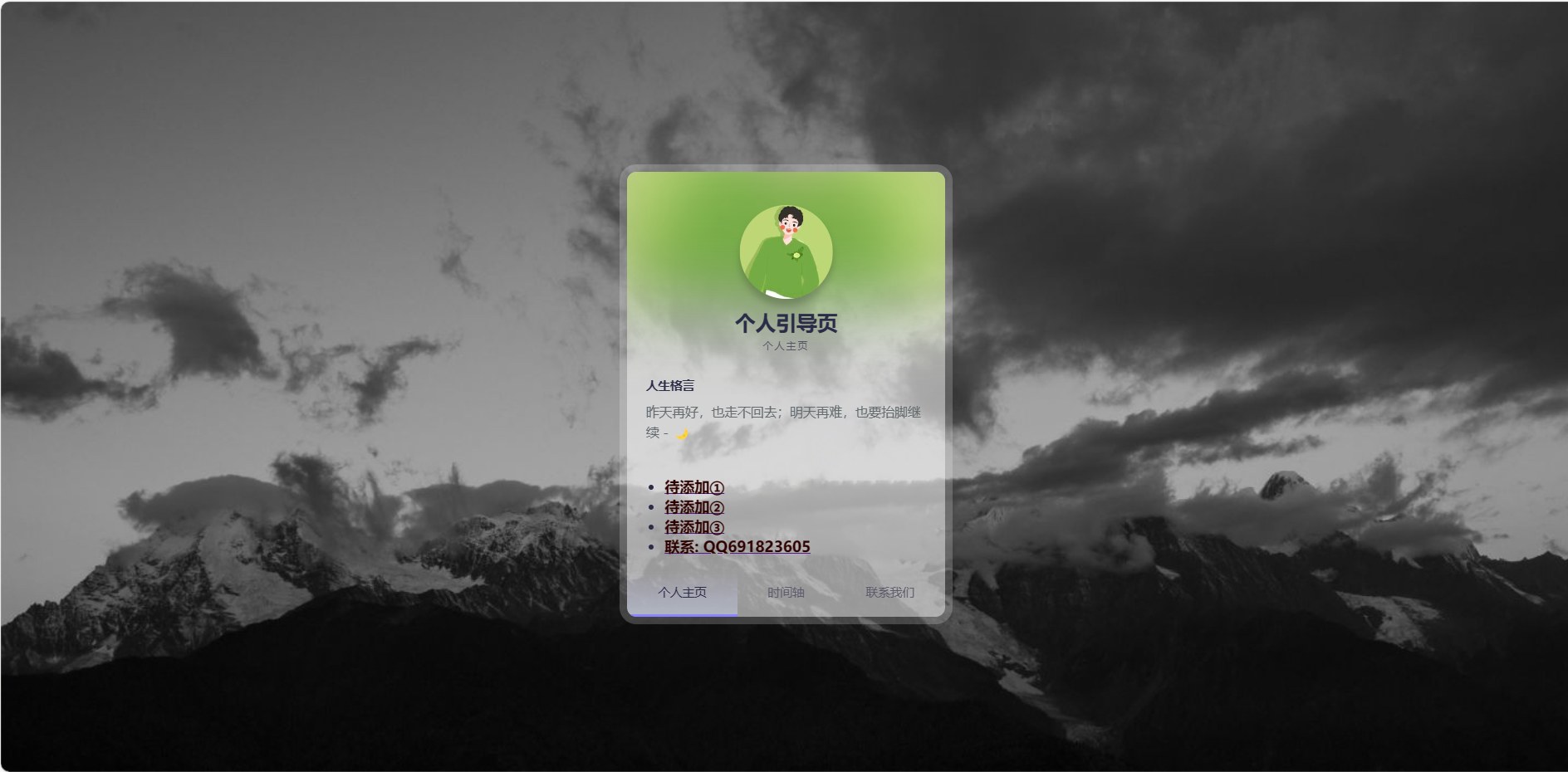
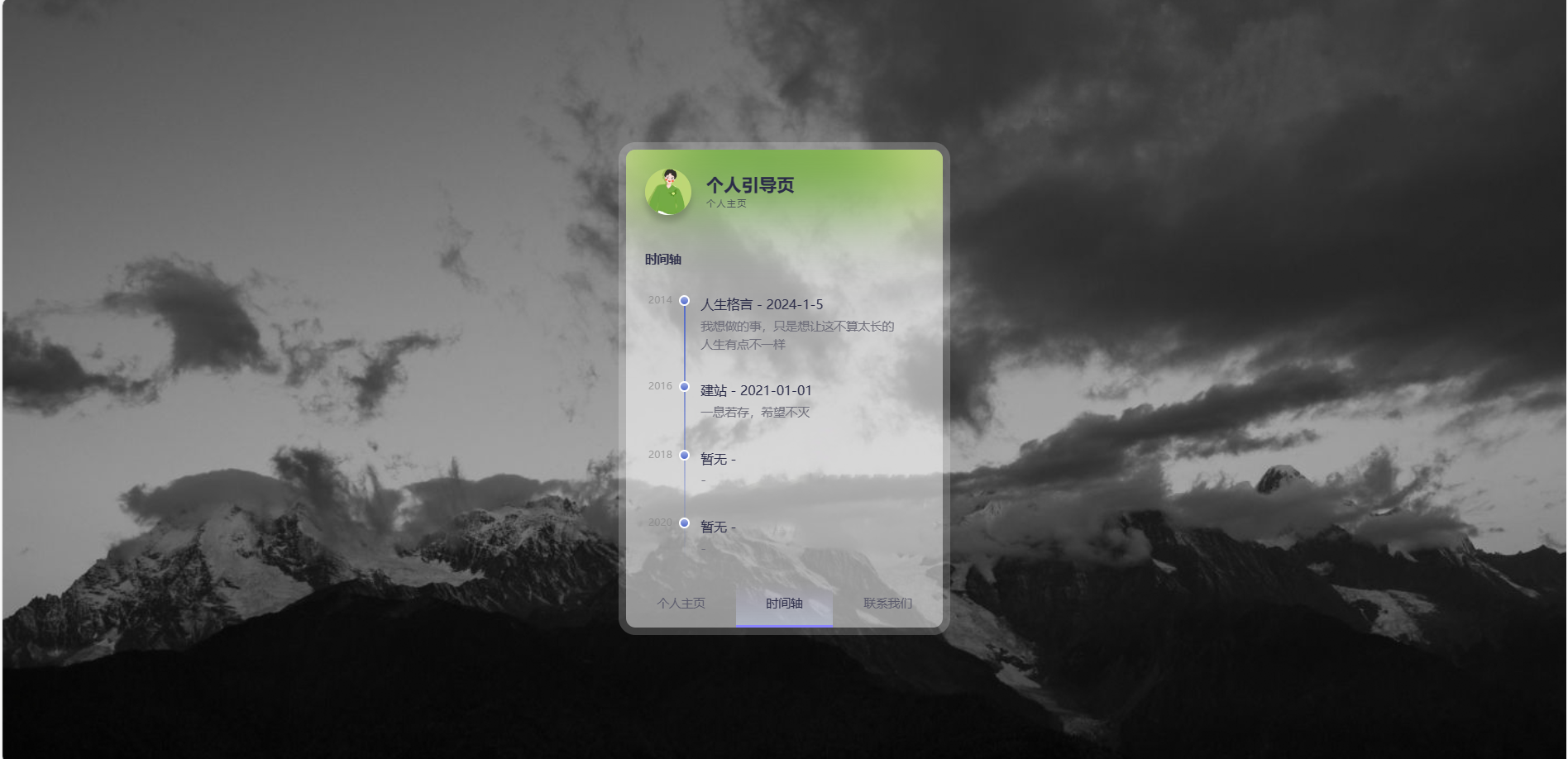
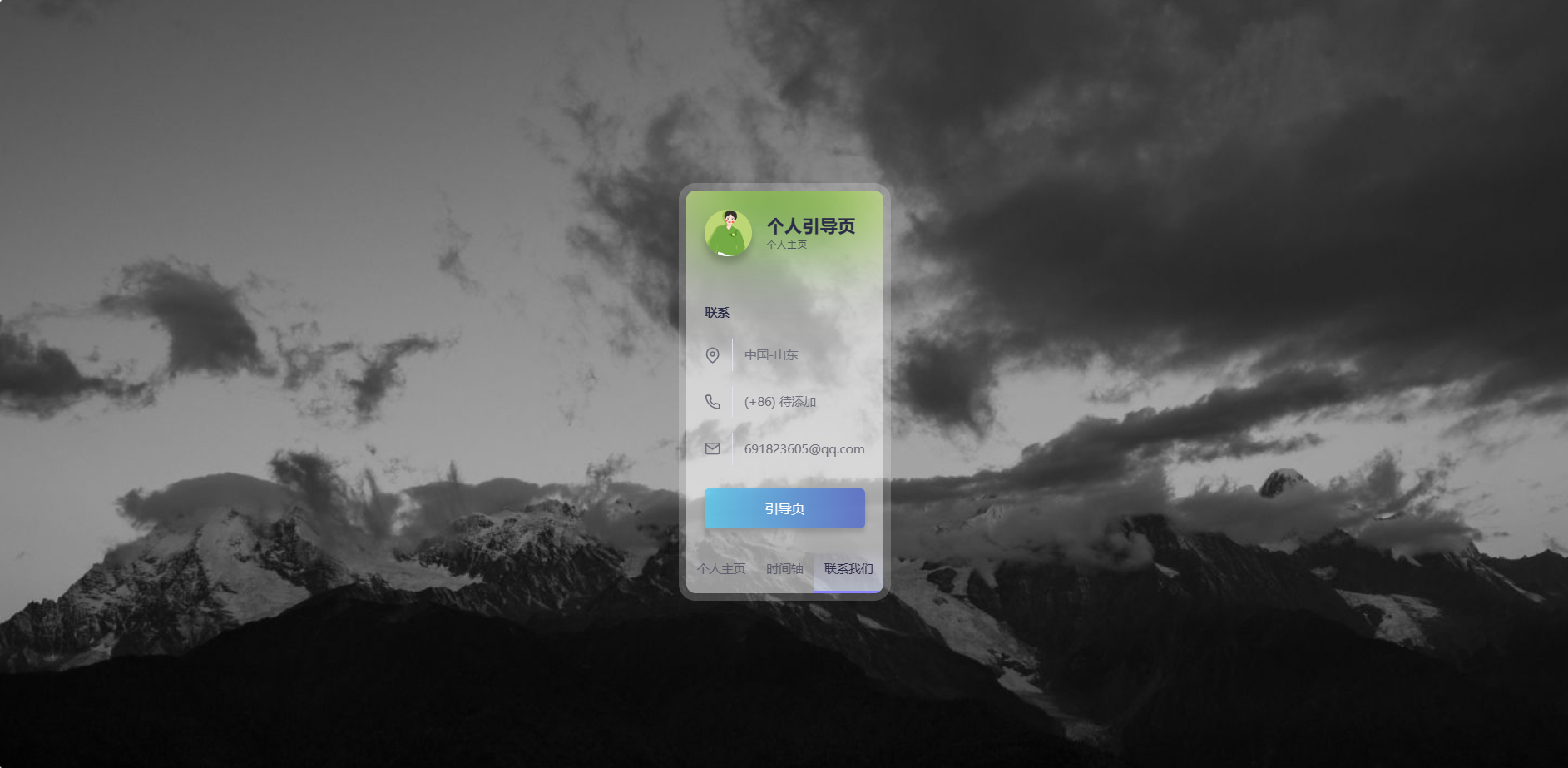
效果图



代码
css代码
* {
box-sizing: border-box;
}
body {
color: #2b2c48;
font-family: "Jost", sans-serif;
background-image: url(../img/bg.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
min-height: 100vh;
display: -webkit-box;
display: flex;
flex-wrap: wrap;
padding: 20px;
}
.card {
max-width: 340px;
margin: auto;
overflow-y: auto;
position: relative;
z-index: 1;
overflow-x: hidden;
background-color: #ffffff8f;
display: -webkit-box;
display: flex;
-webkit-transition: 0.3s;
transition: 0.3s;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
flex-direction: column;
border-radius: 10px;
box-shadow: 0 0 0 8px rgba(255, 255, 255, 0.2);
}
.card[data-state="#about"] .card-main {
padding-top: 0;
}
.card[data-state="#contact"] {
height: 430px;
}
.card.is-active .card-header {
height: 80px;
}
.card.is-active .card-cover {
height: 100px;
top: -50px;
}
.card.is-active .card-avatar {
-webkit-transform: none;
transform: none;
left: 20px;
width: 50px;
height: 50px;
bottom: 10px;
}
.card.is-active .card-fullname,
.card.is-active .card-jobtitle {
left: 86px;
-webkit-transform: none;
transform: none;
}
.card.is-active .card-fullname {
bottom: 18px;
font-size: 19px;
}
.card.is-active .card-jobtitle {
bottom: 16px;
letter-spacing: 1px;
font-size: 10px;
}
.card-header {
position: relative;
display: -webkit-box;
display: flex;
height: 200px;
flex-shrink: 0;
width: 100%;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card-header * {
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card-cover {
width: 100%;
height: 100%;
position: absolute;
height: 160px;
top: -20%;
left: 0;
will-change: top;
background-size: cover;
background-position: center;
-webkit-filter: blur(30px);
filter: blur(30px);
-webkit-transform: scale(1.2);
transform: scale(1.2);
-webkit-transition: 0.5s;
transition: 0.5s;
}
.card-avatar {
width: 100px;
height: 100px;
box-shadow: 0 8px 8px rgba(0, 0, 0, 0.2);
border-radius: 50%;
-o-object-position: center;
object-position: center;
-o-object-fit: cover;
object-fit: cover;
position: absolute;
bottom: 0;
left: 50%;
-webkit-transform: translateX(-50%) translateY(-64px);
transform: translateX(-50%) translateY(-64px);
}
.card-fullname {
position: absolute;
bottom: 0;
font-size: 22px;
font-weight: 700;
text-align: center;
white-space: nowrap;
-webkit-transform: translateY(-10px) translateX(-50%);
transform: translateY(-10px) translateX(-50%);
left: 50%;
}
.card-jobtitle {
position: absolute;
bottom: 0;
font-size: 11px;
white-space: nowrap;
font-weight: 500;
opacity: 0.7;
text-transform: uppercase;
letter-spacing: 1.5px;
margin: 0;
left: 50%;
-webkit-transform: translateX(-50%) translateY(-7px);
transform: translateX(-50%) translateY(-7px);
}
.card-main {
position: relative;
-webkit-box-flex: 1;
flex: 1;
display: -webkit-box;
display: flex;
padding-top: 10px;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
flex-direction: column;
}
.card-subtitle {
font-weight: 700;
font-size: 13px;
margin-bottom: 8px;
}
.card-content {
padding: 20px;
}
.card-desc {
line-height: 1.6;
color: #636b6f;
font-size: 14px;
margin: 0;
font-weight: 400;
font-family: "DM Sans", sans-serif;
}
.card-social {
display: -webkit-box;
display: flex;
-webkit-box-align: center;
align-items: center;
padding: 0 20px;
margin-bottom: 30px;
}
.card-social svg {
fill: #a5b5ce;
width: 16px;
display: block;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card-social a {
color: #8797a1;
height: 32px;
width: 32px;
border-radius: 50%;
display: -webkit-inline-box;
display: inline-flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
-webkit-transition: 0.3s;
transition: 0.3s;
background-color: rgba(93, 133, 193, 0.05);
border-radius: 50%;
margin-right: 10px;
}
.card-social a:hover svg {
fill: #637faa;
}
.card-social a:last-child {
margin-right: 0;
}
.card-buttons {
display: -webkit-box;
display: flex;
background-color: #ffffff00;
margin-top: auto;
position: -webkit-sticky;
position: sticky;
bottom: 0;
left: 0;
}
.card-buttons button {
-webkit-box-flex: 1;
flex: 1 1 auto;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background: 0;
font-size: 13px;
border: 0;
padding: 15px 5px;
cursor: pointer;
color: #5c5c6d;
-webkit-transition: 0.3s;
transition: 0.3s;
font-family: "Jost", sans-serif;
font-weight: 500;
outline: 0;
border-bottom: 3px solid transparent;
}
.card-buttons button.is-active, .card-buttons button:hover {
color: #2b2c48;
border-bottom: 3px solid #8a84ff;
background: -webkit-gradient(linear, left top, left bottom, from(rgba(127, 199, 231, 0)), color-stop(44%, rgba(207, 204, 255, 0.2)), to(rgba(211, 226, 255, 0.4)));
background: linear-gradient(to bottom, rgba(127, 199, 231, 0) 0%, rgba(207, 204, 255, 0.2) 44%, rgba(211, 226, 255, 0.4) 100%);
}
.card-section {
display: none;
}
.card-section.is-active {
display: block;
-webkit-animation: fadeIn 0.6s both;
animation: fadeIn 0.6s both;
}
@-webkit-keyframes fadeIn {
0% {
opacity: 0;
-webkit-transform: translatey(40px);
transform: translatey(40px);
}
100% {
opacity: 1;
}
}
@keyframes fadeIn {
0% {
opacity: 0;
-webkit-transform: translatey(40px);
transform: translatey(40px);
}
100% {
opacity: 1;
}
}
.card-timeline {
margin-top: 30px;
position: relative;
}
.card-timeline:after {
background: -webkit-gradient(linear, left bottom, left top, from(rgba(134, 214, 243, 0)), to(#516acc));
background: linear-gradient(to top, rgba(134, 214, 243, 0) 0%, #516acc 100%);
content: "";
left: 42px;
width: 2px;
top: 0;
height: 100%;
position: absolute;
content: "";
}
.card-item {
position: relative;
padding-left: 60px;
padding-right: 20px;
padding-bottom: 30px;
z-index: 1;
}
.card-item:last-child {
padding-bottom: 5px;
}
.card-item:after {
content: attr(data-year);
width: 10px;
position: absolute;
top: 0;
left: 37px;
width: 8px;
height: 8px;
line-height: 0.6;
border: 2px solid #fff;
font-size: 11px;
text-indent: -35px;
border-radius: 50%;
color: rgba(134, 134, 134, 0.7);
background: -webkit-gradient(linear, left top, left bottom, from(#a0aee3), to(#516acc));
background: linear-gradient(to bottom, #a0aee3 0%, #516acc 100%);
}
.card-item-title {
font-weight: 500;
font-size: 14px;
margin-bottom: 5px;
}
.card-item-desc {
font-size: 13px;
color: #6f6f7b;
line-height: 1.5;
font-family: "DM Sans", sans-serif;
}
.card-contact-wrapper {
margin-top: 20px;
}
.card-contact {
display: -webkit-box;
display: flex;
-webkit-box-align: center;
align-items: center;
font-size: 13px;
color: #6f6f7b;
font-family: "DM Sans", sans-serif;
line-height: 1.6;
cursor: pointer;
}
.card-contact + .card-contact {
margin-top: 16px;
}
.card-contact svg {
flex-shrink: 0;
width: 30px;
min-height: 34px;
margin-right: 12px;
-webkit-transition: 0.3s;
transition: 0.3s;
padding-right: 12px;
border-right: 1px solid #dfe2ec;
}
.contact-me {
border: 0;
outline: none;
background: -webkit-gradient(linear, left top, right top, from(rgba(83, 200, 239, 0.8)), color-stop(96%, rgba(81, 106, 204, 0.8)));
background: linear-gradient(to right, rgba(83, 200, 239, 0.8) 0%, rgba(81, 106, 204, 0.8) 96%);
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.15);
color: #fff;
padding: 12px 16px;
width: 100%;
border-radius: 5px;
margin-top: 25px;
cursor: pointer;
font-size: 14px;
font-weight: 500;
font-family: "Jost", sans-serif;
-webkit-transition: 0.3s;
transition: 0.3s;
}
js代码
const buttons = document.querySelectorAll(".card-buttons button");
const sections = document.querySelectorAll(".card-section");
const card = document.querySelector(".card");
const handleButtonClick = e => {
const targetSection = e.target.getAttribute("data-section");
const section = document.querySelector(targetSection);
targetSection !== "#about" ?
card.classList.add("is-active") :
card.classList.remove("is-active");
card.setAttribute("data-state", targetSection);
sections.forEach(s => s.classList.remove("is-active"));
buttons.forEach(b => b.classList.remove("is-active"));
e.target.classList.add("is-active");
section.classList.add("is-active");
};
buttons.forEach(btn => {
btn.addEventListener("click", handleButtonClick);
});
html代码
<html lang="en" >
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<title>残月个人引导页</title>
<link rel="stylesheet" href="css/style.css">
<link rel="shortcut icon" href="/favicon.ico">
</head>
<body>
<div class="card" data-state="#about">
<div class="card-header">
<div class="card-cover" style="background-image: url(' https://p1.music.126.net/RWrtPE-7nm-V7gB9MTj7-A==/109951168892318896.jpg?param=180y180')"></div>
<img class="card-avatar" src=" https://p1.music.126.net/RWrtPE-7nm-V7gB9MTj7-A==/109951168892318896.jpg?param=180y180" alt="avatar" />
<h1 class="card-fullname">个人引导页</h1>
<h2 class="card-jobtitle">个人主页</h2>
</div>
<div class="card-main">
<div class="card-section is-active" id="about">
<div class="card-content">
<div class="card-subtitle">人生格言</div>
<p class="card-desc">昨天再好,也走不回去;明天再难,也要抬脚继续 - 🌙
</p>
</div>
<nav>
<strong>
<ul>
<li><a href="http://www.l9cq.xyz/"><span style="color: #2F0000">待添加①</span></a></li>
<li><a href="http://www.l9cq.xyz/"><span style="color: #2F0000">待添加②</span></a></li>
<li><a href="http://www.l9cq.xyz/"><span style="color: #2F0000">待添加③</span></a></li>
<li><a href="https://qm.qq.com/cgi-bin/qm/qr?k=8TojIkBgkL0yxxA9ssLrOTur9s7cB1Bb&noverify=0"><span style="color:#2F0000">联系: QQ691823605</span></a></li>
</ul>
</strong>
</nav>
</ul>
</div>
</div>
<div class="card-section" id="experience">
<div class="card-content">
<div class="card-subtitle">时间轴</div>
<div class="card-timeline">
<div class="card-item" data-year="2014">
<div class="card-item-title">人生格言 - <span>2024-1-5</span></div>
<div class="card-item-desc">我想做的事,只是想让这不算太长的人生有点不一样</div>
</div>
<div class="card-item" data-year="2016">
<div class="card-item-title">建站 - <span>2021-01-01</span></div>
<div class="card-item-desc">一息若存,希望不灭</div>
</div>
<div class="card-item" data-year="2018">
<div class="card-item-title">暂无 <span>-</span></div>
<div class="card-item-desc">-</div>
</div>
<div class="card-item" data-year="2020">
<div class="card-item-title">暂无 <span>-</span></div>
<div class="card-item-desc">-</div>
</div>
</div>
</div>
</div>
<div class="card-section" id="contact">
<div class="card-content">
<div class="card-subtitle">联系</div>
<div class="card-contact-wrapper">
<div class="card-contact">
<svg xmlns="/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<path d="M21 10c0 7-9 13-9 13s-9-6-9-13a9 9 0 0118 0z" />
<circle cx="12" cy="10" r="3" /></svg>
中国-山东
</div>
<div class="card-contact">
<svg xmlns="/2000/svg" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<path d="M22 16.92v3a2 2 0 01-2.18 2 19.79 19.79 0 01-8.63-3.07 19.5 19.5 0 01-6-6 19.79 19.79 0 01-3.07-8.67A2 2 0 014.11 2h3a2 2 0 012 1.72 12.84 12.84 0 00.7 2.81 2 2 0 01-.45 2.11L8.09 9.91a16 16 0 006 6l1.27-1.27a2 2 0 012.11-.45 12.84 12.84 0 002.81.7A2 2 0 0122 16.92z" /></svg>(+86) 待添加</div>
<div class="card-contact">
<svg xmlns="/2000/svg" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<path d="M4 4h16c1.1 0 2 .9 2 2v12c0 1.1-.9 2-2 2H4c-1.1 0-2-.9-2-2V6c0-1.1.9-2 2-2z" />
<path d="M22 6l-10 7L2 6" /></svg>
691823605@qq.com
</div>
<button class="contact-me">引导页</button>
</div>
</div>
</div>
<div class="card-buttons">
<button data-section="#about" class="is-active">个人主页</button>
<button data-section="#experience">时间轴</button>
<button data-section="#contact">联系我们</button>
</div>
</div>
<script src="js/script.js"></script>
</body>
</html>



















![[蓝桥杯学习] ST表](https://img-blog.csdnimg.cn/direct/15449a58299f4f94a0e936307465d433.png)