文章目录
- 1.1 常用的键盘事件
- 1.1.1 键盘事件
- 1.1.2 键盘事件对象
- 1.1.3 案例一
- 1.2 BOM
- 1.2.1 什么是BOM
- 1.2.2 BOM的构成
- 1.2.3 window
- 1.2.4 window对象常见事件
- 窗口/页面加载事件
- **第1种**
- **第2种**
- 调整窗口大小事件
- 1.2.5 定时器
- setTimeout() 炸弹定时器
- 停止定时器
- **案例:**
- setInterval() 闹钟定时器
- 停止定时器
- 定时器叠加问题
- 案例
- 1.2.6 this指向问题
- 1.2.7 location对象
- 什么是 location 对象
- URL
- location 对象的属性
- 案例二
- 1.3 JS执行机制
- 1.3.1 JS 是单线程
- 1.3.2 同步任务和异步任务
- 同步
- 异步
- 1.3.3 JS执行机制(事件循环)
1.1 常用的键盘事件
1.1.1 键盘事件
| 键盘事件 | 触发条件 |
|---|---|
| onkeydown | 按键被按下时触发 |
| onkeypress | 按键被按下时触发 |
| onkeyup | 按键被松开时触发 |
注意:addEventListener事件不需要加on
<script>
//1. keydown 按键按下的时候触发,按任意键都触发,也可以识别功能键 如ctrl,shift,左右箭头等
document.addEventListener('keydown', function () {
console.log('我按下了down');
})
//2. keypress 按键按下的时候触发, 按任意键都触发,但不识别功能键 如ctrl,shift,左右箭头等
document.addEventListener('keypress', function () {
console.log('我按下了press');
})
//3. keyup 按键弹起的时候触发,按任意键都触发,也可以识别功能键 如ctrl,shift,左右箭头等
document.addEventListener('keyup', function () {
console.log('我弹起了');
})
</script>
1.1.2 键盘事件对象
使用keyCode属性判断用户按下哪个键
| 键盘事件对象<属性> | 说明 |
|---|---|
| keyCode | 返回该键的ASCII值 |
注意:
- onkeydown和onkeyup 不区分字符大小写,onkeypress区分字符大小写
<script>
document.addEventListener('keyup', function (e) {
console.log(e.keyCode);
//keyup和keydown事件不区分字母大小写 a 和 A 得到的ASCII值是65
if (e.keyCode == 65) {
console.log('用户按下了a/A键');
}
});
document.addEventListener('keydown', function (e) {
//keyup和keydown事件不区分字母大小写 a 和 A 得到的ASCII值是65
if (e.keyCode == 65) {
console.log('用户按下了a/A键');
}
});
document.addEventListener('keypress', function (e) {
//keypress事件区分字母大小写 (a 97和A 65)
if (e.keyCode == 65) {
console.log('用户按下了A键');
}
if (e.keyCode == 97) {
console.log('用户按下了a键');
}
});
</script>
1.1.3 案例一
模拟京东按键输入内容
当我们按下s键, 光标就定位到搜索框(文本框获得焦点)
<body>
<input type="text" />
<script>
var text = document.querySelector('input');
document.addEventListener('keyup', function (e) {
if (e.keyCode === 83) {
//获取焦点
text.focus();
}
});
</script>
</body>
1.2 BOM
1.2.1 什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C。
| DOM | BOM |
|---|---|
| 文档对象模型 | 浏览器对象模型 |
| DOM把文档看作一个对象 | BOM把浏览器当作一个对象 |
| DOM顶层对象是document | BOM顶层对象是window |
| DOM学习的是如何操作页面的元素 | BOM学习的是浏览器窗口交互的的对象 |
| DOM是W3C标准规范 | BOM是浏览器厂商在各自浏览器上定义的,兼容性差 |
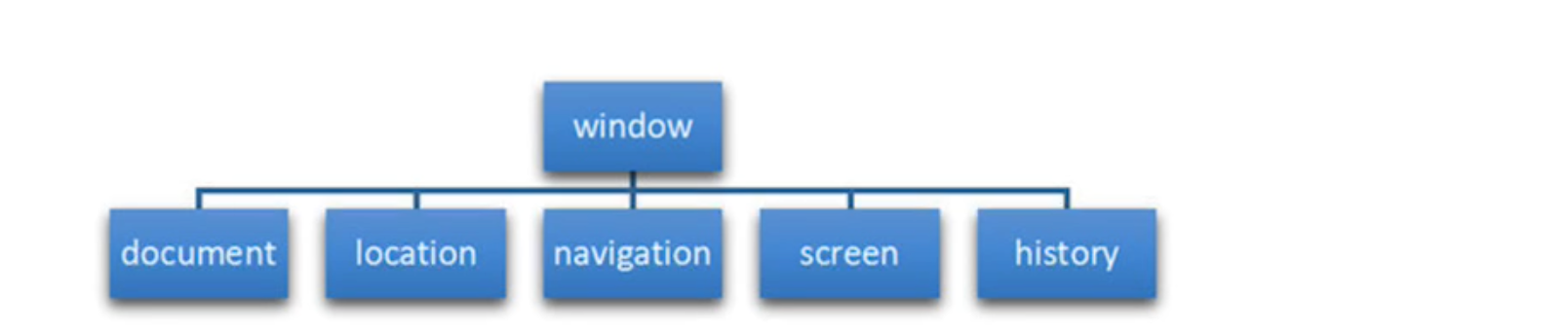
1.2.2 BOM的构成
BOM 比 DOM 更大,它包含 DOM。

1.2.3 window
- window对象是浏览器的顶级对象
- 它是JS访问浏览器窗口的一个接口
- 它是一个全局对象,之前学过的alert()、prompt()、log();等都属于window
<script>
window.console.log("码上未来");
window.alert('666');
window.prompt("请输入");
window.confirm('正确吗');
var age = 23;
console.log(window.age)
</script>
1.2.4 window对象常见事件
窗口/页面加载事件
第1种
-
window.onload 是窗口 (页面)的加载事件,当文档内容完全加载完成会触发该事件(包括图像、CSS、JS 文件等)就调用的处理函数。
可以认为是同步的。
-
语法:
- window.onload = function( ){ }
- window.addEventListener(“load”,function( ){ });
-
注意:
- window.onload可以把JS代码写到页面元素的上方,因为onload是等页面所有内容加载完才回去执行处理函数
第2种
- DOMContentLoaded 事件触发时,仅当DOM元素结构加载完成执行,不包括CSS,JS,图像等等。
- 语法
- document.addEventListener(‘DOMContentLoaded’,function(){ });
- 注意:
- 如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,
- 此时用 DOMContentLoaded 事件比较合适,可以认为DOMContentLoaded是异步的
<head>
<meta charset="UTF-8">
<script>
window.onload = function () {
var btn = document.querySelector('button');
btn.onclick = function () {
alert("button1");
}
}
window.addEventListener('load', function () {
var btn = document.querySelector('button');
btn.onclick = function () {
alert("button2");
}
})
window.addEventListener('DOMContentLoaded', function () {
var btn = document.querySelector('button');
btn.onclick = function () {
alert("button3");
}
})
</script>
</head>
<body>
<button>按钮</button>
</body>
</html>
调整窗口大小事件
- window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
- 语法:
- window.onresize = function(){}
- window.addEventListener(‘resize’, function() { } )
- 注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
<body>
<div></div>
<script>
var div = document.querySelector('div');
window.addEventListener('resize', function () {
console.log(window.innerWidth);
if (window.innerWidth > 1000) {
div.style.width = '800px';
} else {
div.style.width = '600px';
}
})
</script>
</body>
1.2.5 定时器
-
setTimeout()
-
setInterval()
setTimeout() 炸弹定时器
- 开启定时器,时间到了就执行,只执行一次。
- 语法:
- window.setTimeout( function( ){ },[延迟毫秒数])
- 注意:
- window可以省略
- 延迟毫秒数默认是0,如果写必须是毫秒
普通函数是按照代码顺序直接调用。 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。 例如:定时器中的调用函数,事件处理函数,也是回调函数。
<script>
// setTimeout 只是执行一次的定时器
// 1. 执行函数是匿名函数,
// window.setTimeout(function () {
// alert('💣爆炸了!');
// }, 2000);
// 2. 执行函数是命名函数
// window.setTimeout(fn, 2000);
// function fn() {
// alert('💣爆炸了!');
// }
//3.使用较少,平时不推荐,但是如果需要传参可以使用
setTimeout('fn(2)', 2000);
function fn(n) {
alert(n + 's时间到了');
}
</script>
停止定时器
- clearTimeout()方法取消了先前通过setTimeout()建立的定时器
- 语法:
- window.clearTimeout(timeoutID)
- 注意:
- window可以省略
- 创建定时器时候用添加一个标识符
- timeoutID是定时器标识符
<body>
<button>点击停止定时器</button>
<script>
var timeoutID = setTimeout(function () {
alert('💣爆炸了!');
}, 3000);
var btn = document.querySelector('button');
btn.onclick = function () {
// 清除对应的定时器任务
window.clearTimeout(timeoutID);
};
</script>
</body>
案例:
5秒后关闭广告
<body>
<img src="images/ad.jpg" alt="" class="ad" />
<script>
var img = document.querySelector('.ad');
window.setTimeout(function () {
img.style.display = 'none';
}, 3000);
</script>
</body>
setInterval() 闹钟定时器
- 该方法重复调用一个函数,每隔指定时间就工作一次。
- 语法:
- window.setInterval(function( ) { }, [间隔毫秒数] )
- 注意:
- window可以省略
- 默认间隔时间是0,如果写就必须是毫秒
<script>
// 他与闹钟定时的唯一区别就是可以执行多次!
window.setInterval(function () {
console.log('我很帅!');
}, 1000);
</script>
停止定时器
- clearInteval()方法取消了先前通过clearInteval()建立的定时器
- 语法:
- window.clearInterval(intervalID);
- 注意:
- window可以省略
- intervalID就是定时器的标识符
<body>
<button class="begin">开启定时器</button>
<button class="stop">停止定时器</button>
<script>
var timeId = null;
var begin = document.querySelector('.begin');
var stop = document.querySelector('.stop');
begin.onclick = function () {
timeId = setInterval(function () {
console.log('开始工作');
}, 1000);
};
stop.onclick = function () {
clearInterval(timeId);
};
</script>
</body>
定时器叠加问题
如果一直点击定时器,会发现无法关闭定时器
<body>
<button class="begin">开启定时器</button>
<button class="stop">停止定时器</button>
<script>
var timeId = null;
var isExit = false;
var begin = document.querySelector('.begin');
var stop = document.querySelector('.stop');
// 开关灯 布尔值来控制定时器叠加问题
begin.onclick = function () {
if (isExit == false) {
isExit = true;
timeId = setInterval(function () {
console.log('开始工作');
}, 1000);
}
};
stop.onclick = function () {
if (isExit == true) {
isExit = false
clearInterval(timeId);
}
};
</script>
</body>
案例
发送短信倒计时
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信。

<body>
手机号码: <input type="number" />
<button>发送</button>
<script>
// this指向问题?
var btn = document.querySelector('button');
var count = 3;
btn.onclick = function () {
this.disabled = true;
// var that = this;
var timerId = setInterval(function () {
if (count == 0) {
this.innerText = '发送';
this.disabled = false;
clearInterval(timerId);
count = 3;
} else {
this.innerText = '剩余' + count + '秒';
console.log(count);
count--;
}
}, 1000);
};
</script>
</body>
1.2.6 this指向问题
- this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,
- 一般情况下this的最终指向的是那个调用它的对象。
现阶段,我们先了解一下几个this指向
-
全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
-
方法调用中谁调用this指向谁
-
构造函数中this指向构造函数的实例
<body>
<button>点击</button>
<script>
// this 指向问题 一般情况下this的最终指向的是那个调用它的对象
// 1. 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)
// window.console.log(this);//这里this指向window
// function fn() {
// console.log(this);//这里this指向window
// }
// window.fn();
// 2. 方法调用中谁调用this指向谁
// var o = {
// name: 'zs',
// sayHi: function () {
// console.log(this); // this指向的是 o 这个对象
// }
// };
// o.sayHi();
// 3. 事件注册中this指向事件源
// var btn = document.querySelector('button');
// btn.onclick = function () {
// console.log(this); // this指向的是btn这个按钮对象
// };
//4. 构造函数中this指向构造函数的实例
// function Fun(name) {
// this.name = name
// console.log(this); // this 指向的是fun 实例对象
// }
// var fun = new Fun("zs");
// var fun1 = new Fun("lisi");
// 5.在定时器中this指向window
// window.setInterval(function () {
// console.log(this);
// }, 1000);
// 6.自调用函数中this指向? window
(
function (n) {
console.log(n);
console.log(this);
}
)(5)
</script>
</body>
1.2.7 location对象
什么是 location 对象
window对象给我们提供了一个location属性,用于获取或设置窗体的URL,并可以解析URL
URL
-
统一资源定位符,是互联网上标准资源的地址,互联网上的每个文件都有一个唯一的URL
-
语法:127.0.0.1
-
Request URL: 协议://主机:端口/路径?参数1=值1 & 参数2 =值2
-
http://localhost:19002/v2/goodstype/listByPage?page=1&rows=10
组成 说明 protocol http协议 http host 主机,域名 localhost port 端口 19002 path 接口路径,由多个/组成 v2/goodstype/listByPage params 参数,用&分隔 page=1&rows=10
-
location 对象的属性
| location对象属性 | 返回值 |
|---|---|
| location.href | 获取整个URL |
| location.search | 返回参数 |
| location.pathname | 返回路径 |
| location.host | 返回主机 |
| location.port | 返回端口号 |
重点掌握href和search
location.href = "http://www.baidu.com"
案例二
5秒钟自动跳转页面

<body>
<button>立即跳转</button>
<div>5秒以后返回首页</div>
<script>
var btn = document.querySelector('button');
btn.onclick = function () {
location.href = 'http://www.baidu.com';
};
setTimeout(function () {
location.href = 'http://www.baidu.com';
}, 5000);
</script>
</body>
1.3 JS执行机制
以下代码执行的结果是什么?
<script>
// 第一个问题
// console.log(1);
// setTimeout(function () {
// console.log(3);
// }, 2000);
// console.log(2);
// 2. 第二个问题
// console.log(1);
// setTimeout(function () {
// console.log(3);
// }, 0);
// for (var i = 0; i < 20000; i++) {
// console.log(2);
// }
</script>
1.3.1 JS 是单线程

单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。
这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
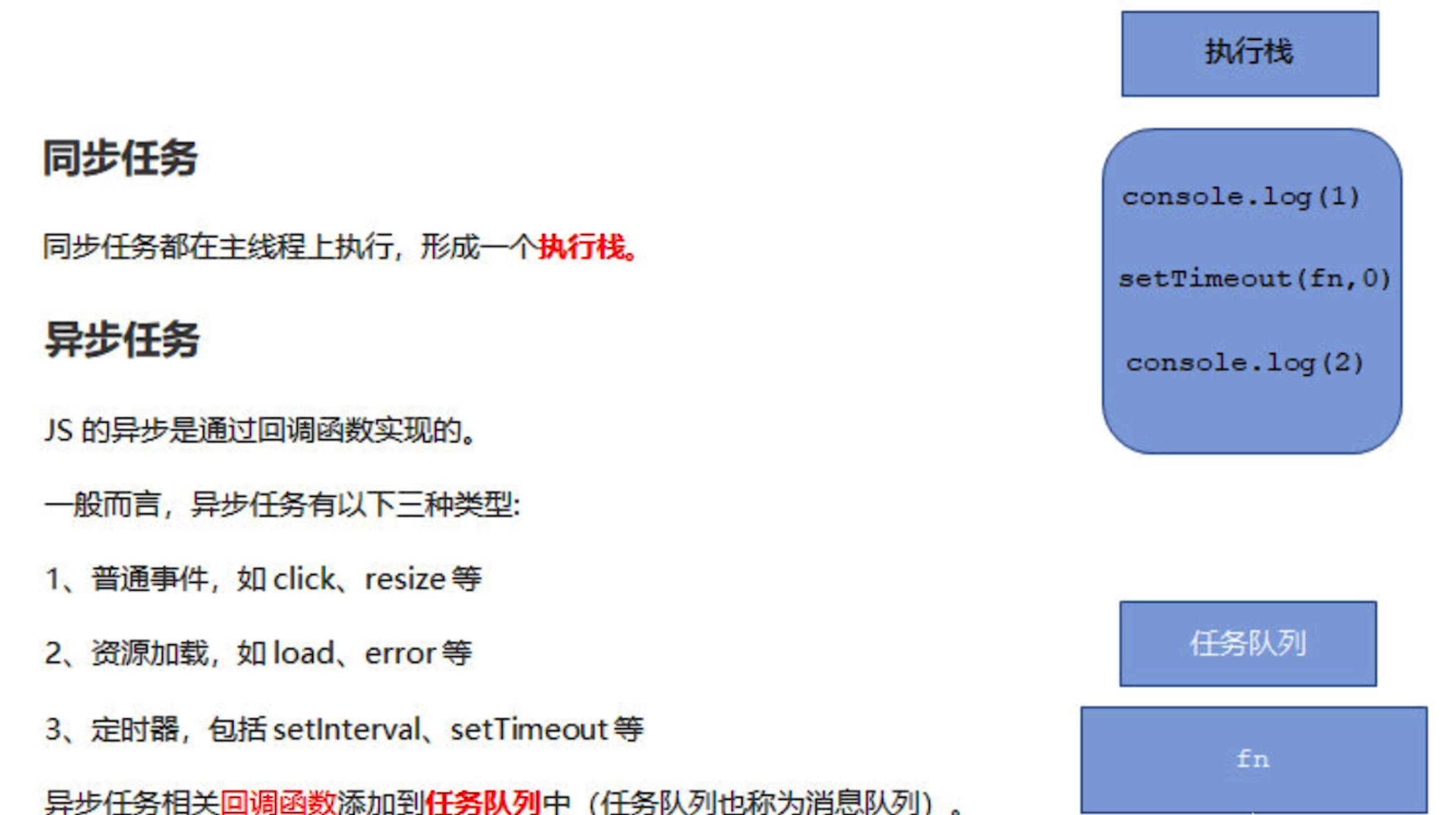
1.3.2 同步任务和异步任务
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
JS中所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。 同步任务指的是: 在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务; 异步任务指的是: 不进入主线程、而进入”任务队列”的任务,当主线程中的任务运行完了,才会从”任务队列”取出异步任务放入主线程执行。

1.3.3 JS执行机制(事件循环)








![IDEA[Debug]简单说明](https://img-blog.csdnimg.cn/direct/3d60ea7538384460a52963eab1103b13.gif)