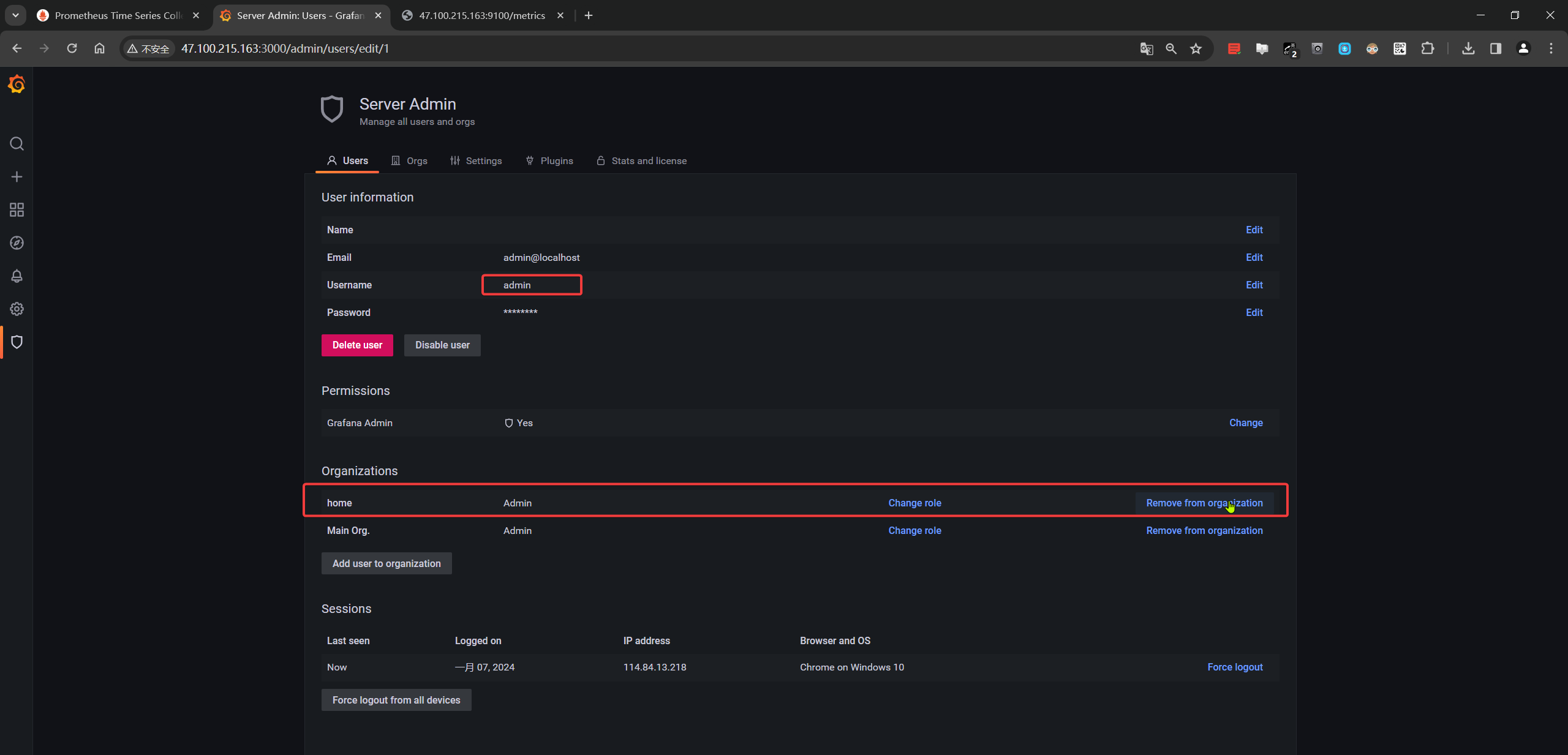
将home用户从Main Org.组织下移除掉:


按上述同样方式,打算把admin用户从home组织里移除出去:(这个移除会报错哦)🤣(那就不移除了呗)


最终如下:



2. 授权免密登录
- 打开 grafana 的配置文件,在修改前备份:
[root@docusaurus-wiki prometheus-grafana]# docker cp grafana:/etc/grafana/grafana.ini grafana.ini
[root@docusaurus-wiki prometheus-grafana]# cp grafana.ini{,.bak}
[root@docusaurus-wiki prometheus-grafana]# ll
总用量 92
-rw-r--r-- 1 root root 43461 12月 11 2021 grafana.ini
-rw-r--r-- 1 root root 43461 1月 7 10:16 grafana.ini.bak
-rw-r--r-- 1 root root 550 1月 7 09:36 prometheus.yml
[root@docusaurus-wiki prometheus-grafana]#
- 打开配置文件:
vim grafana.ini
找到如图所示的配置:

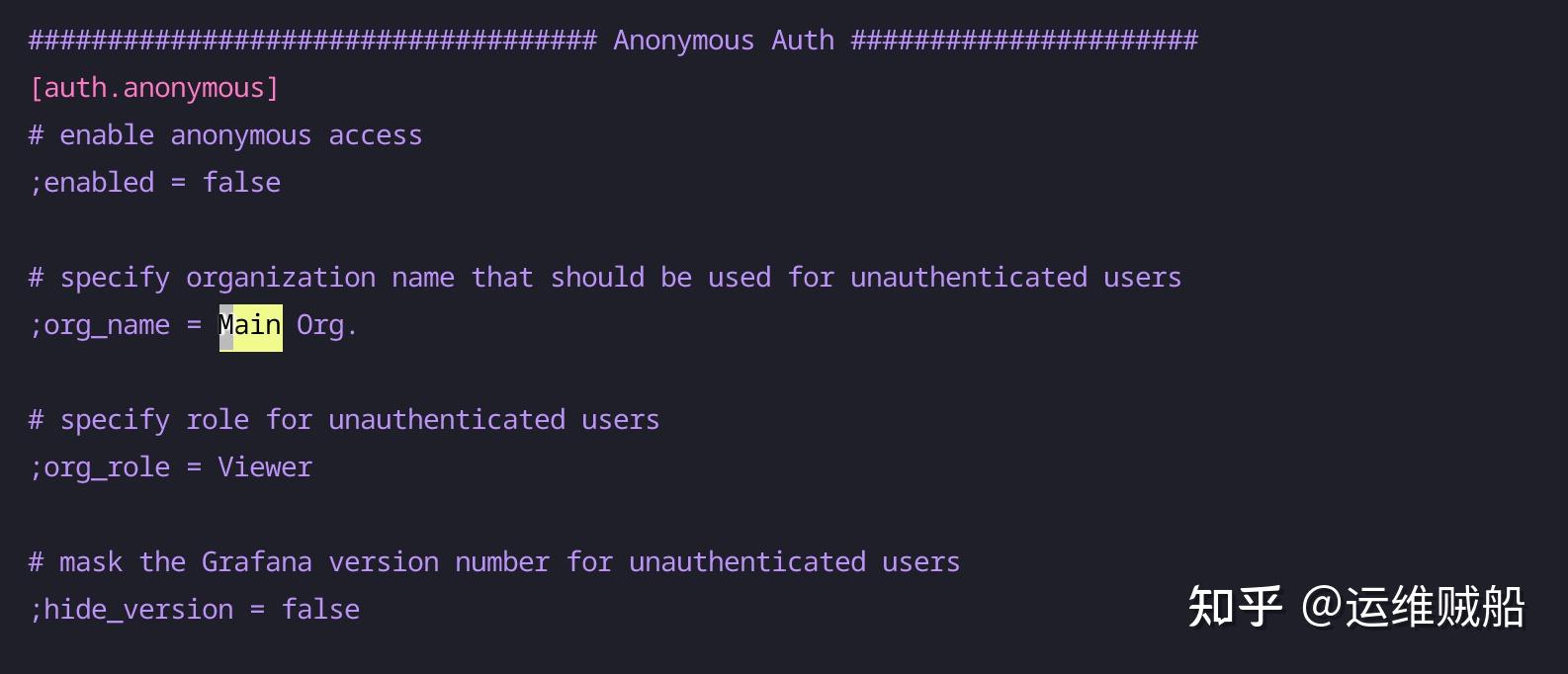
将注释取消:
#表示开启匿名登录 enabled = true
#修改为之前建立的 home 组织 org_name = home
#角色为观看者 org_role = Viewer
#隐藏版本 hide_version = true
[auth.anonymous]
# enable anonymous access
enabled = true
# specify organization name that should be used for unauthenticated users
org_name = home
# specify role for unauthenticated users
org_role = Viewer
# mask the Grafana version number for unauthenticated users
hide_version = true

修改完后保存配置后重启:
[root@docusaurus-wiki prometheus-grafana]# docker cp grafana.ini grafana:/etc/grafana/grafana.ini
[root@docusaurus-wiki prometheus-grafana]# docker restart grafana
grafana
3.配置大屏
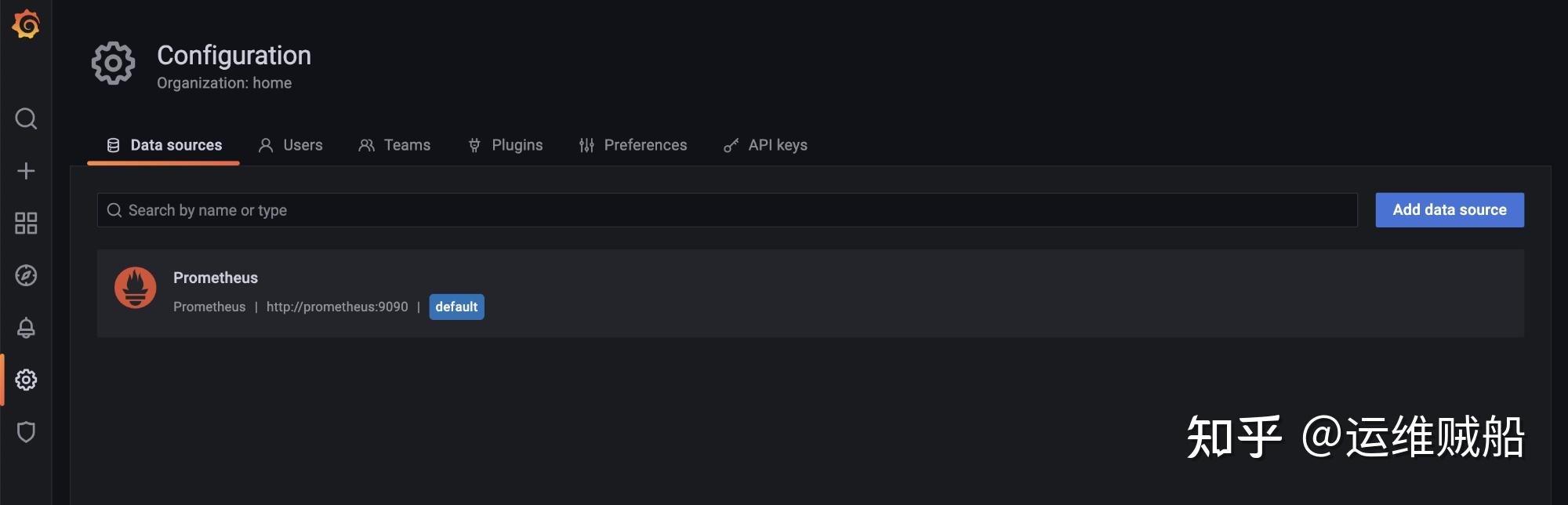
- 切换到 home 组织下:

- 在组织下根据自己的情况再建立一个数据源和和大屏:(和上述方式一样)


导入模板12884:


- 对大屏配置 “仅浏览权限”,点击右上角的齿轮:

确保 Viewer 权限为 view,然后保存。

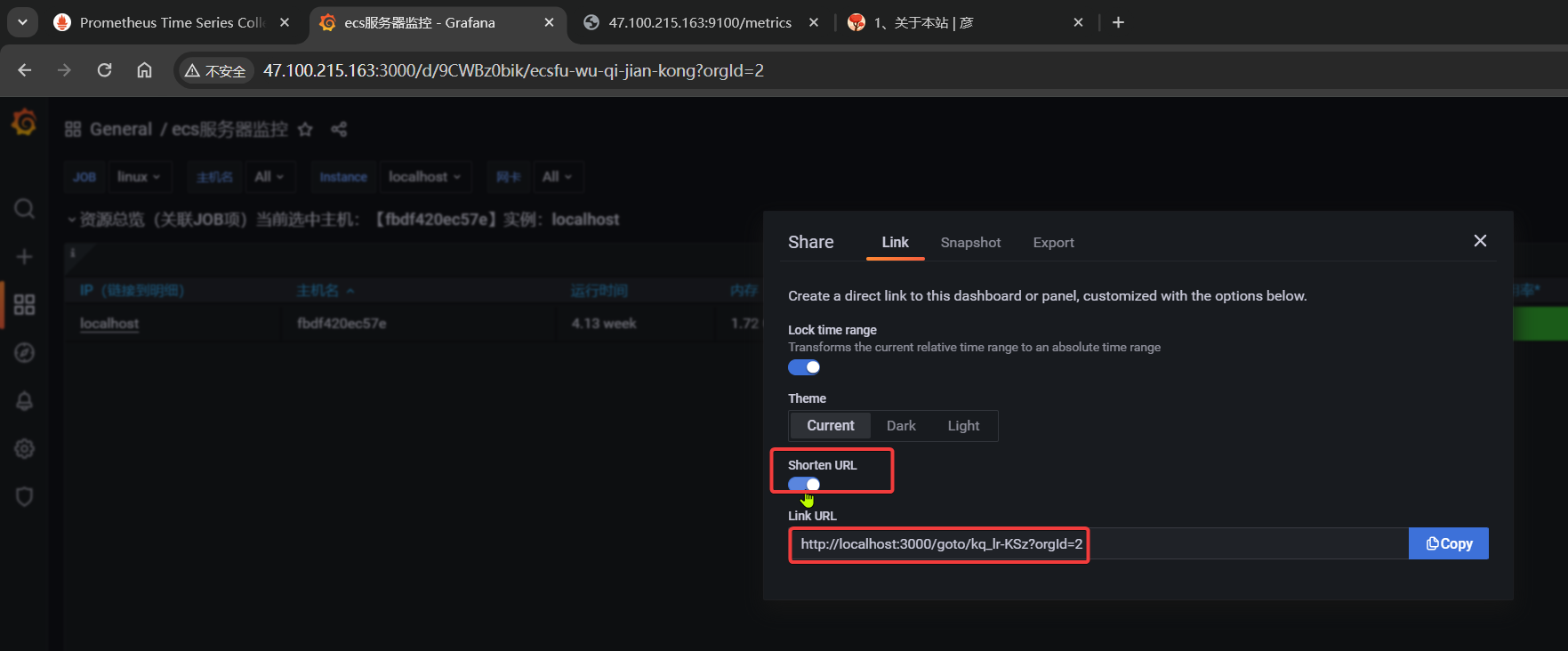
- 回到大屏,点击分享图标:

将 shorten URL 打勾,最后拷贝生成的链接即可。
http://47.100.215.163/:3000/goto/BzsWB-KSz?orgId=2

4.测试
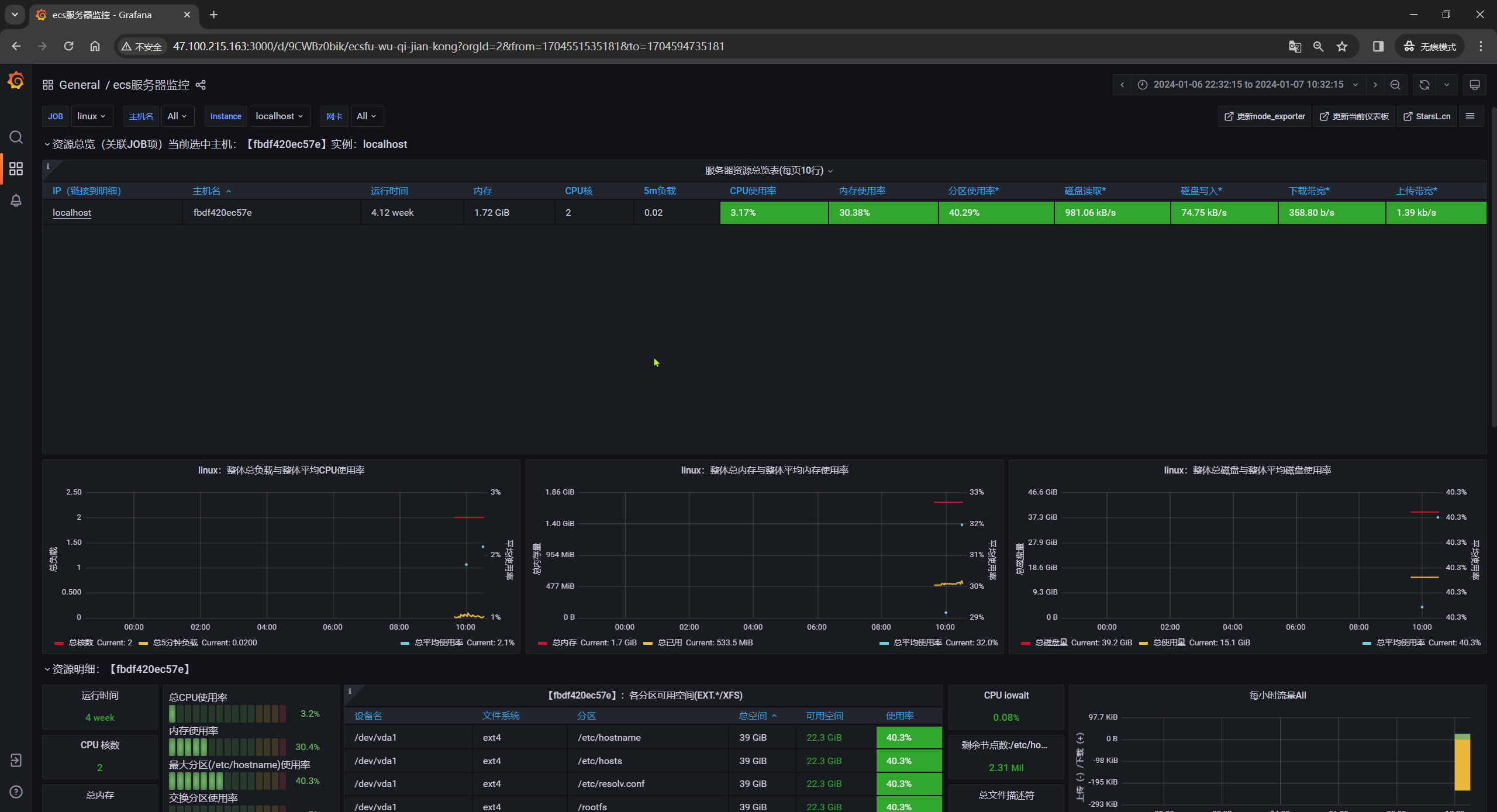
完美,符合预期:😘
http://47.100.215.163:3000/d/9CWBz0bik/ecsfu-wu-qi-jian-kong?orgId=2&from=1704551535181&to=1704594735181

另外,也能看到,次只有只读权限哦,nice。
7、给自己网站整上监控功能
nice😘


参考
https://blog.csdn.net/weixin_46902396/article/details/115294424 使用 Docker 部署 Prometheus + Grafana 监控平台
https://zhuanlan.zhihu.com/p/669096500 Grafana搭建免密登录大屏教程
https://help.aliyun.com/zh/arms/observable-visualization-grafana-edition/generate-links-to-share-grafana-dashboards 为Grafana大盘生成免登录查看的共享链接
感谢大佬们的文章哦。
待优化
问题:能不能用nginx来代理grafana登录链接呢
问题来了:
能不能用nginx来代理grafana登录链接呢,该如何处理?(后续再说把)
像如下大佬设置:
https://i4t.com/
https://grafana.frps.cn


奇怪,这个简短方式不支持,是哪里要配置解析吗?
http://47.100.215.163:3000/goto/rSAtf-KIk?orgId=2


FAQ
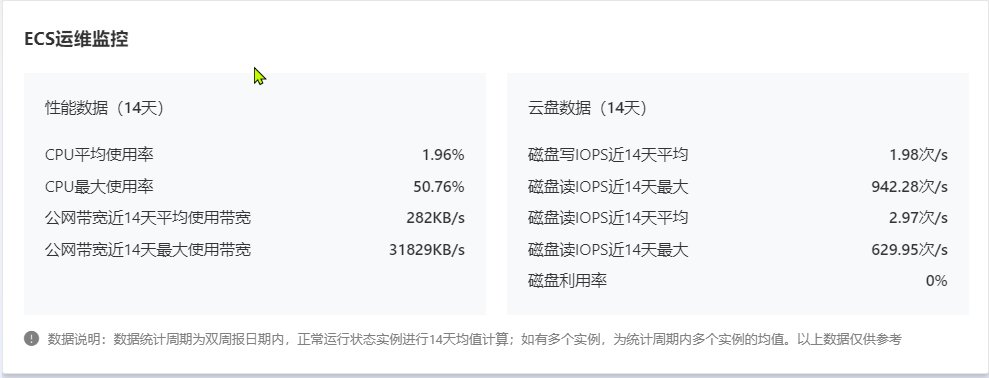
其它方案:ecs提供的周报
这个还可以哦。
性能数据:
CPU平均使用率、最大使用率
内存平均使用率、最大使用率
公网带宽平均使用带宽、最大使用带宽
云盘数据:
磁盘读 IOPS平均
磁盘读 IOPS最大
磁盘写 IOPS平均
磁盘写 IOPS最大

关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 个人博客站点
https://onedayxyy.cn/


🍀 语雀
https://www.yuque.com/xyy-onlyone

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!
🍀 个人博客站点
https://onedayxyy.cn/
[外链图片转存中…(img-agKrdppv-1704606055669)]
[外链图片转存中…(img-3QSBnnNc-1704606055669)]
🍀 语雀
https://www.yuque.com/xyy-onlyone
[外链图片转存中…(img-KekjcBQ2-1704606055670)]
🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421
[外链图片转存中…(img-lm1bAsP1-1704606055670)]
🍀 知乎
https://www.zhihu.com/people/foryouone
[外链图片转存中…(img-thrCWt7o-1704606055671)]
最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!