文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
本章目标
- 了解DOM的分类和节点间的关系
- 熟练使用JavaScript操作DOM节点
- 访问DOM节点 能够熟练的进行节点的创建、添加、删除、替换等
- 能够熟练的设置元素的样式
- 能够灵活运用JavaScript获取元素位置的属性来完成网页效果
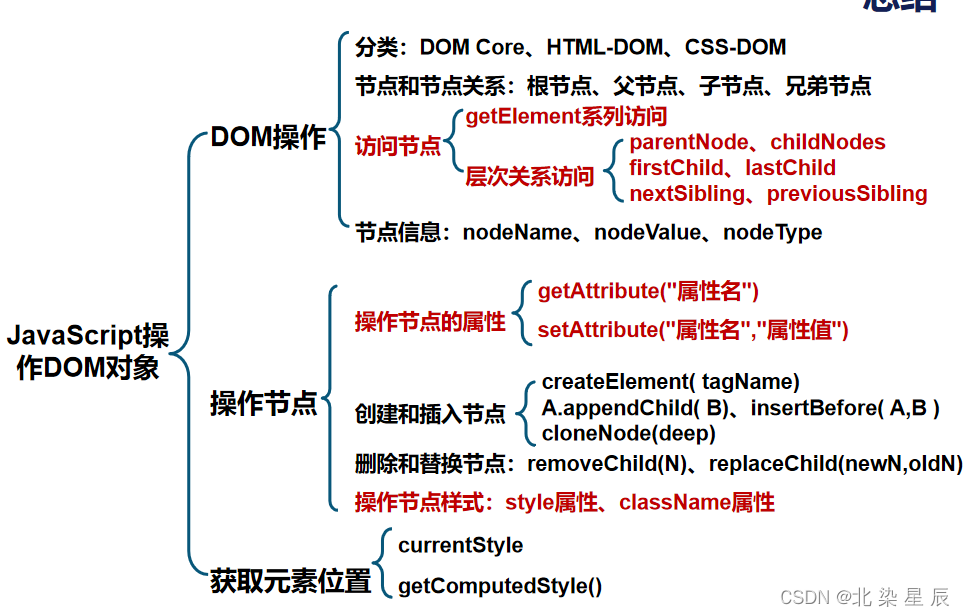
一.DOM对象概念
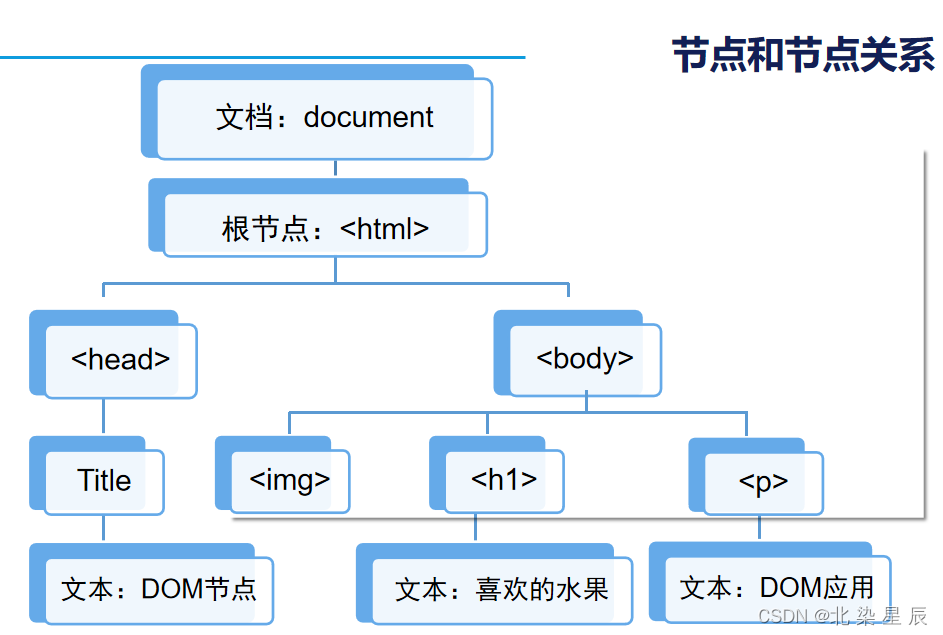
在JavaScript中,DOM是JavaScript操作网页内容和结构的接口。DOM对象是HTML文档中的各个元素和节点的表示。通过DOM对象,我们可以访问和操作网页中的元素、属性和事件。
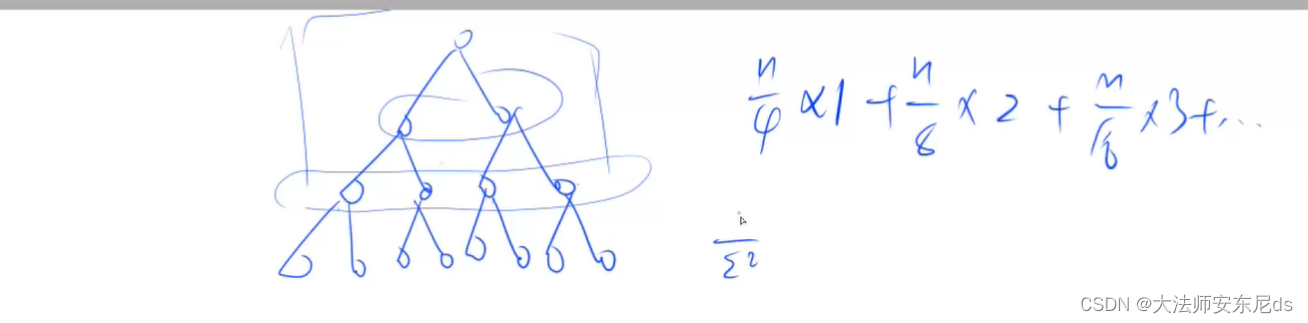
DOM对象层次结构类似于一颗树,根节点是document对象,代表整个HTML文档。各个节点通过父子关系连接起来,每个节点都有自身的属性和方法。

二.节点访问方法
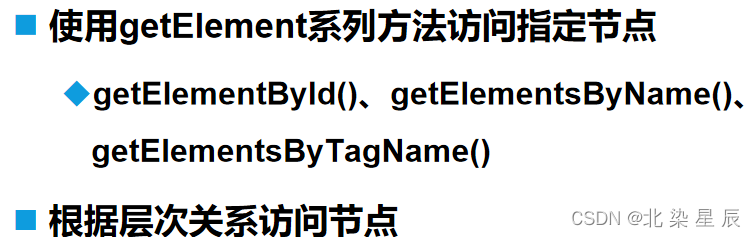
常用方法:

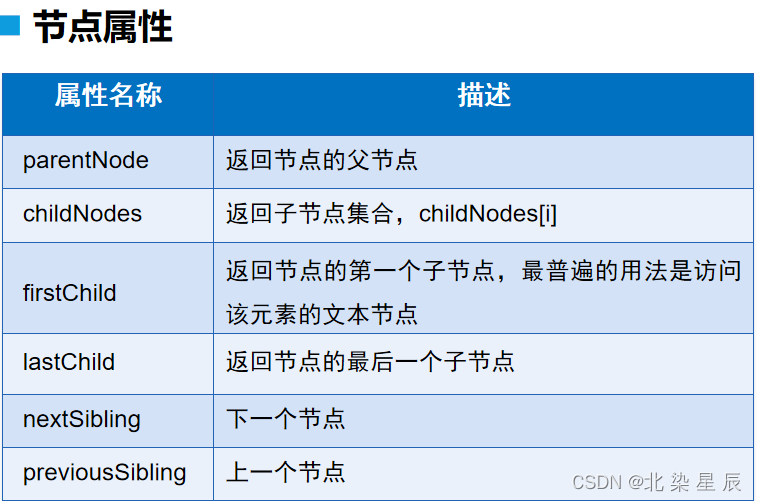
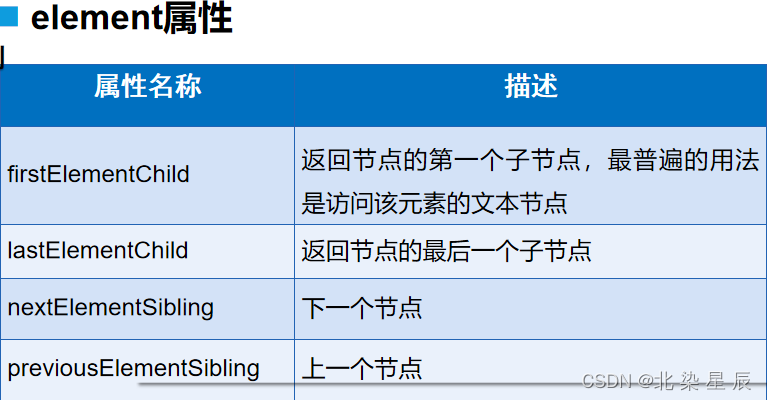
层次关系访问节点
访问步骤方法1:
- 通过document对象获取根元素节点。
- 使用根元素节点的方法和属性来访问其直接子节点。
- 遍历子节点列表,获取需要的节点。
- 使用节点的方法和属性来进一步访问其子节点或父节点。
- 重复步骤3和4,直到达到所需的节点。
访问步骤方法2:可以使用以下方法和属性来访问节点的层次关系:
注:通过层次关系访问节点的前提是代码必须在一行,演示案例为方便演示未放一行。


基础演示案例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>访问节点</title>
<style type="text/css">
#father{width: 300px;height: 175px;border:2px solid grey;margin: 0 auto;}
ul{list-style: none; line-height: 2;}
a{text-decoration:none}
#first{display: inline;}
#first a{position: relative; left: 190px;}
li{position: relative; left: -35px;font-style: oblique;}
</style>
</head>
<body>
<section id="news">
<div id="father">
<header>京东快报<div id="first"><a href="#">更多></a></div></header>
<hr>
<ul>
<li><a href="#">京东无锡馆正式启动</a></li>
<li><a href="#">99元抢平板!品牌配件199-100</a></li>
<li><a href="#">节能领跑京东先行</a></li>
<li><a href="#">高洁丝领券五折!</a></li>
</ul>
</div>
</section>
</body> 
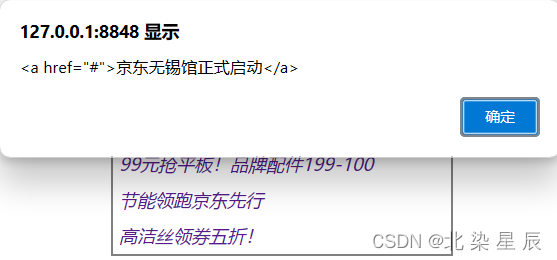
层次关系演示案例
<script type="text/javascript">
var newsdoc = document.getElementById("father");
//innerHTML右边未赋值代表取出该标签中的元素并赋值给左边变量
var message = newsdoc.lastElementChild.firstElementChild.innerHTML;
window.alert(message);
</script>
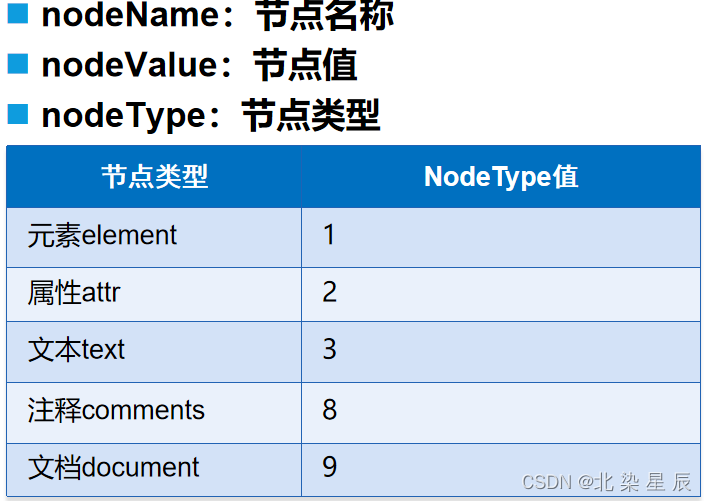
三.节点信息

基础演示案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul id="nodeList"><li>nodeName:节点名称</li><li>nodeValue:节点值</li><li>nodeType:节点类型</li></ul><p></p>
</body>
<script type="text/javascript">
var nodes = document.getElementById("nodeList");
var type1 = nodes.firstChild.nodeType;
var type2 = nodes.firstChild.firstChild.nodeType;
var name1 = nodes.firstChild.firstChild.nodeName;
var value1 = nodes.firstChild.firstChild.nodeValue;
document.write("节点<li>nodeName:节点名称</li>的类型为:"+type1+"</br>");
document.write("节点(nodeName:节点名称)的类型为:"+type2+"</br>");
document.write("节点(nodeName:节点名称)的名称为:"+name1+"</br>");
document.write("节点(nodeName:节点名称)的数值为:"+value1);
</script>
</html>
四.节点的操作方法
操作节点的属性

index.setAttribute("属性名","属性值"):在节点index中添加一个属性并给添加的属性赋值
index.getAttribute("属性名"):获取index节点中的属性名所对应的值
通过操作节点的属性从而实现点击对应的按钮显示对应的图片
演示案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
font-size: 12px;
font-family: "Arial", "微软雅黑";
line-height: 25px;
}
div{
padding: 5px; text-align: center;
}
div span{display: block;}
</style>
</head>
<body>
<p>选择你喜欢的书:
<input type="radio" name="book" onclick="book()">我和狗狗一起活下来
<input type="radio" name="book" onclick="book()">灰霾来了怎么办
</p>
<div>
<img src="" alt="" id="image" onclick="img()"/><span></span>
</div>
<script type="text/javascript">
function book(){
var imagedoc = document.getElementById("image");
//getElementsByName("book"):选中所有name="book"的节点并返回一个集合赋值给booksdoc
var booksdoc = document.getElementsByName("book");
//booksdoc[0].checked:如果选择booksdoc[0](booksdoc集合中第一个节点)
if(booksdoc[0].checked){
//将属性名:src 属性值:WebProect/dog.jpg 赋值给==>imagedoc
imagedoc.setAttribute("src","WebProect/dog.jpg");
imagedoc.setAttribute("alt","我和狗狗一起活下来");
imagedoc.nextSibling.innerHTML = "我和狗狗一起活下来";
}else if(booksdoc[1].checked){
imagedoc.setAttribute("src","WebProect (2)/mai.jpg");
imagedoc.setAttribute("alt","灰霾来了怎么办");
imagedoc.nextSibling.innerHTML = "灰霾来了怎么办";
}
}
function img(){
var messagealt = document.getElementById("image").getAttribute("alt");
window.alert("该图片的alt属性值是==>"+messagealt);
}
</script>
</body>
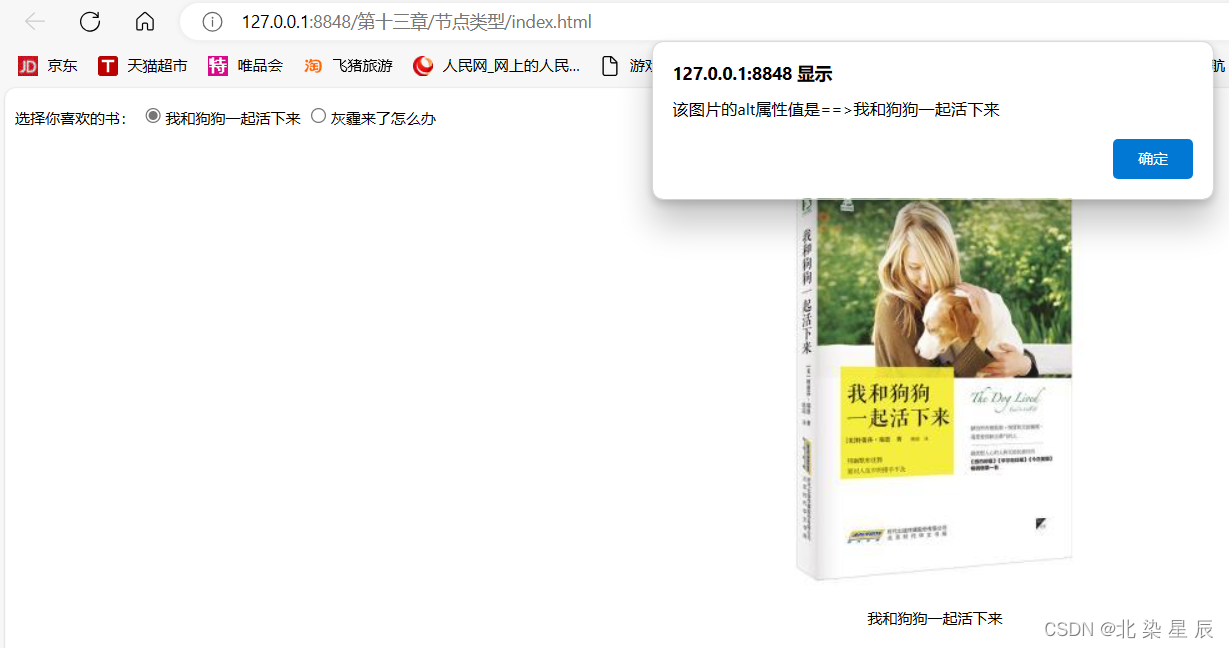
</html>点击”我和狗狗一起活下来节点“

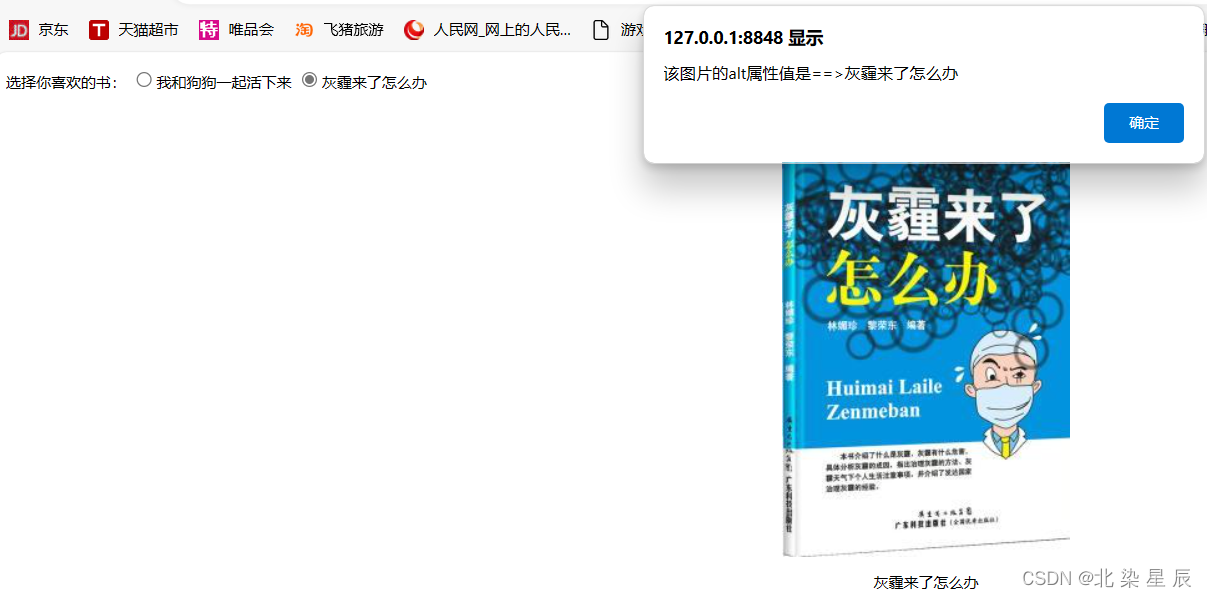
点击节点”雾霾来了怎么办“

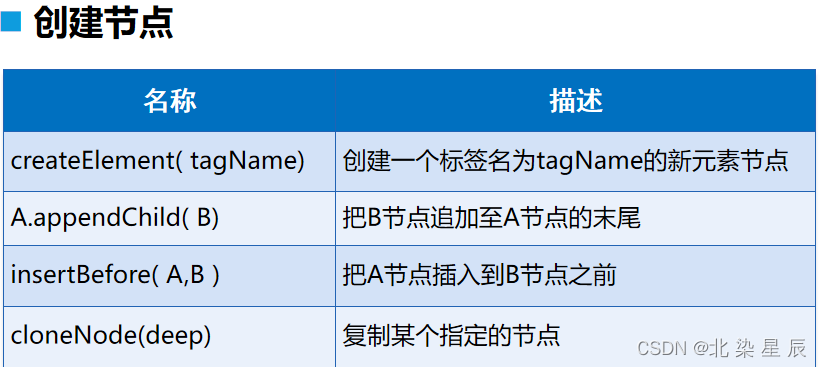
创建节点

演示案例
点击"我和狗狗一起活下来"会再次生成一个同样的图片
点击"灰霾来了怎么办"窗口会进行弹窗
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
font-size: 12px;
font-family: "Arial", "微软雅黑";
line-height: 25px;
}
div{
padding: 5px; text-align: center;
}
div span{display: block;}
</style>
</head>
<body>
<p>选择你喜欢的书:
<input type="radio" name="book" onclick="book()">我和狗狗一起活下来
<input type="radio" name="book" onclick="book()">灰霾来了怎么办
</p>
<div></div>
<script type="text/javascript">
function img(){
window.alert("灰霾来了怎么办");
}
function book(){
var divdoc = document.getElementsByTagName("div")[0];
var booksdoc = document.getElementsByName("book");
if(booksdoc[0].checked){
//document.createElement("img"):在当前文档中创建一个"img"标签
var imagedoc = document.createElement("img"); //等价于<img />
//以下三行都使用setAttribute()来给变量imagedoc添加属性并给添加的属性赋值
imagedoc.setAttribute("src","WebProect/dog.jpg"); //等价于<img src = "images/dog.jpg" />
imagedoc.setAttribute("alt","我和狗狗一起活下来");//等价于<img src = "images/dog.jpg" alt="我和狗狗一起活下来" />
imagedoc.setAttribute("onclick","copyNode()");
//使用appendChild()在divdoc节点中追加一个子元素imagedoc
divdoc.appendChild(imagedoc);
}else if(booksdoc[1].checked){
var imagedoc = document.createElement("img"); //<img />
imagedoc.setAttribute("src","WebProect (2)/mai.jpg");
imagedoc.setAttribute("alt","灰霾来了怎么办");
imagedoc.setAttribute("onclick","img()");
divdoc.appendChild(imagedoc);
}
}
function copyNode(){
//选中div并赋值给divdoc
var divdoc = document.getElementsByTagName("div")[0];
//选中divdoc中的最后一个节点并赋值该节点
var clonedoc= divdoc.lastChild.cloneNode(false);
//将clonedoc添加到divdoc中
divdoc.appendChild(clonedoc);
}
</script>
</body>
</html>
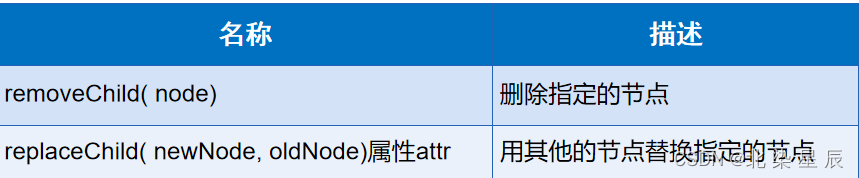
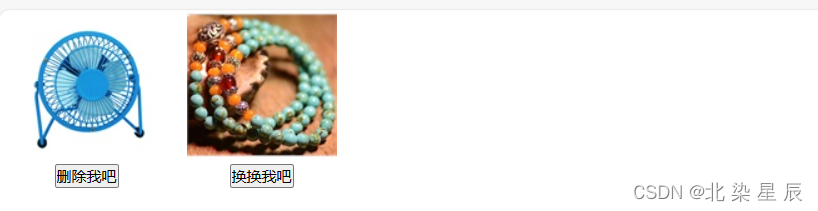
删除替换节点

演示案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{padding: 0; margin: 0; font-size: 12px;}
ul,li{list-style: none;}
li{float: left; text-align: center; width: 140px;}
</style>
</head>
<body>
<ul>
<li>
<img src="WebProect/f01.jpg" id="first">
<p><input type="button" value="删除我吧" onclick="del()"></p>
</li>
<li>
<img src="WebProect/f02.jpg" id="second">
<p><input type="button" value="换换我吧" onclick="rep()"></p>
</li>
</ul>
<script type="text/javascript">
function del(){
var delNode = document.getElementById("first");
//删除一个节点需要通过该节点的父节点删除该节点
//delNode.parentNode:代表返回delNode的父节点
//delNode.parentNode.removeChild(delNode):代表delNode的父节点删除子节点delNode
delNode.parentNode.removeChild(delNode);
}
function rep(){
var oldNode=document.getElementById("second");
var newNode = document.createElement("img");
newNode.setAttribute("src","WebProect/f03.jpg");
oldNode.parentNode.replaceChild(newNode,oldNode);
}
</script>
</body>
</html>
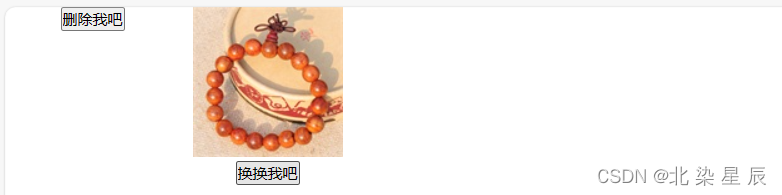
点击“删除我”“换换我”后

五.节点操作样式
avaScript中的节点操作样式可以用于改变HTML元素的外观和布局。通过修改节点的样式属性,可以改变元素的大小、颜色、字体以及位置等

style属性

演示案例
当鼠标移动到“我的购物车”后显示购物车内容,鼠标离开后购物车内容消失
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>我的购物车</title>
<style type="text/css">
*{margin: 0;padding: 0; font-family: "Arial", "微软雅黑"; font-size: 12px; line-height: 25px;}
ul,li{list-style: none;}
#shopping{margin: 20px auto 0 auto; width: 320px;}
#cart{
background: #f9f9f9 url("../images/cart.png") 20px 6px no-repeat;
border: solid 1px #dcdcdc;float: right;width: 100px;height: 28px;
padding-left: 45px;line-height: 28px;position: relative;cursor: pointer;}
#cart span{
position: absolute;color: #fff;background: #dc1742;display: block;
width: 15px;height: 15px;border-radius: 50%;top:-5px;
right: 20px;font-size: 8px; line-height: 15px;text-align: center;
}
//使用display: none使div边框隐藏
#cartList{width: 310px; float: right; border: solid 1px #dcdcdc; display: none;}
#cartList h2{border-bottom: 1px dashed #cccccc; font-size: 14px; padding-left: 10px;}
#cartList li{float: left;}
#cartList li:nth-of-type(1){width: 65px; text-align: center;}
#cartList li:nth-of-type(2){width: 155px;}
#cartList li:nth-of-type(3){text-align: center; width: 85px;}
#cartList .footer{clear: both; height: 35px; line-height: 35px; background: #f5f5f5; padding:0 5px;}
#cartList .footer span{padding: 0 12px;}
#cartList .footer span:nth-of-type(2){
color: #fff;background: #dc1742;display: block;
height: 25px;border-radius: 6px; float: right;text-align: center;font-weight: bold;margin-top: 5px;
}
</style>
</head>
<body>
<section id="shopping">
<!--onmouseover="over()":鼠标移动到对象后调用over()-->
<!--onmouseout="out()":鼠标离开对象后调用out()函数-->
<div id="cart" onmouseover="over()" onmouseout="out()">我的购物车<span>1</span></div>
<div id="cartList">
<h2>最新加入的商品</h2>
<ul>
<li><img src="images/makeup.jpg"></li>
<li>倩碧经典三部曲套装(液体皂200ml+明肌2号水200ml+润肤乳125ml)</li>
<li>¥558.00×1<br/>删除</li>
</ul>
<div class="footer">共1件商品<span>共计¥558.00</span> <span>去购物车</span></div>
</div>
</section>
<script type="text/javascript">
function over(){
document.getElementById("cart").style.backgroundColor = "#ffffff";
//使用zIndex提高层级优先显示
document.getElementById("cart").style.zIndex = "100";
//style.borderBottom = "none":删除下边框
document.getElementById("cart").style.borderBottom = "none";
document.getElementById("cartList").style.display="block";
document.getElementById("cartList").style.position="relative";
document.getElementById("cartList").style.top="-1px";
}
//将out函数中执行的代码反向操作即可完成鼠标离开后div边框收回的操作
function out(){
//还原背景颜色
document.getElementById("cart").style.backgroundColor = "#f9f9f9";
//还原下边框
document.getElementById("cart").style.borderBottom="solid 1px #dcdcdc";
//使出现的div边框消失
document.getElementById("cartList").style.display="none";
}
</script>
</body>
</html>
鼠标移动到“我的购物车后”

class-name属性

上述购物车案例也可通过下述class-name属性实现
class-name属性的本质是直接调用CSS中的样式。
<script type="text/javascript">
function over(){
//className = "cartOver":等价于直接调用CSS中class="cartOver"的所有样式
document.getElementById("cart").className = "cartOver";
document.getElementById("cartList").className = "cartListOver";
}
function out(){
document.getElementById("cart").className = "cartOut";
document.getElementById("cartList").className = "cartListOut";
}
</script>六.获取元素位置

总结