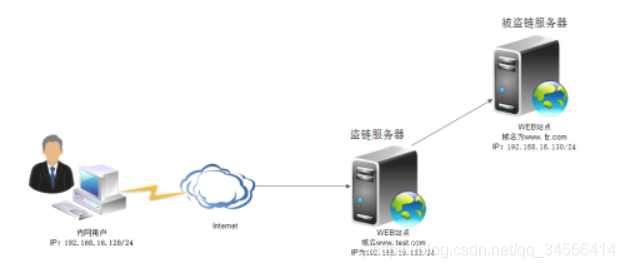
资源盗链
资源盗链指的是此内容不在自己服务器上,而是通过技术手段,绕过别人的限制将别人的内容放到自己页面上最终展示给用户。以此来盗取大网站的空间和流量。简而言之就是用别人的东西成就自己的网站。
- 案例
- 创建
steal.html,页面引用两张图片
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<h1>郁金香</h1>
<img src="https://www.w3school.com.cn/i/eg_tulip.jpg" alt="上海鲜花港 - 郁金香" />
<h1>百度CAR</h1>
<img src="https://pics7.baidu.com/feed/cf1b9d16fdfaaf516f7e2011a7cda1e8f11f7a1a.jpeg?token=551979a23a0995e5e5279b8fa1a48b34&s=BD385394D2E963072FD48543030030BB" alt="百度CAR" />
</body>
</html>
- 配置Nginx服务
server{
listen 80;
server_name localhost;
location /{
root html;
index steal.html;
}
}
- 访问
http://172.41.100.15/
可以看出来,下面的图片地址添加了防止盗链的功能,上面的图片可以直接使用。

Nginx防盗链的实现原理
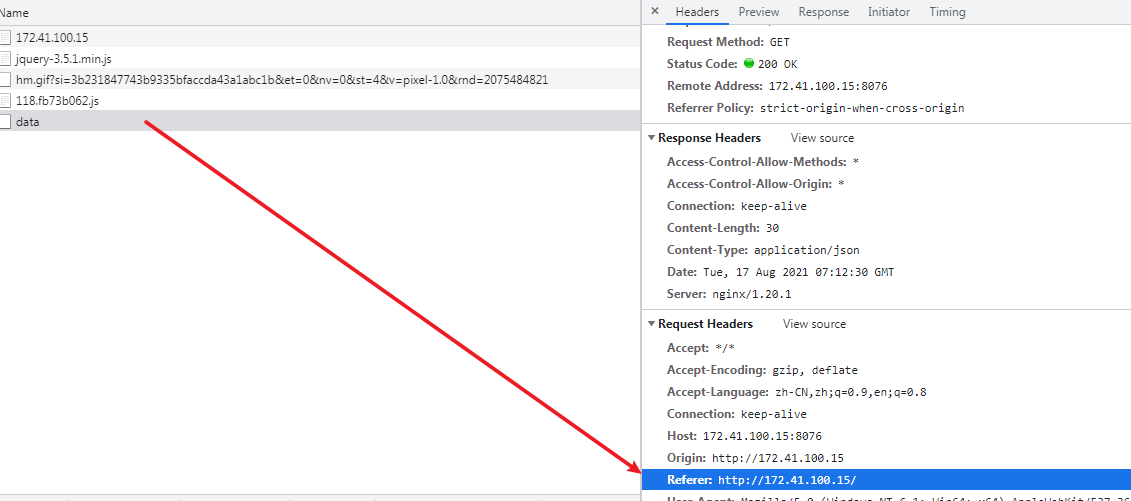
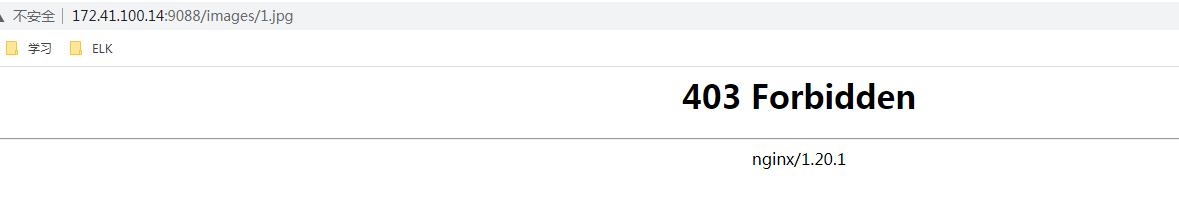
当浏览器向web服务器发送请求的时候,一般都会带上**Referer**,来告诉浏览器该网页是从哪个页面链接过来的,后台服务器可以根据获取到的这个**Referer**信息来判断是否为自己信任的网站地址,如果是则放行继续访问,如果不是则可以返回403(服务端拒绝访问)的状态信息。

- 模拟盗链场景

- Nginx防盗链的具体实现
valid_referers: nginx会通就过查看referer自动和valid_referers后面的内容进行匹配,如果匹配到了就将 i n v a l i d r e f e r e r 变 量 置 0 , 如 果 没 有 匹 配 到 , 则 将 invalid_referer变量置0,如果没有匹配到,则将 invalidreferer变量置0,如果没有匹配到,则将invalid_referer变量置为1,匹配的过程中不区分大小写
| 语法 | valid_referers none|blocked|server_names|string… |
|---|---|
| 默认值 | — |
| 位置 | server、location |
- none: 如果Header中的Referer为空,允许访问
- blocked:在Header中的Referer不为空,但是该值被防火墙或代理进行伪装过,如不带"http://" 、"https://"等协议头的资源允许访问。
- server_names:指定具体的域名或者IP
- string: 可以支持正则表达式和*的字符串。如果是正则表达式,需要以
~开头表示
- 案例
location ~*\.(png|jpg|gif){
valid_referers none blocked www.baidu.com 192.168.200.222 *.example.com example.* www.example.org ~\.google\.;
if ($invalid_referer){
return 403;
}
root /usr/local/nginx/html;
}
针对目录进行防盗链
location /images {
valid_referers none blocked www.baidu.com 192.168.200.222 *.example.com example.* www.example.org ~\.google\.;
if ($invalid_referer){
return 403;
}
root /usr/local/nginx/html;
}
- 安装第三方防盗链模块
- 下载nginx-accesskey源码
git clone ``[https://github.com.cnpmjs.org/darren2025/nginx-accesskey.git](https://github.com.cnpmjs.org/darren2025/nginx-accesskey.git)
- 升级Nginx
./configure --prefix=/home/nginx --with-http_gzip_static_module --with-http_gzip_static_module ``**--add-module**``=/home/nginx-accesskey
**--add-module****
- 案例
- Nignx配置
#172.41.100.14 Nginx配置
server{
listen 9088;
server_name localhost;
location /images {
accesskey on; #功能开启
accesskey_hashmethod md5; #加密方式
accesskey_arg sign; #参数名称
accesskey_signature "mypass$remote_addr"; #参数
root /usr/local/nginx/html;
}
}
#172.41.100.15 Nginx配置
server{
listen 80;
server_name localhost;
location /{
root html;
index steal.html;
}
}
- steal.htm配置
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
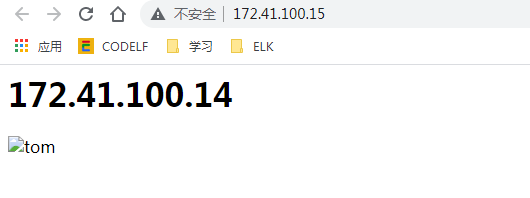
<h1>172.41.100.14</h1>
<img src="http://172.41.100.14:9088/images/1.jpg" alt="tom" />
</body>
</html>
-
访问172.41.100.15

-
直接访问172.41.100.14

-
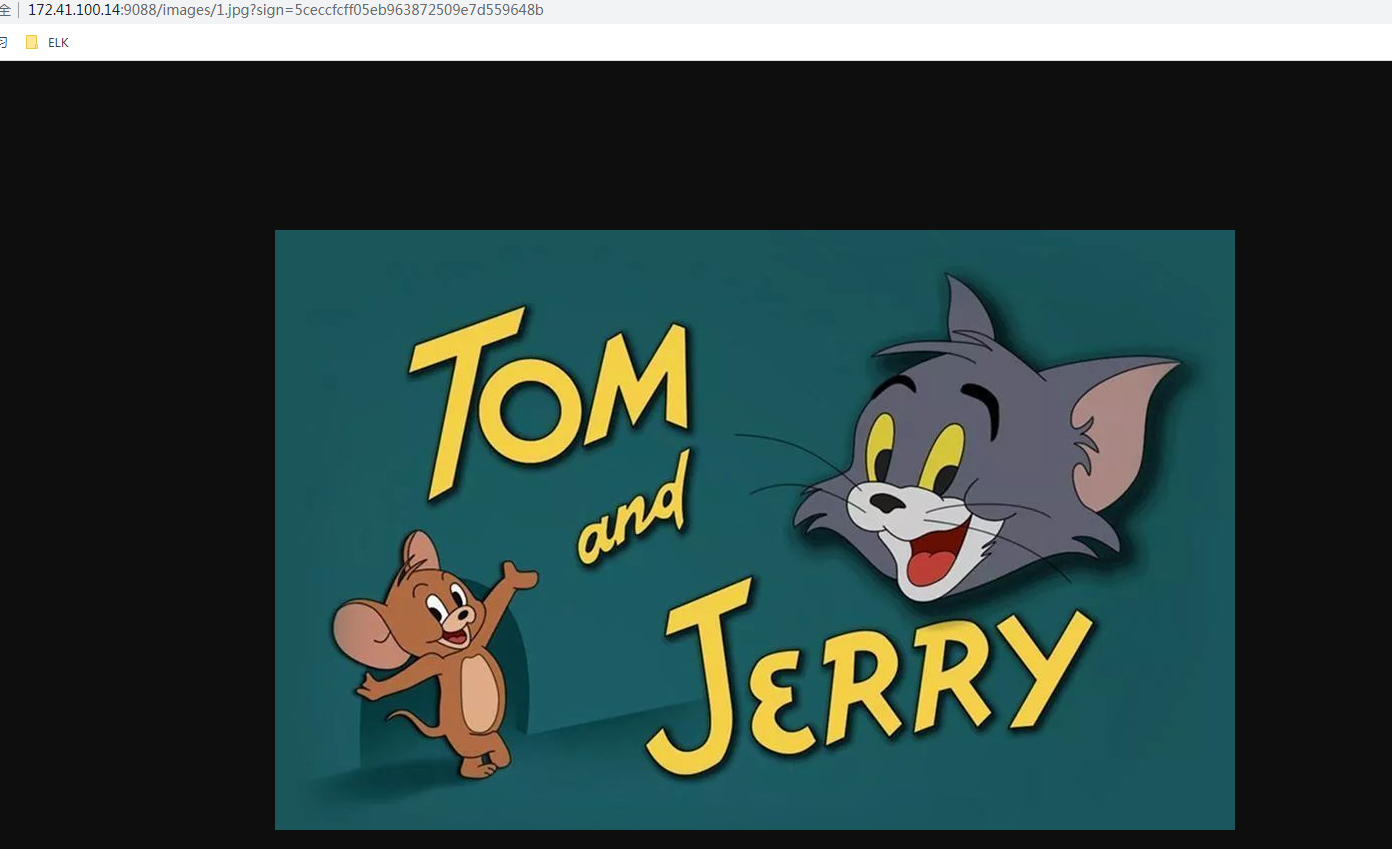
按照172.41.100.14的配置规则传递参数
参数名称为sign,参数值为mypass+客户端ip生成md5加密串

- 带参数访问效果




![[力扣] 剑指 Offer 第三天 - 替换空格](https://img-blog.csdnimg.cn/8229d0551ee94dc385b6c7655b2e783a.png)