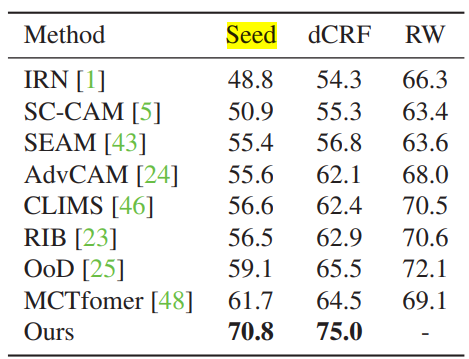
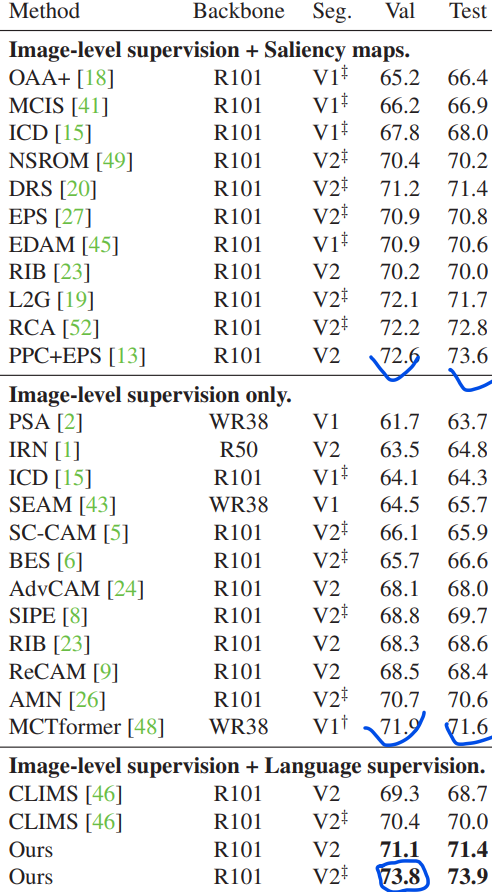
CLIP is Also an Efficient Segmenter
news2025/4/26 7:20:10
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1364381.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
spring事务默认传播机制REQUIRED的试验(手动开启事务代码+feign远程调用)
transactional注解,默认啥都不指定的时候,我们使用的就是PROPAGATION_REQUIRED这种方式。
PROPAGATION_REQUIRED:业务方法需要在一个事务中运行,如果方法运行时,已处在一个事务中,那么就加入该事务,否则自…
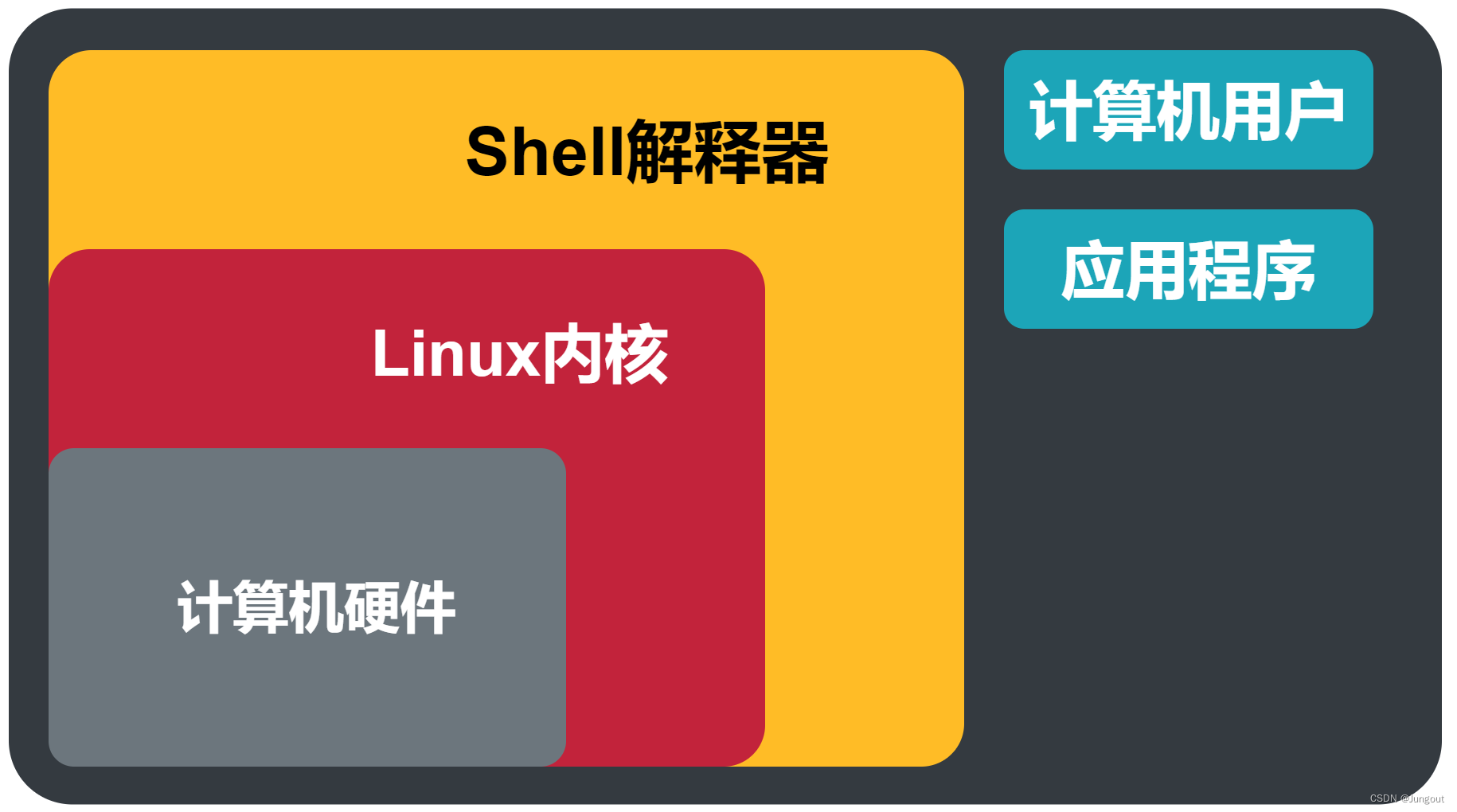
Linux操作系统基础(12):Linux的Shell解释器
1. Shell的介绍
在Linux中,Shell 是一种命令行解释器,它是用户与操作系统内核之间的接口,它负责解释用户输入的命令,并将其转换成系统调用或其他操作系统能够执行的指令。
Shell 提供了一种交互式的方式来与操作系统进行通信&am…
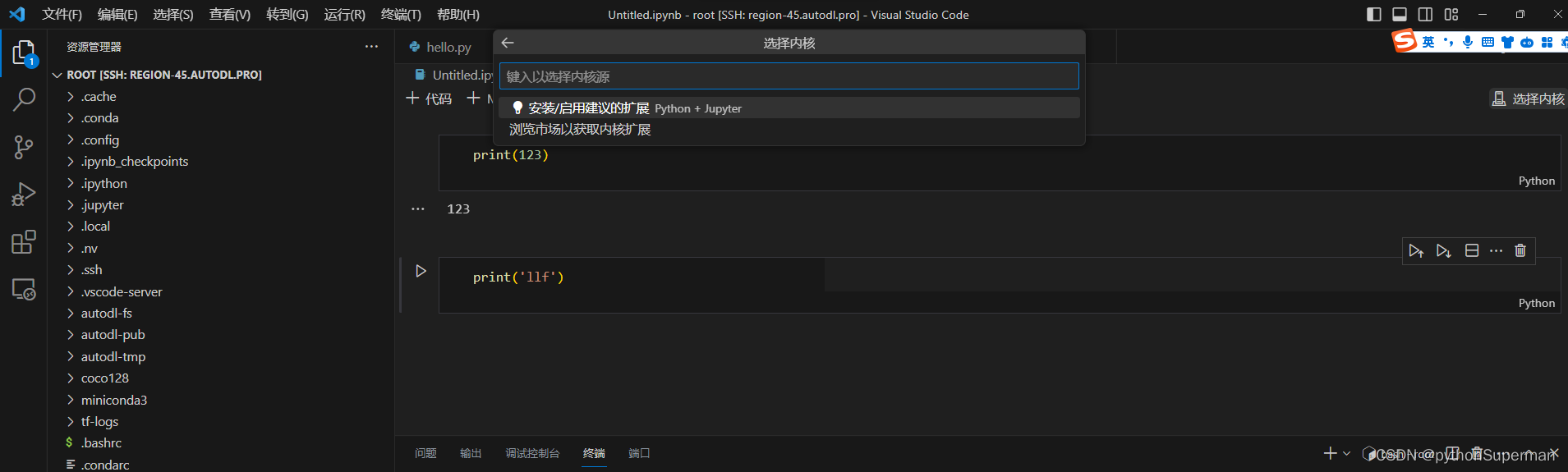
关于使用统一服务器,vscode和网页版jupyter notebook的交互问题
autodl
查看虚拟环境
在antodl上租借了一个服务器,通过在网页上运行jupyter notebook和在vscode中运行,发现环境都默认的是miniconda3。
conda info --envs 当然环境中所有的包都是一样的。
要查看当前虚拟环境中安装的所有包,可以使用以…
C++流媒体服务器 ZLMediaKit框架ZLToolKit源码解读
ZLMediaKit是国人开发的开源C流媒体服务器,同SRS一样是主流的流媒体服务器。 ZLToolKit是基于C11的高性能服务器框架,和ZLMediaKit是同一个作者,ZLMediaKit正是使用该框架开发的。
ZLMediaKit开源地址:https://github.com/ZLMedi…
CP_AutoSar目录
目录 一、RTE二、模式和状态管理三、BSW四、工具链相关五、杂项六、优化相关 一些笔记和日常记录。有部分未包含在此目录中。
一、RTE
[AutoSar]基础部分 RTE 01 介绍 [AutoSar]基础部分 RTE 02 S/R Port 显式/隐式 [AutoSar]基础部分 RTE 03 C/S Port 同步/异步 [AutoSar]基…
VELO维乐携手【晓饰记】创始人胡晓,引领潮流新饰界!
不知道大家还记不记得2023年维乐带着自己满满的诚意闪现英伦时尚之都为全世界带来了一场无与伦比的视觉盛宴!而依照维乐固有的执念,从不会让自己止步的精神,维乐又带着自己的维乐坐垫找到了CoCo胡晓,【晓饰记】的首饰品牌创始人、…
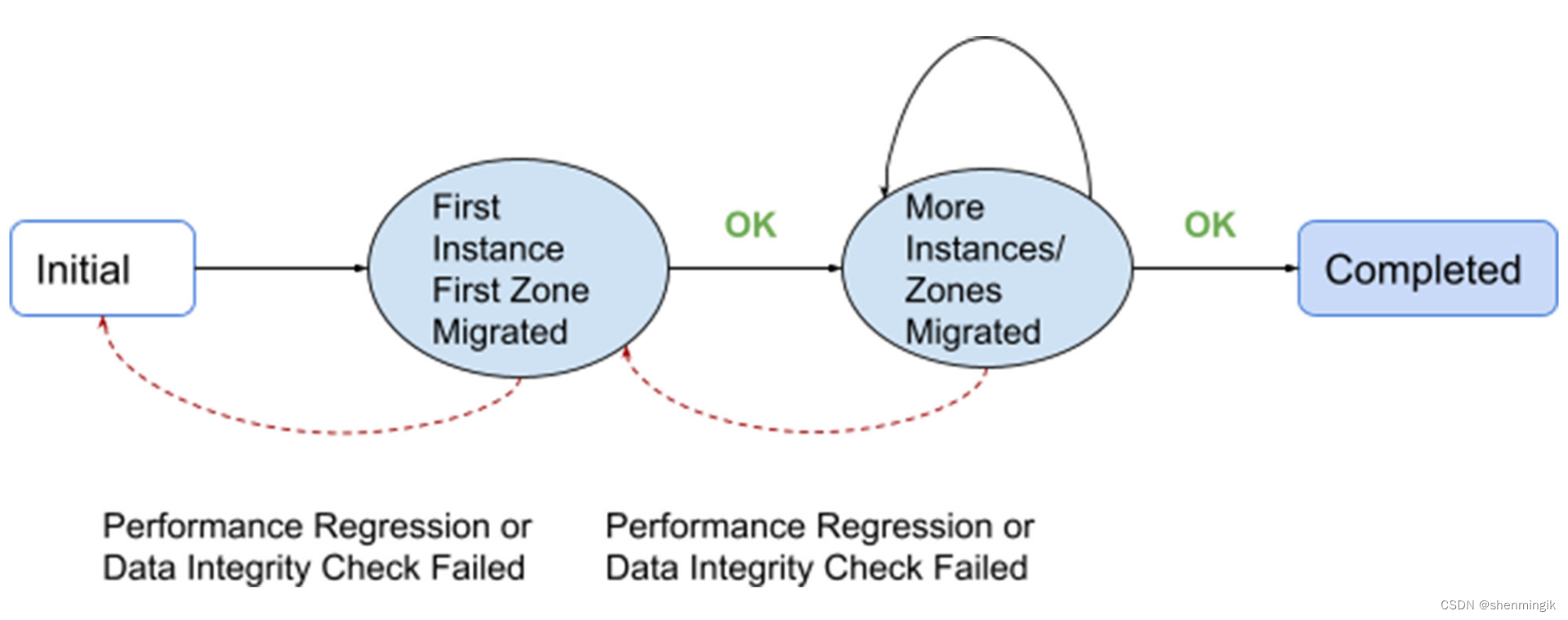
Spanner on a modern columnar storage engine 中文翻译
文章目录 0. 摘要1. 存储引擎2. 存储引擎迁移的挑战2.1 可靠性、可用性和数据完整性2.2 性能和成本2.3 复杂性 3. 迁移可靠性的系统原则方法3.1 可靠性原则和自动化架构3.2 迁移方案和按周迁移3.3 客户 部署感知 调度3.4 管理可靠性、可用性和性能 4. 项目管理和驱动指标概括 0…
FastDFS安装与测试
目录
目标
版本
环境
官方文档
相关概念
安装FastDFS
启动FastDFS
关闭FastDFS
重启FastDFS
用命令测试上传文件
用命令测试下载文件
用命令测试删除文件
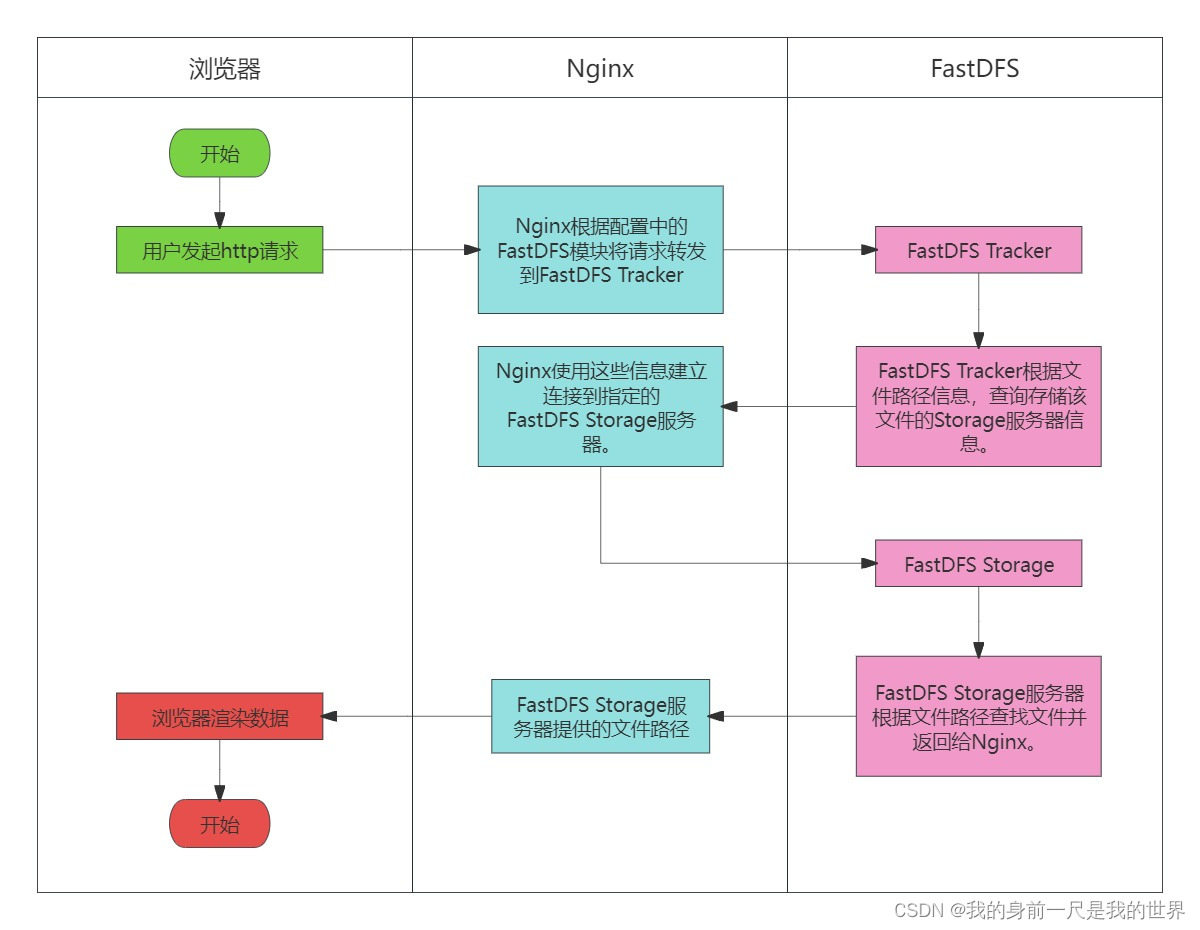
用HTTP的方式访问FastDFS中的文件
用HTTP的方式访问FastDFS中的文件整体流程 目标
在Linux服务器上搭建单…
brpc之接口Protocol
简介
brpc主要是通过Protocol这个接口来支持多协议的。其提供了解析,序列化,处理请求与响应的函数指针,通过函数指针以达到多态的效果
Protocol
结构体定义如下
struct Protocol {typedef ParseResult (*Parse)(butil::IOBuf* source, So…
【Unity美术】如何用3DsMax做一个水桶模型
👨💻个人主页:元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:Uni…
《GreenPlum系列》GreenPlum详细入门教程01-GreenPlum介绍
文章目录 第一章 GreenPlum介绍1.MPP架构介绍2.GreenPlum介绍3.GreenPlum数据库架构4.GreenPlum数据库优缺点 GreenPlum:https://cn.greenplum.org/
第一章 GreenPlum介绍
1.MPP架构介绍 MPP是Massively Parallel Processing的缩写,也就是大规模并行处…
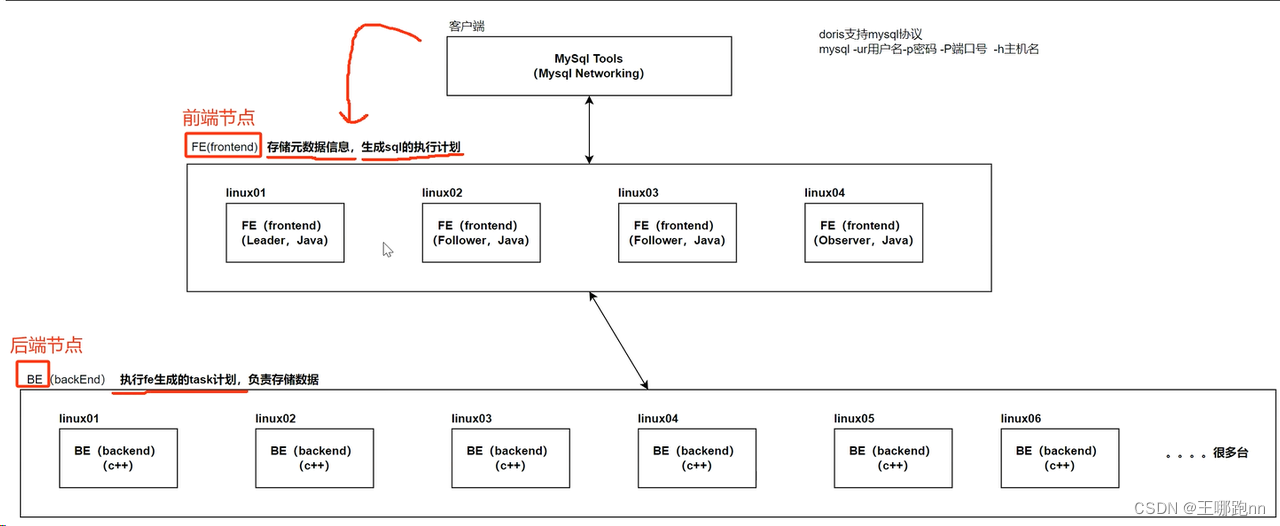
大数据 - Doris系列《一》- Doris简介
目录
🐶1.1 Doris 概述
🐶1.2 OLAP和OLTP(面试)
1. 应用场景
🥙联机事务处理OLTP(On-Line Transaction Processing)
🥙联机分析处理OLAP(On-Line Analytical Processing)
2. OLAP和OLTP比较--“用户行…
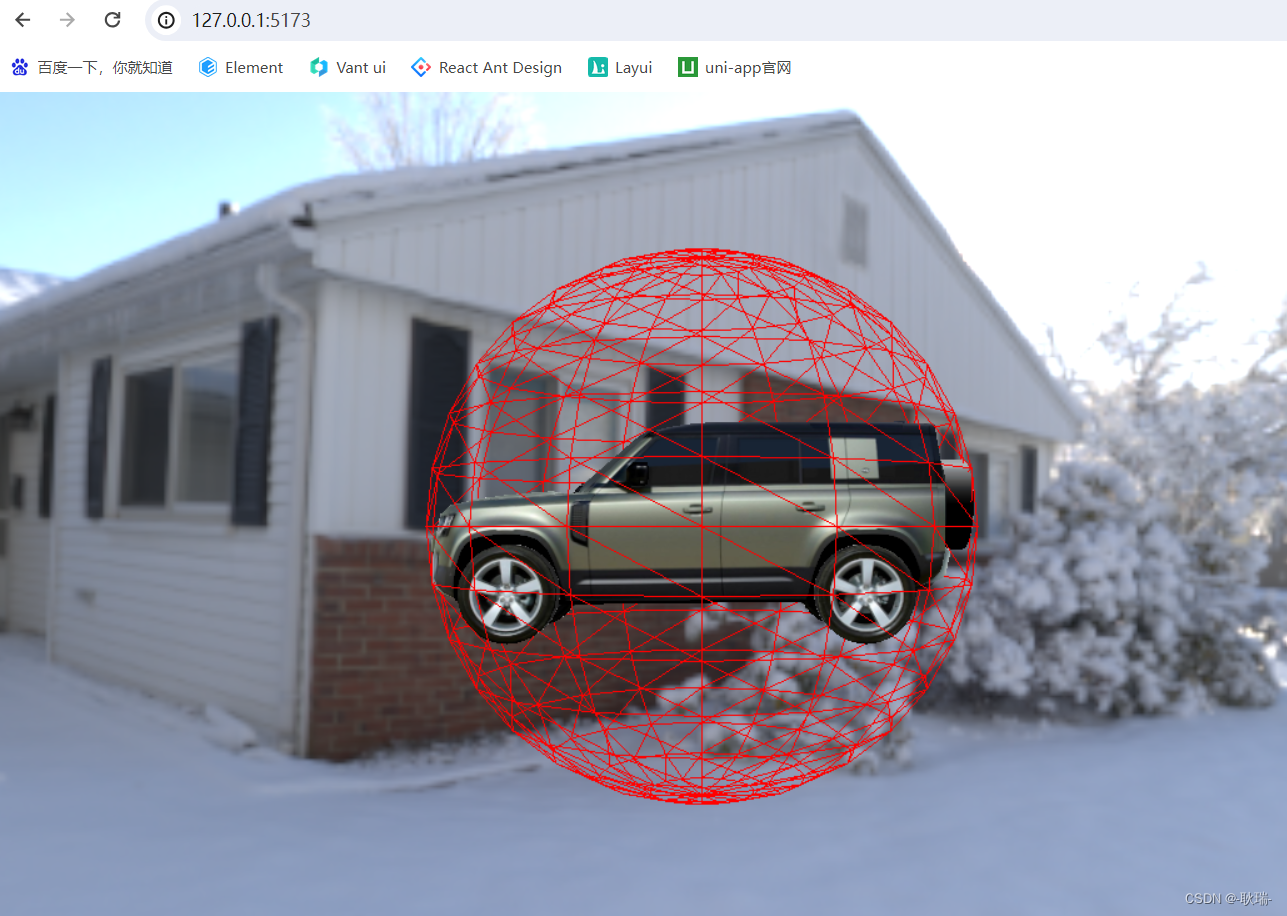
WEB 3D技术 three.js 元素居中与获取元素中心点
本文 我们来说让物体居中 以及获取它的中心点 我们上文留下的这个代码
import ./style.css
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { RGBELoader } from "three/e…
跑腿配送系统技术探析
概述
跑腿配送系统是一种基于现代科技的服务平台,通过智能化的技术手段,实现用户需求的快速响应和高效配送。本文将探讨该系统的核心技术原理,以及在实际开发中的一些代码示例。
技术原理
1. 用户请求与任务分配
跑腿配送系统的第一步是…
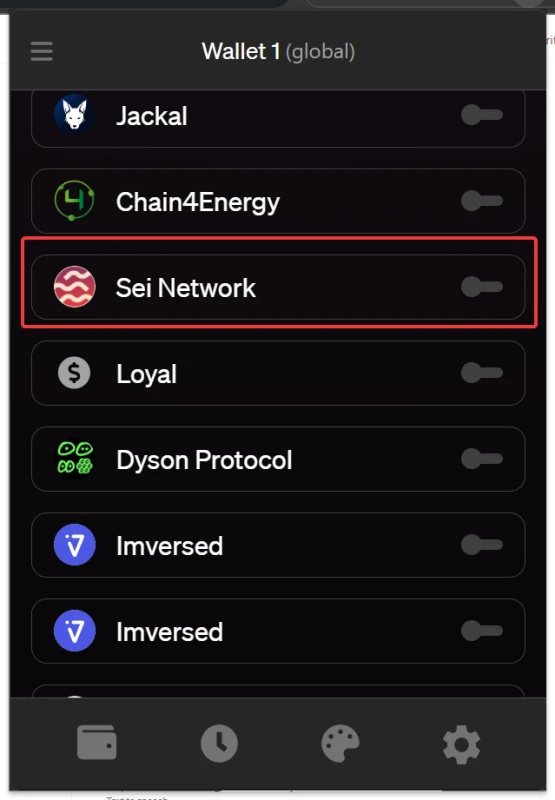
5 个最适合SEI 网络空投交易等操作的钱包(Bitget Wallet,Coin98等)
大家好!Sei 网络比 SOL 快 5 倍,手续费低,还能防止前台交易。好了,我不会占用大家太多时间,让我们直奔主题吧。
Sei 官方:推特(twitter.com/SeiNetwork) 如上图所示,目…
【Java集合篇】HashMap 是如何扩容的
HashMap 是如何扩容的 ✔️ 为什么需要扩容?✔️ 桶元素重新映射✔️链表重新链接✔️ 取消树化✔️拓展知识仓✔️除了rehash之外,哪些操作也会将树会退化成链表? ✔️ 为什么需要扩容? HashMap在Java等编程语言中被广泛使用,用于存储键值对数据。Ha…
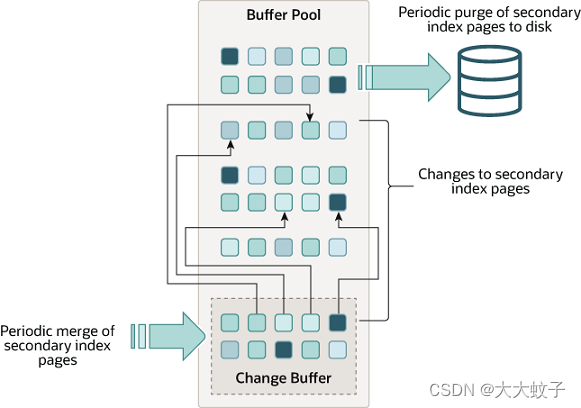
MySQL5.7 InnoDB 内存结构
官网地址:MySQL :: MySQL 5.7 Reference Manual :: 14.5 InnoDB In-Memory Structures 欢迎关注留言,我是收集整理小能手,工具翻译,仅供参考,笔芯笔芯. MySQL 5.7 参考手册 / ... / 缓冲池 14.5.1 缓冲池 缓冲池是…
从零开始搭建企业级前端项目模板(vue3+vite+ts)
文章目录 主要内容一、vite脚手架工具初始化项目二、项目代码加入eslint校验和自动格式化2.1安装对应依赖插件2.2 配置script脚本,项目安装eslint配置2.3 安装完成后,后面启动项目还缺少一些依赖,提前按需安装好 三,修改eslintrc.…
Vue3+Pinia实现持久化动态主题切换
PC端主题切换大家都用过,下面用Vue3Pinia实现一下这个过程; 【源码地址】 1、准备工作
npm install pinia
npm install pinia-plugin-persist2、基础配置
// main.js
import { createApp } from vue
import App from ./App.vue
import bootstrap from "../bo…