摘要
本文是网易数帆CodeWave智能开发平台系列的第09篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成07供应商数据表格
CodeWave智能开发平台的09次接触
CodeWave参考资源
网易数帆CodeWave开发者社区课程中心
网易数帆CodeWave开发者社区文档中心
网易数帆CodeWave开发者社区考试认证
应用开发流程
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文结合应用开发流程,进行专题学习,应用创建☀️☀️
应用开发-搭建采购管理系统
视频来源
应用开发流程-07-供应商数据表格
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
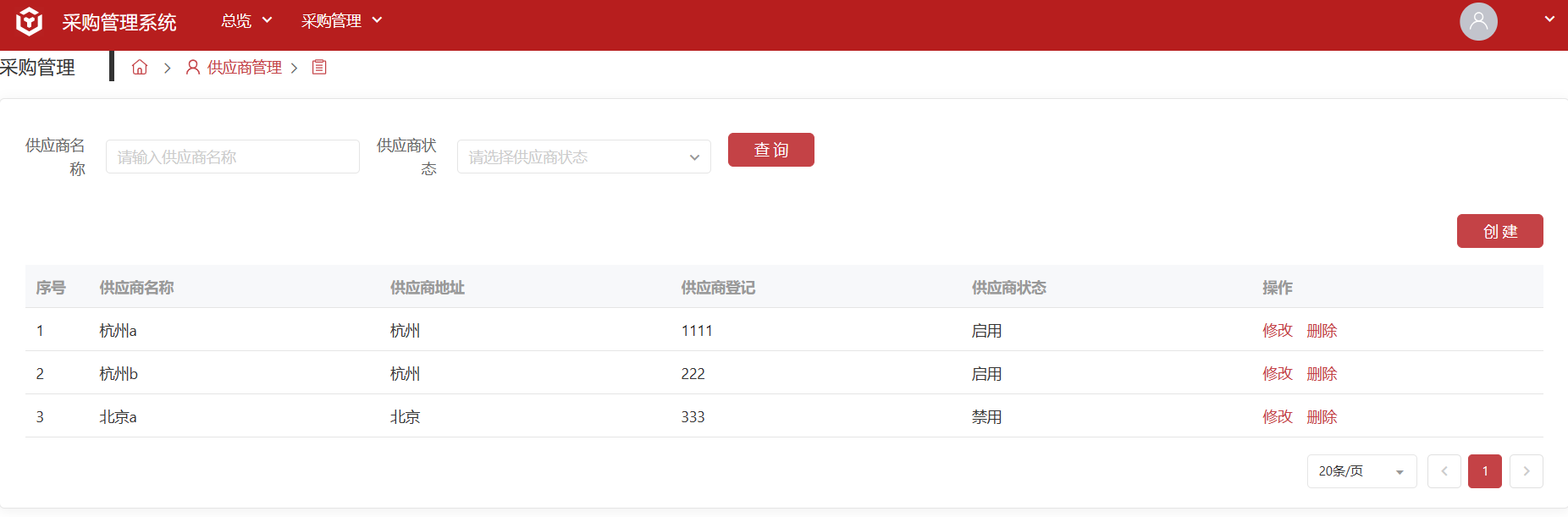
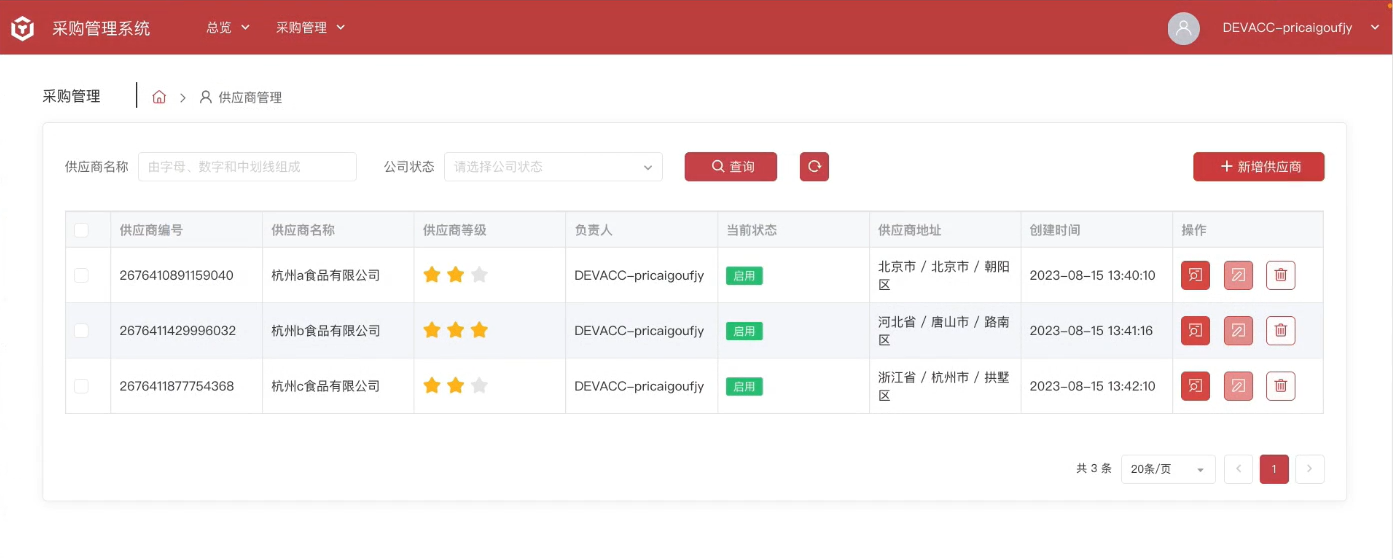
待实现效果
快速创建供应商管理页面下的数据表格
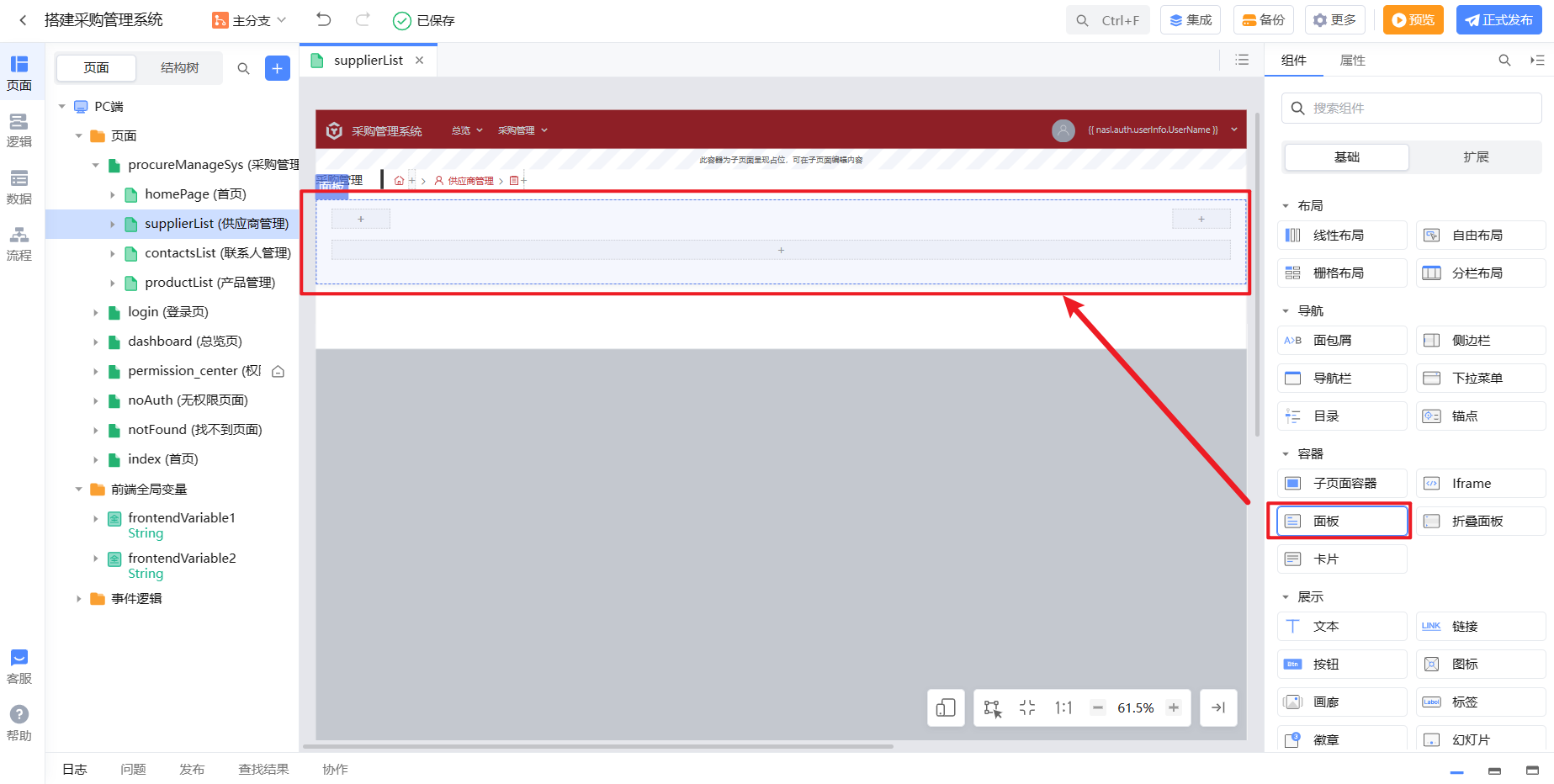
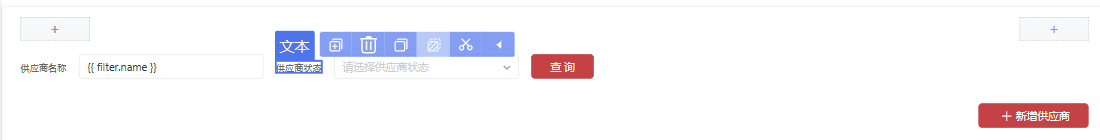
在供应商管理页面下添加面板,并删除多余文本
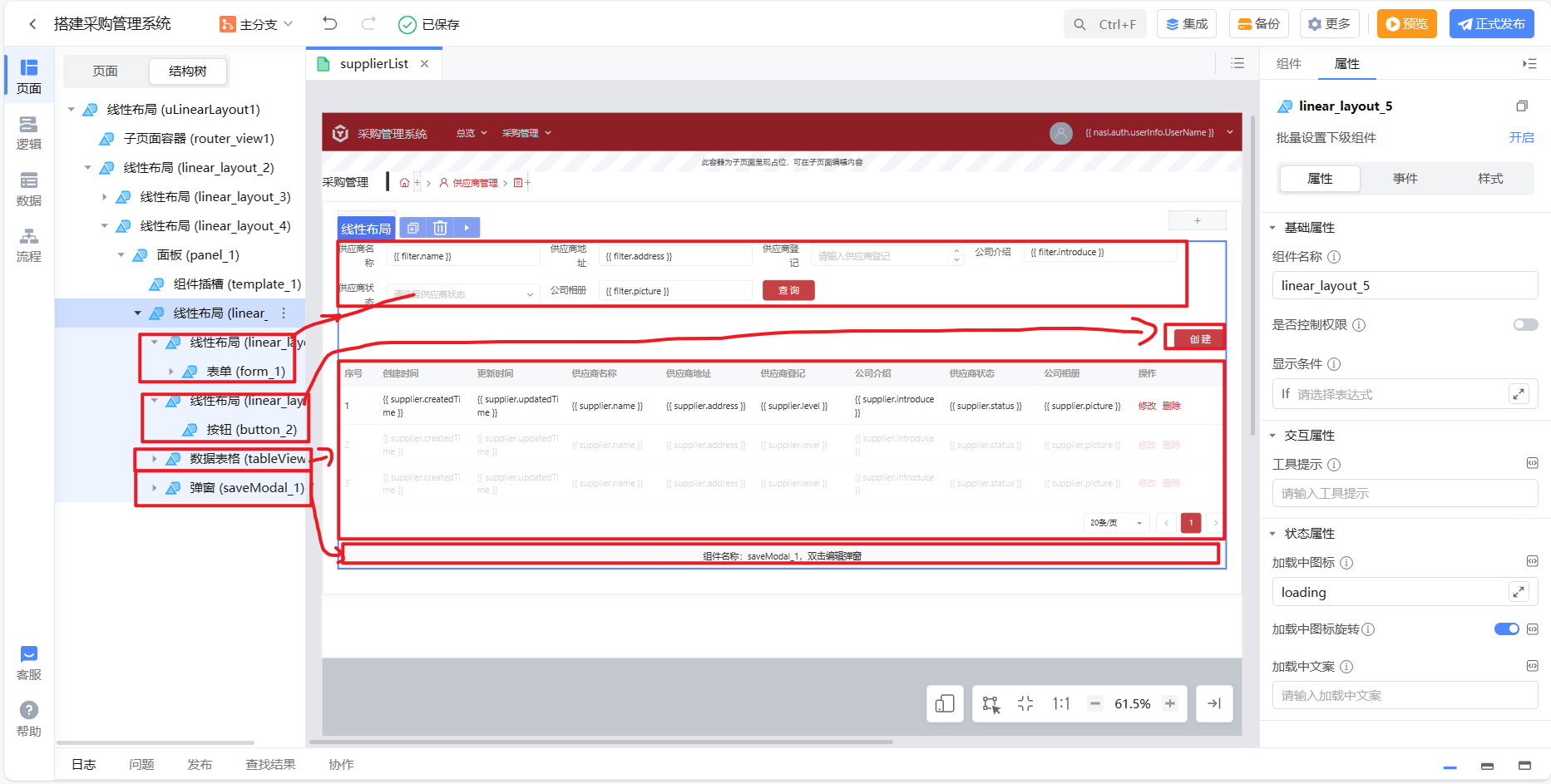
把数据下的实体拖入供应商管理页面下的面板中,选择列表全即可。同时在结构树中可以查看到自动生成的列表中包含了线性布局(表单),数据表格和弹窗等组件
上一步的表单太多了,不需要都作为选择条件,接下来点击回撤(ctrl+z)按钮(因为自动创建的过程还包括很多逻辑,如果删除,会存在删除不干净的情况),去掉自动创建的数据表格。
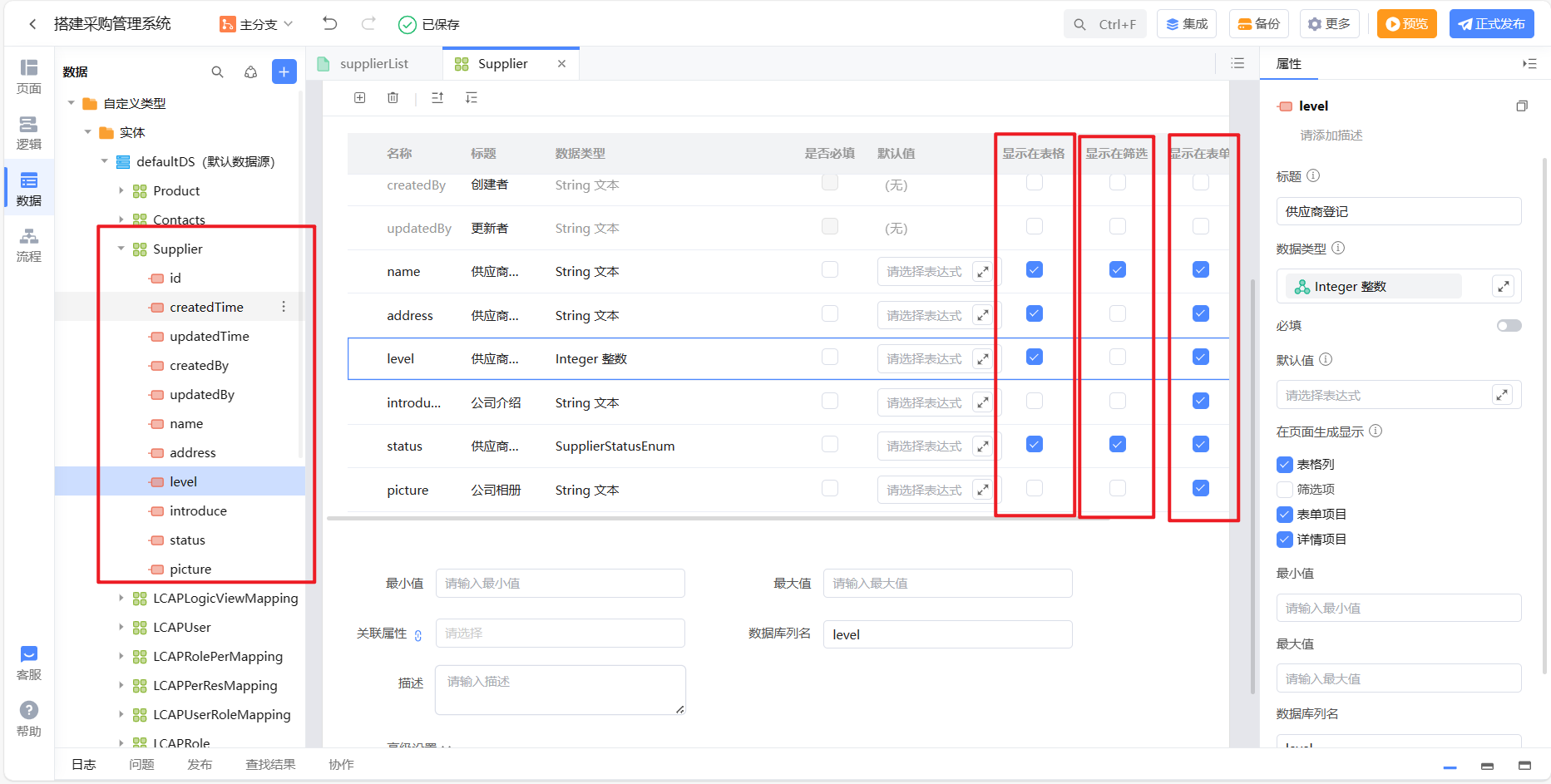
然后在supplier实体中修改数据,从待实现效果可以看到:
表格中需要显示的内容包括供应商id,供应商编号,供应商名称,供应商等级,负责人,当前状态,供应商地址,创建时间,操作等,这样就在实体中勾选对应的显示在表格中选项。
筛选中只有供应商等级和供应商状态
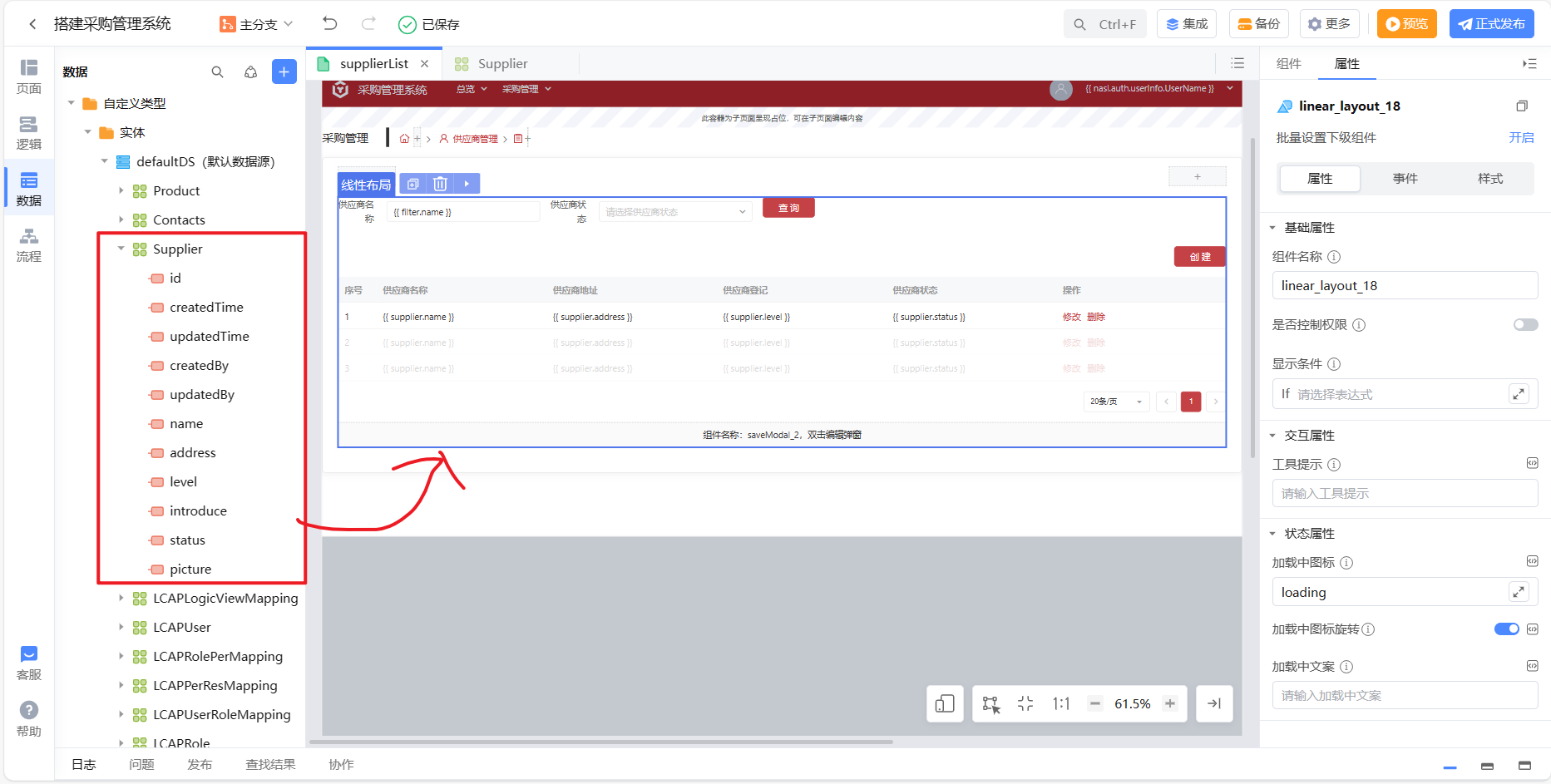
再次回到页面中,把供应商实体拖入到供应商管理的页面的面板中即可
选择点击查看效果
供应商管理数据表格的优化

预计实现的效果中
供应商名称不换行
有一个刷新按钮
新增按钮为新增供应商
表格列的顺序和内容与默认也有所不同
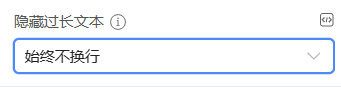
供应商名称不换行,只要把对应组件的文本调整为小即可,同时选择过长文本始终不换行
新增按钮替换为新增供应商,只需要更换文本即可,同时给图标添加一个 +号 按钮
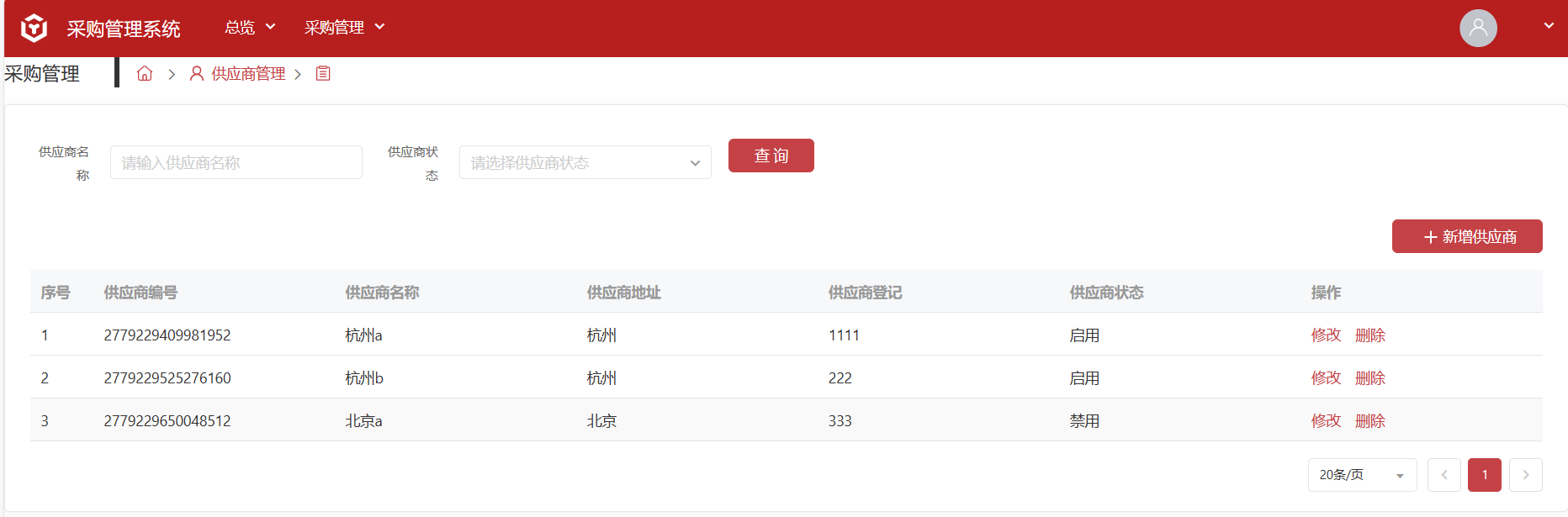
上面在表格显示中没有显示供应商id,这里可以给添加下
重新预览,即可把供应商id显示在数据表格中。
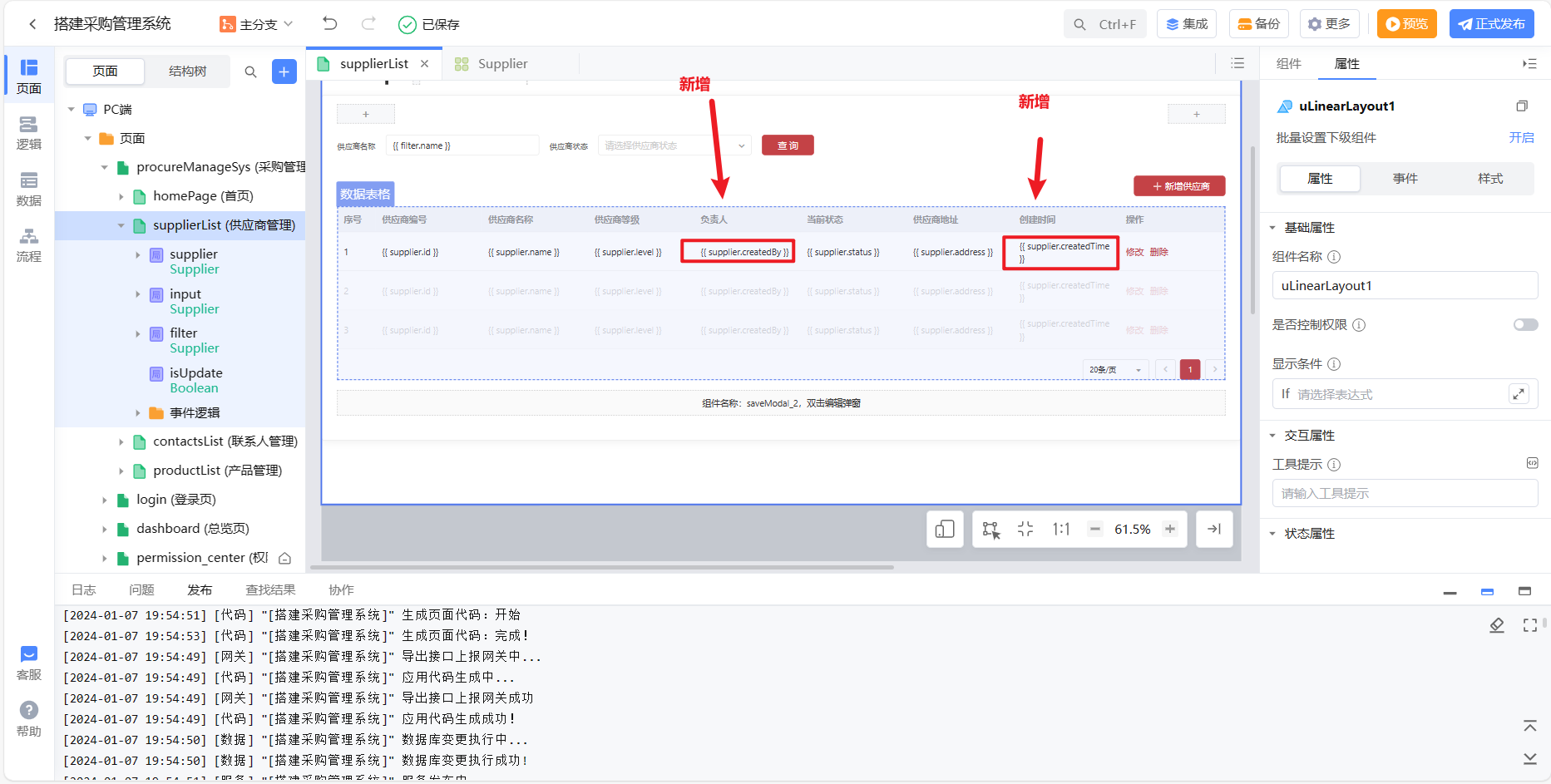
调整表格顺序,并改名
顺序分别为序号,供应商编号,供应商名称,供应商等级,负责人(新增),当前状态,供应商地址,创建时间(新增),操作
创建刷新按钮
选择刷新图标,去除文本
修改刷新按钮事件
在刷新按钮中添加一个点击事件,事件内需要把查询的内容清空,查询信息的输入都会通过一个变量(默认为filter变量)来存储。为了清空查询内容,在事件中拖入内置函数clear函数,把filter作为clear函数的参数。接下来再调用逻辑(页面逻辑下的reload逻辑,记得要选tableview下的reload逻辑,这个是数据表格生成时自动创建的)来刷新表格。
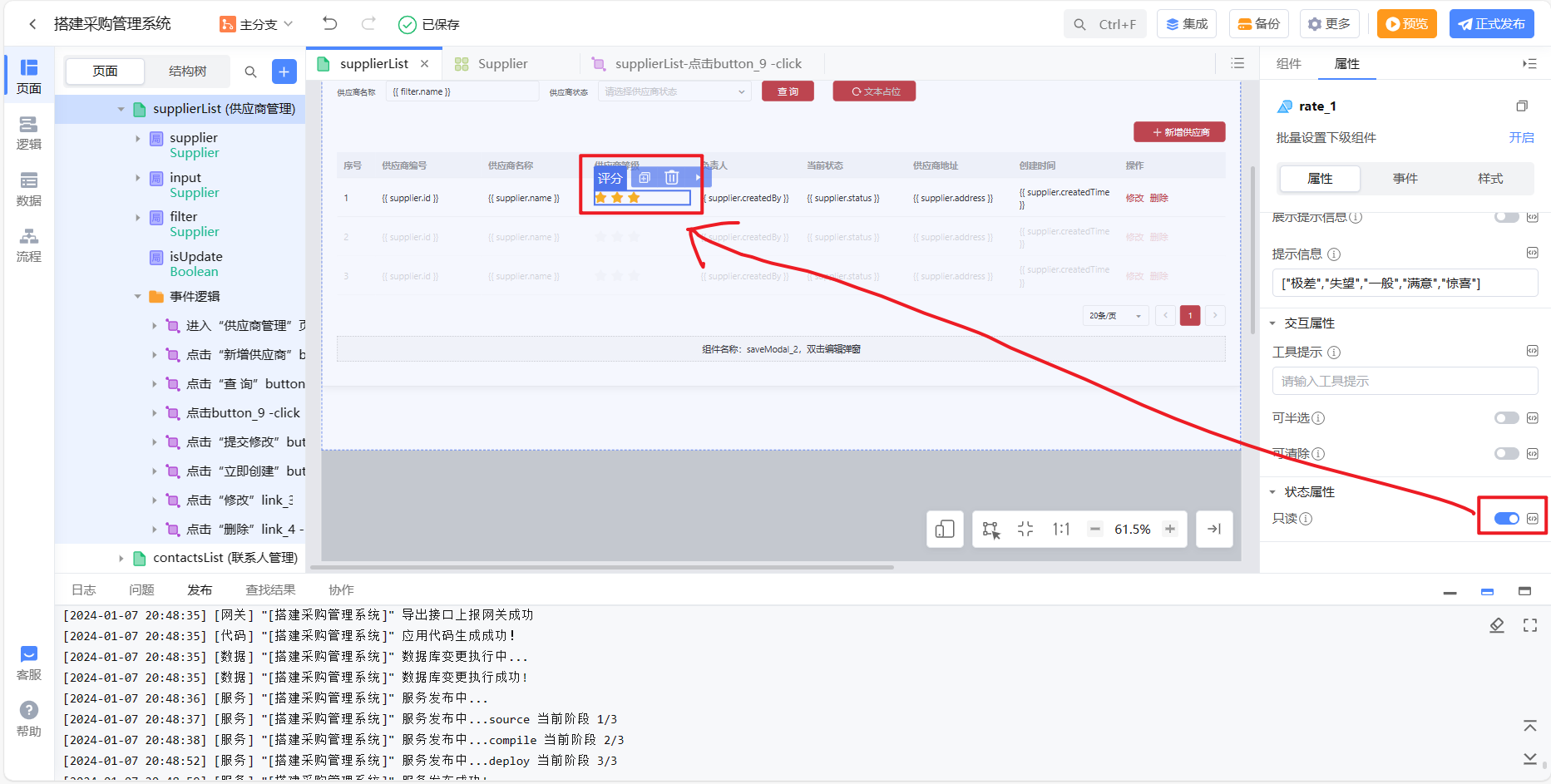
修改供应商评分显示
把文本删除,拖入评分组件,修改评分组件的最大分数,然后将评分值绑定为current下的level即可,再把评分组件的状态属性修改为只读
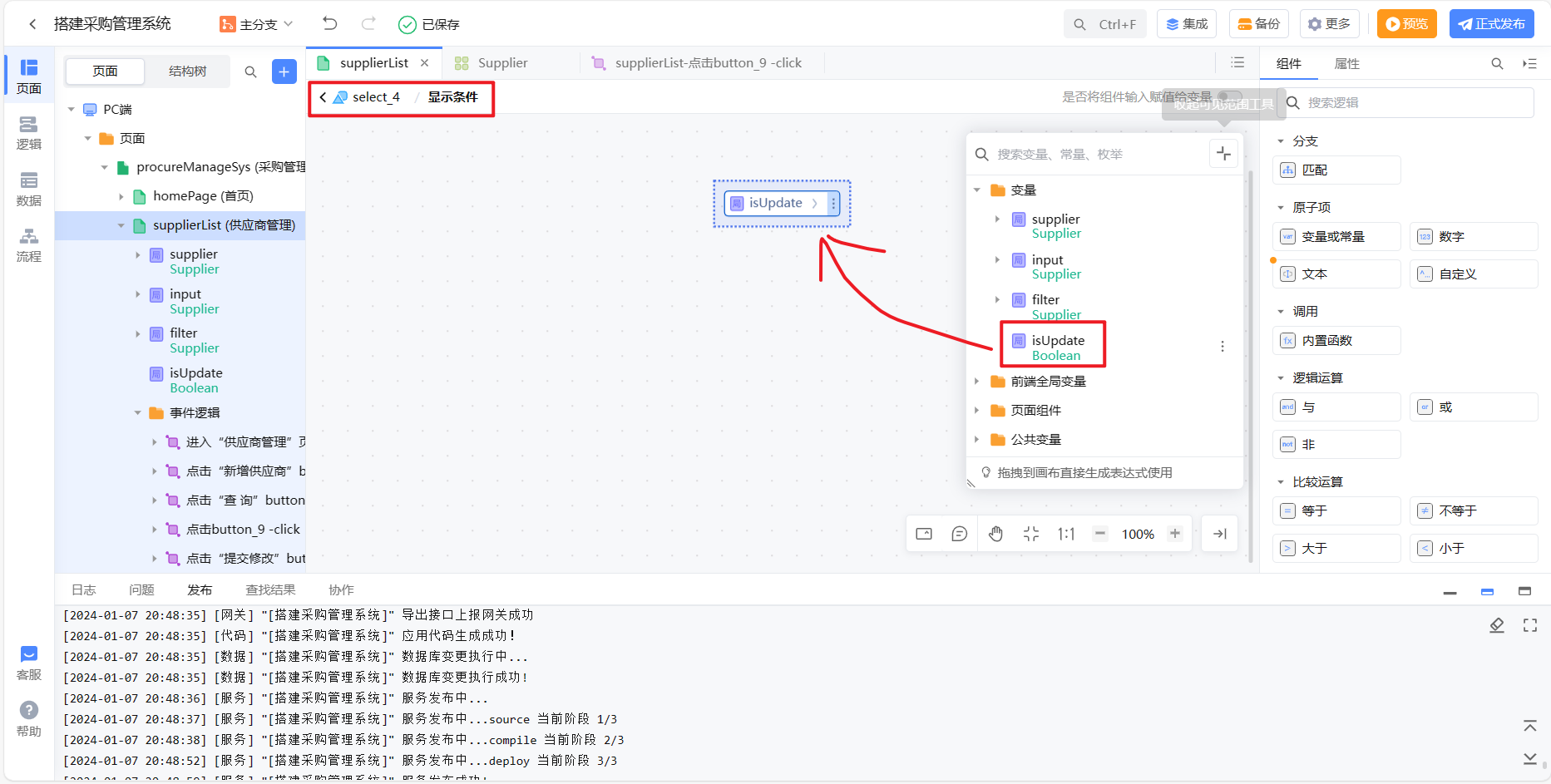
修改当前状态修改
在案例中,供应商新增时,会自动把状态设置为启用,在修改时,可对状态进行修改。
我们进入弹窗中,把输入状态的表单项设置一个只在修改状态显示的显示条件
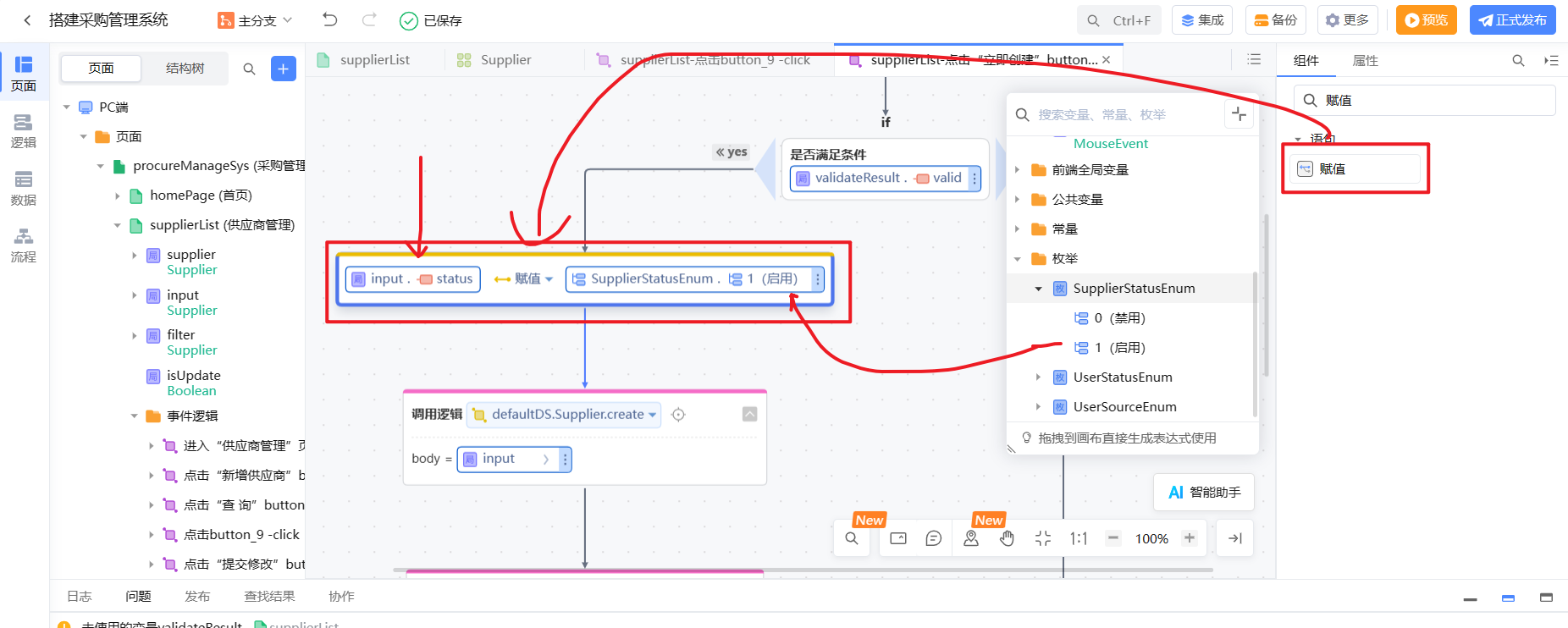
接下来要实现新增时状态默认为启用
点击立即创建按钮,在立即创建按钮的事件逻辑submit中找到create逻辑的位置,就在创建数据之前,对存入的input变量做一个状态的赋值
目前还剩余7分31秒