在一个应用开发中,网络请求是必不可少的,我们一般用的fetch、axios来进行http请求,在鸿蒙中也可以通过createHppt来发生一个http请求,它们都是异步请求返回的Promise,下面我们将介绍’@ohos.net.http’和axios这两种方式来进行网络请求。
@ohos.net.http
这是鸿蒙系统内置的一个网络请求工具,通过导入http来发送网络请求,有三个步骤:
- 申请网络权限
使用之前需要在module.json5配置文件中申请网络权限
"requestPermissions" : [
{
"name": 'ohos.permission.INTERNET'
}
],
- 导入http模块
import http from '@ohos.net.http';
- 创建一个HTTP请求
PS:每一个httpRequest对应一个HTTP请求任务,不可复用
let httpRequest = http.createHttp(); // 里面包括发起请求、中断请求、订阅/取消订阅HTTP Response Header事件。
| request:发送请求 | request(url: string, options? : HttpRequestOptions): Promise |
|---|---|
| destroy:中断请求 | destroy(): void |
| on(‘headersReceive’):订阅HTTP Response Header 事件 | on(type: ‘headersReceive’, callback: Callback): void |
| off(‘headersReceive’):取消订阅HTTP Response Header 事件 | off(type: ‘headersReceive’, callback?: Callback): void |
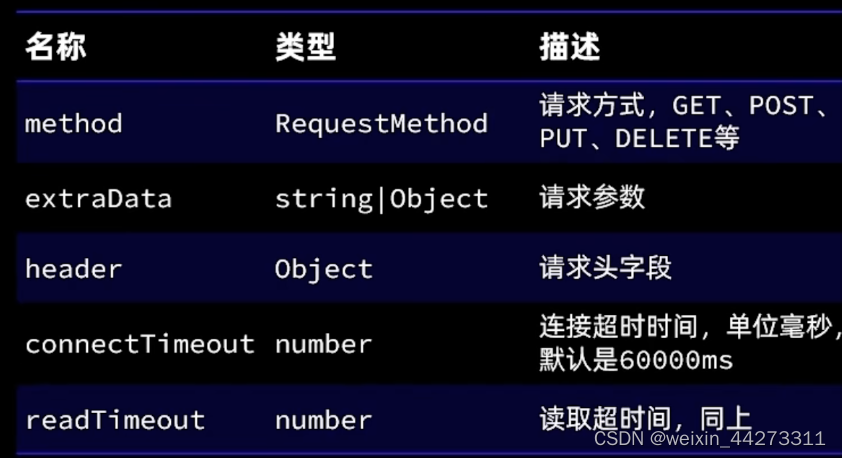
HttpRequestOptions结构:

HttpResponse:返回的数据result默认是string类型,需要通过JSON.parse转成对象

完整的发生一个网络请求如下:更详细的可以查看官网:@ohos.net.http网络请求
// 引入包名
import http from '@ohos.net.http';
// 每一个httpRequest对应一个HTTP请求任务,不可复用
let httpRequest = http.createHttp();
// 用于订阅HTTP响应头,此接口会比request请求先返回。可以根据业务需要订阅此消息
// 从API 8开始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。 8+
httpRequest.on('headersReceive', (header) => {
console.info('header: ' + JSON.stringify(header));
});
httpRequest.request(
// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定
"EXAMPLE_URL",
{
method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET
// 开发者根据自身业务需要添加header字段
header: {
'Content-Type': 'application/json'
},
// 当使用POST请求时此字段用于传递内容
extraData: {
"data": "data to send",
},
expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型
usingCache: true, // 可选,默认为true
priority: 1, // 可选,默认为1
connectTimeout: 60000, // 可选,默认为60000ms
readTimeout: 60000, // 可选,默认为60000ms
usingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定
}, (err, data) => {
if (!err) {
// data.result为HTTP响应内容,可根据业务需要进行解析
console.info('Result:' + JSON.stringify(data.result));
console.info('code:' + JSON.stringify(data.responseCode));
// data.header为HTTP响应头,可根据业务需要进行解析
console.info('header:' + JSON.stringify(data.header));
console.info('cookies:' + JSON.stringify(data.cookies)); // 8+
// 取消订阅HTTP响应头事件
httpRequest.off('headersReceive');
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
} else {
console.info('error:' + JSON.stringify(err));
// 取消订阅HTTP响应头事件
httpRequest.off('headersReceive');
// 当该请求使用完毕时,调用destroy方法主动销毁。
httpRequest.destroy();
}
}
);
Axios请求
axios进行请求想必我们已经很熟悉了,这里就简单说一下在鸿蒙中是如何使用的,主要有三步:
- 安装ohpm
ohpm全称为open harmony package management鸿蒙包管理工具,主要是对第三方包进行管理,在鸿蒙中也是通过ohpm来安装其他第三方包,可以粗暴理解为npm。细节可查看官网:ohpm使用指导
- 下载ohpm工具包,点击链接获取。
- 解压并配置环境变量
以MacOS为例:
1、进入“ohpm/bin”目录,打开命令行工具,执行如下指令初始化ohpm: bash ./init
2、配置环境变量, 输入ohpm -v显示版本就说明配置好了,
export OHPM_HOME=/home/xx/Downloads/ohpm #本处路径请替换为ohpm的安装路径
export PATH=${OHPM_HOME}/bin:${PATH}
- 安装axios
利用ohpm来安装axios
可以在OpenHarmony三方库中心仓中查看当前鸿蒙支持的所有第三方包
ohpm install @ohos/asiox
- 使用axios,返回的data就是对象不需要再通过JSON.parse转,详细API使用可查看@ohos.axios